httpbinはPOSTしたリクエスト内容に応じてレスポンスをJSONを返してくれるので、そのレスポンスを画面に表示する
コード例
example.tsx
import './App.scss';
import axios from "axios";
import { useForm } from "react-hook-form";
import { useState } from 'react'
const Example = () => {
const { register, handleSubmit } = useForm();
const items = ["item1", "item2", "item3", "item4"]
const [val, setVal] = useState('item1');
const requestURL = "https://httpbin.org/post";
const [getData, setResponse] = useState({ form: { content: "", item: "" }});
const onSubmit = (data: any) => {
axios.post(requestURL, new URLSearchParams(data)).then((response) => {
setResponse(response.data);
});
};
const handleChange = (e: any) => {
setVal(e.target.value);
};
return (
<div className="App">
<h1>POST</h1>
<form onSubmit={handleSubmit(onSubmit)}>
<div>
<label htmlFor="content">content</label>
<input id="content" {...register('content')} />
</div>
<div>
</div>
{items.map((item) => {
return (
<div key={item}>
<input
id={item}
type="radio"
{...register('item')}
value={item}
onChange={handleChange}
checked={item === val}
/>
<label htmlFor={item}>{item}</label>
</div>
);
})}
<button type="submit">Submit</button>
</form>
<div>
<h2>Content</h2>
<p>{getData['form']['content']}</p>
<h2>Item</h2>
<p>{getData['form']['item']}</p>
</div>
</div>
);
}
export default Example;
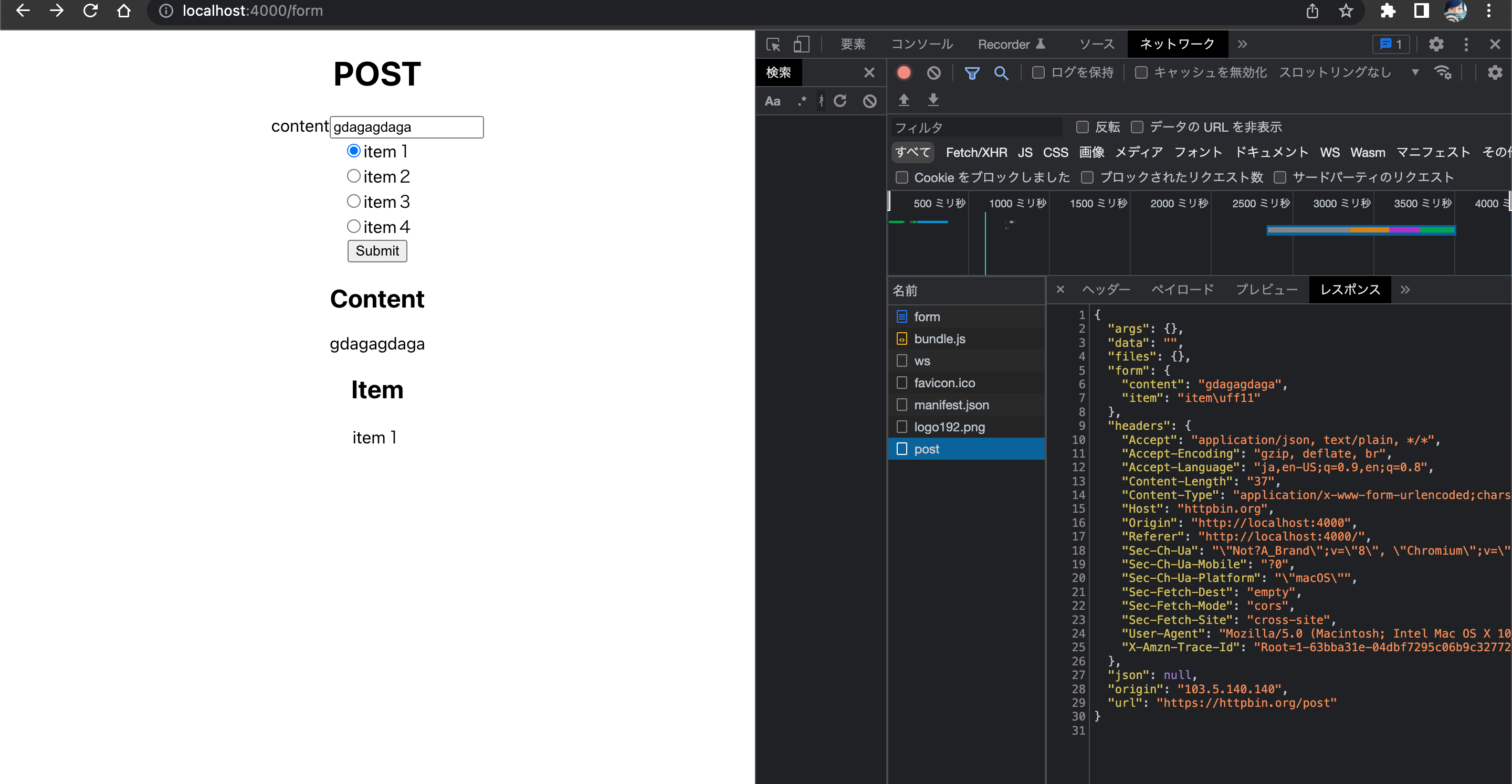
実行例
画面上がフォーム
画面下でhttpbinからの応答一部を表示している

チャットメンバー募集
何か質問、悩み事、相談などあればLINEオープンチャットもご利用ください。