はじめに
- 以前、AWSを勉強するため、AWSアカウントを作成しました。
- 今回は、AWSの
Lightsailを使って仮想サーバを立て、WordPressを導入してみました。 - その時の手順を備忘録としてまとめました。
動作環境
- macOS Catalina 10.15.4
1. Lightsailの導入
-
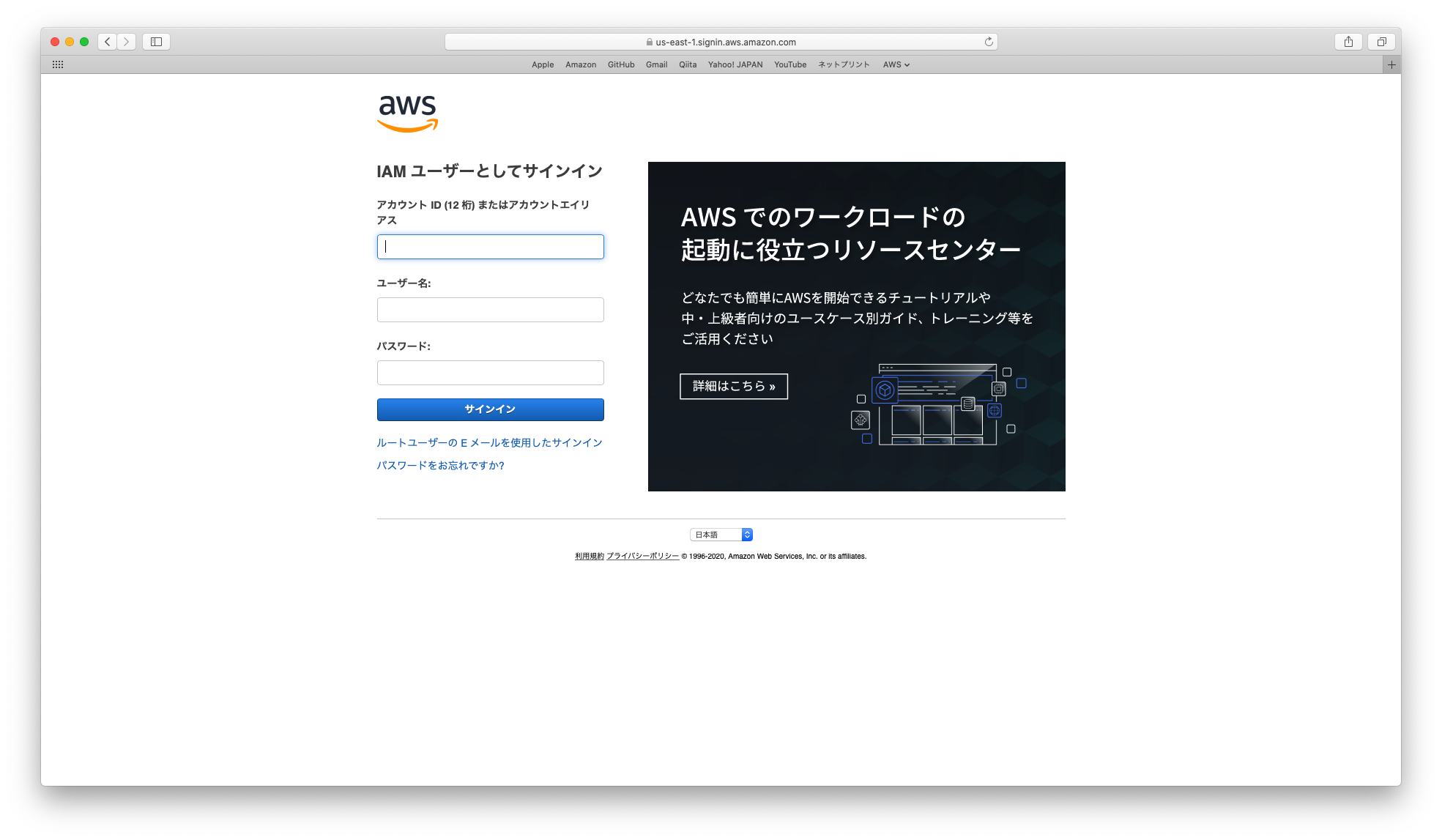
AWSコンソールへアクセスし、サインインします。

-
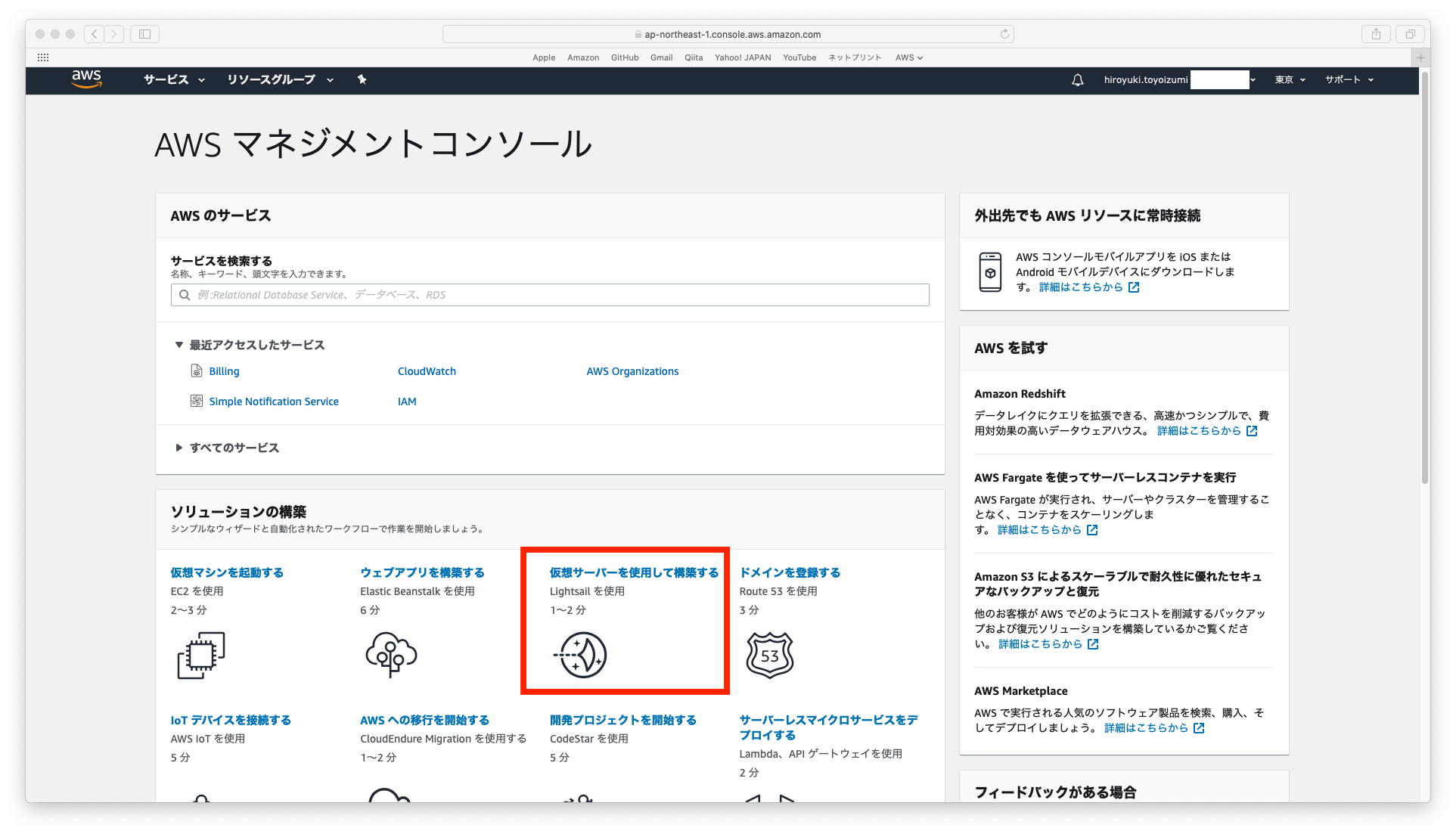
ソリューションの構築の仮想サーバを使用して構築するをクリックします。

-
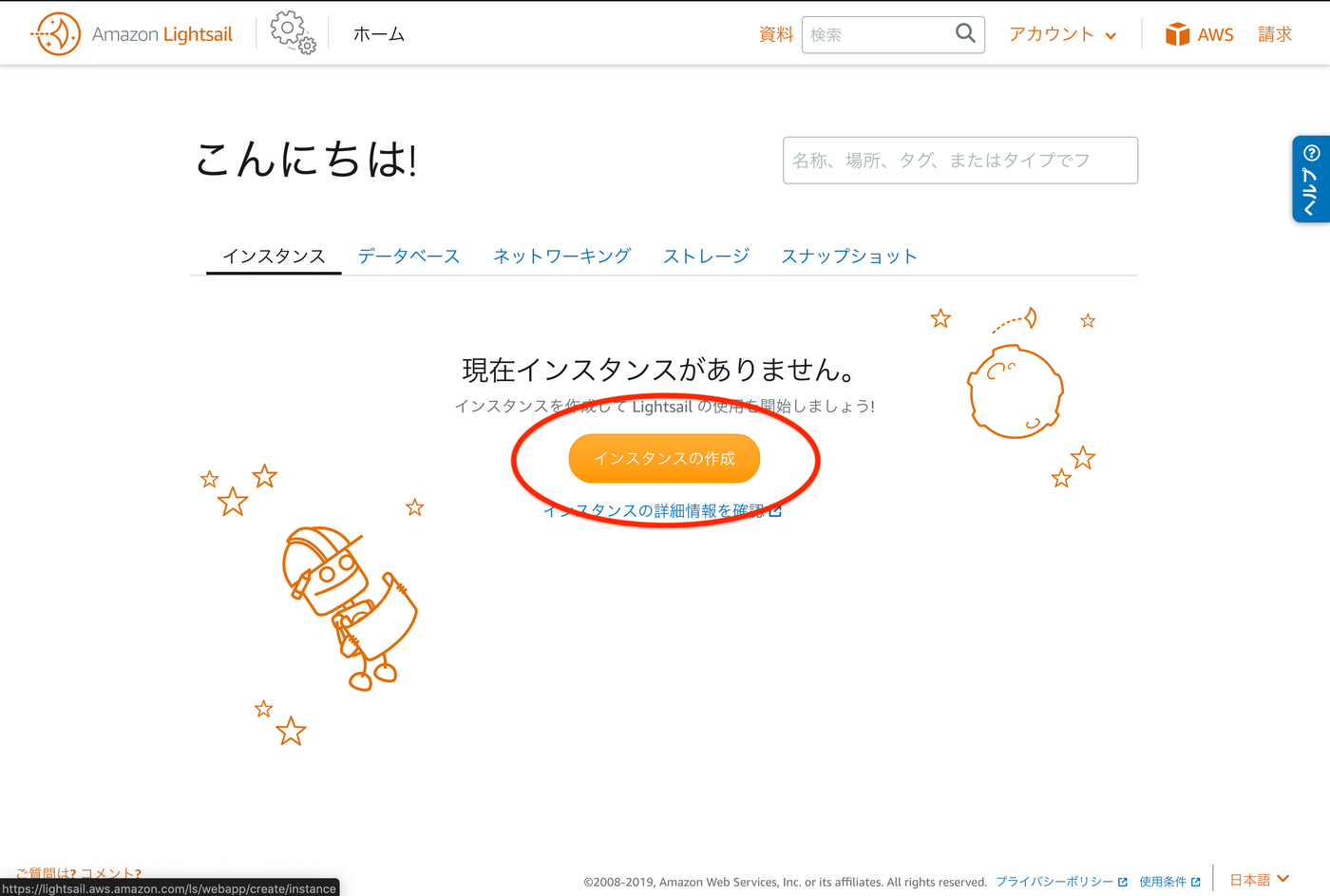
Amazon Lightsailのページが表示されます。 -
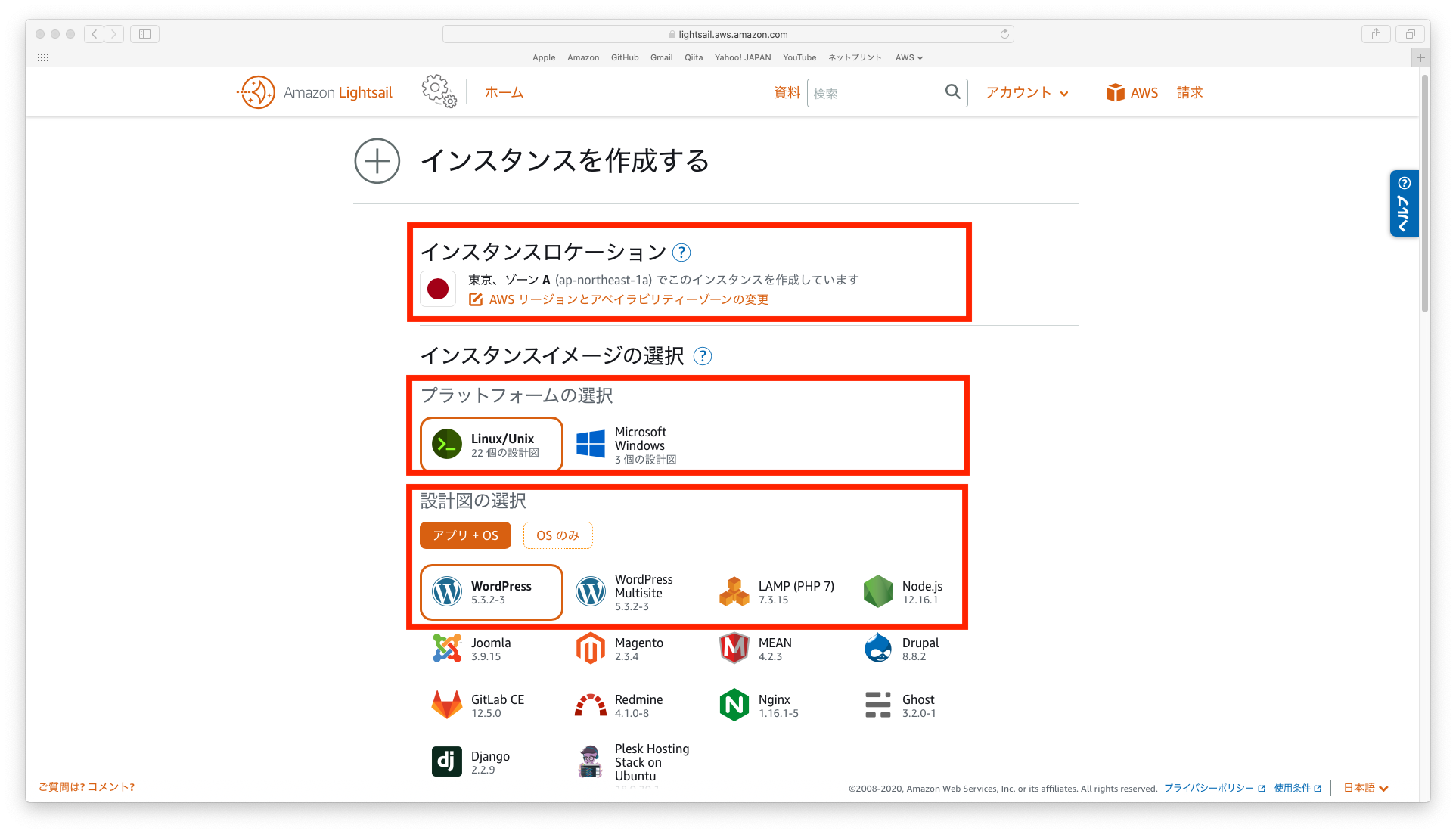
インスタンスの作成をクリックします。

- 下記項目を設定します。
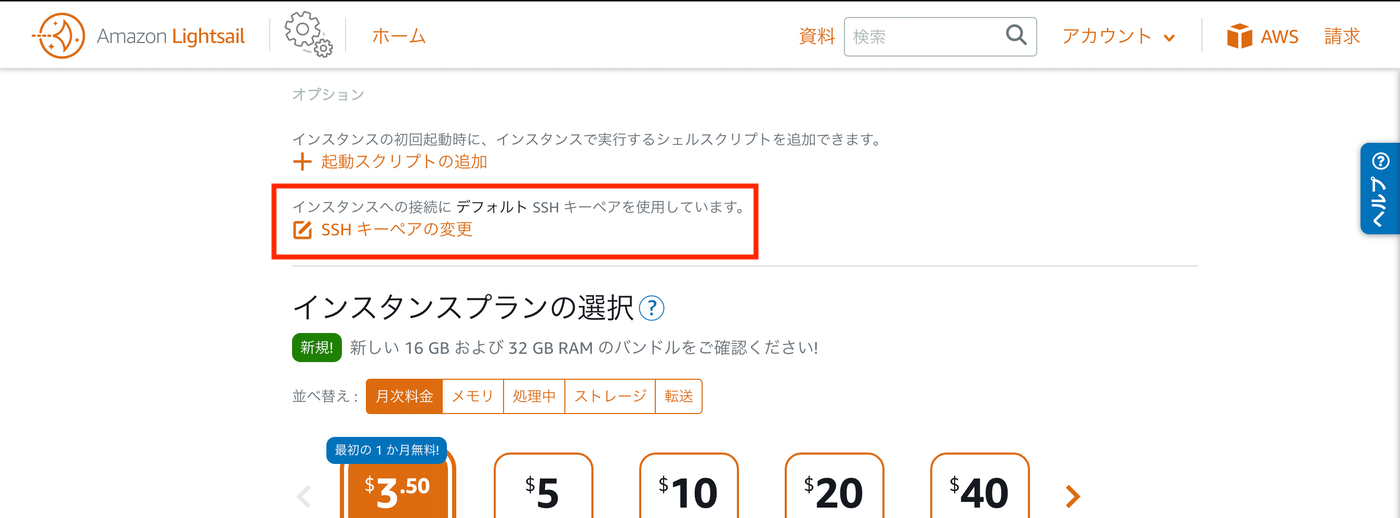
- SSHキーペアを作成(変更)します。
- 下へスクロールして、
SSHキーペアの変更をクリックします。

-
SSHキーペアマネージャーが開きます。 -
新規作成をクリックします。

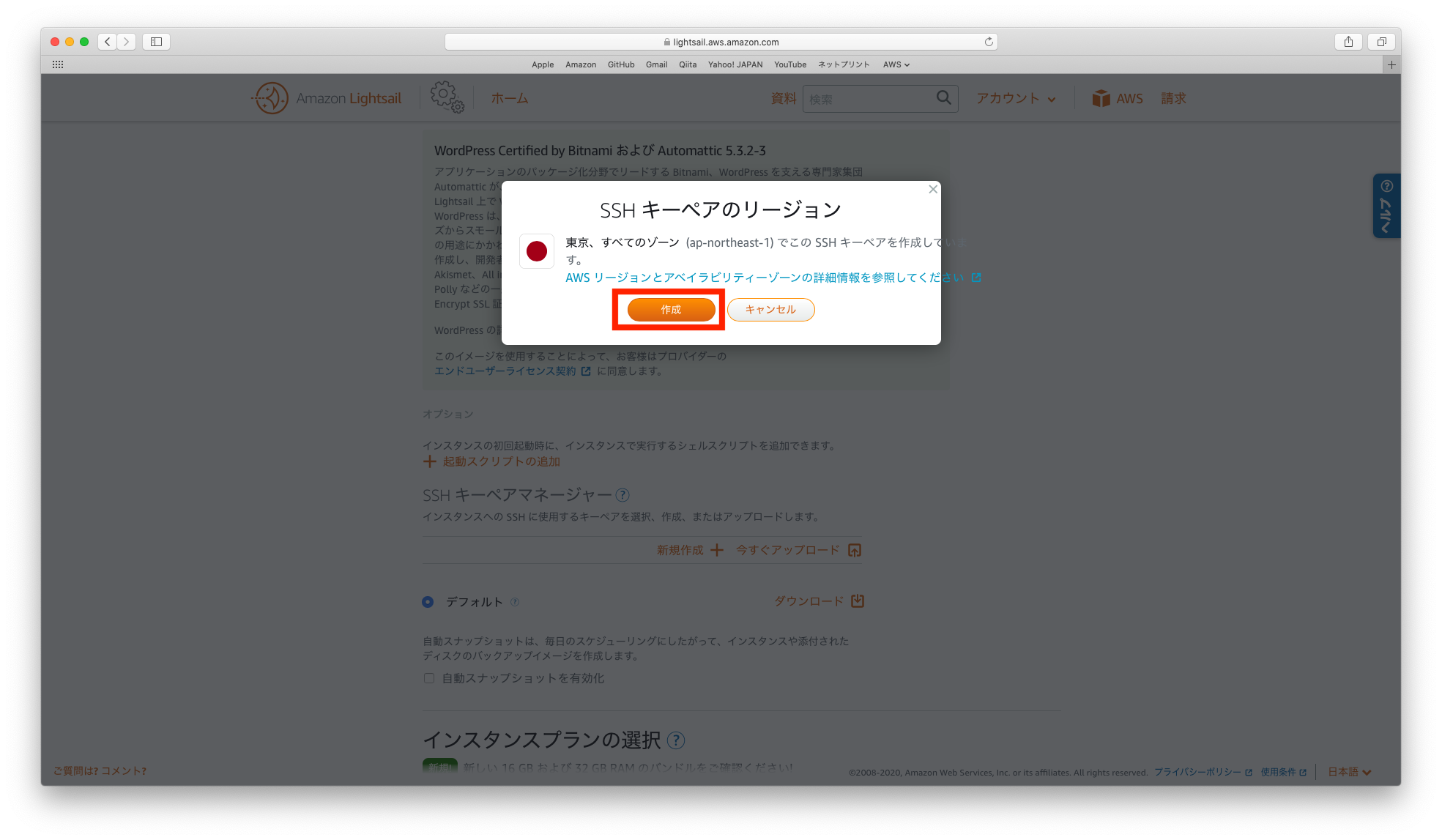
-
作成をクリックします。

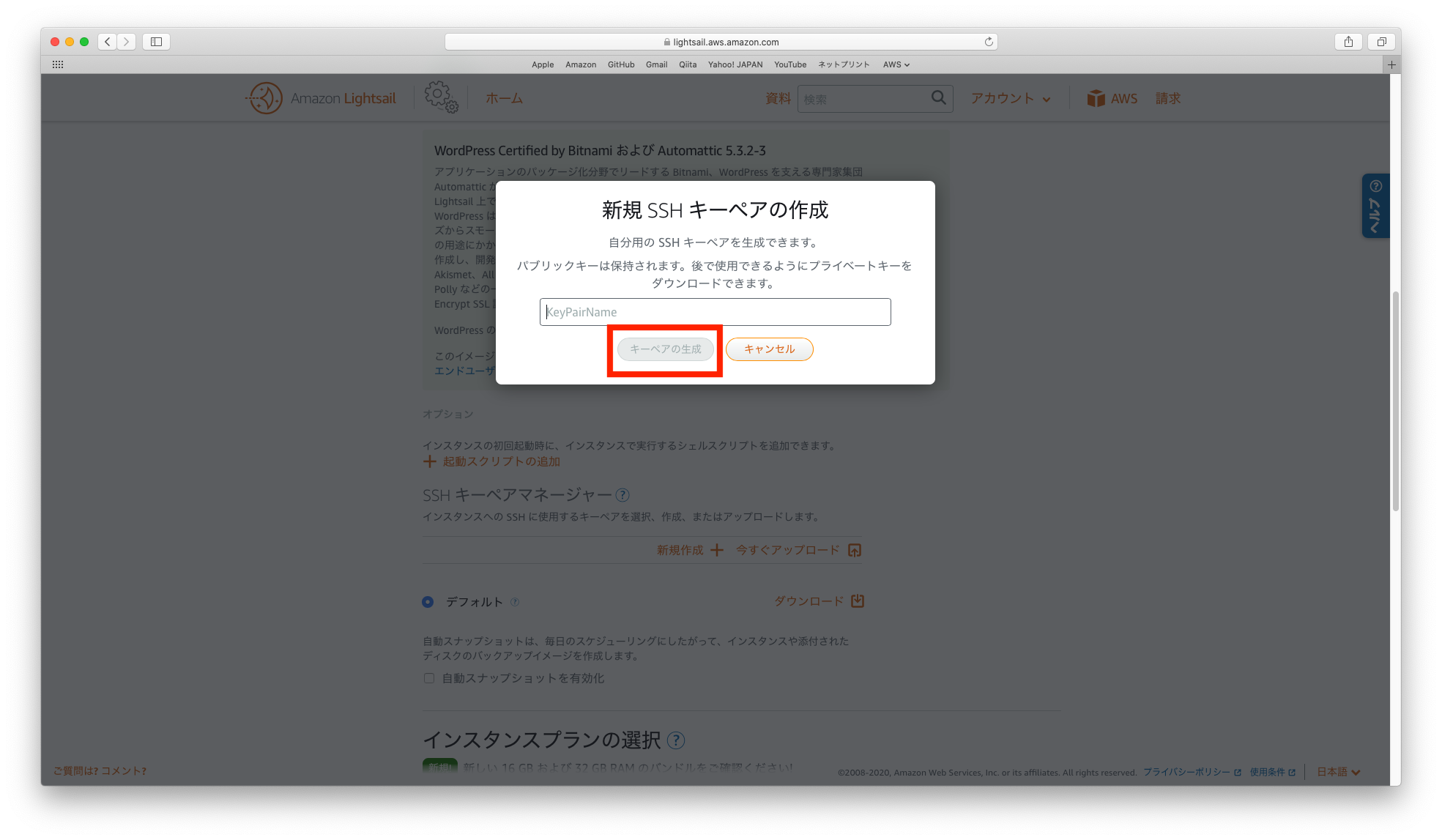
- SSHキー名を入力します。今回は、
aws-lightsail-keyと設定しました。 -
キーペアの生成をクリックします。

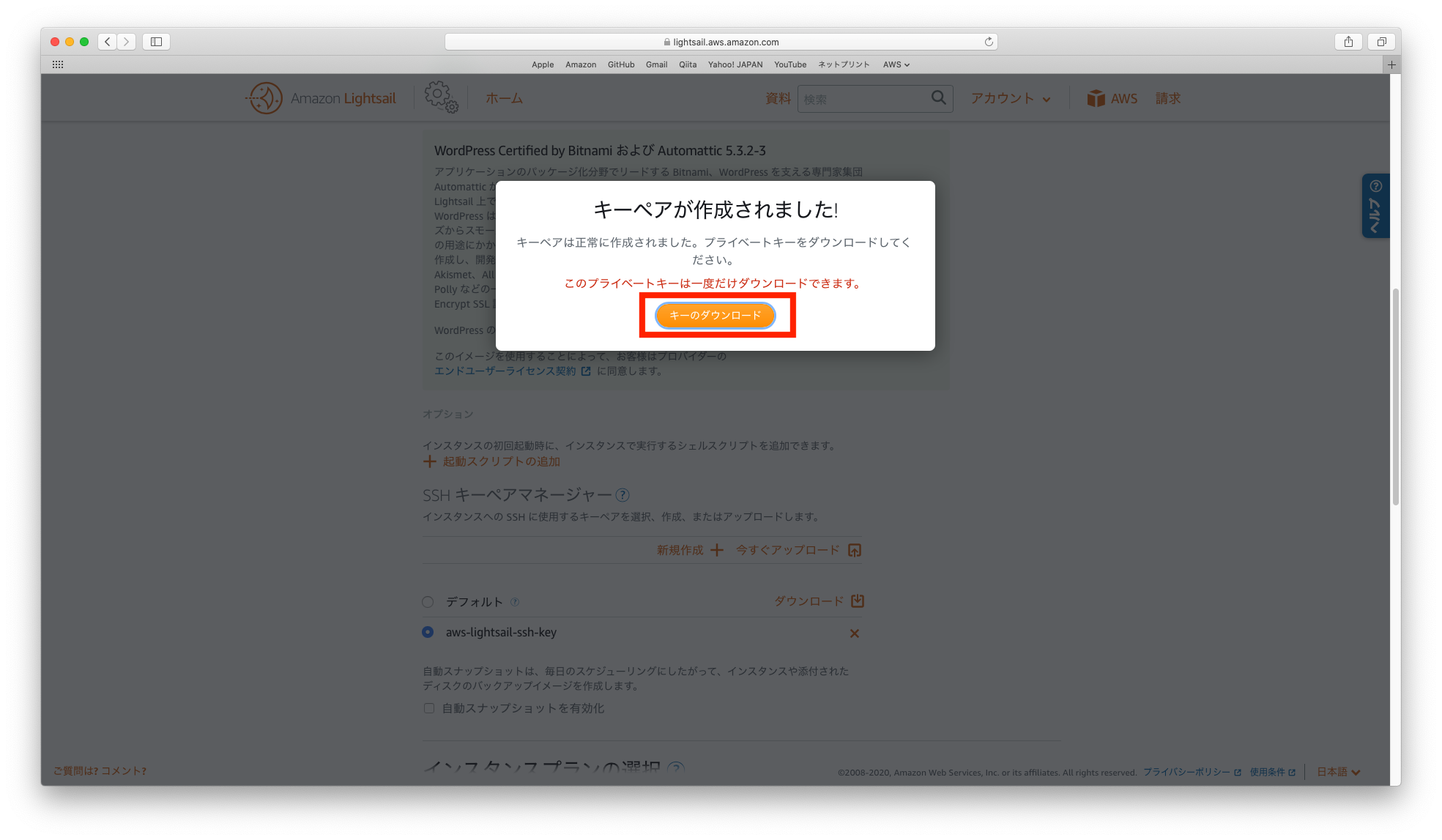
-
キーのダウンロードをクリックします。

-
aws-lightsail-key.pemがダウンロードされます。このファイルは、ローカルPCからLightsailへSSH接続する際に必要になるので、大事に保管しておきます。 -
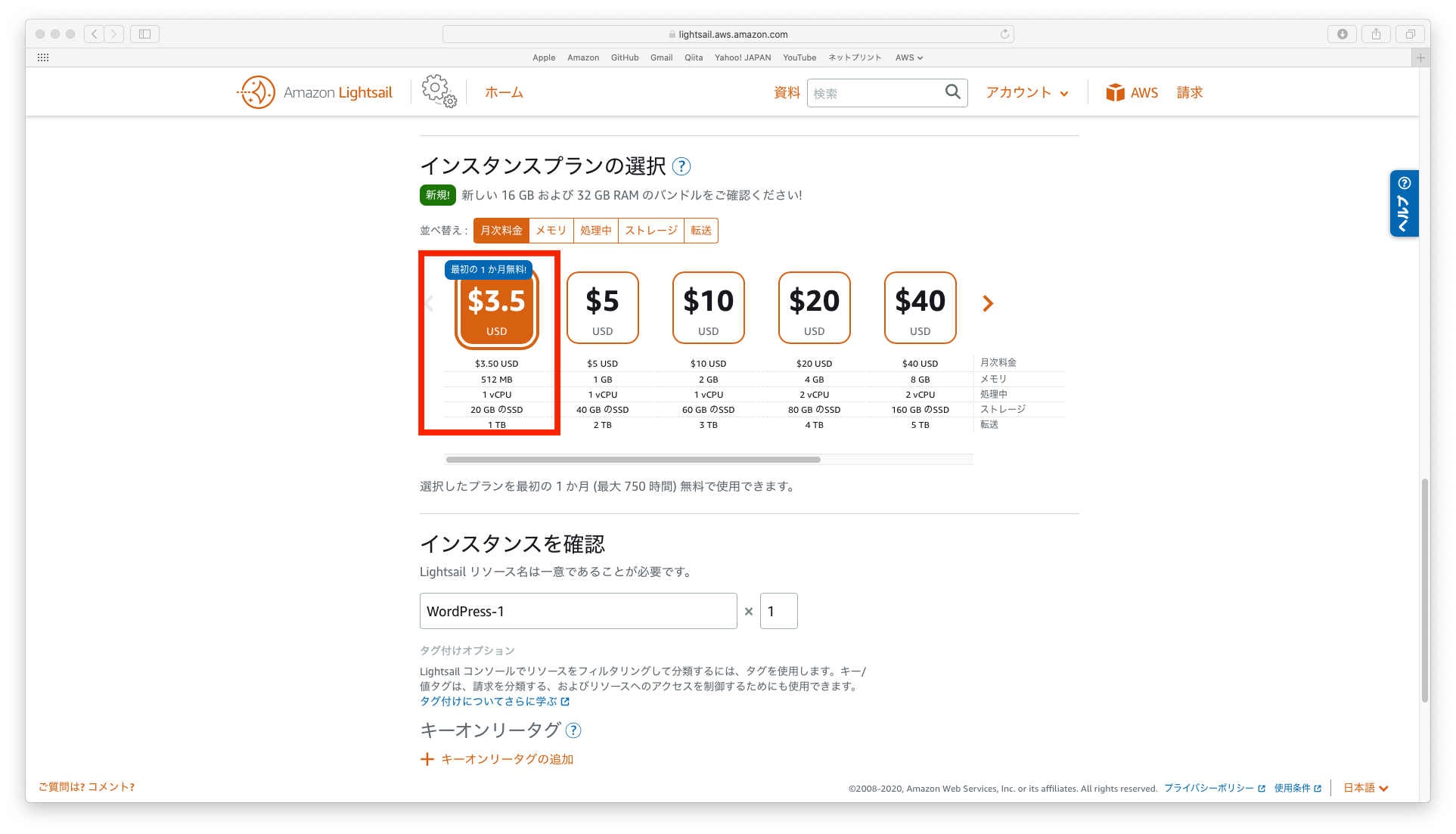
インスタンスプランの選択を行います。 - 最小構成(3.5USD/月)にします。

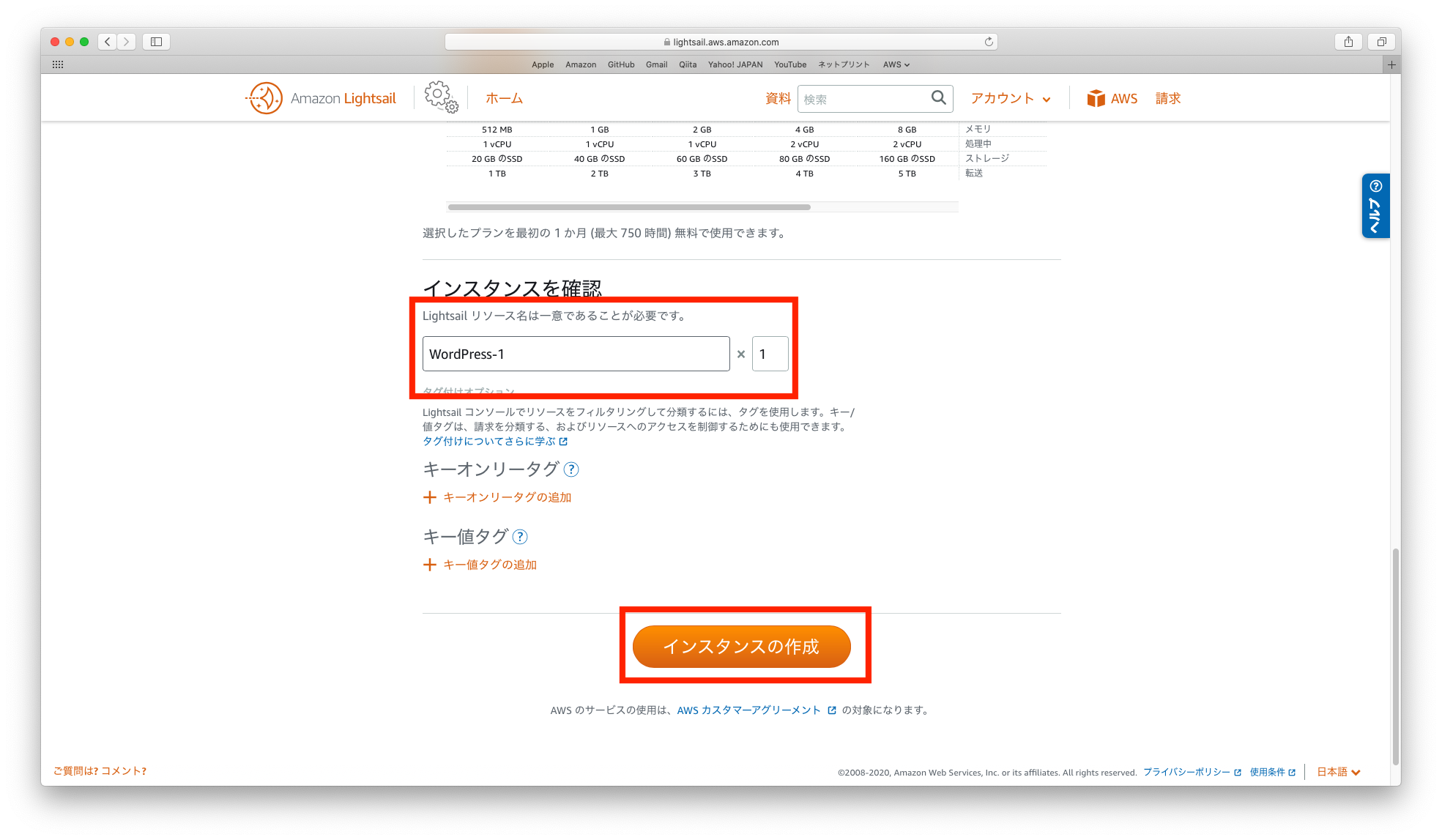
- インスタンス名を入力して、
インスタンスの作成をクリックします。

-
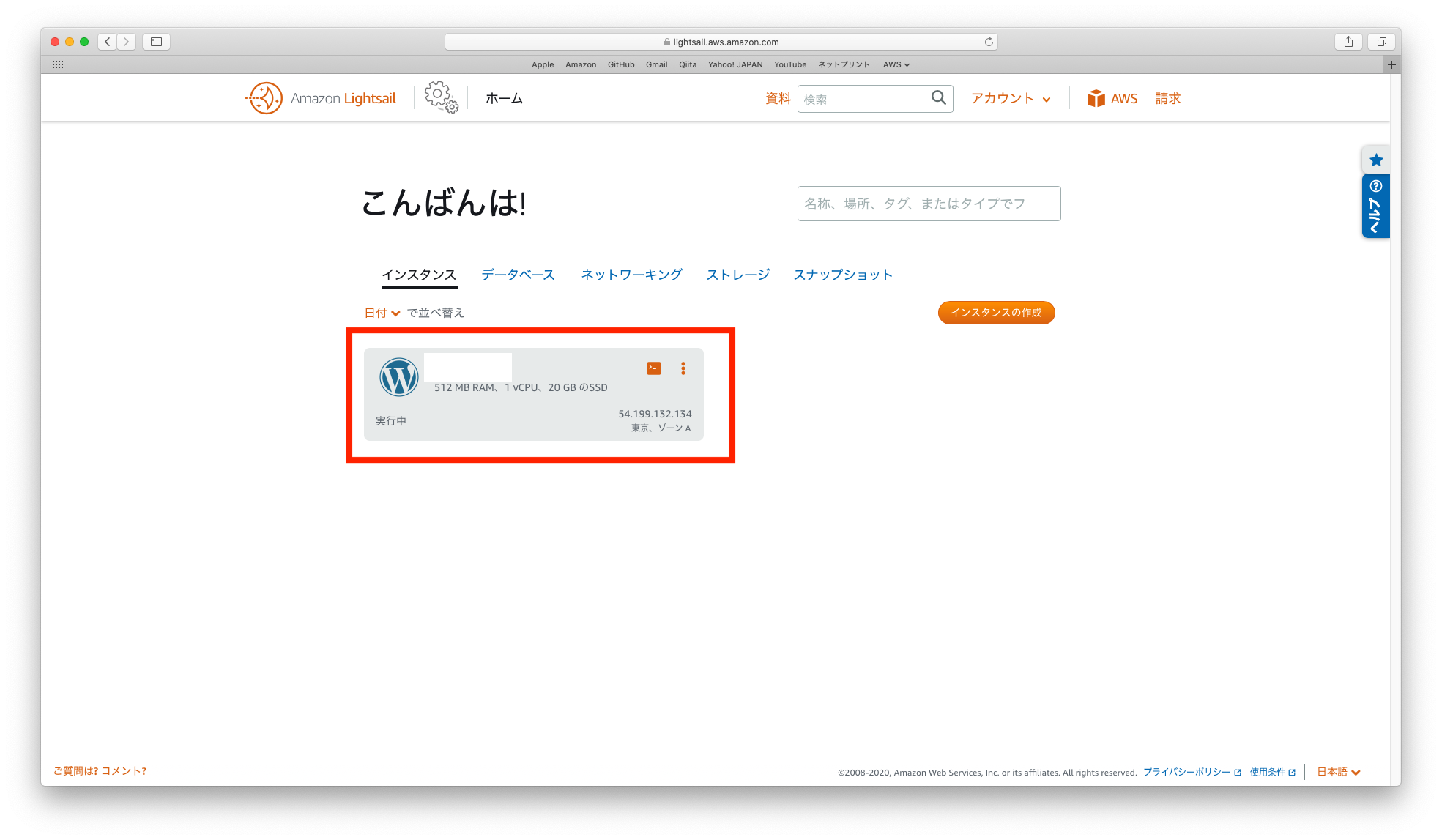
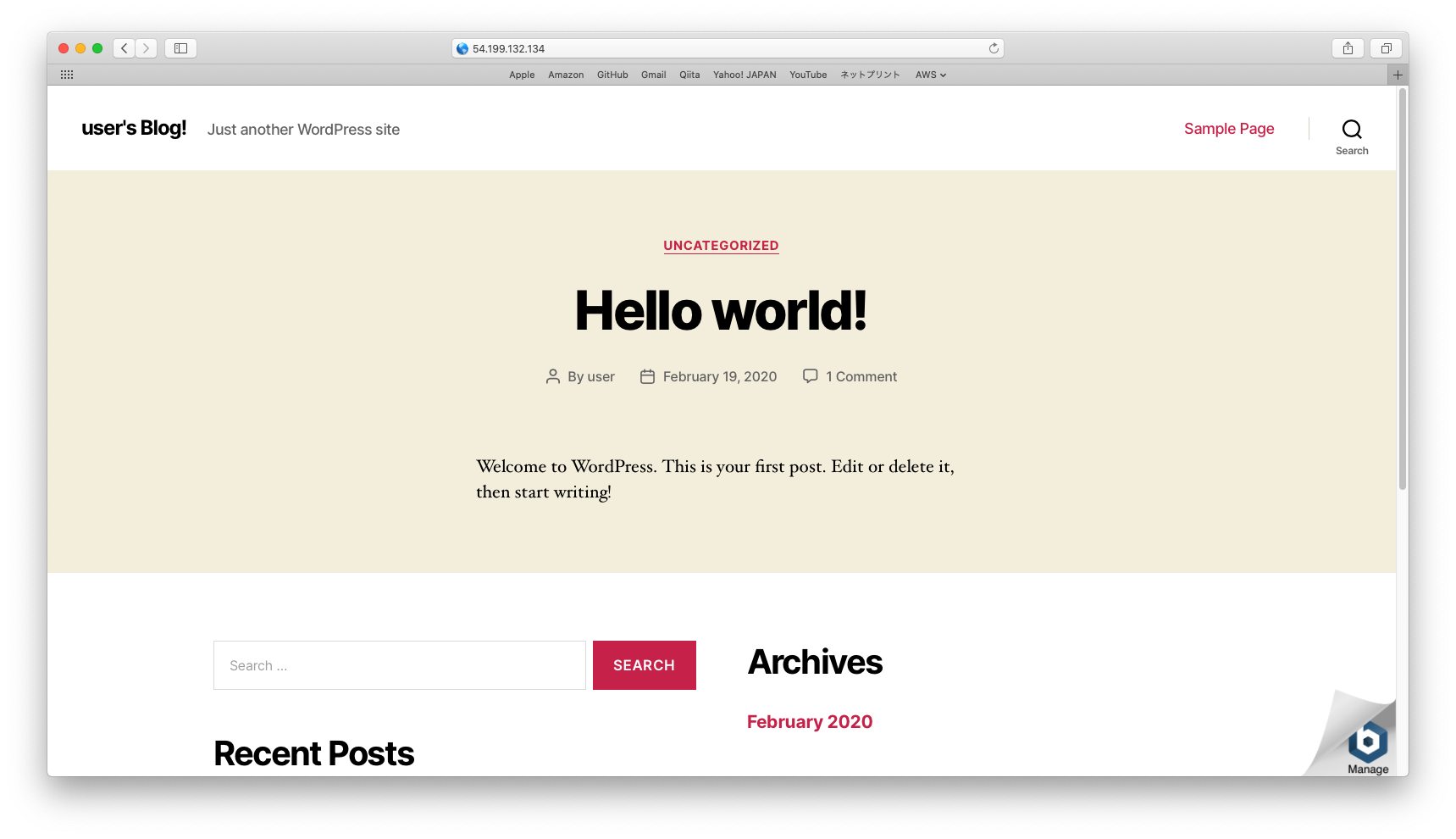
Lightsailのホームに戻り、インスタンスが作成されていることを確認します。 - コンソール内のWordPressインスタンスIPアドレスにアクセスしてみます。

-
Hello world!が表示されればOKです。

- 以上で、Lightsailの導入は、完了です。
2. 静的IPアドレスの付与
- 現状でも外部から接続可能な
動的IPアドレスが付いていますが、インスタンスを再起動すると変わってしまいます。そこで安定的な静的IPアドレスを付与します。 -
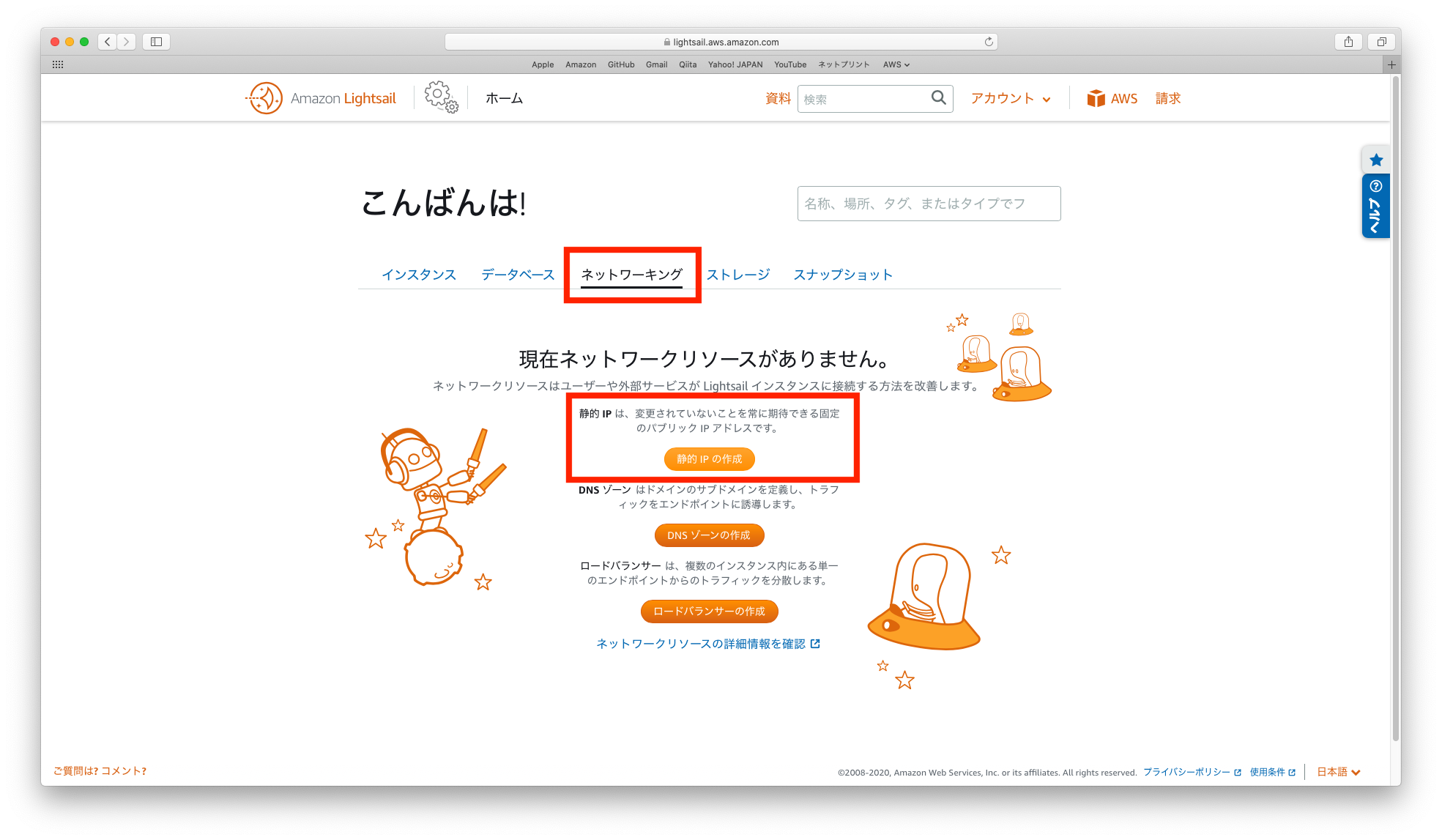
Lightsailのホームへアクセスします。 -
ネットワーキングの静的IPの作成をクリックします。

-
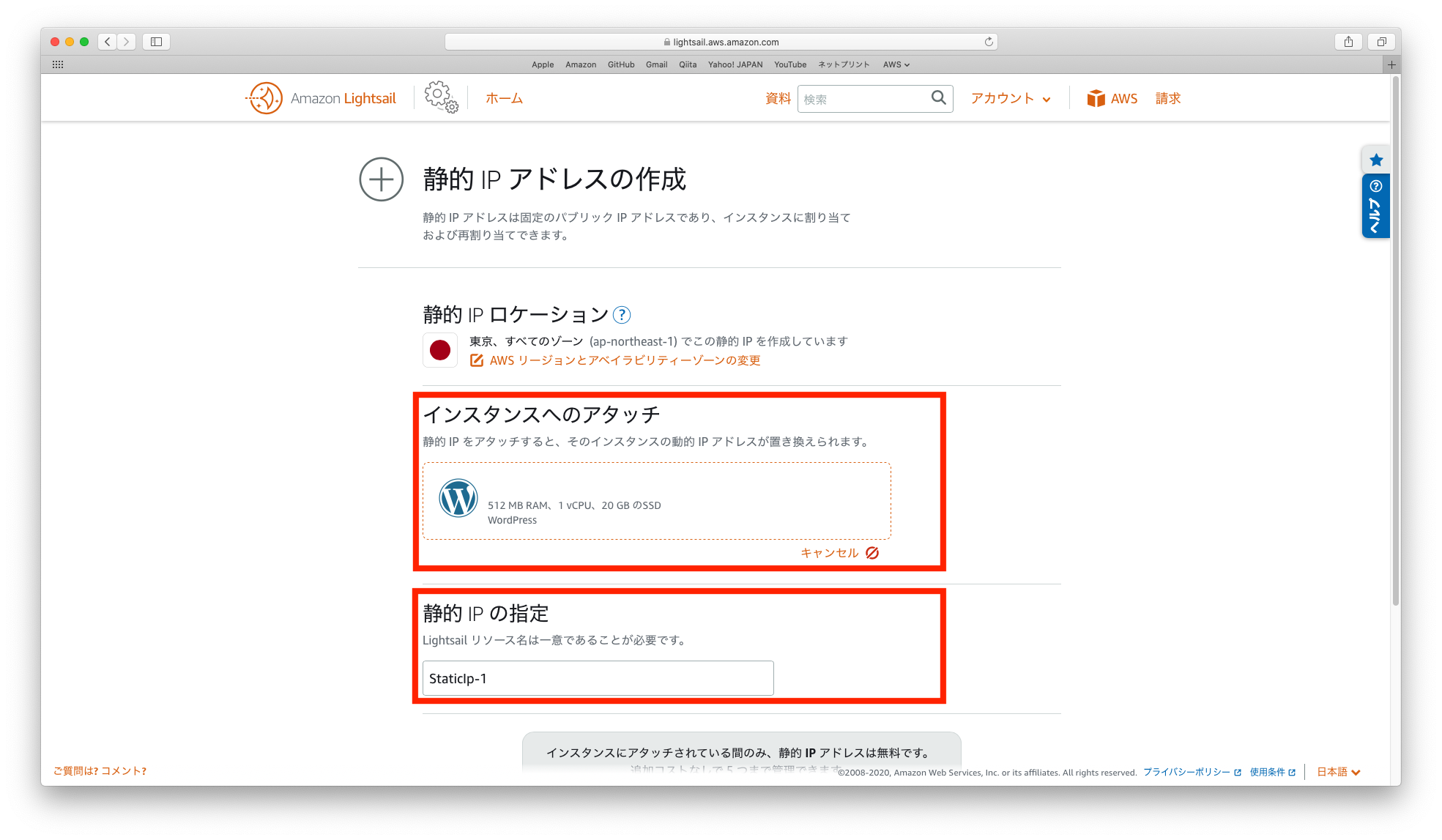
インスタンスへのアタッチにおいて、先ほど作成したインスタンスを選択します。 -
静的IPの指定を行います。とりあえずデフォルトのStaticIp-1のままにしておきます。 -
作成をクリックします。

-
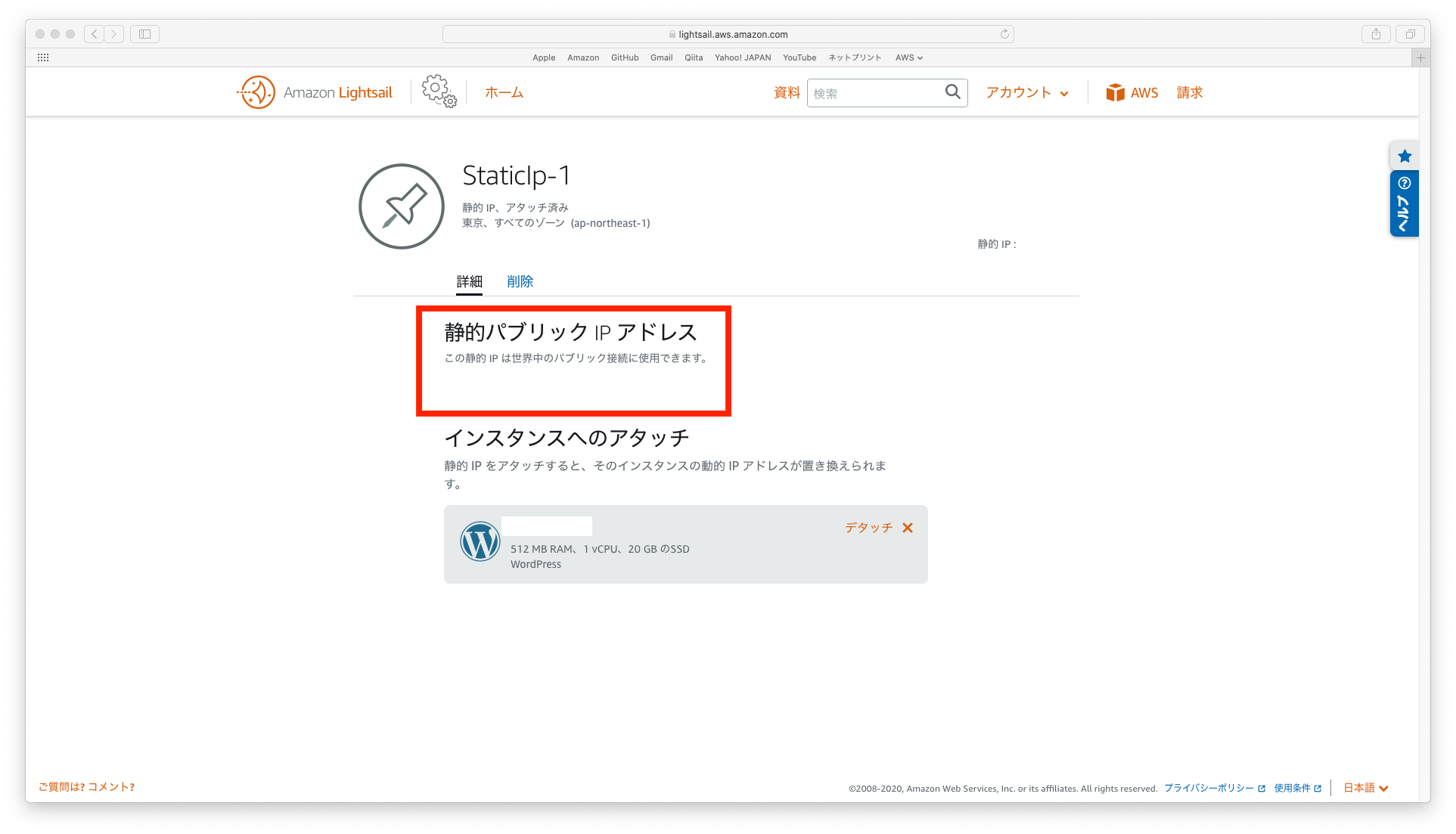
静的パブリックIPアドレスが表示されるので、アクセスしてみます。

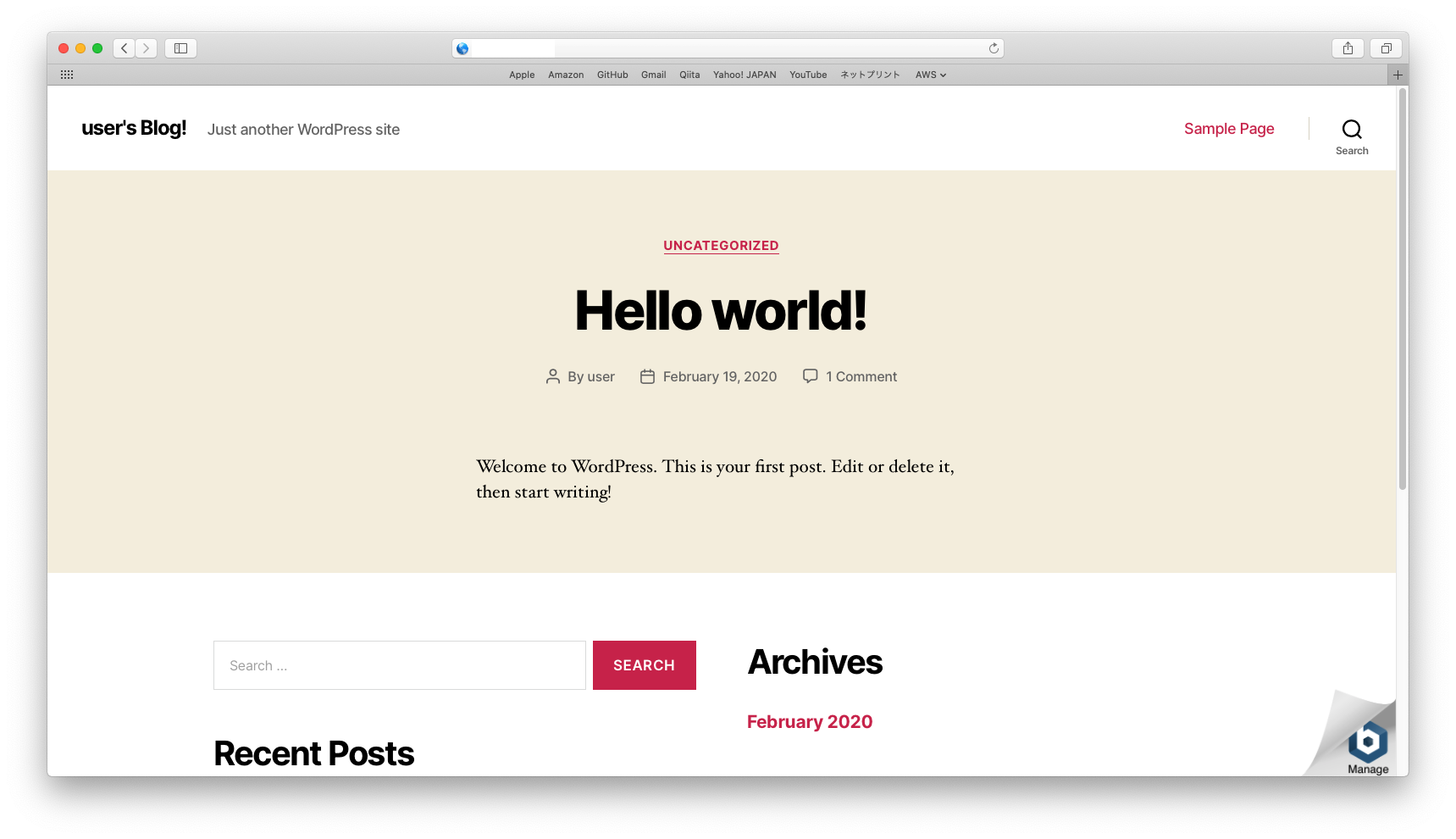
-
Hello world!が表示されればOKです。

- 以上で、静的IPアドレスの付与は、完了です。
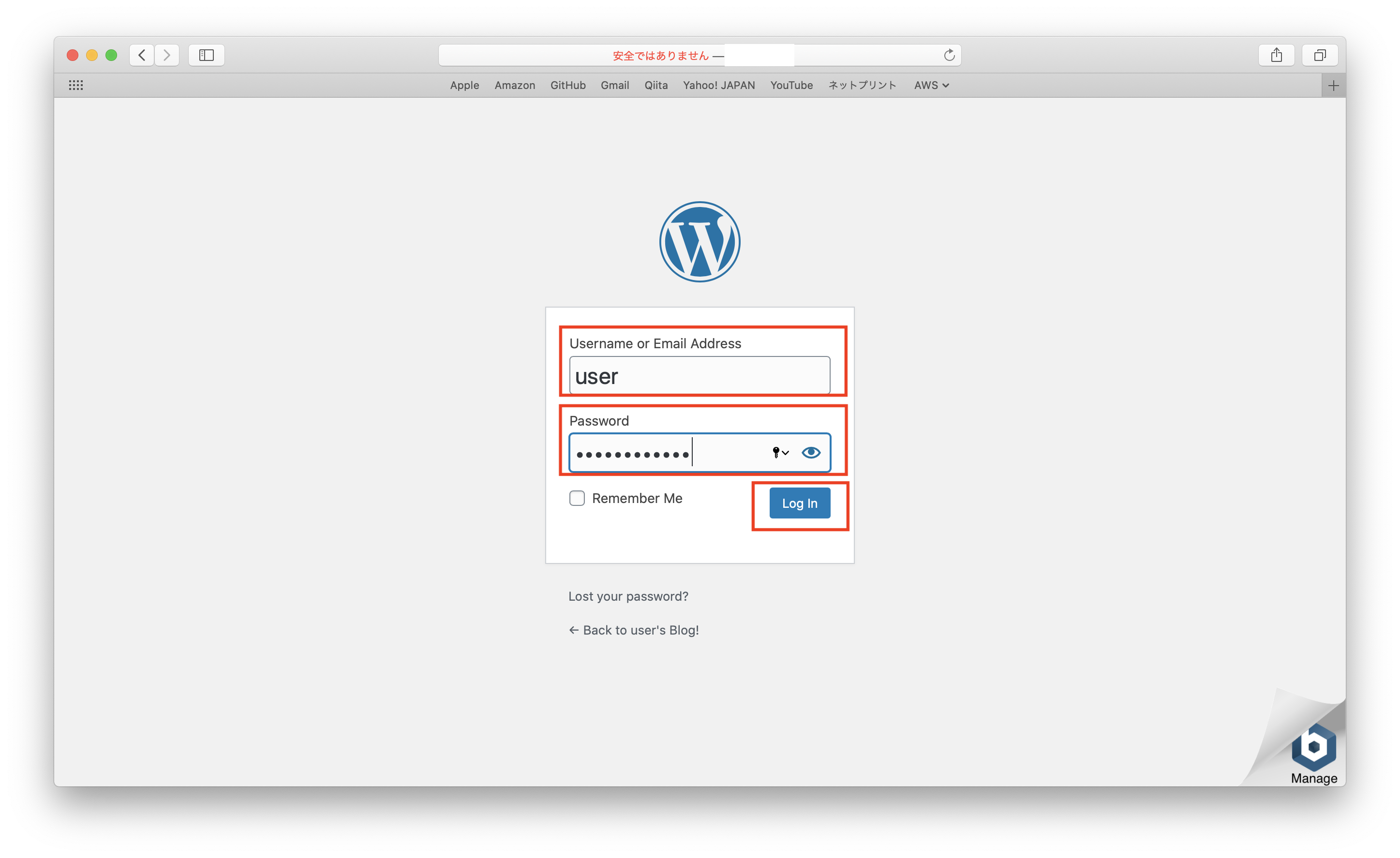
3. WordPressへのログイン
3-1. パスワードの取得
-
WordPressのパスワードは、インスタンス内のファイルに記述されており、SSH接続しないと確認できません。先ほどダウンロードしたSSHキーを用いて、ローカルPCからLightsailインスタンスにSSH接続します。 -
ダウンロードした
aws-lightsail-key.pemを Macの~/.sshに移動しておきます。 -
Macの
ターミナルを起動します。下記のコマンドを実行して、SSHキーのパーミッションを変更します。
bash
chmod 600 ~/.ssh/aws-lightsail-key.pem
- SSH接続を行います。
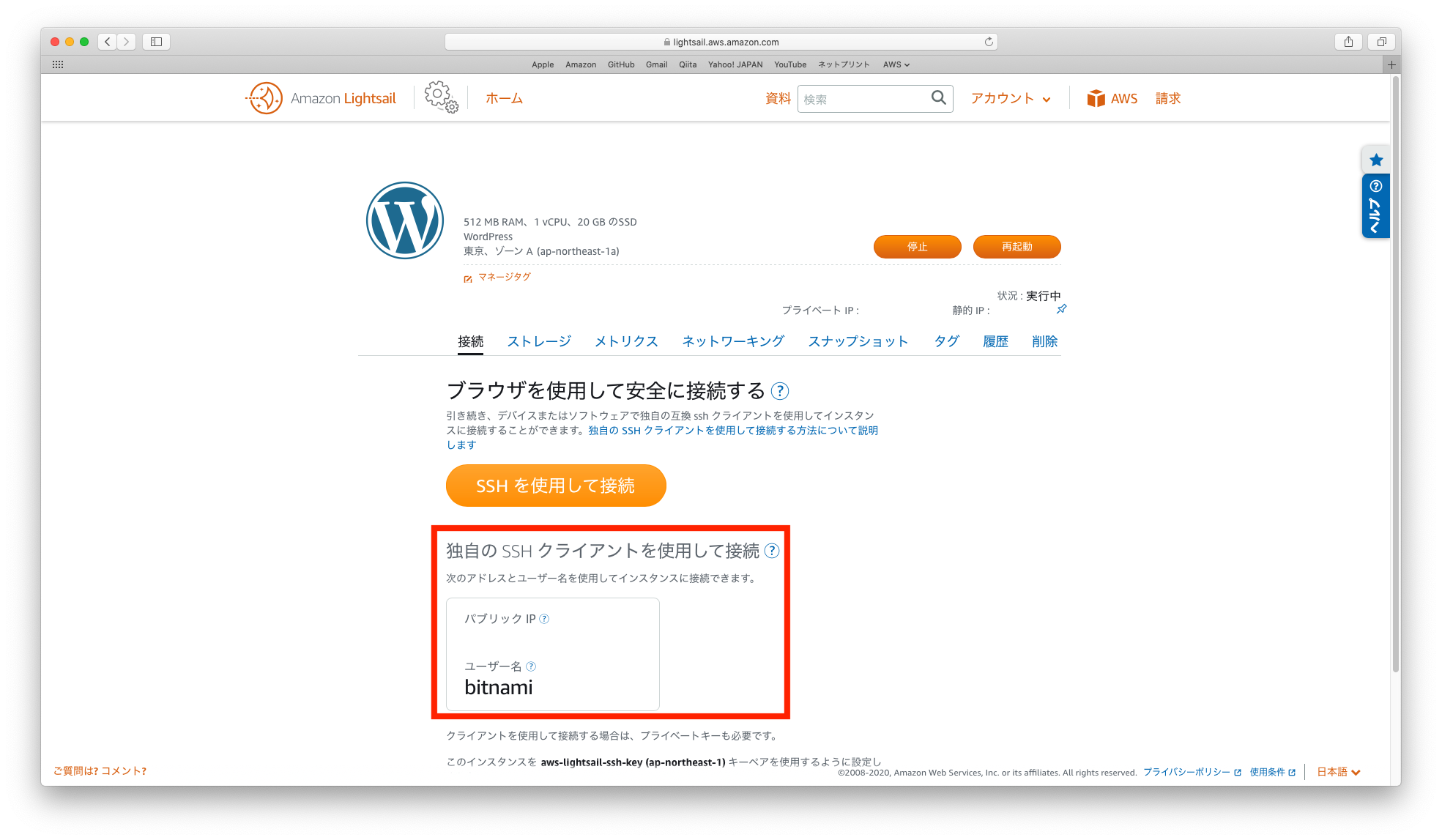
ユーザー名とパブリックIP(静的IPアドレス)は、Lightsailコンソール内で確認できます。 - デフォルトユーザー名は、
bitnamiです。

-
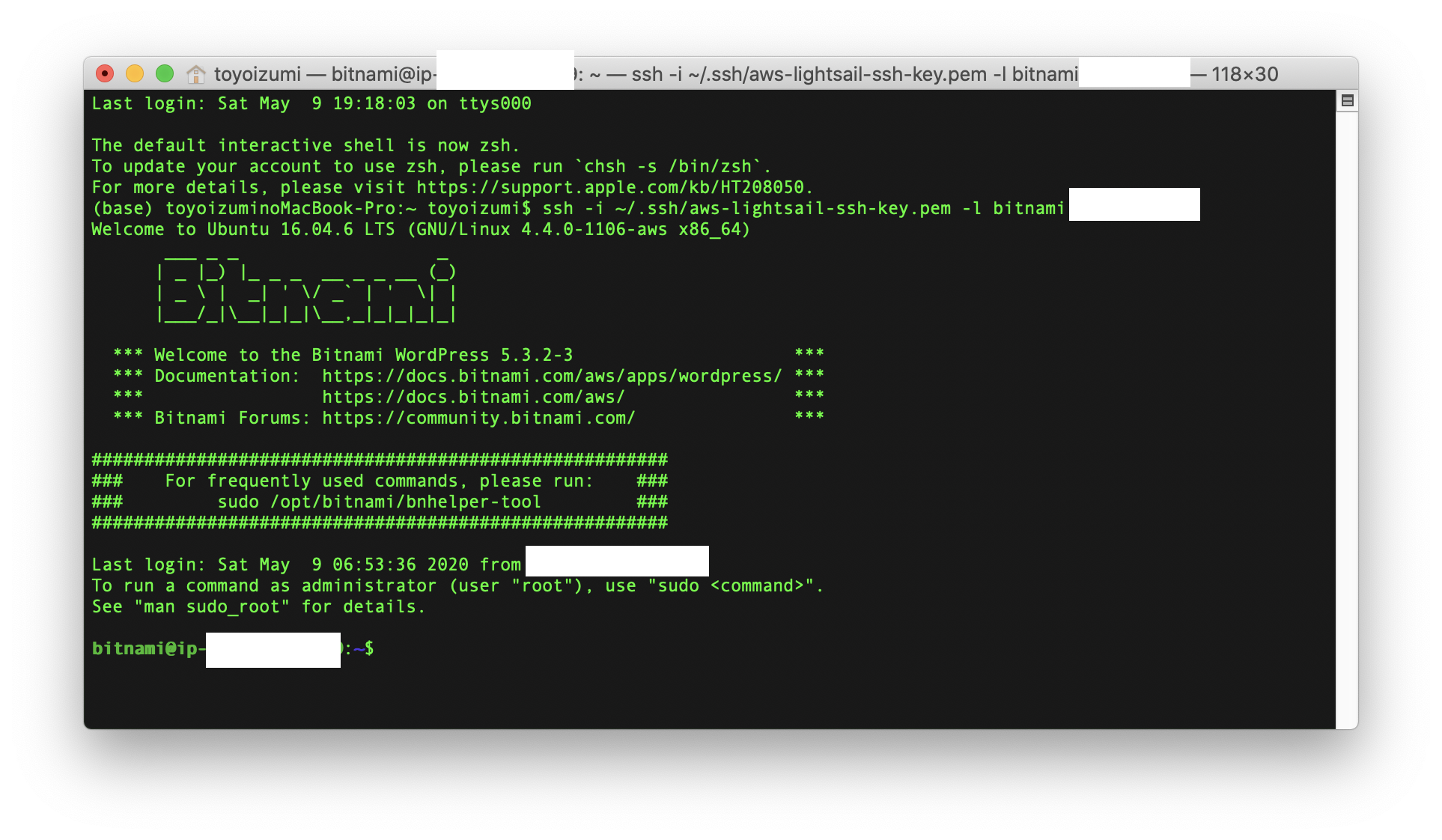
ターミナルで下記のコマンドを実行します。パブリックIPは、環境に応じて置換えて下さい。
bash
ssh -i ~/.ssh/aws-lightsail-key.pem -l bitnami パブリックIP
bash
ls # カレントディレクトリを表示
# => apps bitnami_application_password bitnami_credentials htdocs stack
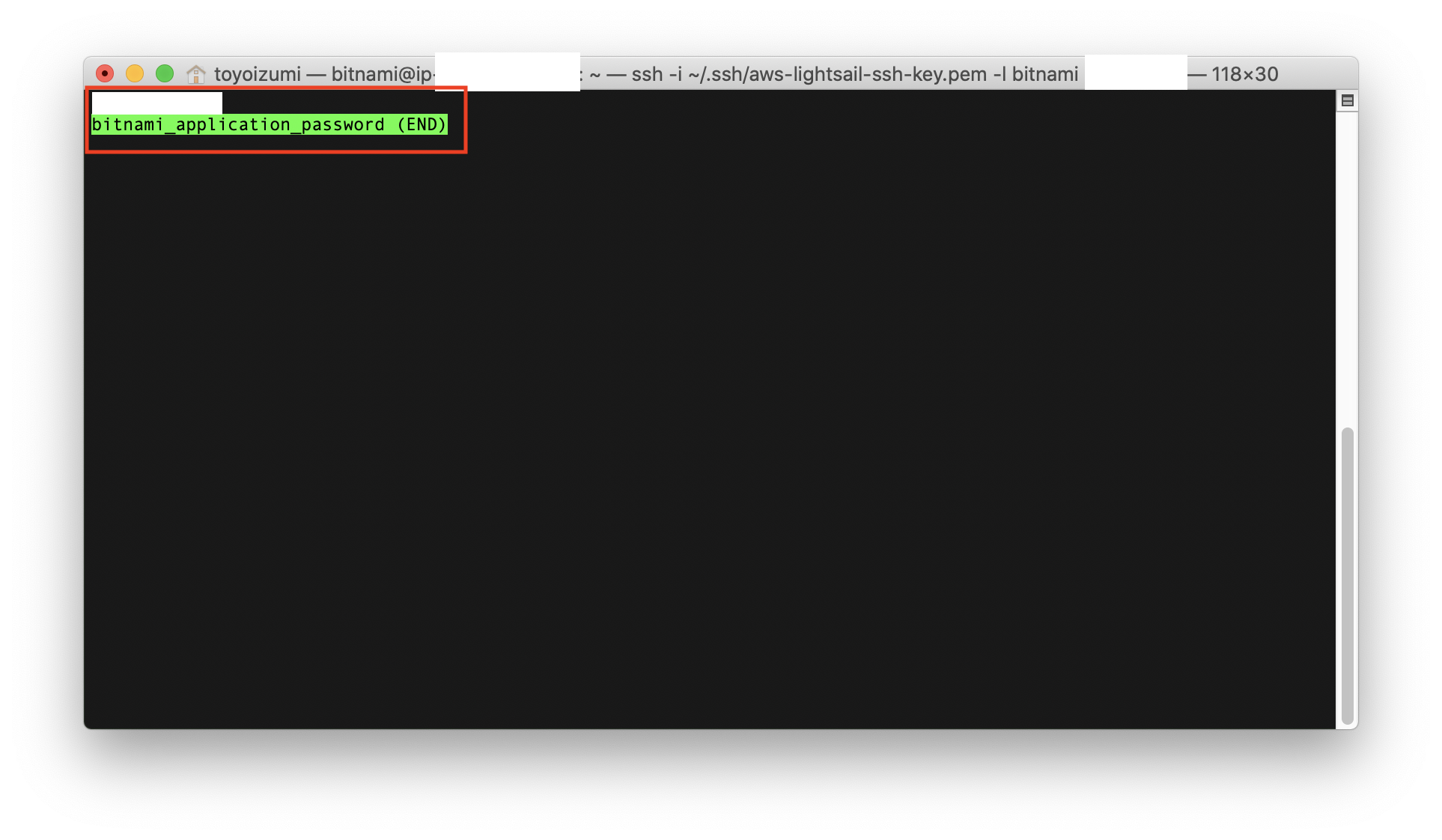
less bitnami_application_password # ファイル内を表示