はじめに
本記事は、2019年11月23日に徳島県で開催されました、**四国クラウドお遍路 2019 in 徳島**で発表した内容から、技術的な内容のみ抜き出してまとめたものです。
発表資料は、こちらに公開していますので、ご興味のある方はご参照いただければと思います。
本ブログは、以下の知識や経験があれば読みやすいかと思います。
- AWSサービスを利用したことがある(Lmabda関数を作成したことがある)
- Dockerなどでコンテナを簡単に扱ったことがある
概要
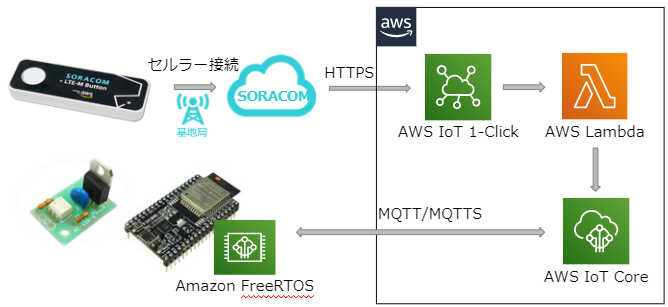
電灯のON/OFF制御は、SORACOM LTE-M Button powerd by AWS(以降では、LTE-M Buttonと記載します) と AWSサービス、そしてESP32DevkitCを使って行います。
まず、LTE-M ButtonからAWS IoT 1-Clickを経由してAWS Lambdaでデータを受信します。AWS Lambdaでは、受信したデータからボタン操作種別を取り出し、AWS IoT Coreに対して以下を実施します。
| ボタン操作種別 | 処理内容 |
|---|---|
| シングルクリック | トピック「Iotdemo/topic/1」へPublish |
| ダブルクリック | トピック「Iotdemo/topic/2」へPublish |
| 長押し | トピック「Iotdemo/topic/3」へPublish |
ESP32DevkitCでは、上記3トピックをSubscribeしておき、AWS LambdaからPublishされたトピックに応じて、以下を実施します。
| トピック | 処理内容 |
|---|---|
| Iotdemo/topic/1 | 電灯ON(点灯) |
| Iotdemo/topic/2 | 電灯OFF(消灯) |
| Iotdemo/topic/3 | 電灯OFF(消灯)し、システム停止 |
詳細
各種サービスの設定やデバイスのセットアップについて説明します。
AWSサービスの設定
Lambda関数の作成
Lambda関数を以下に示します。
import json
import boto3
def lambda_handler(event, context):
clickType = event["deviceEvent"]["buttonClicked"]["clickType"]
if( clickType == "SINGLE"): topicName = "iotdemo/topic/1"
elif( clickType == "DOUBLE"): topicName = "iotdemo/topic/2"
elif( clickType == "LONG"): topicName = "iotdemo/topic/3"
iot = boto3.client('iot-data', region_name='ap-northeast-1')
payload_data = "Hello from AWS lambda_handler"
iot.publish(topic=topicName, qos=0, payload=payload_data)
# TODO implement
return {
'statusCode': 200,
'body': json.dumps('Hello from Lambda!')
}
変数clickType への代入処理が、LTE-M Buttonから受信したデータの中から、ボタン操作種別を取得している処理です。その後、種別に応じてPublishするトピックを決定し、変数topicNameへ代入しています。
メソッドboto3.client()の実行や、メソッドiot.publish()の実行が、AWS IoT CoreへのPublish処理になります。先に決定したトピック(変数topicNameの内容)に対して、Publishを実行します。
今回作成したシステムでは、ペイロード(Publishするデータ)は参照しませんので、とりあえずで"Hello from AWS lambda_handler"を設定しています。
「TODO implement」以降は、Lambda関数作成時に自動的に設定されるものですので、このままにしておきます。
関数のLambdaへのデプロイの方法等については、AWSのHP等を参照ください。
SORACOM LTE-M Button powerd by AWSの登録
SORACOM LTE-M Button powerd by AWSは、AWS IoT 1-Clickサービスに登録できるデバイスですので、AWSコンソールから登録するだけで、各種サービスと連携させることができます。
登録手順は、以下のHPで詳細に記載されていますので、そちらを参照ください。
注意点としては、「ステップ 5: Lambda関数を作成してSlackに通知する」の手順は、すでにLambda関数は作成していますので、スキップしてください。
デバイス(ESP32 DevKitC)のセッティング
開発環境の構築
ESP32 DevKitCで動作するファームウェアの開発環境を構築します。詳細は、以下にまとめてありますので、そちらを参照ください。
上記ブログの「開発環境構築」の項が該当箇所になります。
AmazonFreeRTOSのビルドと実行
電灯を制御するためには、ダウンロードしたAmazonFreeRTOSのソースを一部変更する必要があります。以下に変更したソースを公開していますので、ダウンロードして差し替えてください。
ソースを差し替えた後は、Espressif ESP32-DevKitCでAWS IoT Coreとの通信を行ってみた(Dockerでの開発環境構築)の、「AmazonFreeRTOSのビルドと実行」を参照して、実施してください。
デバイス(ESP32DevKitC)の接続
「AmazonFreeRTOSのビルドと実行」の項までで、LTE-M Butto、AWSサービス、デバイス(ESP32DevKitC)の準備はできました。最後に、デバイスと電灯のスイッチを接続します。
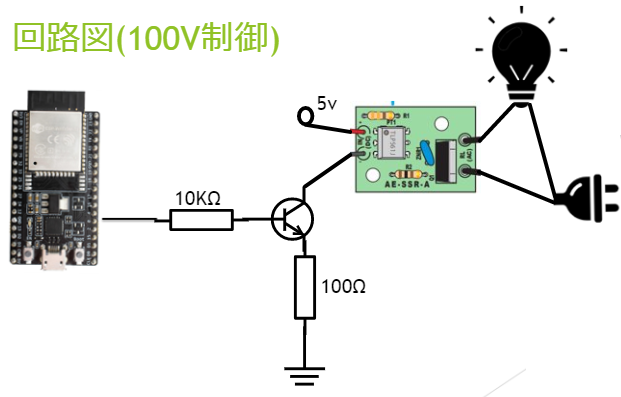
電灯のON/OFF制御には、別途100V電源をON/OFFできるデバイスが必要になります。今回は、秋月電子で販売しているソリッド・ステート・リレーキットを使用しました。
下記に接続例を載せておきます。
デバイスではGPIO0番を制御していますので、図を参考にGPIO0番に接続してください。
100V電源の制御が難しい方は、ソリッド・ステート・リレーキットをLEDに置き換えてもらえれば、簡単に試すことが出来ます。その場合は、100Ωの抵抗を、使用するLEDに合わせて変更してください。
ここまでで、LTE-M Buttonでの制御できるようになったかと思います。