概要
VRの何某を開発するとき、Debug.Logを見るためにわざわざHMDを外すのはめんどくさい!
シーンに配置したUI.TextにDebug.Logを表示して、実機で動作確認しながらログを見たい!
というわけで作りました。

機能
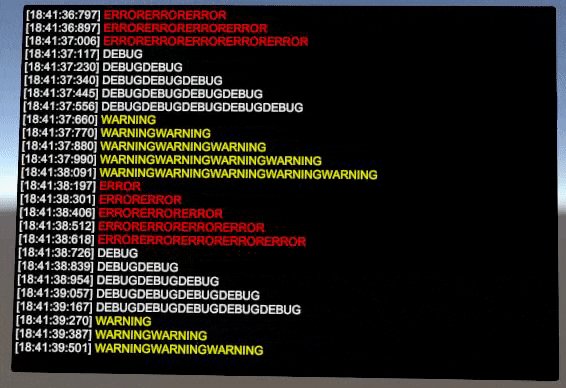
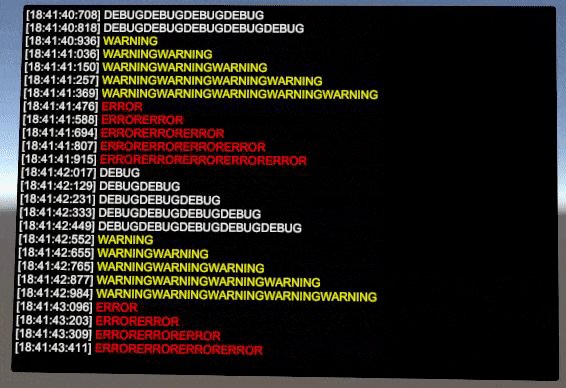
- Debug.Logの出力をUIのTextに表示する
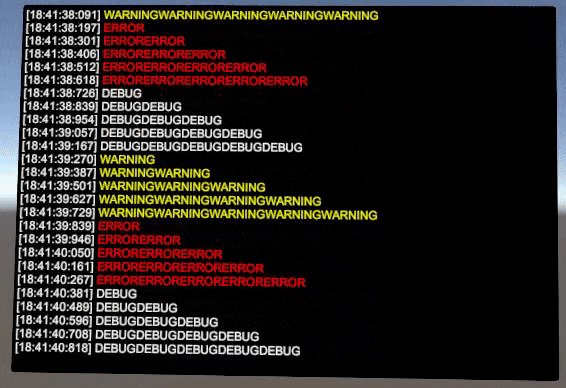
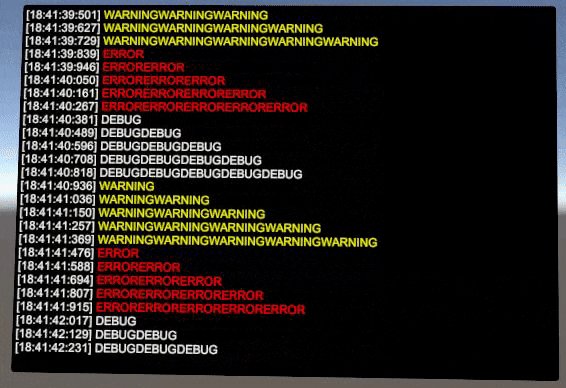
- 自動スクロールする(常に最新のログを表示し、古いのは消してゆく)
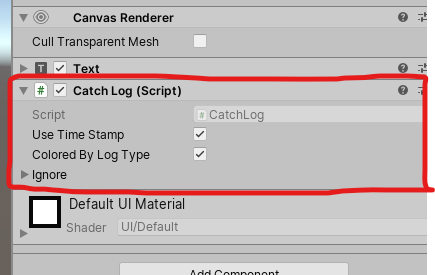
- (ON/OFF可)ログの先頭にタイムスタンプをつけて表示する
- (ON/OFF可)ログの種類(エラー、警告、通常)に応じて色を変える
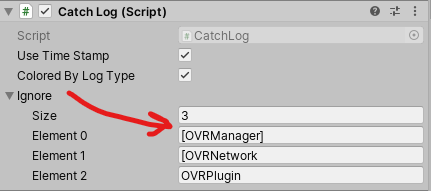
- (ON/OFF可)特定の文字列を含むログメッセージは表示しない
使い方
- CatchLog.csをプロジェクトに作成
- CatchLog.csをTextのオブジェクトにアタッチ

ざっくり解説
-
Debug.Logの情報を手に入れる
Application.logMessageReceivedにコールバックを登録しておけば、発行されたログメッセージを色々できます。private void OnEnable() { Application.logMessageReceived += HandleLog; } private void OnDisable() { Application.logMessageReceived -= HandleLog; } -
自動スクロール
Text.text.Length と TextGenerator.characterCountVisible の差分から「Textの範囲からはみ出た文字数」を計算し、このはみ出た文字数が0以下になるようにTextの文字を先頭から行ごとに削除します。int truncatedCount = t.text.Length - countVisible; var lines = t.text.Split('\n'); foreach (string line in lines) { // 見切れている文字数が0になるまで、テキストの先頭行から消してゆく t.text = t.text.Remove(0, line.Length + 1); truncatedCount -= (line.Length + 1); if (truncatedCount <= 0) break; }
参考
履歴
- 2019-12-29 機能追加、死んだリンクを削除
- 2020-09-04 TextMeshPro版へのリンクを冒頭に追加