■更新履歴
- 2020/2/5 nuxt.js(2.11.0)/create-nuxt-app(v2.12.0)で動作を確認。言い回しを修正。
- 2019/3/6 Nuxt.js(v2.4.3)にて他フレームワークとの影響を確認。一部文言修正。
Nuxt.jsは、インストールnpx create-nuxt-app時に、サーバーサイドやUI、また、テスト用のフレームワークを選んで追加インストールします。
便利ですばらしいのですが…
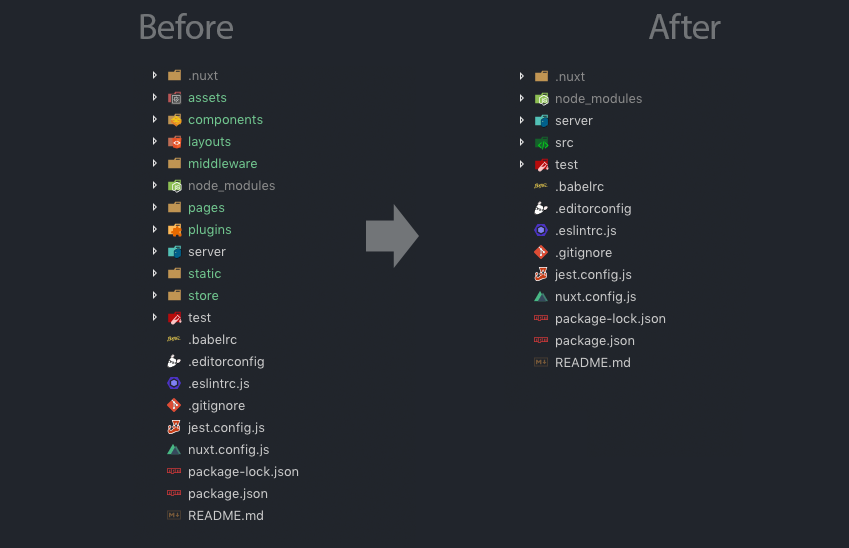
ディレクトリ数が増えるため、疲れてくると軽微なミス(ファイル格納場所間違いなど)が発生しやすくなります。また、初学者は知らないディレクトリが並んでいることに拒否反応が起きることもあるので、基本作業ファイルを一つのディレクトリ(srcディレクトリ)にまとめます。
規模が大きくなってからの対応が厳しいので、プロジェクトスタート時の変更をお勧めします。
1.nuxt.config.jsに作業ファイルの変更内容を追記
module.exports = {
srcDir: 'src/', // <-追加
//...
2.作業フォルダをまとめる
ルートディレクトリにsrcディレクトリを作成して、Nuxt.js指定フォルダを移動src ディレクトリ内に移動
Tips:公式ドキュメントではclientディレクトリにまとめていますが、プロパティ名srcDirに合わせて「src」ディレクトリにまとめます。
$ mkdir src
$ mv assets components layouts pages plugins static store middleware src/
3.動作確認
$ npm run dev
ドキュメント:https://nuxtjs.org/api/configuration-srcdir
おまけ
ふぅ、スッキリ。
よりシンプルになりました。