herokuにデプロイしようとするとエラーになる。
Q&A
Closed
解決したいこと
オリジナルアプリをherokuにデプロイするため、
git push heroku masterコマンドをターミナルでを実行すると、
『 Precompiling assets failed.』と赤字で表示されプッシュできない状態です。
発生している問題・エラー
remote: Tasks: TOP => assets:precompile
remote: (See full trace by running task with --trace)
remote:
remote: !
remote: ! Precompiling assets failed.
remote: !
remote: ! Push rejected, failed to compile Ruby app.
remote:
remote: ! Push failed
発生している問題・エラー(同ログに表示されていた)
(省略)
remote: Sass::SyntaxError: wrong number of arguments (1 for 3) for `rgb'
(省略)
remote: Caused by:
remote: ArgumentError: wrong number of arguments (1 for 3)
(省略)
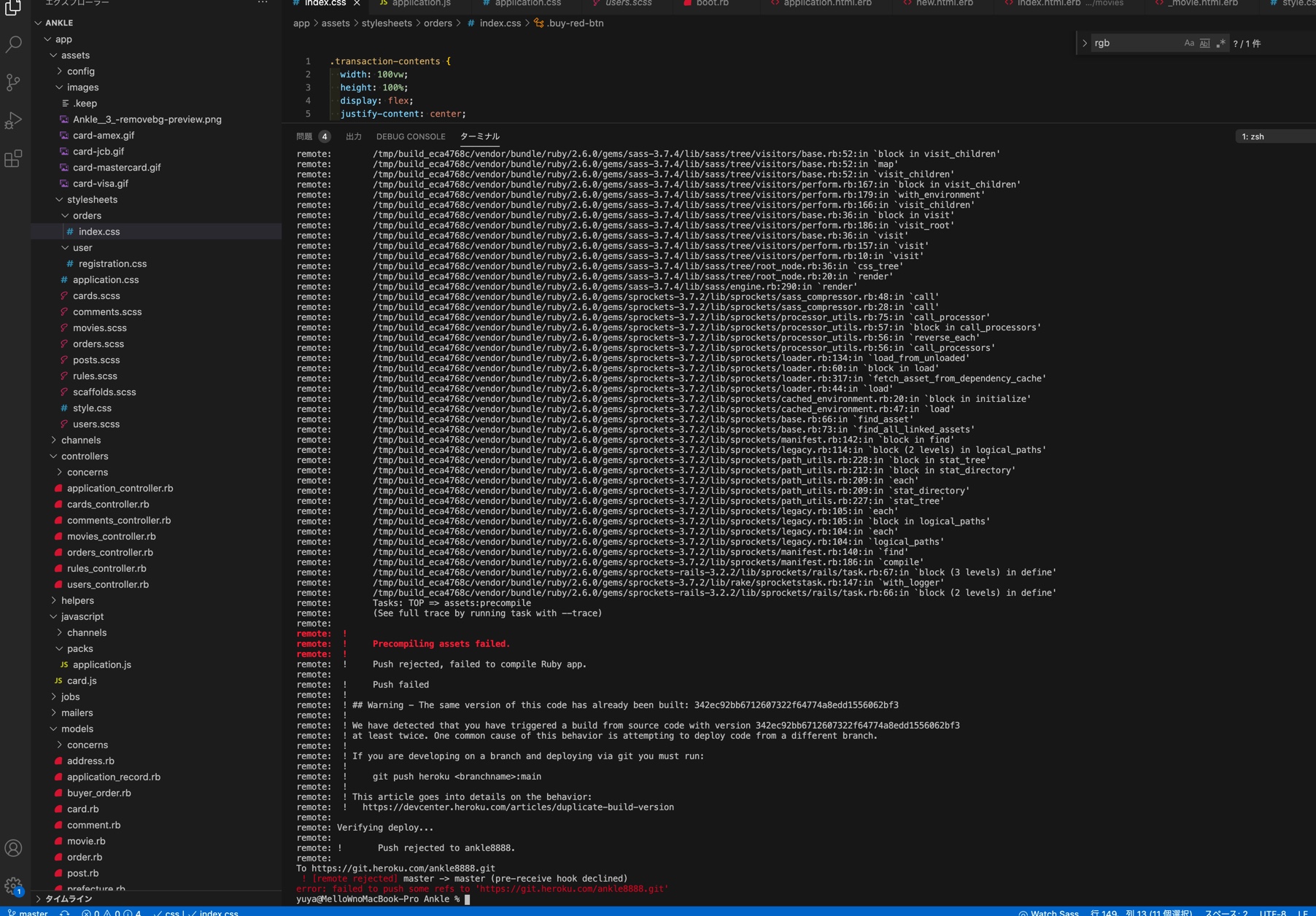
下の画像が実際のエディターの表示です
style.css
/* リセットCSS */
* {
box-sizing: border-box;
}
html,
body,
ul,
li,
h1,
h2,
p,
div {
margin: 0;
padding: 0;
}
body {
font-family: "Noto Sans JP", "Hiragino Kaku Gothic ProN W3", sans-serif;
color: #3b4043;
}
li {
list-style: none;
}
img {
max-width: 100%;
vertical-align: bottom;
}
a {
text-decoration: none;
color: #3b4043;
}
/* ヘッダー */
.header {
background-color:gray;
padding: 20px 0;
}
.inner {
width: 100%;
}
.nav {
width: 100%;
display: flex;
justify-content: space-around;
}
.logo {
width: 250px;
}
.nav__btn{
display: inline-block;
padding: 0.4em 1.6em;
font-size: 0.8em;
color:black;
text-decoration: none;
user-select: none;
border: 2px black solid;
border-radius: 3px;
transition: 0.4s ease;
}
.nav__btn:hover{
color: #fff;
background: black;
}
.premium__btn {
padding: 0.4em 1.6em;
font-size: 0.8em;
color:black;
text-decoration: none;
user-select: none;
border: 2px black solid;
border-radius: 3px;
transition: 0.4s ease;
display: inline-block;
margin: 40px 0px 0px 0px;
}
.premium__btn:hover{
color: #fff;
background: black;
}
.nav__logout{
display: inline-block;
padding: 0.4em 1.6em;
font-size: 0.8em;
color:b black;
text-decoration: none;
user-select: none;
}
.nav__logout:hover{
opacity: 0.5;
}
/* フォーム周り */
form {
text-align: center;
}
.form__wrapper{
min-height: calc(100vh - 161px);
}
.form__text {
width: 50%;
}
.field{
margin: 10px 0;
}
.actions{
margin-bottom: 40px;
}
.form__btn{
display: inline-block;
padding: 0.4em 1.6em;
font-size: 0.8em;
color: #fff;
text-decoration: none;
user-select: none;
background: #87CEFA;
border: 1px #87CEFA solid;
border-radius: 3px;
box-shadow: 0 3px 3px 0 rgba(0, 0, 0, 0.14), 0 1px 2px 0 rgba(0, 0, 0, 0.12);
transition: 0.2s ease;
}
.form__btn:hover {
box-shadow: 0 3px 6px 0 rgba(0, 0, 0, 0.2), 0 1px 8px 0 rgba(0, 0, 0, 0.12);
cursor: pointer;
}
/* メイン */
.movie_show {
height: 95.8vh;
overflow: scroll;
background-color: rgba(255, 255, 255, 0);
}
.demo_wrap {
position: relative;
width:100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.demo_wrap .demo_space {
height: 100%;
font-size: 20px;
position: absolute;
z-index: 1;
margin:0;
padding-top:0px;
}
.demo_wrap video {
width:100%;
}
.video-wrapper {
position: relative;
}
.page-heading {
text-align: center;
font-size: 30px;
position: relative;
padding: 0.25em 0;
}
.page-heading:after {
content: "";
display: block;
height: 4px;
background: -webkit-linear-gradient(to right, rgba(230, 90, 90), transparent);
background: linear-gradient(to right, rgba(230, 90, 90), transparent);
}
.movie__wrapper {
padding-top: 30px;
display: flex;
flex-wrap: wrap;
justify-content:space-between;
min-height: calc(100vh - 161px);
margin: 0 auto;
}
.movie {
width: calc((100%) / 5);
margin: 20px;
}
.movie__wrapper::after {
display: block;
width: calc((100%) / 5);
}
.video__img {
width:100%;
margin-bottom: 16px;
display: block;
align-items: center;
}
.movie__title {
display: block;
font-size: 20px;
margin-bottom: 8px;
font-weight: bold;
color: black;
text-shadow: #fff 2px 0, #fff -2px 0, #fff 0 -2px, #fff 0 2px, #fff 2px 2px, #fff -2px 2px, #fff 2px -2px, #fff -2px -2px, #fff 1px 2px, #fff -1px 2px, #fff 1px -2px, #fff -1px -2px, #fff 2px 1px, #fff -2px 1px, #fff 2px -1px, #fff -2px -1px;
}
.movie__summary {
color: black;
text-shadow: #fff 2px 0, #fff -2px 0, #fff 0 -2px, #fff 0 2px, #fff 2px 2px, #fff -2px 2px, #fff 2px -2px, #fff -2px -2px, #fff 1px 2px, #fff -1px 2px, #fff 1px -2px, #fff -1px -2px, #fff 2px 1px, #fff -2px 1px, #fff 2px -1px, #fff -2px -1px;
font-size: 18px;
}
.movie__user {
display: block;
font-size: 20px;
color:black;
text-shadow: #fff 2px 0, #fff -2px 0, #fff 0 -2px, #fff 0 2px, #fff 2px 2px, #fff -2px 2px, #fff 2px -2px, #fff -2px -2px, #fff 1px 2px, #fff -1px 2px, #fff 1px -2px, #fff -1px -2px, #fff 2px 1px, #fff -2px 1px, #fff 2px -1px, #fff -2px -1px;
text-align: right;
}
/* 詳細ページ */
.prototype__wrapper{
min-height: calc(100vh - 161px);
overflow-y: scroll;
background-color: rgba(255,255,255,0.8);
}
.prototype__hedding{
padding-top: 30px;
font-size: 24px;
font-weight: bold;
text-align: center;
}
.prototype__user{
display: block;
font-size: 16px;
color: #999;
text-align: center;
text-decoration: underline;
}
.prototype__image{
width: 60%;
margin: 0 auto;
padding: 16px 0;
}
.prototype__detail{
display: flex;
align-items: center;
flex-direction: column;
margin-bottom: 8px;
}
.detail__title{
font-size: 20px;
font-weight: bold;
}
.prototype__manage{
display: flex;
justify-content: center;
padding-top: 16px;
}
.prototype__btn{
display: block;
padding: 0.4em 1.6em;
font-size: 0.4em;
color: #999;
text-decoration: none;
user-select: none;
border: 1px #999 solid;
border-radius: 3px;
transition: 0.4s ease;
margin: 0 4px;
}
.prototype__btn:hover{
color: #fff;
background: #999;
}
.prototype__comments{
padding: 20px;
margin: 28px 0 40px 0;
}
.comments_lists{
padding-left: 20px;
}
.comments_list{
list-style-type: square;
padding-bottom: 5px;
}
.comment_user{
font-size: 16px;
color: #999;
text-decoration: underline;
}
video {
width:100%;
margin: 0 auto;
}
.video__body {
width: 60%;
margin: 20px;
display: flex;
justify-content: center;
}
.order-btn {
padding: 0.4em 1.6em;
font-size: 0.4em;
color:red;
text-decoration: none;
user-select: none;
border: 2px #999 solid;
border-radius: 3px;
transition: 0.4s ease;
margin: 0 4px;
}
/* ユーザーページ */
.card-form {
overflow-y: scroll;
background-color: rgba(255,255,255,0.8);
width: 70vw;
min-width: 450px;
padding: 10vh 10vw;
}
.button {
display: inline-block;
padding: 0.4em 1.6em;
font-size: 0.8em;
color: #fff;
text-decoration: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background: #87CEFA;
border: 1px #87CEFA solid;
border-radius: 3px;
box-shadow: 0 3px 3px 0 rgba(0 0 0 / 14%), 0 1px 2px 0 rgba(0 0 0 / 12%);
transition: 0.2s ease;
}
.user__wrapper{
min-height: calc(100vh - 161px);
}
.table-main {
display: flex;
background-color: rgba(255, 255, 255, 0.747);
border-collapse: collapse;
width: 50%;
margin: 32px auto;
}
.table__col1{
font-weight: bold;
background-color: rgba(255, 255, 255, 0.445);
border: 1px solid #f5f5f5;
width: 100vw;
padding: 8px;
}
.table__col2{
text-align: left;
border: 1px solid #f5f5f5;
border-collapse: collapse;
}
td {
height: 100%;
width: 100vw;
}
.user__card {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
/* フッター */
.footer {
background-color: #999;
padding: 10px 0;
}
.copyright {
text-align: center;
color: #fff;
font-size: 10px;
}
/* タブレット対応 */
@media (max-width: 1024px) {
.inner {
width: 90%;
margin: 0 auto;
}
.page-heading {
font-size: 24px;
}
.card {
width: 48%;
margin-bottom: 40px;
}
.prototype_image{
width: 60%;
}
}
/* スマホ表示 */
@media (max-width: 599px) {
.logo {
width: 120px;
}
.page-heading {
font-size: 20px;
}
.card {
width: 100%;
margin-bottom: 60px;
}
.card__title {
font-size: 18px;
}
.card__summary {
font-size: 14px;
}
.prototype_image{
width: 100%;
}
.table{
width: 100%;
}
}
自分で試したこと
エラーの内容を見ると、呼び出し側の引数の数とメソッド側の引数の数が合っていないとあり、『rgb』に関して言われていますので、『rgb』に関してCSSを確認しましたが、CSSには『rgba』の記述はありますが、『rgb』はありませんので何が間違っているのか調べても理解できませんでした。
解決策がありましたら、ご教授お願いしたいです。
0 likes