はじめに
こんにちは、都内でソフトウェアエンジニアをしているYSasagoです。
私はフロントエンド開発において、主にVSCodeを利用しています。
先日、おすすめのChromeの拡張機能を紹介したところ、たくさんの方からの反響がありました。今回は私が日常的に使用しているVSCodeの拡張機能を紹介したいと思います。
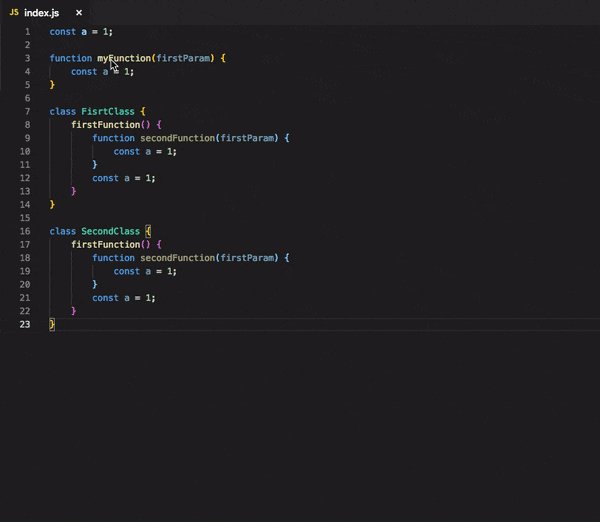
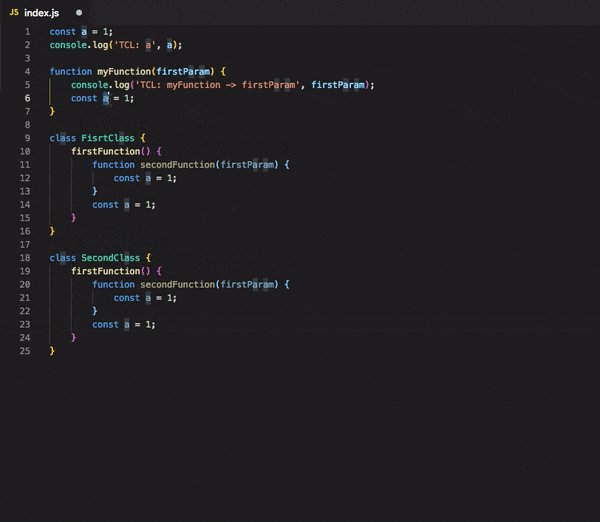
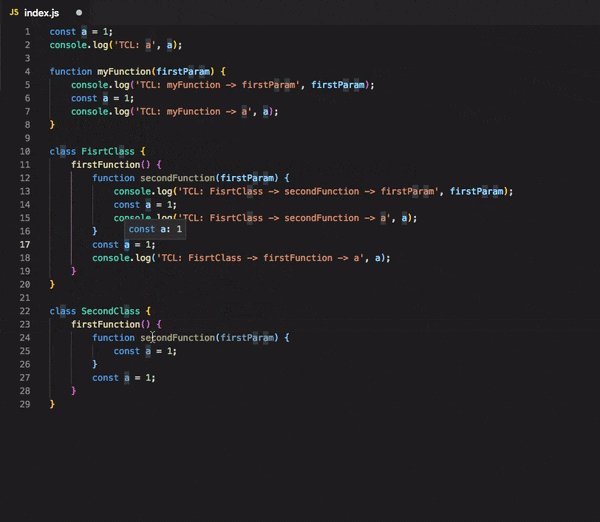
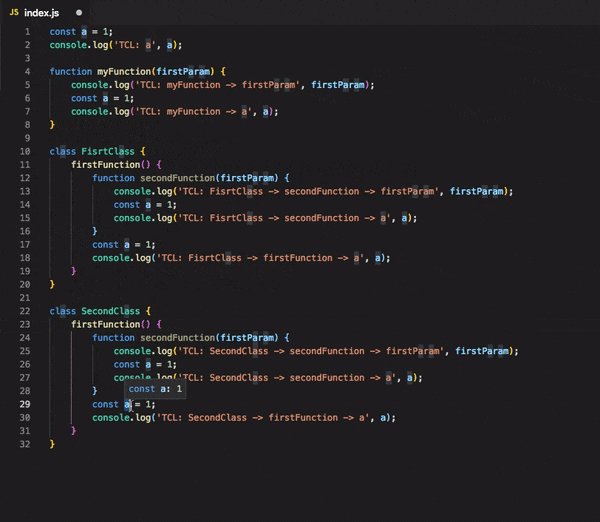
Turbo Console Log
開発しているときに値が意図したとおりに受け取れているか、変更されているか確認したいときに、Turbo Console Logを使うまでは、console.log()を毎回書いてました。console.log()が多くなると、どのログが確認したいログかわからなくなったりとする問題があったりしました。Turbo Console Logの導入により、変数名を選択しctrl + alt + L(Windows)またはctrl + option + L(Mac)を押すだけで、ログが自動生成されます。これにより、ファイル名や行数も含めてログを簡単に追跡できるようになりました。
自動生成されるログ例
console.log("🚀 ~ file: page.tsx:98 ~ projectName:", projectName)
Shortcuts
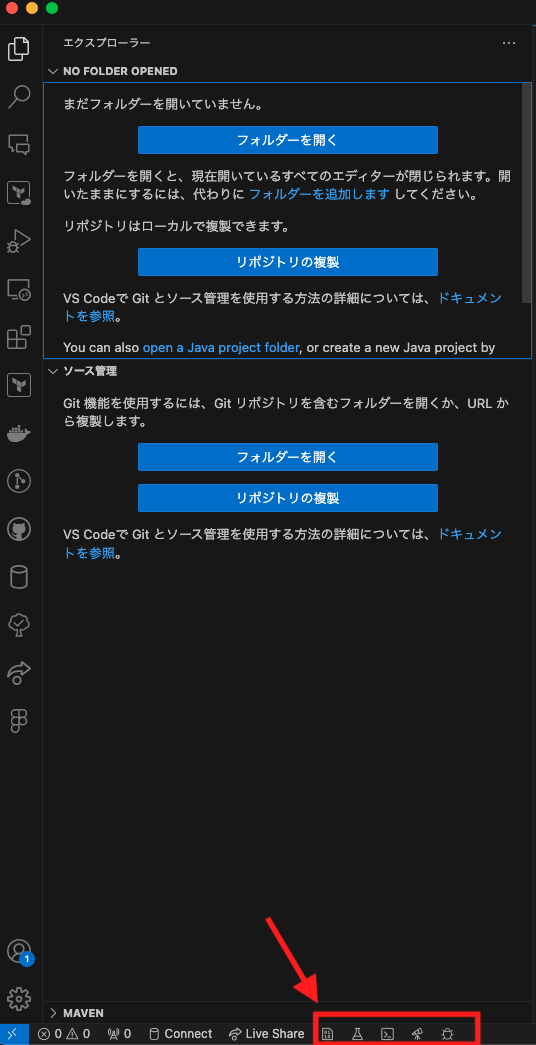
この拡張機能はVSCodeの左下に便利なショートカットを追加します。特にターミナルやコマンドパレットへのアクセスが頻繁にある場合、このショートカットは大変便利です。
Prettier - Code formatter
Prettierはコードフォーマッターとして非常に優れています。JavaScript、TypeScript、CSSなど、多くの言語をサポートしており、VSCodeに導入することで、より一貫性のあるコードを簡単に記述できます。
ES7+ React/Redux/React-Native snippets
私はフロントエンド開発ではReactを使っており、Reactのお決まりのテンプレート的なものをSnippetsとして用意してくれている便利な拡張機能です。
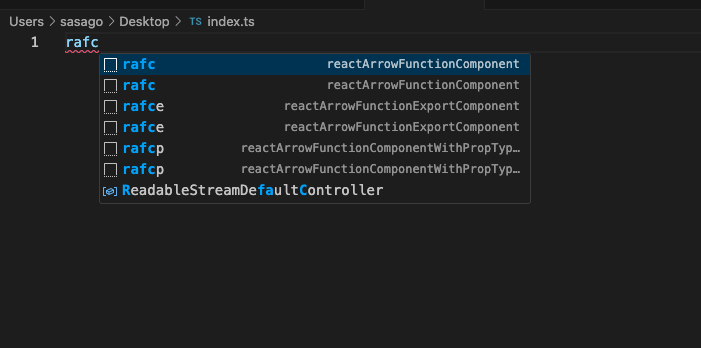
たとえば、新規にファイルを作成したら、rafcと入力すると、ReactのArrowFunctionComponetのテンプレートを自動で出力してくれます。他にも用意されているSnippetsはたくさんあるので、普段使うものは覚えておくとコーディングのスピードが上がると思います。
自動で出力されるコード
import React from 'react'
export const index = () => {
return (
<div>index</div>
)
}
Code Spell Checker
こちらは、書いているコードのスペルを自動でチェックしてくれる拡張機能です。よくタイプミスをするのでとても助かっております。
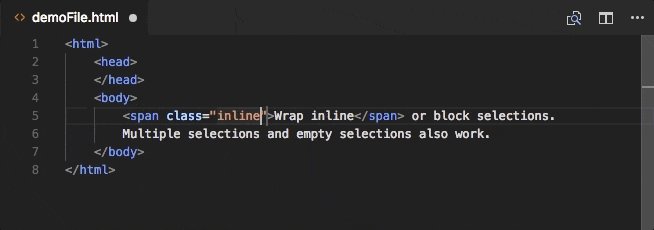
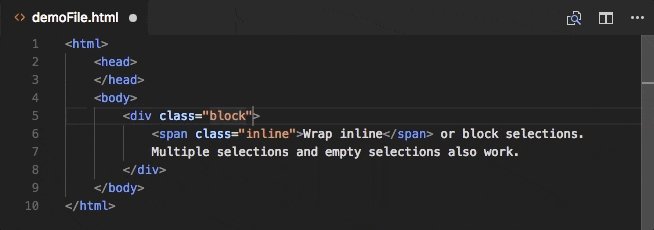
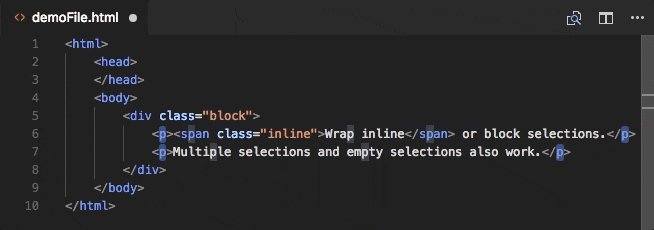
htmltagwrap
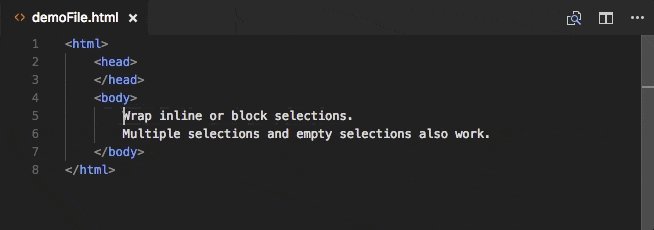
複数行を<div>や<p>で囲む際、htmltagwrapは非常に便利です。特定の行を選択し、Option + W(Mac)またはAlt + W(Windows)を押すだけで、選択したコードをタグで囲むことができます。とても良く使う拡張機能です。
おわりに
今回、私がフロントエンド開発時によく使っているVSCodeの拡張機能を紹介しました。
今後も、便利な拡張機能を見つけ次第、情報を更新していきます。他におすすめの拡張機能があれば、ぜひ教えてください。最後までお読みいただき、ありがとうございました。