前提
HTML5のCanvasにドット絵が描きたい!
ちゃんとした仕様が気になる人はW3Cのリファレンスを見ると良いよ!
https://www.w3.org/TR/2dcontext/
作画するためのコンテキストを取得する
CanvasRenderingContext2D context = canvas.getContext("2d");
- canvas:HTML5のCanvas
- context:作画するためのコンテキスト
以降の処理を行うのに、このコンテキストが必要です。
引数の"2d"は、おまじないみたいなものなのでそのまま書く!
Canvasを塗りつぶす
context.fillStyle = style;
context.fillRect(x, y, width, height);
- style:塗りつぶすスタイル(CSSカラー文字列, CanvasGradientオブジェクト、CanvasPatternオブジェクトで指定)
- x:X座標
- y:Y座標
- width:幅
- height:高さ
必須ではないけど、取り合えずCanvasを塗りつぶすのに使用する。
イメージデータを作成する
ImageData image = context.createImageData(width, height);
- width:幅
- height:高さ
- image:イメージデータ
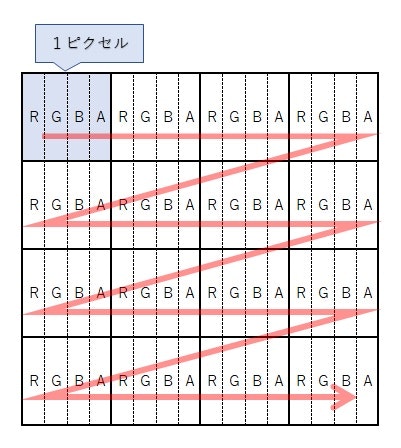
イメージデータとは?
- [イメージデータ].width:幅
- [イメージデータ].height:高さ
- [イメージデータ].data:データ
データの構造は、配列で左上から右方向に右下のデータが、
1ピクセル目の赤(0~255)、1ピクセル目の緑(0~255)、1ピクセル目の青(0~255)、1ピクセル目のアルファ値(0~255)、2ピクセル目の赤(0~255)、2ピクセル目の緑(0~255)、2ピクセル目の青(0~255)、2ピクセル目のアルファ値(0~255)、…
と幅×高さ×4(赤,緑,青,アルファ値)のサイズ分格納される。
データに書きたいドット絵の情報を設定する。
実際ドット絵から、何かしらの手段で変更するのが良さそう…
イメージデータを作画する
context.putImageData(image , x, y);
- context :コンテキスト
- image :イメージデータ
- x:X座標
- y:Y座標
ドット絵のデータを設定したイメージデータを、Canvasへ作画する。
作画座標を設定できるので、アニメーションとかもできそう。
踏まえて取り合えず書いてみた
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="canvas" width="256" height="256"></canvas>
<script>
// 設定するドット絵はコレ!
const dotData =
"□□■□□□□□■□□" +
"□□□■□□□■□□□" +
"□□■■■■■■■□□" +
"□■■□■■■□■■□" +
"■■■■■■■■■■■" +
"■□■■■■■■■□■" +
"■□■□□□□□■□■" +
"□□□■■□■■□□□";
// キャンバスを取得する
let canvas = document.getElementById("canvas");
// 作画するためのコンテキストを取得する
let context = canvas.getContext("2d");
// キャンバスを黒く塗りつぶす
context.fillStyle = "black";
context.fillRect(0, 0, canvas.width, canvas.height);
// イメージデータを作成する
let imageData = context.createImageData(11, 8);
// イメージデータにドット絵のデータを設定する
let dotDataArr = dotData.split("");
for (let i = 0; i < dotDataArr.length; i++) {
switch(dotDataArr[i])
{
case "■": // ■は水色
imageData.data[i * 4 + 0] = 0; // 赤
imageData.data[i * 4 + 1] = 255; // 緑
imageData.data[i * 4 + 2] = 255; // 青
imageData.data[i * 4 + 3] = 255; // アルファ
break;
default: // それ以外は黒色
imageData.data[i * 4 + 0] = 0; // 赤
imageData.data[i * 4 + 1] = 0; // 緑
imageData.data[i * 4 + 2] = 0; // 青
imageData.data[i * 4 + 3] = 255; // アルファ
}
}
// イメージデータを作画する
context.putImageData(imageData, 15, 10); // 1匹目
context.putImageData(imageData, 40, 10); // 2匹目
context.putImageData(imageData, 65, 10); // 3匹目
context.putImageData(imageData, 90, 10); // 4匹目
</script>
</body>
</html>
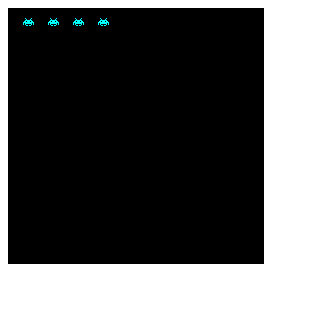
ブラウザで表示
感想
割と簡単!
応用が利きそうだけど、ネタはない!