はじめに
Kibanaの検索ボックス(Filters)はKQLかLuceneが使えますが、非エンジニアが扱うにはやや敷居が高いです。
エンジニアであっても、常時利用していないと検索式のルールを覚えていませんので、入力に手間がかかります。
また、検索結果はElasticsearchのデフォルトanalyzerでの解析後にOR検索(一般的なスコア検索)となっていますが、「検索対象内のデータは把握していて、ヒットさせたいだけ」という場面においては、単純なANDでのgrep検索を望む人も一定数いるかと思います。
KQLやLuceneでgrepのような単語の完全一致によるAND検索をするには、正規表現を使えばいいのですが、正規表現は一般的ではなく、エンジニア向けの技術ですし、エンジニアでも面倒な入力です。
Kibanaをそのような「単なるエンジニア向けツール」で終わらせないため、もう少し非エンジニア側の気持ちに寄り添い、単純なUIを提供しなければなりません。と考えました。
要するに、KibanaのFiltersが感覚的に使えないし、入力した単語で何検索してるんだかわかんない(と思われている)のでロジックが明確な検索を提供したいのです。
前提環境
HTML+CSSの作成
使用する技術はそれほど難しくありません。HTMLとCSSを作るのみです。
そもそも、KibanaはAngularを利用しており、URLの「_g(global)」に期間指定、「_a(application)」に検索式を埋め込めるようになっています。
他にも「embed=true」でメニューなどが非表示の埋め込みモードになります。
これだけ理解していれば、あとはiframeで画面を分けてJavascriptでURLを変化させれば良いだけです。
で、作成したコードはこちらです。(どーん!)
※可能な限り短くしているつもりです。
html {
height: 100%;
overflow-y: hidden;
}
body {
font-size: 20px;
background-color: #fff;
height: 100%;
}
form {
height: 100%;
}
iframe {
overflow: auto;
width: 100%;
height: 100%;
border: none;
}
<!doctype html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" type="text/css" href="./rss_style.css">
<title>RSS News</title>
<script language="javascript">
var url = "http://192.168.1.5:5601/app/kibana#/dashboard/4d7bf080-c68c-11e9-9d3a-035ebedb7e06?embed=true&";
url += "_g=(refreshInterval%3A(pause%3A!t%2Cvalue%3A0)%2Ctime%3A(from%3Anow-";
function search(){
var word_array = document.fullsearch.query.value.split(/ | /);
var openurl = url + document.fullsearch.span.value + "%2Cto%3Anow))";
var query_string = "";
if(document.fullsearch.query.value != ""){
for(var i=0;i<word_array.length;i++){
word = word_array[i].replace('/[-¥/¥¥^$.*+()[¥]{}|+*?]/g','¥¥$&');
query_string += (i === 0)? "":" AND ";
query_string += "/.*" + word + ".*/";
}
}
openurl += "&_a=(filters%3A!()%2Cquery%3A'" + encodeURI(query_string) + "')";
window.open(openurl,"kibana");
}
</script>
</head>
<body onload="search()">
<form name="fullsearch" autocomplete="off" onsubmit="search(); return false;">
RSS News
<select name="span" onchange="search(); return false;">
<option value="12M">1年</option>
<option value="6M">6ヶ月</option>
<option value="3M">3ヶ月</option>
<option value="1M">1ヶ月</option>
<option value="1w" selected>1週間</option>
</select>
検索語
<input type="text" name="query" placeholder="単語AND検索">
<input type="submit" name="submit">
<iframe id="kibana" name="kibana" src=""></iframe>
</form>
</body>
</html>
JavaScript内の変数「url」を自身が利用しているKibanaのダッシュボードのURLに変更してください。
URLの調べ方は、Kibanaのダッシュボードから「共有」-「埋め込みコード」で「保存されたオブジェクト」にチェック後、「iFrameコードをコピー」してください。
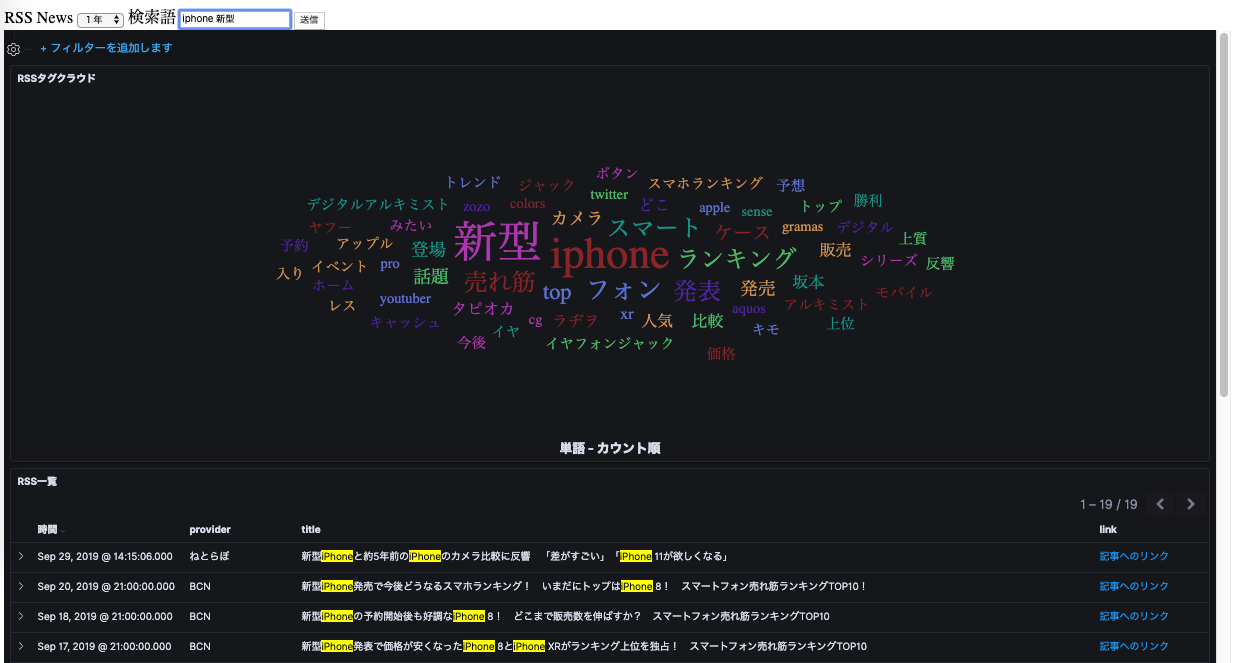
作成した rssnews.html を開くと、上部に検索ボックスのあるKibanaの画面が表示されます。
検索語の横のテキストボックスに単語を入力して「return」を押すか、「送信」ボタンを押すと、Kibanaの「Filters」に正規表現でAND検索するURLを生成して下部のKibanaのフレームに表示させます。
ばっちり、検索ができているようです。
そのままURLで渡すと問題の起きる文字はエスケープしているのですが、一部の文字はまだ問題が起きるようです。記号なので放置していますが、具体的には ※「'&#!+」 あたりです。
ちなみに、URLでのKibana画面操作は機能として保証されているものではないようで、バージョンアップで使えなくなる可能性もあるらしいです。
それでも、こういった使い方もできてしまうとは、Kibanaの可視化画面はよくできているなぁと感心します。