■動作確認済みバージョン
- nuxt.js(2.11.0)
- create-nuxt-app(v2.12.0)
■更新履歴
- 2020/2/5 最新のバージョンに合わせてリライトしました。
- .browserslistrcファイルが使えるようになりました。
- autoprefixerのgrid対応方法を変更しました。
特に設置の必要はありません(cool!)。以下に、確認・変更のポイントを記載します。
対応ブラウザの確認方法
対応ブラウザは「browserslistパッケージ」で確認します。ターミナルで% npx browserslistを実行してください。
% npx browserslist
ディフォルト設置の対応ブラウザ
↓
and_chr 79
and_ff 68
and_qq 1.2
and_uc 12.12
android 76
baidu 7.12
chrome 79
chrome 78
chrome 49
edge 18
edge 17
firefox 72
firefox 71
firefox 70
firefox 68
ie 11
ios_saf 13.3
ios_saf 13.2
ios_saf 13.0-13.1
ios_saf 12.2-12.4
kaios 2.5
op_mini all
op_mob 46
opera 64
opera 63
safari 13
safari 12.1
safari 5.1
samsung 10.1
samsung 9.2
Tips:browserslistパッケージはNuxt.js導入時にインストール済みです。% npm ls browserslistを実行しても見つからない場合は、% npm i -D browserslistを実行してインストールしてください。
対応ブラウザを変更
ルート(package.jsonと同階層)に「.browserslistrc」ファイルを作成し、ディフォルト(defaults)、他必要な設定を追加してください。設定方法は公式ドキュメントを参照してください。
defaults
android>=4.4
not IE 11
Tips:ディフォルト(defaults)の設定は、> 0.5%, last 2 versions, Firefox ESR, not deadです。
Tips:Nuxt.jsのバージョンが古いなどの理由により、.browserslistrcファイルが無効になる場合があります。package.jsonの利用も検討してください。
package.json版の記載例
{
...
"browserslist": [
"defaults",
"android >= 4.4",
"not IE 11"
],
...
}
autoprefixerのgrid対応
公式ドキュメントpostcssの項を参考にnuxt.config.jsファイルを修正します。Nuxt.jsの公式ドキュメントでは{ grid: true }を利用してますが、trueは廃止予定なのでautoprefixerのドキュメントを参考に'autoplace'を指定します。
↓
export default {
build: {
postcss: {
preset: {
autoprefixer: { grid: 'autoplace' }
}
}
},
...
Tips:nuxt.jsのディフォルトはfalseです。
Tips:'autoplace'を指定すると、repeat()(自動配置の一部)を有効にできます。しかし、auto-fill minmax()などの自動配置はIE11では再現できません。
Tips:trueと同等の動作はno-autoplaceです。
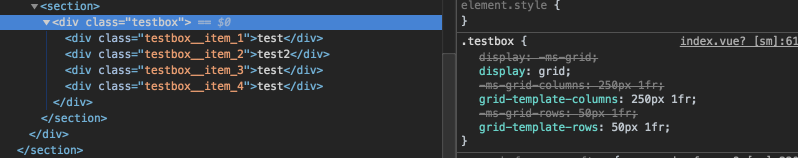
動作確認
ディフォルトのままで、gridレイアウトにCSSプリフィックスが挿入されるか確認します。
defaults
<template>
<div class="testbox">
<div class="testbox__item_1">
test1
</div>
<div class="testbox__item_2">
test2
</div>
<div class="testbox__item_3">
test3
</div>
<div class="testbox__item_4">
test4
</div>
</div>
</template>
<style scoped>
.testbox {
display: grid;
grid-template-columns: 250px 1fr;
grid-template-rows: 50px 1fr;
}
.testbox__item_1 {
box-sizing: border-box;
grid-column: 1 / 1;
grid-row: 1 / 1;
background-color: red;
padding: 10px;
}
.testbox__item_2 {
grid-column: 2 / 2;
grid-row: 1 / 1;
background-color: blue;
}
.testbox__item_3 {
grid-column: 1 / 2;
grid-row: 2 / 2;
background-color: yellow;
}
.testbox__item_4 {
grid-column: 2 / 2;
grid-row: 2 / 2;
background-color: gray;
}
</style>
エビデンス:ChromeDeveloperToolキャプチャ
Tips:キャッシュが強く残って確認できない場合は、一度$ npm run buildをしてから、改めて動作確認をしてください。
おまけ
Nuxt.jsのバージョンが上がり、気がついたら「.browserslistrc」ファイルが動作するようになってました(ウォッチ漏れ反省)。素晴らしい変更だと思います。
より、シンプルに生きられるようになりました。