OneSmallStepCTOの西(@_takeshi_24)です。
TwitterOGP使ったPWAアプリリリースしました
PeingやbosyuなどTwitterのOGPを利用したアプリが最近色々と人気です。
私もTwitterのOGPを使って、目標を宣言し、シェアし、目標に向かって熱量高く頑張っている人同士をマッチングできるサービス「達成.me」をリリースしました。(現在β版で、マッチング機能は近々リリース予定です。)

このようなアプリにどれだけニーズがあるかわからないので、最小限の機能で最速でMVP(Minimum Viable Product)をリリースしました。
Nuxt.jsとFirebase(Firebase Authentication / Firestore / CloudFunctions)を使って、3日で初期バージョンを開発しましたので、そのノウハウを公開します!
Nuxt.jsとFirebaseについての詳細は私の去年のアドベントカレンダーの記事を参考にしてください。
アプリの機能
アプリに必要な機能は主に以下の通りです。
- PWA対応
- ログイン
- 入力された文字からOGP用画像の動的生成
- PWAでOGPの動的設定
- Twitter / Facebookシェアボタン
- 利用規約やプライバシーポリシー
これらの機能について1つずつ説明していきます。
Nuxt.jsでPWA対応
Nuxt.jsの導入方法は公式サイトに記載ありますが、「create-nuxt-app」スターターテンプレートを使ってインストールしまう。
パッケージ管理にYarnを使いますので、インストールがまだの方は、そちらの手順もWeb上にありますので、まずはそちらを参考にしてインストールしてください。
スターターテンプレートを利用したアプリの生成方法は「Nuxt.jsとFirebaseとCloudFunctionsでWebアプリ開発 - 準備編」こちらの記事を参考にしてください。
いくつかポイントだけ説明します。
UIフレームワークは今回「Vuetify.js」を利用しました。
こちらは使わなくても良いですし、他のUIフレームワークでも構いません。
Axios、PWA、.envなど利用するモジュールを聞かれますが、今回は「PWAアプリ」のみ利用します。
SSR(サーバーサイドレンダリング)かSPA(Single Page App)はSPAを選択します。
PWA対応のため、nuxt.config.jsに以下の内容を追加します。
export default {
// ・・・
manifest: {
name: "達成.me",
short_name: "達成.me",
title: "達成.me",
lang: "ja"
},
PWA用アイコンのための画像を/static/icon.pngに配置します。
Firebaseの準備
今回サーバーサイドはFirebaseのFirebase Authentication、Firestore、CloudFunctionsを利用しますので、そのための準備をします。
この手順も「Nuxt.jsとFirebaseとCloudFunctionsでWebアプリ開発 - 準備編」を参考にしてください。
ポイントだけ説明します。
利用するサービスを選択する箇所は、今回はRealtimeDatabaseは利用しないので、それ以外のFirestore、Functions、Hosting、Storage、Emulatorsを選択します。
エミュレータも同様に、Firestore、Functions、Hostingを選択します。
Firebase Authenticationでログイン
ログインはEmailログイン、Twitterログイン、Facebookログインを利用します。
Twitterログイン、Facebookログインを利用するためには、それぞれTwitter、Facebookの開発者ページでアプリを登録する必要があります。
Twitter開発者登録
Twitterアプリを登録するためにはまずは開発者登録する必要があります。これがなかなか面倒です・・
Twitter API 登録 (アカウント申請方法) から承認されるまでの手順まとめ
英語で申請が必要になります。
申請の理由なども必要なのですが、「WebアプリでTwitterログインを利用したいです。ユーザーのツイートやフォロワー情報を取得したり、アプリから自動でTwitterに投稿したりすることはありません。」ということをGoogle翻訳を駆使して、申請しました。
申請するとメールが届き、そのメールに返信する形で再度申請理由を送付すると、アプリ開発者認定され、Twitter開発者ページからアプリを登録できるようになります。
Twitterログイン
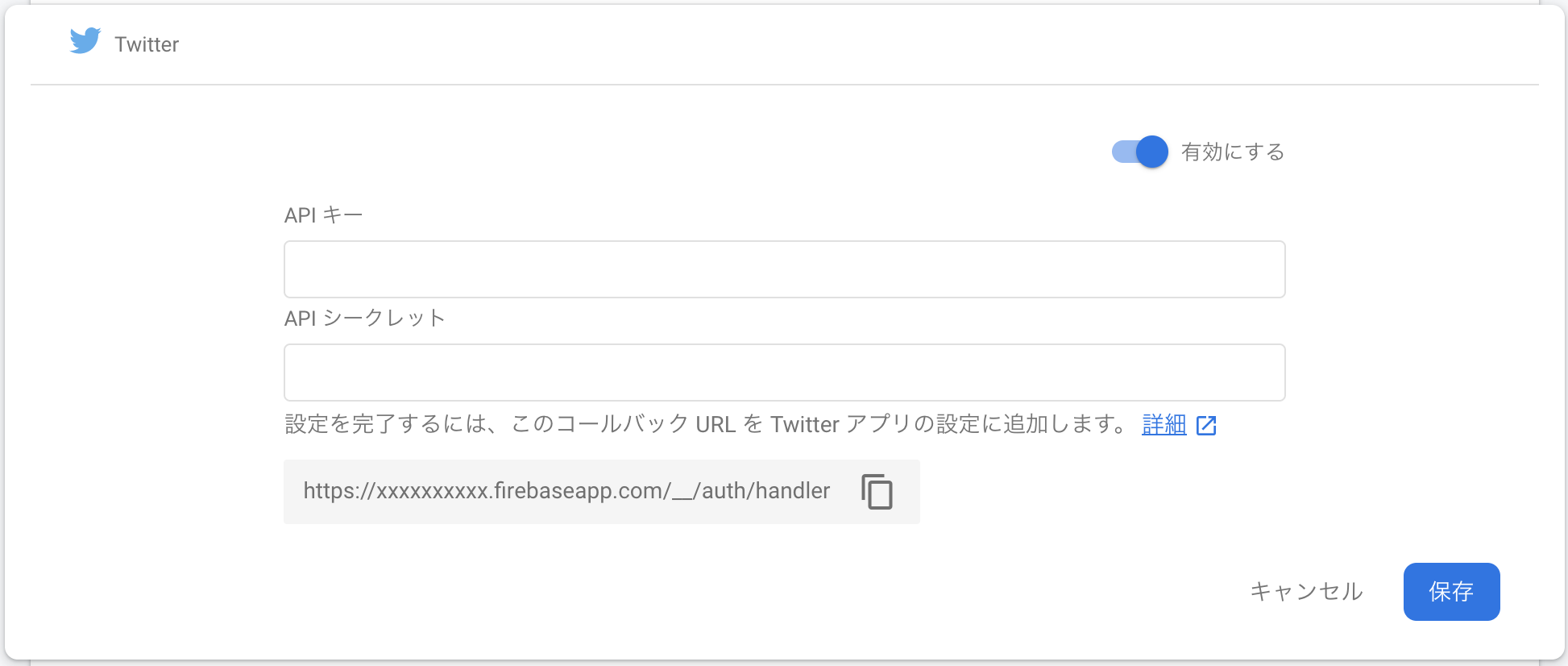
次にFirebaseのコンソールで、「Authentication」→「ログイン方法」を選択し、Twitterログインを開き、「有効にする」をオンにします。

Twitterアプリ設定で利用するので、コールバックURLをコピーします。
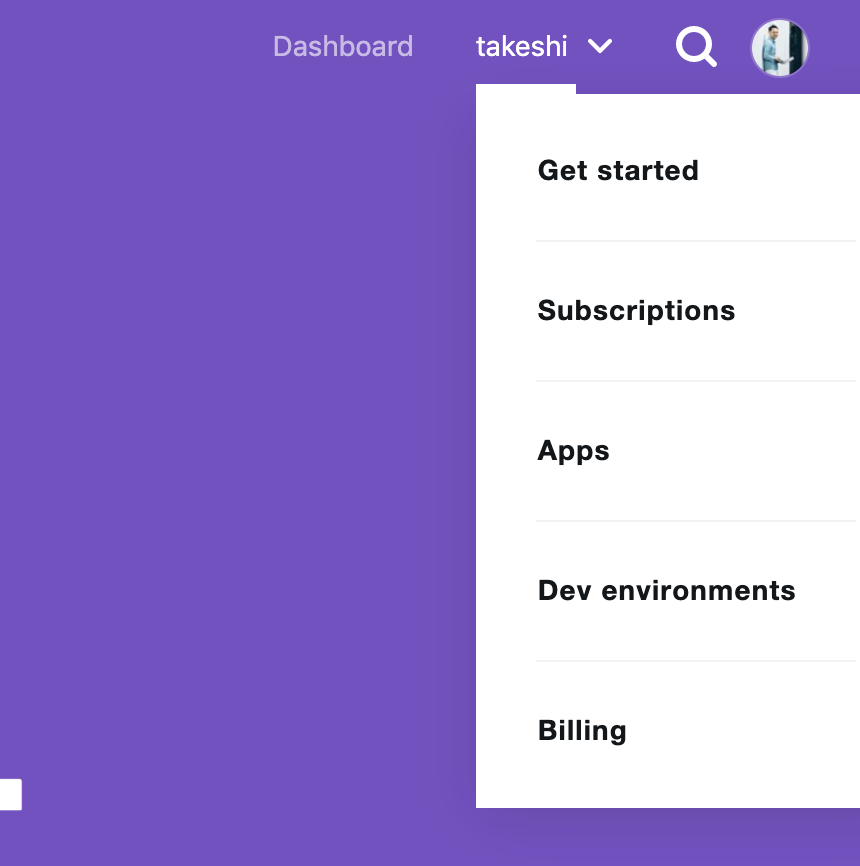
Twitter開発者ページ画面右上のメニューから「Apps」を開きます。

「Create an app」ボタンから、新規アプリケーションを登録します。
必要事項を入力し、「Create」をクリックすると、アプリが登録されます。
「Keys and tokens」に「API key」と「API secret key」が表示されますので、これをコピーして、先ほどのFirebaseのTwitterログイン設定画面に入力し、「保存」します。
Facebook開発者登録
Facebookアプリも開発者登録が必要です。
このあたりのページを参考に、開発者登録してください。
Facebookログイン
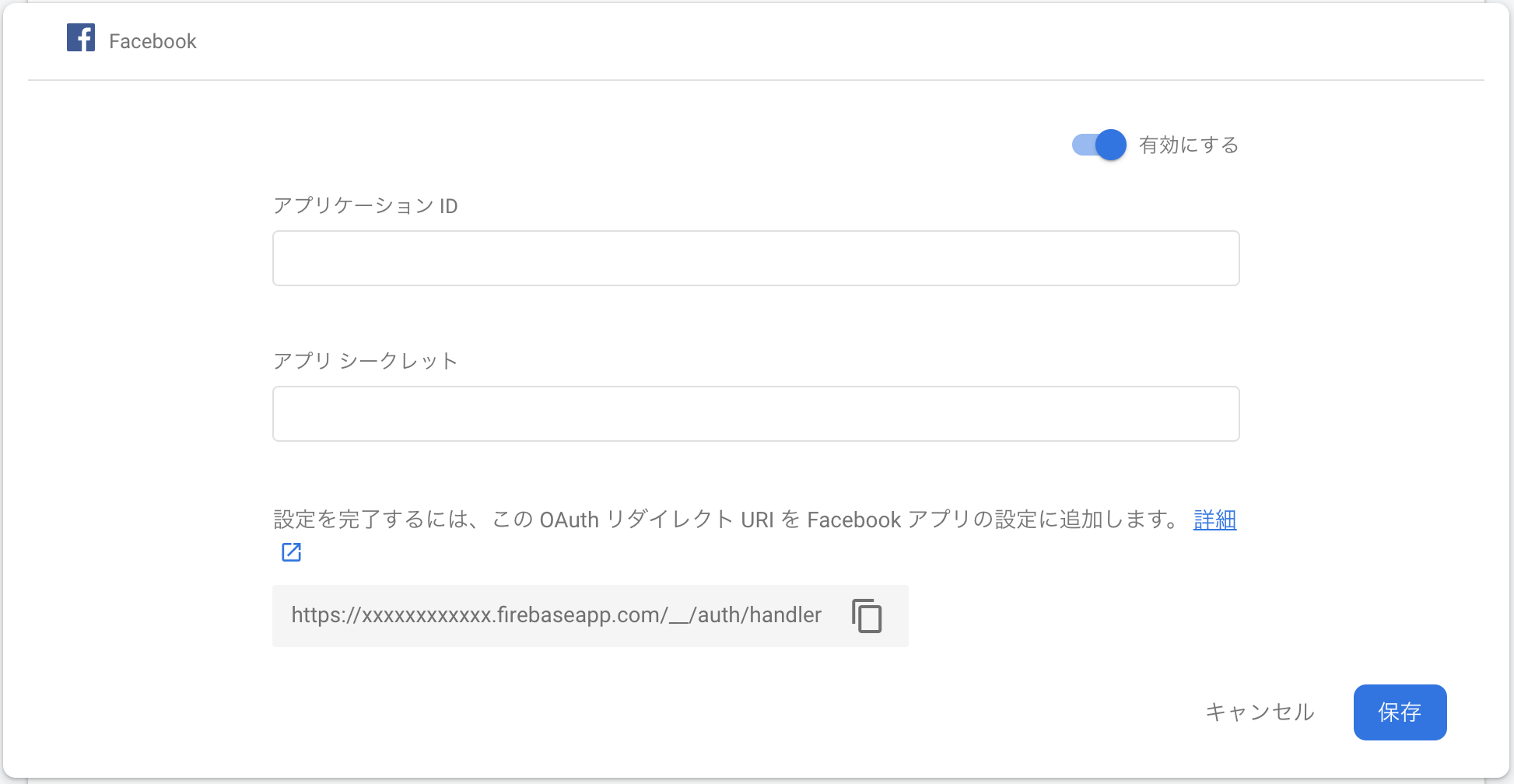
Firebaseのコンソールで、「Authentication」→「ログイン方法」を選択し、Facebookログインを開き、「有効にする」をオンにします。

Facebookアプリ設定で利用するので、コールバックURLをコピーします。
Facebook開発者ページのメニューから「アプリを作成」をクリックします。

アプリ名とメールアドレスを入力してアプリを作成します。
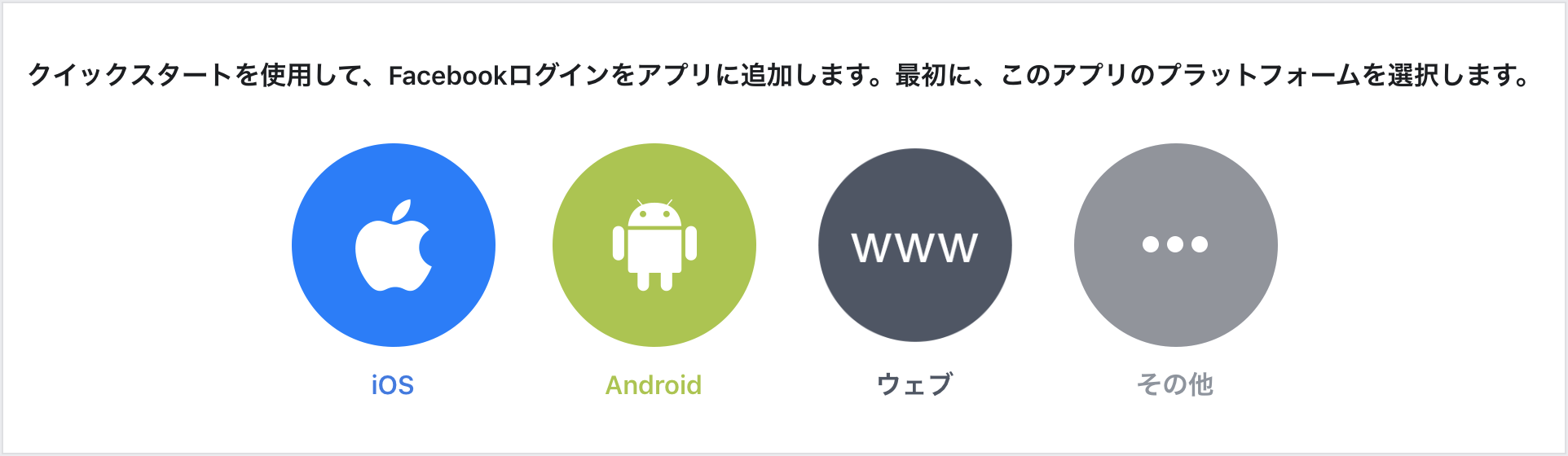
「製品を追加」から「Facebookログイン」の「設定」をクリックします。

「ウェブ」を選択します。
 ウェブサイトの情報を入力します。
Firebase Authenticationを利用するので、2〜5の手順は不要です。
ウェブサイトの情報を入力します。
Firebase Authenticationを利用するので、2〜5の手順は不要です。
左側メニューの「Facebookログイン」→「設定」を開きます。
「有効なOAuthリダイレクトURI」に先ほどコピーしたリダイレクトURLを貼り付けます。
左側メニューの「設定」→「ベーシック」を開き、必要な情報を入力します。(利用規約やプライバシーポリシーについては以降の「利用規約やプライバシーポリシーどうする?」を参考にしてください。)

設定が完了したら、画面上のステータスをオンにします。
画面の「アプリID」と「app secret」の値をコピーし、先ほどのFirebaseのFirebaseログイン設定画面に入力し、「保存」します。
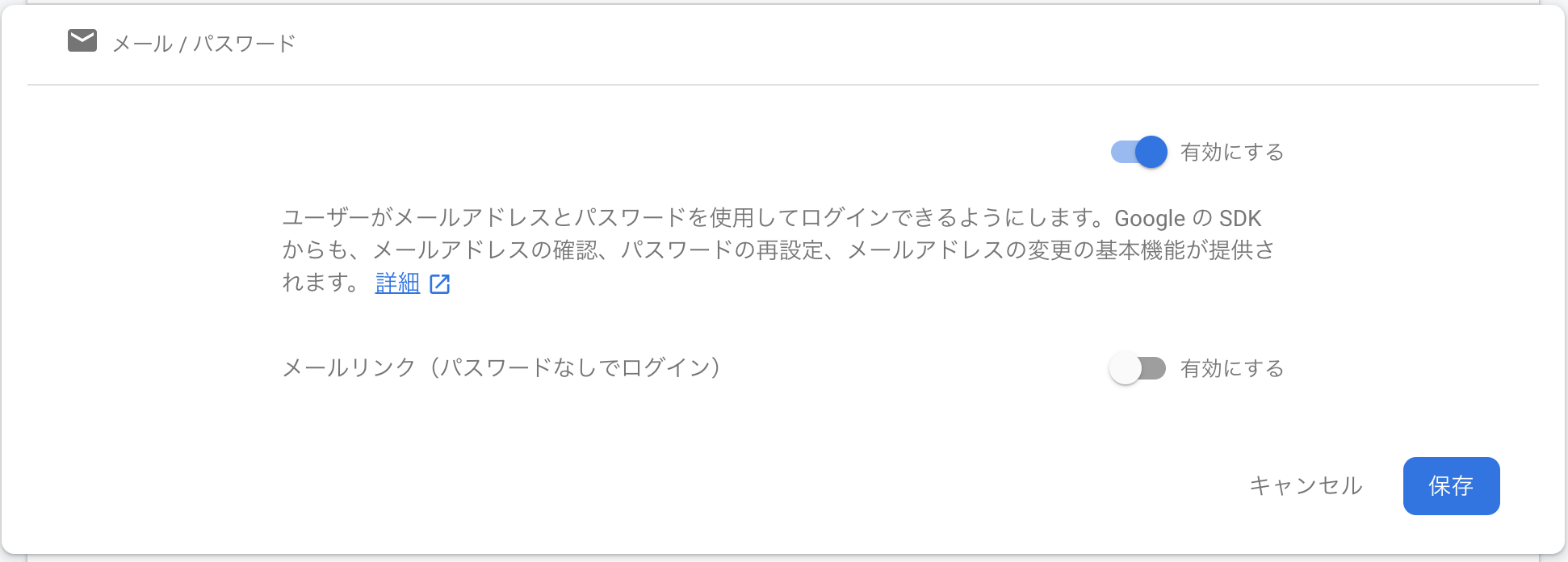
メールパスワードログイン
FirebaseUIを利用したログイン画面
ログイン画面もFirebaseUIを利用すると、簡単に実装できます。
ログイン画面の開発については「Nuxt.jsとFirebaseAuthentication/FirebaseUIでログイン認証」を参考にしてください。
メール、Twitter、Facebookの3種類のログインを利用するので、/plugins/firebase.jsの設定を以下のように変更してください。
export const authProviders = {
Email: firebase.auth.EmailAuthProvider.PROVIDER_ID,
Twitter: firebase.auth.TwitterAuthProvider.PROVIDER_ID,
Facebook: firebase.auth.FacebookAuthProvider.PROVIDER_ID
};
これでログイン機能の開発は完了です。
OGP用画像を動的に生成する
画面で入力された文字を事前に用意した画像内に埋め込み、動的にOGP用の画像を生成します。
この処理はCloudFunctionsを利用します。
Nuxt.jsとCloudFunctionsの連携について、基本的な手順は「Nuxt.jsとCloudFunctionsでサーバーレスアプリ開発入門編」を参考にしてください。
OGPの動的作成については「Cloud Functions + ImageMagickでOPG画像の動的生成してCloud Storageにアップロードする」こちらの記事が参考になりました。
背景画像と、フォントは事前に用意します。
背景画像は、CloudFunctionsソースのfunctions/img/ogp.pngに配置し、フォントはfunctions/font/配下に配置します。
生成されたOGP画像はFirebaseのStorageに保存されます。
OGP画像のURLをFirestoreのデータベースに保存します。
PWAでOGPを動的に設定する
PWAではページごとに動的にOGPを設定することはできません。
サイト全体のOGP設定は/nuxt.config.jsで設定できます。
以下のような感じで設定します。
head: {
htmlAttrs: {
prefix: "og: http://ogp.me/ns#"
},
titleTemplate: "%s - 達成.me",
title: "目標と期限を宣言し、達成する | 達成.me",
meta: [
{ charset: "utf-8" },
{ name: "viewport", content: "width=device-width, initial-scale=1" },
{
hid: "og:title",
property: "og:title",
content: "目標と期限を宣言し、達成する | 達成.me"
},
{ hid: "og:site_name", property: "og:site_name", content: "達成.me" },
{
hid: "og:description",
property: "og:description",
content:
"目標と期限を宣言。みんなで応援して仲間を見付けて達成するためのサービス。達成.me。"
},
{ hid: "og:url", property: "og:url", content: "https://tassei.me" },
{
hid: "og:image",
property: "og:image",
content: "https://tassei.me/icon.png"
},
{
hid: "twitter:site",
property: "twitter:site",
content: "@tasseiMe"
},
{
hid: "twitter:creator",
property: "twitter:creator",
content: "@tasseiMe"
},
{
hid: "twitter:title",
property: "twitter:title",
content: "目標と期限を宣言し、達成する | 達成.me"
},
{
hid: "twitter:image",
property: "twitter:image",
content: "https://tassei.me/icon.png"
},
{
hid: "twitter:description",
property: "twitter:description",
content:
"目標と期限を宣言。みんなで応援して仲間を見付けて達成するためのサービス。達成.me。"
}
],
link: [{ rel: "icon", type: "image/x-icon", href: "/favicon.ico" }]
},
問題は、Twitter、Facebookでシェアしたい、動的にOGPを設定したいページです。
こちらについても、@kira_pukaさんの「Nuxt(SPA)+FirebaseでSEO!OGP!: 特定のパスだけheadだけ返すやつ」の記事が参考になりました。
@kira_pukaさんありがとうございます!
特定のURLへのアクセスのみ、CloudFunctionsに処理を流して、CloudFunctions側でheadだけのHTMLを生成しています。
これで、CloudFunctions側で、以下のようなHTMLを返します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>${TITLE}</title>
<meta property="og:title" content="${TITLE}">
<meta property="og:image" content="${OGP_URL}">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<meta property="fb:app_id" content="xxxxxxxxxxxxxxxxx">
<meta property="og:description" content="${DESCRIPTION}">
<meta property="og:url" content="${PAGE_URL}">
<meta property="og:type" content="article">
<meta property="og:site_name" content="達成.me">
<meta name="twitter:site" content="@tasseiMe">
<meta name="twitter:creator" content="@tasseiMe" />
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="${TITLE}">
<meta name="twitter:image" content="${OGP_URL}">
<meta name="twitter:description" content="${DESCRIPTION}">
</head>
<body>
<script type="text/javascript">window.location="${REDIRECT_URL}";</script>
</body>
</html>
Twitterで以下のようにカードを表示するためには、以下の設定が必要です。
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:image" content="${OGP_URL}">
FacebookOGPでは、先ほど発行したアプリIDの設定が必要です。
<meta property="fb:app_id" content="xxxxxxxxxxxxxxxxx">

Twitter / Facebookシェアボタン
ページが用意できたら、シェアボタンを画面に設置します。
その前に、OGPが正しく効いているか、チェックしましょう。
TwitterOGPのテスト
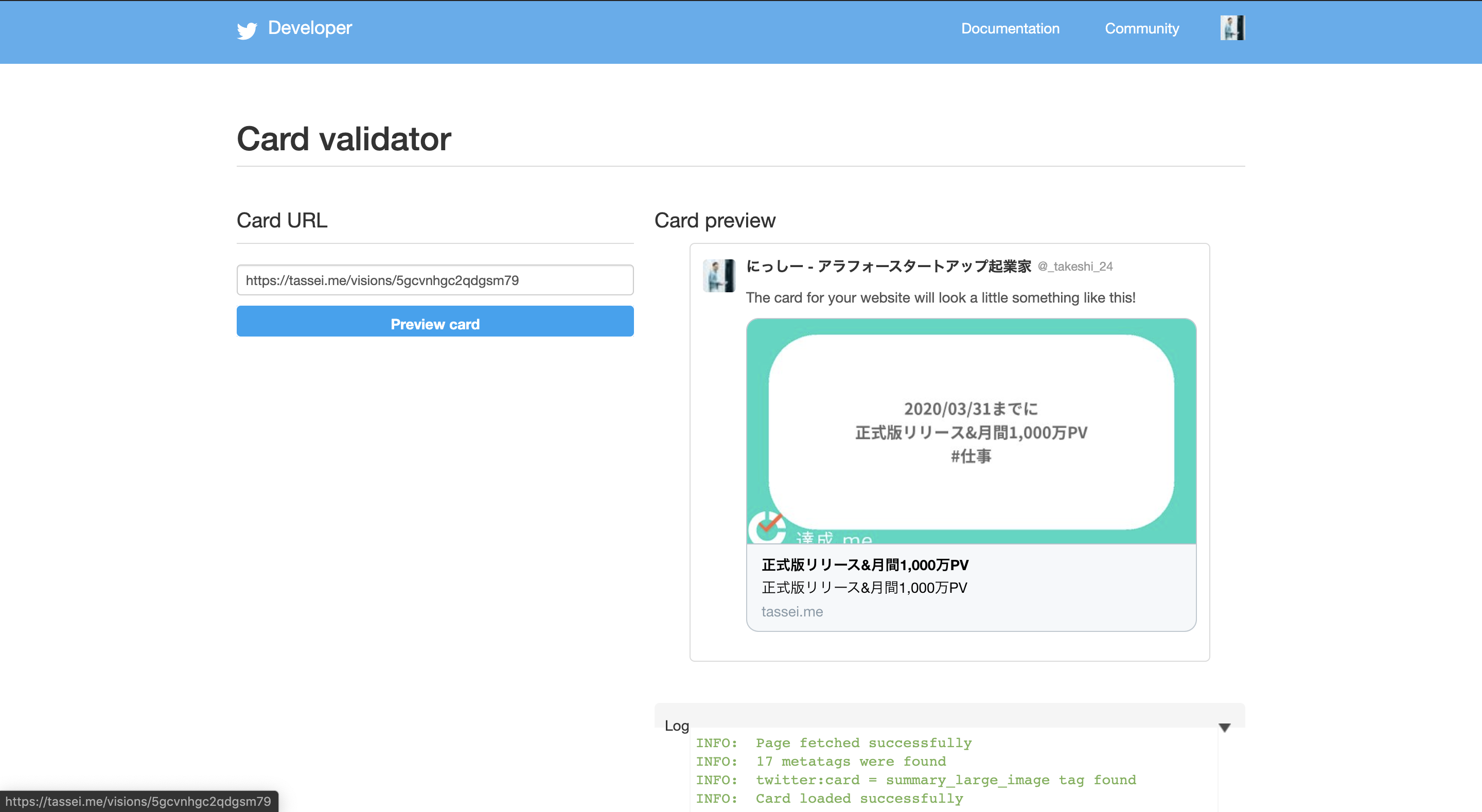
TwitterはTwitter Card Validatorを利用します。
URLを入力すると、以下のように結果が表示されます。

FacebookOGPのテスト
FacebookはFacebookシェアデバッガーを利用します。
URLを入力すると、以下のように結果が表示されます。

問題が表示されたら、OGPタグを修正してください。
Twitterシェアボタン
Twitterシェアボタンを設置します。
リンクのhrefにシェア用のURLとパラメータを設定します。
<v-btn
:href="
`http://twitter.com/share?url=${url}&text=${vision}&hashtags=達成me,${category}&via=tasseiMe&lang=ja`
"
class="twitter-share-button"
target="_blank"
depressed>
<v-icon left>mdi-twitter</v-icon>
<span class="d-none d-sm-flex">ツイッターで</span>目標をシェア
</v-btn>
パラメータについては以下の通りです。
url・・・シェアするURL
text・・・シェアするテキスト
hashtags・・・シェアするハッシュタグをカンマ区切りで
via・・・メンションするTwitterアカウント
lang・・・日本語なので、ja
Facebookシェアボタン
Facebookシェアボタンを設置します。
リンクのhrefにシェア用のURLとパラメータを設定します。
<v-btn
:href="`http://www.facebook.com/share.php?u=${url}&t=${vision}`"
class="facebook-share-button"
target="_blank"
depressed>
<v-icon left>mdi-facebook</v-icon>
<span class="d-none d-sm-flex">Facebookで</span>目標をシェア
</v-btn>
パラメータについては以下の通りです。
u・・・シェアするURL
t・・・シェアするテキスト
利用規約やプライバシーポリシーどうする?
利用規約やプライバシーポリシーも必要になります。
個人開発の場合は、テンプレートがあるので、そちらを参考にしてください。
修正が必要な箇所は修正してください。
裁判管轄はご自身の居住地域の裁判所を指定してください。
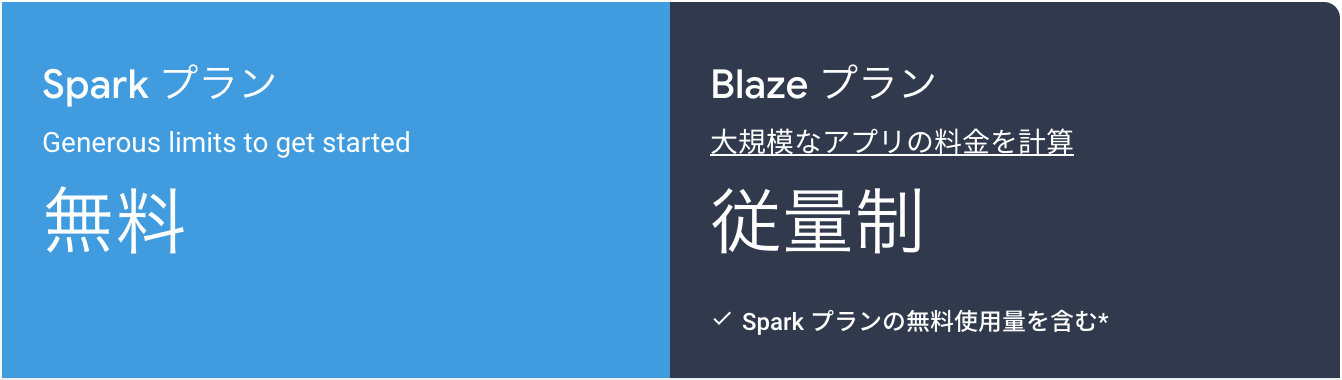
Firebaseの料金いくらかかる?
Firebaseの料金プランは従量課金になりますが、料金表を見るとわかる通り、かなりアクセスが多いとか、変なループ処理がない限り格安です。

料金が気になる方は、GCPコンソールの「お支払い」→「予算とアラート」から予算とアラートを設定できます。
今後の「達成.me」のリリース予定
「達成.me」がやりたいことは、目標の管理やTODO管理ではなく、同じ目標に向かって高い熱量で行動している人同士のマッチングです。
マッチング機能もまもなくリリース予定ですので、ぜひ「達成.me」で目標を宣言してシェアしてください!
最後に
今後のアプリ改善のために、ぜひ簡単なアンケートにご協力をお願いします!
https://forms.gle/RYTYBfrsWHoXannW9
この記事が参考になった方は、記事の「いいね」や「ストック」をクリックしてもらえると嬉しいです。
Twitter(@_takeshi_24)のフォローもお願いします!