ビデオチャット上で遊べるアプリを何人かに手伝ってもらいながら3週間で作りました。自分でSFUサーバ立てたりと、思っていたより力作になったので、得られた知見やノウハウを共有したいと思います。
自己紹介
普段はPythonを用いてデータ分析やサービス設計を研究している、東京大学の大学院生です。最近新型コロナの影響でリモート授業になり、家にいる時間を活用してWebアプリを作っています。
作ったサービス
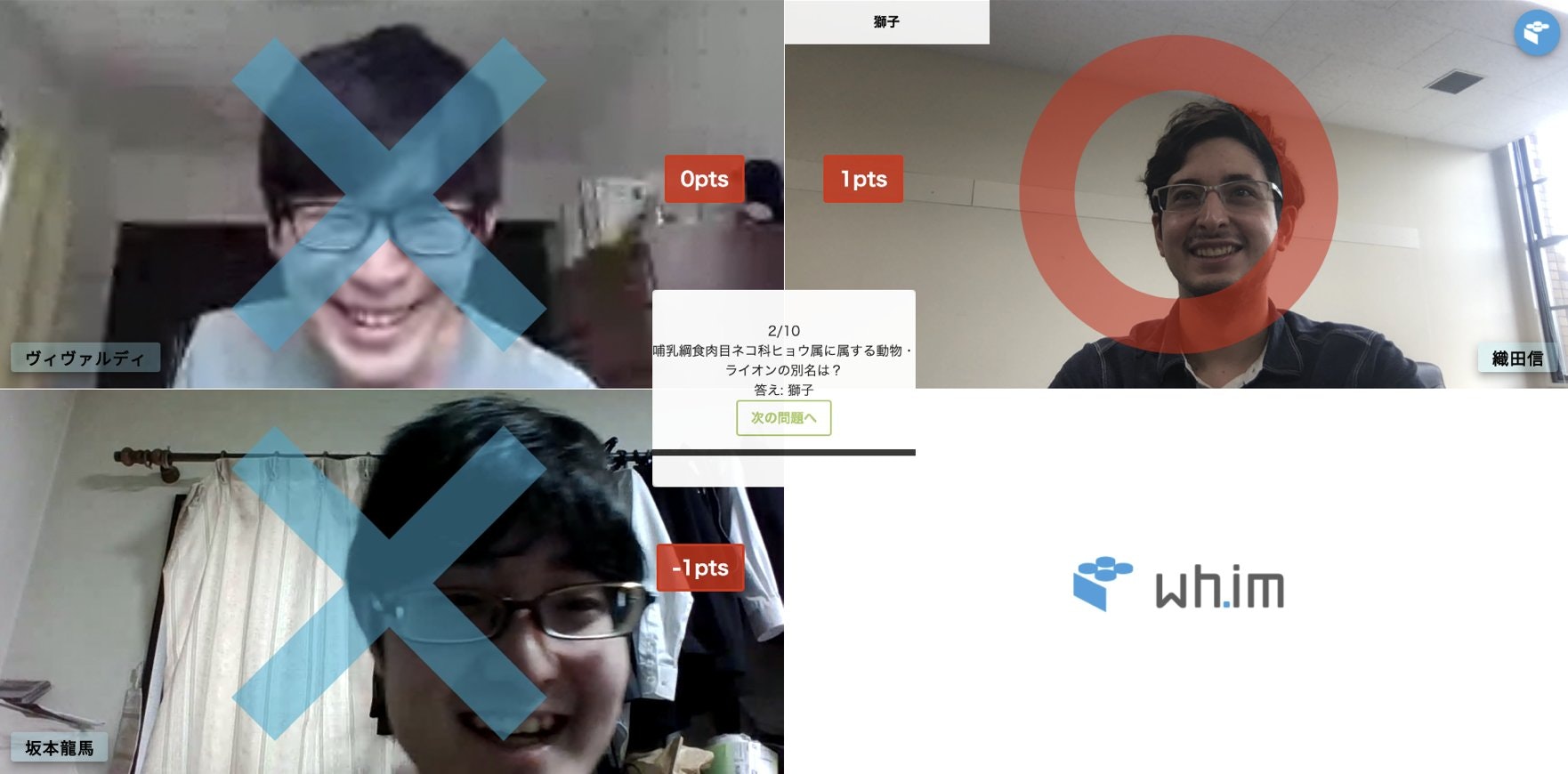
「オンライン遊び場サービス wh.im」
要はビデオチャット上で色々なゲームで遊べるアプリです。早押しクイズとかNGワードゲームとか遊べます。オンライン飲み会とかで活躍すると思います。ちなみにサービス名は最近流行りのurlそのままパターンを採用してみました。lineとかslackに投稿するとそのままurlとして認識してくれます。ウィム!

開発の背景
新型コロナで外出抑制が続き、人とのコミュニケーションが不足してます。特に自分みたいな一人暮らしの大学生とかは2,3日人としゃべらないとかもザラにあり、なんとか友達と前みたいに遊べないかと考えていました。最近はzoom飲みとかも流行っていますが、それもだんだん飽きてきたのは自分だけではないはず。
オンラインでどうコミュニケーションするか
まずは、どうしたらオンラインのコミュニケーションが良くなるかを考えました。オンラインではオフラインコミュニケーションに比べ色々な制約があります。画面の部分しか映らない、声が聞き取りづらい、遅延がある、複数人で喋ったらもう聞き取れない、通信量使う、、、。しかし、オンラインにはオンラインの良さがあります。オンラインでしか遊べないなら、そのオンラインの良さを生かさないといけません。
オンラインの強み
オンラインでは、オフラインと違い目の前に超高性能計算機・パソコンがあります。これはオフラインにはない特徴です。オンラインではコミュニケーションの最中、常にパソコンを触っているのです。となると、パソコンでゲームしながらコミュニケーションしたらいいのではないのだろうか。こうして私はビデオチャット&ゲームが同時にできる、「オンライン遊び場サービス wh.im」の開発に着手しました。
サービスとして工夫したこと
サービスを設計にあたって、次の3つのことを意識しました。
- ビデオチャットとゲームの分離
- 会員登録は一切なし、遊び場を作るボタンを押すだけ
- 導線は極力シンプルに
ビデオチャットとゲームの分離
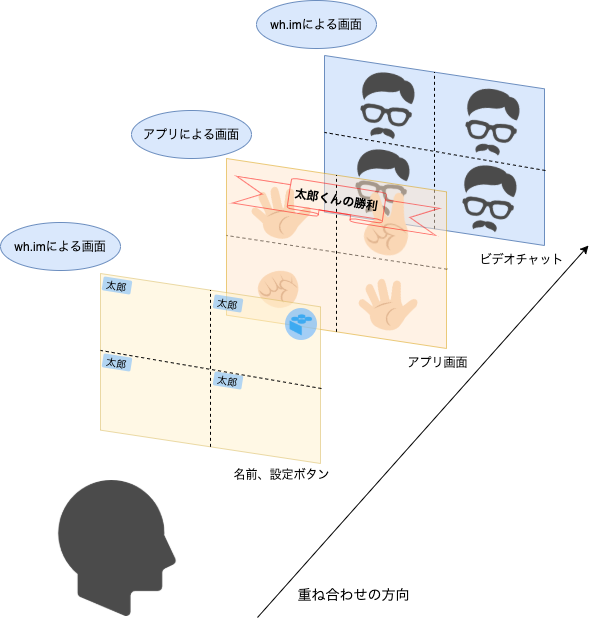
wh.im上に色々なアプリを作りたかったので、ビデオチャット部分とゲーム部分が分離された作りにしようと思いました。vueのコンポーネントで分ける等色々考えましたが、最終的にiframeでゲーム部分を上から載せるのが、シンプルで良いのではないかと考えました。以下イメージ図です。

会員登録は一切なし、遊び場を作るボタンを押すだけ
会員登録は一切ありません。urlを発行するだけです。ビデオチャットが始めやすく、誘いやすいように設計しました。招待を受けた側もurlをクリックするだけで wh.im を始めることができます。
導線は極力シンプルに
ボタン等の導線を極力減らし、サービス上でできることを制限しました。ここはzoom等のビジネスチャットとは違う部分で、ミュート、画面off、画面共有といった機能は省き、友達と会話できる、ゲームできるというコアな部分を重視しました。
開発に使った技術
主に以下の技術を使いました。
- mediasoup(webRTC)
- firebase(BaaS)
- Nuxt.js(JavaScriptフレームワーク)
webRTC
一番苦労しました。日本語の文献も少ないです。
今回一番ネックであったのはログイン不要でサービスが使えることの実現です。ログイン不要というのは、ユーザーにとって便利な反面サービス開始の敷居が低く、意図しないサービスの使われ方や、ユーザー数制限といった利用量を抑えるのが難しくなってしまうのではないか、という懸念がありました。結果として利用が増えても金銭的な負担が発生しにくい方法を考える必要がありました。
webRTCをマネージドのサーバを使って実装しようとするとある程度のお金が必要になります。webRTCを実装する上で最も簡単なのはNTTのやっているSkyWayだと思います。SkyWayは日本語の記事も比較的多い一方、無料枠には500GBの通信量制限があり、有料プランは月額基本費用として10万円かかるということだったので、諦めました。
他にも有名どころですと、agora.io, opentok, twilio, AWS Chimeなどがあります。これらは大体料金は従量制で相場は1人1分0.5円といったところです。4人で一時間使うと120円ほどになります。個人で利用する分にはそれほど高くはありませんが、サービスリリースとなるとどれぐらいの利用料金になるか未知数なので今回は採用しませんでした。
結局無償で使用できるOSSを使い実装することにし、その中でもmediasoupを選びました。
webRTCでの技術選択に関しては時雨堂さんの記事がすごい参考になりました。フローチャート形式で、自分のやるべきことがわかります。感謝。
webRTC OSS 個人的比較
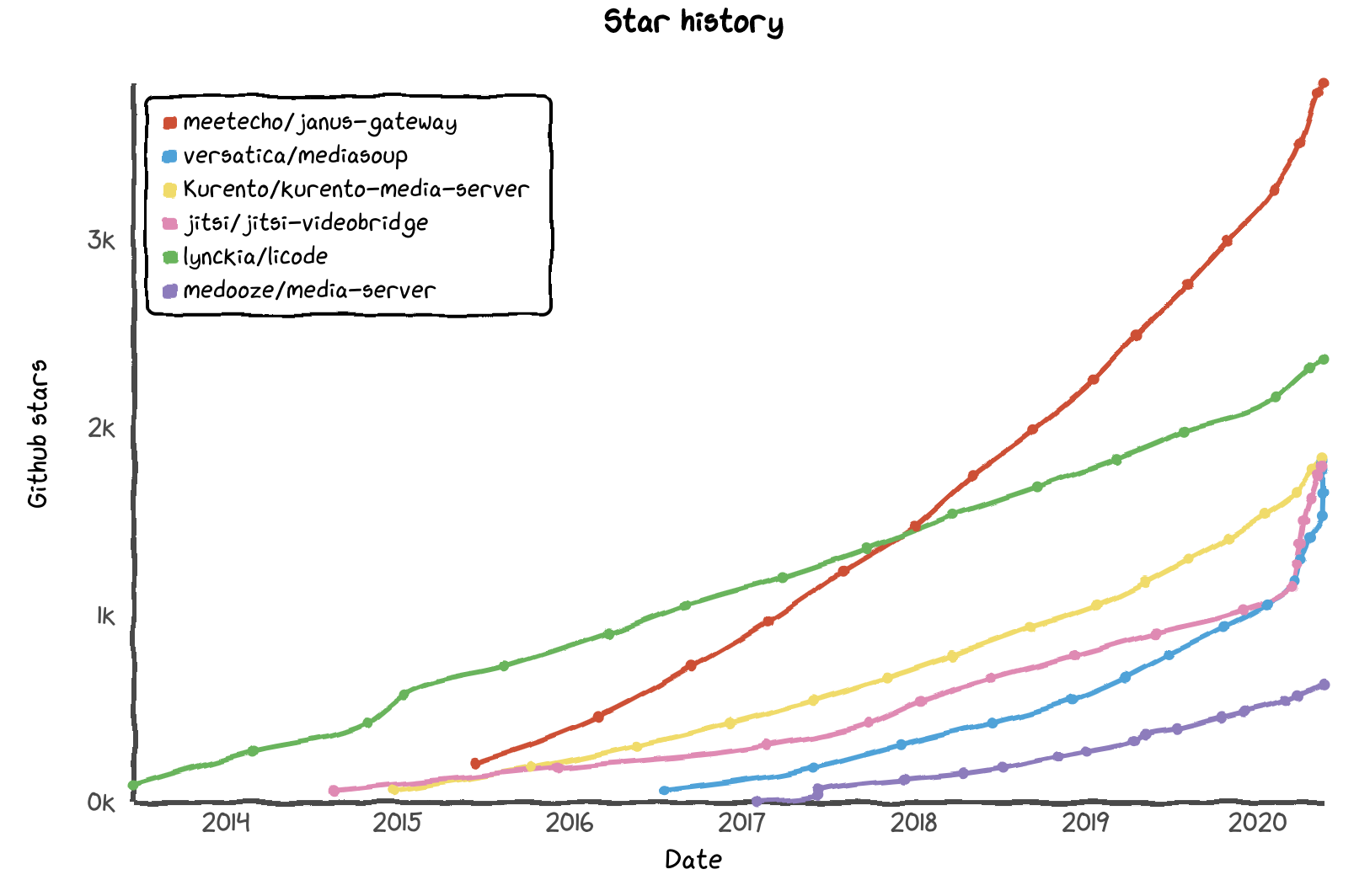
webRTCのOSSで有名どころをStarHistoryで比較してみました。

人気が最もあるjanus-gatewayか、後発で順調にスターが伸びてるmediasoupかで悩みましたが、以下の理由でmediasoupに決めました。(webRTCを触るのは初めてだったのでここらへんはフィーリングです。)
- mediasoupはNode.jsのライブラリになっており、とっつきやすい。janus-gatewayはC言語。
- janusはmeetechoという会社が作っており、meetechoがjanusの導入サポートっぽいことを行っているので、逆にjanusをサポートなしで導入するのは難しいのではないかという邪な推測。
- ドキュメントがかっこいい
- 作者がイケメン
Firebase
バックエンドとして使ってます。神サービス。感謝。
FirebaseからはAuthentication, Firestore, Strage, Hostingを使っています。(メインはFirestoreです。)
今回は複数のユーザーが通信することが前提にあるので、firestoreの変更があればクライアント側に通知するリアルタイムアップデート機能が大助かりしました。
Nuxt.js
実は今回始めてNuxt.jsを使ってみました(今まではVue.js)。サーバーサイドレンダリングを使わなかったらVueCLIでもいいかなというのが正直な感想です。ちなみにデザインやcssは苦手なのでVuetifyを使いました。Vuetifyはすごくいいライブラリなのですが、一度使い出したらなかなか抜けれないという沼のようなライブラリでもあります(個人の感想です)。
ゲーム部分の作り込み
ゲーム部分はVue.jsで作りました。友達の協力も得ながら、じゃんけん、早押しゲーム、NGワードゲームなどを作ってみました。
ビデオチャット部分とゲーム部分は別々に動いているので、そのwindow間でプレイヤー情報等を送信するためにWebの仕様であるpostMessageを用いました(このAPIは今回初めて知りました)。
オンライン通信ゲームなので、ユーザー間でデータを同期しなければなりません。データ同期用にfirestoreを使うことを考えましたが、ゲームを作るたびにfirebaseでproject立ち上げて、、とやるのは些か面倒でした。ビデオチャット部分ではすでにfirebaseを使っていたので、上記と同様postMessageを活用することで、データ同期をビデオチャット経由で簡単に行えるようにしました。ここらへんの詳細はこちらにまとめました。
作ってみたゲーム
いい感じのサムネを友達がいらすとやで作ってくれました。いらすとやすごい。感謝。
さらに、wh.im では、ゲーム部分を外に切り出したことで、ビデオチャットの部分を実装しなくても、簡単にオリジナルなゲームを作ることができます。フロントの技術をある程度持っていれば、自分のやりたいゲームを開発可能です。例えば...
- 麻雀
- サッカー
- おおぎり
- その他オリジナルゲーム
などなど...!
簡単に作れるように、アプリ開発のためのドキュメントをまとめたので、是非参考にしてください。開発からwh.im上での公開までに必要な情報をまとめています。
5/24追記
多くの方から、開発してみたいという声を頂いたので、Vue.jsのライブラリを作りました!
制作過程はこちら。
また、wh.imの開発を手伝ってもらった友達から、ゲームの作り方&公開の仕方をQiita記事にまとめてもらいました!感謝!
5/31追記
原作者川崎様の許可を頂き、ワードウルフのゲームを公開しました!是非遊んで見てください!
6/3追記
wh.imでのゲーム作り方記事を書きました!簡単につくれるように意識したので是非試してみてください。
また、twitterもはじめました。定期的に最新情報をつぶやきます!
2022/5/17 追記
wh.im はサービスクローズしました。今までご利用ありがとうございました。
まとめ
アイデアの着想したときの見積もりより壮大になり合計3週間ほどかかりました。しかしビデオチャットとゲームを分離することで、設計がシンプルになり、ゲームの開発に集中することができました。 wh.im を使うと、簡単にチャットビデオ上で動くゲームを作れるので、是非使ってみてください。
エンジニア募集中!
現在、私たちは wh.im で得た WebRTC の知見をいかし、マーダーミステリーアプリ「ウズ」を開発しており、開発メンバーを絶賛募集しております!!
とりあえず話だけ等でも大丈夫ですので、お気軽に採用ページからご連絡ください!
