はじめに
システムのクラウド化が進んできており、IDaaS (Identity as a Service)と呼ばれる、クラウド経由でID管理、シングルサインオン (SSO)、アクセス制御などを提供するサービスの市場が拡⼤しています。IDaaSの主要なサービスとしては、Azure ADやOkta Identity Cloud、Google Cloud Identityなどが挙げられます。
今回は、Okta Identity Cloudの無償トライアルを利⽤して、Okta認証を試してみます。本記事では、Oktaで**OpenID Connect(OIDC)**を⽤いて、AWS上に構築したExpress(※)のアプリケーションへのアクセスを認証します。アプリケーションは、npmに公開されている@okta/oidc-middleware パッケージのサンプルを使⽤します。
※ExpressはNode.jsで利⽤できるWebアプリケーションのフレームワークです。Webアプリケーションを開発する上で必要な機能が備わっており、ルーティングやセッション管理などの機能も提供しているため、迅速かつ容易にwebアプリケーションを開発できます。
前提
・Amazon EC2インスタンス(Linux環境)を作成済みであること。
・Amazon EC2インスタンスには、Node.jsがインストール済みでnpmコマンド、nodeコマンドを実⾏できること。
・Amazon EC2インスタンスは外部のインターネットと通信できること。
構成
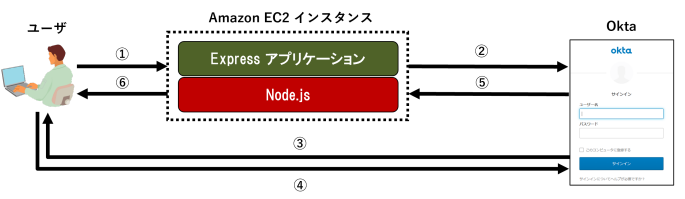
次の構成を構築します。

① ユーザはブラウザからAmazon EC2インスタンス上のExpressアプリケーションにリクエストを送信します。
② ExpressアプリケーションはOktaにリダイレクトします。
③ Oktaはユーザに認証情報を要求します。
④ ユーザは認証情報を⼊⼒します。
⑤ 認証に成功するとOktaは認証情報を付与してExpressアプリケーションにリダイレクトします。
⑥ Expressアプリケーションはユーザにレスポンスを返します。
以降に構築⼿順を説明します。
Oktaの無償トライアル環境の登録
Oktaでは、Oktaの主要機能を30⽇間無償で利⽤できるトライアル環境を提供しています。無料トライアル環境の登録⽅法を説明します。
1.無償トライアルを使⽤するため、Oktaの公式サイトにアクセスします。
https://www.okta.com/jp/free-trial/
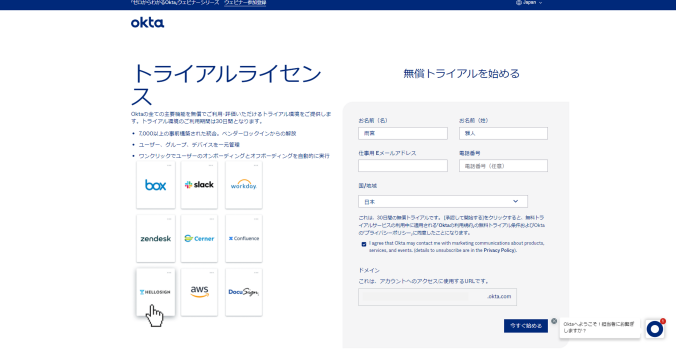
2.お名前、仕事⽤Eメールアドレス、国/地域を設定して、プライバシーポリシーに同意します。さらに、ドメインにOkta内で⼀意の名前を設定して、画⾯下の[今すぐ始める]ボタンをクリックします。

3.先ほど2.で設定したEメールアドレスにメールが届きます。メールに記載されている Okta homepage: のURLにアクセスします。
4.Oktaの認証画⾯が表⽰されます。3.のメールに記載されている Okta username: 、Temporarypassword: の値を⼊⼒して、サインイン ボタンをクリックします。

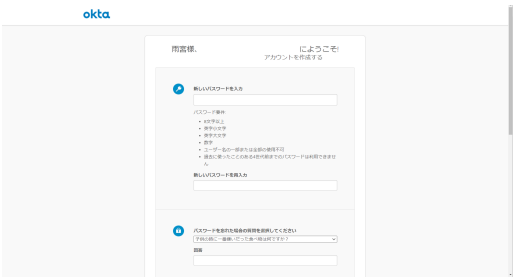
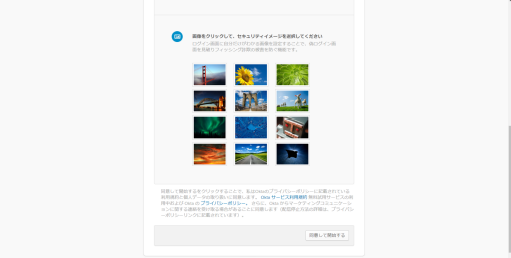
5.Oktaの初期設定画⾯が表⽰されます。画⾯の指⽰に従ってパスワードなどを設定します。


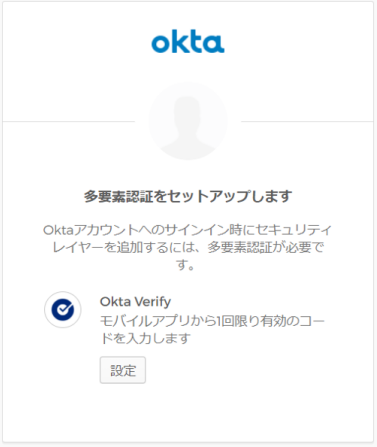
7.多要素認証を設定します。Okta Verifyの 設定 ボタンをクリックします。

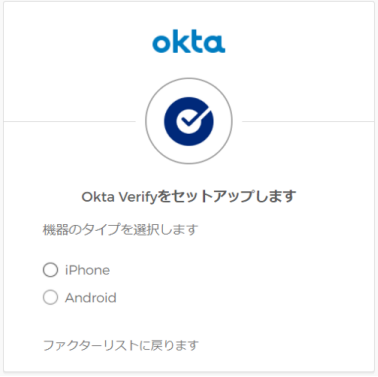
8.Okta Verifyを設定する機器を選択します。機器の選択後は画⾯の指⽰に従ってOkta Verifyを設定します。

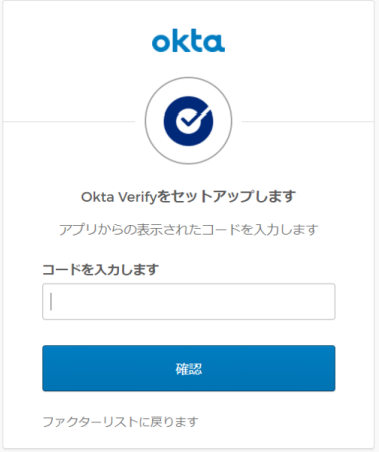
9.Okta Verifyの設定が完了したら、パスコードを⼊⼒して 確認 ボタンをクリックします。

Oktaの設定
Oktaに認証先のアプリケーションに関して設定します。
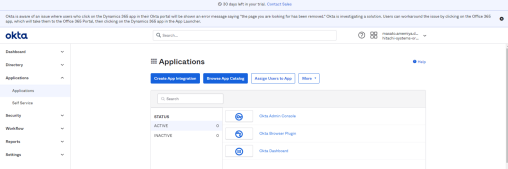
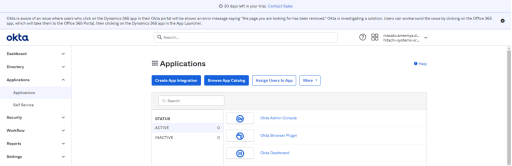
1.Oktaの画⾯の左ペインから Applications を選択して、Create App Integration ボタンをクリックします。

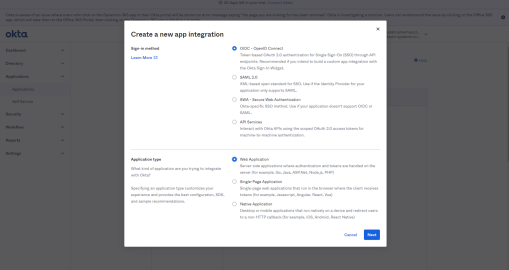
2.Sign-in methodに OIDC - OpenID Connect を、Application typeに Web Application を選択して Next ボタンをクリックします。

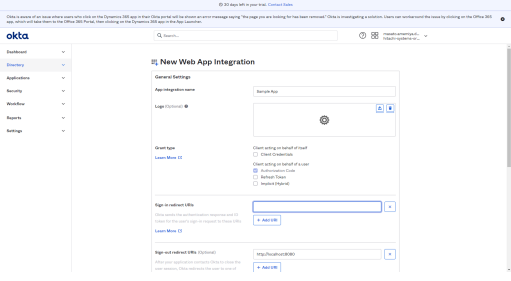
3.New Web App Integration 画⾯で次の3つを設定し、画⾯下の sava ボタンをクリックします。
・App integration name︓任意の名前(例︓Sample App)
・Sign-in redirect URls︓<Amazon EC2インスタンスのパブリックIP>:8080/authorization-code/callback
・Sign-out redirect URls (Optional)︓<Amazon EC2インスタンスのパブリックIP>:8080

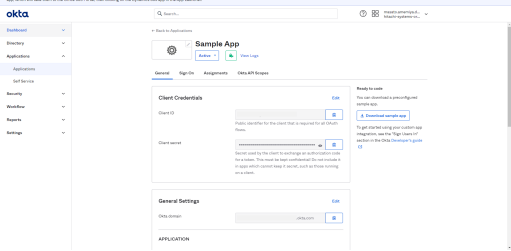
4.⽣成された Client ID 、Client secret 、Okta domain の値をメモしておきます。

アプリケーションの構築
Amazon EC2インスタンス上にアプリケーションを構築します。
作成済みのAmazon EC2インスタンスにログインし、今回必要な3つのnpmパッケージをインストールします。
# npm install express
# npm install express-session
# npm install @okta/oidc-middleware'
エディタなどを使⽤して、@okta/oidc-middlewareパッケージのサンプルコードのOkta認証に関するコードを修正します。(※例としてアプリケーション名はapp.jsとしています。)
const expressoidc = new ExpressOIDC({
issuer: '<メモしたOkta domainの値>',
client_id: '<メモしたClient IDの値>',
client_secret: '<メモしたClient secretの値>',
appBaseUrl: '<Amazon EC2インスタンスのパブリックIP>:8080',
//「/authorization-code/callback」は、セッションにuserContextのuserinfoの情報を付与
loginRedirectUri: "<Amazon EC2インスタンスのパブリックIP>:8080/authorizationcode/callback",
scope: 'openid profile'
});
動作確認
作成したExpressアプリケーションを利⽤して、Okta認証の動作を確認します。
Amazon EC2インスタンスにログインし、次のコマンドを実⾏してアプリケーションを起動します。
# node app.js
ブラウザから http://<Amazon EC2インスタンスのパブリックIP>:8080 にアクセスすると Login ボタンが表⽰されるので、クリックします。
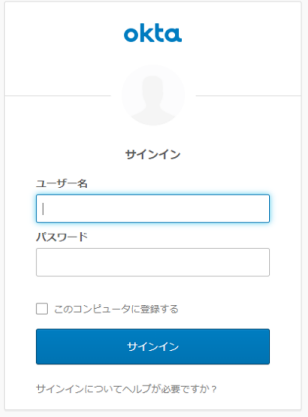
Oktaの認証画⾯が表⽰されます。設定済みのユーザ名とパスワードを⼊⼒して、サインイン ボタンをクリックします。

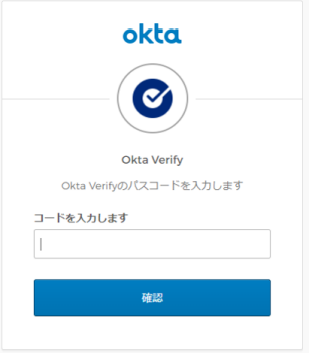
Okta Verifyの認証画⾯が表⽰されます。パスコードを⼊⼒して、確認 ボタンをクリックします。

認証に成功すると Hello <ユーザ名> ! と Logout ボタンが表⽰されます。
まとめ
Oktaの無償トライアルを試してみました。認証に関するアプリケーション側の実装はシステムによって難易度が変動しますが、Okta側はブラウザ上の操作で⽐較的容易に設定できます。
無償のトライアル環境はSAMLやOIDCなどOktaの主要機能を試すことができるため、様々なアプリケーションの認証テストなどに活⽤できるのではないでしょうか。
次はSAMLを⽤いたOkta認証や他のプロバイダを利⽤した認証も試してみようと思います。
・Amazon Web Services、“Powered by AWS”ロゴ、[およびかかる資料で使用されるその他のAWS商標]は、米国その他の諸国における、Amazon.com, Inc.またはその関連会社の商標です。
・Oktaは、Okta社の製品です。Oktaは、Okta,Inc.の米国およびその他の国における商標または登録商標です。
・その他記載されている会社名、製品名はそれぞれ各社の商標および登録商標です。