前置き
前回はこちら
https://note.com/aliz/n/nb89303a84f66
初心者がNuxt.jsで
webサイトを作り上げるまでの
ロードマップです!🔰
①はNuxt.jsを使う前のLP模写やGitまで
②はNuxt.js〜の具体的な学習方法
最終的に外部サービスやAPIを使えるまで
をメインに書いています!
この手順で学習することで
挫折せずに効率的に、
そして着実に、
スキルアップができます🌟🌷
心構え
【🎓学習の姿勢】
・全部理解しなくてOK
最低限の必要な知識だけで
基礎を積み上げましょう
・ほぼ暗記はしなくてOK
ある程度の構文・単語は
覚える必要があります。
英文法・英単語を覚えないと
英作文ができないのと同じです!
ただ他はググればOKです!
・ひたすらコードを書いて実践✍️
読んで理解も大事ですが
動かしてみることが大事です🍀
・なぜなぜをし出すとキリがない
「よく分からんけど
こう書いたらなんかこうなるらしい💭」
くらいの認識でOK!
【🔍調べ方】
・MDNで検索
https://developer.mozilla.org/ja/
最初のHTML/CSS, JSのうちは
ここで知りたい単語で検索!
・知りたいことだけに集中する
1つのことだけ知りたいのに
ググるといくつものコードや
ライブラリ、フレームワークが混じった
サンプルコードが出てきます。
パッと見めっちゃ難しそう👀💦
なんてことがよくあります。
「全部理解しないといけないのか😔」
ではなく知りたいことだけに集中しましょう!
簡単にできるものを
難しく複雑に考えないように🍀
【❓聞き方】
・5〜30分調べても分からなかったら聞く
基本は30分が理想ですが、
それはある程度ググる力がある場合です。
最初の頃は5分など調整して聞いてみましょう。
・バグる可能性があるならすぐ聞く
PCの設定など直すのが大変そうな場合です💥
・テンプレート
聞く=相手の時間を奪うので
理由を明確にして質問し
スムーズに解決できるよう努めましょう🌟
最初の頃は失敗も多いですが
諦めずに改良していきましょう☺️💕
一度teratailで質問をしてみると良いです!
質問する前の注意や
質問の仕方のテンプレートが確認できて
とてもオススメです!!
https://teratail.com/
【aLizサークル】
もちろんaLizのサークルでも大歓迎です🌟
1人1人の質問に答えます!
しっかりサポートしますよ❤️☺️
https://note.com/aliz/circle
最終目標
・ドキュメントが読めるようになる📚
・ググり方が分かる🔍
・Nuxt.jsでWEBサイトが
1から自分で作れる💻
・チームで開発ができる👨👩👧👦
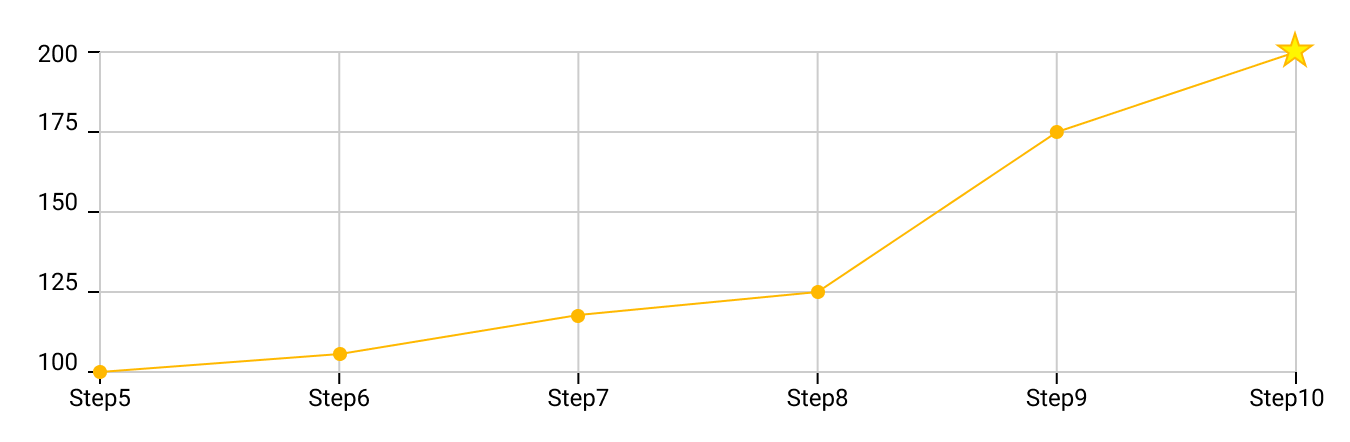
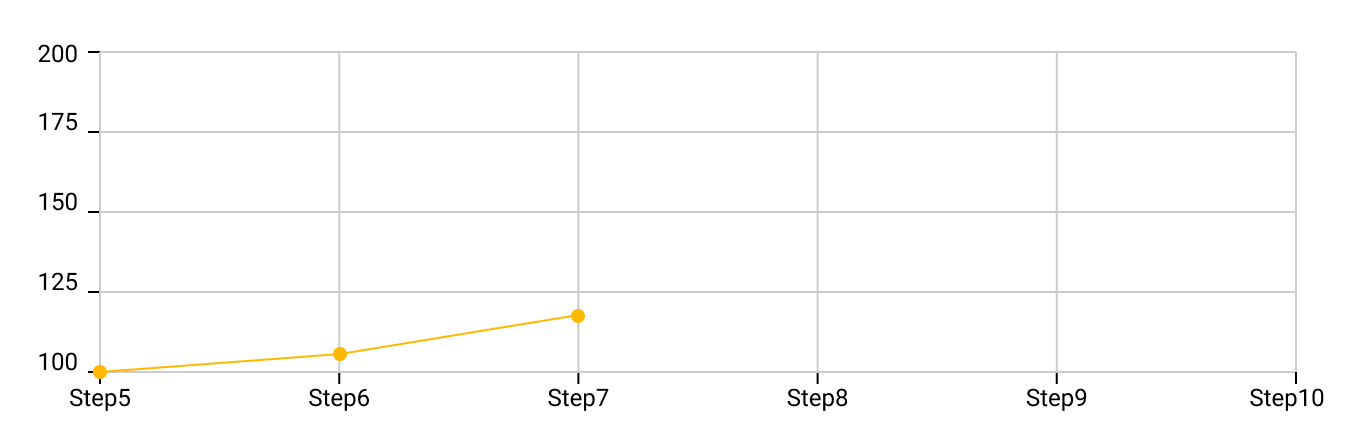
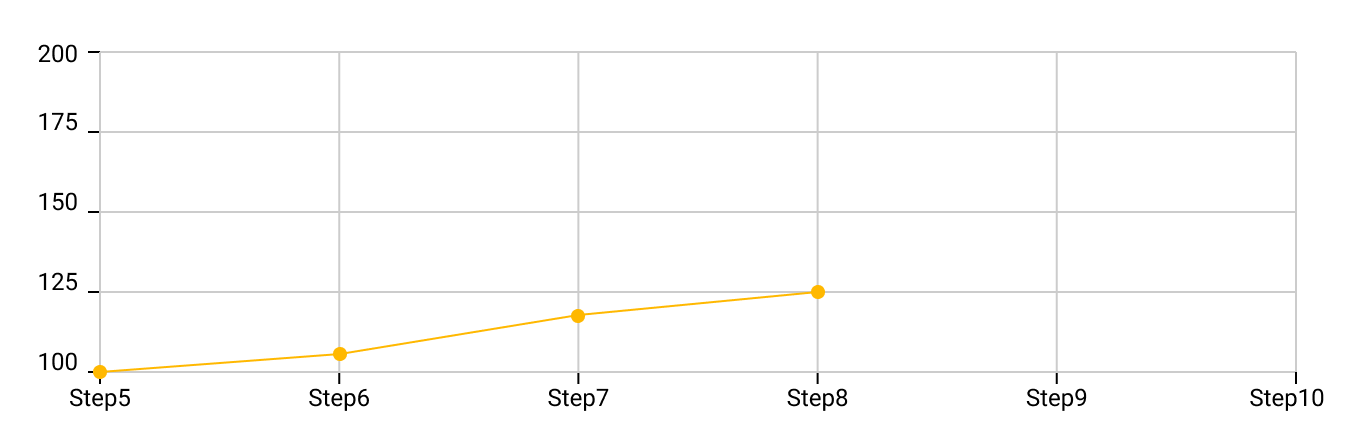
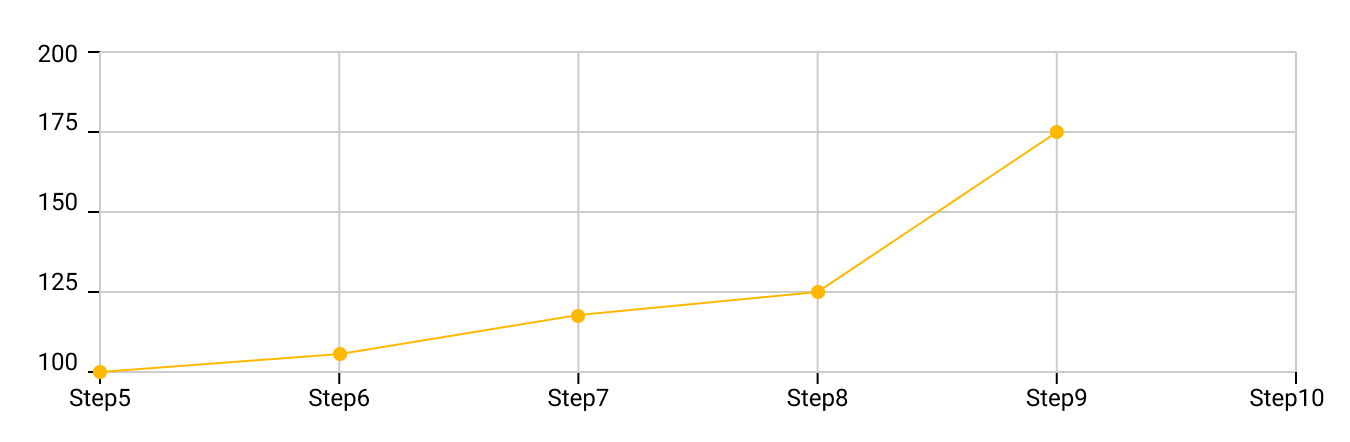
📈Stepごとの成長グラフで
最終目標までに対し
自分がどこにいるのか
可視化できるようにしました✨👀

Step6: フレームワークNuxt.jsを使ってみる
【目標】
・環境構築に慣れる
・ファイル構造を理解する
・エラーに慣れる
・エラーなくフレームワークを使える
【❓Vue.js】
使わなくてもOKです!
ディレクトリ の構造が違いますが
ほとんど同じ物です。
慣れればNuxtの方が楽♪
くらいの認識でOKです!
【環境構築/導入する】
環境構築は初心者にはかなり難しいと思います。
ですがこれをやらないことには始まりません。
ここもぜひメンターに教えてもらいましょう!👩🏫
ここでインストールするか
下のaLiz テンプレートをgit cloneしてください📩
【aLiz テンプレート】
Nuxtファイルを
GitHubで用意しています🍒
npmとかyarnとか分からなくても大丈夫です。
とりあえずnuxtがnodeの1つで、
nodeはnpmのパッケージの集まりだから
nodeを使うらしい
くらいの認識で良いです。
cloneしたファイルまでcdで移動し
$ npm install
$ npm run dev
【ファイル構造】
pages/index.vue
まずはここだけ分かれば大丈夫です🙆♀️
今まで触ってきたindex.vueと同じです⭕️
・タグはにあたる
・dataやmethods関数の書く位置
基本構造を把握しましょう!
【コードを書いてみる】
・pages/index.vue
徐々にコードを追加しましょう!
こんな感じで徐々に試しましょう🌟
🍓HTMLのみで
$ npm run devでエラーチェック
➕CSSを追加、エラーチェック
➕JSを追加、エラーチェック…
これができたら!
JS含めて自由に
コードを書いてください💃💕
・こう書けばこうなるらしい😯
・ここがこんな意味っぽい🤔
・あ、じゃあこう書けばいいかも?💡😯
この積み重ねです♪
ただこの時点でJS忘れてます!🤣笑
そんな方は先にStep7に行ってから、
またここに戻ってみてください🪐
【⚙Vue.js devtools】
Chromeで使える拡張機能!
検証タブにVueが出るようになります。
検証 > Vue > Componentsタブ
最初はここを見るようにしましょう!👀
【エラーが出たら】
ロードマップ①の頃より
ファイルの構造が変わったり
JSを使うことでエラーが増えます😲💦
しかし焦らず🍀😌
・検証/console
・検証/Vue.js devtools
・ターミナル
エラーを確認して
翻訳したりググったりで
解決していきましょう!!
【JSFiddle】
一応JSFiddleのテンプレートを置いておきます。
ブラウザ上でコードの動作確認ができます。
本来のNuxtファイルとは
どうしても違う書き方になりますが、
ここに追加していけば動きます🌟
ここで正常に動くのに
ローカルではエラーの場合は
ディレクトリ 関係のエラーの可能性が高いです。
【SCSSの導入】
CSSが階層で書けるようになって便利です💕
https://qiita.com/sam_sam/items/982244407c0f6d17d680

Step7: 1度Progateに戻ってみる
【❓なぜこのタイミング】
Progateは何周もしなくて良い!
のですが、
初めてProgateのJSをやってから
時間が経っているので忘れます😂
短期間でProgateからNuxt.jsが
できると良いのですが
Gitとフレームワークという全く新しい物を
やらないといけないので実際は難しいと思います。
【ProgateをNuxt.jsで試す】
progateではこの例文しかなかったけど
こうしたらどうなるんだろう…?
と調べながら動作を確認しましょう!
簡単な物でも良いので
まずは色々試してみましょう🎶💗
【メリット】
思ってた挙動と違ったり、
エラーが連発した際に
原因の検討がつくようになってきます。
【必ず理解・覚えること】
・if, switchなどの構文に慣れる
・Object{}とArray[]の違いを知る
配列はこちらをぜひ見てください👀
https://qiita.com/Yametaro/items/70e7878c5ea51788b643
・returnの有無
・真偽値を知る
・アロー関数を知る
(関数を省略して書ける)
関数名 = ( ) => console.log('text');
元々の形
関数名( ) {
console.log('text');
}

Step8: Nuxt.jsの学習に戻る
【目標】
・Nuxt.jsのディレクトリ (ファイル構造)や
書き方を活かしたコードが書ける!✨✍️
・公式ガイド, APIをみることに慣れる👀
全部は分からなくてOK!
ここの説明はたぶんこういうこと😀
欲しい情報はこのページにありそう😀
そんな感覚を掴みましょう🎶
【詰まったら】
・単語だけでググってみる
・Vue.jsやNuxt.jsの公式を確認👀
詳細リンクがあればそちらも見る
・Qiitaで検索
・「知りたい単語 JavaScript」などでググる
・teratailやメンターに聞く
これを繰り返してみましょう!
いくつかのページを読んでみて
「こうググれば良いのか」
「ここには答えがありそう」
「なんか全然知りたい内容と違うっぽい」
という当てがつくようになります🌟
これはある程度の経験が必要です💡🐴
①Udemy動画を見る
オススメはこちら!
Udemy: Vue.js完全ガイド
・セール時を狙ってくださいね🉐
・Vueの動画ですがNuxtとほぼ一緒です!
Nuxt.jsではVueインスタンスという物を
書く必要がないので楽です🉐
・section1-3からsection3までを
Nuxt.jsでやりましょう!
【Point!】
・データバインディング
https://v1-jp.vuejs.org/guide/syntax.html
v-bind: タグの属性を変数にしたい時
(省略して:のみで使える)
・ v-if, v-on(@), v-forなどv系
<template>
<div class="page">
{{ message }}
</div>
</template>
<script>
export default {
data () {
return {
message: 'Hello Nuxt.js!'
}
},
}
</script>
②ルーティングに慣れる
https://ja.nuxtjs.org/guide/routing/
ディレクトリ による
path(ファイルやフォルダのある場所、URL)
を把握しましょう。
これはNuxt.jsのファイル構造によるものです。
なのでまずはNuxt.jsのガイドを確認してみてください🌟
pages/sample.vueや
pages/users/_id.vue
pages/_id/index.vue
などを試してみてください♪
pages/index.vueのpath
http://localhost:3000/
pages/sample.vueのpath
http://localhost:3000/sample
慣れたら
vue-routerの公式も見てみましょう。
興味があることを確認するくらいでOKです。
Nuxt.jsではインストール不要なのでそのまま使えます♪
https://router.vuejs.org/ja/
③componentsを知る、
親子間のやりとりに慣れる
https://jp.vuejs.org/v2/guide/components.html
【components】とは
再利用可能な物体!
どういう事かというと
webサイトに同じbuttonって
何個も使ったりしますよね?💡
サイズは一緒で色だけ変えたい時とか
componentsで
このbuttonの形を作っておくんです。
それを親で取り込んで、
親で色やテキストを指定することができます!
修正したい時は親さえ見れば良いので、
いろんな所を見なくても良いんです!!👀
まぁ何かと便利なわけです!!🤗
【オススメ記事】
過去の記事でオススメはこちら
slot基礎編:https://note.com/aliz/n/n8a0f81fc6583
props基礎編:https://note.com/aliz/n/n99144d4556b9
$emit基礎編:https://note.com/aliz/n/nd6e771724cd7
TODOリスト:https://note.com/aliz/n/nda7438249ca8
slot, props, $emitで作ります🍓✨
【Point!】
・componentsのimportの仕方
分からなければルーティングに戻りましょう!
④アトミックデザインでコンポーネントを分ける
ディレクトリ をこんな風に要素の大きさごとに分けます。
どこに何があるのか分かりやすく非常に便利です!
components/
--| atom/
----| buttons/
-----| ButtonDefault.vue
--| molecule/
----| listItems/
-----| ListItemUser.vue
分け方についてはここが参考になります!
Atomic Designとは
⑤Vue Routerを知る
https://router.vuejs.org/ja/
Nuxtのルーティングページより
細かいことを学んでいきましょう!
【Point】
・router.pushを知る
・params, queryを知る
まずはどんな物かをこちらで確認してください🌸
基礎編:https://note.com/aliz/n/ndf76ebe9853b#2zJAk
復習編:https://note.com/aliz/n/ne1d2fc4fb1ef
実践編:https://note.com/aliz/n/n8bb439a426a8
これができるとページネーション などが
できるようになります!
ページ数に合わせて表示させる内容を
変えることが可能です♪
⑥udemyを進める
Udemy: Vue.js完全ガイド
section4以降をぜひ進めてみてください♪
section14くらいまでは進められると思います🌟
環境構築など不要な所は飛ばしましょう👋
【Point!】
・動画をある程度で止めてなるべく見ずに
動画と同じコードを書けるよう意識しましょう!
・section8:components応用
→props, $emitのみでOK
eventBusは後のVuexで簡単でできるため不要
・section10:TODOリスト
→ESlintで:keyを書く必要があるかもしれません。
<li v-for="fruit in fruit" :key="fruit>{{ fruit }}</li>
・section15以降は更に難しくなります!
ここはStep9, Step10で
必要に応じてやっていきましょう♪

Step9: Nuxt.jsでWebサイトを作ってみる!
さぁここまでくれば
あとは作りたいものを作るのみ✨
ぜひチームで作ってみてください👨👩👧👦
沢山の記事を見て答えを得る感覚を
掴んでいると思います!🤗💕
分からないことがあっても
質問慣れしているとスムーズです♪
着実に力がついてると
実感できていると思います🌟
🤯難しい💥
と感じたら
✅今までのstepで
理解できてない部分がないか❓
→該当stepや記事を理解
✅欲しい情報があるかも❓🔍
「aLiz 知りたい単語」でググるか
note一覧から検索
https://note.com/aliz
✅実践が足りない❗️
→次のstep🏃♀️💨
😌ちょっと息抜きしたい
比較的簡単にサクッとできる
こちらの記事を試してみてください♪
plugin:https://note.com/aliz/n/nfd2bfc514ace
https://note.com/aliz/n/nbd10153f563f
filter:https://note.com/aliz/n/ncaab37ed5ef5
https://note.com/aliz/n/n41876785728d
他:https://note.com/aliz/n/n286f815135f8
https://note.com/aliz/n/n06b9e53984a2

Step10: もっと実践を積みたい!
そんな方は❗️
着実にスキルアップするこちらをどうぞ!
実践に慣れていきましょう!!💕
【オススメ記事】
少しヘビーですがいつも通り
簡単な部分から肉付けしていくスタイルで
丁寧に解説しております🍀
axios導入編:https://note.com/aliz/n/na8d49fa6462b
firebase導入編:https://note.com/aliz/n/nacc97fe7d019
Vuex基礎編:https://note.com/aliz/n/n497914c981c8
🍒アプリ開発基礎編:https://note.com/aliz/n/n8411db2c9a20
【内容】
・API通信(axios)
機能を共有できる仕組みです!
amazonの商品データを引っ張ってきて
売れ筋商品を把握する、
なんてことができます。
・firebase
オンラインにデータを保存できて
取得もできる優れものです!
チャットアプリなどに使えます。
リアルタイムにデータを保存・同期できるので
メッセージを送り合うことが簡単に💌
・Vuex
状態管理のライブラリ。
簡単に言うとデータ保存ができるもの。
ログイン情報が
ページ遷移後も保持できたり💡
・アプリ開発基礎編
Vuexとfirebaseを使った
TODOアプリの記事です!
外部サービスでも
リファレンス の見方が分かってきたり
Nuxt.jsでの書き方がわかってきたりします🤗💕
【Nuxt.js】アプリ開発基礎編:Nuxt + Vuex + firebaseでシンプルToDoリスト

終わりに
決して短くはない道のりですが
最終目標を達成しているはずです♪
・ドキュメントが読めるようになる📚
・ググり方が分かる🔍
・Nuxt.jsでWEBサイトが
1から自分で作れる💻
・チームで開発ができる👨👩👧👦
この業界は1回学べば終わり
ではなく学習できることが無限にあります🌐📚
皆さんが楽しんで成長しながら
この業界に関われますように🌸🙏


