この記事はAngular+Firebaseでチャットアプリを作るのエントリーです。
※「Advent Calendar 2018」にもエントリーさせていただきました。
前記事:Angularのngrxを使って状態管理を行う(実装編:エンティティ設定)
次記事:準備中
この記事で行うこと
前回の記事ではngrxの状態管理の実装(エンティティ設定)を扱いました。
以前の記事で「Firebase tools」のインストール、およびコンソールからFirebaseにログイン、デプロイして確認する方法を紹介しましたので、本記事ではそれ以降のFirebase環境構築について学習します。
アドベントカレンダーから来られた方でもわかるよう、この記事単体で成立する内容にしています。
Firebaseのデプロイ環境
WEBアプリをサービスとして運用しようとした場合、本番環境だけでは開発テストやステージングテストの実施が困難になるため、それぞれにデプロイしてテストできる環境が必要になります。
Firebaseの場合、1つのプロジェクトに対して1つのホスティングしか実行できないため、このような運用を行う場合は3つの独立したプロジェクトを作成する必要があります。
Firebaseは開発テストくらいで使用する分には基本無料枠で運用することができるので、開発用、ステージング用にプロジェクトを作成しても、追加のコストにはならないというメリットがあります。
(追記:2020/6)現時点(2020年6月)での最新の内容に書き換えています。
実装内容
開発、ステージング、本番環境を作る
まず、このアプリのプロジェクトとFirebaseプロジェクトを登録します。
.firebasercというファイルに、事前に作成したFirebaseプロジェクトのIDを設定します。
プロジェクトIDは、firebase loginを行った状態で、firebase listコマンドを起動すると確認することができます。
{
"projects": {
"dev": "開発用FirebaseプロジェクトID",
"staging": "ステージング用FirebaseプロジェクトID",
"prod": "本番用FirebaseプロジェクトID"
}
}
特に何も指定せずにfirebase deployを行なった場合、Firebaseのカレントプロジェクト(ログイン中のプロジェクト)にデータがデプロイされます。
もし、プロジェクトを指定してデプロイを行いたい場合は、次のようにコマンドを実行します。
firebase deploy --project dev
firebase deploy --project staging
firebase deploy --project prod
これでそれぞれのプロジェクトにデプロイを行うことができるようになりました。
ただ、このままにしてしまうとついうっかり本番用のプロジェクトIDにデプロイしてしまうと行った事故が発生る可能性があります。
そこで、本番アップロード用にFirebaseのアカウントをもう1つ作成し、今までのアカウントでは閲覧権限のみになるように設定しておきます。
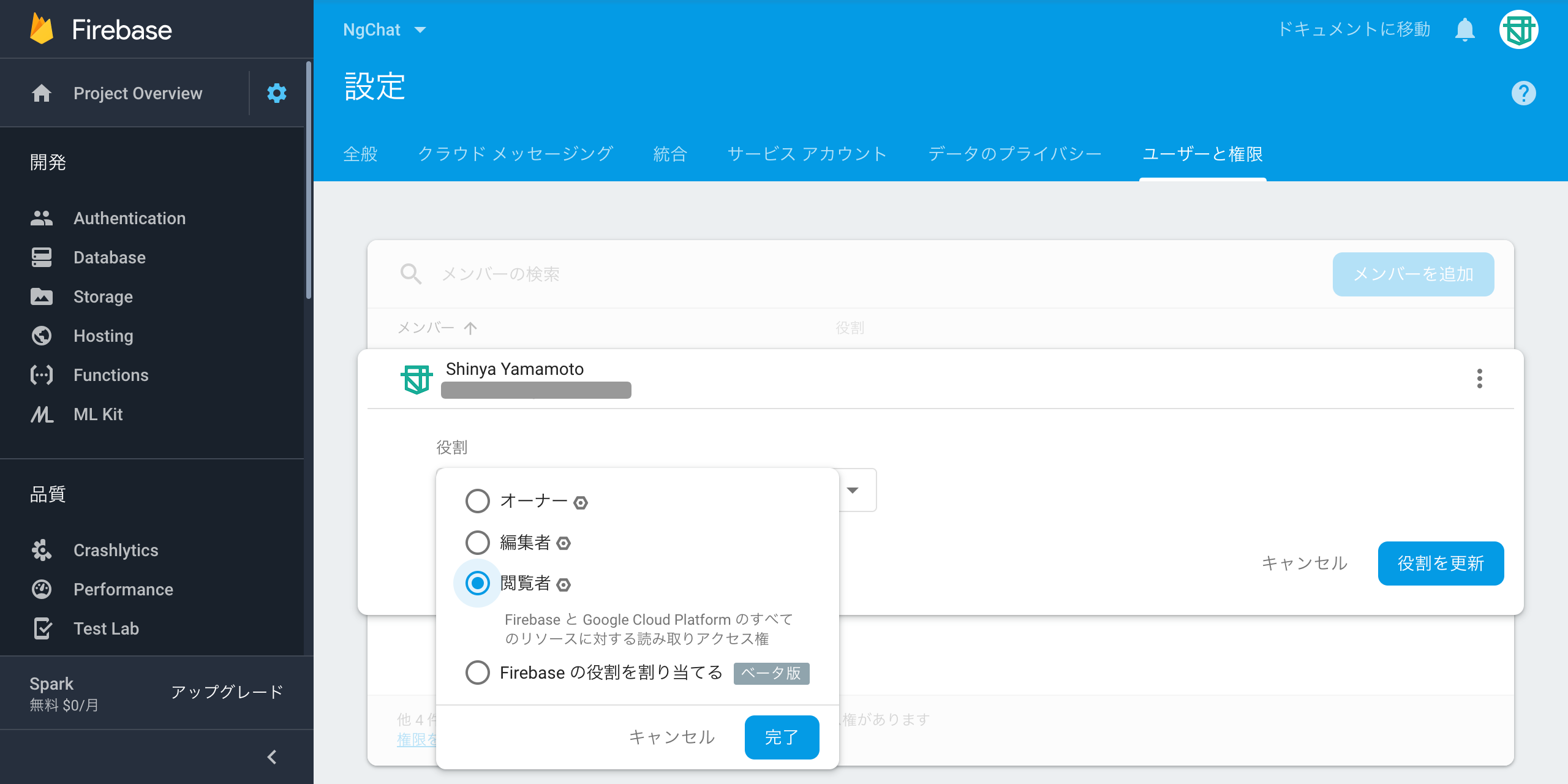
権限設定は次の手順で行います。
- Firebaseコンソールにログインする
- Project Overviewの横にある歯車アイコンから、「ユーザーと権限」をクリック
- 登録されているメンバーを選択し、役割を適当なものに変更する
これで誤って本番にデプロイしてしまう事故を防ぐことができました。
Firebaseのデプロイコマンド
Firebaseのデプロイにかかるコマンドを紹介します。
| コマンド | 内容 |
|---|---|
| firebase deploy | プロジェクトにデータをデプロイする |
| firebase hosting:diable | プロジェクトを非公開にする |
| firebase use プロジェクトID | カレントプロジェクトをプロジェクトIDに切り替える |
| firebase use --add | プロジェクトのエイリアスを作成。.firebasercに追記される |
| firebase deploy --only hosting | Hostingのデータだけデプロイする |
| firebase deploy --only functions | Functionsのデータだけデプロイする |
参考
ロールバック処理をする
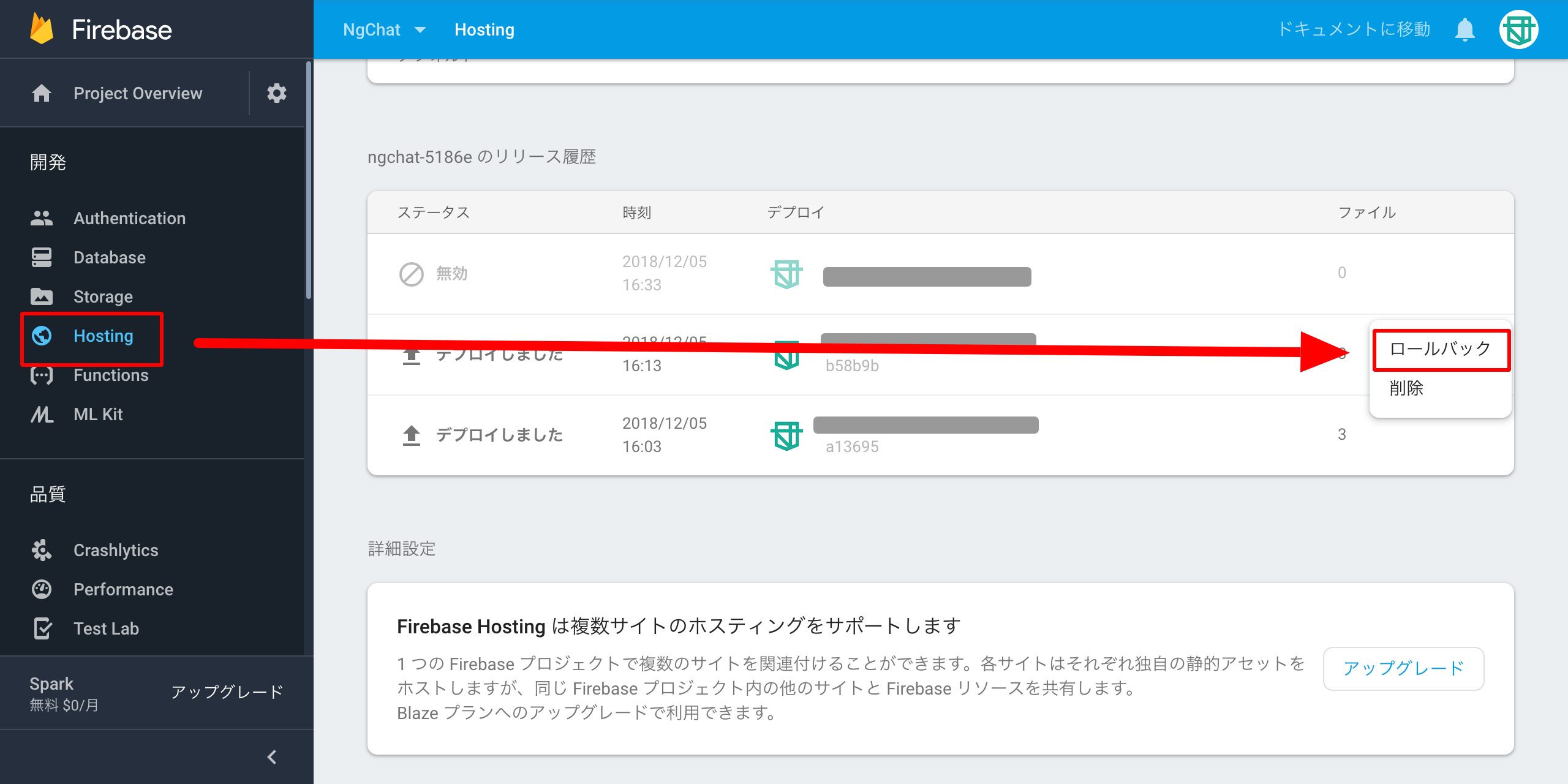
もし、不用意なデプロイを行なってしまった場合、前のバージョンに戻したいということがあると思います。
そう行った場合は、Firebaseコンソールを開いて、任意のバージョンにロールバックを行います。
これでFirebaseのデプロイ環境は整いました。次回はAngularのビルドとFirebaseのデプロイを連動させます。
ソースコード
この時点でのソースコード
※firebaseのapiKeyは削除しているので、試すときは自身で作成したapiKeyを入れてください。