Bot Framework Composer は、Bot Framework をベースとしたチャットボットアプリを GUI で作成するツールです。ダイアログの作成や LUIS や QnAMaker を利用した自然言語処理の組み込みをノンコーディングで作成できます。
- Bot Framework Composer で チャットボットをノンコーディング開発 シリーズ
- (1) ひとまず EchoBot 編
- (2) Dialog (+ユーザー入力、外部 API 利用、条件分岐) 編 (このページ)
- (3) Language Understanding (LUIS) で自然言語処理を追加 編
今回は Bot Framework Composer を使って、ユーザーの入力を元に外部 API を利用して情報を取得、結果をユーザーに返信する Dialog (対話フローを行う処理(ひとかたまり))を作成してみます。
例として、郵便番号を入力すると 今の天気 or 天気予報 を返答するチャットボットを作成します。
-
準備
- Bot Framework Composer
- 天気情報 API (Open Weather Map)
-
手順
- 1. 新規チャットボットアプリの作成と初期動作確認
-
- Dialog の新規作成と Trigger による起動設定
-
- ユーザー入力&外部 API を使った情報取得とフローの設定
- 4. 動作の確認
準備
Bot Framework Composer
(1)ひとまずEchoBot編 の手順で、ダウンロード&インストールしておきます
天気情報 API (Open Weather Map)
天気情報を取得する API は、登録するだけで無償で使える Open Weather Map を利用します。例えば 〒100-0001 の現在の天気を取得するには、以下の URL に GET または POST で API Call します。
http://api.openweathermap.org/data/2.5/weather?zip=100-0001,jp&units=metric&lang=ja&APPID=YOUR_API_KEY
郵便番号は xxx-xxxx (3桁-4桁) で jp を地域指定、YOUR_ API_KEY に登録して取得できる API Key を入力します。
天気情報は、Response Body で以下のような Json で取得できます。
{
"coord":{
"lon":139.76, "lat":35.68
},
"weather":[
{
"id":801, "main":"Clouds", "description":"薄い雲", "icon":"02d"
}
],
"base":"stations",
"main":{
"temp":20.86, "pressure":1013, "humidity":35, "temp_min":18.89, "temp_max":22.22
},
:
手順
1. 新規チャットボットアプリの作成と初期動作確認
(1)ひとまずEchoBot編 の手順で、Bot Framework Composer を起動し、ブラウザーで開きます。
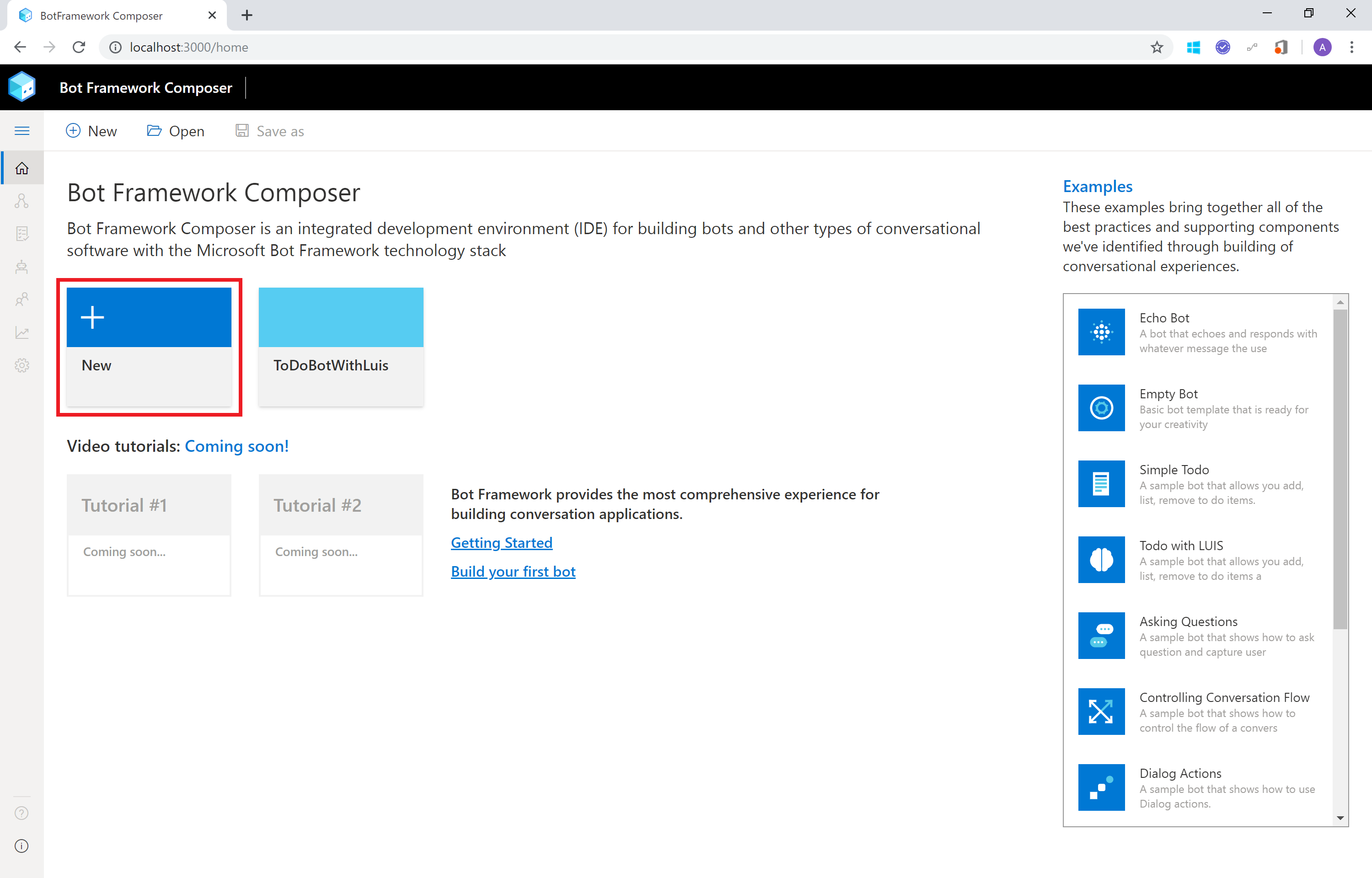
Home 画面の [+New] をクリックします。
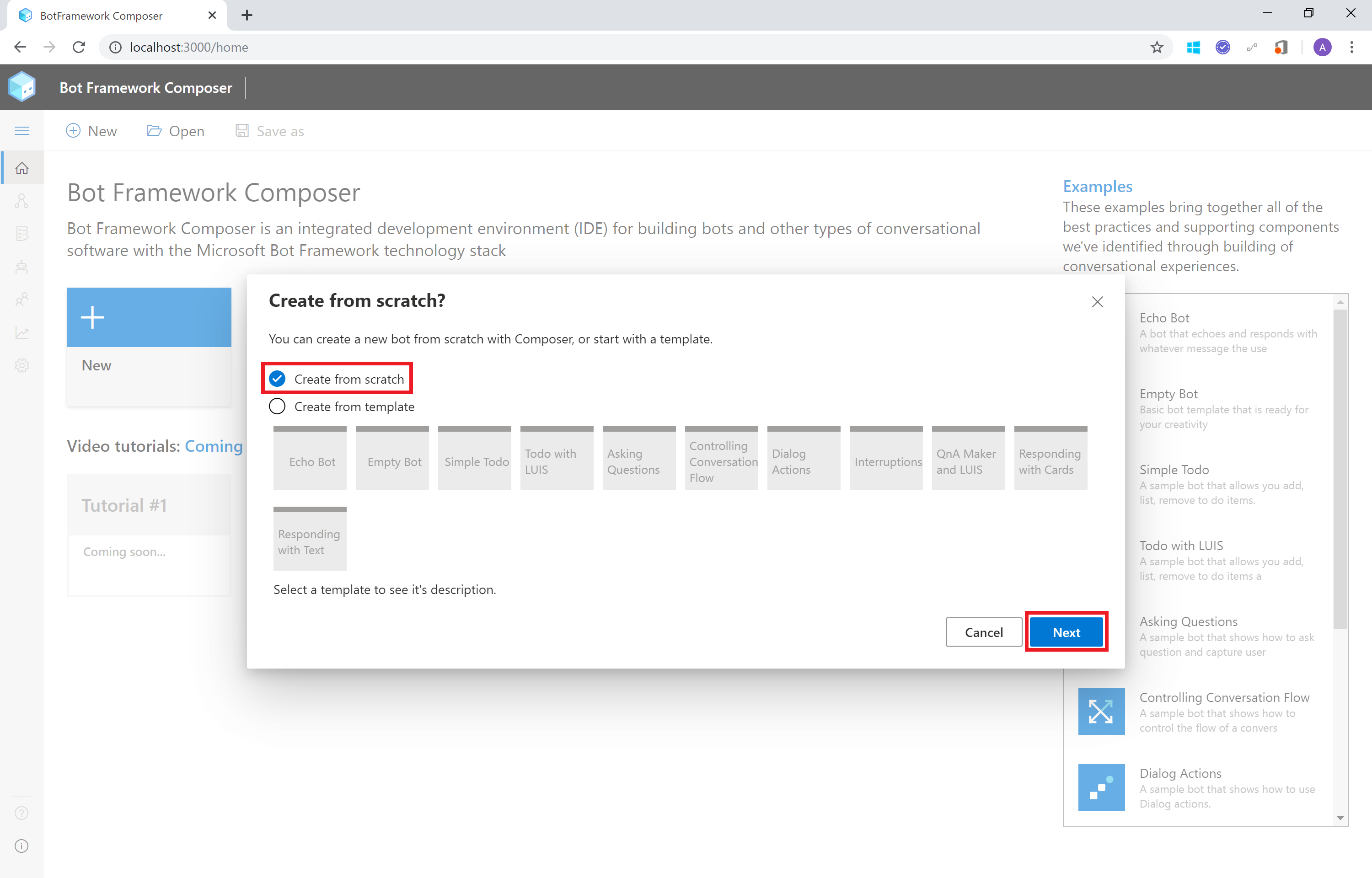
Create from scratch? ダイアログボックスが表示されるので、Create from scratch に✔(チェック)をつけて 右下の [Next] をクリックします。
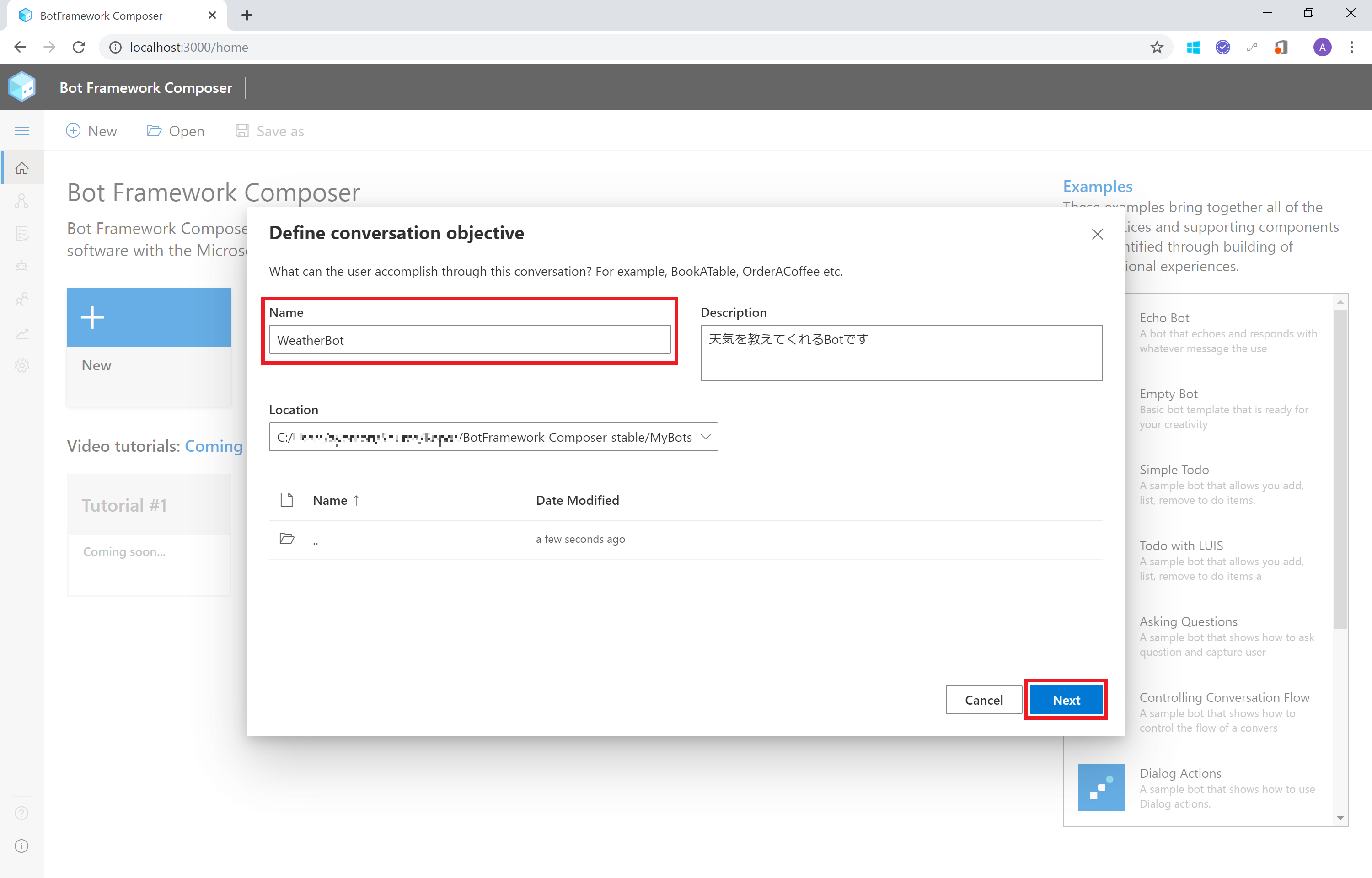
Define conversation objective ダイアログボックスで、必要事項を入力します。
- Name [必須] : お好きな名前を入力してください。ここでは WeatherBot と入力
- Description : お好みで入力
- Location : (デフォルトのままで構いません。必要に応じて変更してください)
入力できたら、右下の [Next] をクリックして初期設定を完了します。
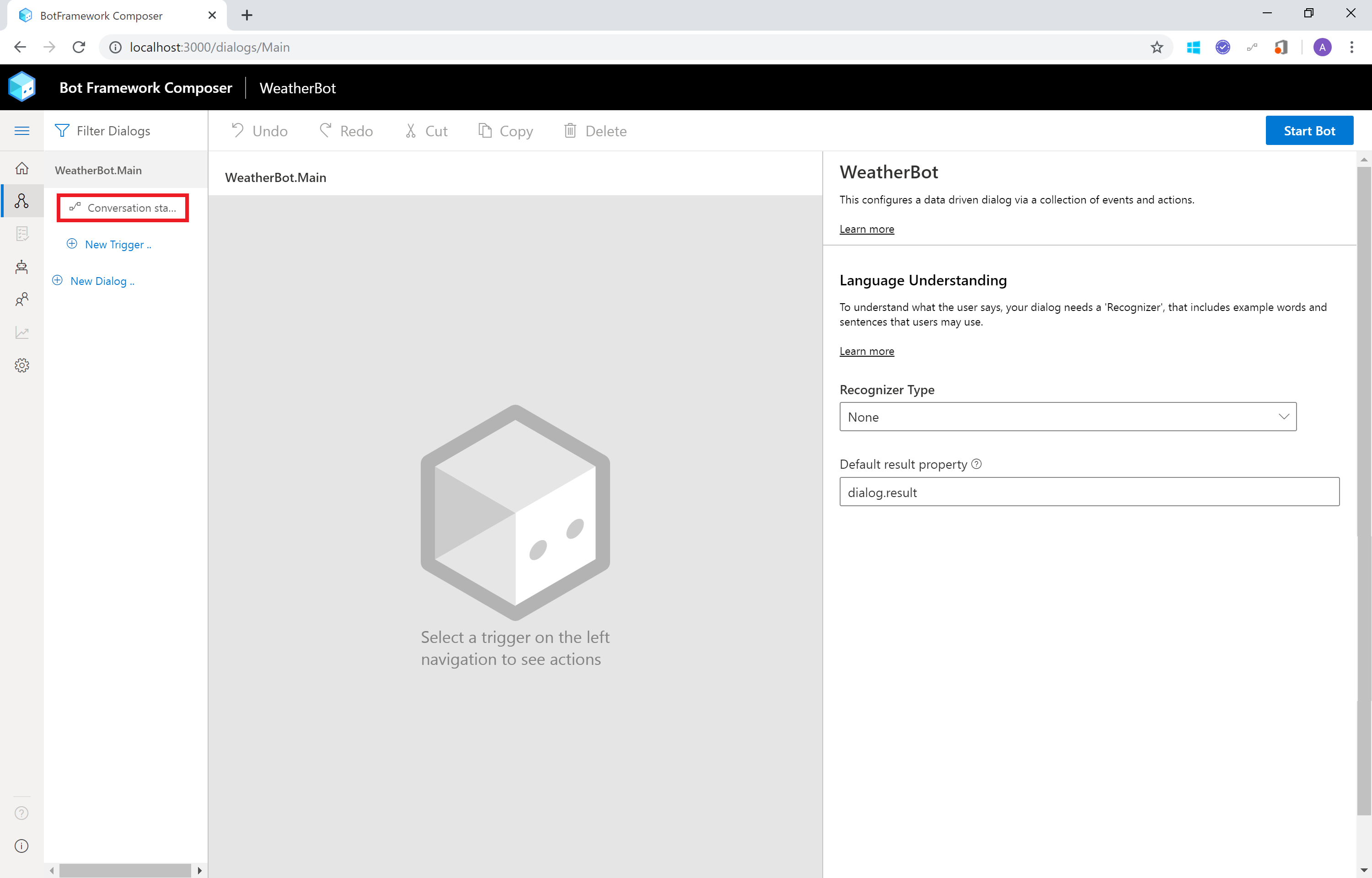
チャットボットアプリの名前.Main (ここでは WeatherBot.Main) と表示されたフロー画面が表示されます。
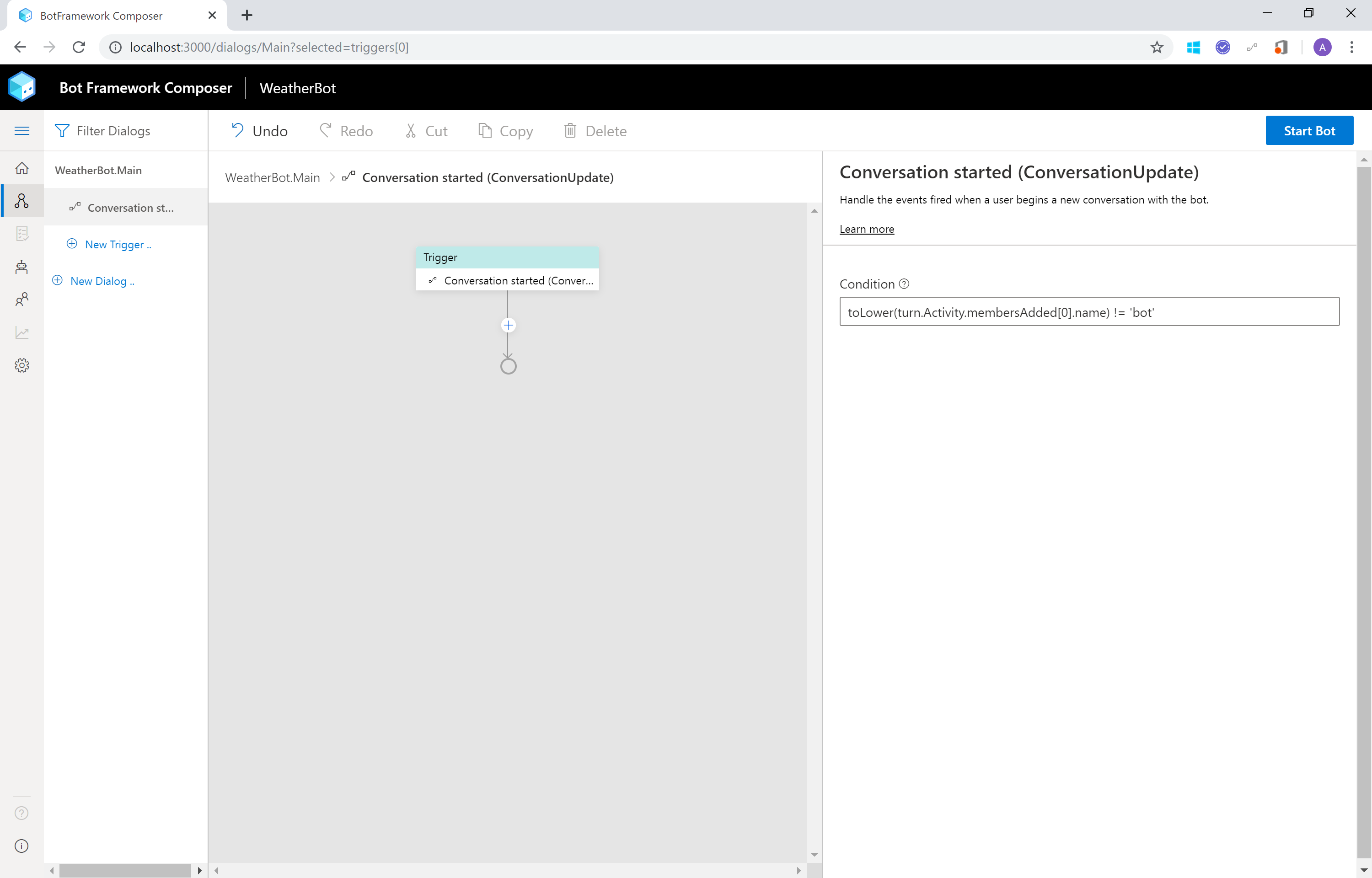
WeatherBot.Main には Conversation started というフローがデフォルトで作成されています。Conversation started をクリックします。
画面中央にデフォルトで作成されている Trigger (チャットボットが反応するためのトリガー) が表示されます。
ユーザーからの最初のアクセス (ConversationUpdate) がトリガーとなります。
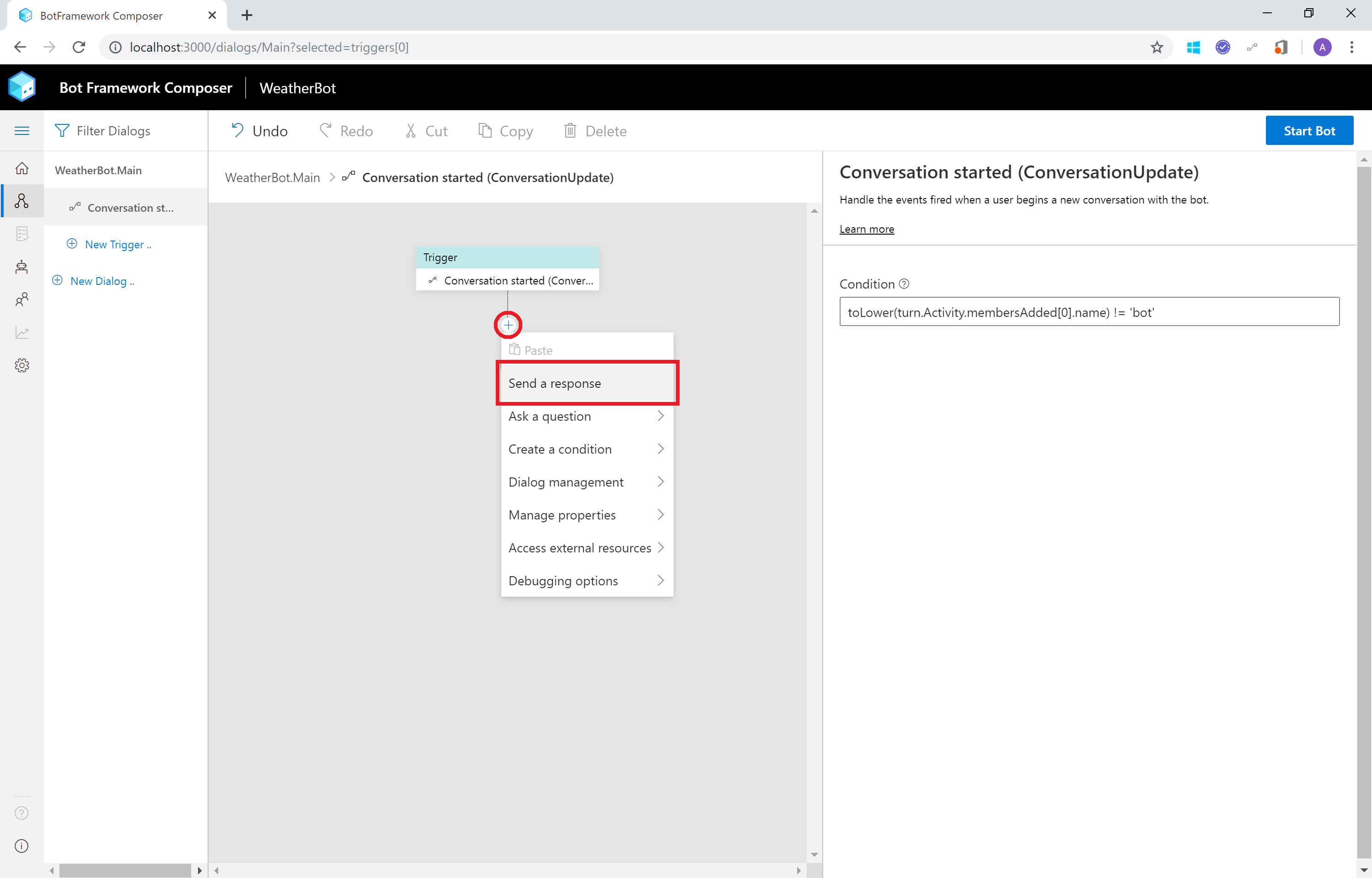
ユーザーから最初のアクセスがあった場合に応答を返す処理を追加します。Conversation started Trigger の下にある (+) をクリックし、表示されるメニューから Send a response を選択します。
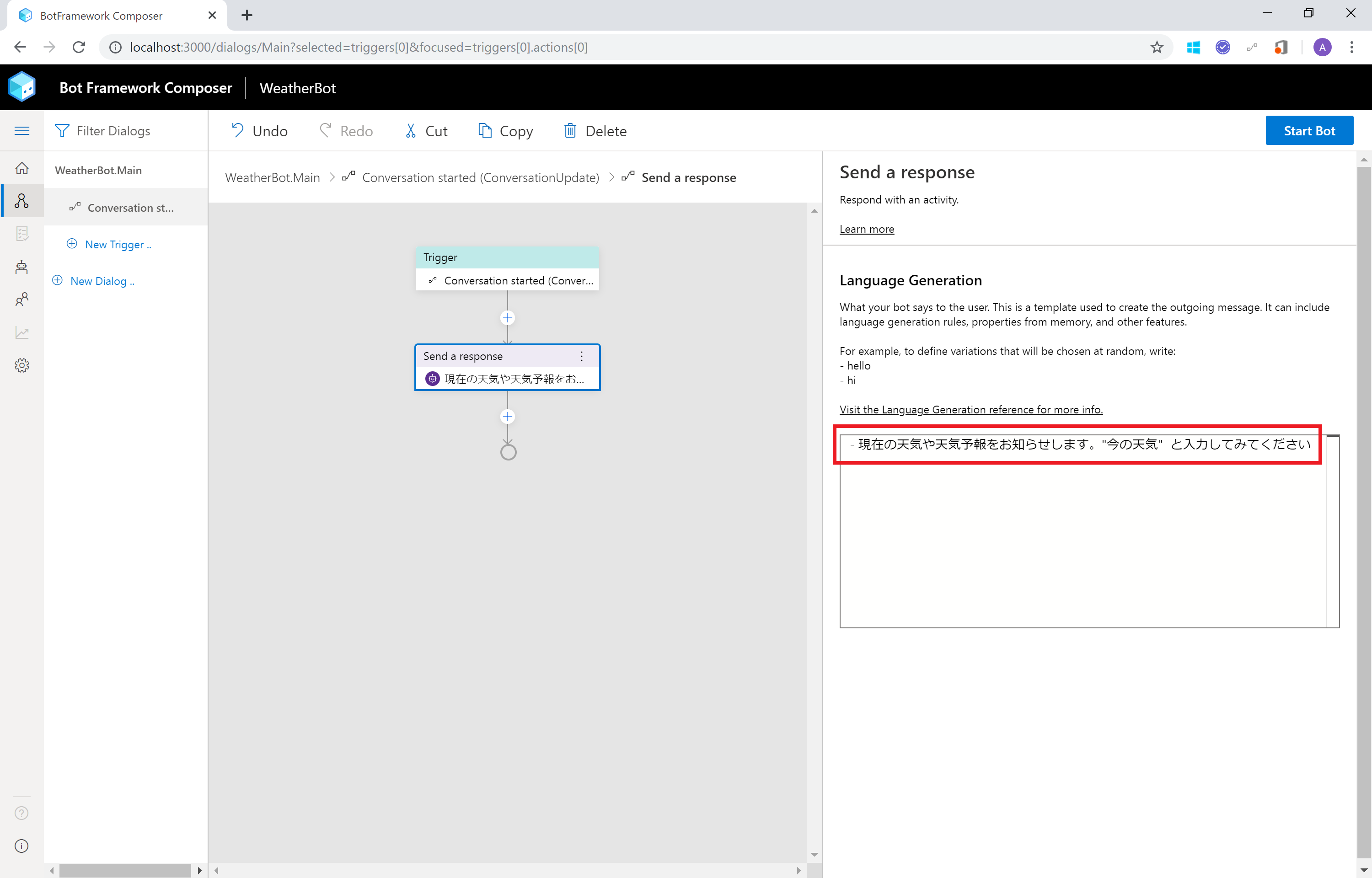
画面右側に Send a response ペインが表示されます。テキストボックスにユーザーへの初期応答文言を入力します。
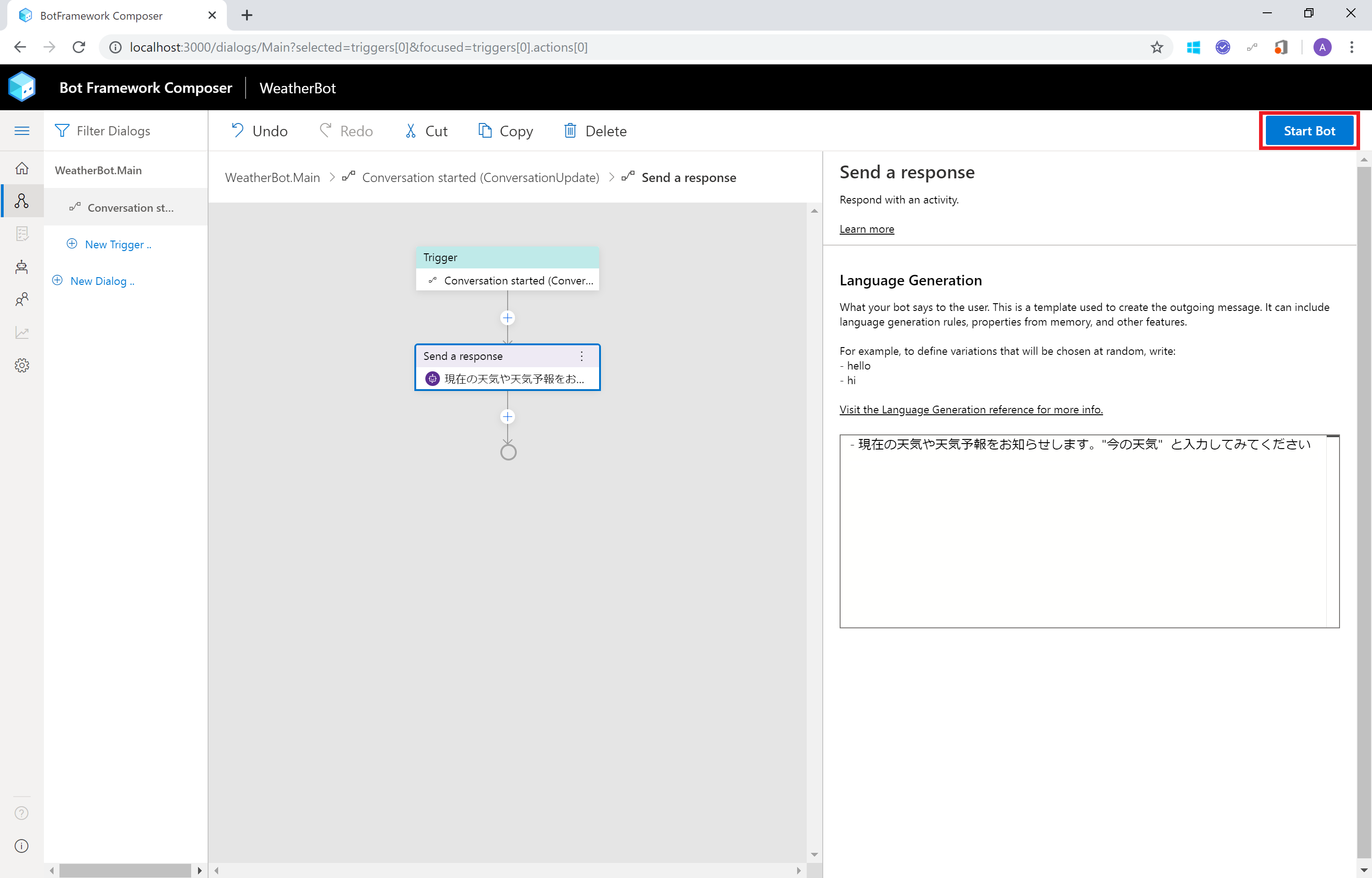
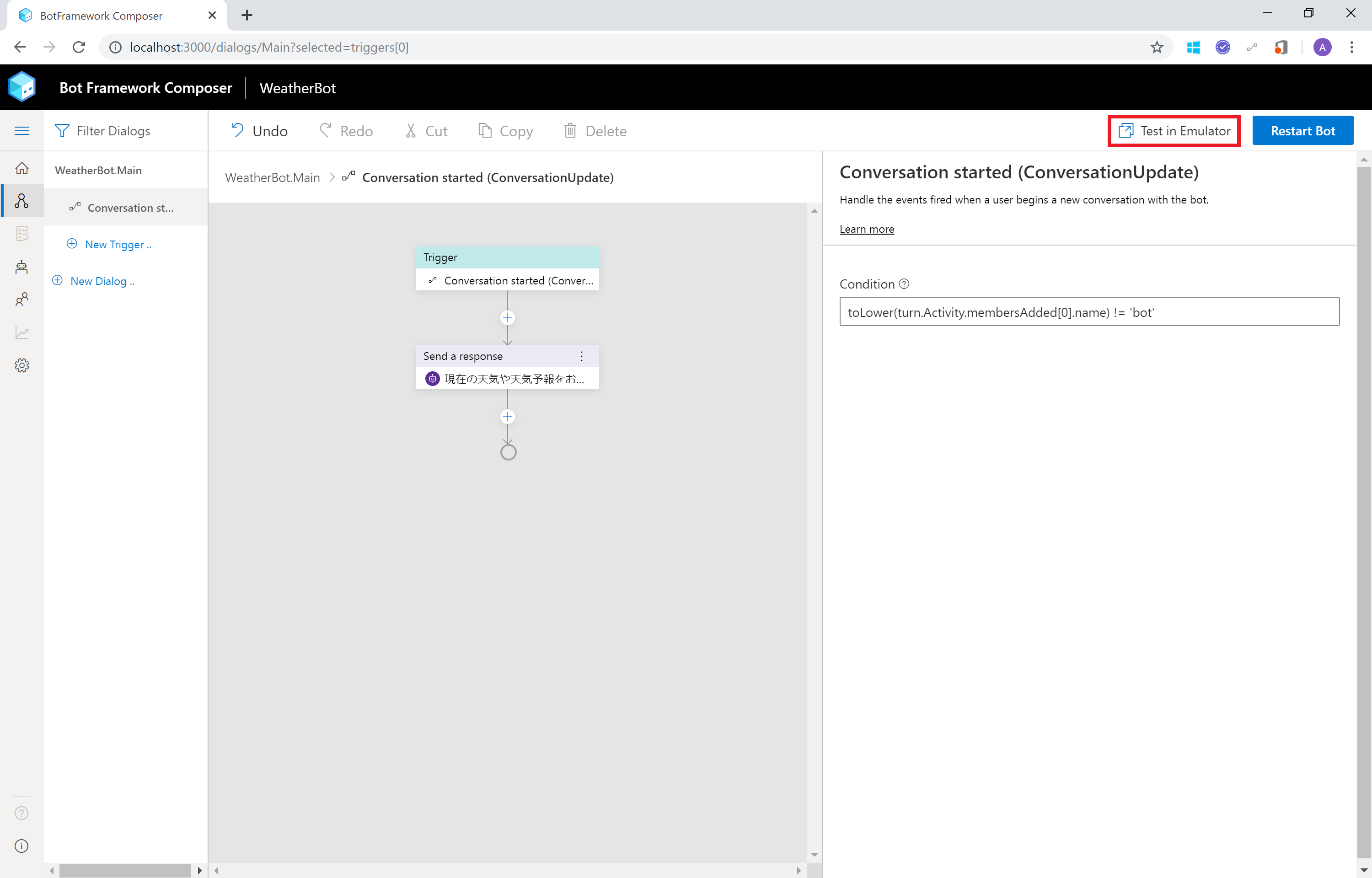
ここで一度 Bot の動きを確認します。画面右上の [Start Bot] をクリックします。
[Start Bot] が [Restart Bot] という表記に変わり、 その横に表示される Test in Emulator をクリックして、Bot Framework Emulator を起動します。
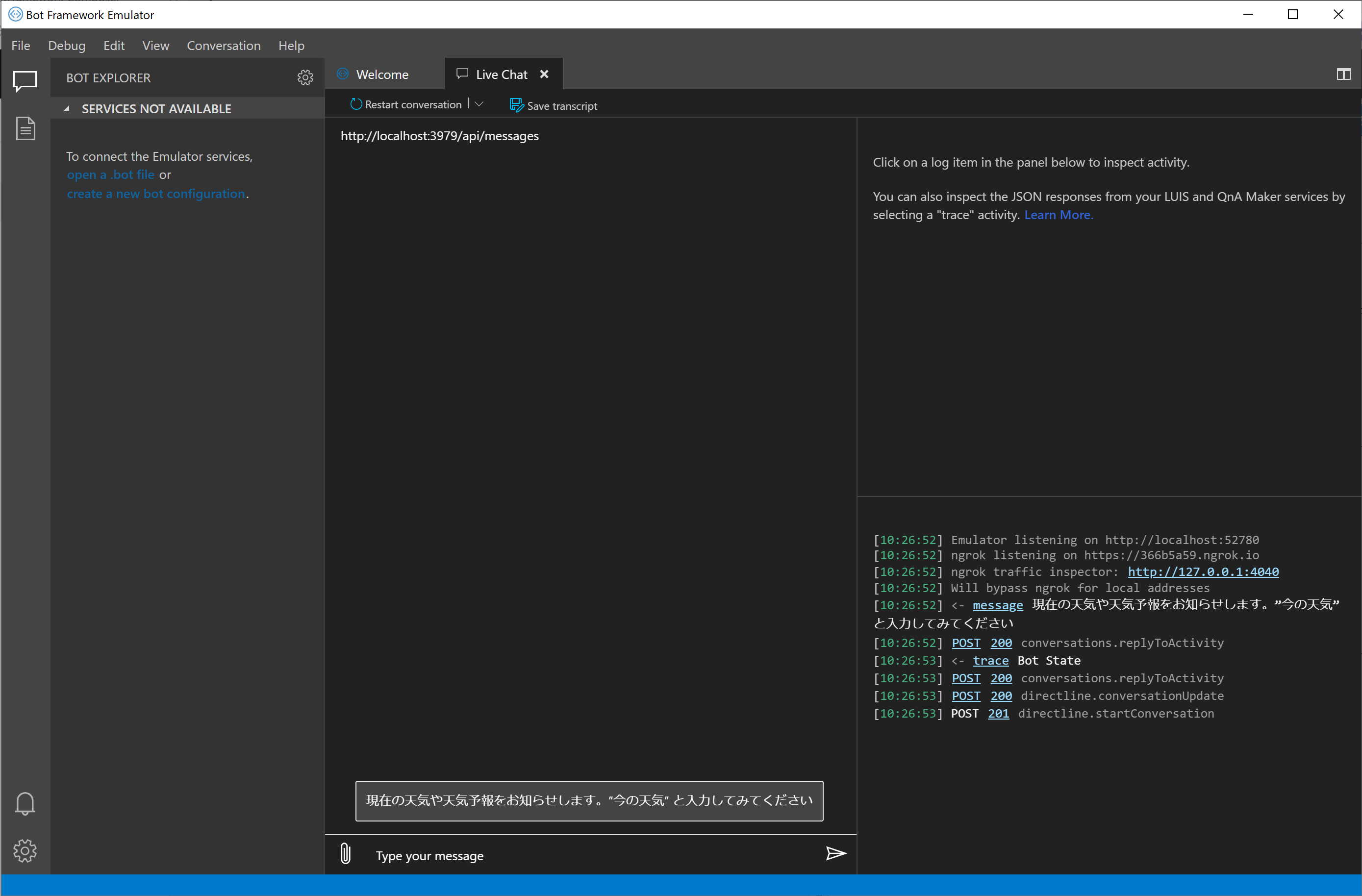
Bot Framework Emulator で初期応答が表示されたら、チャットボットアプリは正常に作成されています。
2. Dialog の新規作成と Trigger による起動設定
2-1. Dialog の新規作成
"今の天気" を取得する Dialog を作成します。
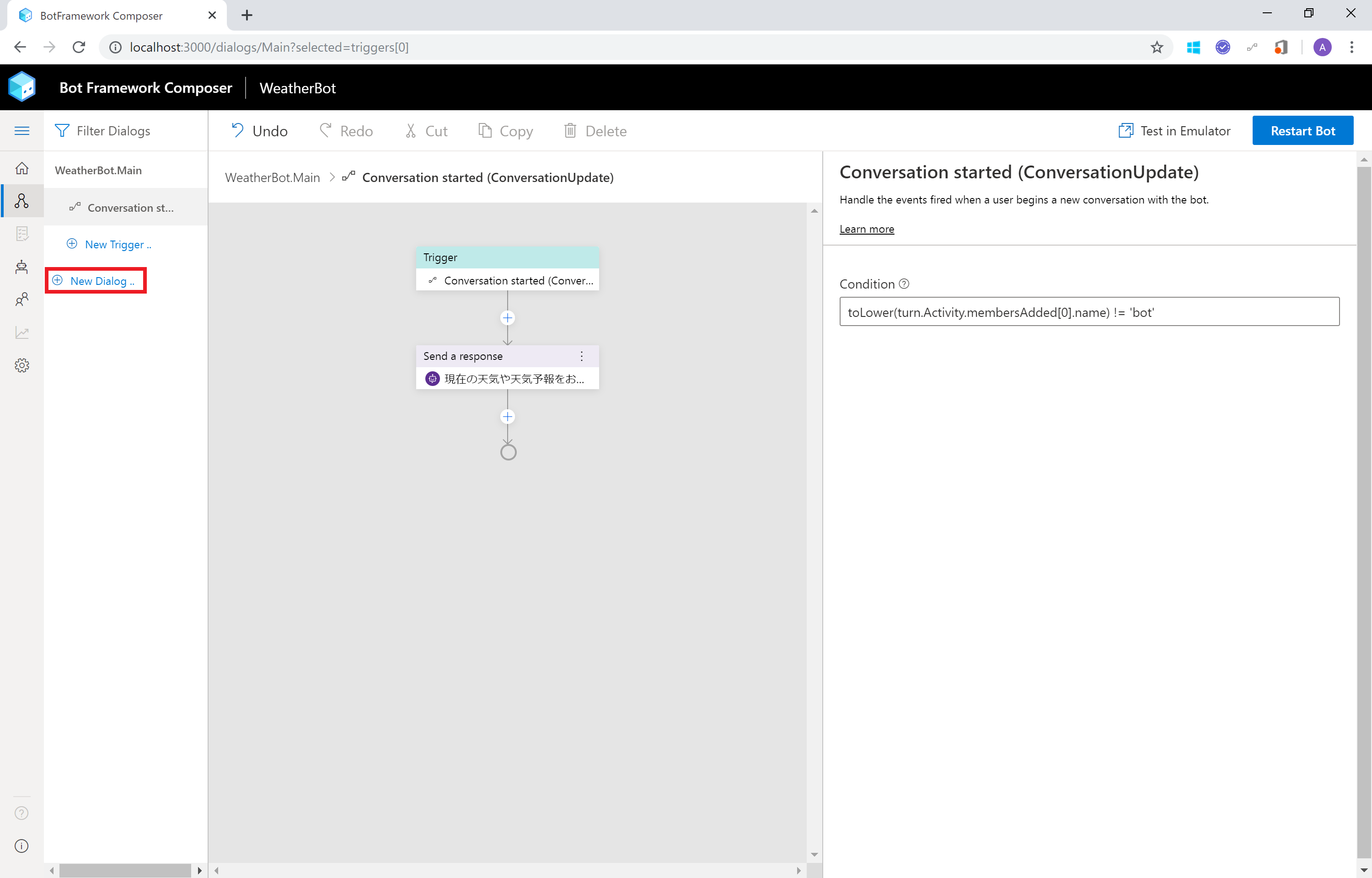
画面左側の Dialog メニューにある (+) New Dialog.. をクリックします。
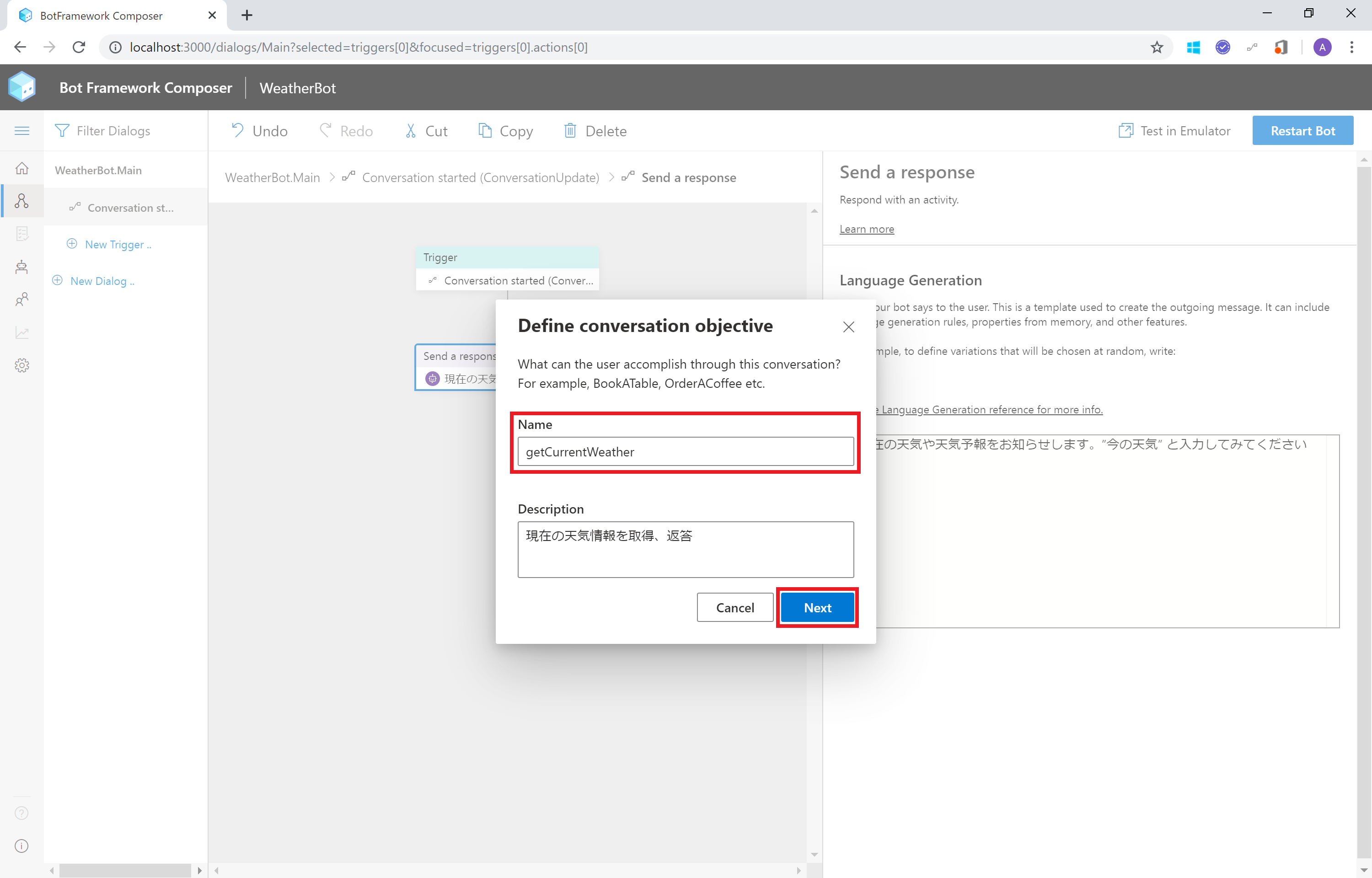
Define conversation objective ダイアログボックスで、情報を入力します。
- Name [必須] : Dialog の名前を入力します(半角英数字)。ここでは getCurrentWeather と入力
- Description : お好みで入力
入力できたら、右下の [Next] をクリックして初期設定を完了します。
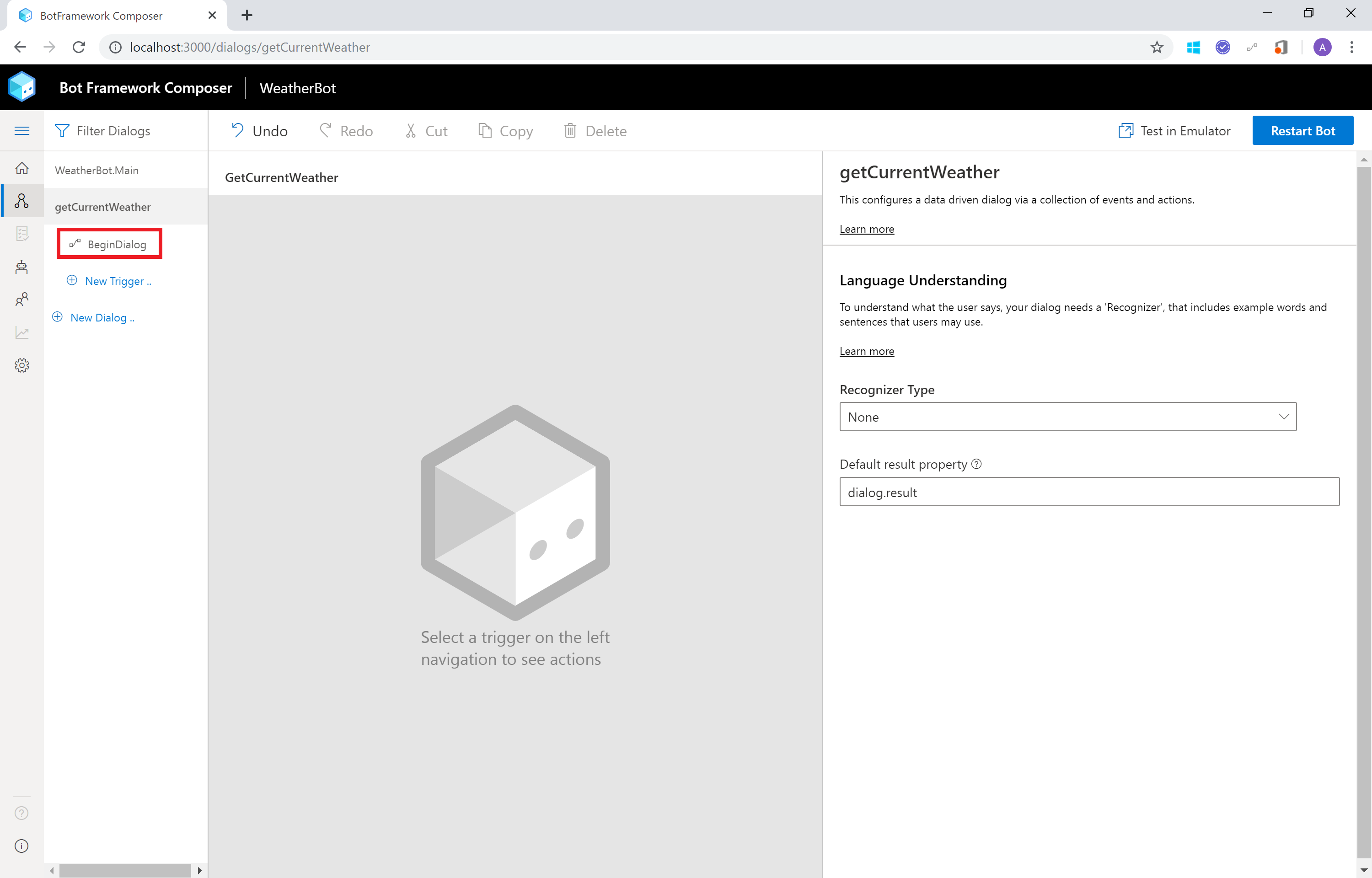
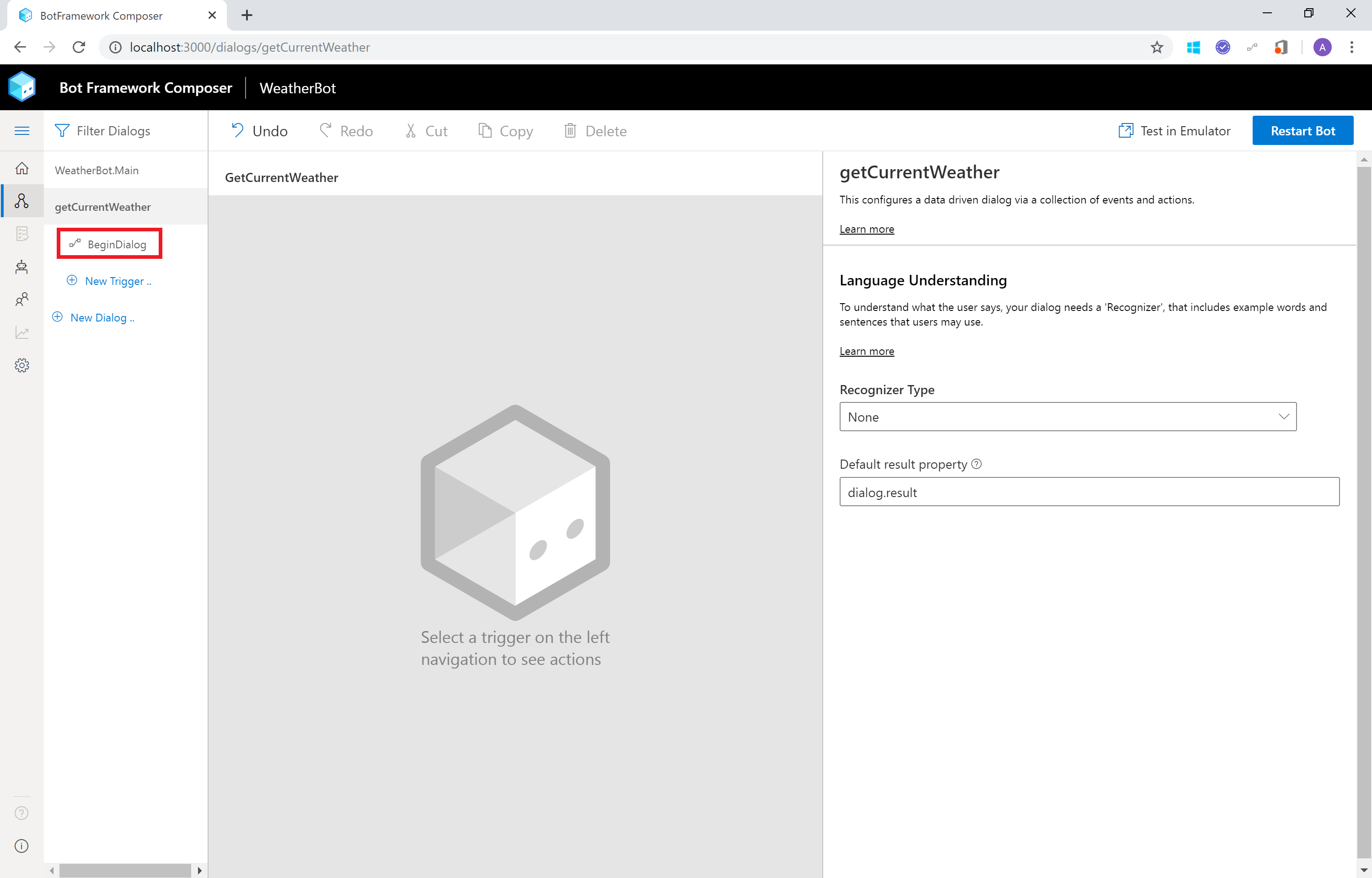
画面左側の Dialog メニューに getCurrentWeather が追加され、画面右側に Dialog の起動設定を行う getCurrentWeather ペインが表示されます。
getCurrentWeather Dialog が呼び出されたら、応答を返すように設定しておきます。
画面左側の Dialog メニューの getCurrentWeather の下にある BeginDialog をクリックします。
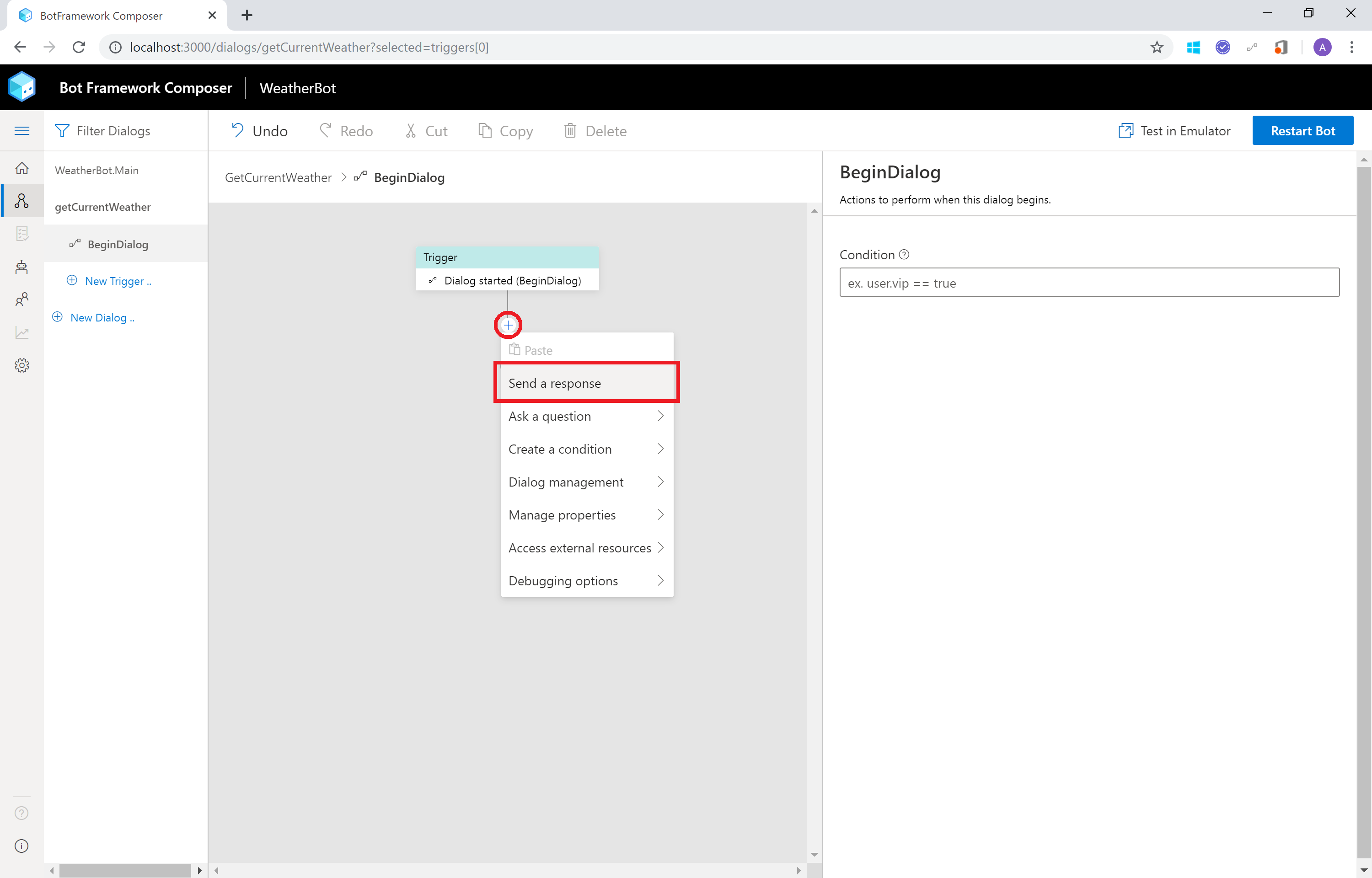
BeginDialog 画面中央に表示されている Trigger の下にある (+) をクリックし、表示されるメニューから Send a response を選択します。
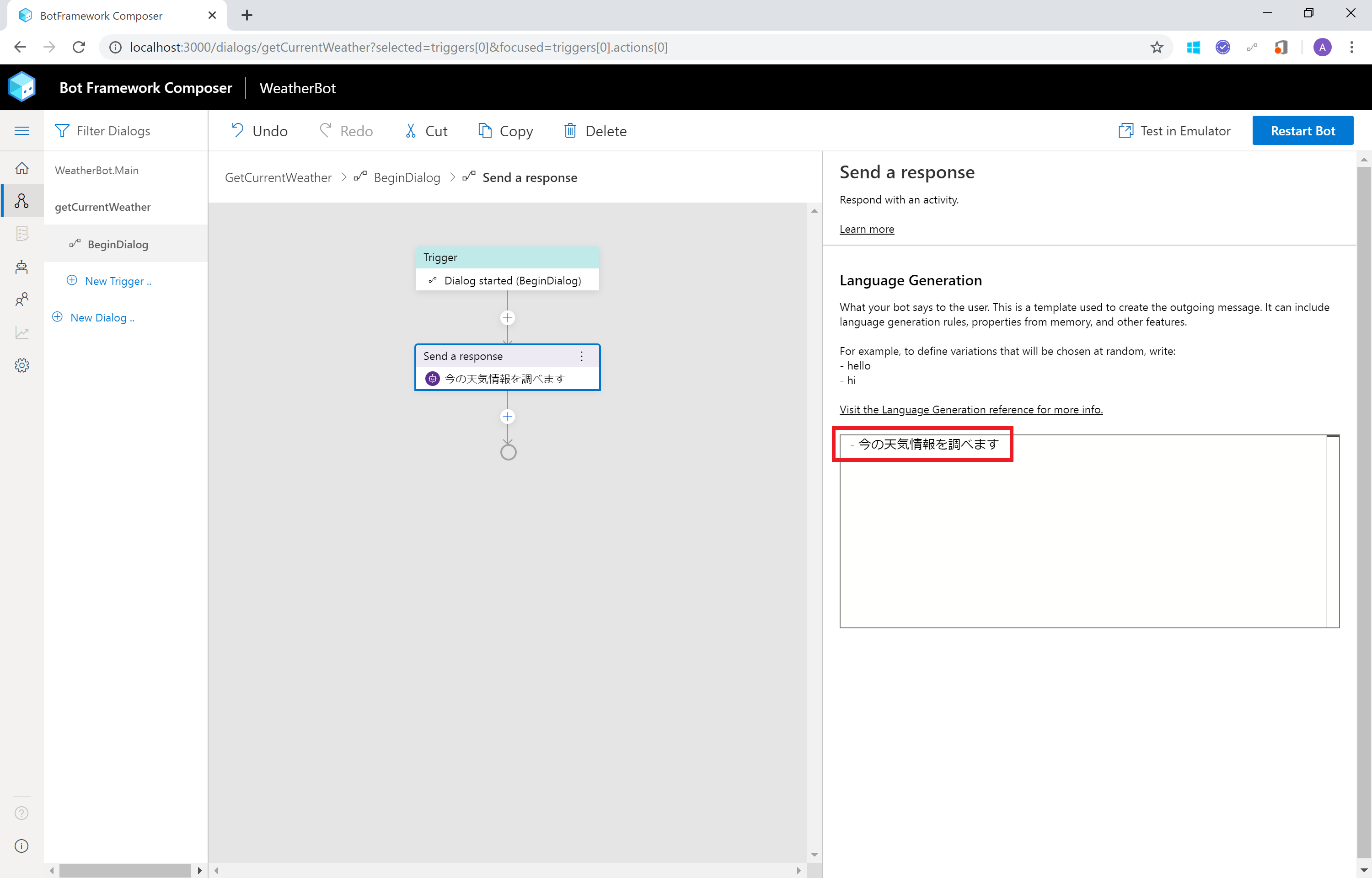
画面右側に表示される Send a response ペインでユーザーへの応答文言を入力します。
2-2. キーワードと Trigger の設定
WeatherBot.Main の中でユーザーが "今の天気" というキーワードを入力 (またはメニューを選択) した場合に getCurrentWeather が起動するようにします。
まず、 WeatherBot.Main にキーワード とそれを格納する Weather という Intent (グループ) を登録します。
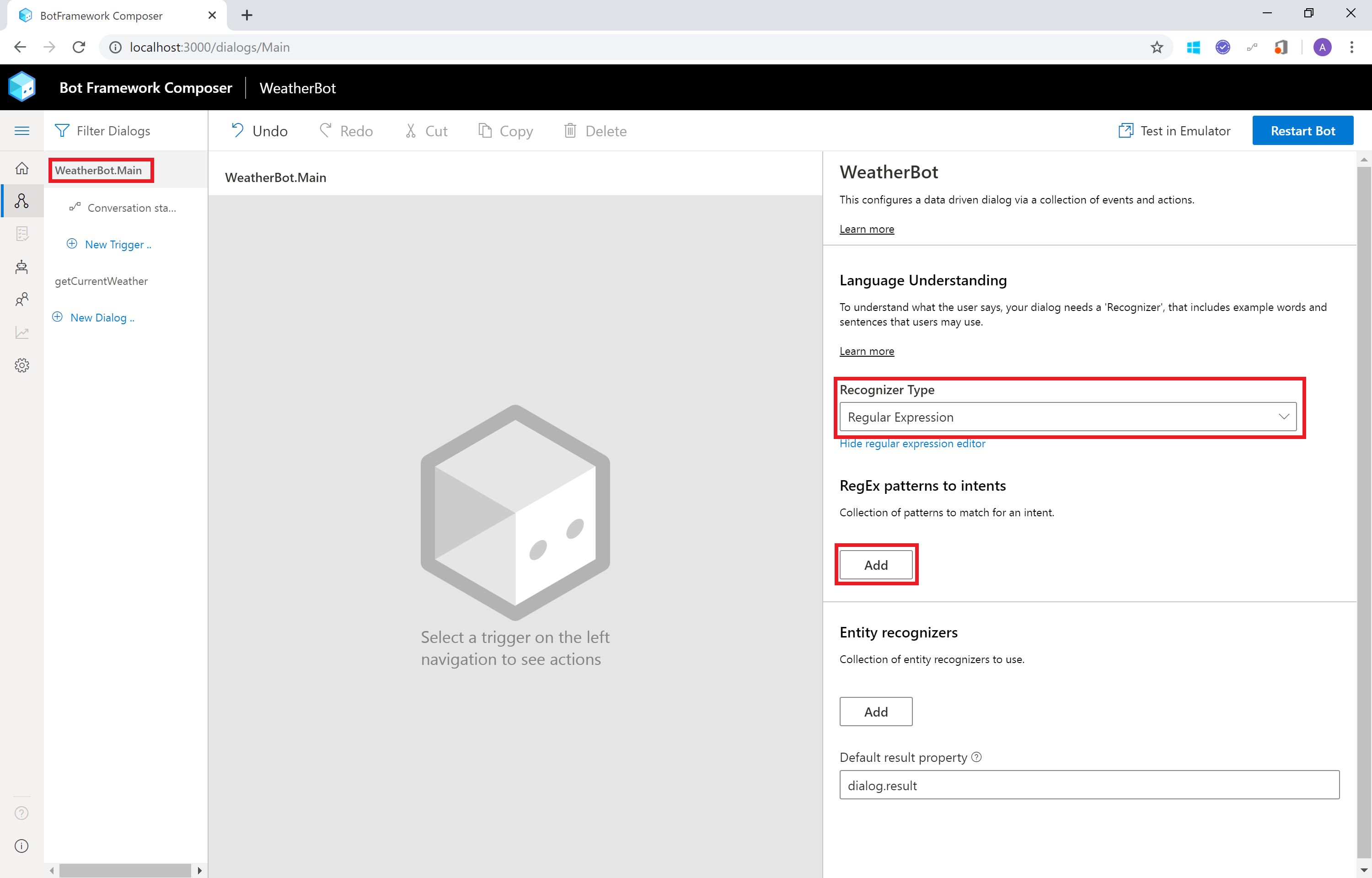
画面左側の Dialog メニューから WeatherBot.Main をクリックします。画面右側に表示される WeatherBot ペイン、Recognizer Type のドロップダウンボックスから Regular Expression を選択します。
表示される [Add] をクリックします。
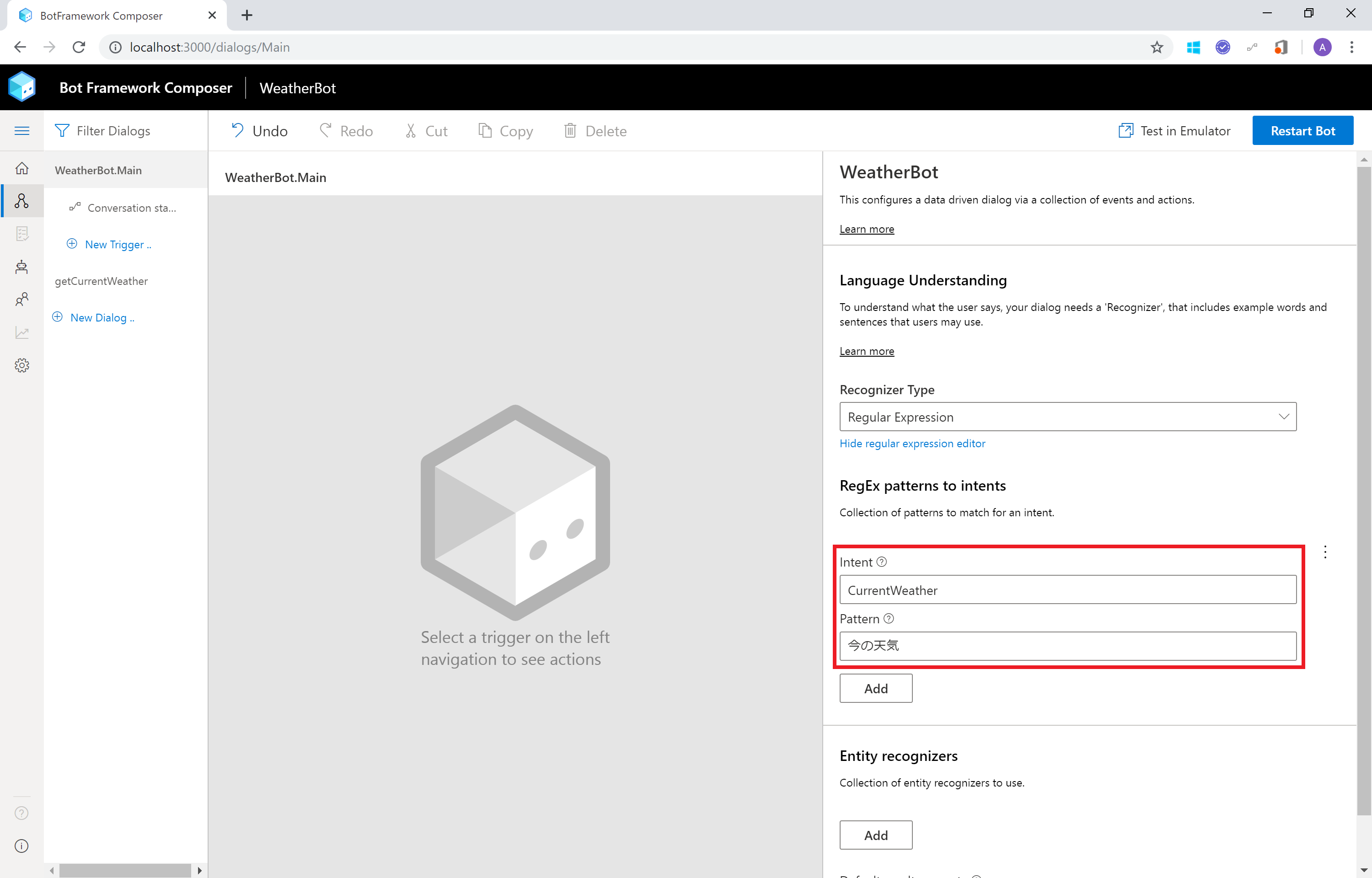
キーワードと Intent を以下のように入力します。
- Intent [必須] : Intent (キーワードのグループ名)を入力します。ここでは CurrentWeather と入力
- Pattern [必須] : キーワードを入力します。ここでは 今の天気 と入力
次に getCurrentWeather が CurrentWeather Intent に設定したキーワードで起動するように Trigger を設定します。
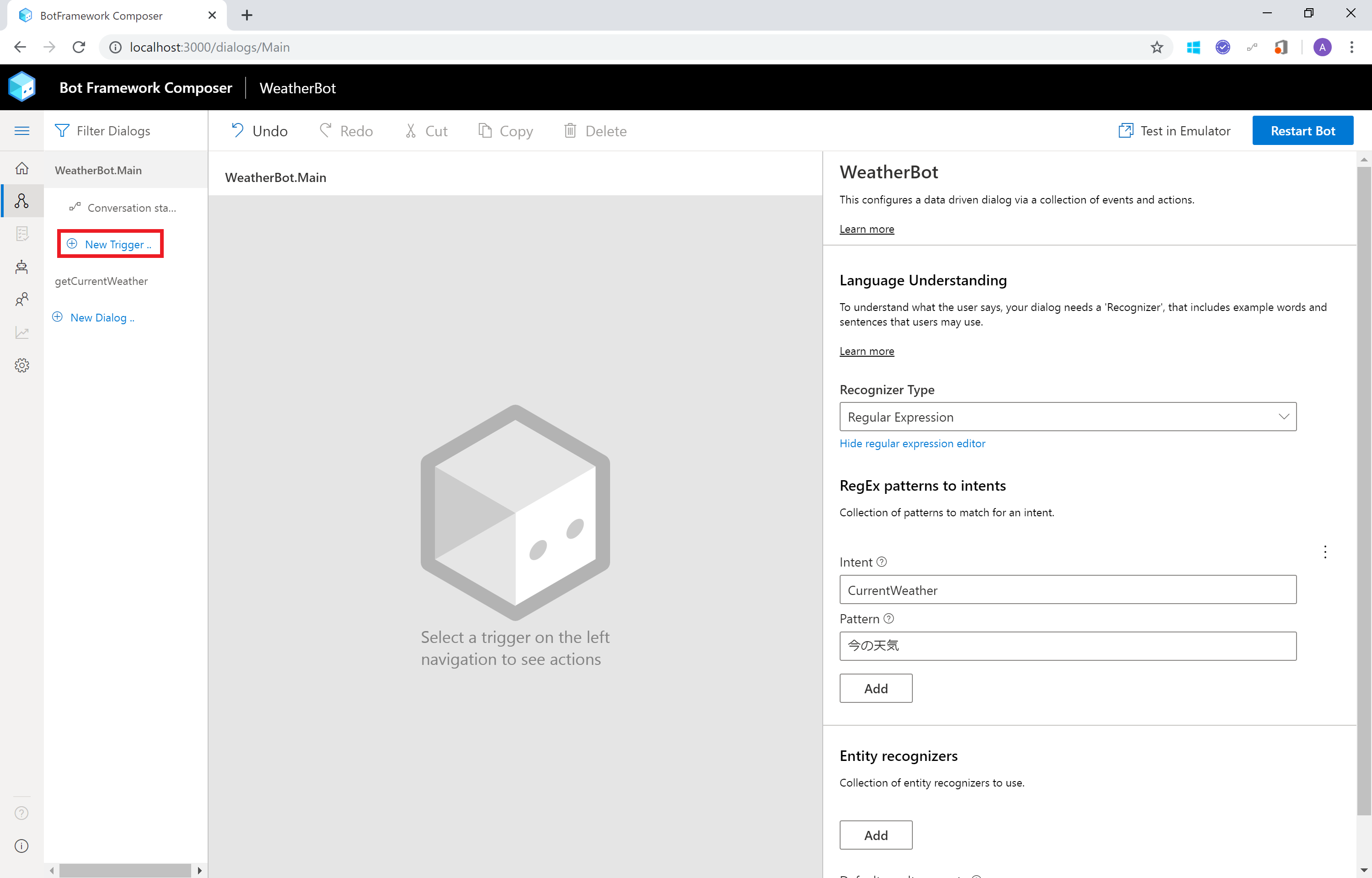
画面左側 Dialog メニュー にある WeatherBot.Main > Comversation state の下にある (+) New Trigger.. をクリックします。
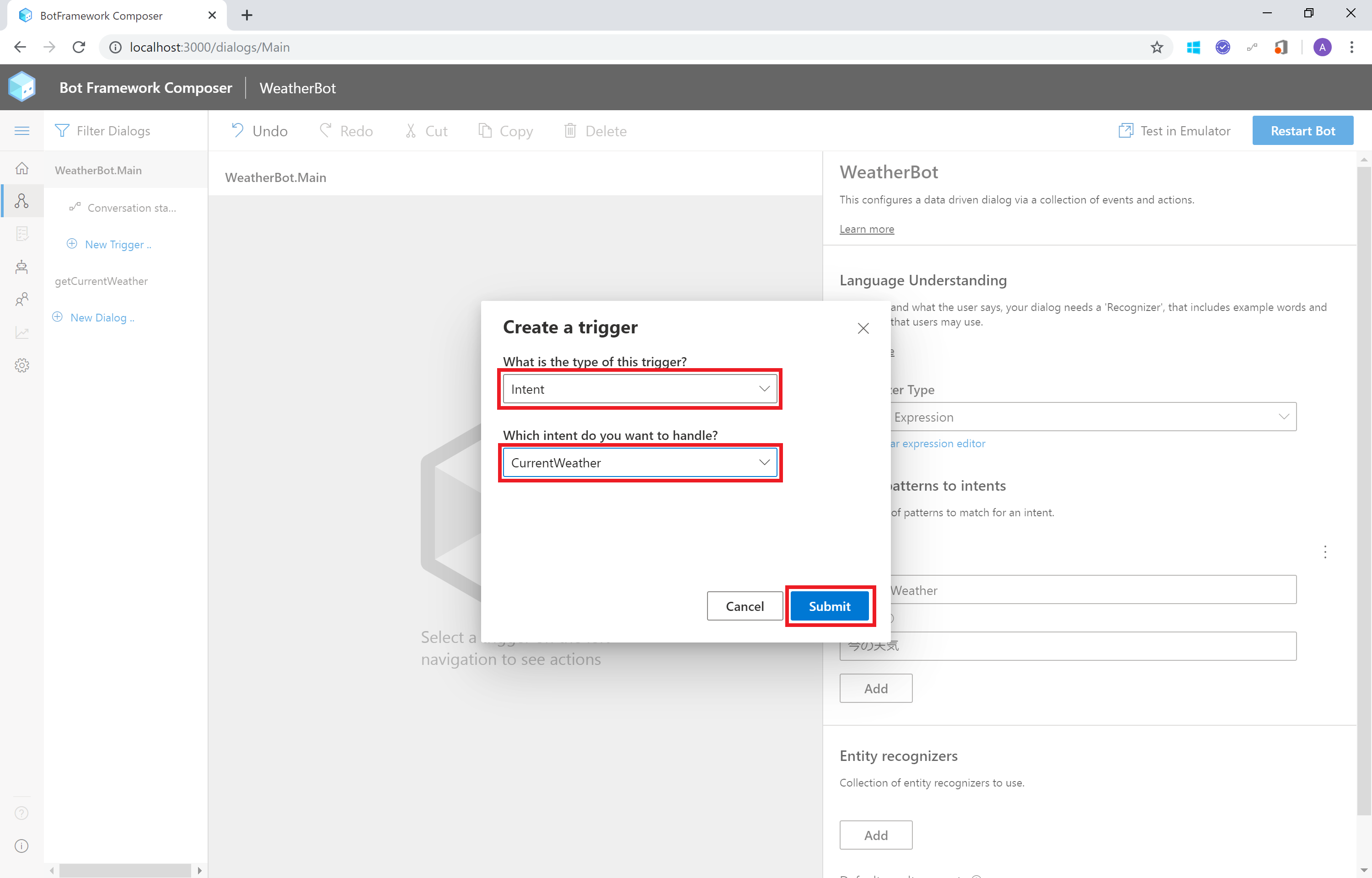
Create Trigger ダイアログボックスで以下の設定を行います。
- What is type of this trigger? [必須] : Intent を選択
- Which intent do you want to handle? [必須] : CurrentWeather を選択
右下の [Submit] をクリックして設定を完了します。
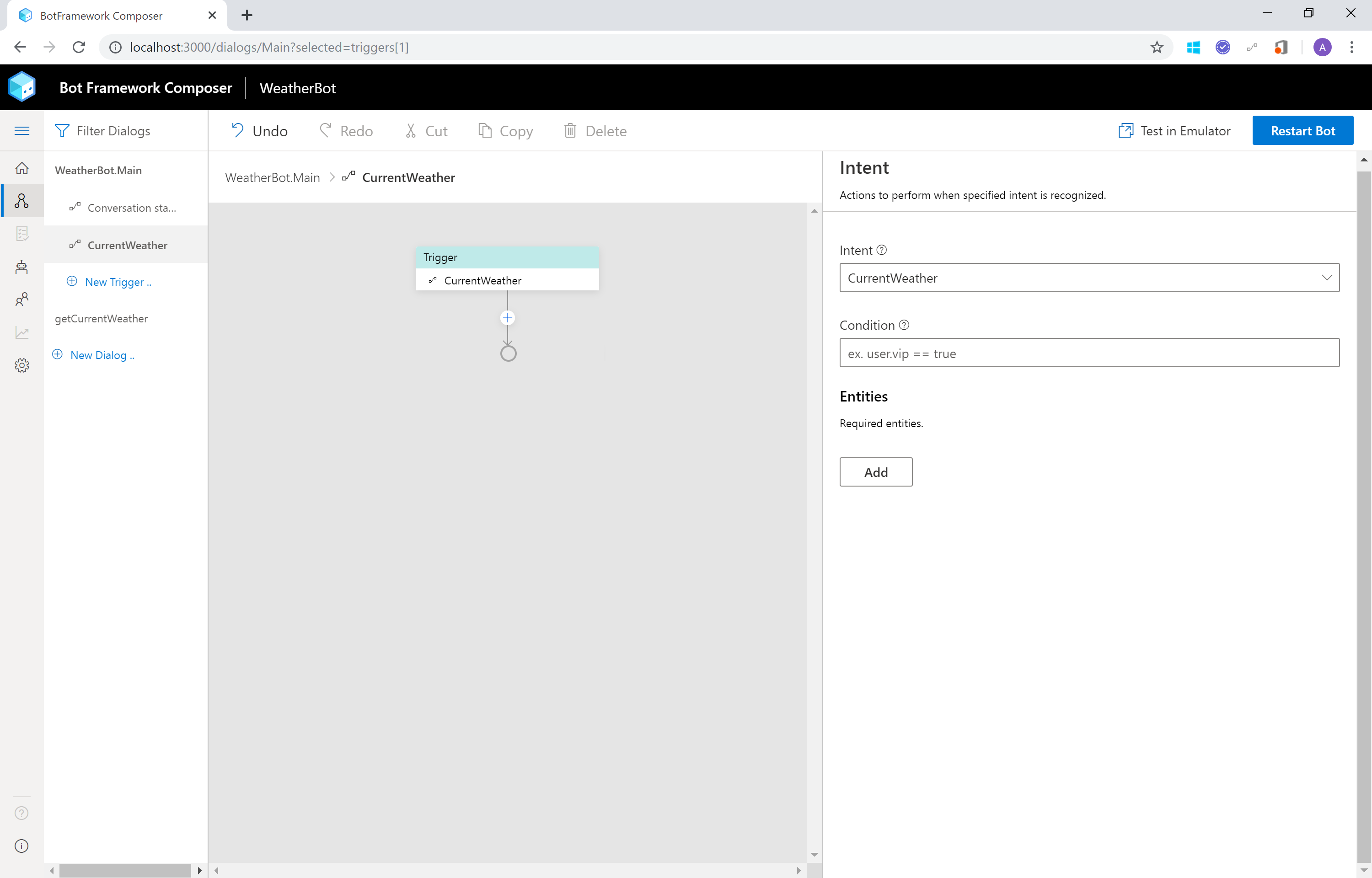
画面左側の Dialog メニューに CurrentWeather という Trigger が追加され、画面中央にもデフォルトで作成された Trigger という Trigger 起動のメソッドが表示されます。
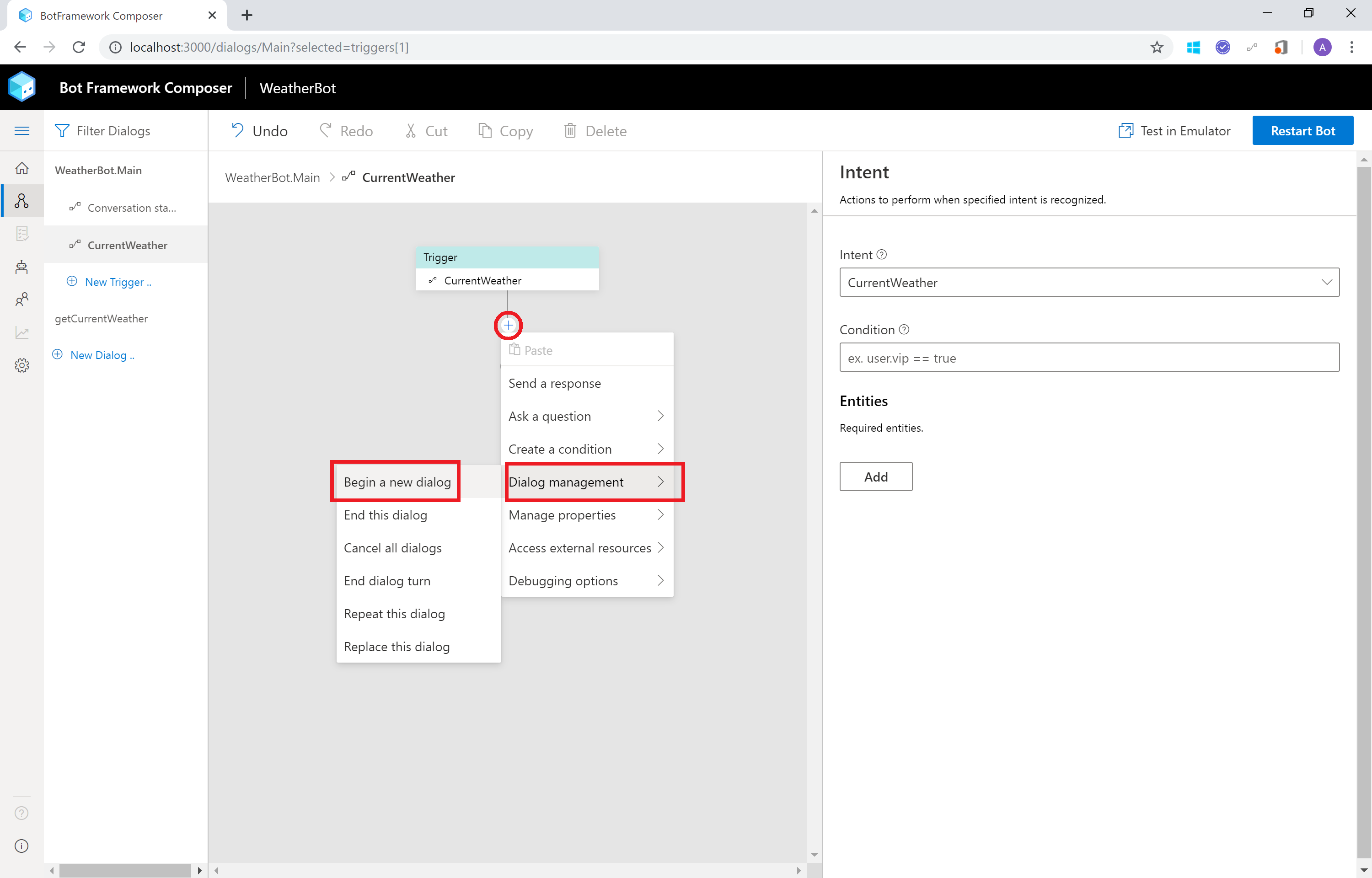
Trigger の下にある (+) をクリックし、表示されるメニューから Dialog Management > Begin a new dialog を選択します。
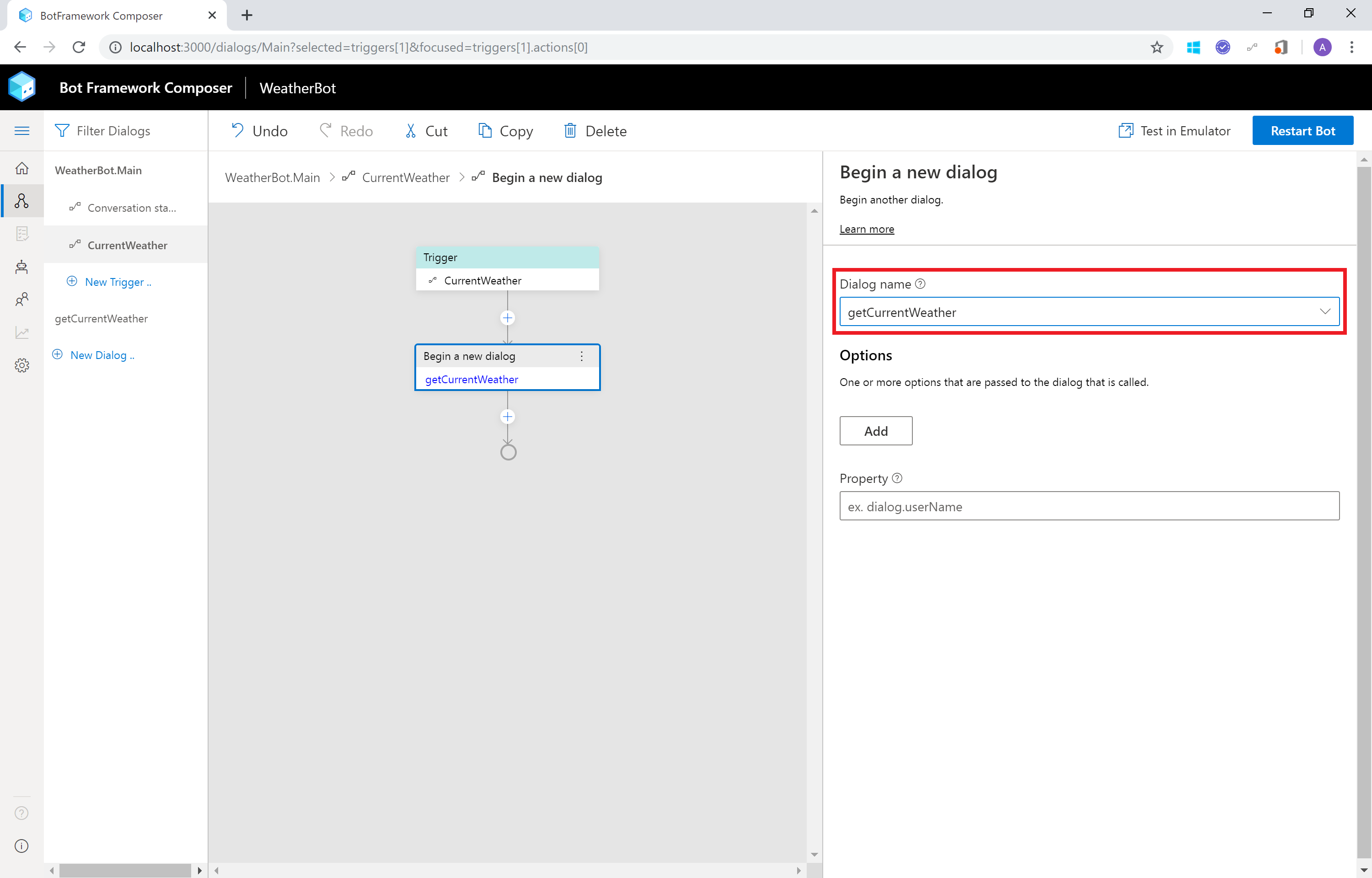
画面右側に Begin a new dialog ペインが表示されます。
Dialog name のドロップダウンボックスから getCurrentWeather を選択します。
2-3. Dialog への接続確認
getCurrentWeather Dialog で行う作業とフローを全部設定する前に、キーワードを入力したら Trigger から getCurrentWeather Dialog が呼び出されるか動作確認を行います。
右上の [Restart Bot] をクリックして、変更を反映させます。
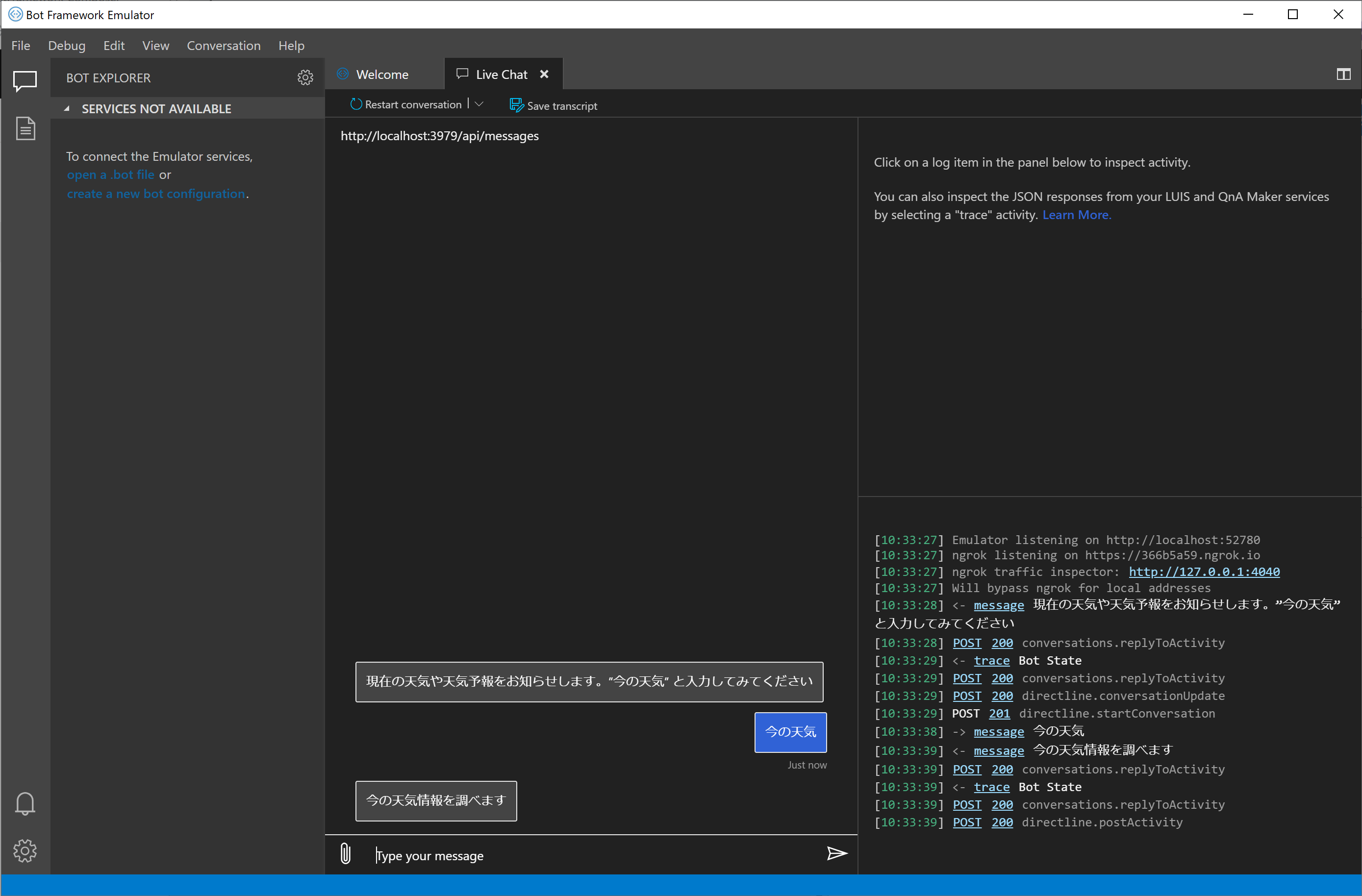
Bot Framework Emulator 側でも Restart Conversation をクリックして、再度接続を行います。
初期応答が表示され、今の天気 と入力すると GetCurrentWeather の応答が返されれば Dialog の呼び出しは成功です。
3. ユーザー入力&外部 API を使った情報取得とフローの設定
getCurrentWeather Dialog で行う作業とフローを設定していきます。
この Dialog では、ユーザーからの入力 (郵便番号) を受け取って、外部 API を利用して天気情報を取得して返答します。
3-1. ユーザー入力値の取得と検証
画面左側 Dialog メニュー の getCurrentWeather Dialog をクリックし、表示される BeginDialog をクリックします。
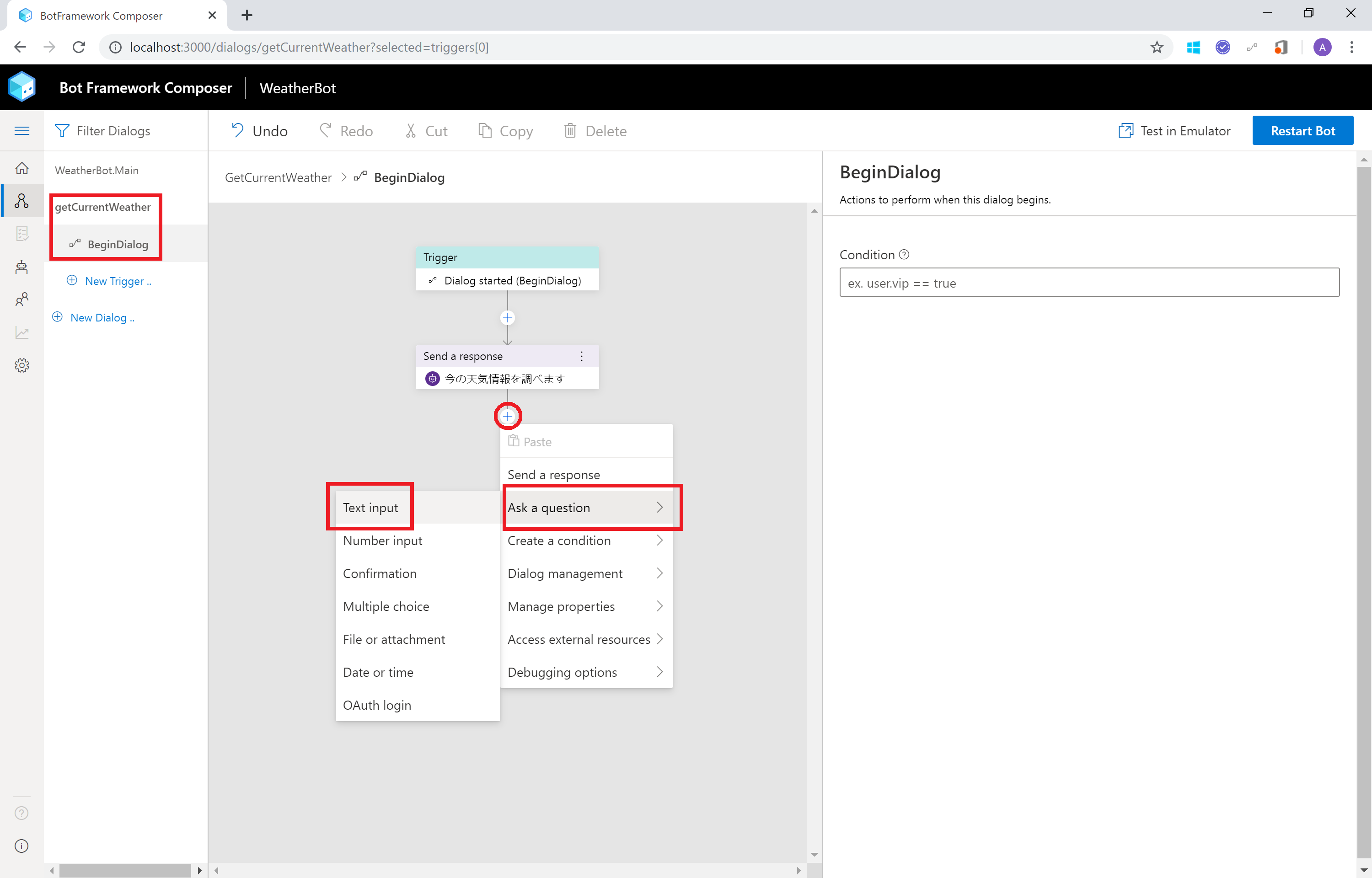
画面中央に表示されている BeginDialog のフロー画面で、Send a response ボックスの下にある (+) をクリックし、表示されるメニューから Ask a question > Text Input を選択します。
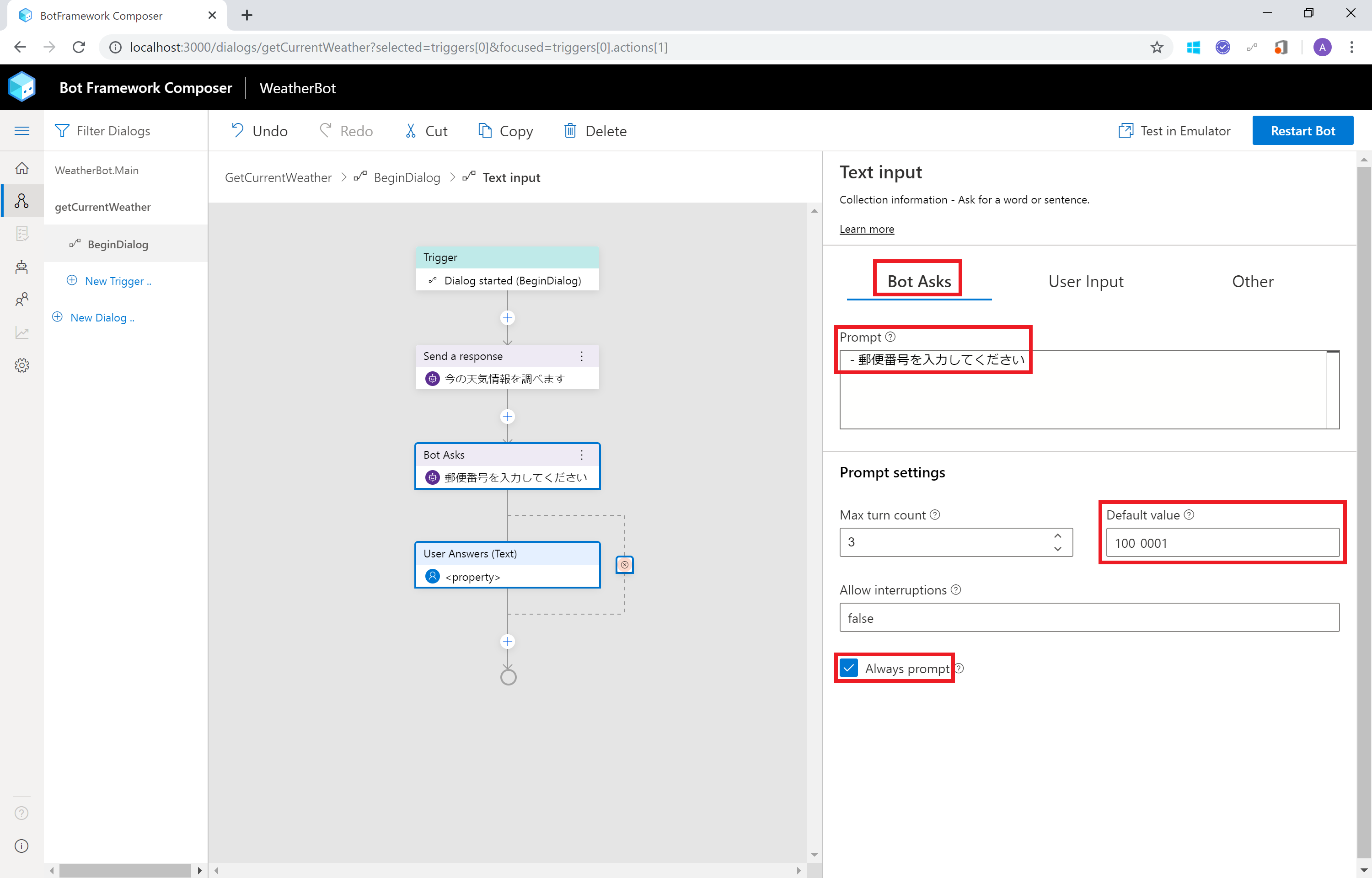
Bot Asks と User Answers (Text) というボックスが追加され、画面右側に Text input ペインが表示されます。
Bot Asks のタブにある Prompt の欄にユーザーの入力を促すメッセージを入力します。
また、Prompt settings の Default value に "100-0001"(東京) を設定しておきます。また、Always Prompt に ✓(チェック) をつけておきます。
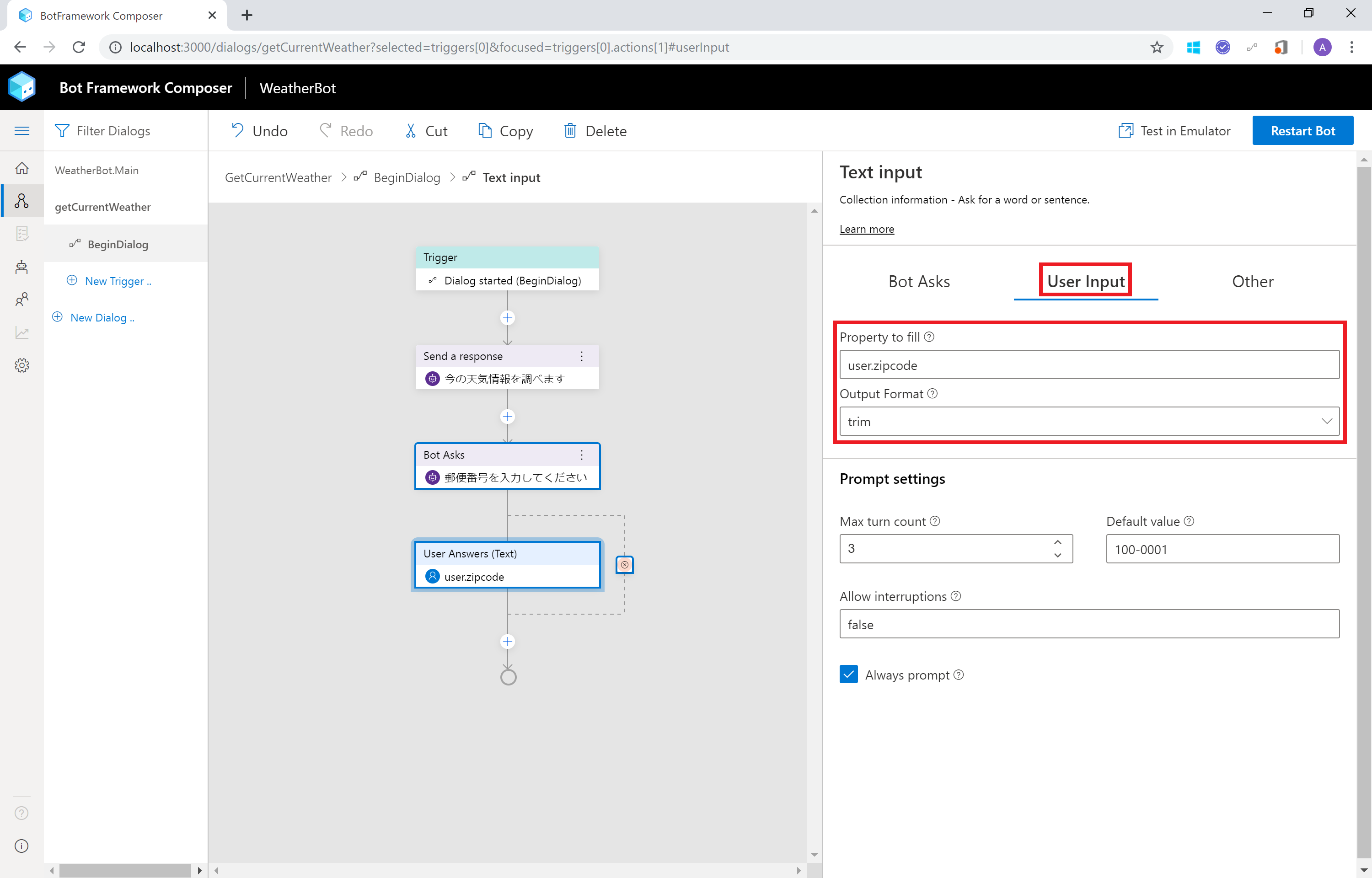
User Input タブをクリックします。ユーザー入力を取得するプロパティなどを設定します。
- Property to fill : user.zipcode
- Output Format: trim
ここでは user.zipcode というカスタムクラスを作成し、ユーザー入力値を取得します。
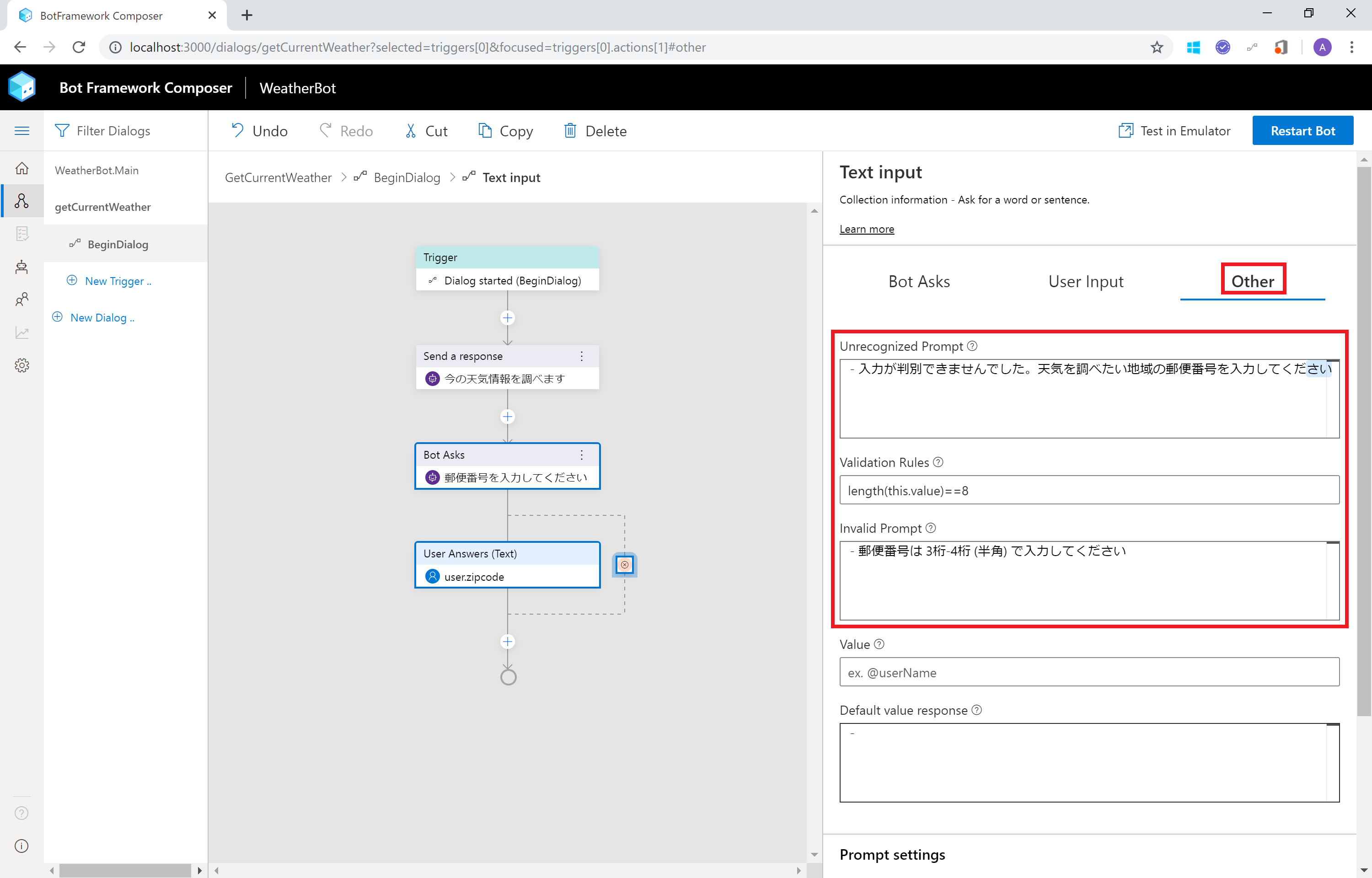
Other タブをクリックします。ユーザー入力の検証を行い、入力値が Empty または正しくない場合は再度入力を促すメッセージを返答します。
- Unrecognized Prompt: Empty だった場合に入力を促すメッセージを入力します
- Validation Rules: length(this.value)==8
- Invalid Prompt: 正しい入力を促すメッセージを入力します
3-2. 外部 API のリクエストとレスポンスの取得
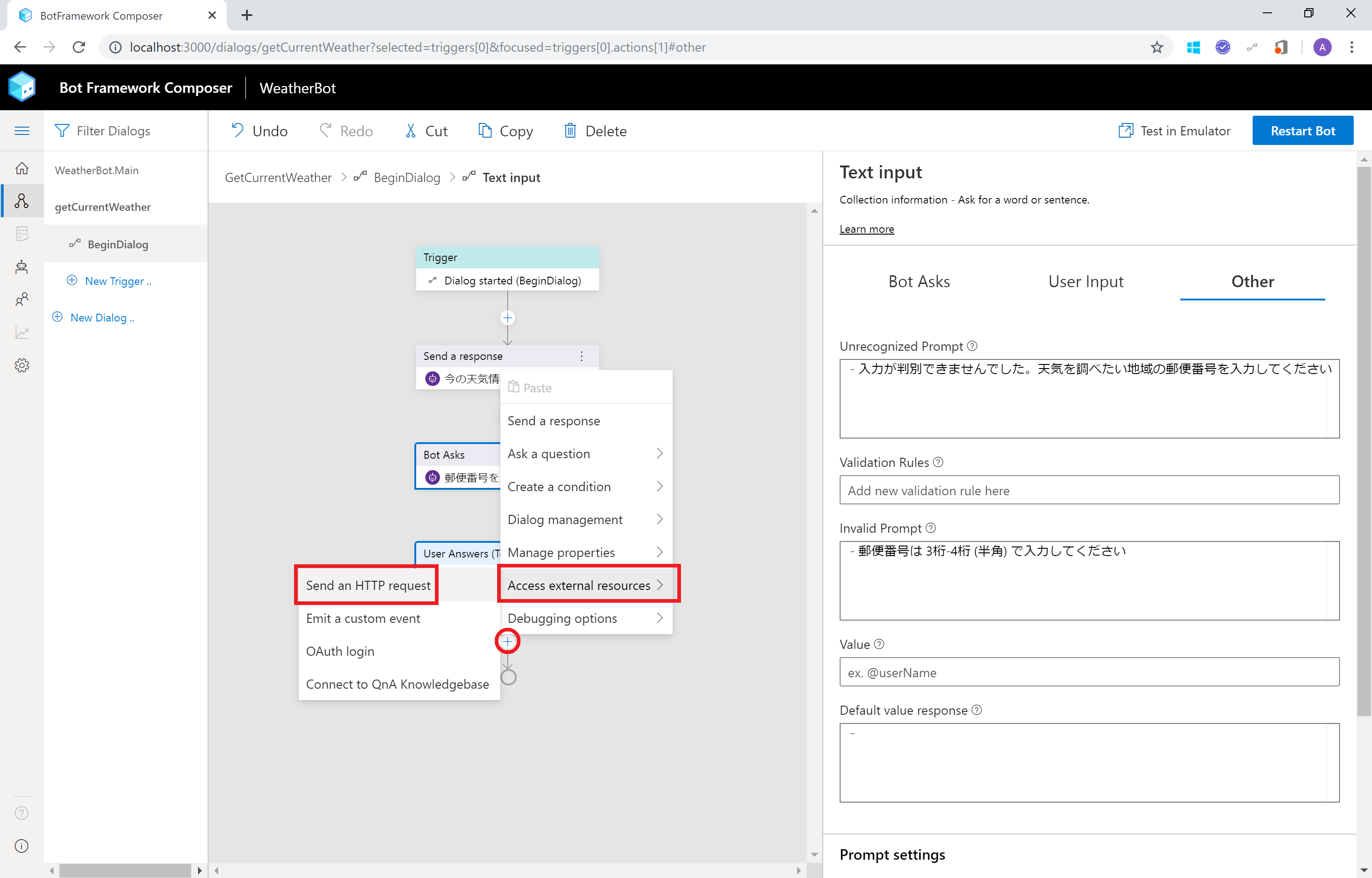
画面中央の User Answers (Text) ボックスの下にある (+) をクリックし、表示されるメニューから Send an HTTP request > Access external resources を選択します。
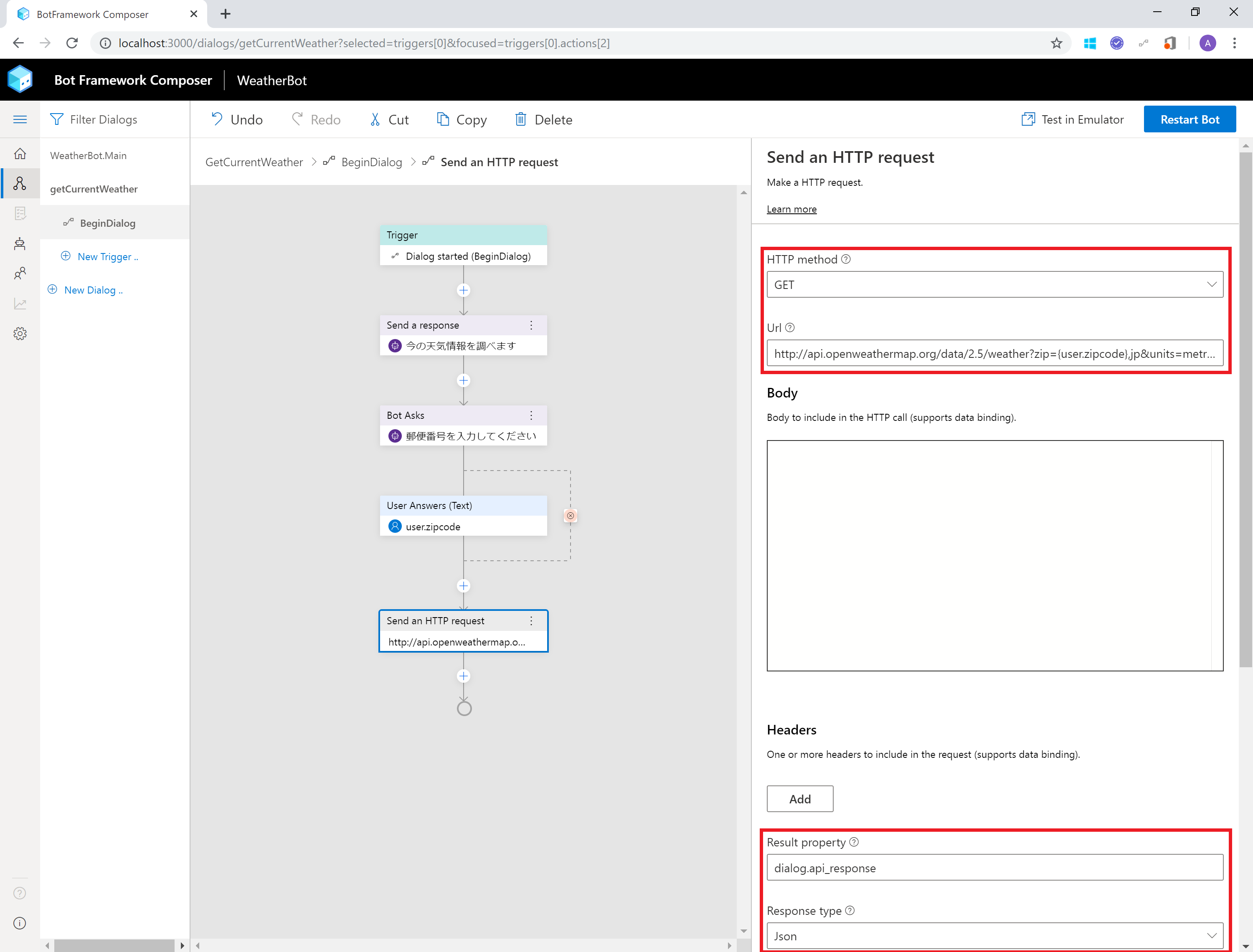
Send an HTTP request というボックスが追加され、画面右側に Send an HTTP request ペインが表示されるので、以下のように設定します。
- HTTP method : GET
- Url: http://api.openweathermap.org/data/2.5/weather?zip={user.zipcode},jp&units=metric&lang=ja&APPID=YOUR_API_KEY
- Result property: dialog.api_response
- Response type: Json
この設定では user.zipcode の値(郵便番号) を用いて、API Call します。
また、API Response を dialog.api_response という Build-in クラスに格納します。これにより、API Response の Status Code (dialog.api_response.statusCode) や Body (dialog.api_response.content), Message (dialog.api_response.content.message) が容易に取得できます。
3-3. API レスポンスの値を使った返答
外部 API から正しく情報が取得できたら (=Status Code: 200) Body から情報を取り出します。
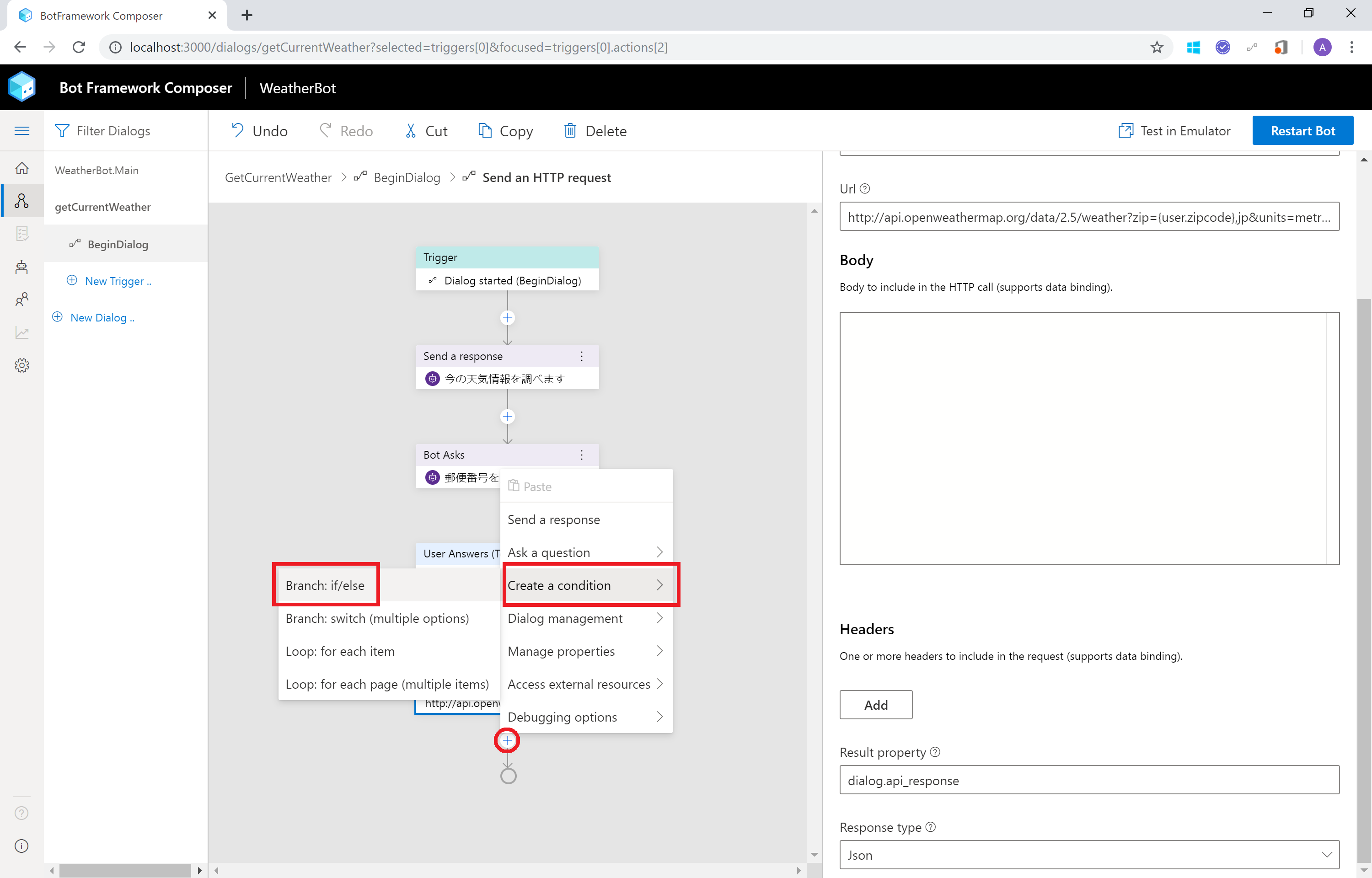
画面中央の Send an HTTP request ボックスの下にある (+) をクリックし、表示されるメニューから Create a condition > Branch: if/else を選択します。
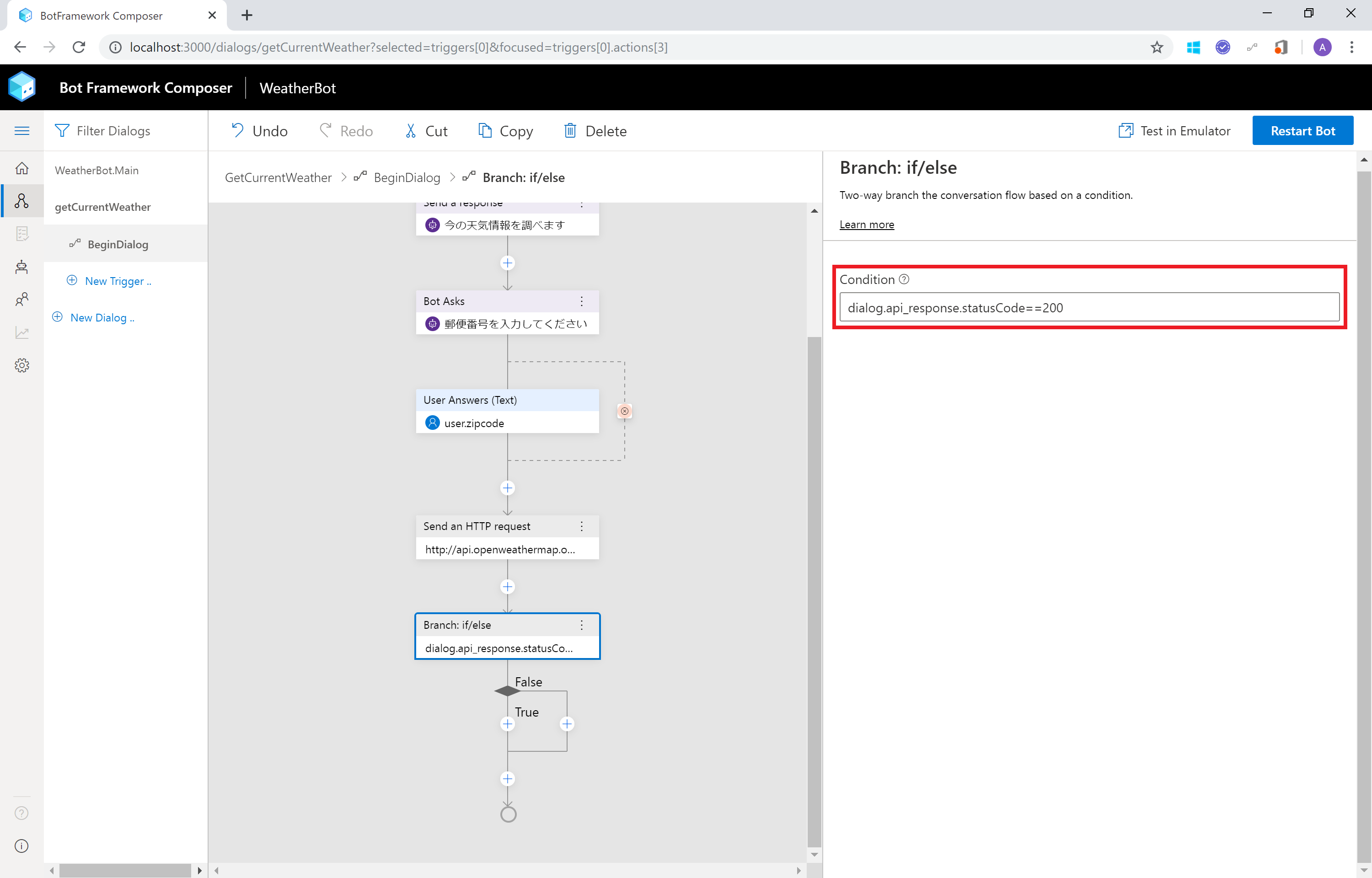
Branch: if/else ボックスが追加され、True と False に分かれたフローも追加されます。
画面右側に Branch: if/else ペインが表示されるので、Condition を以下のように入力します。
- Condition: dialog.api_response.statusCode==200
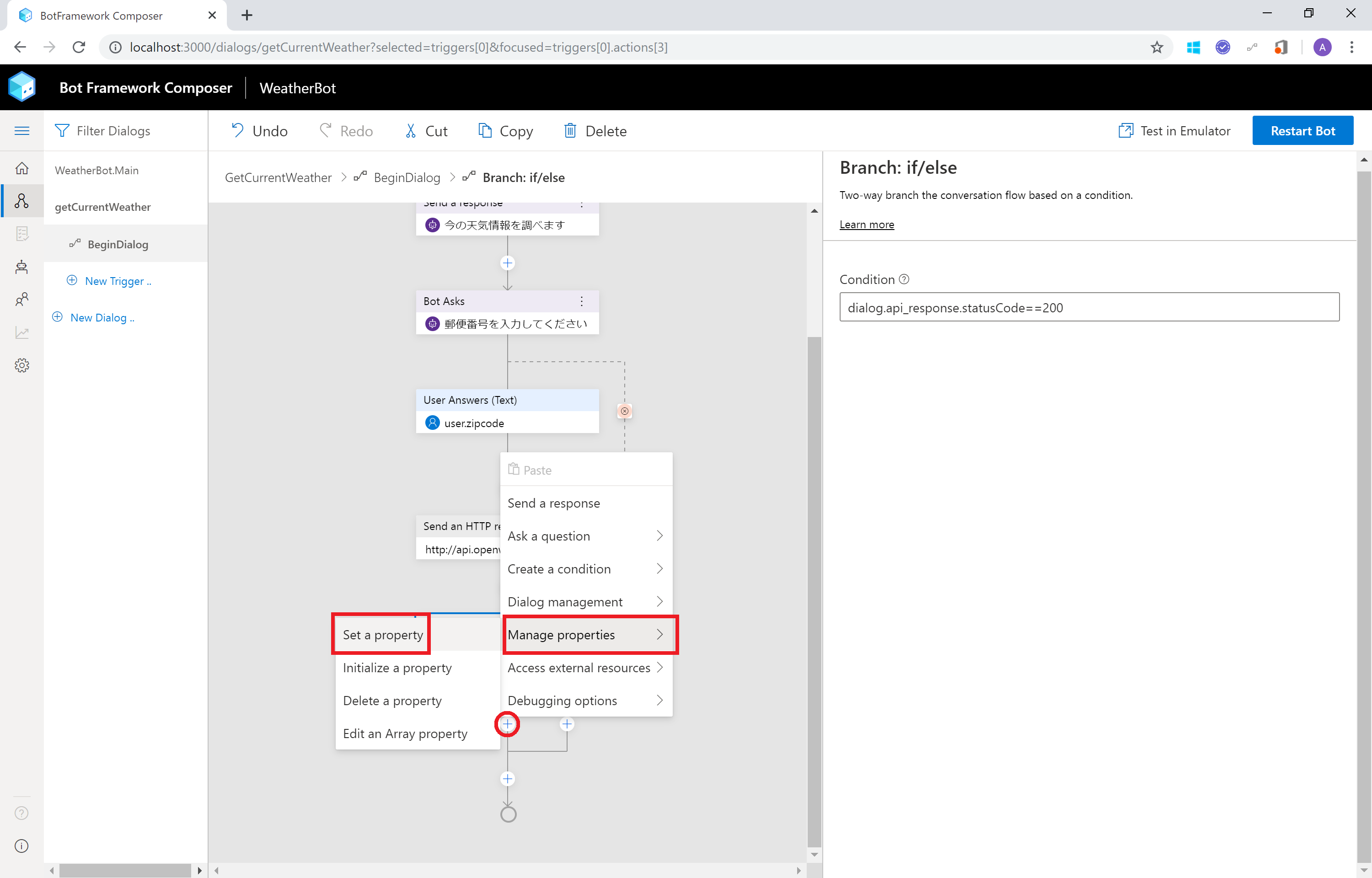
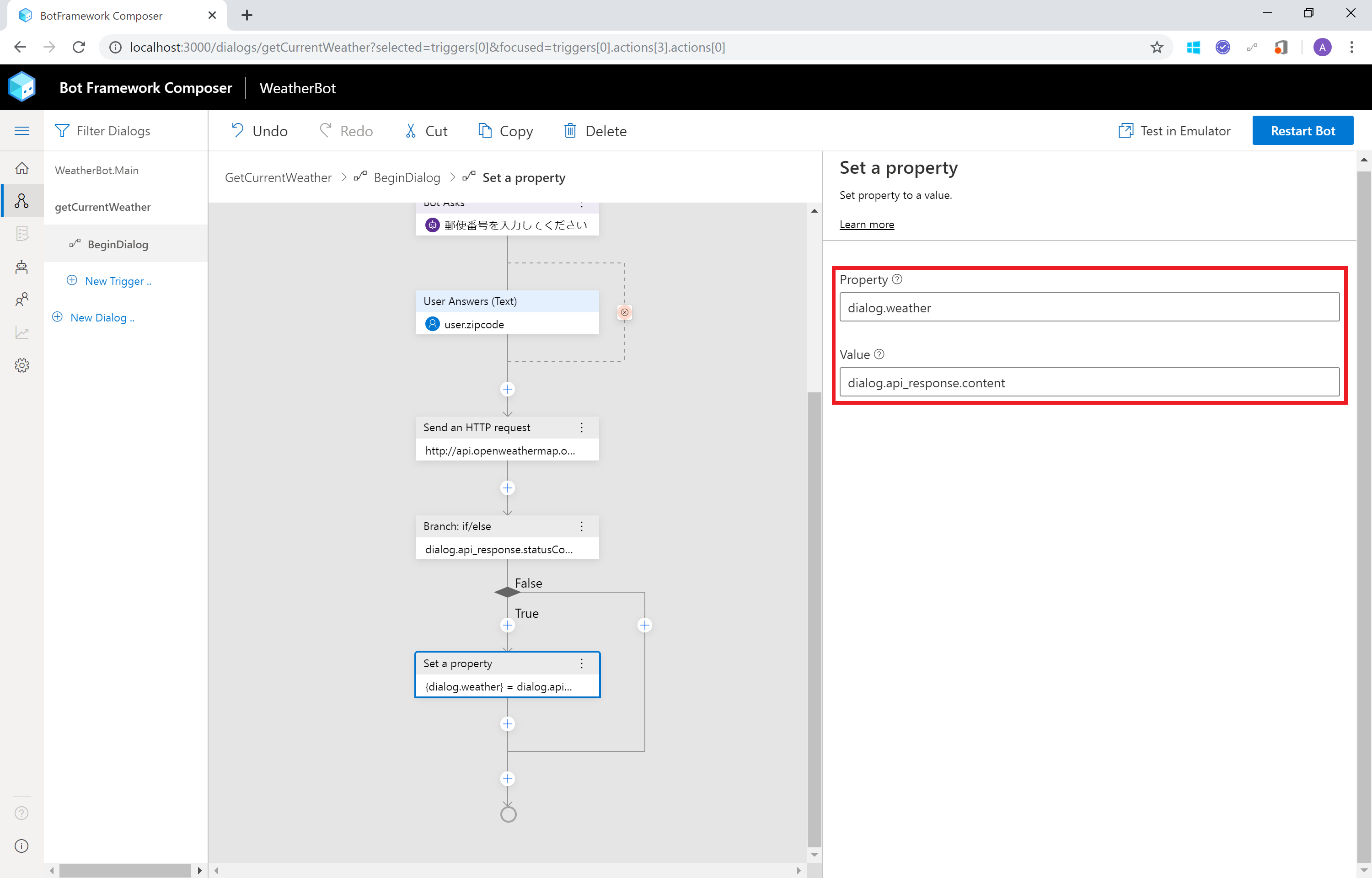
Branch: if/else ボックスの下の True のフローに表示される (+) をクリックし、Manage Properties > Set a property を選択します。
画面右側に表示される Set a property ペインで以下のように設定します。
- Property: dialog.weather
- Value: dialog.api_response.content
この設定では dialog.weather というカスタムクラスを作成し、API からの Response の Body 部分を格納します。それにより以下のように情報が取得できます。
- 現在の天気(日本語): dialog.weather.weather[0].description
- 現在の気温(℃): dialog.weather.main.temp
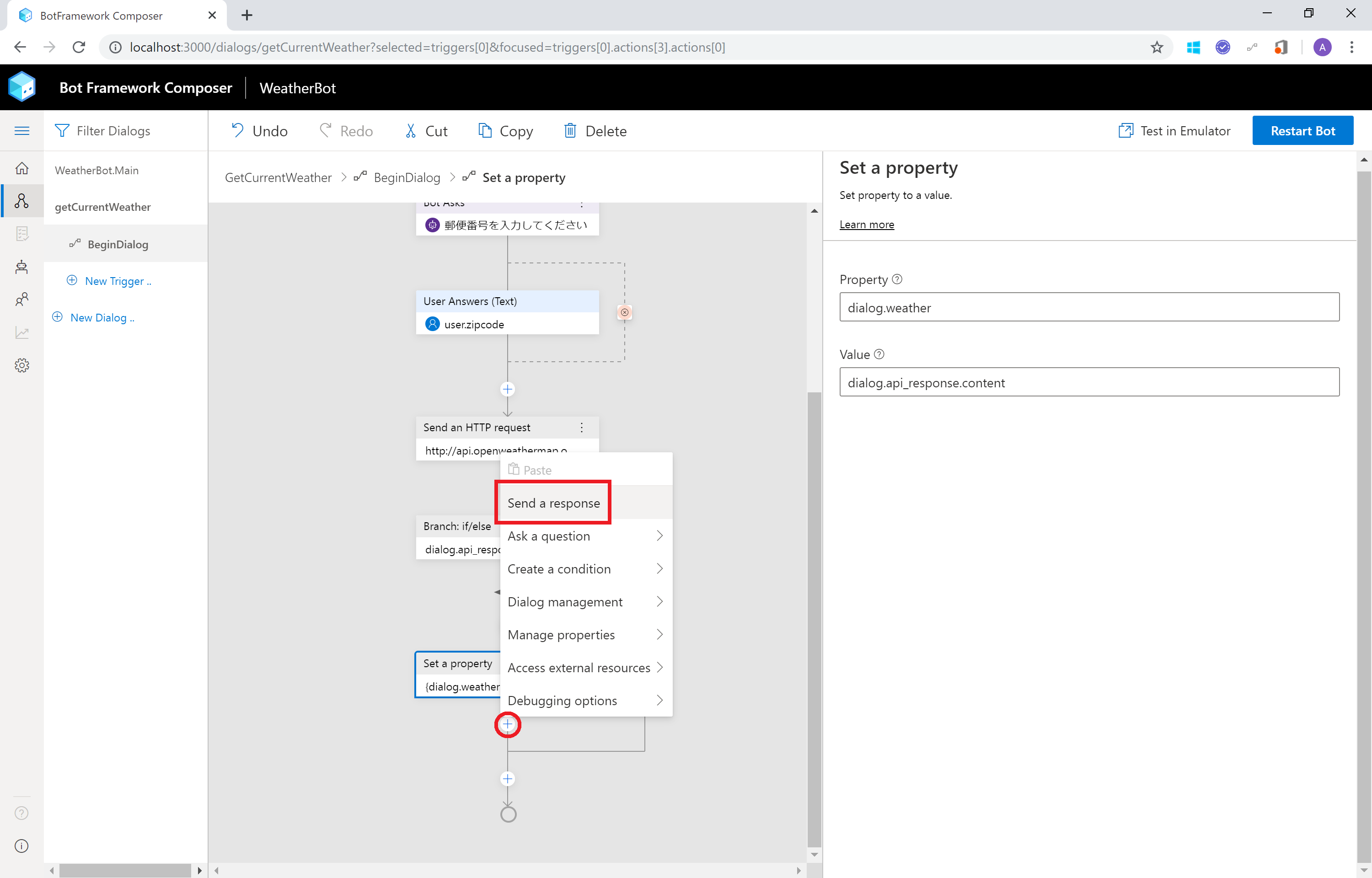
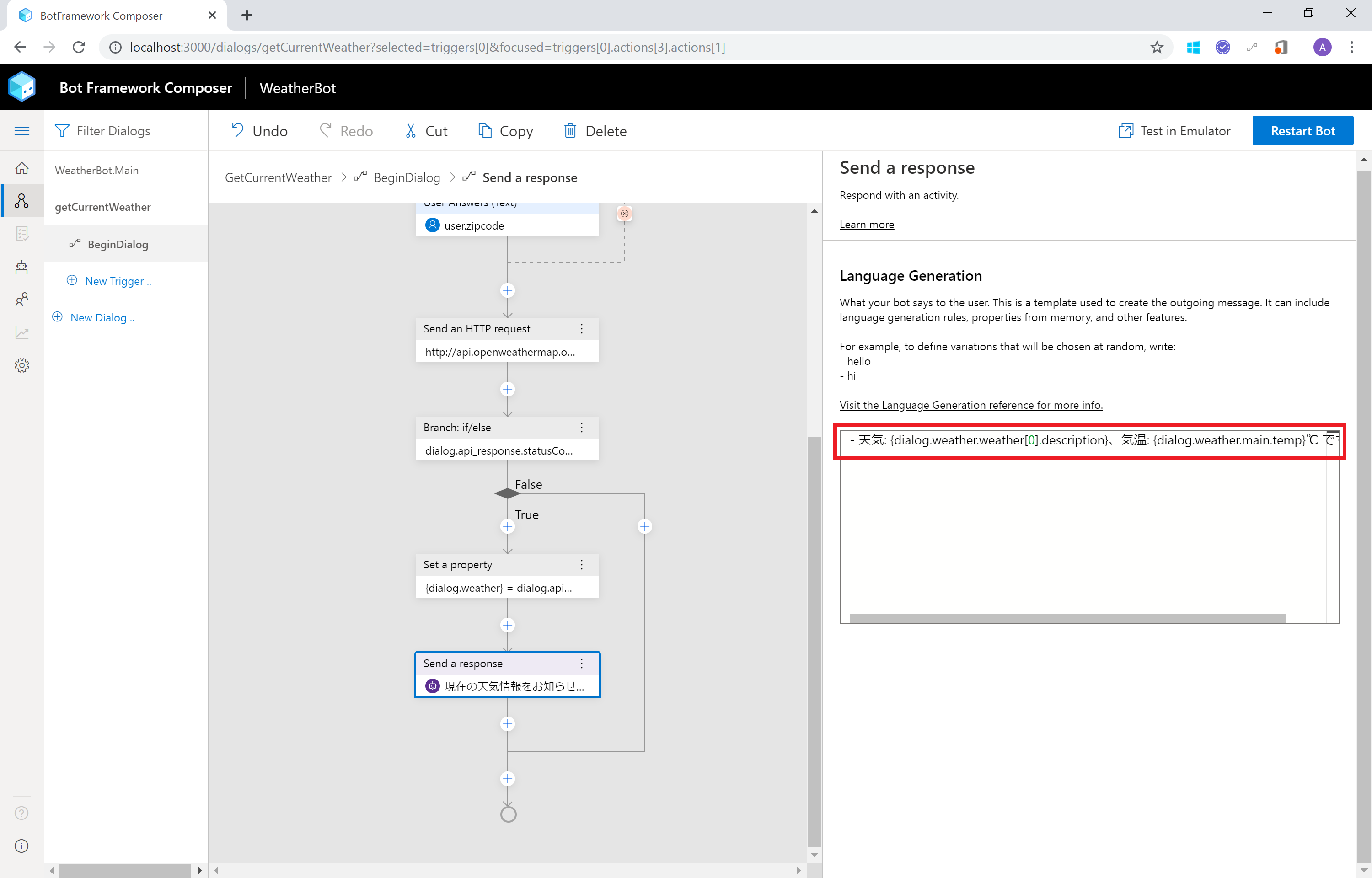
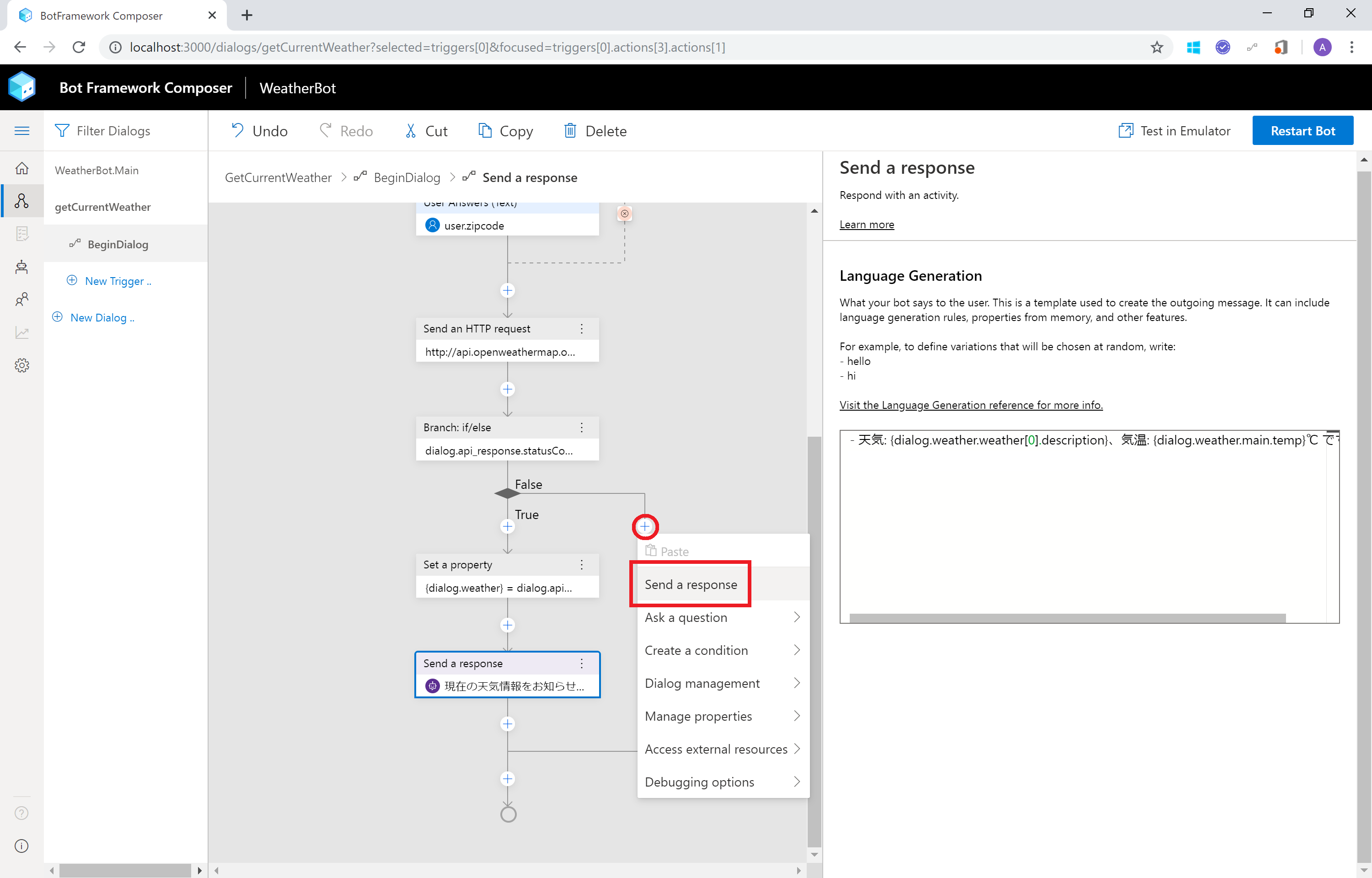
Set a Property ボックスの下にある (+) をクリックし、表示されるメニューから Send a response を選択します。
画面右側に表示される Send a response ペインで、取得した情報を使って返答を作成します。
例えば 天気: {dialog.weather.weather[0].description}、気温: {dialog.weather.main.temp}℃ です のように設定します
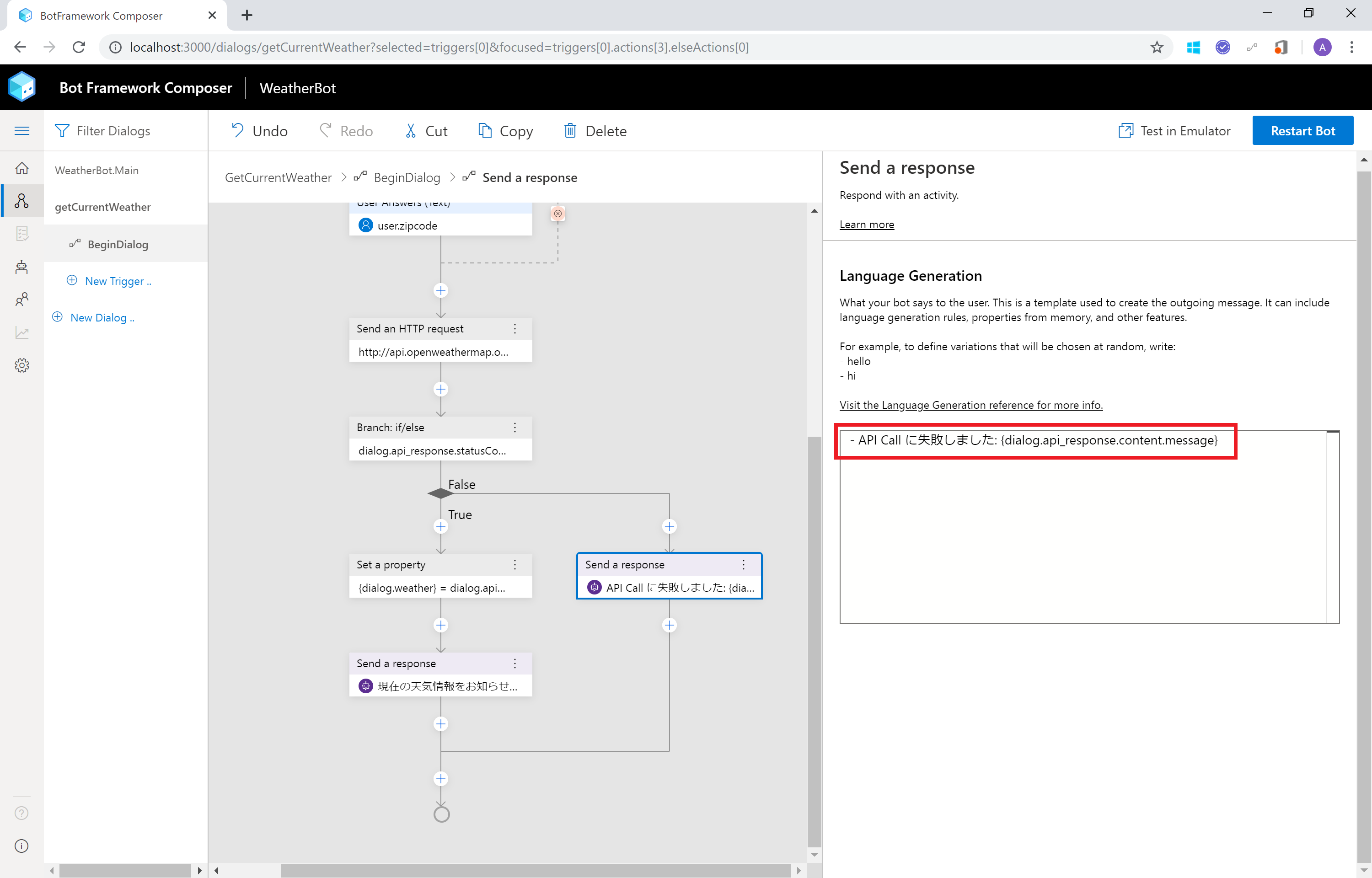
今度は Branch: if/else ボックスの下の False のフローに表示される (+) をクリックし、Send a response を選択します。
画面右側に表示される Send a response ペインで API Call 失敗とエラーコードを返答するように設定します。
例えば API Call に失敗しました: {dialog.api_response.content.message} のように設定します
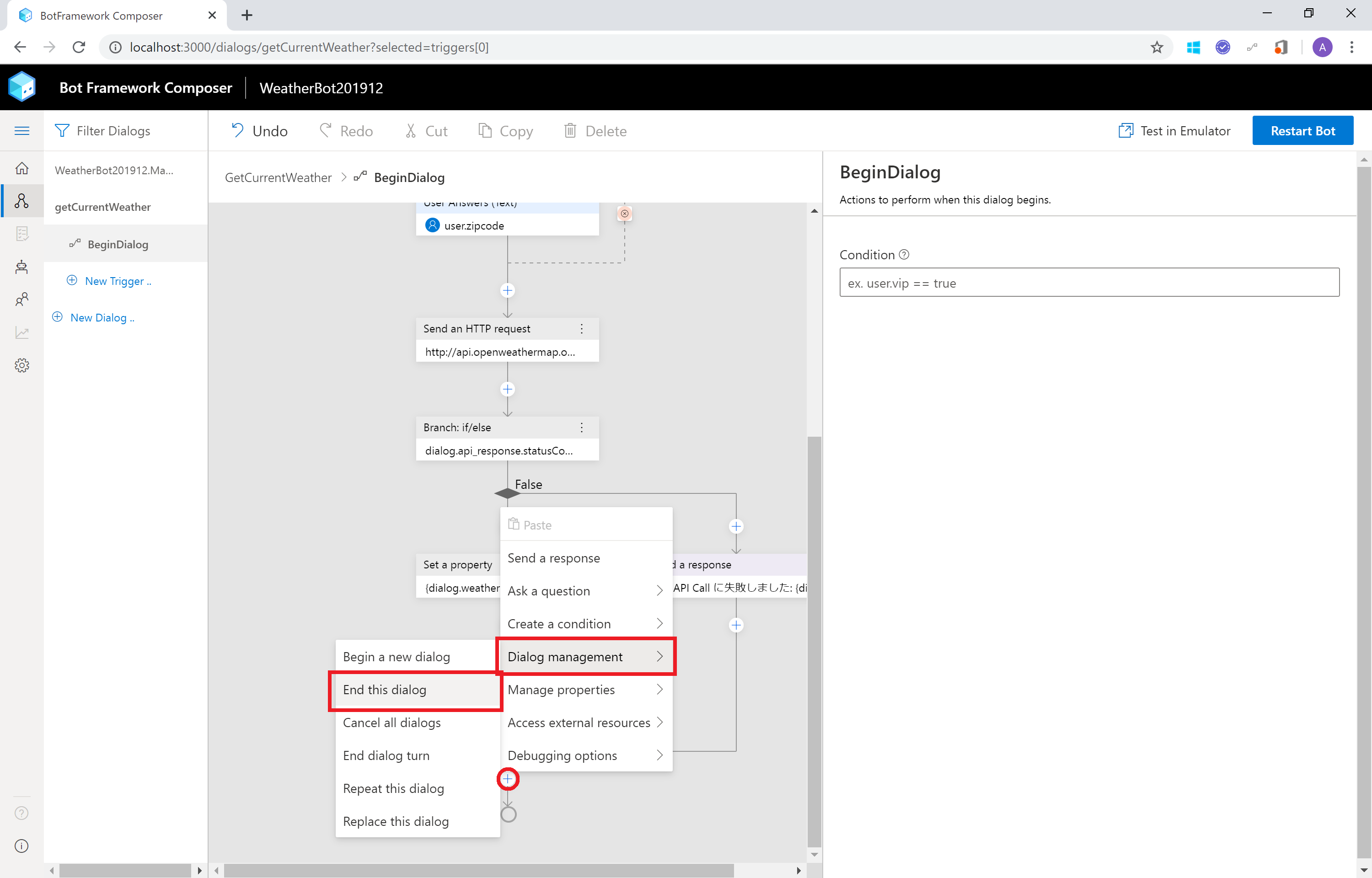
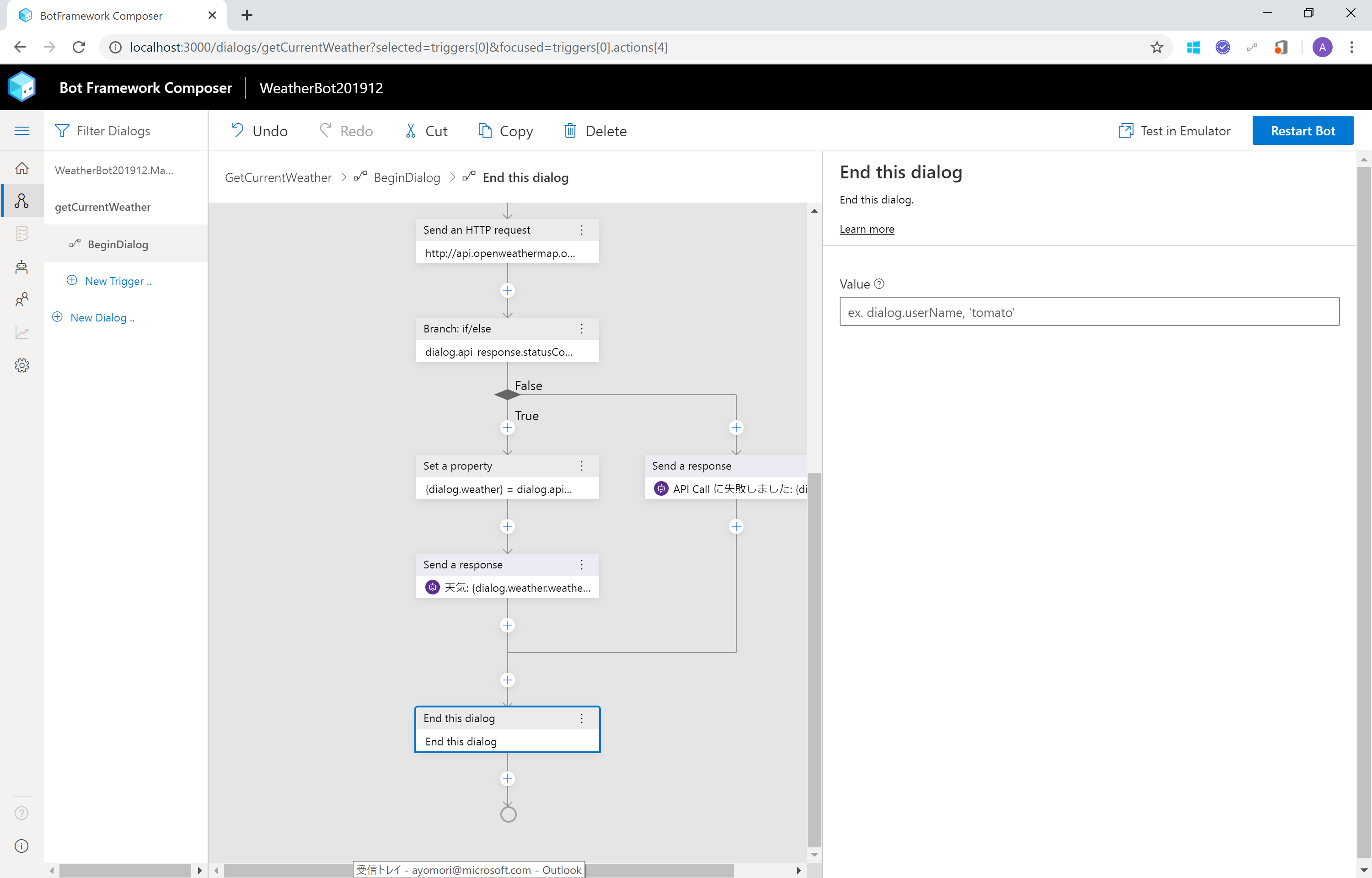
最後に、この Dialog を終了する処理を追加します。Branch:if/else の分岐が終わった後の (+) をクリックし、Dialog Management > End This dialog を選択します。
これで Dialog の作成は完了です。
4. 動作の確認
画面右上の [Restart Bot] をクリックして、変更を反映させます。
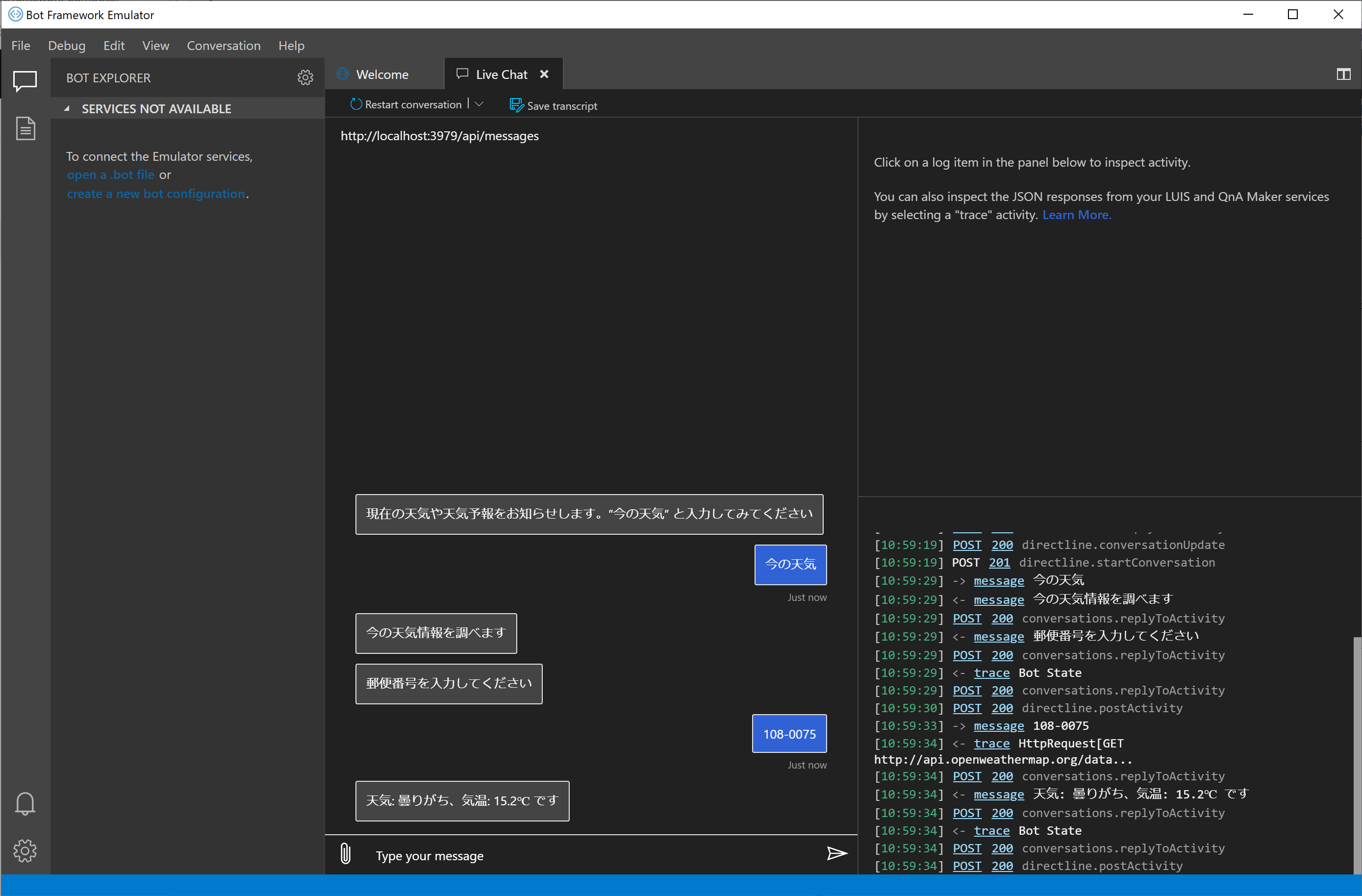
Bot Framework Emulator も再読み込みを行い、動作を確認します。
"今の天気" と入力したのち、郵便番号の入力を促されたら入力、天気と気温が表示されたら getCurrentWeather Dialog をつかったチャットボットアプリは完成です。