はじめに
こんにちは。普段は情報系の学科で大学生をしている者です。
この記事に紹介されている、wh.imというサービスの立ち上げに関わっているのですが、その一環でwh.im上で楽しめるゲームを開発しました。
このサービスの特徴として、誰でもゲームを投稿 できます!そのやり方を知っていただきたく、記事を書きますので、興味を持った方はぜひゲーム開発を試してみてください!
簡単なアプリ開発のためのドキュメントはありますが、やや不親切な部分があるので詳しく説明します。
5/28更新
- ゲームの登録が審査不要でできるようになりました(審査なしの場合はIDを知っている人のみゲームをアクセスできるようになります)。
- 開発環境が大きく変更となりました。デバッグも可能となりました。
ゲーム登録するまでの流れ(5月28日更新)
実際にwh.imにゲームを登録するまでの流れは次のようになります。
- ゲームを作る
- デプロイする
- ゲームを登録してテスト
- 全員が見られるように公開の申請(運営が審査します)
- 審査が通ったら、公開完了!!
ゲームの開発環境(5月28日更新)
ゲームの開発環境が新しくなりました。今度は一度wh.imで入室したのち、URLの末尾に&develop=trueとすることで開発環境にアクセスできるようになりました。
つまりwh.im/room/?id= [ルームID] &develop=trueからアクセスできます。
この状態でアプリ選択画面を出すと、「開発用(port:8080)」というのがあります。ここを起動することでlocalhost:8080で起動しているアプリをテストすることができます。localhost:3001のものもありますので、お好みの方をご利用ください。

まずは実際に動かしてみる
Vue.js版で簡単にデータベースとの通信ができるnpmパッケージwhim-client-vueをご用意しました。Vue.js以外をご利用したい場合は、下のpostMessageをご利用いただくことになります。React版も作りたいと思っておりますのでお待ちください。
$ npm install -g vue-cli # or yarn global add vue-cli
$ vue create [appname]
ここで色々設定しますが、whim-client-vueで使うので、Vuexは必ず入れるようにしてください。他はお好みで大丈夫です。
$ cd [appname]
$ npm install whim-client-vue # or yarn add whim-client-vue
で準備完了です。
$ npm run serve # or yarn serve
でサーバーを立ち上げてください。これで開発環境での起動ができるようになります。
その後、次のようなファイルを追加します。
import Vue from "vue";
import App from "./App.vue";
import VueCountdown from "@chenfengyuan/vue-countdown";
import whimClientVue from "whim-client-vue";
import "whim-client-vue/dist/whim-client-vue.css";
import "./assets/main.scss";
Vue.config.productionTip = false;
Vue.use(whimClientVue);
Vue.component(VueCountdown.name, VueCountdown);
new Vue({
render: h => h(App)
}).$mount("#app");
ここからはお好きなように開発できますが、じゃんけんやNGワードゲームのように中央と4分割された各プレーヤーの上に画面を表示させるためには、次のような構成にするのがおすすめです。
.
├── package.json
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── App.vue
│ ├── components
│ │ ├── main
│ │ │ └── Index.vue
│ │ └── player
│ │ └── Index.vue
│ ├── main.js
│── vue.config.js
└── yarn.lock
画面中央にある表示はsrc/components/main内に、各プレイヤーの画面はsrc/components/player内に実装していくのがいいと思います。
<template>
<div id="app">
<Main class="main" />
<Player
v-for="user in $whim.users"
:key="user.id"
class="box"
:class="`pos${user.positionNumber}`"
:displayUser="user"
/>
</div>
</template>
<script>
export default {
name: "App",
components: {
Main: () => import("@/components/main/Index"),
Player: () => import("@/components/player/Index")
}
};
</script>
<style lang="scss" scoped>
.main {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
background: rgba(256, 256, 256, 0.7);
z-index: 1;
border-radius: 10px;
}
.box {
width: 50%;
height: 50%;
position: absolute;
text-align: center;
&.pos1 {
top: 0%;
left: 0%;
}
&.pos2 {
top: 0%;
left: 50%;
}
&.pos3 {
top: 50%;
left: 0%;
}
&.pos4 {
top: 50%;
left: 50%;
}
}
</style>
ここまでで、ゲームの実装の下準備は完了です!ここまでのコードにplayerやmainの簡単な画面を加えたものはこちらに置いておきます。
デプロイする
Netlify、GitHub Pages、Firebase Hosting など、お好きな環境でデプロイしてください。個人的には、GitHub連携できるNetlifyがおすすめです。GitHubにpushするたびにbuild&deployできる、CI環境が簡単につくれます。
ゲームを登録する(5月28日更新)
サンドボックス環境は廃止し、次のように気軽にゲーム登録をしていただけるようになりました!!
ゲームを登録すると即時で固有のIDが与えられ、すぐにテストできるようになっています。
まずdeveloper.wh.imにアクセスします。すると、Googleのログインが求められるのでログインをお願いします(現在、アプリの登録にはGoogleアカウントが必要です)。
そして「新規アプリ」をクリックします。すると次のような画面が表示されます。
必要事項を記入します。ゲーム登録はこれで完了です。
ただし、全員に公開されるわけではなく、ゲーム検索画面でIDを検索することによってのみ表示されます。登録後、ゲームのところに表示されるIDを検索してください。
公開審査への登録(5月28日更新)
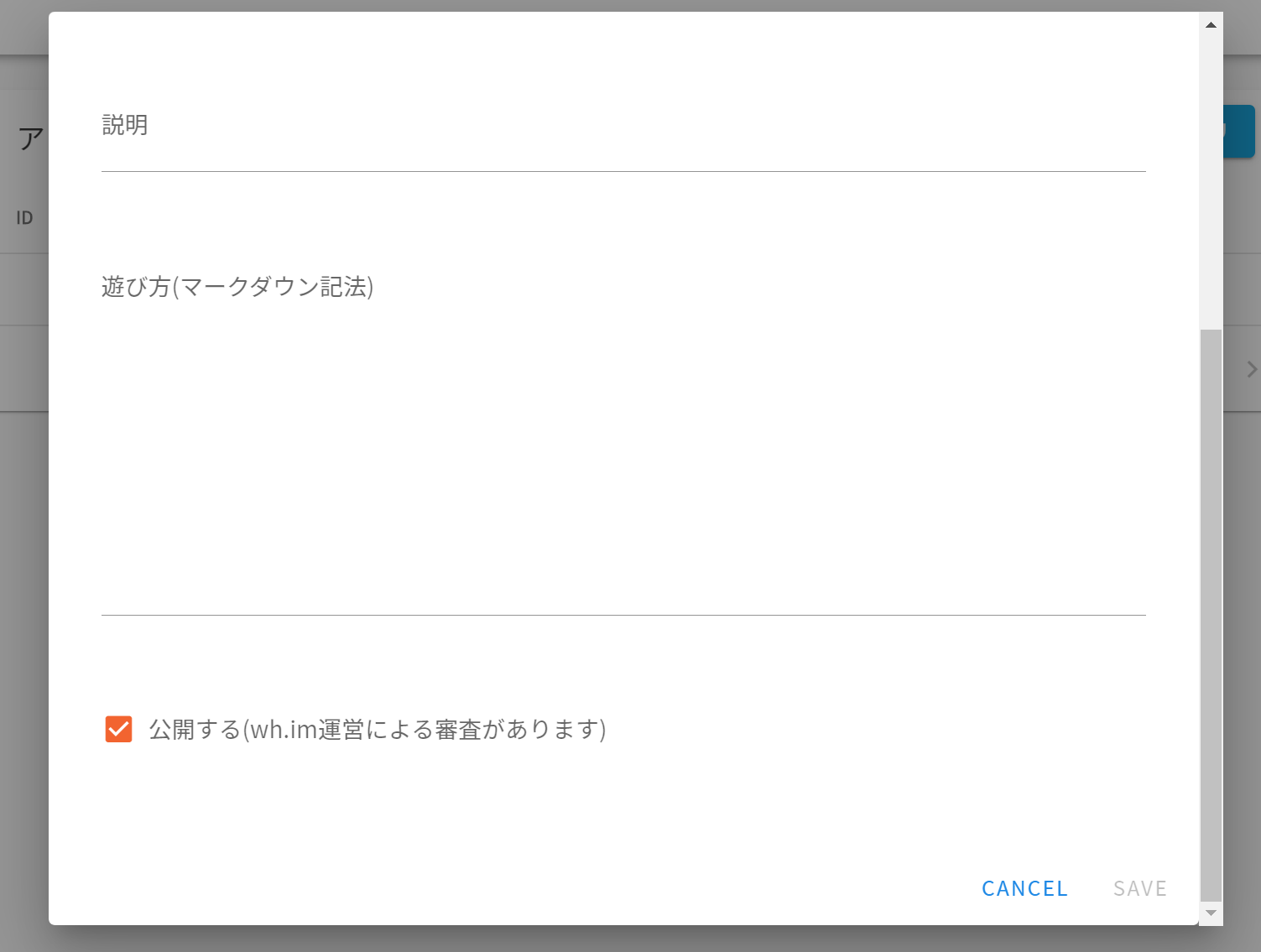
登録したゲームを公開したいときには、再度developer.wh.imの同一アカウントでログインします。そして、公開したいゲームの編集アイコンをクリックします。
すると、再度上と同様の登録画面が出ます。下の方までスクロールすると、「公開する」というチェックボックスが現れるので、それをチェックしてSAVEボタンを押しします。

これで、公開審査への登録は完了です。wh.im運営が審査を行い、問題がなければ公開いたします。審査結果はGmailにお送り致します。
ゲーム作りの方法
具体的なゲーム作りの方法は別の記事にじゃんけんを例にして説明する予定です。
記事を公開しました。よろしくお願いします。
Vue.js以外でのゲーム作りについて
先ほど説明した方法では、すべてのデータベース操作はwhim-client-vueに隠蔽されているのですが、Vue.js以外では、以下の方法を用います(Reactについてはライブラリを公開したいと思っています)。
ゲーム作りで不可欠となる利用者どうしでのデータのやり取りのやり方をご説明します。技術としてはJavaScriptのpostMessageを利用しています。
記法ですが、
window.parent.postMessage({hogehoge}, document.referer);
とします。wh.imではiframeを利用しているので、window.parentでwh.im本体の画面から通信できます。document.refererを用いることで安全性を高めています。
詳細は開発者ドキュメントをご覧ください。
終わりに
次の記事として、実際に公開されているじゃんけんの実装を説明した記事もご用意しました。そちらもぜひ読んでみてください!