後編その2: ThingWorx でIoT アプリを開発します
前編はこちら
中編はこちら
後編その1はこちら
引き続きThingWorx にアップされたデータを可視化するIoT アプリを作成します。
手順
- LED 操作パネル作成
- 時系列データを表示
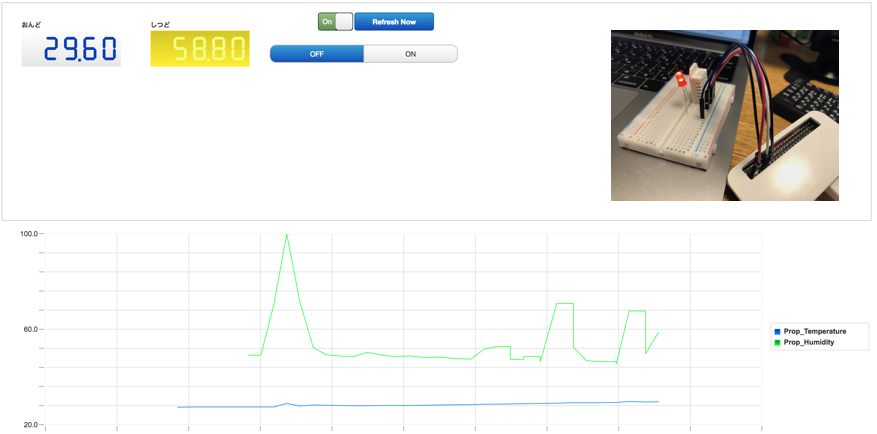
- 完成:マッシュアップを実行
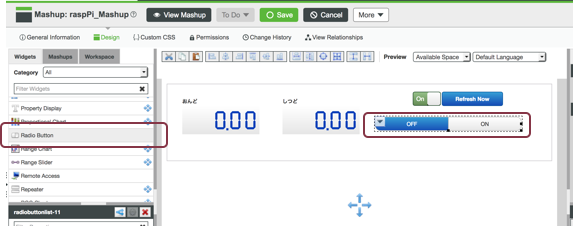
1. LED操作パネル作成
ウィジット追加
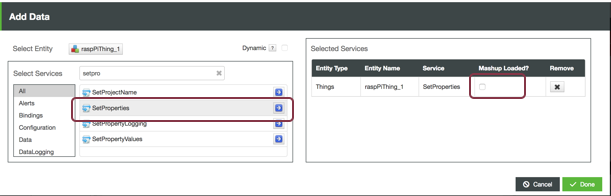
サービス追加
-
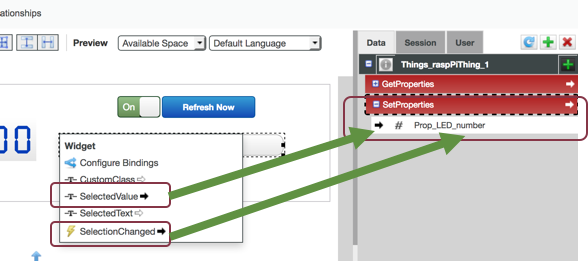
SetProperties を選択し"→" をクリック
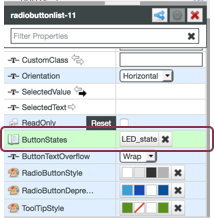
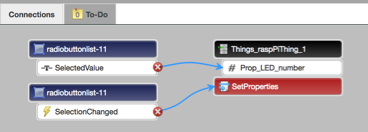
サービスとウィジットの紐付け
-
Radio Button ウィジットの左上にカーソルをあててSelectedValueをドラッグしたまま
SetPropertiesのProp_LED_number でドロップ
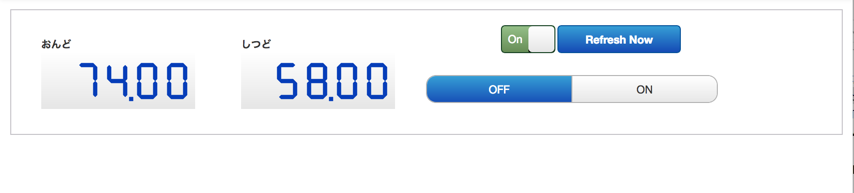
マッシュアップ画面の実行
2. 時系列データを表示
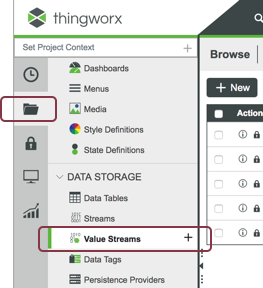
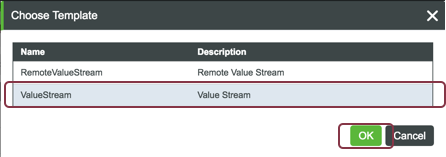
時系列データ保存のためValue Stream を作成
-
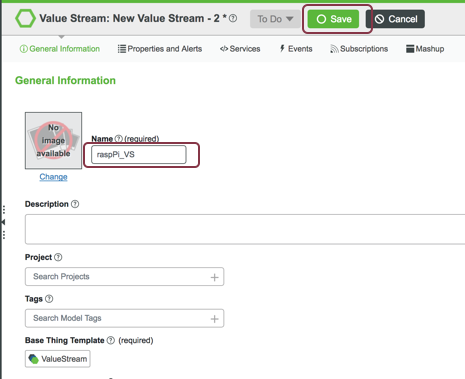
名前に”raspPi_VS” を設定
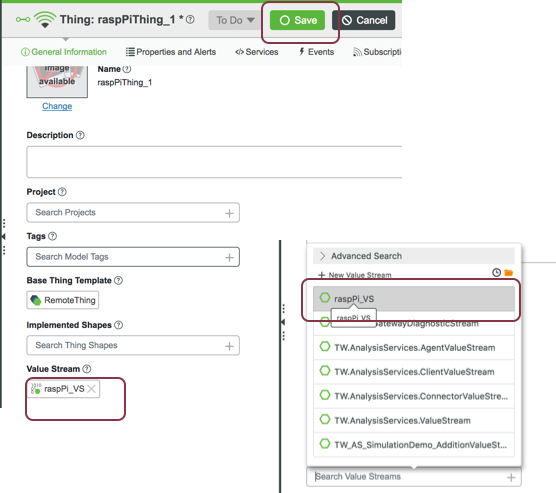
Value Stream にThing のデータを保存する設定
-
Resent リストからraspPiThing_1 を選択
-
“General Information”の画面を開く
-
Value Stream の項目にraspPi_VS を設定
-
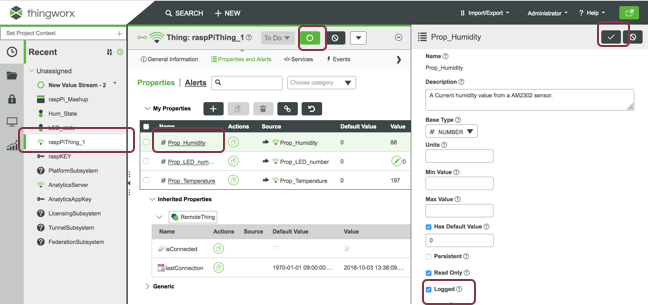
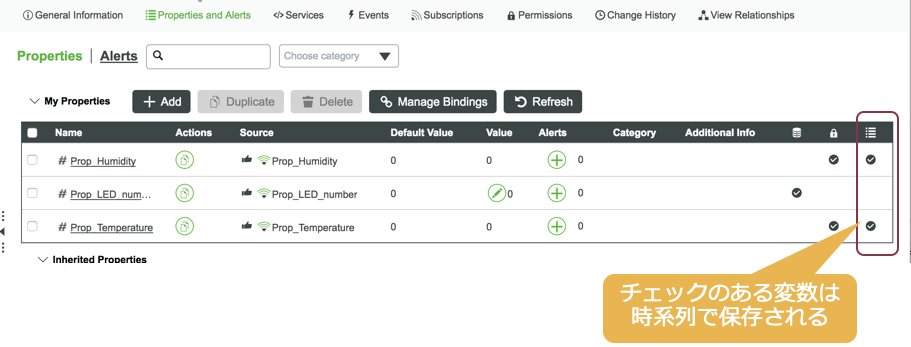
“Properties and Alerts” に切り替え
-
Prop_Humidity を選択
-
右側の”Logged”をチェック
-
画面右端のチェックマークをクリック(隣はキャンセル)
-
同様にProp_Temperature もLogged をチェックし保存
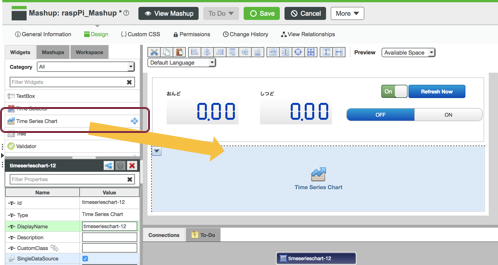
マッシュアップ画面への時系列データの表示追加
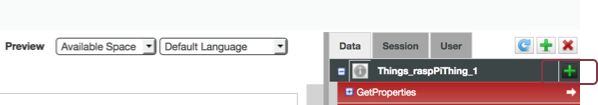
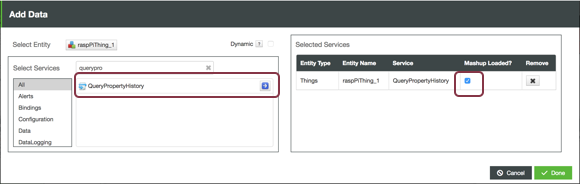
3. Things_raspPiThing_1 の右側の"+" をクリック
4. QueryPropertyHistory の"→" をクリック
5. Mashup Loaded? にチェックをいれて“Done” をクリック

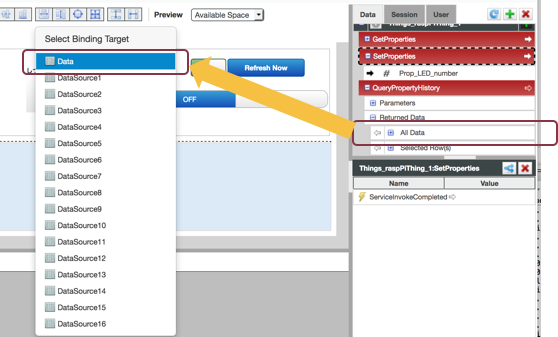
- QueryPropertyHistory のReturned Date 下の“All Data” アイテムをドラッグしたまま
Time Series Chart ウィジットでドロップ - バインド先は”Data” を選択

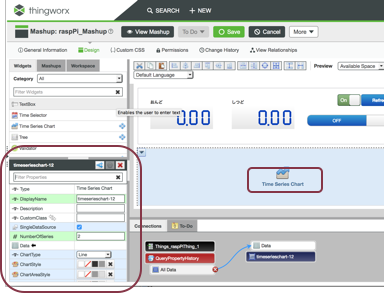
ウィジットの設定
-
配置したTime Series Chart ウィジットを選択
-
左下のPropertyリストにて以下の項目を設定
NumberOfSeries: 2
XAxisField: timestamp
DataField1: Prop_Temperature
DataField2: Prop_Humidity

-
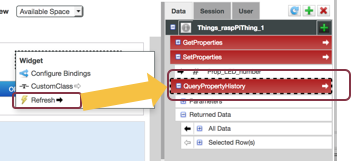
Auto Refresh ウィジットのRefresh イベントを
QueryPropertyHistory にドラッグ&ドロップで紐付ける

-
“Save”をクリック