Elixirで利用するHere API チュートリアル
はじめに
この記事は、Here Advent Calendar 2022 の25日目の記事です。
Hereは位置情報テクノロジープラットフォーム企業で、地理情報に関する様々なサービスを展開しています。ハンズオンやexampleを眺めていると、JavaScript, Python、Golangなど様々な言語でのチュートリアルが見受けられたものの、Elixirを利用した方法が無かったので今回は Elixir でHereのAPIを利用する簡単なチュートリアルを作成したいと思います。
STEP1 Here アカウントの準び
まずは、HereのAPIを利用できるようにアカウントを作成しましょう。
詳しくは、こちらの記事 地図 位置情報サービス HERE 無料アカウント有効化手順が参考になったので、参照してください。
アカウントを作成してログインすると次のようなページが表示されます。

右下にある チュートリアルを見るをクリックします。
STEP2 Elixirの準び
早速、次のチュートリアルをElixirで開発していきたいと思います。
Add a HERE base map to Leaflet
まずは、Phoenixフレームワークを利用して、地図アプリの基盤を整えていきます。
Elixirの環境構築はこちらの記事を参考にしてください。
上記、環境構築ができましたら、Phoenixのインストールガイドに従ってインストールします。
今回の環境は、Elixir v1.13.4、 Phoenix v1.6、 Postgrex 14 で開発しています。
Phoenixフレームワーク以外は多少、バージョンが異なっていても問題無く動きます。
無事にインストール完了すると、以下のコマンドでプロジェクトファイルを生成します。
mix phx.new here_map
無事に完了すると以下のようなメッセージが出力されます。
We are almost there! The following steps are missing:
$ cd here_map
Then configure your database in config/dev.exs and run:
$ mix ecto.create
Start your Phoenix app with:
$ mix phx.server
You can also run your app inside IEx (Interactive Elixir) as:
$ iex -S mix phx.server
早速、 cd here_map で移動して、 mix ecto.create を実行しましょう。
以下のメッセージが出力されたら無事にDBが作成された証拠です。
Generated here_map app
The database for HereMap.Repo has been created
STEP3 地図APPの準び
とりあえず、root.html.heexのhead部分にJSを追記します。
<!DOCTYPE html>
<html lang="en">
<head>
# 省略 #
<meta name="csrf-token" content={csrf_token_value()}>
<!-- LEAFLET MAP START-->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"></script>
<!-- LEAFLET MAP END -->
<%= live_title_tag assigns[:page_title] || "HereMap", suffix: " · Phoenix Framework" %>
# 省略 #
</head>
次に、地図表示部分をindex.html.heexに追記します。中身はただのJavaScriptなので、以下のコードをそのままコピペで大丈夫です。
<style>
body, html { border: 0; padding: 0; margin: 0; }
#map { width: 100vw; height: 85vh; }
</style>
<div id="map"></div>
<script>
const here = {
apiKey:'{YOUR API KEY}'
}
const style = 'reduced.night';
const hereTileUrl = `https://2.base.maps.ls.hereapi.com/maptile/2.1/maptile/newest/${style}/{z}/{x}/{y}/512/png8?apiKey=${here.apiKey}&ppi=320`;
const map = L.map('map', {
center: [35.68026, 139.76744],
zoom: 11,
layers: [L.tileLayer(hereTileUrl)]
});
map.attributionControl.addAttribution('© HERE 2019');
</script>
CSSも若干、いじっておきます。
.container{
margin: 0 !important;
padding: 0 !important;
position: relative;
width: 100% !important;
}
STEP4 API KEYの準び
API KEYを取得するまでの流れは、以下の通りです。
- プロジェクトの作成
- アプリの作成
- API KEYの作成
まずは、プロジェクトを生成します。今回は、2022 Here Advent Calendar というプロジェクトを作成しました。
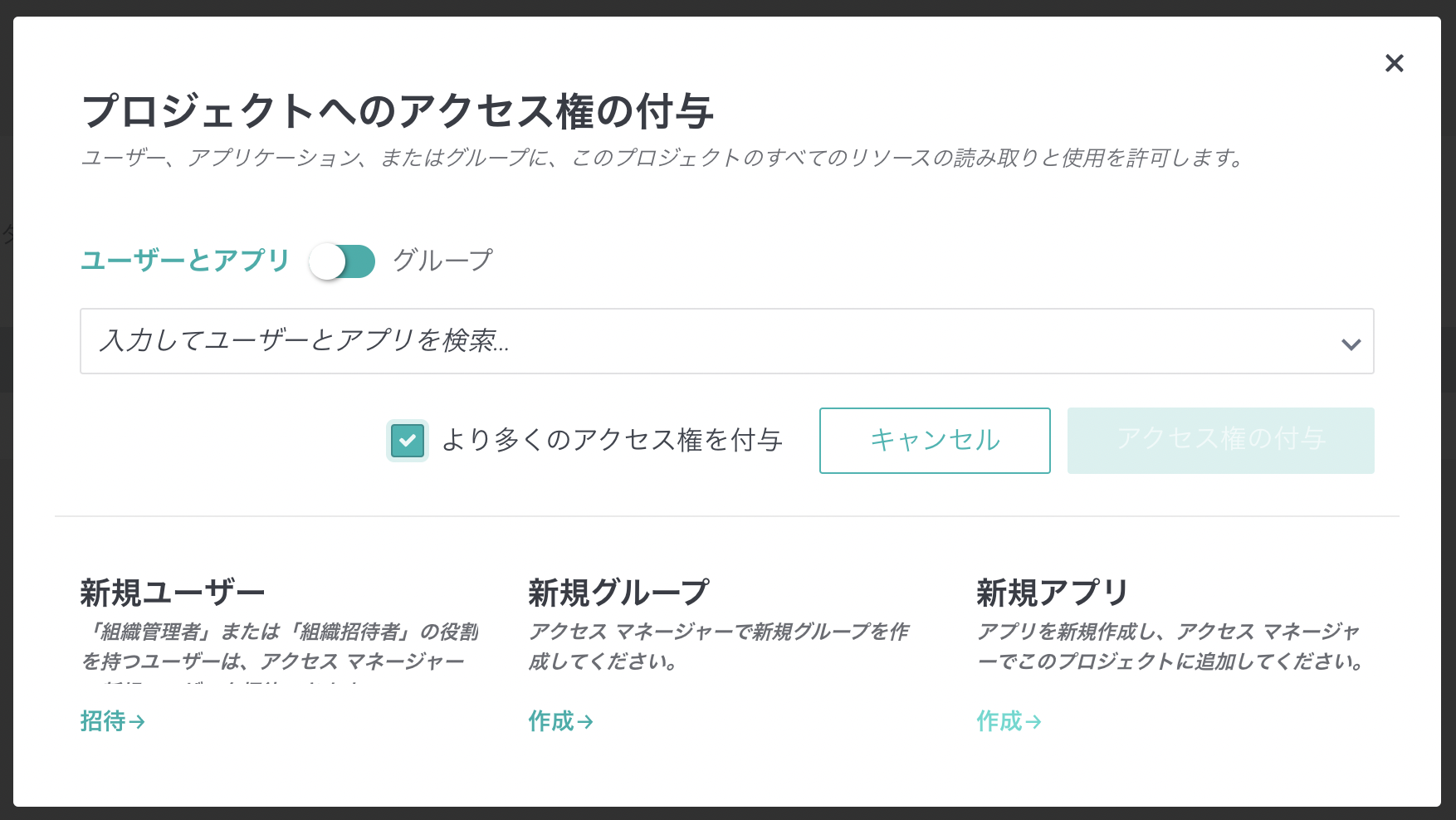
プロジェクトマネージャーから、プロジェクトにアクセスし、2022 Here Advent Calnedar を選び、アクセス権の付与ボタンを押します。
新規アプリから 作成 をクリックして作成を選びます。
今回は、Elixir-APP という名前で作成し、API キーを作成を選びます。
取得したAPI KEYを先ほどのコードの{YOUR API KEY} にハード実装して、一旦動くか確認しましょう。
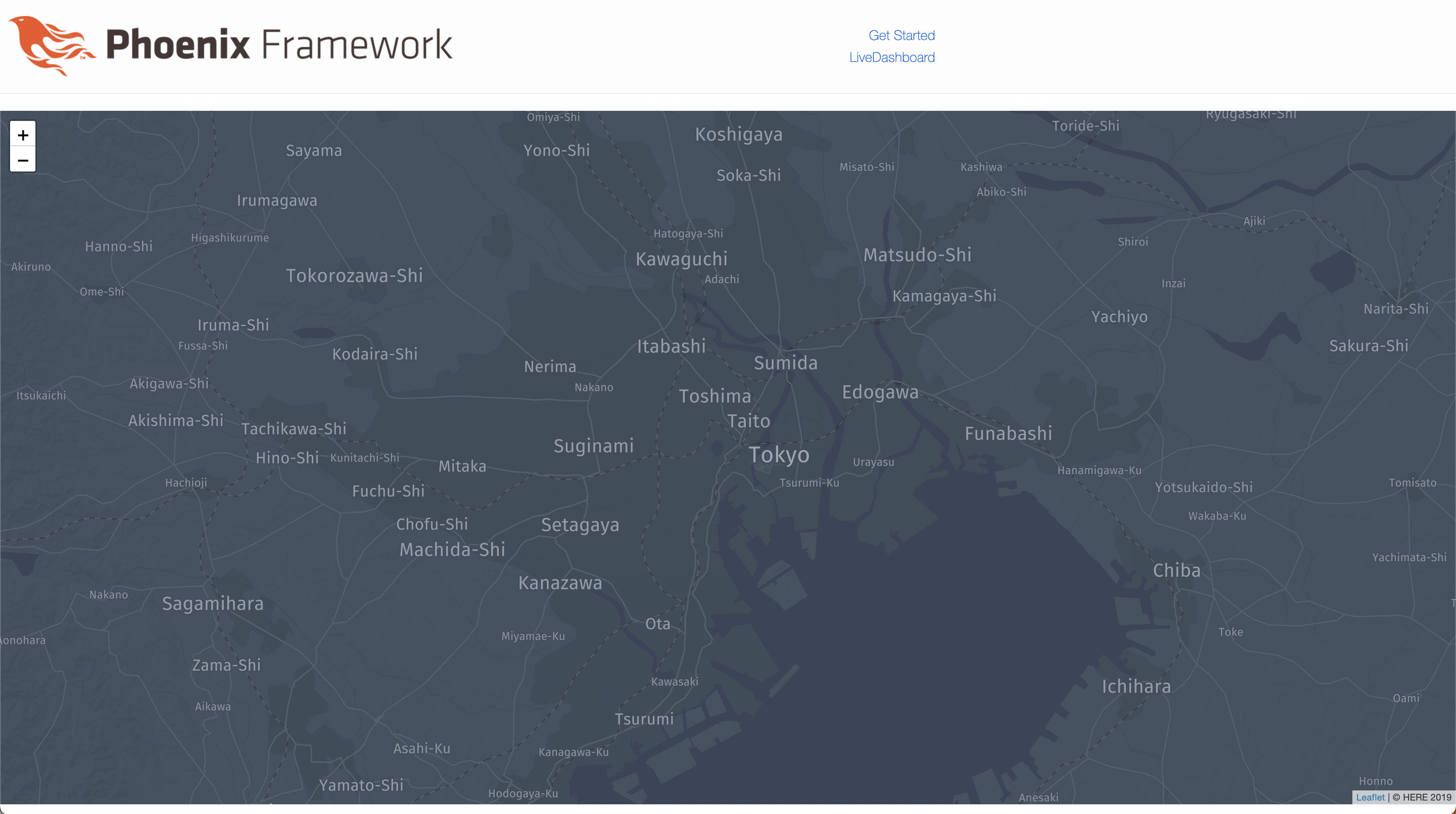
mix phx.serverを実行して、localhost:4000を開いてみます。
以下のような画面が表示されていれば成功です。
いかがだったでしょうか?
ちなみに、REST APIも様々準備されているので、この地図アプリに追加情報を表示して利用など夢が広がりますね。
今回は、Elixirを利用してHereの地図アプリを表示するところまでを実施しました。
これを機会にElixirで地図アプリケーション開発を始めてみてください。