flexboxでgapを指定している際に要素の横幅が圧縮される
困っていること
前提:
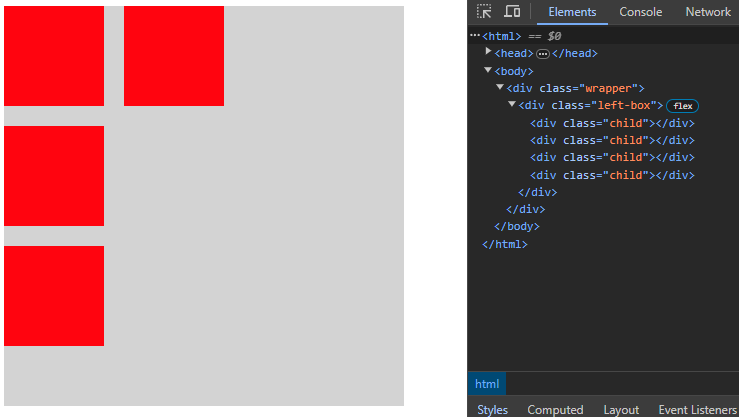
・複数の子要素を持ち、それらを縦向きに並べ、一定の縦幅で右列に折り返す要素left-boxがある
・これを包む親要素wrapperがある(グレーの要素)
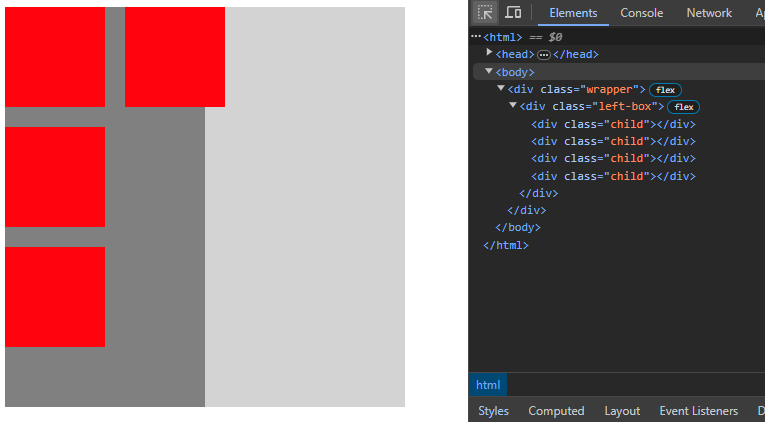
ここで、left-boxにgap: 20pxを設定し、wrapperにdisplay: flexを設定すると、left-box要素の右端の位置とleft-box内の子要素の最右端の位置がずれます。
(分かりやすいように、left-boxを濃いグレーにしました。)
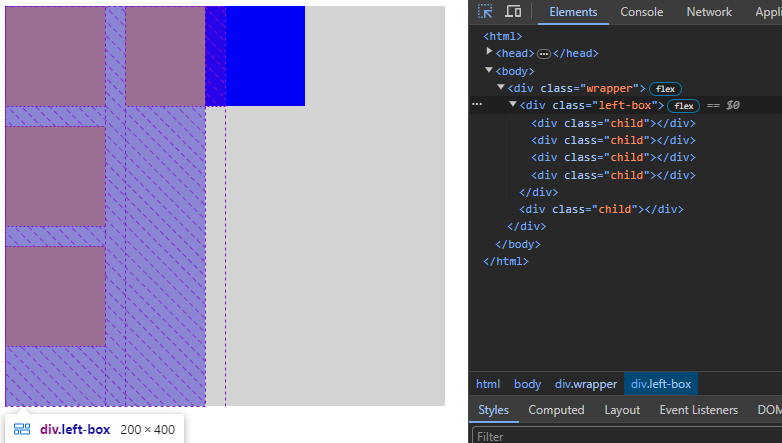
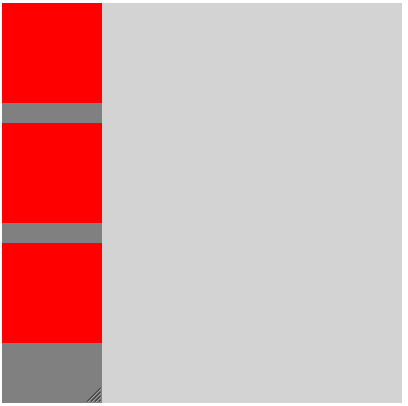
left-boxの右端が、子要素の右端よりもgap分だけ左側に圧縮されています。
例えばleft-boxの右位置に別の要素を置きたい場合などに重なってしまいます。
解決したいこと
上記のように、gapがあり折り返すflexboxをflexboxで包んだときに、要素の右端と子要素の右端を一致させる方法があれば教えて頂きたいです。
もしくは、これは仕様であり不可ということであればその旨も教えて頂きたいです。
(代替案の提案は一旦不要です ![]() )
)
該当するソースコード
<html>
<head>
<style>
.wrapper {
width: 400px;
height: 400px;
background-color: lightgray;
display: flex; /* これを追加するとずれる */
}
.left-box {
height: 100%;
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-content: flex-start;
gap: 20px;
}
.child {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="left-box">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
</div>
</body>
</html>
自分で試したこと
特になにもしていません。
原因が良く分かっていないので、ChatGPTにもうまく聞けず...