#前編: 概要説明とJava SDK によるエージェントアプリ作成
ThingWorx Foundation サーバー(以下、ThingWorx) に機器を接続する方法はいくつかありますが、PTC社が提供するThingWorx Edge Java SDK をつかって接続してみます。
ここでは、とりあえずRaspberry Pi をつないで下の図のようなアプリを作成してみます。
センサーの温度と湿度の現在値と時系列データを表示し、ラジオボタンでLEDのオン・オフを切り替えます。

Edge Java EDK の詳細につきましては、@kanoloa さんのThingWorx Java SDK 開発概要をご参照くださいませ。
##必要なもの
- ThingWorx: SCP/SCOどちらでも対応可能なはずです。
- ThingWorx Edge Java SDK (PTC社 Marketplace より無料でダウンロード可能。要登録)
- Java SE8 (JDK1.8)
- Eclipse IDE for Java Developers
- Raspberry Pi (3以降がよいでしょう。Zero W でもOK です)
- 温度湿度センサー AM2302
- LED
- 抵抗 (今回は1kΩ、10kΩ を使いました)
##手順
- ThingWorx Edge Java SDK セットアップ
- Raspberry Pi 事前準備
- ThingWorx アプリケ−ションキー作成
- エージェントアプリ作成
- PC上で接続を確認
##1. ThingWorx Edge Java SDK セットアップ
###プロジェクト作成
- Eclipse IDE を起動
- Workspaceは任意の名前でOKです“Create a new Java Project” を選択
- プロジェクト名を入力今回は “ThingWorx Development”としましょう

###ライブラリーの設定
1.入手した ThingWorx Edge Java SDKのZIPファイルを任意のディレクトリで解凍します
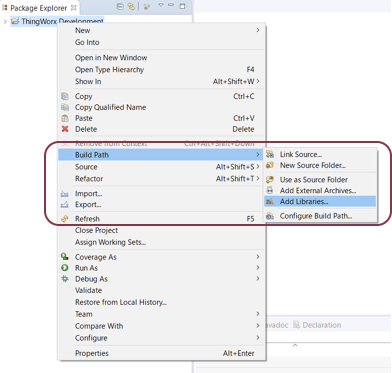
Eclipseの Project Explorer の”Build Path” -> “Add Libraries…” を選択

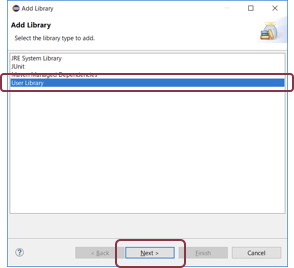
3. User Library を選択して”Next >”をクリック

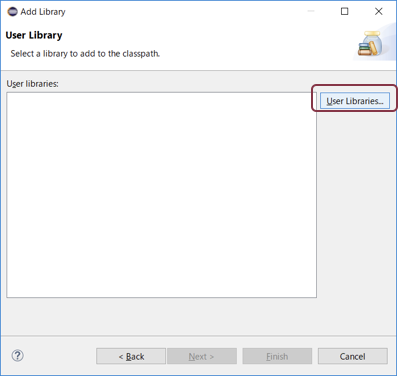
4.“User Libraries…” をクリックし、ライブラリ名"ThingWorx Java SDK" を入力して“OK” をクリック


5. “Add External JARs…”をクリック
6. 解凍したJava EDKのlib ディレクトリ以下にある全ファイルを選択


###JavaDoc の設定
- thingworx-common-***.jar ファイルのJavadoc locationを選択し”Edit”をクリック

- Lib以下のthingworx-java-sdk-development.***-javadoc.jar を指定
2か所設定したら”Apply and Close”

##2. サーバー認証用アプリケーションキーの作成
ThingWorx に機器を接続する際に必要となる、アプリケーションキーを作成します。
- ThingWorx のComposer 画面を開きます
- 画面左側のフォルダーアイコン→ SECURITY グループの下のApplication Keys の右にある“+”をクリック

- キーの名前を入力(名前は任意)
- User Name Reference はAdministrator に設定
※ 本来は適切なユーザーを選択します。今回はデモ目的として割り切っています。 - Expiration Date を設定します。
- 画面上の”Save”をクリック
- 保存後のKey IDがアプリケーションキーとなります

##3. エージェントアプリの作成
Raspberry Pi 上で動作するエージェントアプリをPC上のEclipseで作成します。
今回使うサンプルコードはGitHubに置いてあります。(ファイルは2つ)
- ソースのインポートsrcフォルダを選択 → Import → File Systemを選択
- 配布したソースファイル(2つ)を選択



- “Ran As” -> “Run Configuration” を開く

- Java Application → Main タブのMain class の”Search…” をクリック

- "SimpleThingClient" を選択

- Nameを”SimpleThingClient”に
- Arguments に “simulated” を追加
(PC 上で実行した際はプログラム内でセンサーのダミー値を使うため) - “Apply”をクリック
- “Close”をクリック

ソースコードの編集
- Eclipse でSimpleThingClient.java を開く
- URIを編集します。
エージェントアプリからアクセスするThingWorx のURLを指定します。
SSLを使わない場合は、"ws://"ではじまり、SSLを使う場合は"wss://"とします。
サーバーのポート番号(Tomcatのポート番号)の指定と、その後の"/Thingworx/WS"を忘れないでつけてください。 - AppKey の内容を自分で作成したアプリケーションキーに変更します。
- 編集が終わったら、必ず保存します。

##4. PC 上で接続を確認
- Eclipse上でアプリを実行します。
- ThingWorx のComposer で、Monitoring → STATUS → Remote Things の Unbound にraspPiThing_1 が表示されれば接続ができています。

この後の中編では、Raspberry Pi 上でエージェントアプリを走らせてThingWorx に接続します。