はじめに
以前の記事Azure Static Web Appsを試してみた3【API(Azure Functions)連携】でAzure Static Web Appsと、Azure Functionsとの連携について書きました。
今回は、セキュリティを考慮し、認証(Azure Active Directory連携)を取り入れてみます。
Azure Active Directory
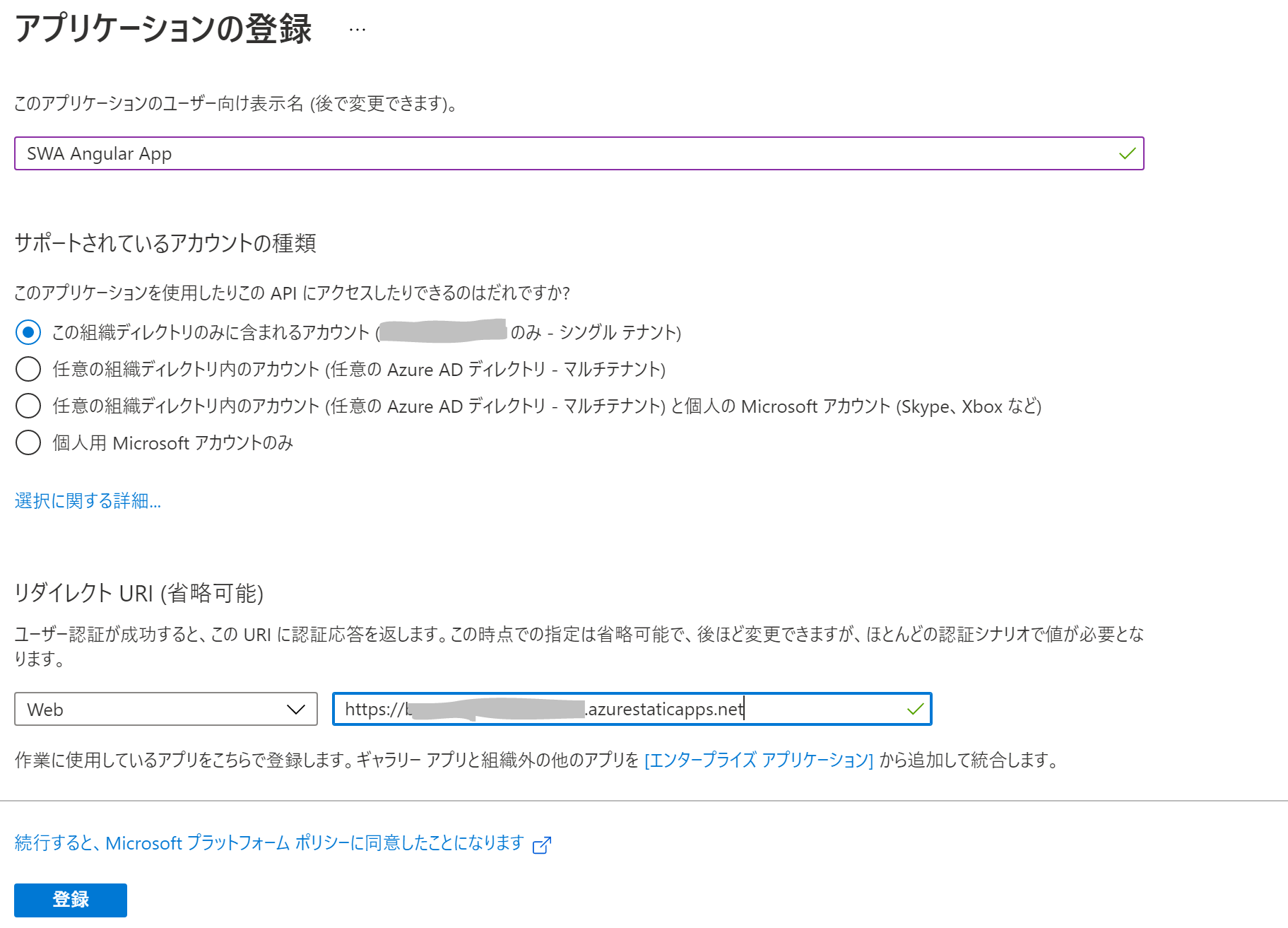
- リダイレクトURI
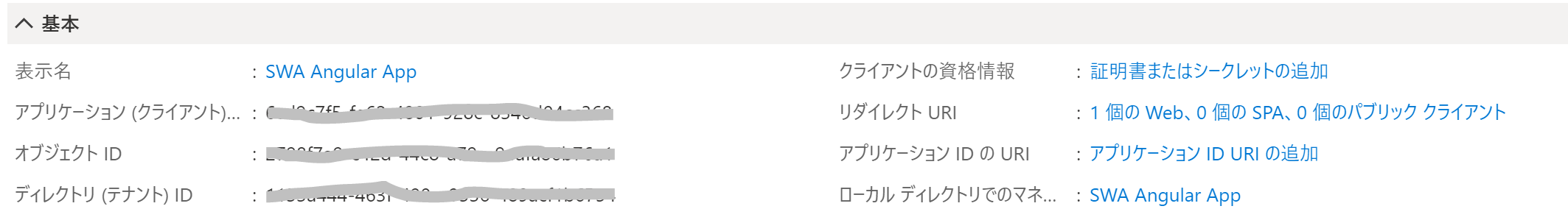
ディレクトリ(テナント)IDと登録後に払い出される「アプリケーション(クライアント)ID」をローカルに保存しておきます。

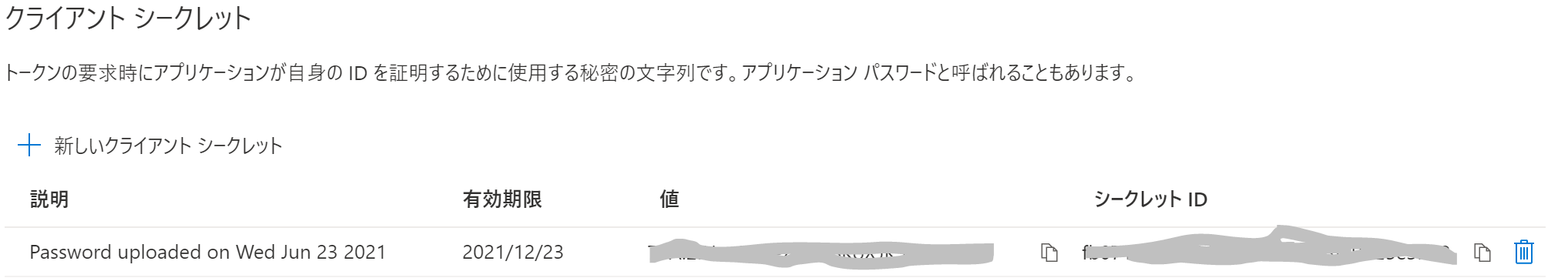
「証明書またはシークレットの追加」をクリックし、クライアントシークレットを作成後、値をローカルに保存しておきます。

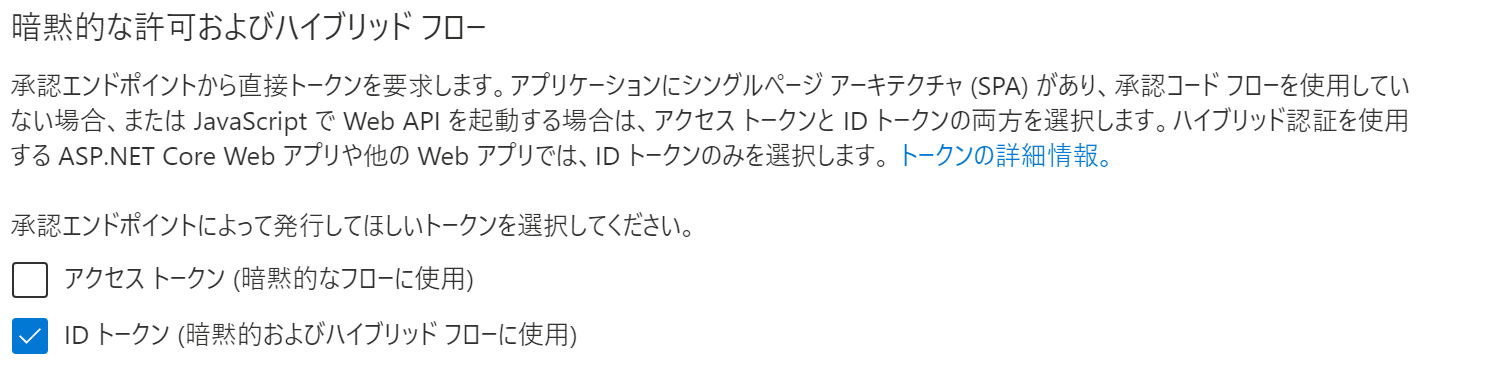
また、メニューから「認証」クリックし、IDトークン(暗黙的およびハイブリットフローに使用)をチェック後、保存します。

Static Web Apps
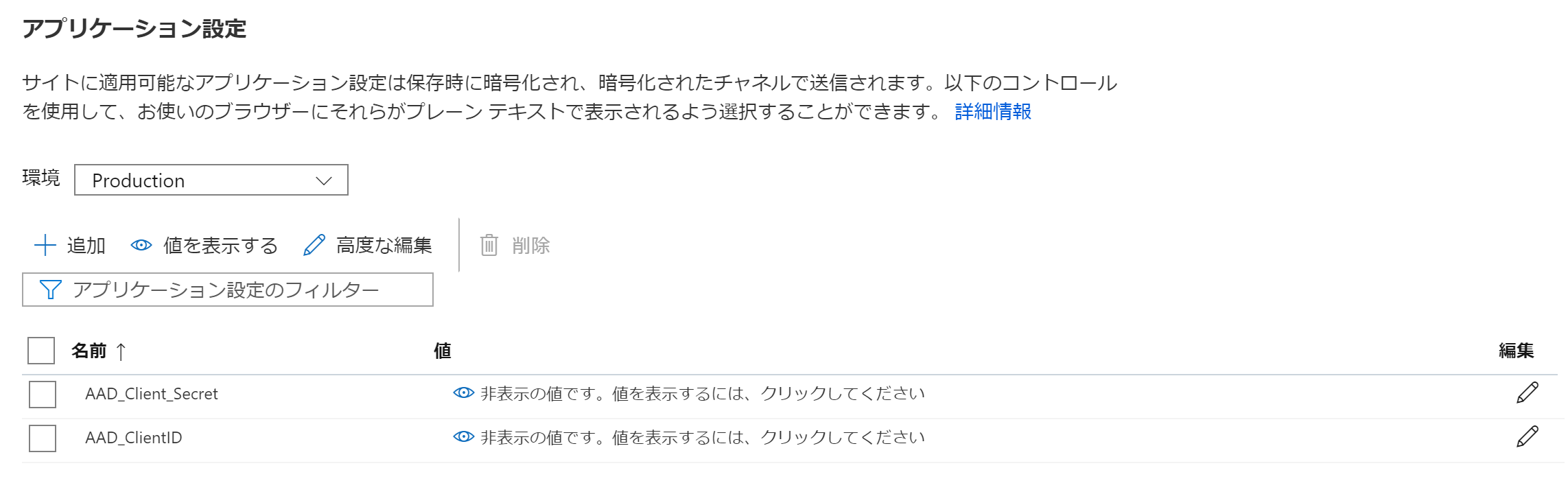
メニューで構成を選択し「アプリケーション設定」に先程、ローカルに保存しておいた「アプリケーションID」と「クライアントシークレット」をそれぞれ登録し、キーをローカルに保存しておきます。

staticwebapp.config.json
app_locationで指定したフォルダの直下に「staticwebapp.config.json」を作成します。
認証に関わるAADの設定
入力する情報は以下の通りです。
- openIdIssuer
- clientIdSettingName
- 保存しておいたStaticWebAppsのキー(アプリケーションID)
- clientSecretSettingName
- 保存しておいたStaticWebAppsのキー(クライアントシークレット)
認証に関わるルーティングの設定
- ログイン
- /.auth/login/aad
- ログアウト
- /.auth/logout
- ログイン後のリダイレクトURL
- /.auth/login/aad/callback
- 401発生時
- ログインへリダイレクト
- すべてのエンドポイント
- allowedRolesをauthenticatedにし、認証済みであることを前提とする
{
"$schema": "https://json.schemastore.org/staticwebapp.config.json" ,
"auth": {
"identityProviders": {
"azureActiveDirectory": {
"registration": {
"openIdIssuer": "https://login.microsoftonline.com/{保存しておいたテナントID}",
"clientIdSettingName": "AAD_ClientID",
"clientSecretSettingName": "AAD_Client_Secret"
}
}
}
},
"routes": [
{
"route": "/login",
"redirect": "/.auth/login/aad"
},
{
"route": "/logout",
"redirect": "/.auth/logout"
},
{
"route": "/.auth/login/aad/callback",
"redirect": "/"
},
{
"route": "/*",
"allowedRoles": ["authenticated"]
}
],
"responseOverrides": {
"401": {
"redirect": "/login",
"statusCode": 302
}
}
}
動作確認
無事、ログインできていない場合は、ログインページが表示されました。

ログイン後はアプリケーションのページが表示されます。
(当然API側も認証されていない場合は、loginにリダイレクトされます)
TIPS
当然ローカル環境でも認証について確認したくなるのですが、以下の手順で可能です。
static-web-apps-cli
Static Web Apps用のCLIをインストールし、CLIを実行することで疑似的に認証が出来ます。
> npm install -g @azure/static-web-apps-cli
以下のコマンドを実行する前にAngularプロジェクトを起動(ng serve)しておく必要があります。
> swa start http://localhost:4200 --swa-config-location ./angular-swa
(./angular-swaは「staticwebapp.config.json」の配置場所です。)
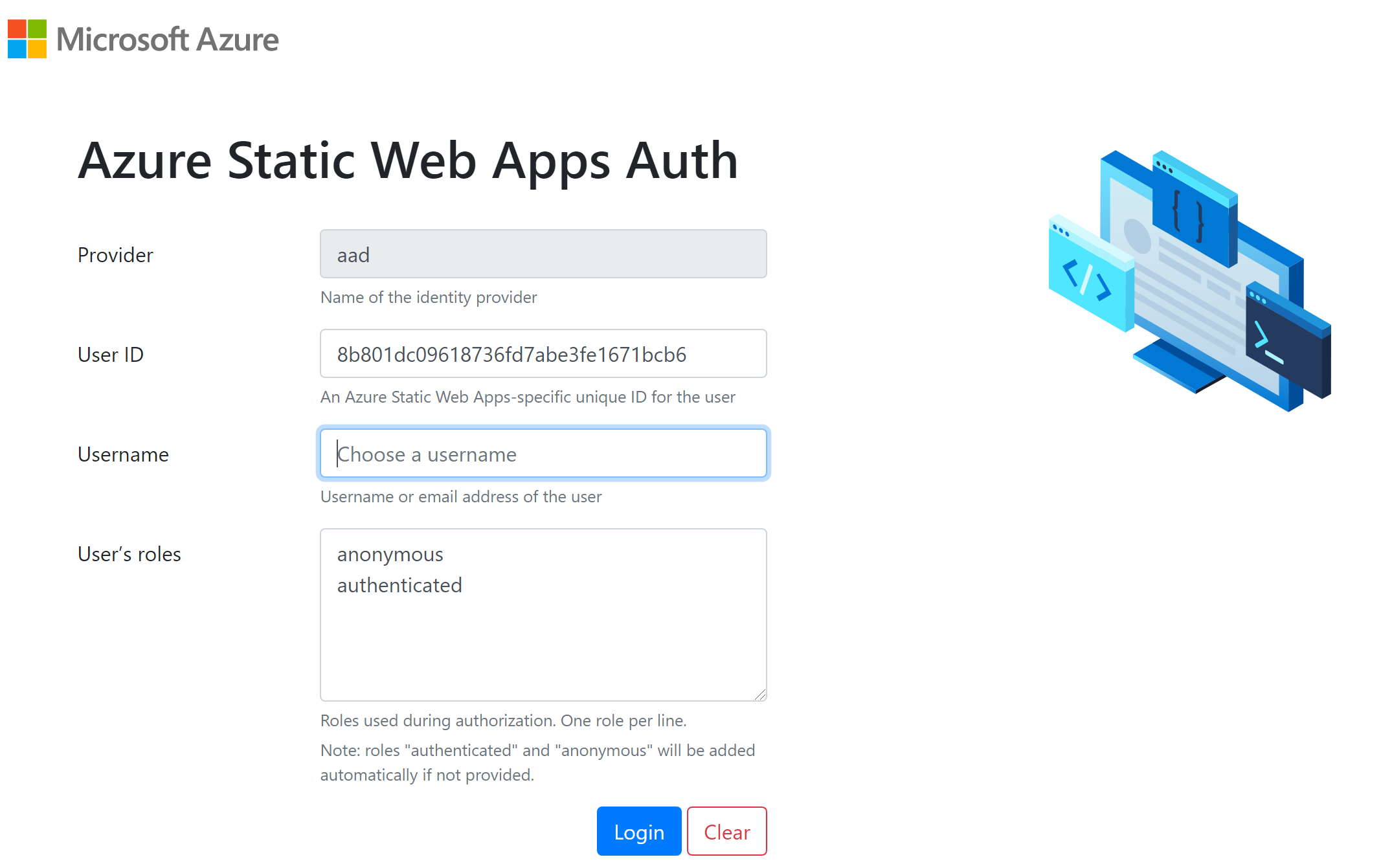
実行後は「http://localhost:4280 」にアクセスすることでAngularアプリにアクセスでき、疑似的にログイン後のユーザー情報の設定画面が表示されます。

まとめ
Azure Active Directoryとの連携を試しましたが、OpenID Connectでの連携もサポートされいるようなので、次回はAzure Active Directory B2Cも試してみようと思います。