はじめに
- 以前、AWSのLightsailにWordPressを導入して、Webサイトを構築しました。
- 今回は、構築したWebサイトで使用するドメインを
Route53に追加しました。 - その時の手順を備忘録としてまとめました。
- お名前.comで取得したドメインを使用します。
動作環境
- macOS Catalina 10.15.4
1. Route53コンソールでの作業
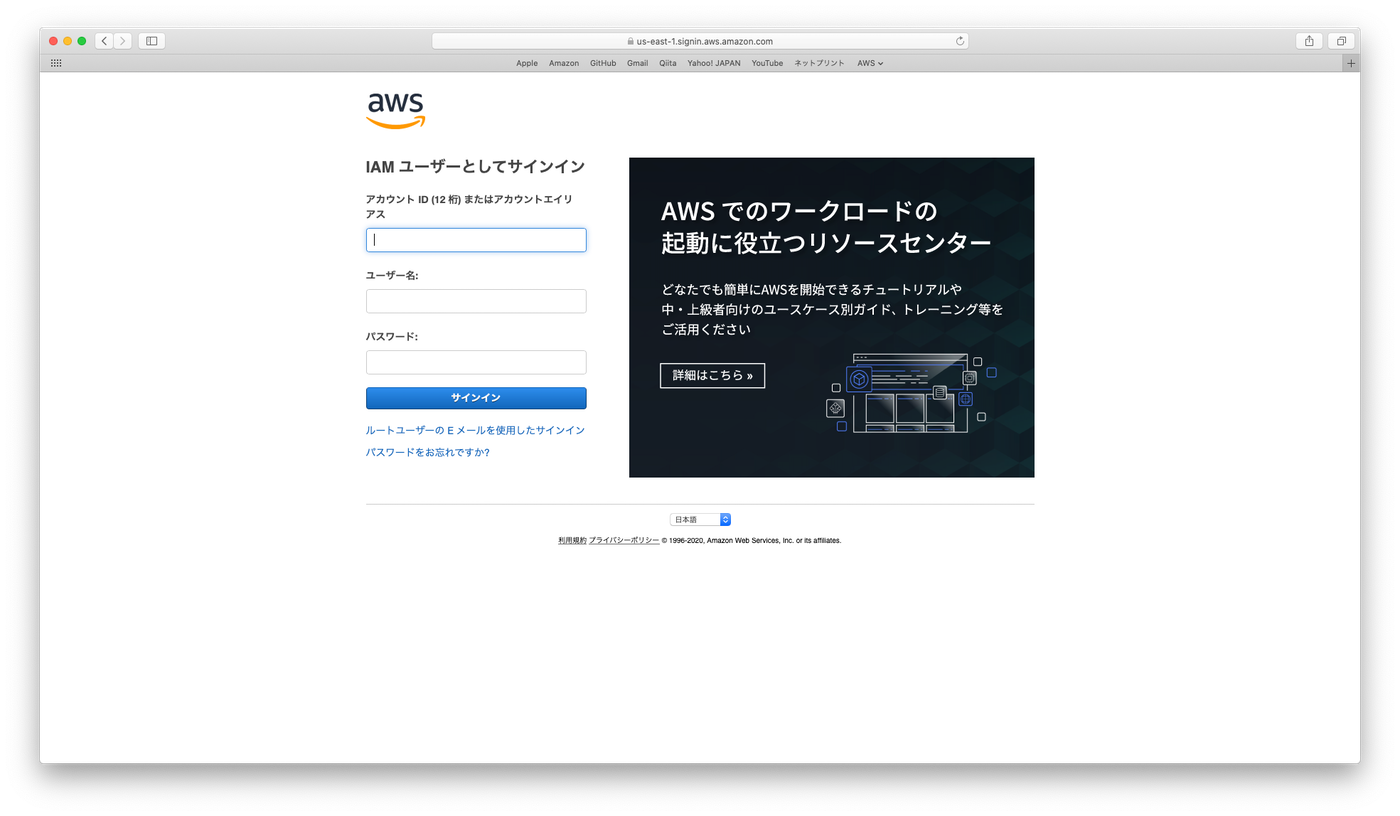
- AWSコンソールへアクセスして、サインインします。

-
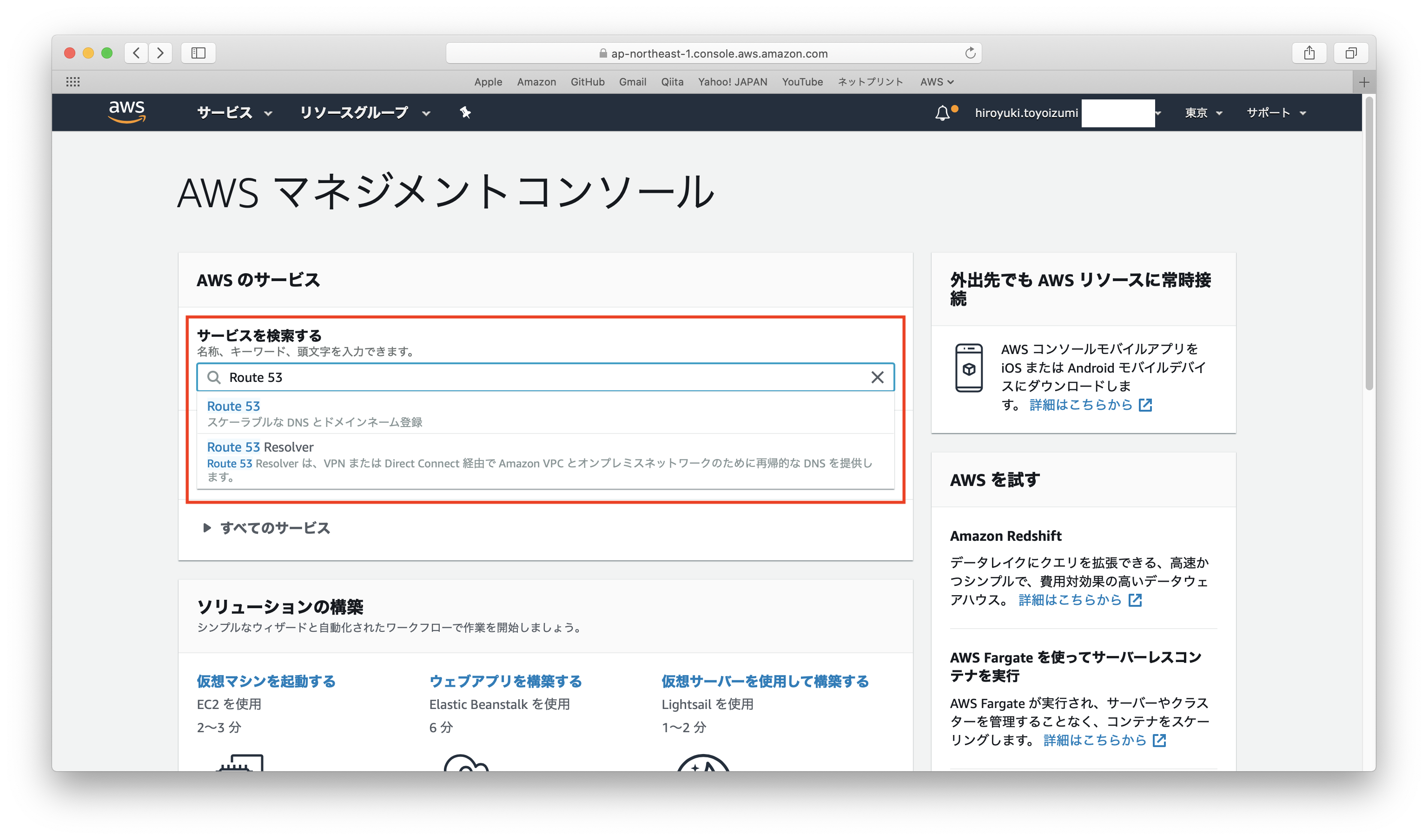
サービスを検索するにRoute 53と入力します。 -
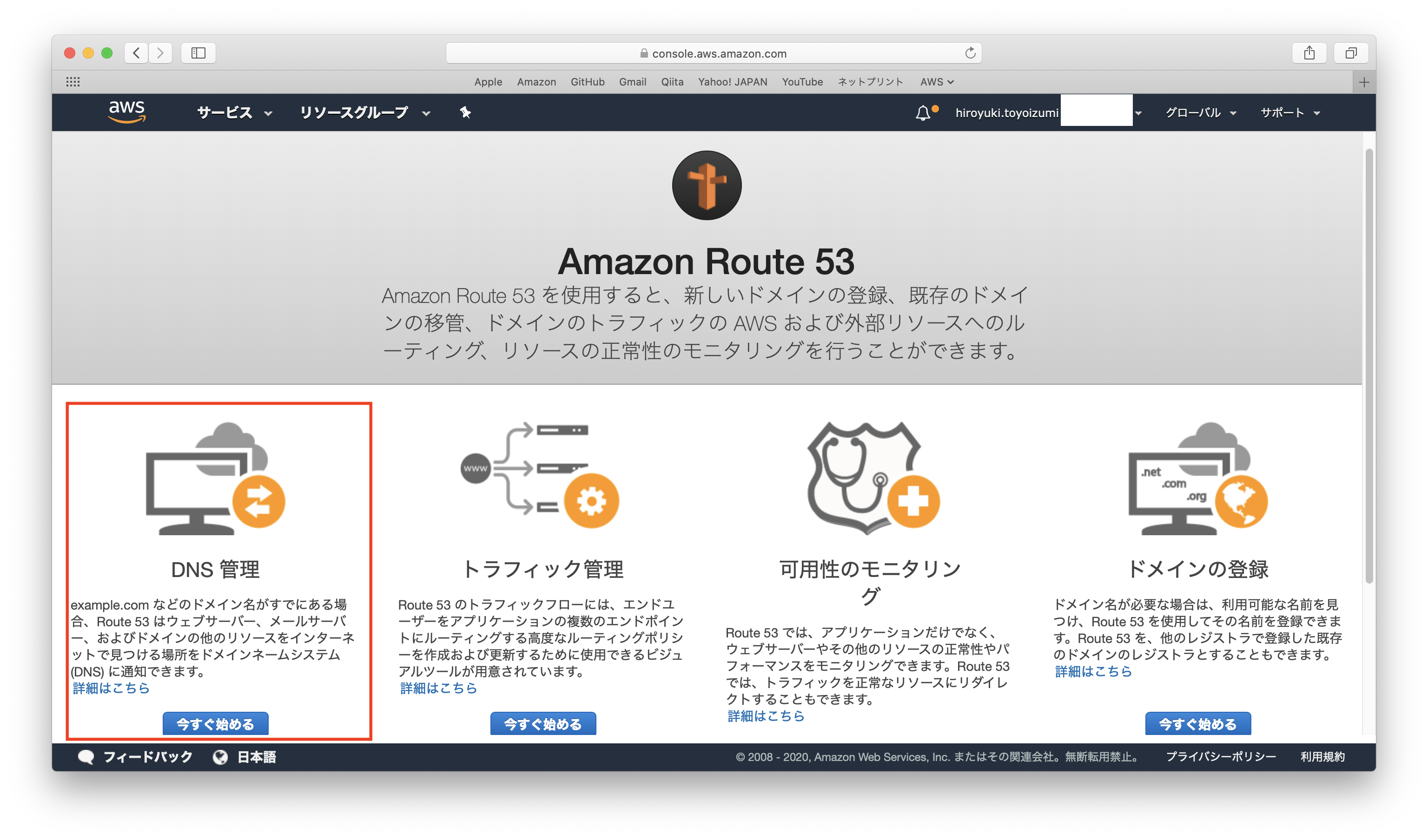
Route53コンソールへアクセスします。

- 今回は、お名前.comで既にドメインを取得しているので、
DNS管理の今すぐ始めるをクリックします。

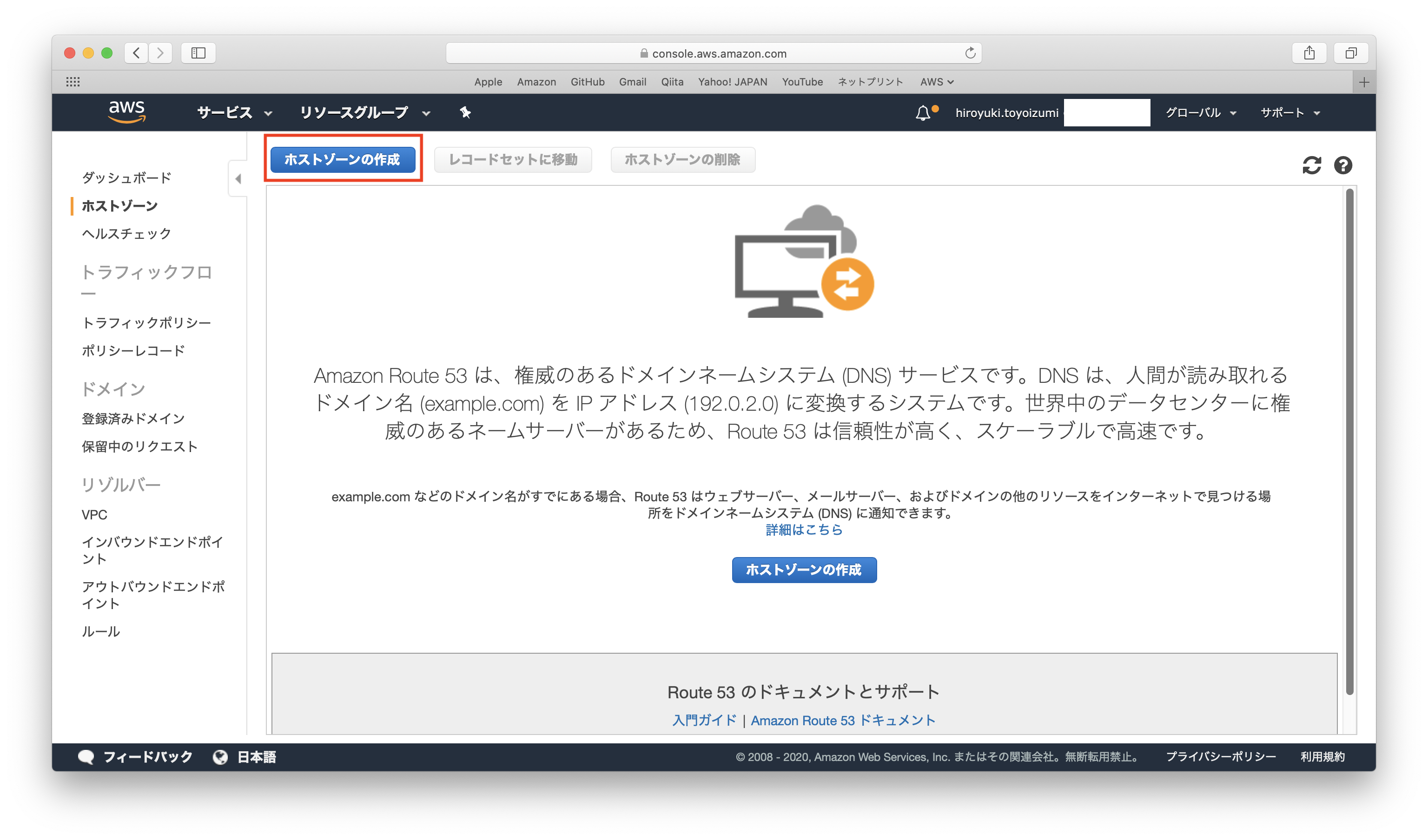
-
ホストゾーンの作成をクリックします。

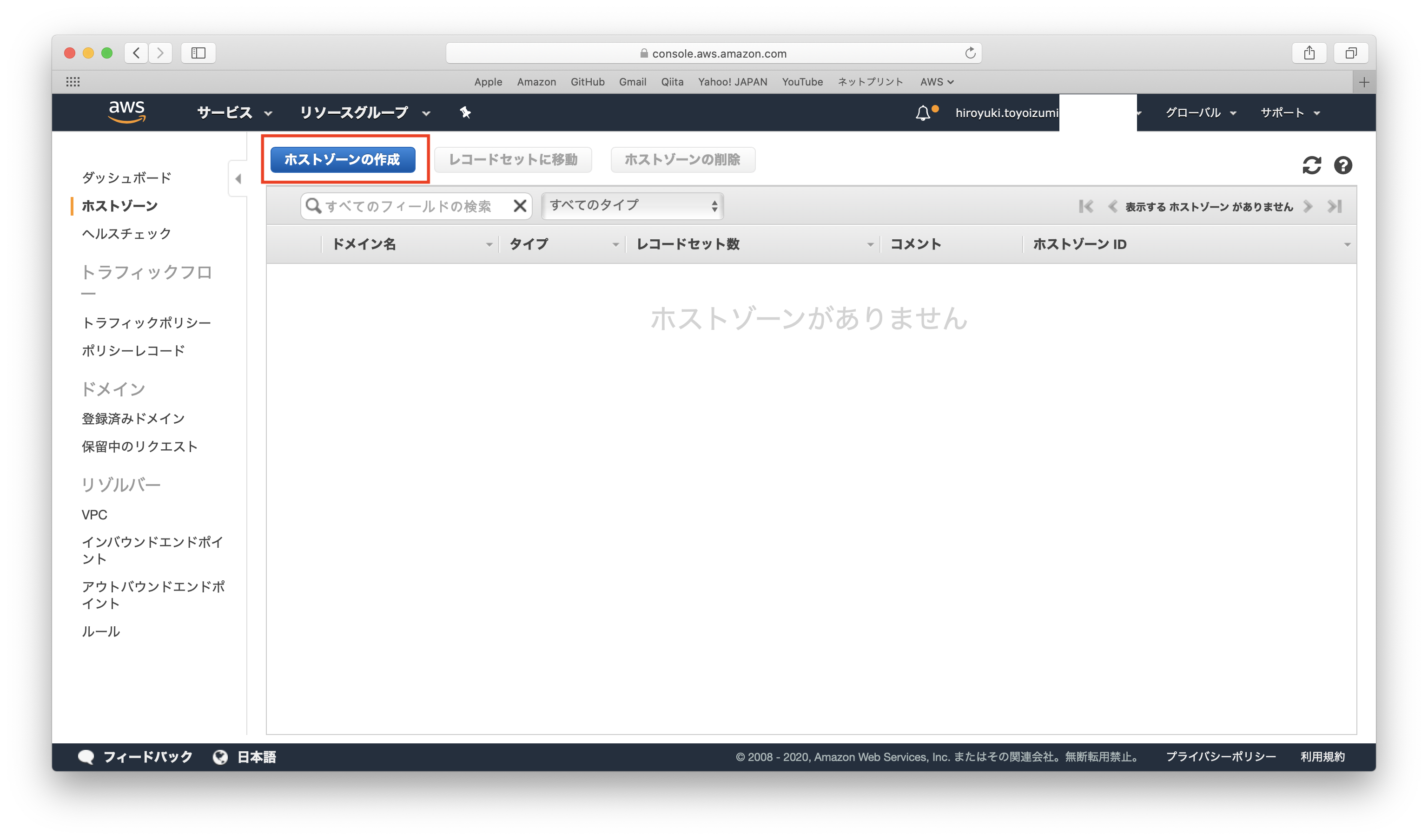
- ホストゾーンの一覧が表示されます。
-
ホストゾーンの作成をクリックします。

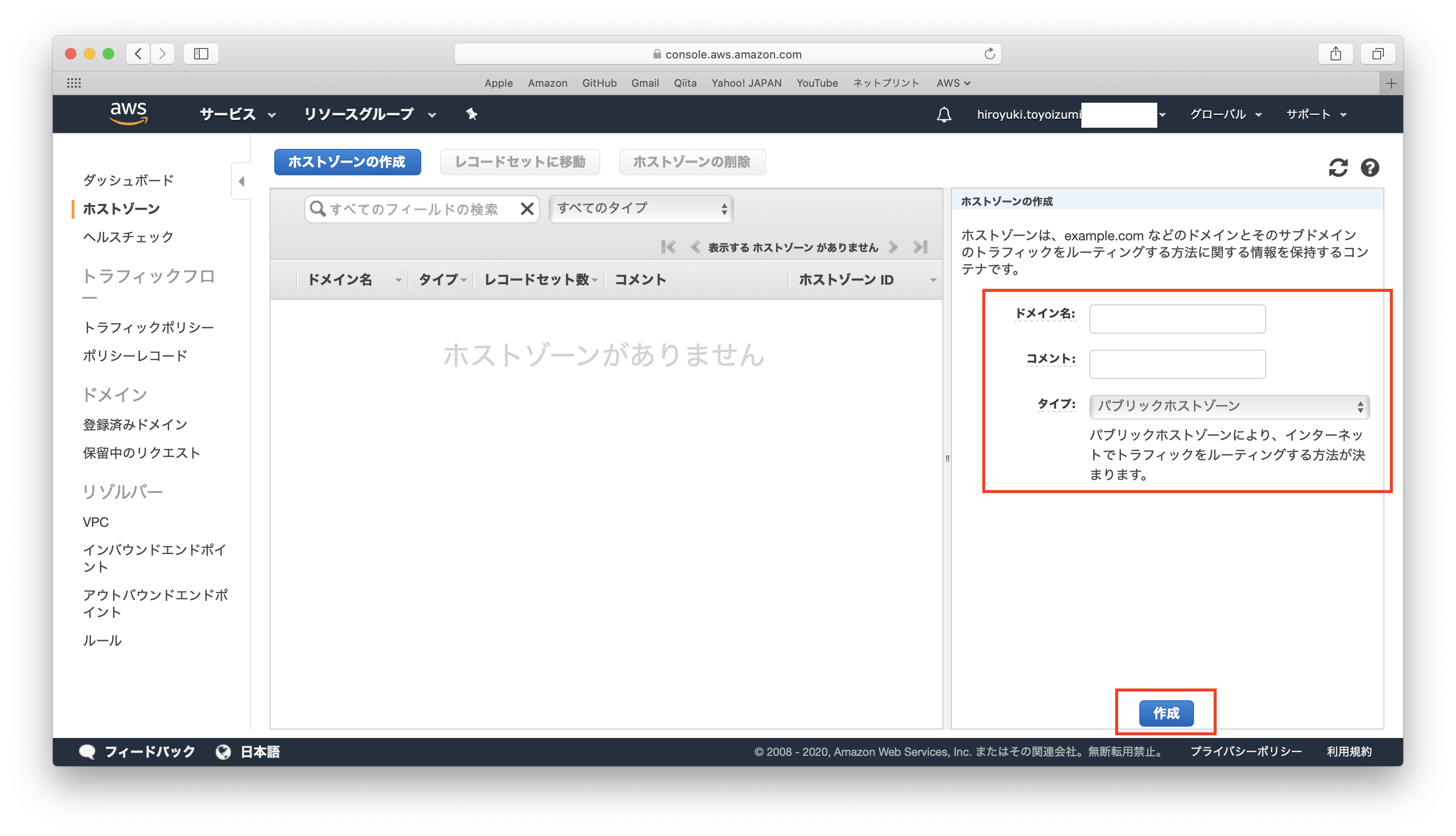
- 下記項目を入力します。
-
ドメイン名:お名前.comで取得したドメイン -
コメント:空のままでOK -
タイプ:パブリックホストゾーン(デフォルト)
-
-
作成をクリックします。

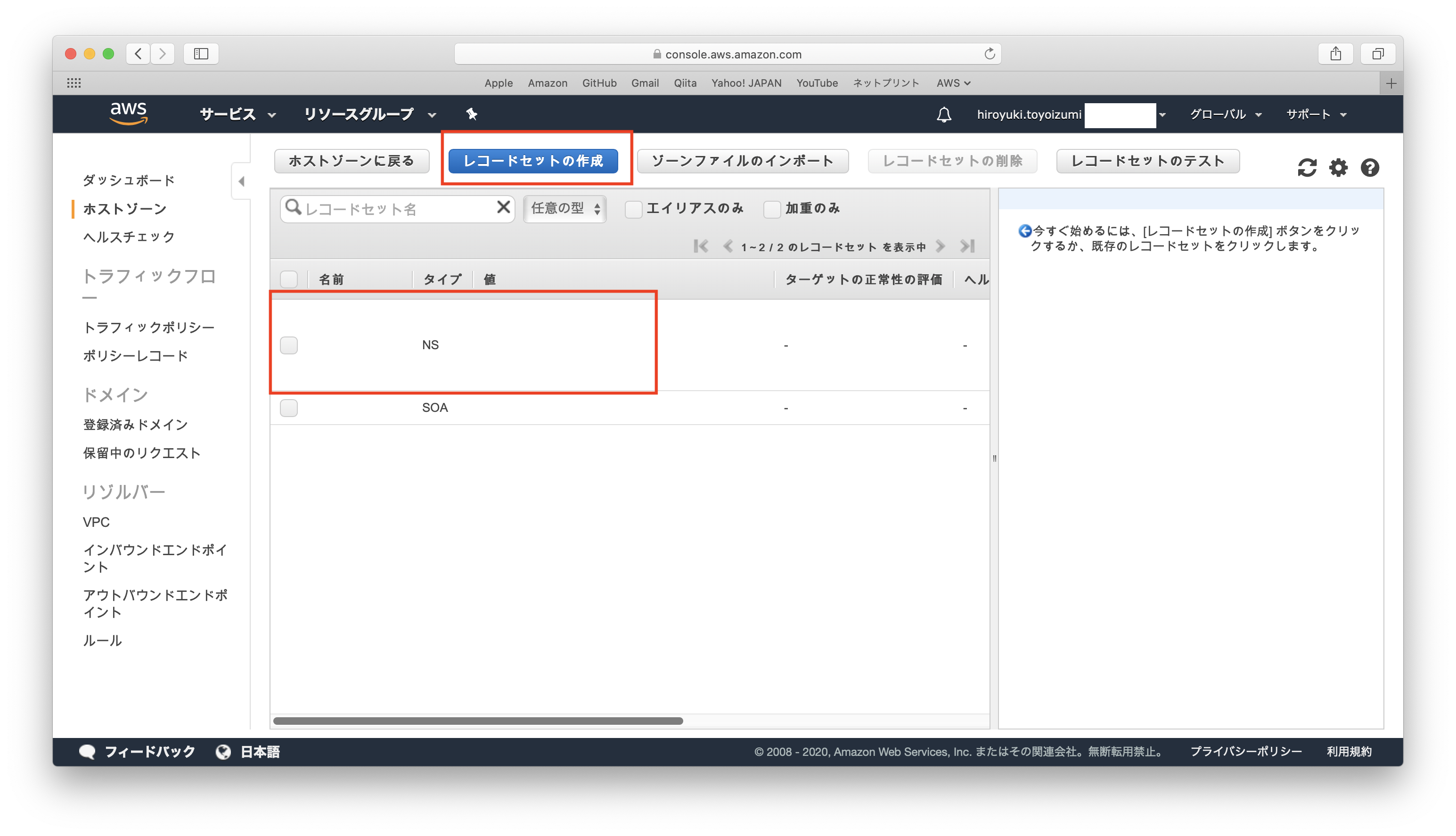
- 作成したドメインに対して2件のレコード(
NSとSOA)が作成されます。 -
NSレコードの値に表示されている4件のアドレスをコピーしておきます(お名前.comでのネームサーバー変更作業で使用します)。 -
レコードセットの作成をクリックします。

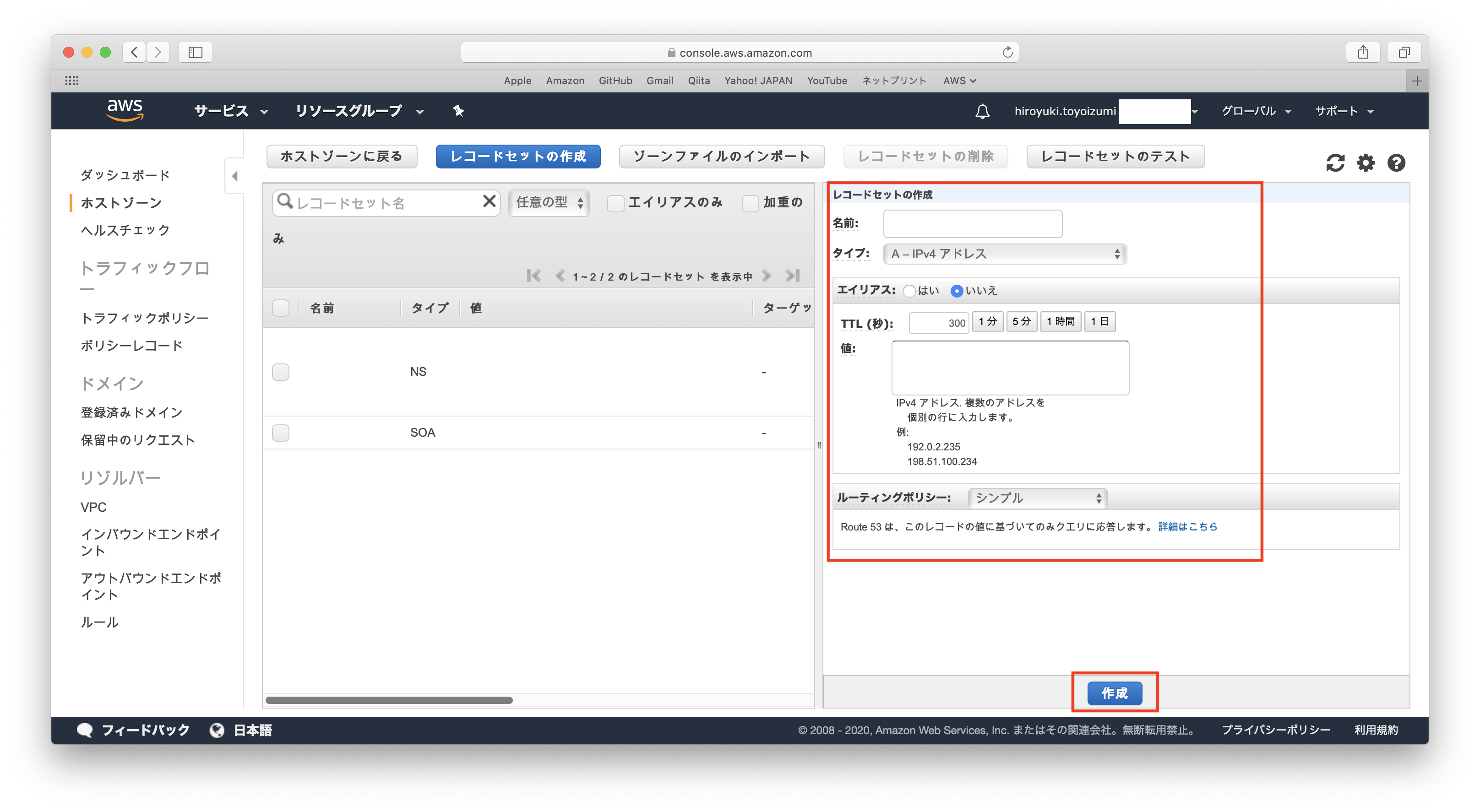
- 下記項目を入力します。
-
名前:origin(後にHTTPS化するため、サブドメインを設定しました。空でもOKです) -
タイプ:A-IPv4アドレス(デフォルト) -
エイリアス:いいえ(デフォルト) -
TTL(秒):300(デフォルト) -
値:WordPressインスタンスのパブリックIPアドレス -
ルーティングポリシー:シンプル(デフォルト)
-
-
作成をクリックします。

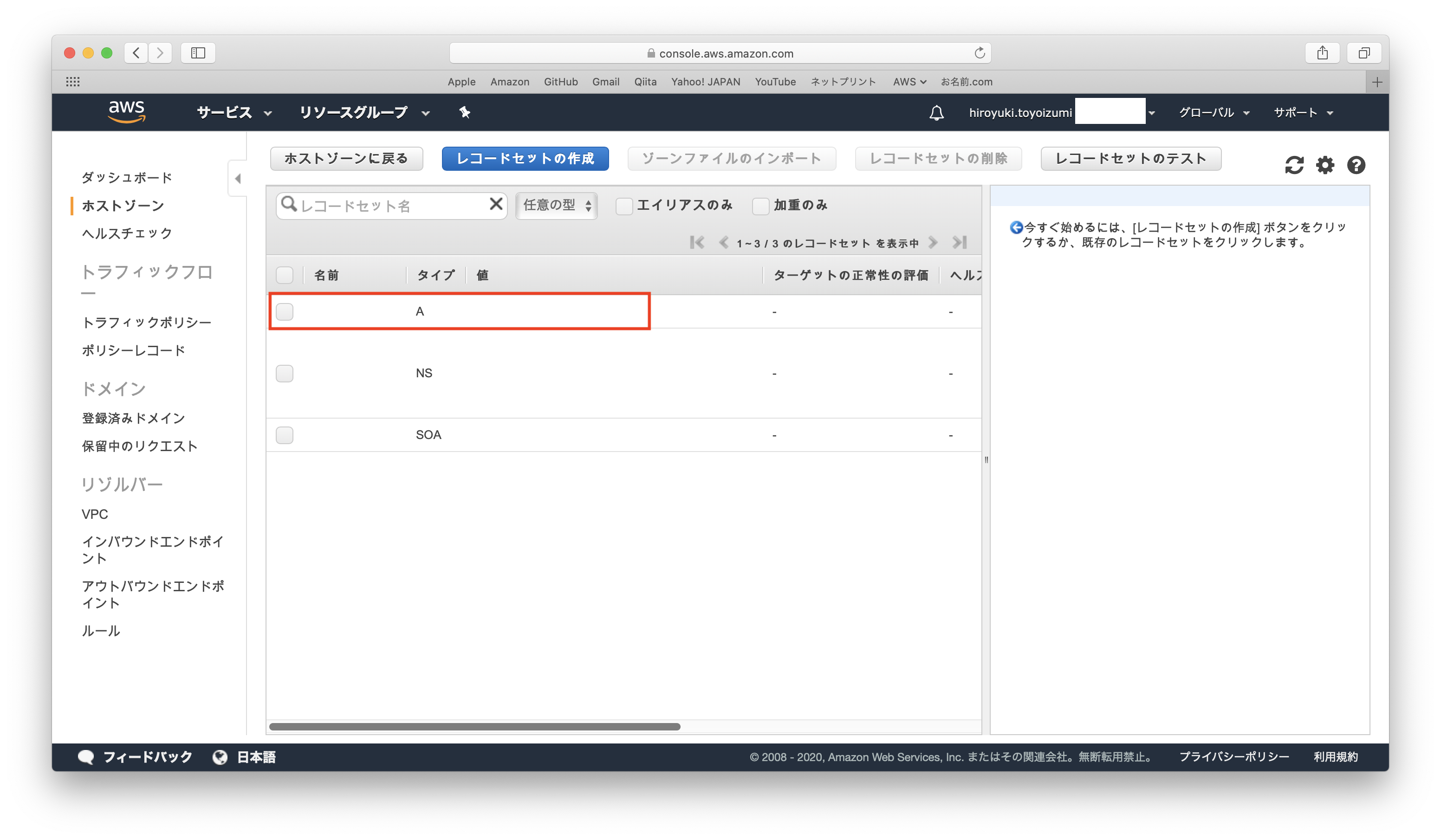
- グリッド内に
Aレコードが作成されます。 - 合計3件(
AとNSとSOA)のレコードが表示さていることを確認します。

- 以上で、Route53コンソールでの作業は、完了です。
2. お名前.comでの作業
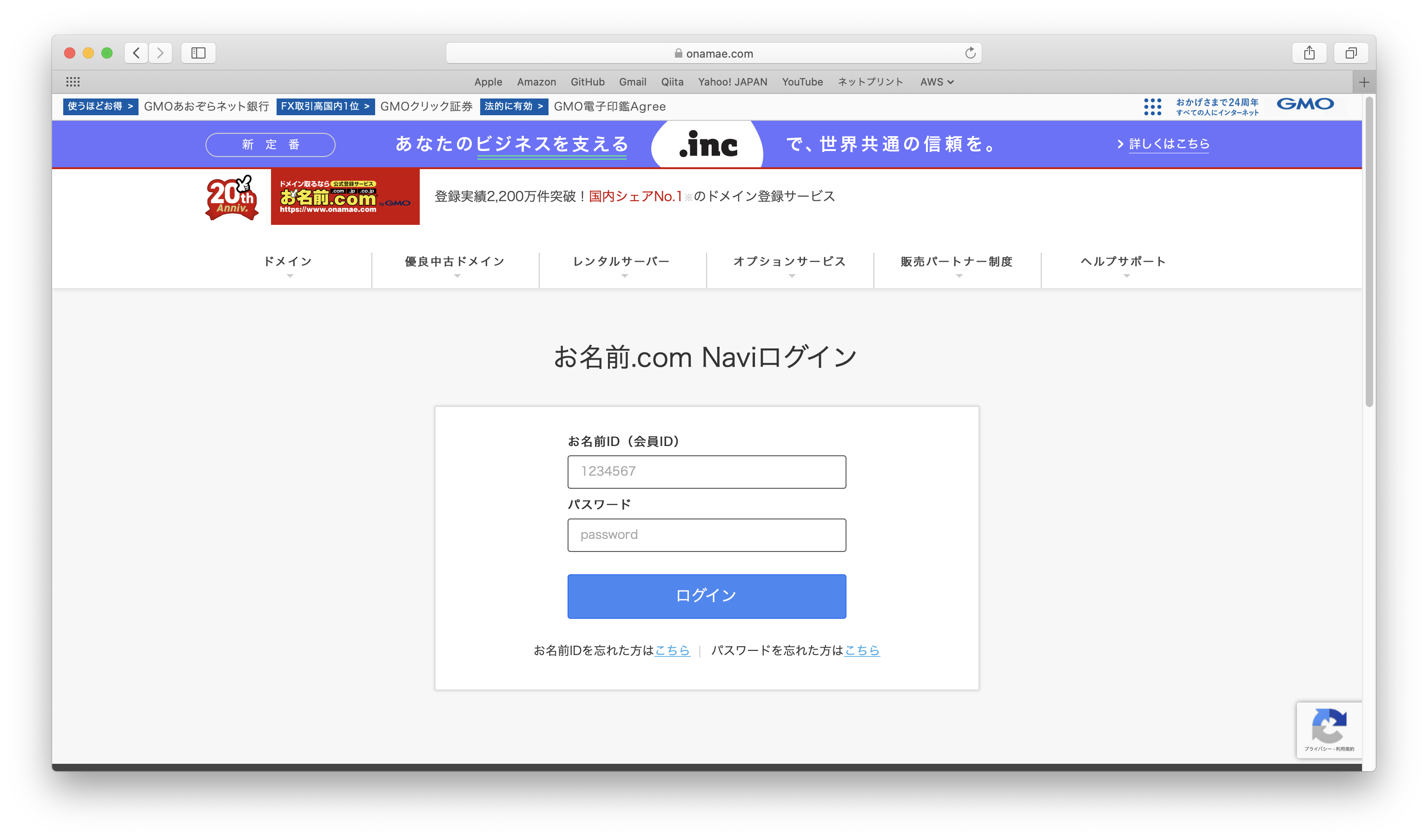
-
お名前.comにアクセスして、ログインします。

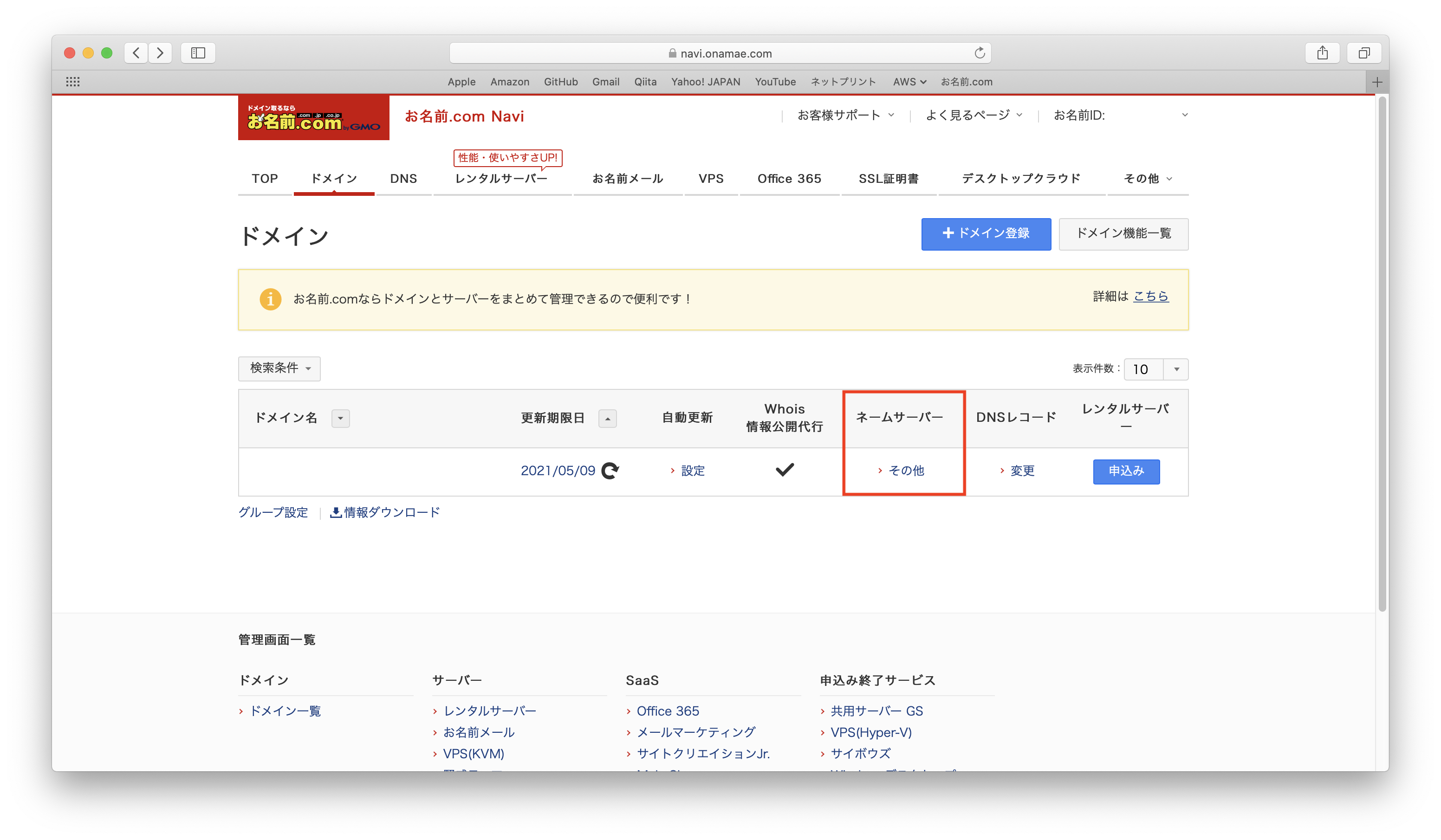
- 対象のドメインを選択します。
-
ネームサーバーのその他をクリックします。

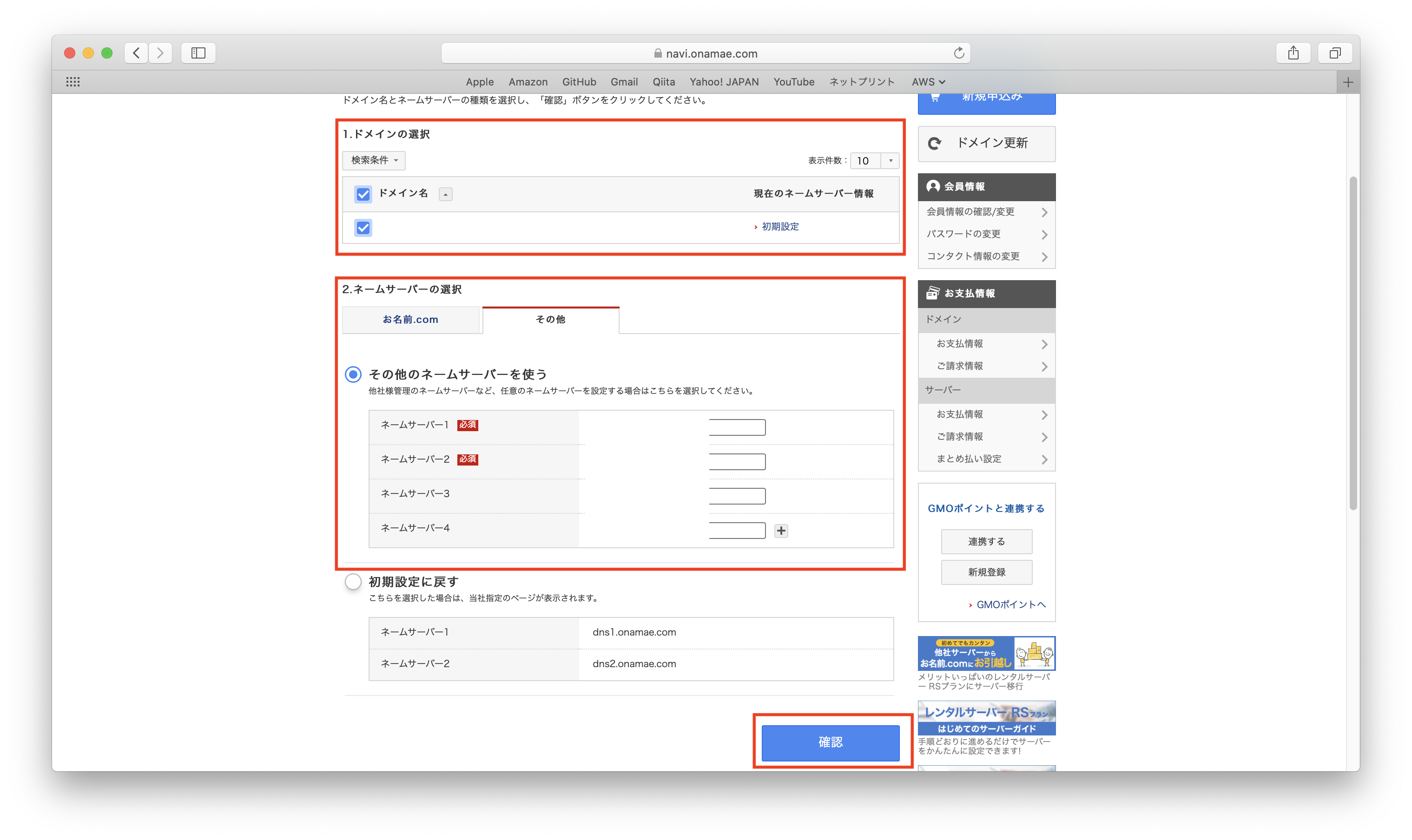
- ネームサーバーの変更を行います。
ドメインの選択で対象ドメインにチェックを入れます。 -
ネームサーバーの選択でその他をクリックします。 -
その他のネームサーバーを使うにチェックを入れて、下記項目を入力します。-
ネームサーバー1:Route53で作成したNSレコードの値(1件目のアドレス) -
ネームサーバー2:Route53で作成したNSレコードの値(2件目のアドレス) -
ネームサーバー3:Route53で作成したNSレコードの値(3件目のアドレス) -
ネームサーバー4:Route53で作成したNSレコードの値(4件目のアドレス)
-
-
確認をクリックします。

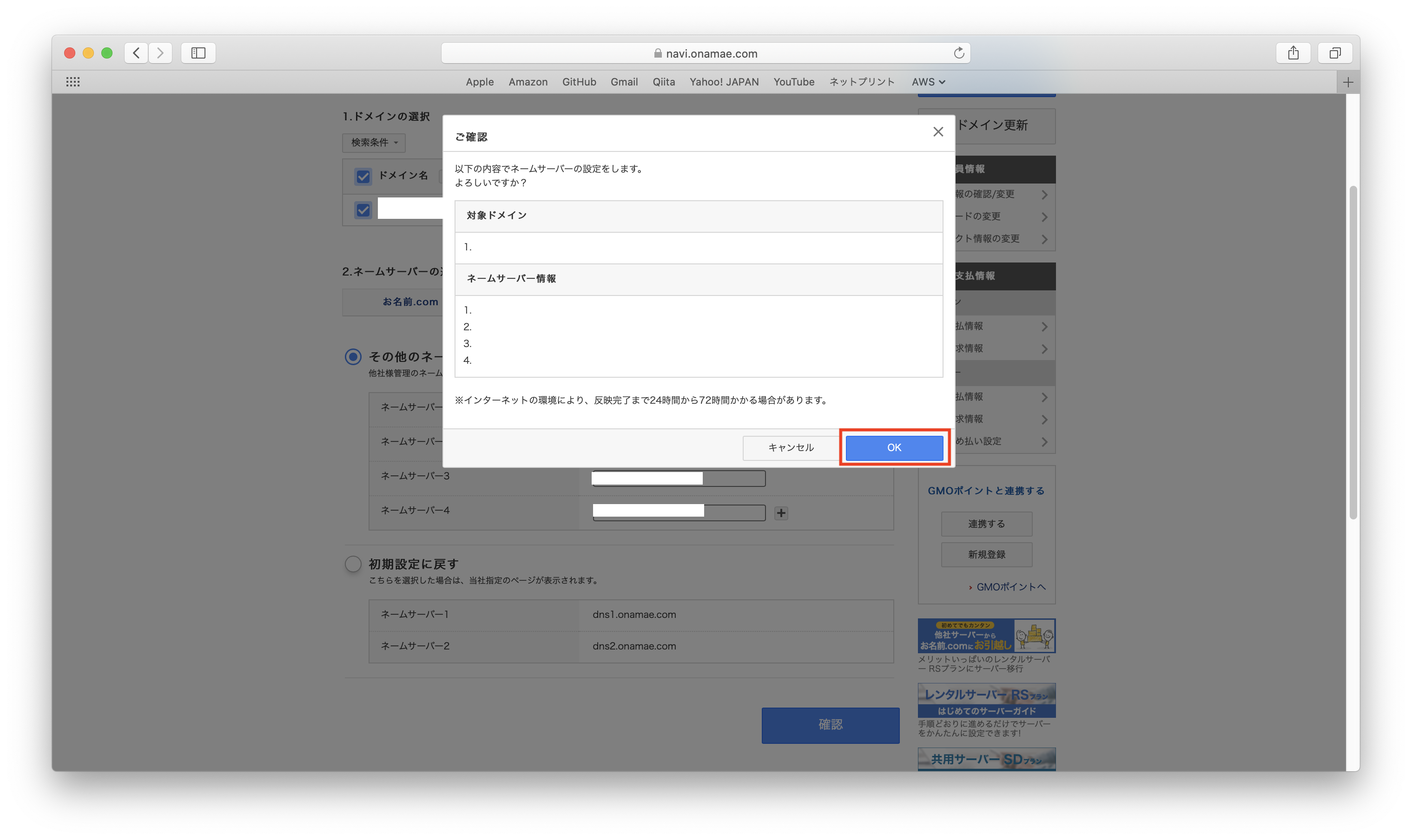
-
OKをクリックします。

- 以上で、お名前.comでの作業は、完了です(実際に変更反映が完了するまで、数十分〜数時間かかる場合があります)。
3. ドメイン設定の確認
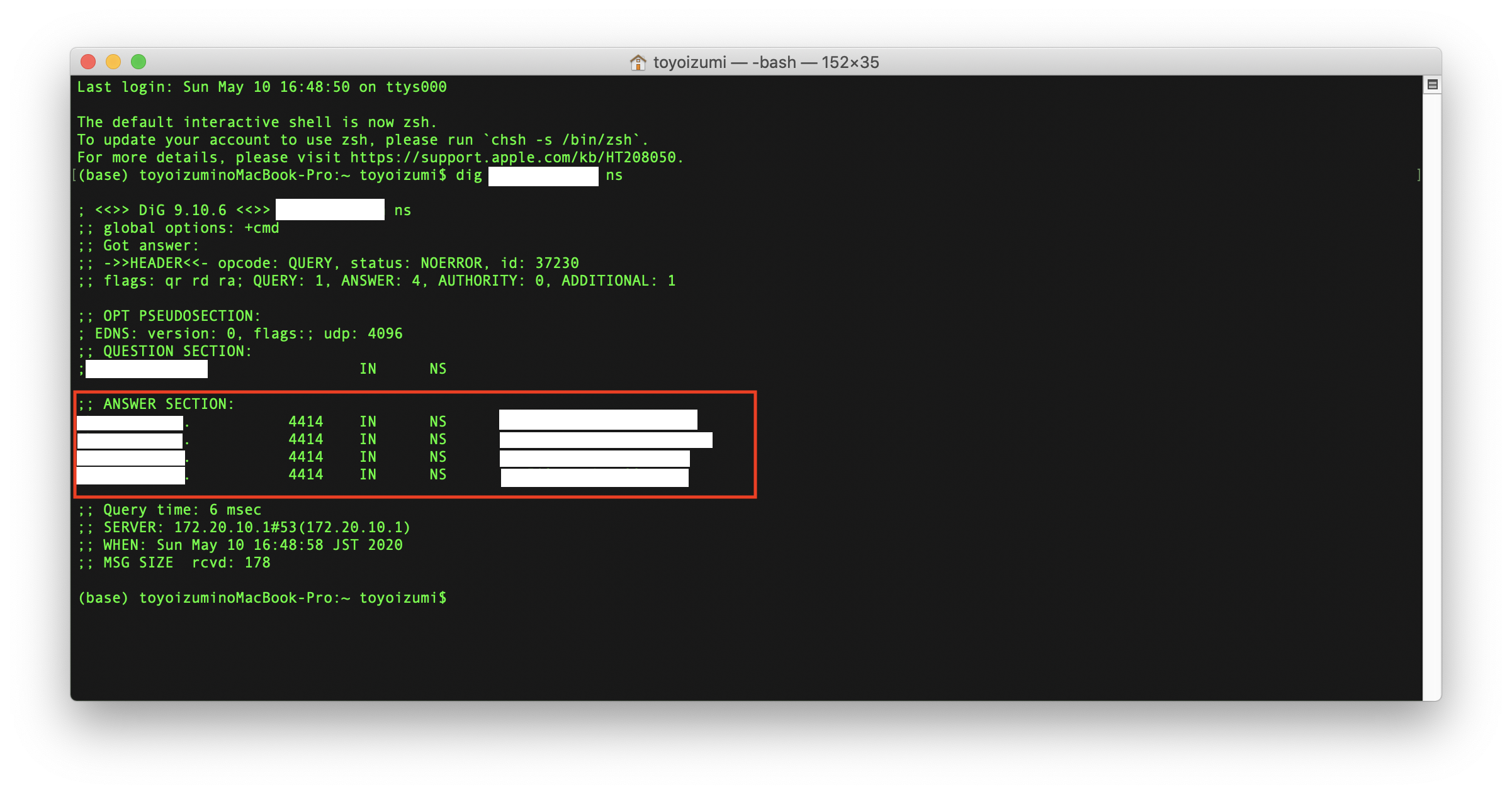
- Macの
ターミナルを起動し、下記のコマンドを実行します。 -
ドメイン名は、お名前.comで取得したドメインに置換えて下さい。
bash
dig ドメイン名 ns