対象読者
Bootstrapをオフラインでも使いたい人
リンクを貼り付けるだけでBootstrapを使っている人
コマンド操作よくわからないから、とりあえずマウスを使って環境構築したい人
ここでやること。
オフラインでもBootstrapが使えるようにローカル環境構築します。
使用しているOSはMacですが、Windowsでも同じようにできるはずです。
CDNを使用した簡単な方法はこちらの記事でまとめています。
ダウンロードするもの
- Bootstrap
- jQuery
- popper.js
Bootstrap
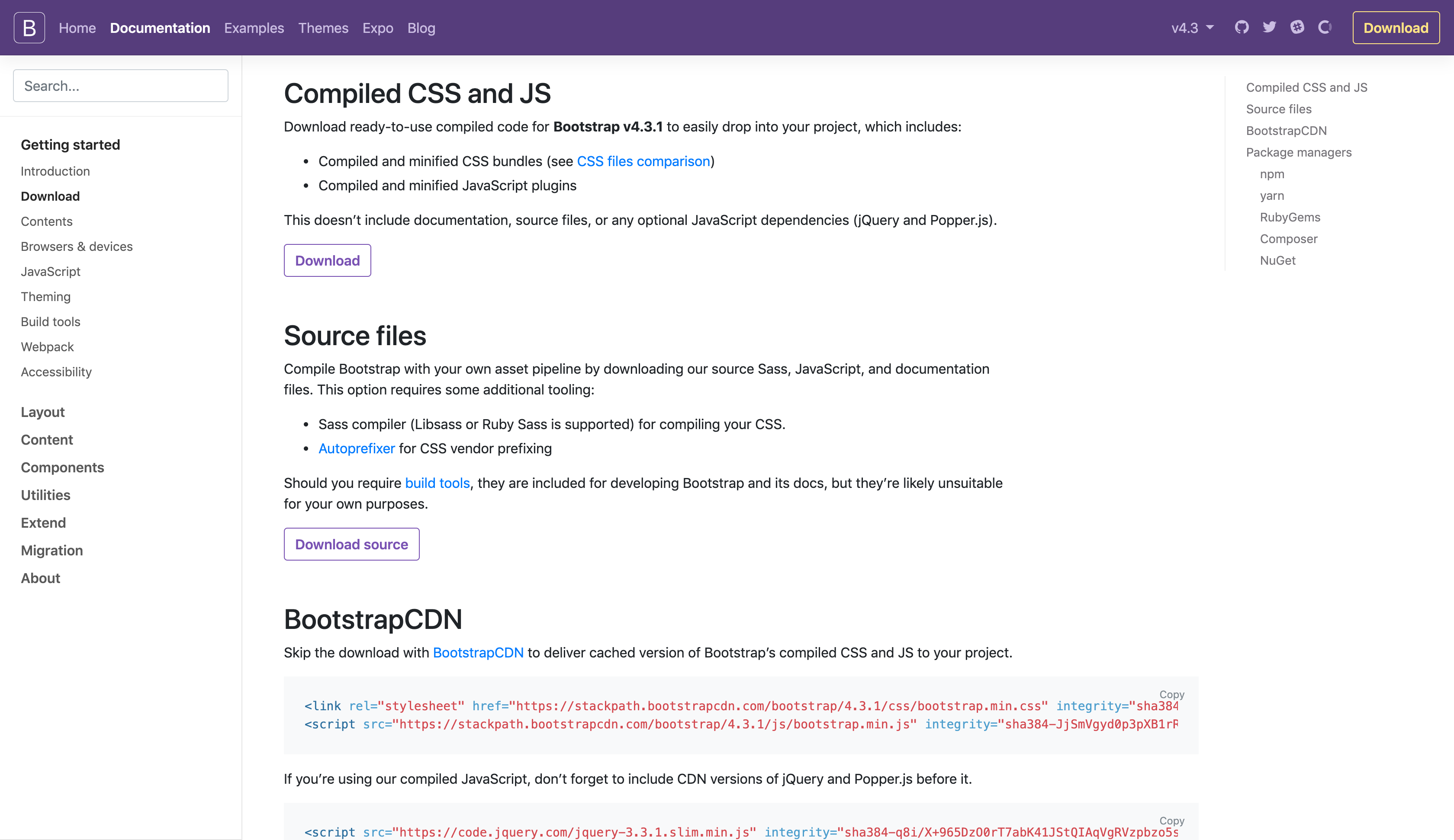
公式ドキュメントに行き、ファイルをダウンロードをします。
Compiled CSS and JSの項目に行き、Downloadのボタンを押してください。
リンク先はこちら

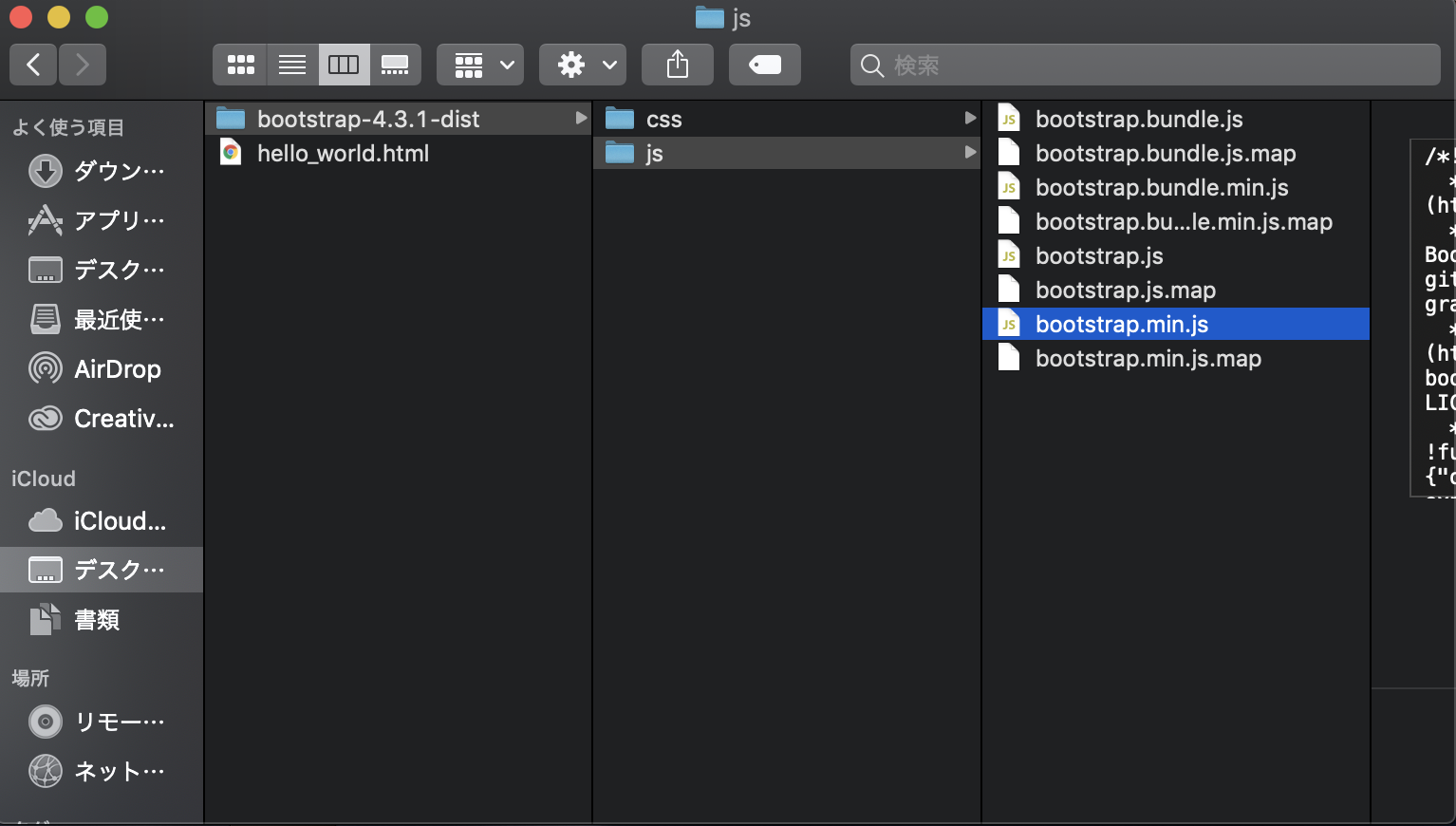
ダウンロードしたら解凍して下記のファイルを取り出しましょう。
今回は下記のファイルを使うことで、オフラインでもBootstrapを使えるようにします。
bootstrap-4.3.1-dist > css > bootstrap.min.css

bootstrap-4.3.1-dist > js > bootstrap.min.js

jQuery
BootstrapはjQueryを使用して表示しています。
つまり、jQueryを入れないとBootstrapも動かない訳です。
jQueryをPCにダウンロードしましょう。

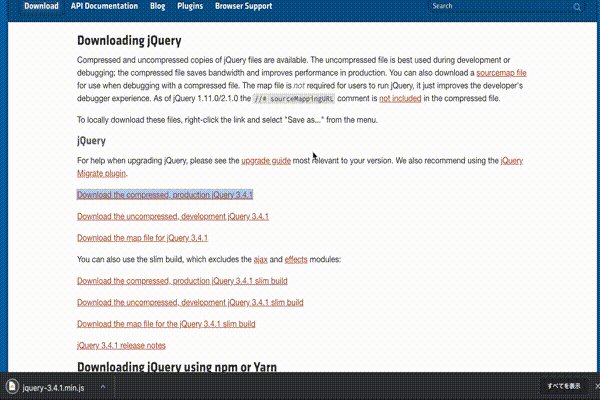
https://jquery.com/download/
ダウンロードボタンがたくさんありますが、一番最初に書いている
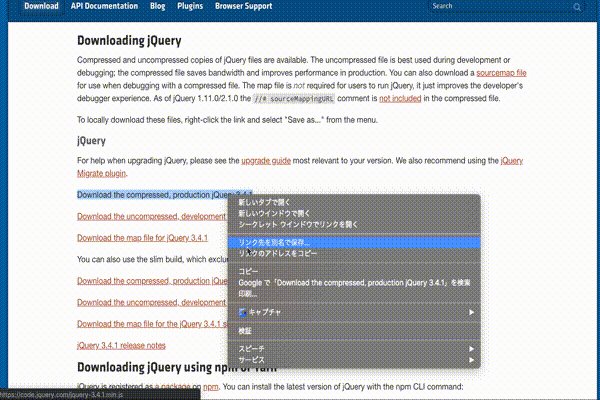
Download the compressed, production jQuery 3.4.1のリンクを右クリックして名前をつけて保存もしくはリンク先を別名をつけて保存を選択して、ダウンロードしてください。
(バージョンは多少違っていても問題ありません。)
popper.js
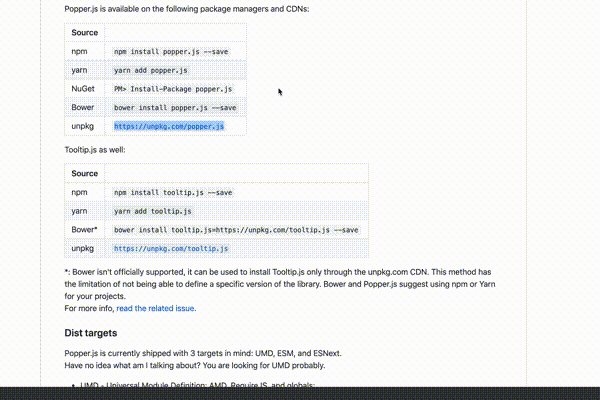
popper.jsをインストールします。
jQueryと同様、Popper.jsをダウンロードしないとBootstrapは動作しません。

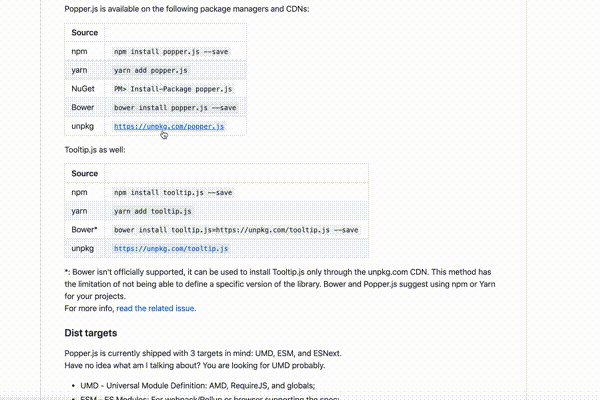
https://popper.js.org/
トップページのINSTALLから飛ぶと、Githubのページに飛びます。
jQueryと同様にリンクを右クリックして保存してください。
準備
ディレクトリを作成する
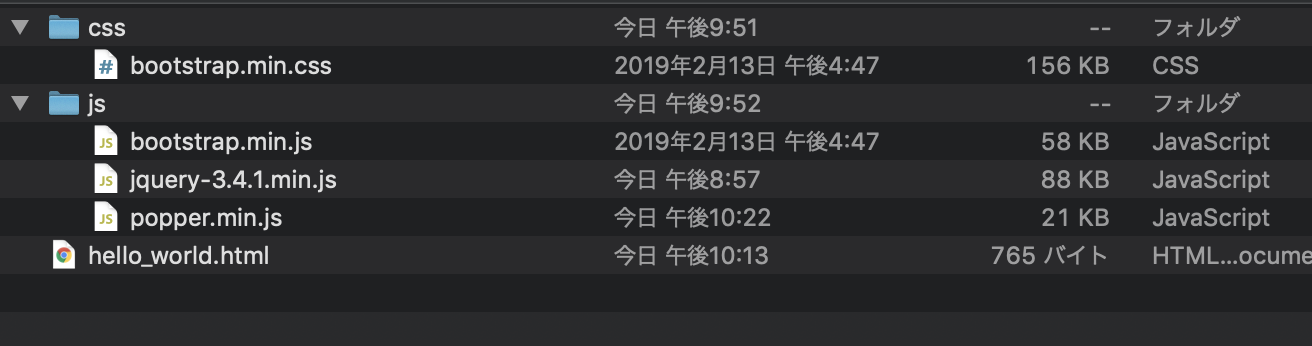
ディレクトリ構造は下記のように作成してください。
そして、先ほどダウンロードしてきたbootstrap.min.css、bootstrap.min.js、jquery-3.4.1.min.jsをドラッグ&ドロップで移動しましょう。
helloworld/
├ css/
│ └ bootstrap.min.css
├ js/
│ ├ bootstrap.min.js
│ ├ popper.min.js
│ └ jquery-3.4.1.min.js
└ hello_world.html

hello_world.htmlを編集する。
CSSファイルを読み込む
headのタグに下記のリンクタグを貼り付けてください。
<link rel="stylesheet" href="css/bootstrap.min.css">
JSファイルを読み込む
</body>に下にscriptのタグを貼り付けてください。
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
ここで気をつけて欲しいのが、先にjQuery、popper.jsのスクリプトタグを読み込ませてください。
HTMLは上から順番に読み取ります。
jQuery、popper.jsを先に読み込ませないと、Bootsrapは動きません。
全体はこんな感じです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/bootstrap.min.css">
<title>hello world</title>
</head>
<body>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
これで準備が整いました!
実際にSingle buttonを実装してみる。
前回でも使用したSingle buttonを実際に実装してみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello world</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
下の画像のように表示されれば成功です!

最後に
これで、Bootstrapをオフラインでも使えることができました!
CDNと比べてダウンロードするもの、作業が多いですが、
実際にやってみてください。