clooudfront(CDN、content delivery network)を設定することにより、画像、webサイトへのアクセスをより高速化することができます。
前回の構成が作成されていることを前提として進めます。
構成図
今回の流れ
- s3を作成する
- acmを再作成する
- elbのacmを変更する
- cloudfrontを作成する
- route53を変更する
S3の設定をする
- awsコンソールからs3を検索して「バケットの作成」を選択
- リージョン:バージニア北部、バケット名を一意な値に設定して「次へ」

- オプションの設定は特に変えずに次へ
- アクセス許可の設定ではチェックを外してください。

- 設定できれば完了です
acmの証明書を再発行する
今回はクライアントとcloudfront間、cloudfrontとelb間の二つをhttps通信する必要があるのでacmを作り直します。
[取得したドメイン名]と[*.取得したドメイン名]の二つを登録してください。

elbのacmを変更する
cloudfrontを作成する
-
awsマネージドコンソールから[cloudfront]を検索して[Create Distribution]を押下してください
-
webを選択して[Get Started]
-
下の画像となるようにelb接続の設定をします。変更点のみ画像用意しました。あとはデフォルトのままで大丈夫です。
**注意!**Original Domain Nameにはプルダウンにあるelbではなく、カスタムドメインネームを入力します。


-
Original Domain Nameをプルダウンから先ほど作成したS3に設定して[create]を押下
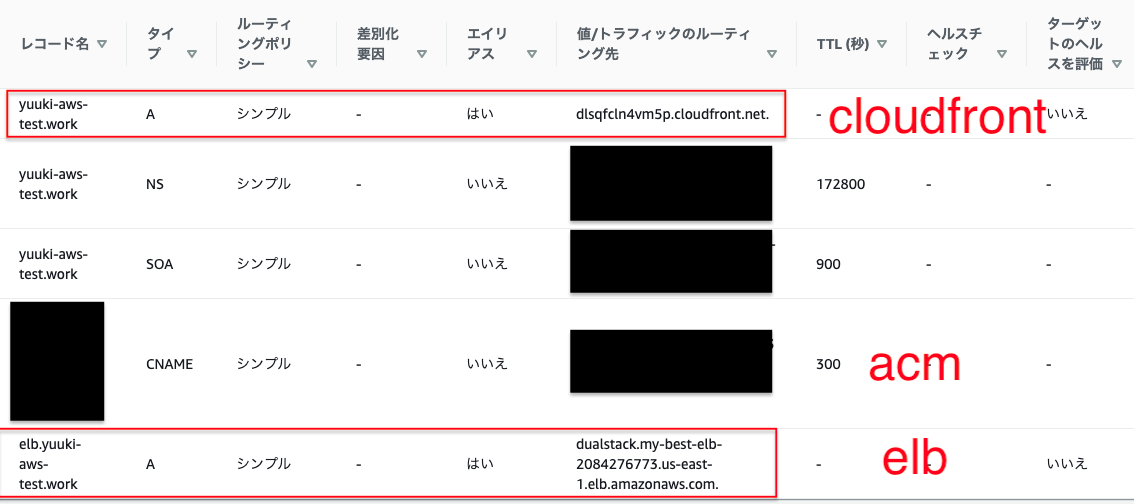
route53を再設定する
webサーバーにアクセス試してみる
https://ドメイン名->webサイトを表示
http://ドメイン名->https://ドメイン名にリダイレクトされてからwebサイトを表示
s3にアクセスしてみる
https://ドメイン名/画像名.jpg->s3の画像を表示
http://ドメイン名/画像名.jpg->https://ドメイン名/画像名.jpgにリダイレクトされてからs3の画像を表示