【記事ツリー】
- スマホアプリ開発!《本編》
- スマホアプリ開発!《MasterDetailPage編》
- スマホアプリ開発!《ReactiveProperty編》
- スマホアプリ開発!《ファイル読み込み編》
- スマホアプリ開発!《リリース・署名編》
概要
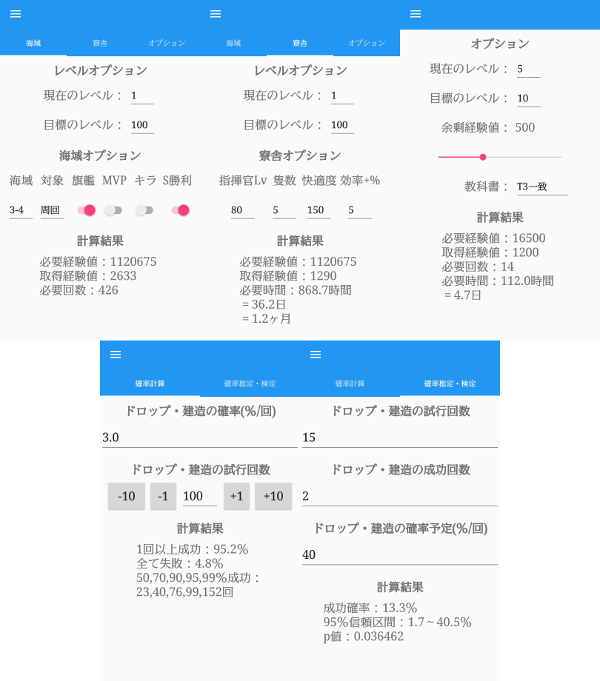
この度、Xamarin.Formsを使用して次のスマホアプリを開発しました。スマホゲームのアズールレーン向けに、経験値計算や確率計算などを簡単に行えるツールです。
YSRKEN/AzurlaneCalculator
この際に得られた知見を記事として纏めてみました。
※Xamarin.FormsではShared ProjectでAndroid用に開発したので、その他の環境の方は適宜読み替えてください。
Step1. 環境を導入
まずはXamarinによる開発環境を用意する必要があります。このページにもある通り、Windows・MacユーザーならVisual StudioをインストールすればそれでOKです。
ここで注意したいのは、インストール時のオプションに気をつけないと、XamarinがVisual Studioで使えるようにインストールされないということです。不安な方は、画像つきの解説記事として、次のWebページに目を通しておきましょう。
Xamarin やりたい人向け Visual Studio 2017 インストール手引書 - Xamarin 日本語情報
※既にVisual Studioを導入されている方は、もう一度インストーラーを起動し、所定の項目にチェックを入れて「インストール」ボタンを押すだけで、Xamarinを(追加で)インストールすることができます
Step2. プロジェクトを作成
Xamarin.FormsでWPF・GTKアプリを開発しようとするぐらいの無茶を考えなければ、Step1.で導入したXamarinをそのまま利用してOKです。ともかく、プロジェクトをXamarin.Formsで作成します。
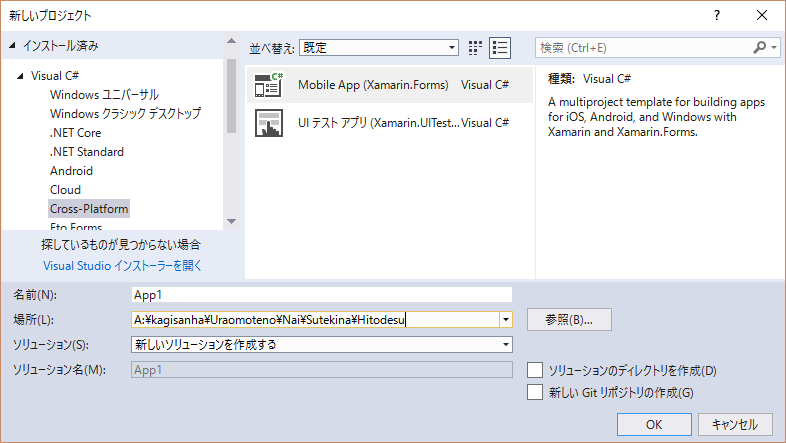
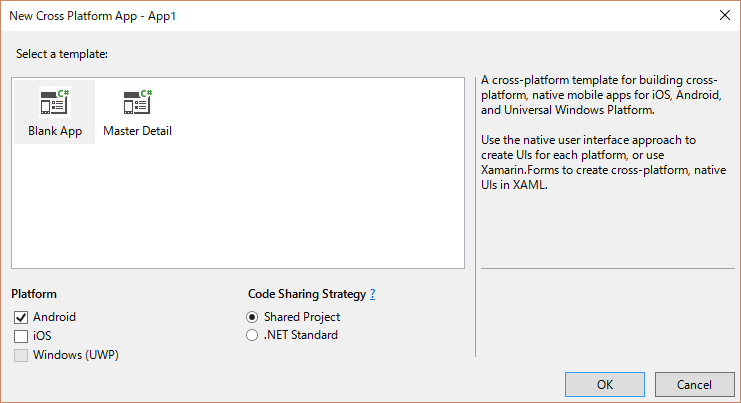
プロジェクト作成の際、次のようなダイアログが出ると思いますが、重要なのは「Select a template:」の箇所で「Blank App」を選択することです。「Master Detail」だと余計なコードが多すぎる気がしますのよね……(※個人の感想です)。
Step3. UIを構築
☆フォルダ構成について
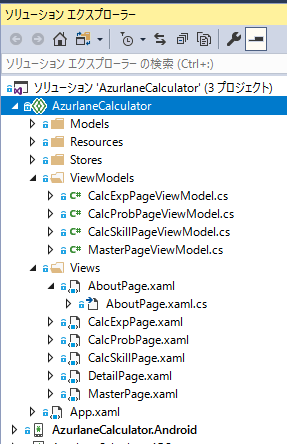
MVVM使いなら息をするように「Views」「Models」「ViewModels」フォルダを作っていることだろうと思います。そしてApp.xaml以外のXAMLをViewsフォルダに移してからXAMLを書き始めることでしょう。
Xamarin.Formsの場合、画像における「AzurlaneCalculator」プロジェクトが、「共有プロジェクト」として定義されています。ここでM・V・VMの全要素を管理すれば、ビルド時に「AzurlaneCalculator.Android」プロジェクトや「AzurlaneCalculator.iOS」プロジェクトなどから参照され、自動で各々のプラットフォーム向けにビルドされるわけです。その分使えるコントロールやメソッドは少ないですが
☆XAMLの作法について
XAMLの書き方ですが、事前にWPFやUWPなどで経験されている方は違和感なく覚えられると思われ……あるわ!違和感バリバリだわ!まだまだ機能不足なんじゃ!!
「コンテナでコントロールの表示を制御」といったXAMLのノリは同じなのですが、使えるコントロールやコンテナがWPFとはかなり異なります(特にタブコントロールが)。というわけで、使用できるコントロール一覧とコンテナ一覧を貼っておきますね。
Xamarin.Formsの標準で使えるコントロール一覧 ~前編~
Xamarin.Formsの標準で使えるコントロール一覧 ~後編~
Xamarin.Forms レイアウト(Formsを使用したアプリ作成の次の1歩)
また、ウィンドウサイズが千差万別なことから、コントロールのサイズ指定が「WidthRequest」などと**「要望」っぽい名前であることも重要です。文字サイズを表すFontSizeプロパティにしても、「Medium」や「Large」などといったざっくり指定**になっています。ゆえに、WPFのように「Width="96"だから1インチの長さなんだな」といった思考をしてはいけません。「複数端末による表示チェック」が、スマホ時代には強く求められるのです。
☆要注意ポイント
アプリ制作時に一番手こずったのが、「左上をタッチするとメニューが出てくる」アレを表現するためのMasterDetailPageウィンドウの扱いでした。これについては、次のページに内容を分割したので参照してください。
Xamarin.Forms+ReactivePropertyでスマホアプリ開発!《MasterDetailPage編》
また、XAMLを書いたからにはレイアウトが即座にプレビューして欲しいのですが、あいにくXamarin.Forms PreviewerとXamarin Live Playerが両方仕事しないといった不幸に直面しました。前者はおま環かもしれませんが、後者はReactivePropertyを導入したら動作しなくなったパターンですので絶対不具合でしょこれ……!
Xamarin.FormsをShared Projectで作成するじゃろ?
— YSR@ウサミン星人 (@YSRKEN) March 18, 2018
そこにReacticvePropertyを導入するじゃろ?
するとな、Live実行した際に謎のVisualization Errorが出てしまうのじゃ…… pic.twitter.com/YNQXCWjFrI
更に、エミュレーター起動も(HAXMですら)遅いのに実機デバッグも数分待たされる、といったエグい状況ですので、「ネットサーフィン」「ゲームで周回」「ガラスの仮面」などの暇つぶしは必ず用意しておきましょう。
「こちらがXamarin.Formsでプロジェクトをリビルドした際の処理時間です」
— YSR@ウサミン星人 (@YSRKEN) March 21, 2018
「ReleaseはDebugに比べて3割強の増加か」
「そしてこれが、XAMLに空行を1行追加・削除してビルドした際の処理時間です」
「は?なんで逆転してるの?」
「ついでにスマホへの転送時間が90秒掛かります」
「ファーwwww」 pic.twitter.com/ASrjHT5QXS
Step4. ViewModelとModelを構築する
普通にPropertyChangedなどを使って実装しても良いのですが、私はMVVM用ライブラリのReactivePropertyを補助に使用しました。ViewModelの見た目が大幅に変わるため、Xamarin.Formsの解説ページでは通常用いられないライブラリですが、便利なものを使わない道理はないので今回はガンガン使っていきます。銅使ったかについては、次のページに内容を分割しました。
Xamarin.Forms+ReactivePropertyでスマホアプリ開発!《ReactiveProperty編》
また、ReactivePropertyを駆使することにより、通常のViewModelと比べて、MasterDetailPageの記述が相当楽になりました。
Xamarin.Forms+ReactivePropertyでスマホアプリ開発!《MasterDetailPage編》
※「ReactivePropertyって一体何だ?」といった方は次のページをご覧ください。
【C#】ReactiveProperty全然分からねぇ!って人向けのFAQ集【修正済】
※おまけとして、(埋め込み含めた)ファイル読み込みの際に必要な何やかんやを書きました。
Xamarin.Forms+ReactivePropertyでスマホアプリ開発!《ファイル読み込み編》
Step5. デバッグビルドして動作を確かめる
動作を確認するには、エミュレーター上で動かすか、実機上で動かすかして確かめることになります。前述のようにXamarin Live PlayerがReactivePropertyを解釈できないのが苦しいですね……(Xamarin Live Playerの起動・動作はエミュや実機よりずっと軽いので)。
☆エミュレーターで動かす
次のページを参照してください(投げやり)。やはりスマホ開発はなるべく高速なマシンが欲しいところですね……。
Xamarin でも使える高速 Android エミュレータを簡単に作る方法(Windows編)
☆実機(iOS)で動かす
次のページを参照してください(投げやり)。MacやiPhoneを持ってないので、具体的な説明ができず誠に申し訳ありません。5000兆円欲しい!
Windows版VisualStudio2017で、実機iPhoneでデバッグする
☆実機(Android)で動かす
スマホをPCとUSB接続します。この際、
- Windows10なら開発者モードにする
- Android SDK ManagerからGoogle USB Driverをインストールしておく
- Android側も同じく開発者モードにする
ことが必要ですので、詳しくは次のページが分かりやすいかと思います。
はじめてのXamarin HelloWorldをAndroid実機で実行しよう!
Step6. リリースビルドして署名する
デスクトップアプリの場合、とりあえずビルドすれば配布して使ってもらえるようにできました。しかしスマホアプリの場合、「署名」といった仕組みがあり、それを行わないと他のスマホで使用できなくなってしまいます。具体的な手順については、次のページをご覧ください。
Xamarin.Forms+ReactivePropertyでスマホアプリ開発!《リリース・署名編》