この記事は ミライトデザイン Advent Calendar 2023 の 11 日目の記事です。
前日の記事はFrozenVoiceさんの「目覚めるとHHKB Studioのポッチから霊圧が消えていた」でした。
私もキーボードは HHKB を使っていて、
- 職場:HHKB Professional HYBRID Type-S
- 静音タイプ
- 自宅:HHKB Professional HYBRID
- 非静音タイプ
といった感じなのですが、個人的には非静音タイプの方が打鍵感が好みです。
HHKB Studio にも興味あるのでいつか使ってみたいです。
はじめに
最近「パンくずリストの構造化データを作成する」というタスクを行ったのですが、
そもそも「構造化データって何?」という状態だったのでこの記事を通して整理したいと思います。
構造化データとは
ウェブページに関する情報をさまざまなサイトで活用できるように標準化したデータ形式のことです。
構造化データを作成することで、検索エンジンがページの情報を正確に理解できるようになります。
今回は「パンくずリスト」の情報を検索エンジンが理解できるような形式にしてあげるということですね。
パンくずリスト以外にも構造データの種類はあるため興味ある方は以下を見てみてください。
https://developers.google.com/search/docs/appearance/structured-data/search-gallery?hl=ja
パンくずリストの構造化データを作成すると何がいいの?
検索エンジンのクローラーがサイト構造を理解してくれることで、
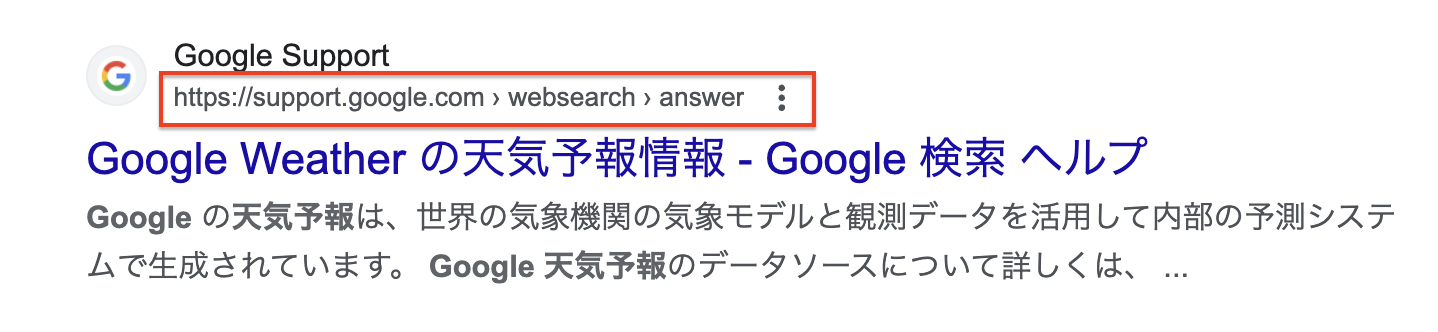
以下のように検索結果画面にパンくずリストのリッチリザルトが表示されるようになるようです。
※リッチリザルトについては後述します。
検索結果に表示される情報が増えることで、
「構造化データのない」ページと比べて以下ようなSEO効果が期待できます(一例です)
- ページのクリック率が増加する
- ページのアクセス数が増加する
*リッチリザルトとは
通常の検索結果だとページタイトルやURL、説明文等が表示されますが、
画像やレビュー情報などの付加情報を表示されたものです
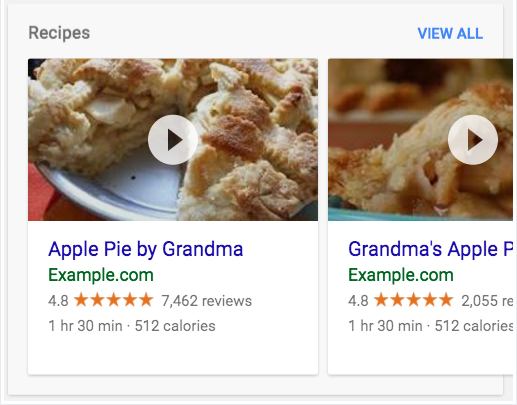
上記はパンくずリストの例ですが以下は画像などが表示される例です

パンくずリスト構造化データを作ってみる
形式としては3つあるようですが Google 検索では「JSON-LD」を推奨しているようです。
| 形式 | |
|---|---|
| JSON-LD(推奨) | JSON for Linking Dataの略。HTMLページの head および body 要素の script タグ内に埋め込まれるJavaScript 表記 |
| microdata | HTML コンテンツ内に構造化データをネストするために使用される、オープン コミュニティの HTML 仕様 |
| REFa | 検索エンジンに伝えたいユーザー表示コンテンツに対応する HTML タグ属性を追加することによってリンクデータをサポートする HTML5 の拡張機 |
今回は「JSON-LD」形式で作成しました。
他の形式に興味ある方は各形式名にリンクを貼っておくので見てみてください。
既存のコードには「microdata」形式で書かれているものあったのですが、
今回の構造データ作成範囲については推奨となっている「JSON-LD」へ書き換えることにしました。
- 以下のパンくずリストを例に作成します
- ホーム > パン屋 > メロンパン
【完成形】
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList", // 構造化データのタイプ:パンくずリスト
"itemListElement": [{
"@type": "ListItem",
"position": 1, // パンくずリスト内のパンくずの位置
"name": "ホーム", // パンくずのタイトル
"item": "https://example.com" // パンくずを表すウェブページのURL
},{
"@type": "ListItem",
"position": 2,
"name": "パン屋",
"item": "https://example.com/bakery"
},{
"@type": "ListItem",
"position": 3,
"name": "メロンパン",
"item": "https://example.com/bakery/melonbread"
}]
}
</script>
構造化データ確認してみる
確認方法
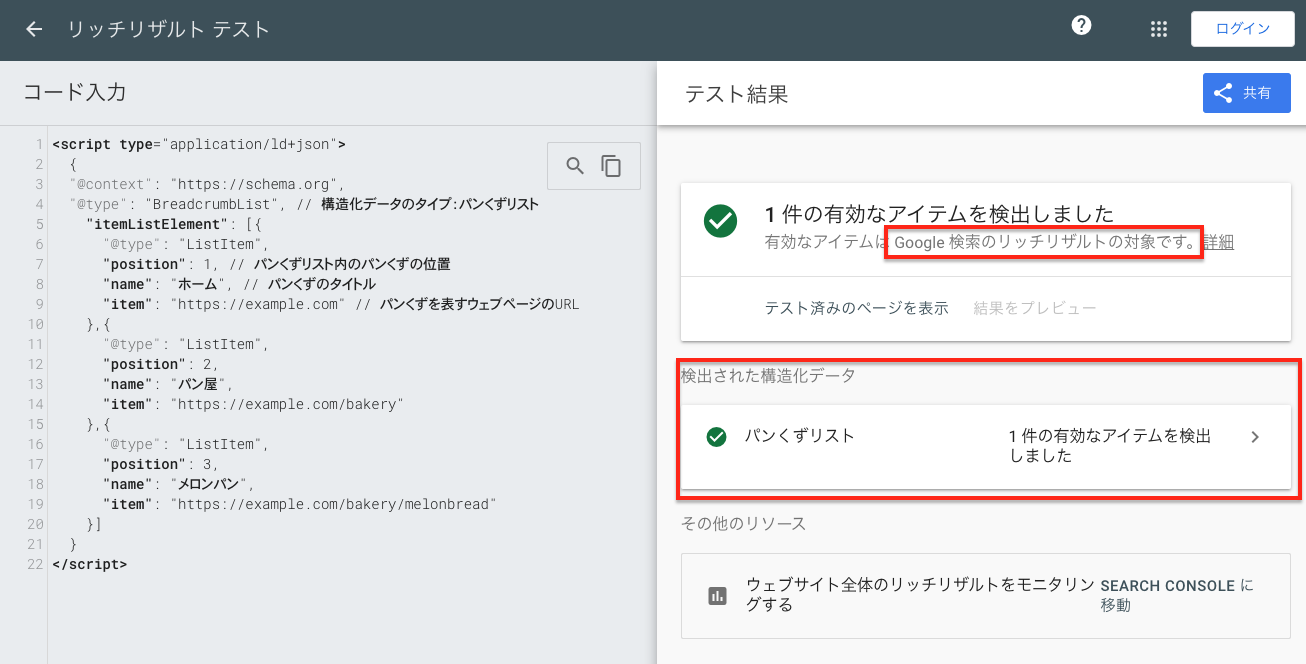
Googleの公式ツールであるリッチリザルト テストを使用します。
これは作成した構造化データが正しく記述されているかテストするためのツールです。
作成したパンくずリストの構造化データが正しい形式かどうかを確認します。
開発段階ではローカルの開発環境で作成していると思うので、主には「コード」項目で確認することになると思います。
(既に開発が完了しリリース済みの場合は「URL」で確認する方が楽かもしれません)
正常の場合
結果は全てグリーンのチェックです。
「Google 検索のリッチリザルトの対象です。」と表示されていますね。

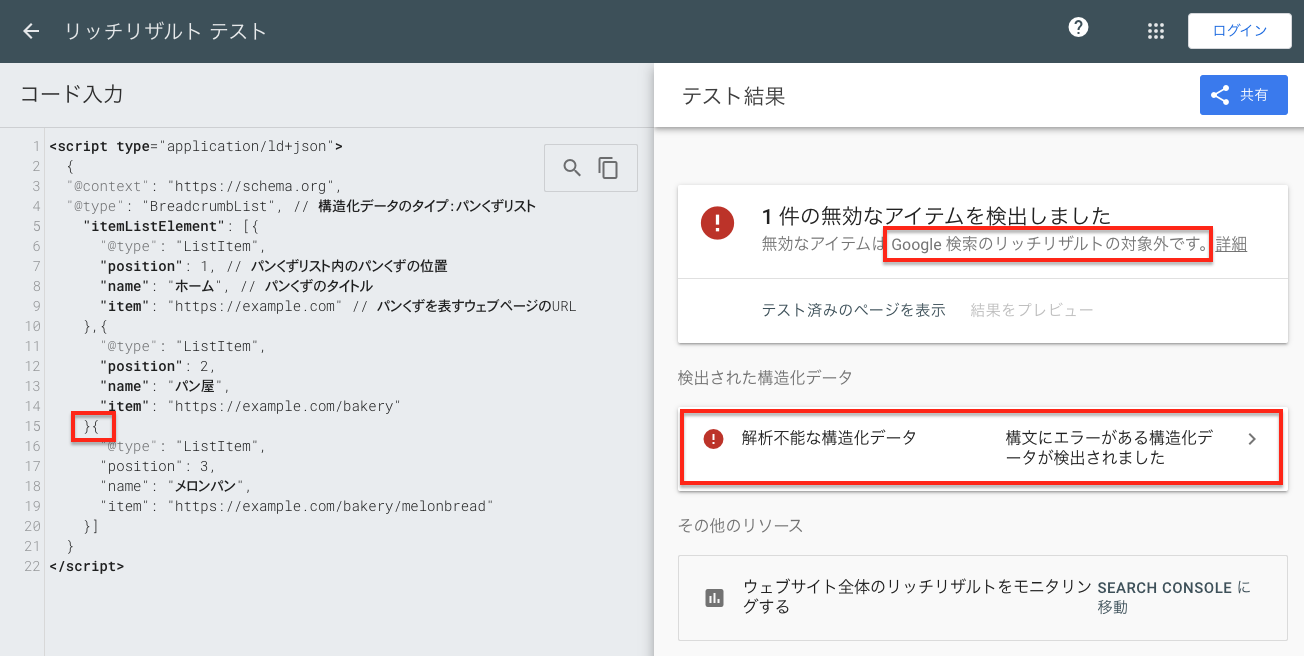
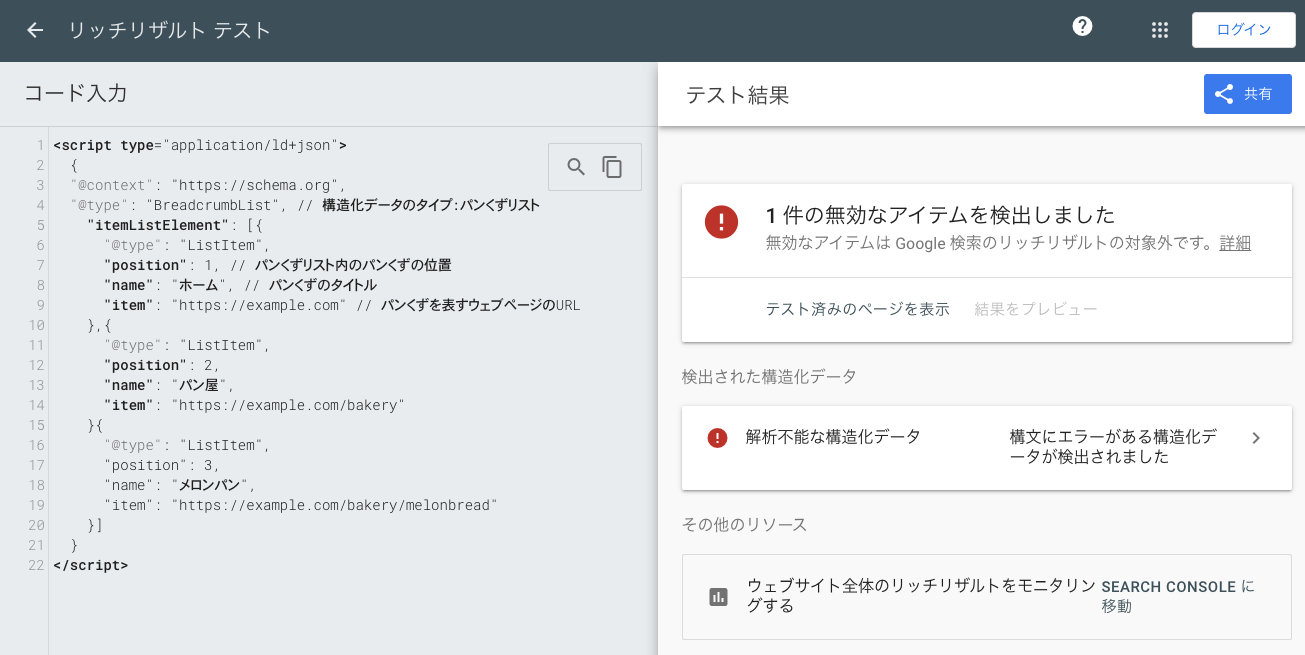
エラーの場合
赤のびっくりマークが表示されています。
エラーは複数あるため他の種類について気になる方はこちらで確認できます。

内容を見ると「解析不能な構造化データ」とあります。
今回わざとパンくずリストの2階層と3階層を接続しているカンマ「,」を抜いているのですが、
構造化データに問題がありと指摘してくれています。
まとめ
あまりSEOについて考えてきたことはなかったのですが、
最近SEO関連のタスクがありSEOの重要性を感じています。
今回実装したパンくずリストの構造化データもすぐに効果が出ることはないと思いますが、
この先SEO効果が出ることを期待しています。
明日は takuma さんの「MacBookを新しいものに移行したので、使っているツールと使いたいツールを整理する」です。
分離レベルについての知識がないので楽しみです。
参考