はじめに
プログラミング未経験でもスマホアプリを作ってみたい方、
スマホアプリを作って自慢してモテたい方(効果には個人差があります)、
Java嫌いの方、Android Studioの重さに開発を諦めた方向けの
ハイブリッドアプリの開発方法をゼロからご紹介致します。
そもそもハイブリッドアプリって?
HTML + CSS + JavaScriptというWebサイトを作る感覚で開発するアプリです。
Webサイト感覚で作るのでBackboneやReactなどお好きなフレームワークと
組み合わせて作ることが出来ます。
イメージ
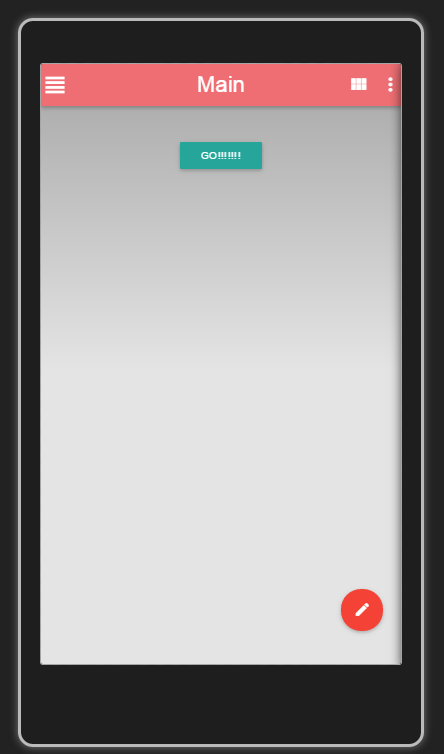
今回作るアプリは以下のような感じになります。
ボタンを押してページ遷移するだけです。
おまけとして、サイドメニューとフローティングボタンもつけてあります。
単純ですが、これが出来れば大概のアプリは作れるのでは?
事前準備
さて、事前準備です。
1. Cordova導入(npmにてインストール)
Node.jsのインストール
http://nodejs.org/
npmでcordovaをインストール
npm install -g cordova
2. Materializeダウンロード
こちらは公式サイトから頂きます。
ダウンロード:http://materializecss.com/getting-started.html
なお、MaterializeはjQueryを使用しているためそちらもダウンロードしておきます。
ダウンロード:https://jquery.com/download/
3. エミュレータの準備
Android公式の物を使っても良いのですが、重い + デバッグが面倒なので
Ripple Emulatorを使いましょう。
ちなみにchromeのプラグインは古いのでnpmでダウンロードしてくださいね。
npm install -g ripple-emulator
4. 環境変数の設定
ANDROID_HOMEとPATHを設定します。
SDKをインストールしてない場合はここでダウンロードしましょう。
参考:http://matome.naver.jp/odai/2141480427409191001
5. アイコンの入手
デフォルトのままではアイコンが表示されず
非常に面白く無いのでアイコンを入手します。
以下からダウンロード後、
iconfont配下のMaterialIcons-Regular.eot、MaterialIcons-Regular.woff2、MaterialIcons-Regular.woff、MaterialIcons-Regular.ttf を入手しておいて下さい。
ダウンロード:https://github.com/google/material-design-icons
開発
お疲れ様です。
さあ、必要なパーツも揃ったところで早速開発を始めましょう。
プロジェクトの作成
cordova create MyApp
フォルダ構成
今回は上記で以下のようなファイル構成でいきます。
基本的には上記で作ったプロジェクトにMaterializeを詰めるだけです。
C:\hogehoge\MYAPP
│ config.xml
│
├─hooks
│ README.md
│
├─platforms
├─plugins
└─www
│ index.html
│ sub.html
│
├─css
│ │ index.css
│ │
│ └─libs
│ materialize.min.css
│
├─img
│ └─icons
│ MaterialIcons-Regular.eot
│ MaterialIcons-Regular.ttf
│ MaterialIcons-Regular.woff
│ MaterialIcons-Regular.woff2
│
└─js
│ index.js
│
└─libs
jquery-2.1.4.min.js
materialize.min.js
HTML、JSの開発
Webサイト同様に作っていきます。
といっても、難しいことを考えたくないので、
Materializeの公式サイトに載っている使用例を貼り付けていくだけです。
JSは必要最低限のjQueryだけですね。
CSSはcordovaデフォルトの物とアイコン設定用に少し記載しています。
こんな感じになりました。
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<link rel="stylesheet" type="text/css" href="css/index.css">
<link type="text/css" rel="stylesheet" href="css/libs/materialize.min.css" media="screen,projection"/>
<title>Main</title>
</head>
<body>
<div class="app">
<!-- ヘッダー、サイドメニュー -->
<nav>
<div class="nav-wrapper">
<a href="#!" class="brand-logo">Main</a>
<a href="#!" data-activates="slide-out" class="button-collapse"><i class="left material-icons">view_headline</i></a>
<a href="#!"><i class="right material-icons">more_vert</i></a>
<a href="#!"><i class="right material-icons">view_module</i></a>
</div>
<ul id="slide-out" class="side-nav">
<li><a href="#!">First Sidebar Link</a></li>
<li><a href="#!">Second Sidebar Link</a></li>
</ul>
</nav>
<!-- フローティングボタン -->
<div class="fixed-action-btn" style="bottom: 45px; right: 24px;">
<a class="btn-floating btn-large waves-effect waves-light red">
<i class="large material-icons">mode_edit</i>
</a>
<ul>
<li><a class="btn-floating red waves-effect waves-light"><i class="material-icons">insert_chart</i></a></li>
<li><a class="btn-floating yellow darken-1 waves-effect waves-light"><i class="material-icons">format_quote</i></a></li>
<li><a class="btn-floating green waves-effect waves-light"><i class="material-icons">publish</i></a></li>
<li><a class="btn-floating blue waves-effect waves-light"><i class="material-icons">attach_file</i></a></li>
</ul>
</div>
</div>
<div class="main">
<!-- サブ画面遷移ボタン -->
<a href="./sub.html" class="waves-effect waves-light btn">Go!!!!!!!</a>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/libs/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="js/libs/materialize.min.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>
sub.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<link rel="stylesheet" type="text/css" href="css/index.css">
<link type="text/css" rel="stylesheet" href="css/libs/materialize.min.css" media="screen,projection"/>
<title>Sub</title>
</head>
<body>
<div class="app">
<nav>
<div class="nav-wrapper">
<a href="#!" class="brand-logo">Sub</a>
<a href="./index.html" ><i class="left material-icons">skip_previous</i></a>
</div>
</nav
</div>
<div class="main">
<a href="./index.html" class="waves-effect waves-light btn">Back!!!!!</a>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/libs/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="js/libs/materialize.min.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>
// Show sideNav
$('.button-collapse').sideNav('show');
// Hide sideNav
$('.button-collapse').sideNav('hide');
$('.button-collapse').sideNav({
menuWidth: 240, // Default is 240
edge: 'left', // Choose the horizontal origin
closeOnClick: true // Closes side-nav on <a> clicks, useful for Angular/Meteor
});
/*Default Cordova*/
body {
-webkit-touch-callout: none; /* prevent callout to copy image, etc when tap to hold */
-webkit-text-size-adjust: none; /* prevent webkit from resizing text to fit */
-webkit-user-select: none; /* prevent copy paste, to allow, change 'none' to 'text' */
background-color:#E4E4E4;
background-image:linear-gradient(top, #A7A7A7 0%, #E4E4E4 51%);
background-image:-webkit-linear-gradient(top, #A7A7A7 0%, #E4E4E4 51%);
background-image:-ms-linear-gradient(top, #A7A7A7 0%, #E4E4E4 51%);
background-image:-webkit-gradient(
linear,
left top,
left bottom,
color-stop(0, #A7A7A7),
color-stop(0.51, #E4E4E4)
);
background-attachment:fixed;
font-family:'HelveticaNeue-Light', 'HelveticaNeue', Helvetica, Arial, sans-serif;
font-size:12px;
height:100%;
margin:0px;
padding:0px;
width:100%;
text-align: center;
}
/*Material Icons css*/
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(../img/icons/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(../img/icons/MaterialIcons-Regular.woff2) format('woff2'),
url(../img/icons/MaterialIcons-Regular.woff) format('woff'),
url(../img/icons/MaterialIcons-Regular.ttf) format('truetype');
}
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
width: 1em;
height: 1em;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
/*MyApp CSS*/
.main .btn{
margin: 48px;
}
完成したら実行してみましょう。
cordova add platform android
ripple emulate
ちなみに実機で試したい方は
cordova run android
でOKです。
以上でアプリの完成です。
左上のボタンを押すとサイドメニューが登場、
右下のボタンを押すとフローティングボタンのサブボタンが登場しますよ。
お疲れ様でした!