※Reactを使っている前提です。
※タグっていうか要素やね。
リモートワーク中ワイ
ワイ「さてと、今日もお仕事開始や」
ワイ「Webサイトを作っていくで」
ワイ「ほな、デザインデータを見ながらコーディングしていこか」
ワイ「どれどれ」
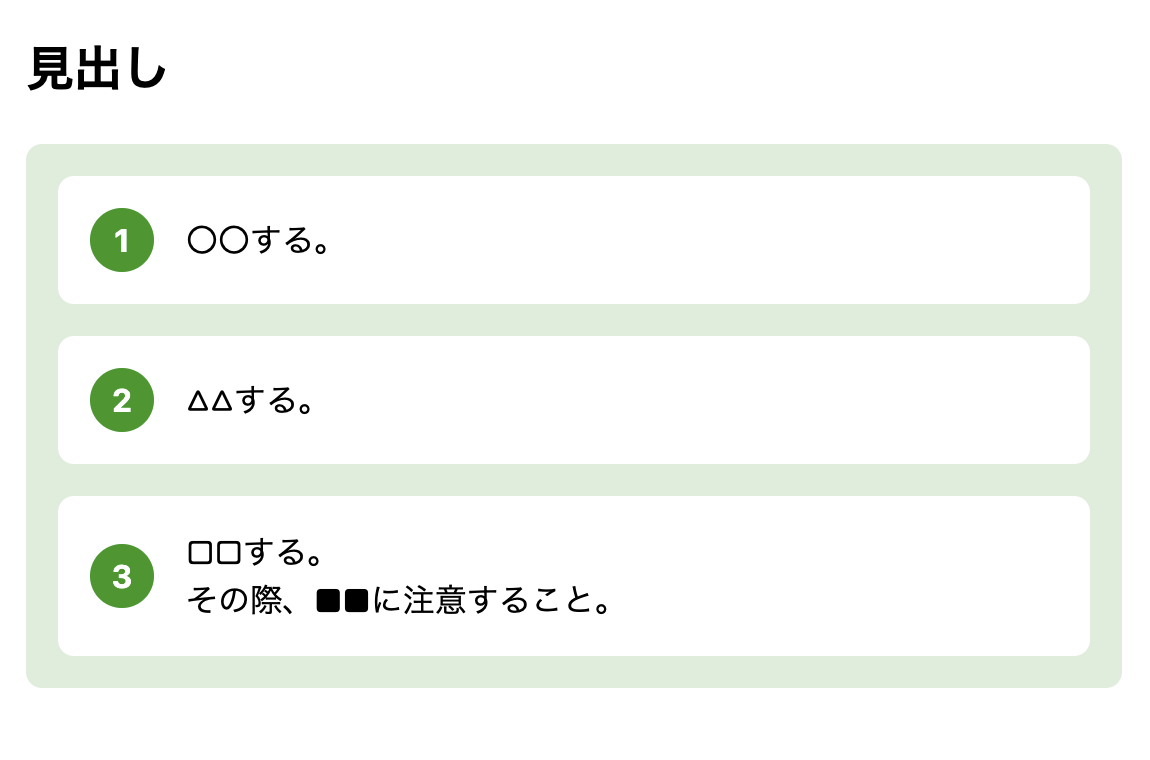
デザインデータ
ワイ「↑どうやら、この番号付きリストが」
ワイ「色んなページで登場するみたいやな」
ワイ「ほな、使いまわせるようにコンポーネント化しておこか」
コンポーネントを作る
ワイ「HTMLのタグとしては」
<ol>
<li>
<p>〇〇する。</p>
</li>
<li>
<p>△△する。</p>
</li>
<li>
<p>□□する。</p>
<p>その際、■■に注意すること。</p>
</li>
</ol>
ワイ「↑こんな感じのマークアップになりそうや」
ワイ「せやから」
ワイ「olタグにデザインを反映させたOrderedListコンポーネントと」
ワイ「liタグにデザインを反映させたListItemコンポーネント」
ワイ「この2つのコンポーネントを作成していくで」
OrderedListコンポーネント
const OrderedList: React.FC<OrderedListProps> = ({ children }) => {
return (
<ol css={orderedListStyle}>
{children}
</ol>
)
}
ListItemコンポーネント
const ListItem: React.FC<ListItemProps> = ({ children }) => {
return (
<li css={listItemStyle}>
<div>{children}</div>
</li>
)
}
ワイ「よっしゃ、2つのコンポーネントができたで」
ページ側からコンポーネントを呼び出す
ワイ「ほな、ページ側からコンポーネントさんを呼び出して使っていこか」
<h1>見出し</h1>
<OrderedList>
<ListItem>
<p>〇〇する。</p>
</ListItem>
<ListItem>
<p>△△する。</p>
</ListItem>
<ListItem>
<p>□□する。</p>
<p>その際、■■に注意すること。</p>
</ListItem>
</OrderedList>
ワイ「↑こうやな」
ワイ「ほなブラウザで表示を確認してみよか」
ブラウザ表示
ワイ「↑よっしゃ、デザイン通りや」
娘「パパ、HTMLタグがセットなら、コンポーネントもセットにしちゃったら?」
ワイ「ん、どういうこと?」
娘「olタグの直下には、必ずliタグが来るでしょ?」
ワイ「ああ、せやな」
ワイ「liタグは、必ずolタグかulタグの直下で使われるルールやからな」
娘「それなら、OrderedListコンポーネントの中で」
娘「自動的にListItemコンポーネントも呼び出してくれれば」
娘「ちょっと便利になるかなって」
ワイ「ふーん」
ワイ「そんなことできるんや」
娘「ちょっと、やって見せるね」
娘「ページ側からコンポーネントを呼び出すときに」
<OrderedList>
<p>〇〇する。</p>
<p>△△する。</p>
<p>□□する。</p>
<p>その際、■■に注意すること。</p>
</OrderedList>
娘「↑こんな感じで、OrderedListに」
娘「直接p要素たちを渡してあげるの」
ワイ「ふむふむ」
ワイ「ちょっとスッキリしたな」
娘「そして、OrderedListコンポーネントの中で」
娘「各要素をListItemコンポーネントで包んであげるの」
const OrderedList: React.FC<OrderedListProps> = ({ children }) => {
return (
<ol css={orderedListStyle}>
{React.Children.map(children, child => {
return (
<ListItem>{child}</ListItem>
)
})}
</ol>
)
}
娘「↑こうだね」
ワイ「へ〜」
ワイ「React.Children.map()っていうメソッドを使うことで」
ワイ「children一つ一つに対して処理をしてあげられるんやね」
娘「そうなの」
ワイ「なるほど、ちょっと便利やな」
ワイ「でも、なんかブラウザ表示がおかしいで」
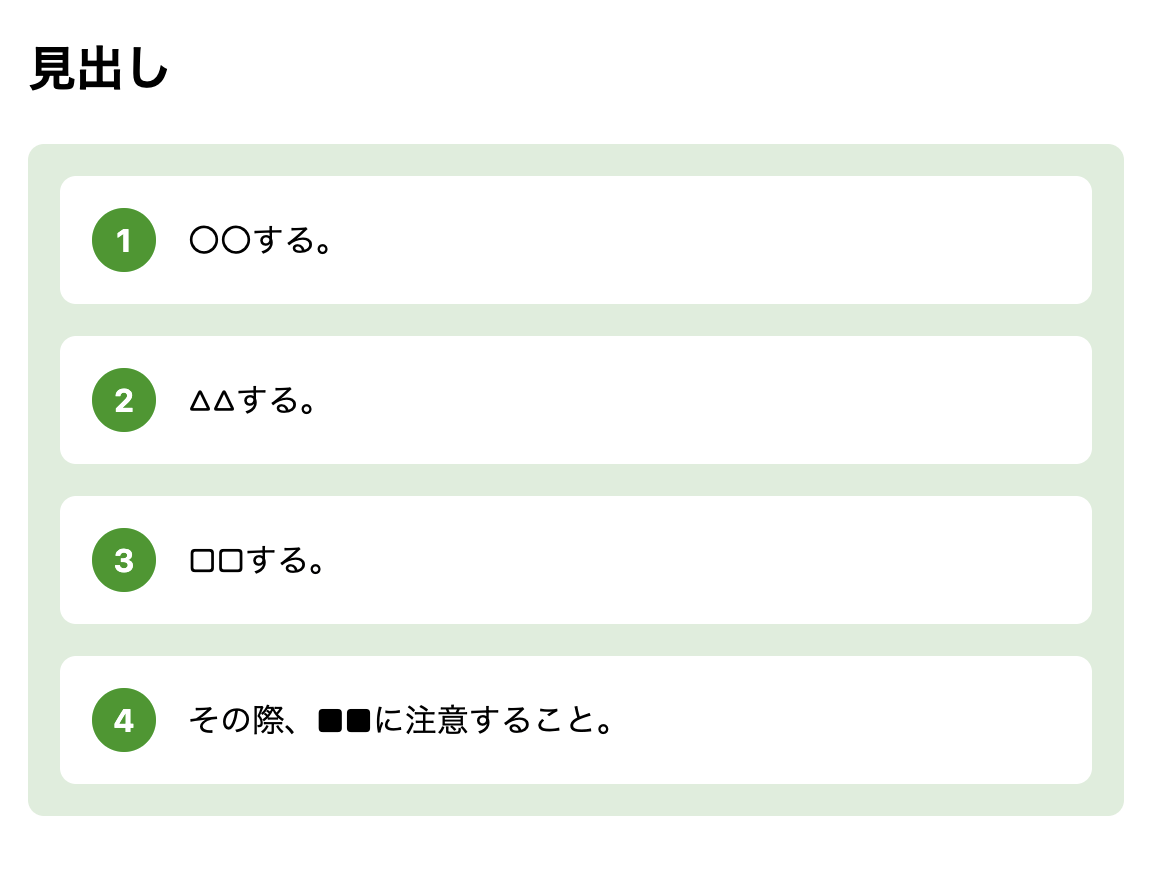
ブラウザ表示
ワイ「↑3番目の工程が、2つに分かれてもうたで」
娘「あ、ごめん」
<OrderedList>
<p>〇〇する。</p>
<p>△△する。</p>
<p>□□する。</p>
<p>その際、■■に注意すること。</p>
</OrderedList>
娘「↑これだと、工程が4つになっちゃうね」
<OrderedList>
<p>〇〇する。</p>
<p>△△する。</p>
<>
<p>□□する。</p>
<p>その際、■■に注意すること。</p>
</>
</OrderedList>
娘「↑これで大丈夫なはず」
ブラウザ表示
ワイ「お、ほんまや」
ワイ「<></>で囲んであげると、1つの子要素っていう扱いになるんやな」
娘「そうだね」
ワイ「ありがとうやで、娘ちゃん」
ワイ「勉強になったわ」
まとめ
-
React.Children.map()がちょっと便利 - 「HTMLの〇〇要素の直下には、必ず□□要素がくる」みたいな時とか
- 他にも、子要素たちを1つずつ包んであげたい場合とか
〜おしまい〜