はじめに
こんにちは、都内でソフトウェアエンジニアをしているYSasagoです。
私はフロントエンドの開発時に、Chromeのブラウザを使うことが多いです。
Chrome には開発を便利にするchrome 拡張機能がたくさんあります。
普段、フロントエンド開発時に私が使っている拡張機能を紹介したいと思います。
UI Build Assistant
アイコンは IT 大学と面白いですが、こちらの拡張機能を使えば、ワンクリックで背景と線に色付けをしてくれて、レイアウトが見やすくなります。こちらの拡張機能を使うとマージンの調整等が簡単にできるようになりとても便利です。
また、作成者のしまぶーさんの Youtube 動画は、フロントエンド学習にとても有益なのでよく拝見させていただいてます。
| OFF | ON |
|---|---|
 |
 |
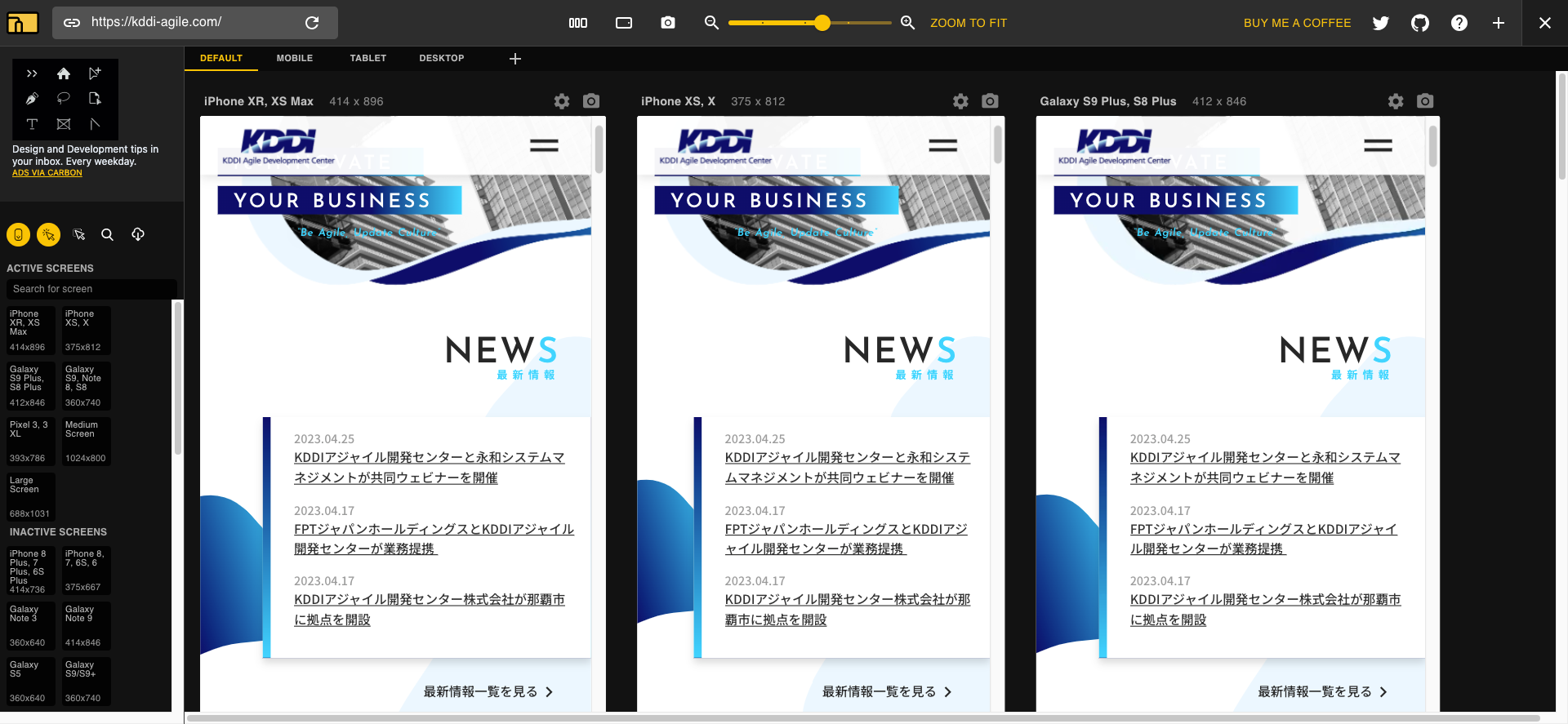
Responsive Viewer
次に紹介するのは、Responsive Viewer です。
こちらはワンクリックで開発してきた画面を1度に様々な大きさで確認することができます。
レスポンシブデザインをレビューをするときに、最終チェックでよく利用しています。
ウェブページ全体をスクリーンショット - FireShot
こちらは、普段の使用率 No1 のスクリーンショットを簡単にとることができる拡張機能です。
ページ全体のキャプチャを簡単にとることができるので、開発したものをレビューしてもらうときによく使っています。
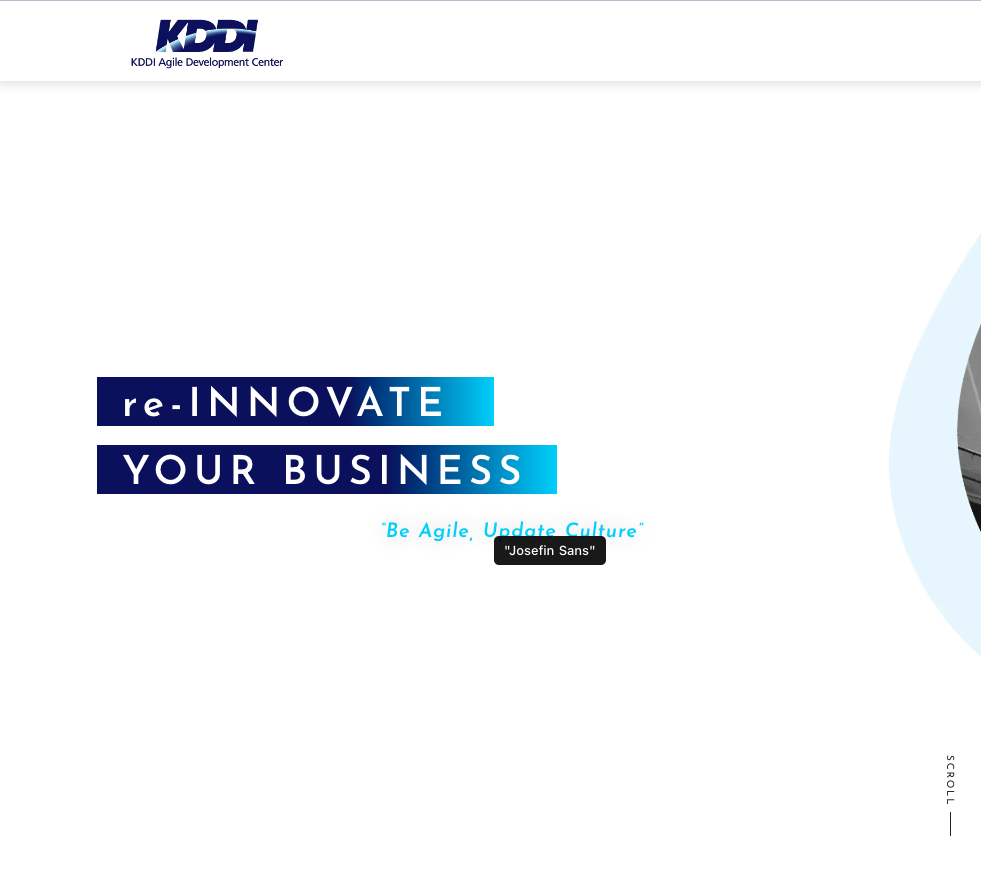
WhatFont
次に紹介するのは、使用しているフォントの書体を教えてくれる拡張機能です。
こちらの拡張機能を ON にすれば、知りたい web 上のフォントをカーソルを当てればわかるようになります。
開発している中で、数字と文章でフォントの種類が決まっており、フォント変更の忘れがないか確認するときに使っていました。
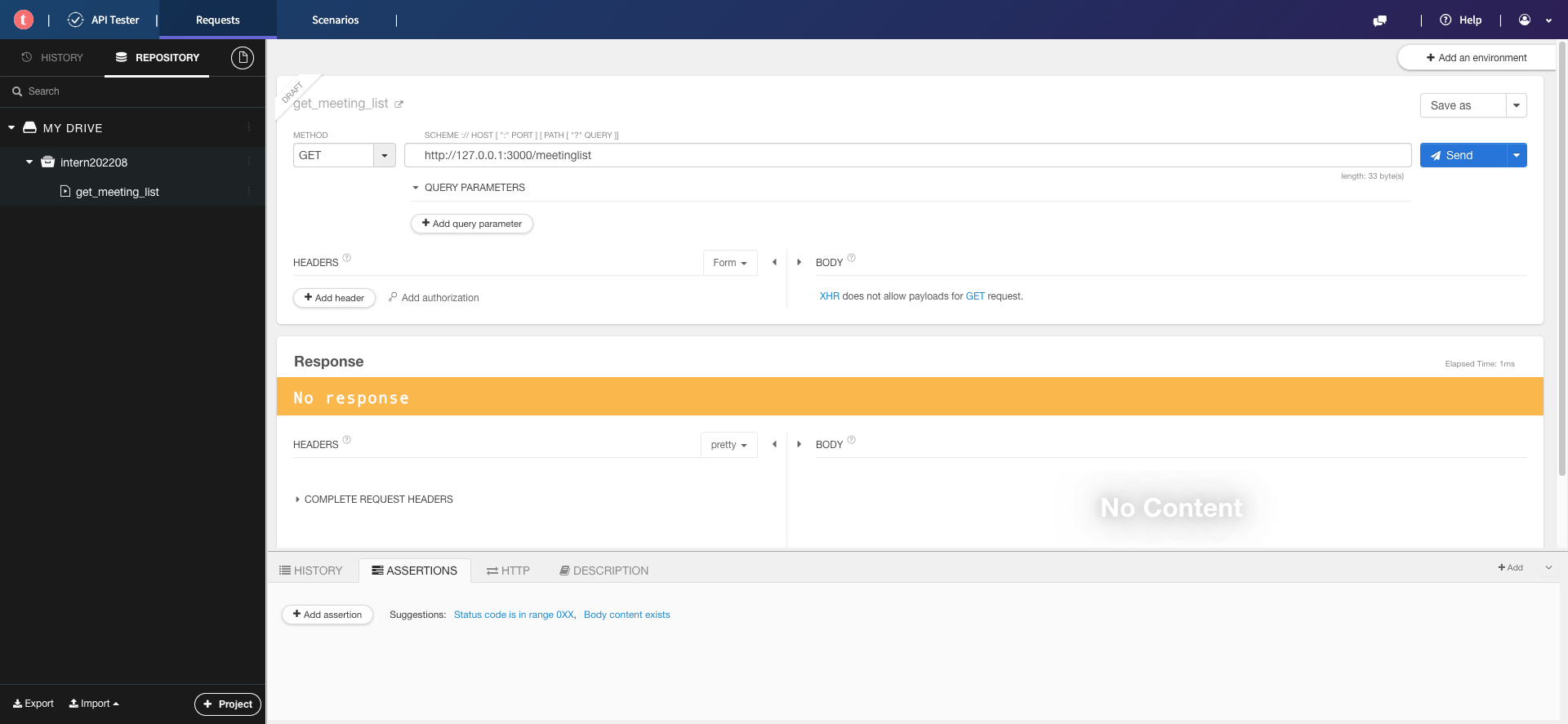
Talend API Tester - Free Edition
こちらの拡張機能を使うと、ブラウザ上で、API の動作検証ができるようになります。
開発中にさくっと API のレスポンスを知りたいときにこちらを使っています。
全体的にわかりやすい UI なので、初心者でもすぐに試せるかと思います。
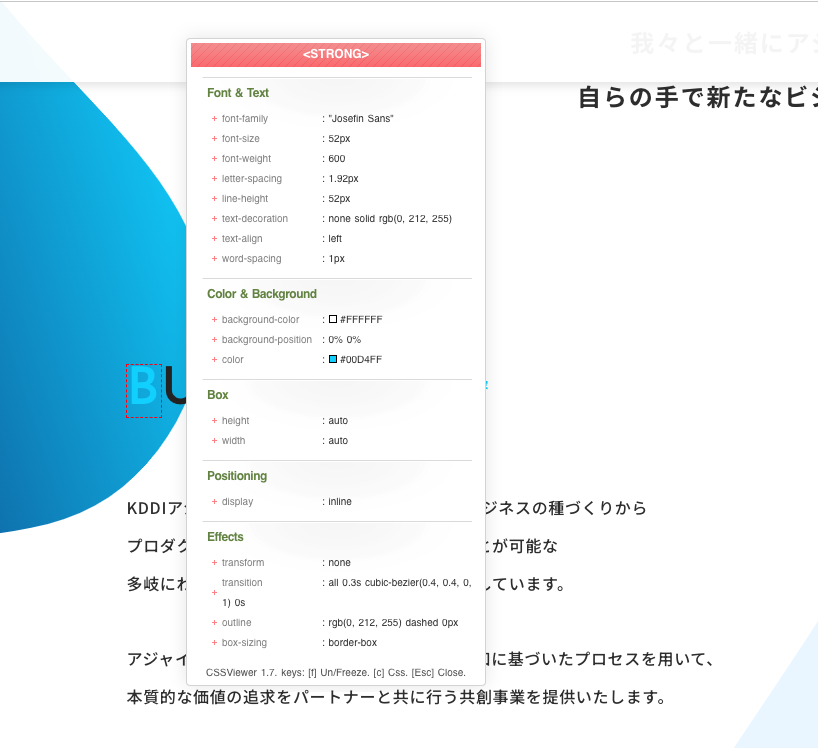
CSSViewer
CSSViewer の拡張機能を使うと、ブラウザ上で CSS の確認ができるようになります。
拡張機能を使うまでは、毎回 Chrome のデベロッパーツールを表示し、確認したい CSS を選択して確認していました。
CSSViewer を使うと、CSS を確認したい箇所へカーソルを当てると、CSS を表示してくれます。
サクッと CSS を確認したいときに便利です。
おわりに
今回、私がフロントエンド開発時によく使っている Chrome 拡張機能をまとめてみました。
まだまだ紹介したい Chrome 拡張機能がたくさんあるので、追々追加していきたいと思います。
無料で開発に便利にしてくれる拡張機能がたくさんあり、Chrome 拡張機能は素敵ですね。
他におすすめの拡張機能がありましたら、教えていただけると幸いです。
最後まで読んでくださりありがとうございました。