この記事の内容は、ほぼPower BI王子の受け売りです。
多謝多謝!(/・ω・)/
イントロダクション
多くの人がPower BIやExcelで抱いた疑問だと思います。
これらのチャートやグラフは、闇雲にデータを突っ込めば出来上がる物ではありません。
目的に沿ったデータモデリングを行う必要があります。
今回は目的のビジュアルを実現するデータモデリングを学ぶ手段として、Microsoft AppSourceからPower BIカスタムビジュアルのサンプルレポートを入手する手段を紹介したいと思います。
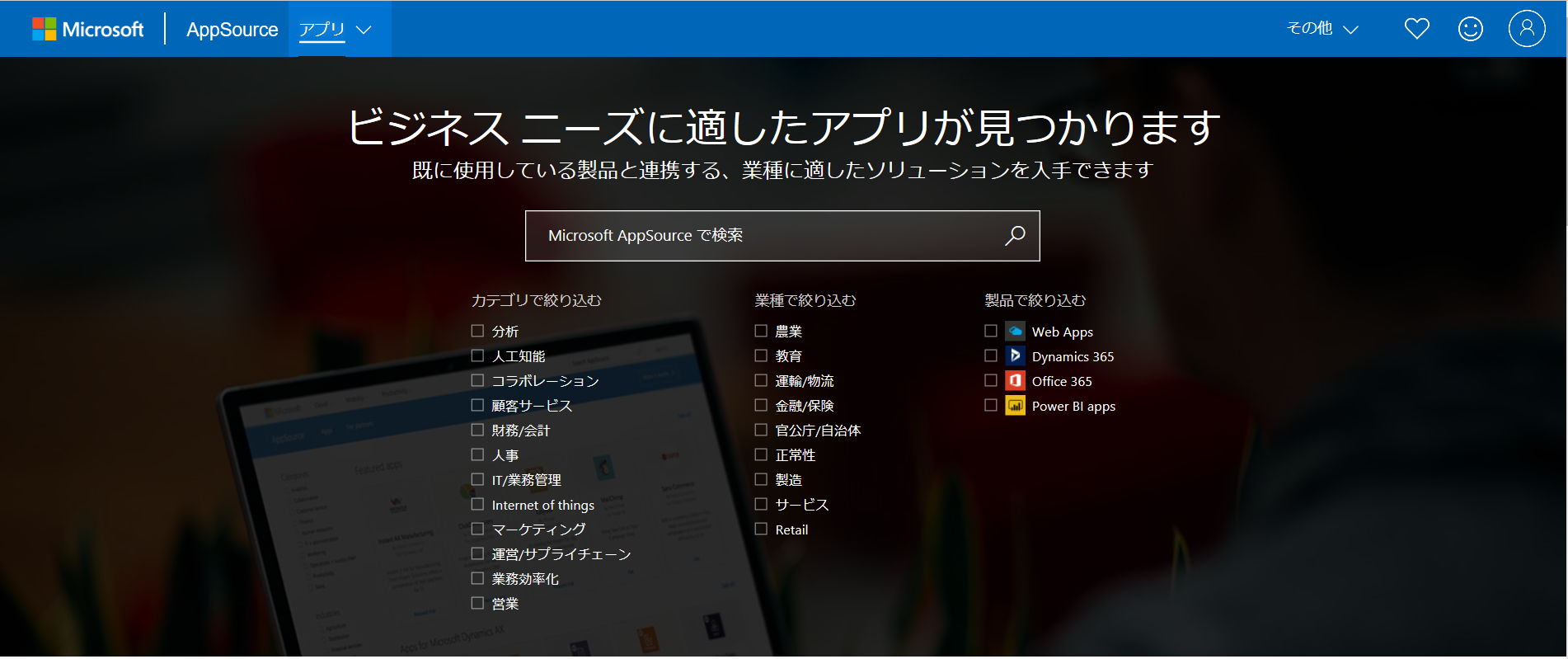
Microsoft AppSourceとは?
Microsoftの認定を受けたアドインやWebアプリが公開・販売されています。
Power BIカスタムビジュアルも、ここMicrosoft AppSourceで扱われるアドインの一つです。

下記のURLをクリックすると、Power BIカスタムビジュアルだけにフィルターが絞られた画面に飛びます。
https://appsource.microsoft.com/ja-jp/marketplace/apps?product=power-bi-visuals
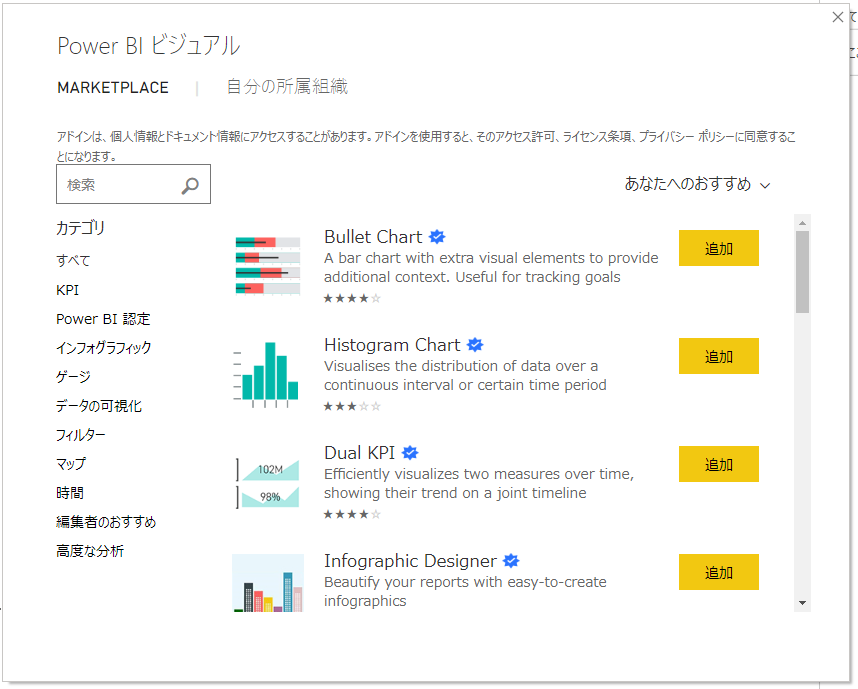
Microsoft AppSourceから取得できるPower BIカスタムビジュアル
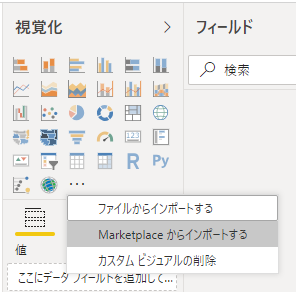
Power BI Desktopの[Marketplaceからインポートする]から取得できるものと同一です。

わざわざMicrosoft AppSourceを使う意味ある?
Microsoft AppSourceでのみ、サンプルレポートをダウンロードすることが出来ます。
サンプルレポートって何?
サンプルレポートとは、個々のカスタムビジュアル開発元が用意した使い方のサンプルです。
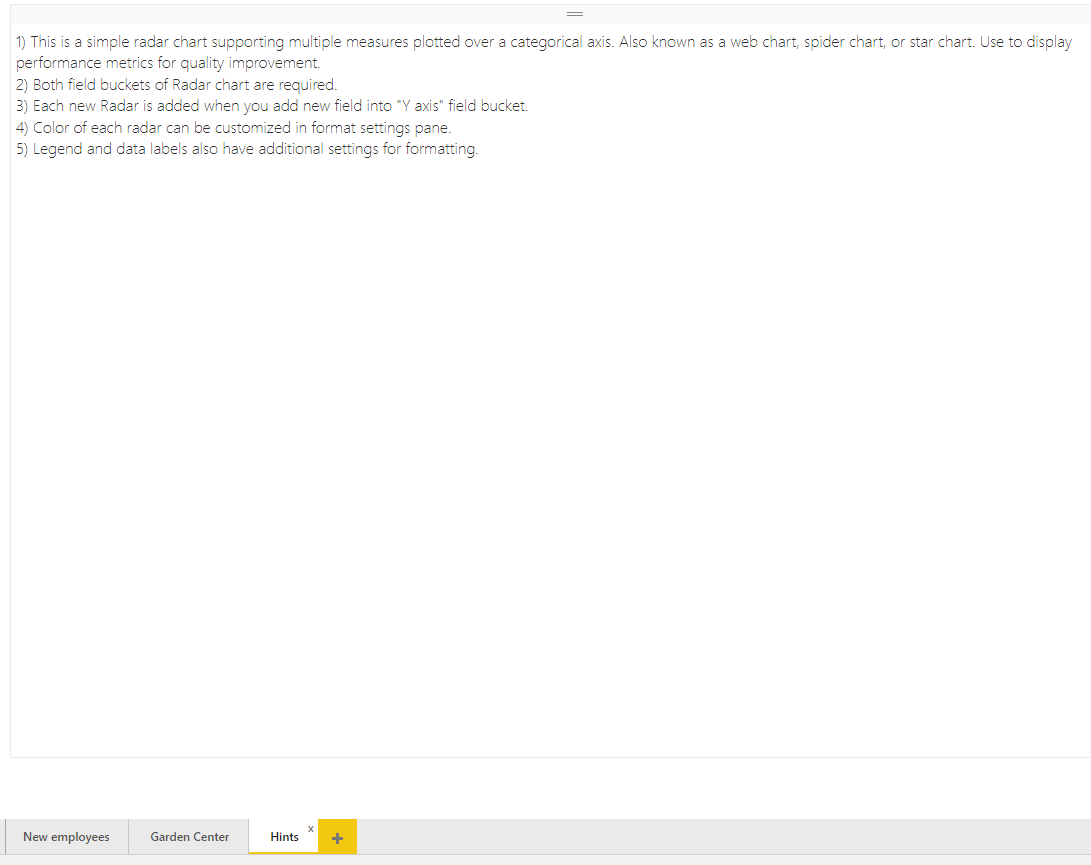
ビジュアルに必要なデータモデルのサンプル、独自機能の説明、利用上のヒントやTipsが含まれています。
サンプルレポートのダウンロード
実際にダウンロードしてみましょう。
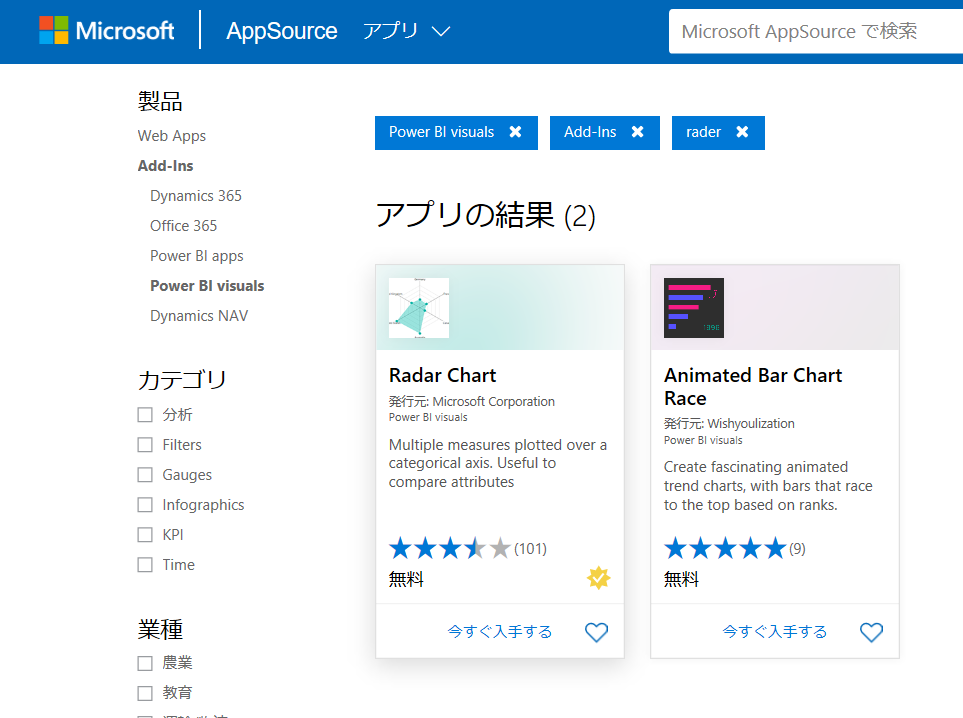
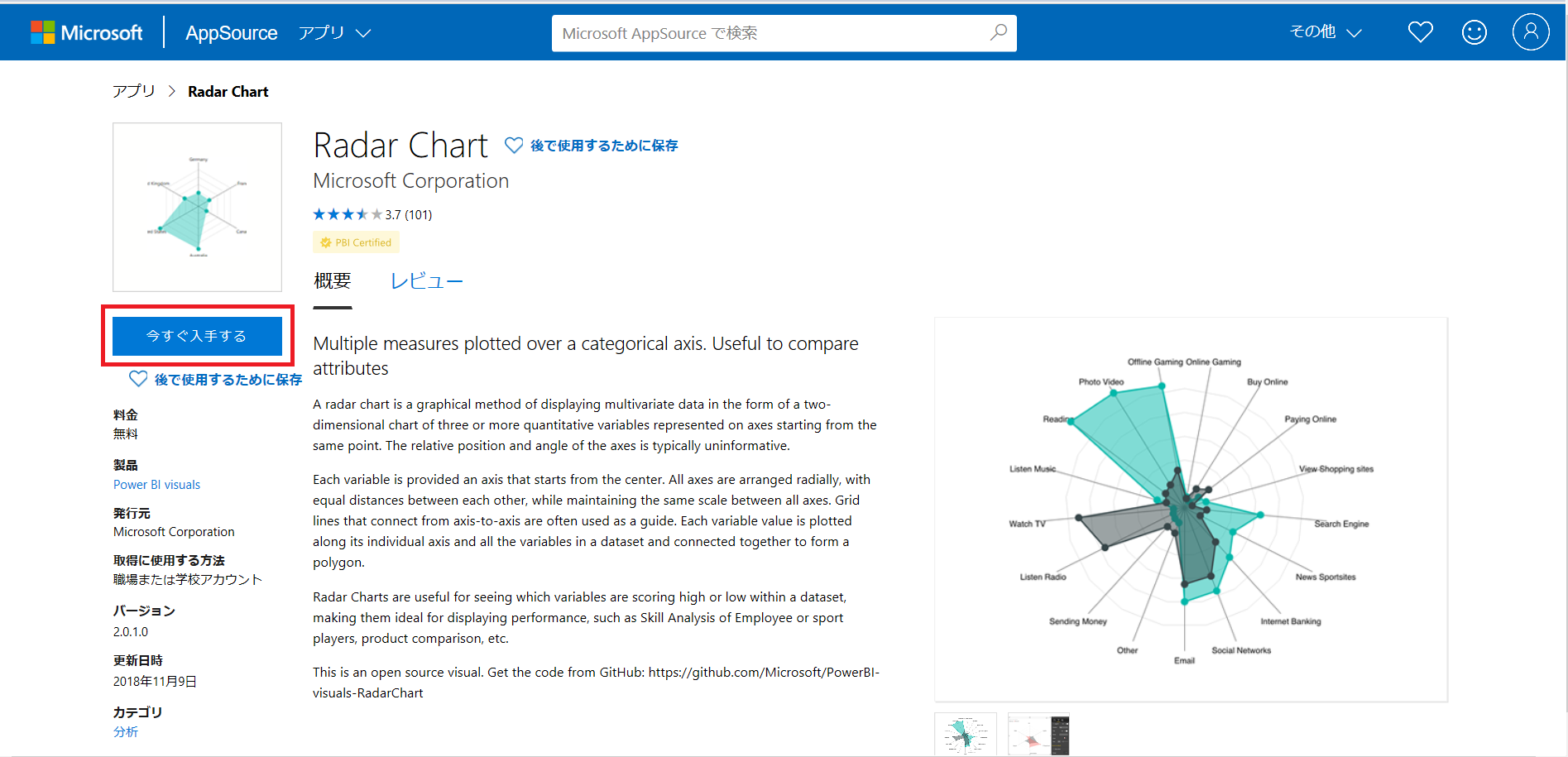
1.レーダーチャートに興味があったので、Microsoft AppSourceで**「Rader」**と検索しました。

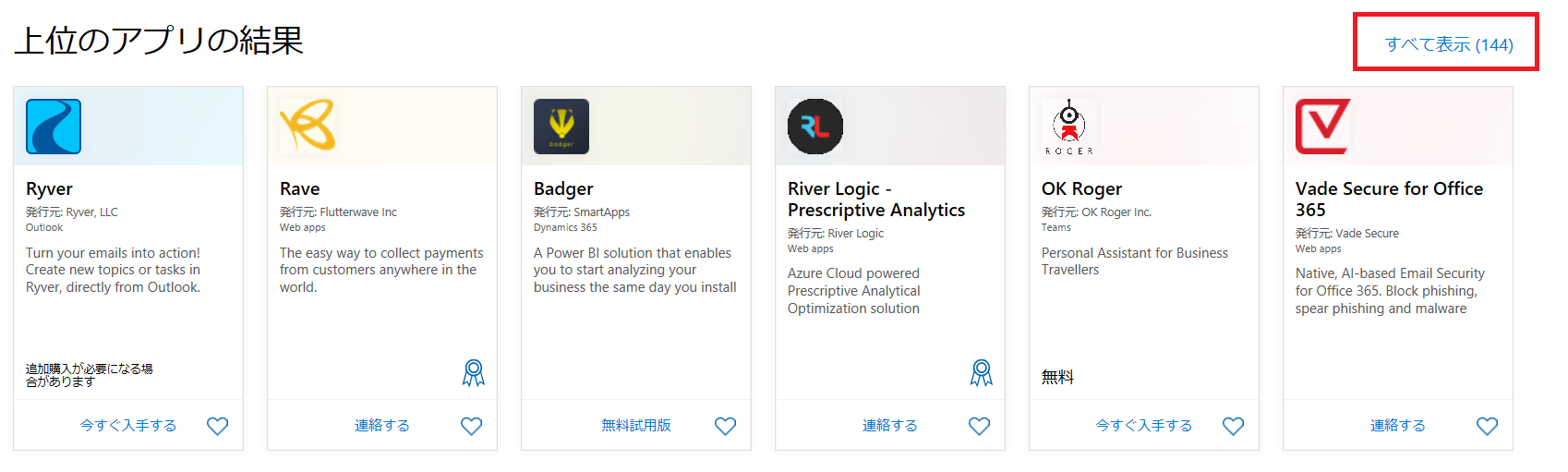
2.少し下にスクロールして**[すべて表示]**をクリック。

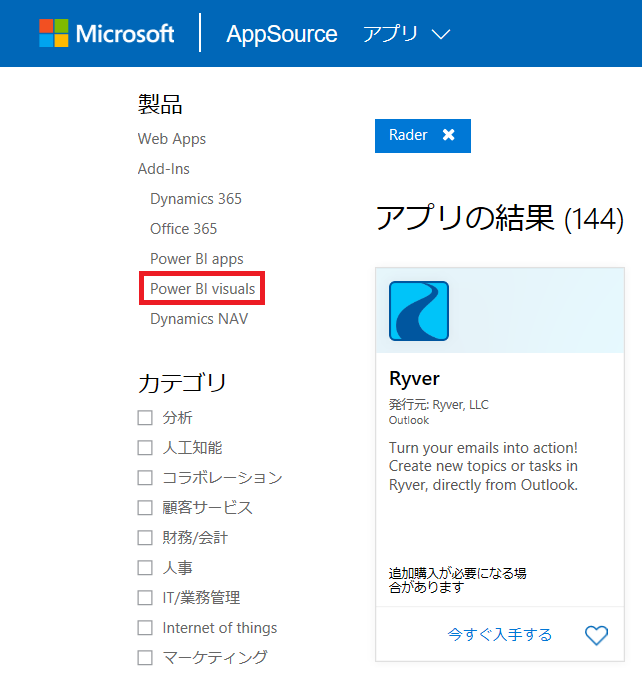
3.一覧画面に切り替わるので、**[Power BI visuals]**をクリック。

4.**[Rader]**に関わりのあるPower BIカスタムビジュアルだけに絞られました。
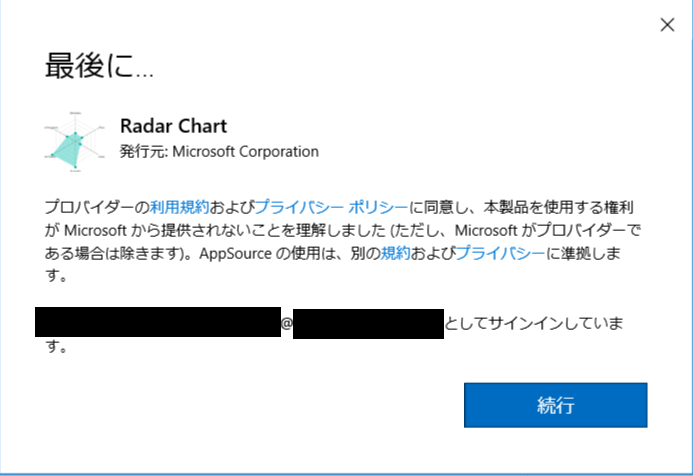
6.組織アカウントでサインインを求められるので**[続行]**。

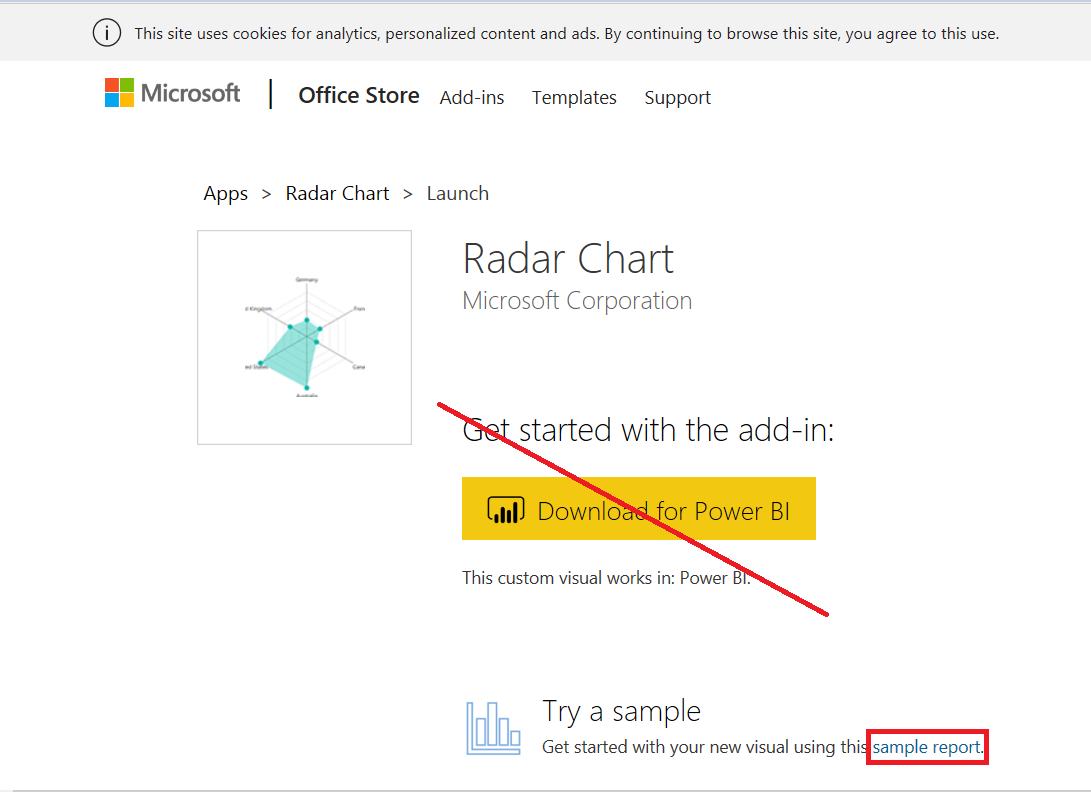
7.サインインが終わると、Power BIカスタムビジュアルのダウンロードページが開きます。
今回はサンプルレポートが欲しいので、[Download for Power BI]ではなくTry a sampleの**[sample report]**をクリックします。

8.Power BIカスタムビジュアルが含まれたpbixファイルがダウンロードできます。

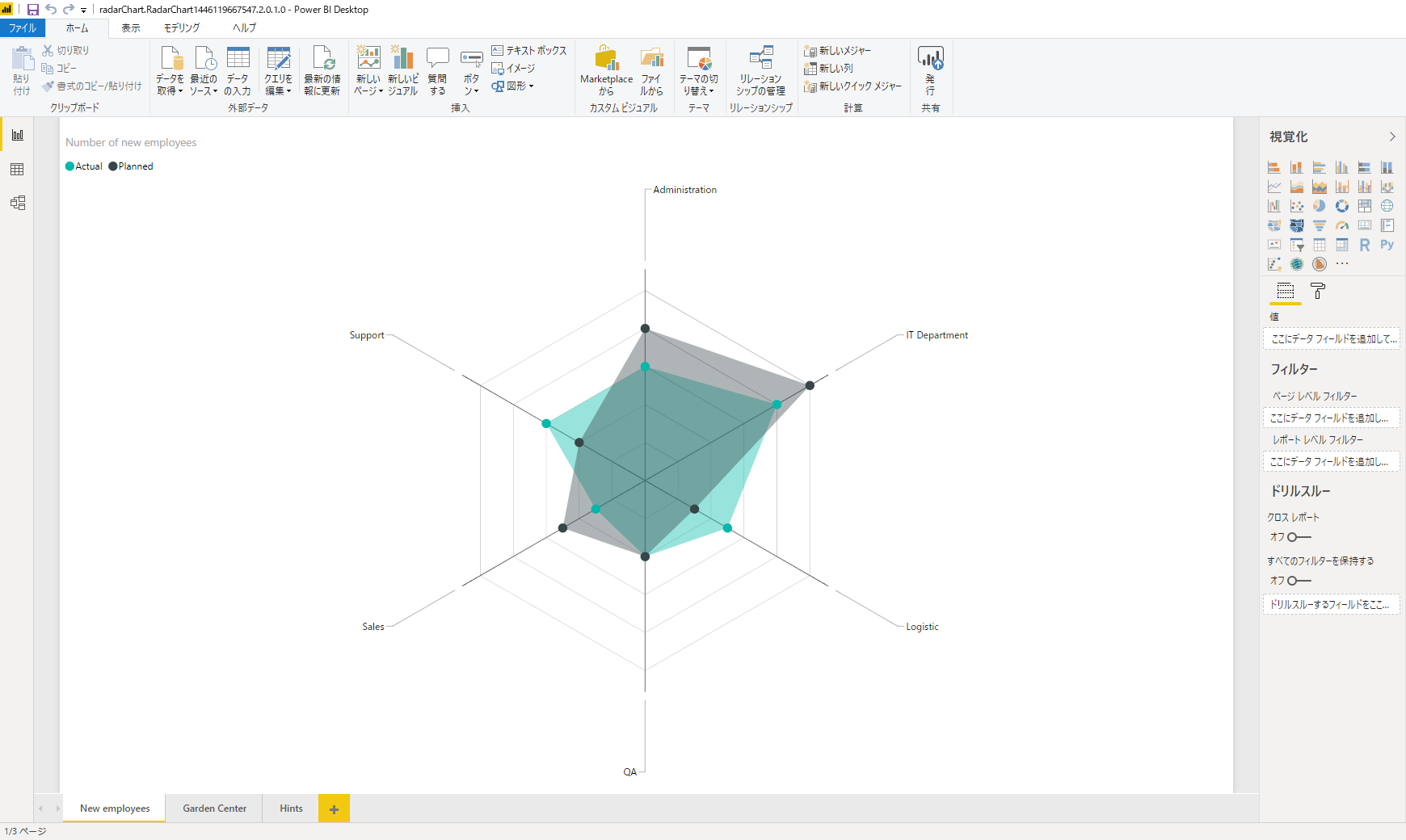
サンプルレポートの中身
多くの場合、この三つです。
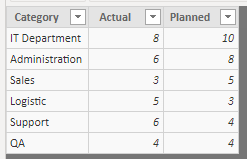
1.ビジュアルに必要なデータモデル例
(必要な場合はリレーションも含む)

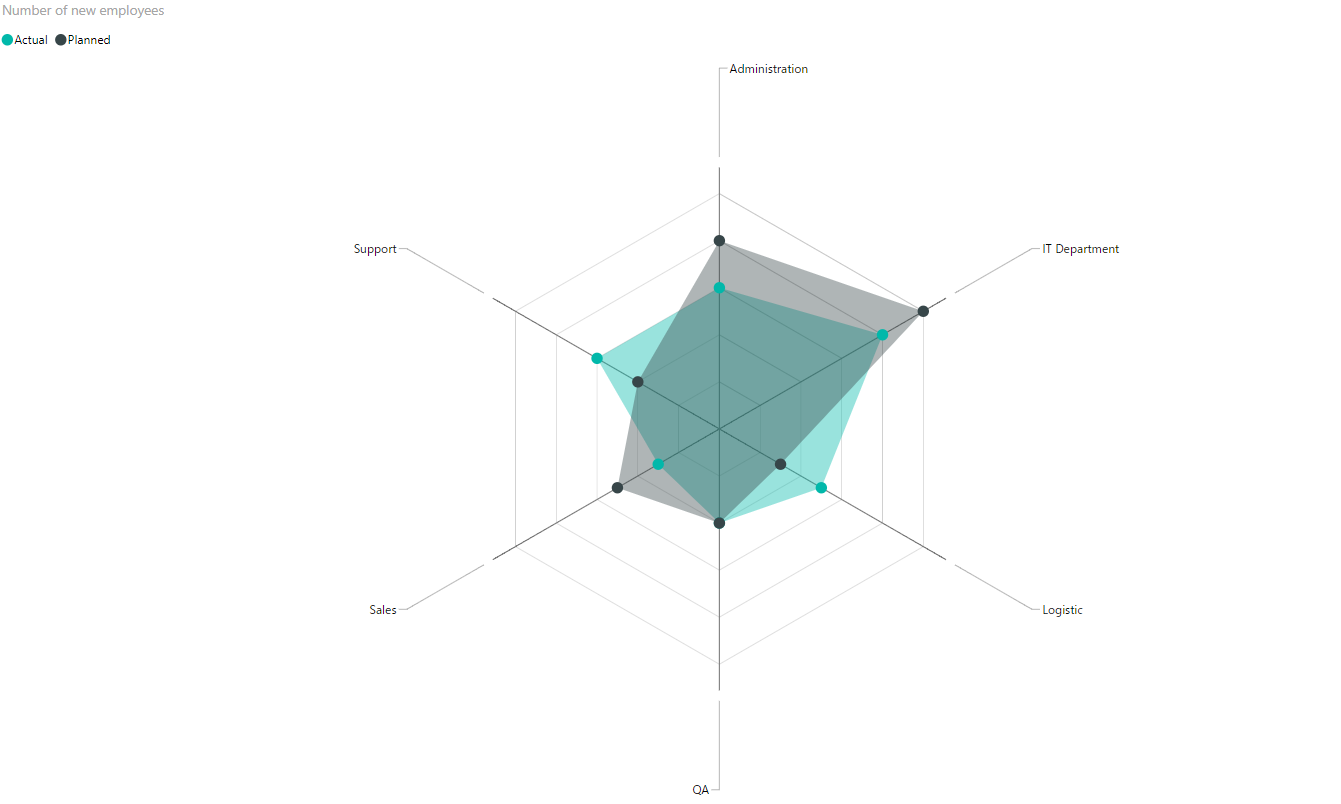
2.データモデル例を利用した完成済みPower BIカスタムビジュアル


同じカスタムビジュアルで異なる使い方がある場合、個別にページやデータモデルが用意されてたりします。

サンプルレポートを使ったデータモデリングの勉強
サンプルレポートはビジュアル開発者が作った文字通りお手本です。
使われているデータモデリング、列をどのようにビジュアルへのセットしているか、どんなメジャーを使っているか、これらを見る事でプロの技に触れながら勉強できます。
データモデルを確認するには
サンプルレポートをPower BI Desktopで開いたら**[データ]**タブをクリックすると、データモデルを確認できます。


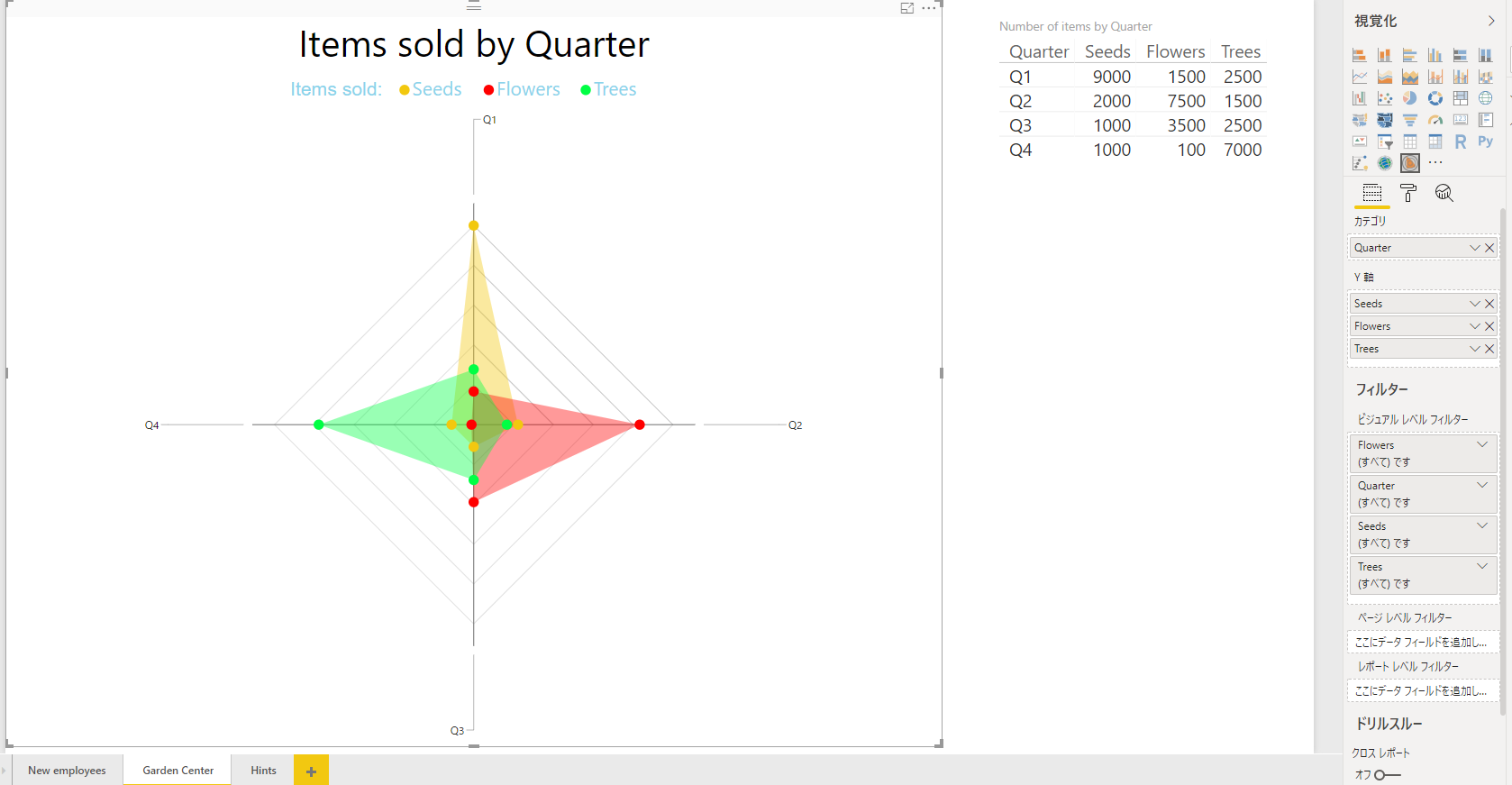
実際にサンプルレポートに触ってみる
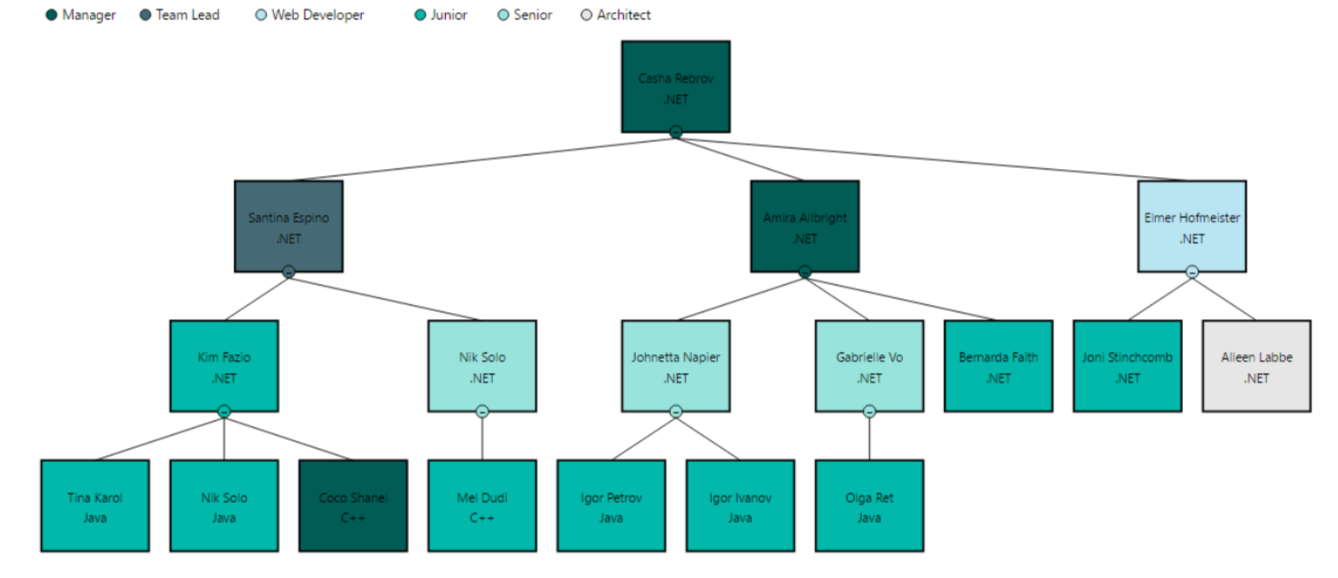
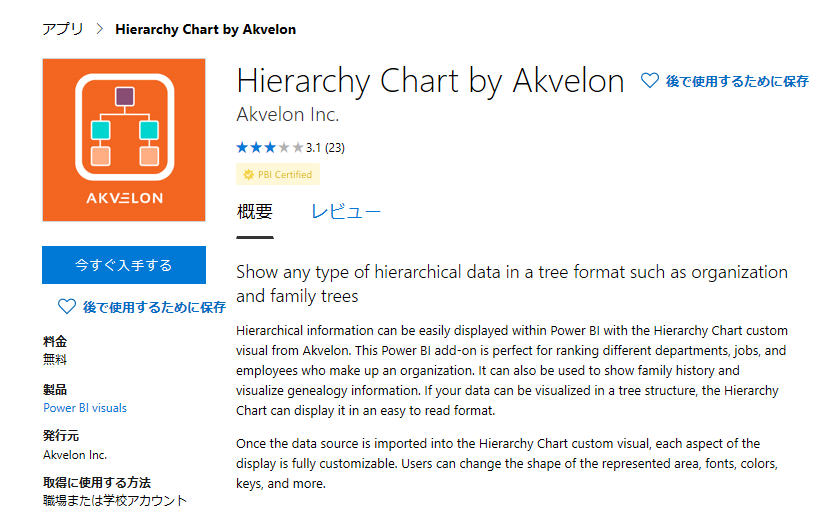
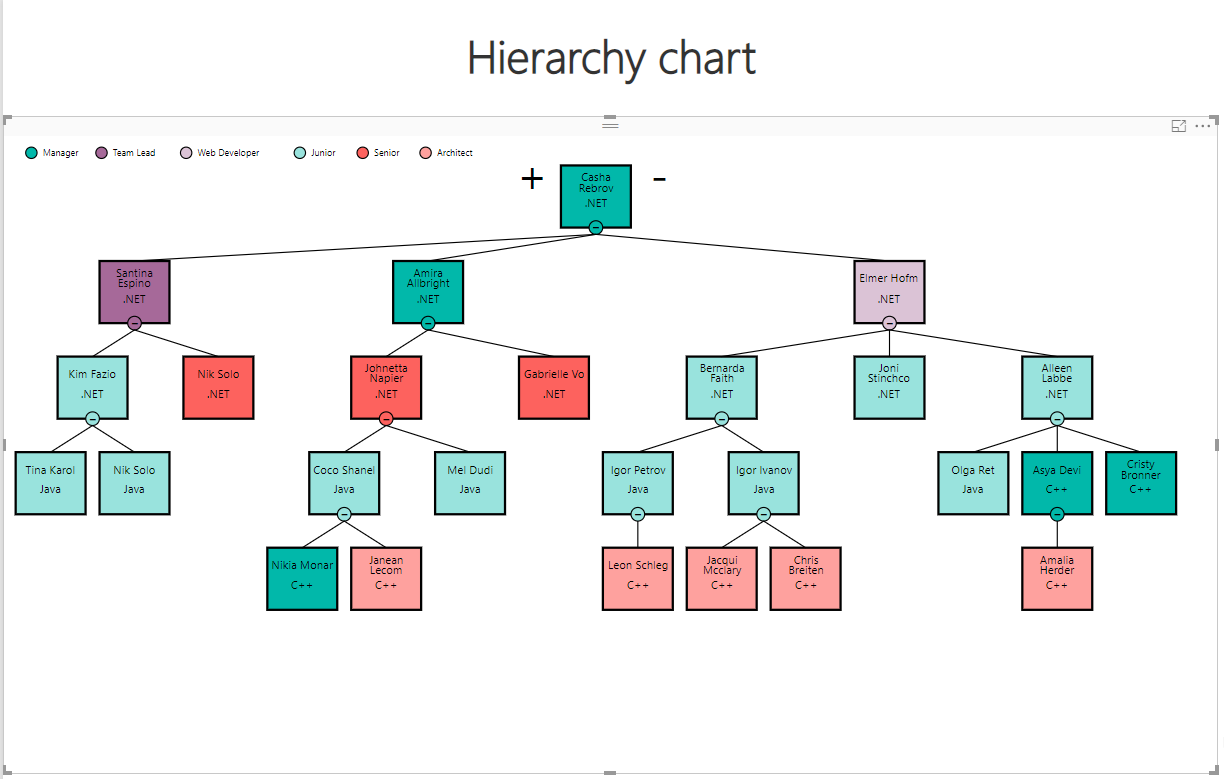
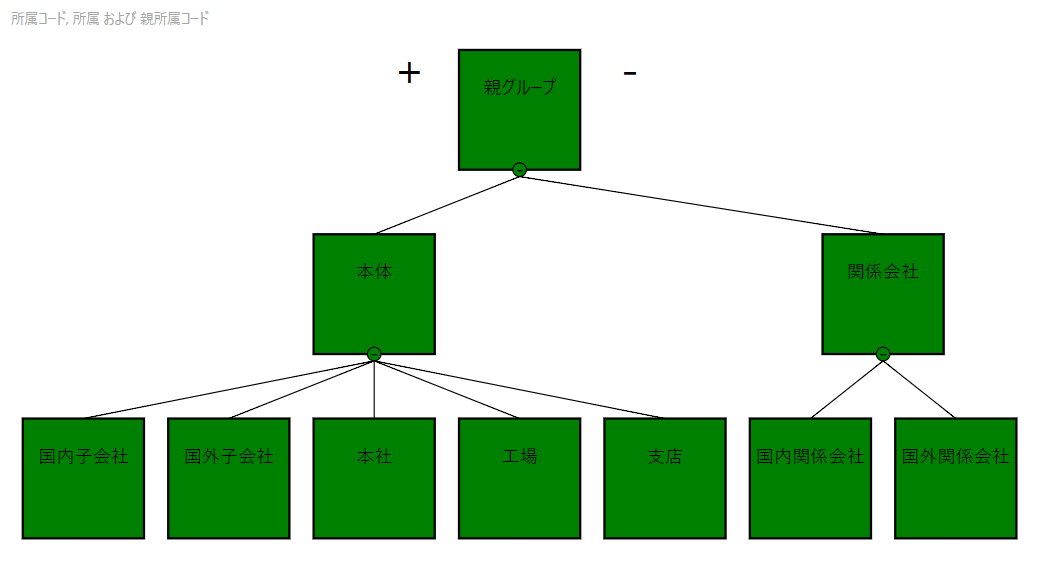
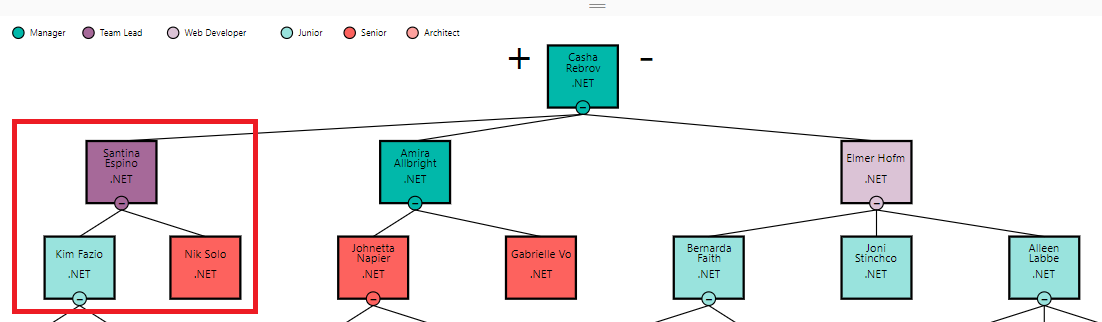
**Hierarchy Chart by Akvelon**を例にとってみましょう。
これは階層構造のチャートを作れるビジュアルです。
どういうデータモデリングをすればこの階層構造が実現できるのでしょう?
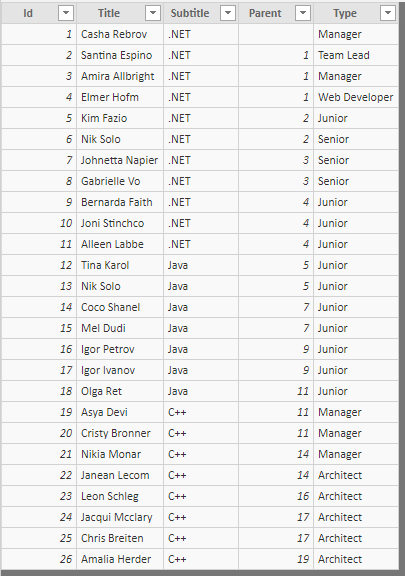
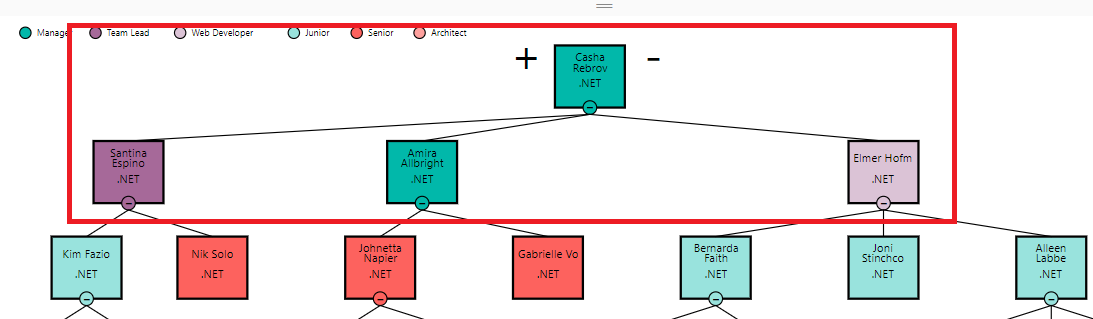
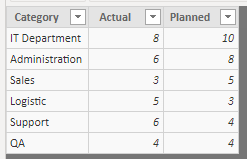
データモデルとビジュアルの確認
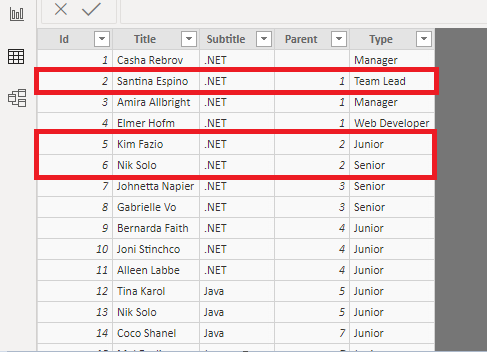
データモデルとビジュアルを見比べると、**[Id]と[Parent]**が関係ありそうです。
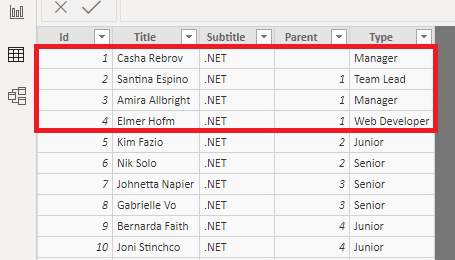
データ構造の理解
どうやら上位にしたい[Id]を[Parent]に入れると階層構造を表現できそうです。


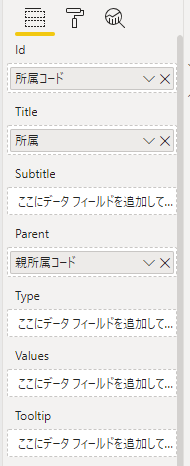
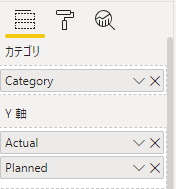
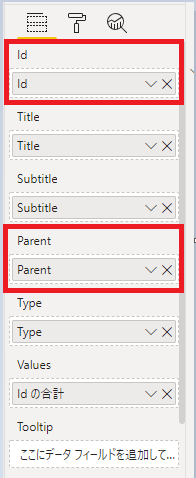
最後にビジュアルの設定を見てみましょう。
このビジュアルを使う場合、[Id]と[Parent]に相当する列を作り、同じ場所に設定してあげれば同様のビジュアルが作れそうです。

自分のデータで試す
後は自分のデータを使ってビジュアルを弄ってみましょう。
これで階層構造を表現したい場合に使えるデータモデリング手法を一つ学ぶことが出来ました。
まとめ
- Microsoft AppSourceのサンプルレポートを有効活用しよう!
- 使いたいビジュアルがあったら、サンプルレポートのデータモデルを見てみよう!
-
欲しいビジュアルが見つからない場合は、英語名で検索してみよう。
- 棒グラフはbar chart
- 折れ線グラフはLine chart
- テーブルはTable
- クロス集計はMatrix
- サンプルレポートはフリーで使えるプロの手作り教材!
今回の話はあくまで自習レベルの話に過ぎませんが、プロの技を自分の手で弄れる教材は貴重だと思います。
是非モデリングの知識を深め、手元のデータで何ができるかを想像してみてください。