はじめに
- 以前、AWSのLightsailでWordPressを導入して、Webサイトを構築しました。
- 前回、構築したWebサイト用に取得したドメインをRoute53に追加しました。
- 今回は、
AWS Certificate Manager(ACM)とCloudFrontを利用して、HTTPS通信可能にしました。 - その時の手順を備忘録としてまとめました。
動作環境
- macOS Catalina 10.15.4
1. ACMでの作業
- ACMでSSL認証書を作成します。ただしこの証明書は、外部で使用することはできませんが、無料かつ自動更新なので管理が非常に容易です。
-
AWSコンソールへアクセスし、サインインします。

-
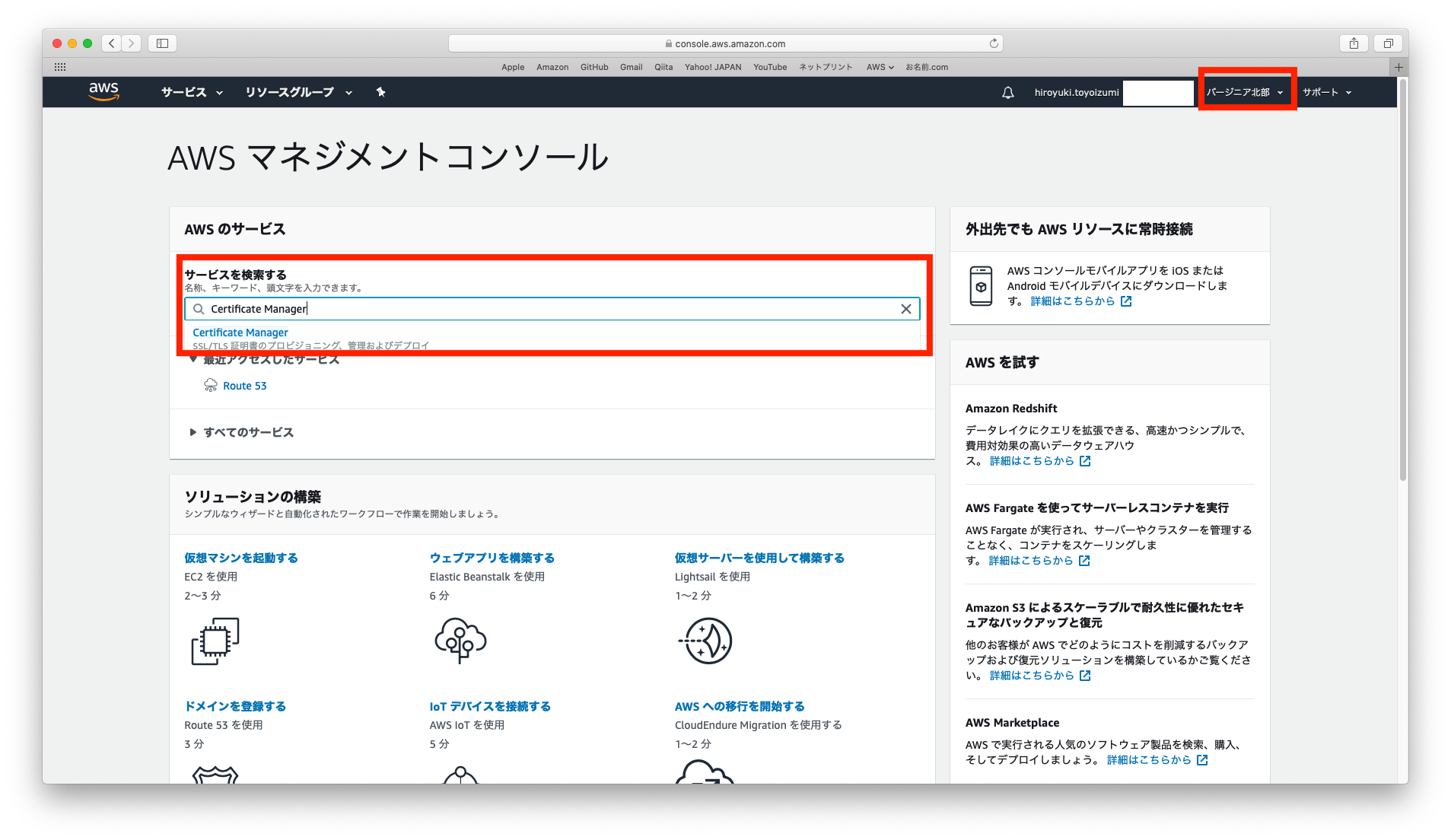
リージョンをバージニア北部に変更します。 -
サービスを検索するにCertificate Manager入力します。 -
Certificate Managerコンソールへアクセスします。

-
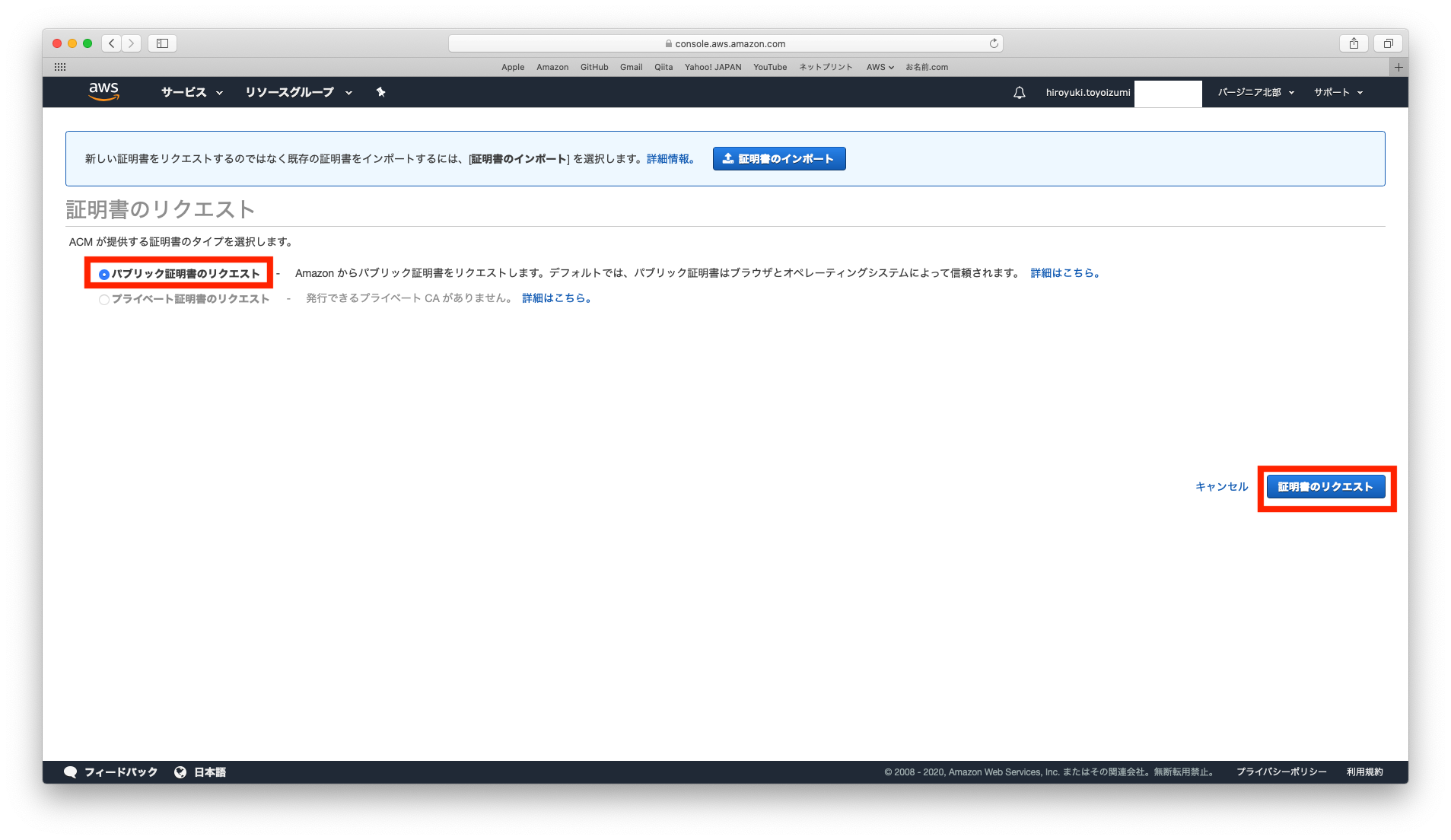
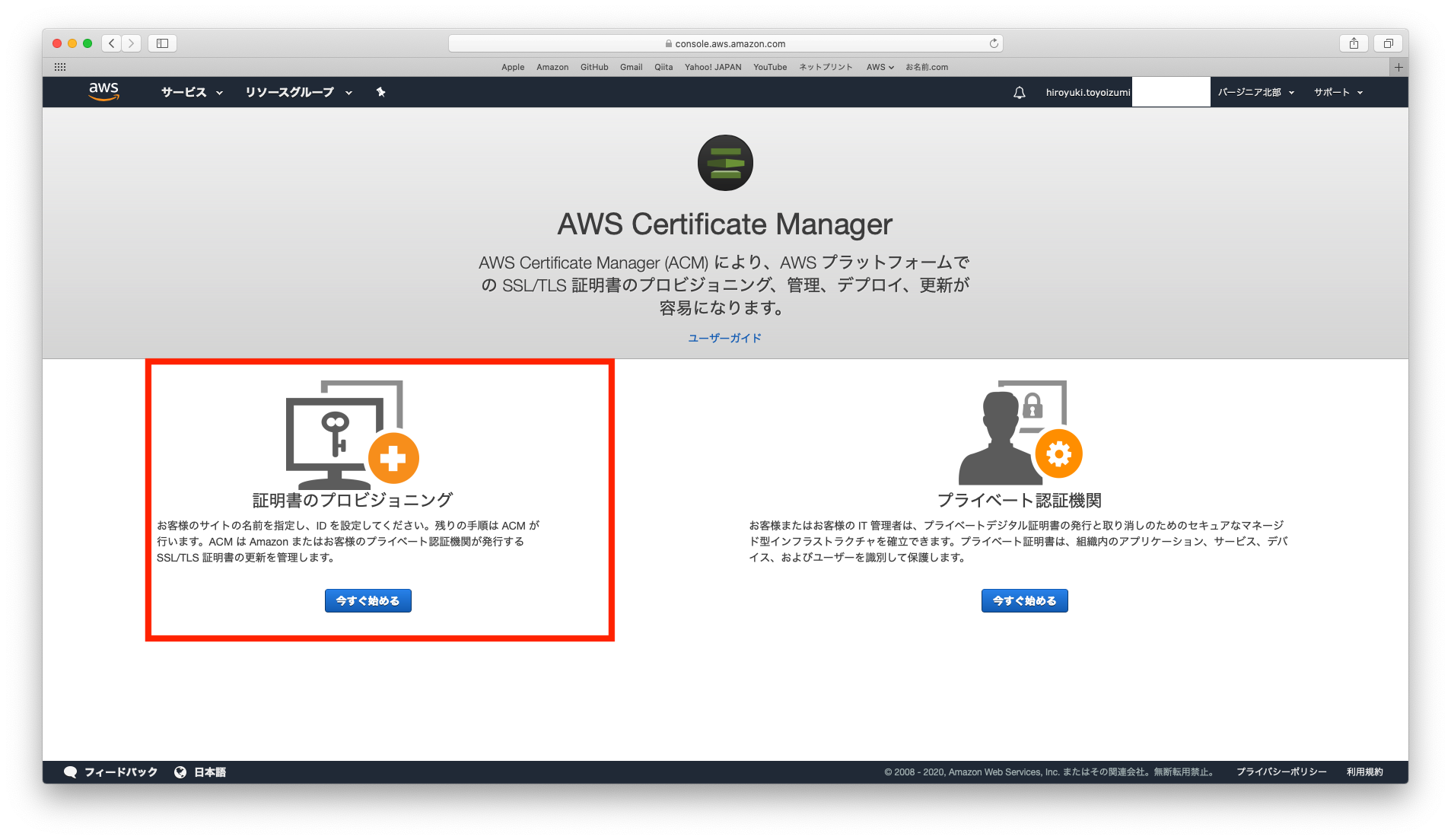
証明証のプロビジョニングの今すぐ始めるをクリックします。

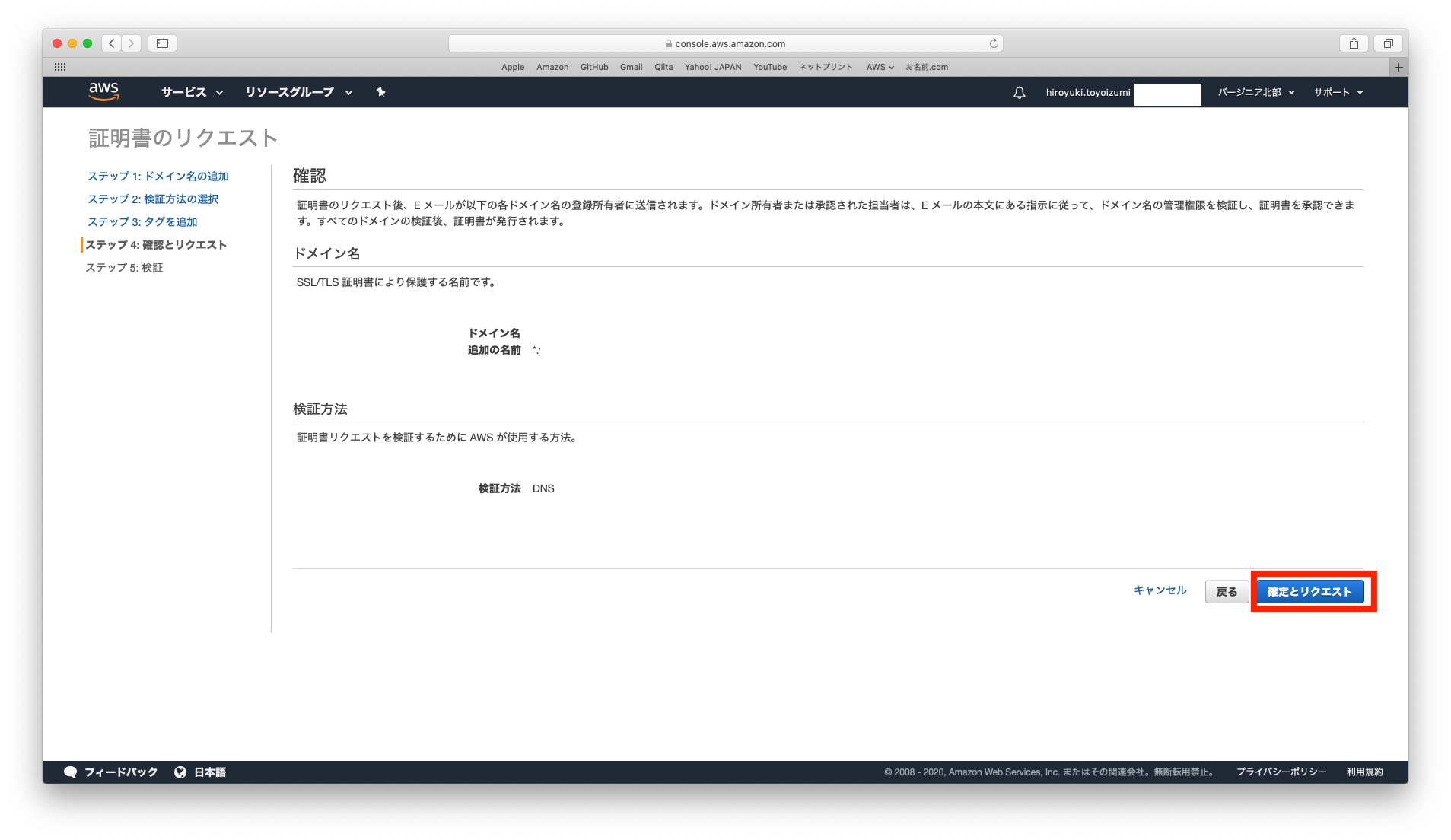
- 証明証のリクエストを行います。
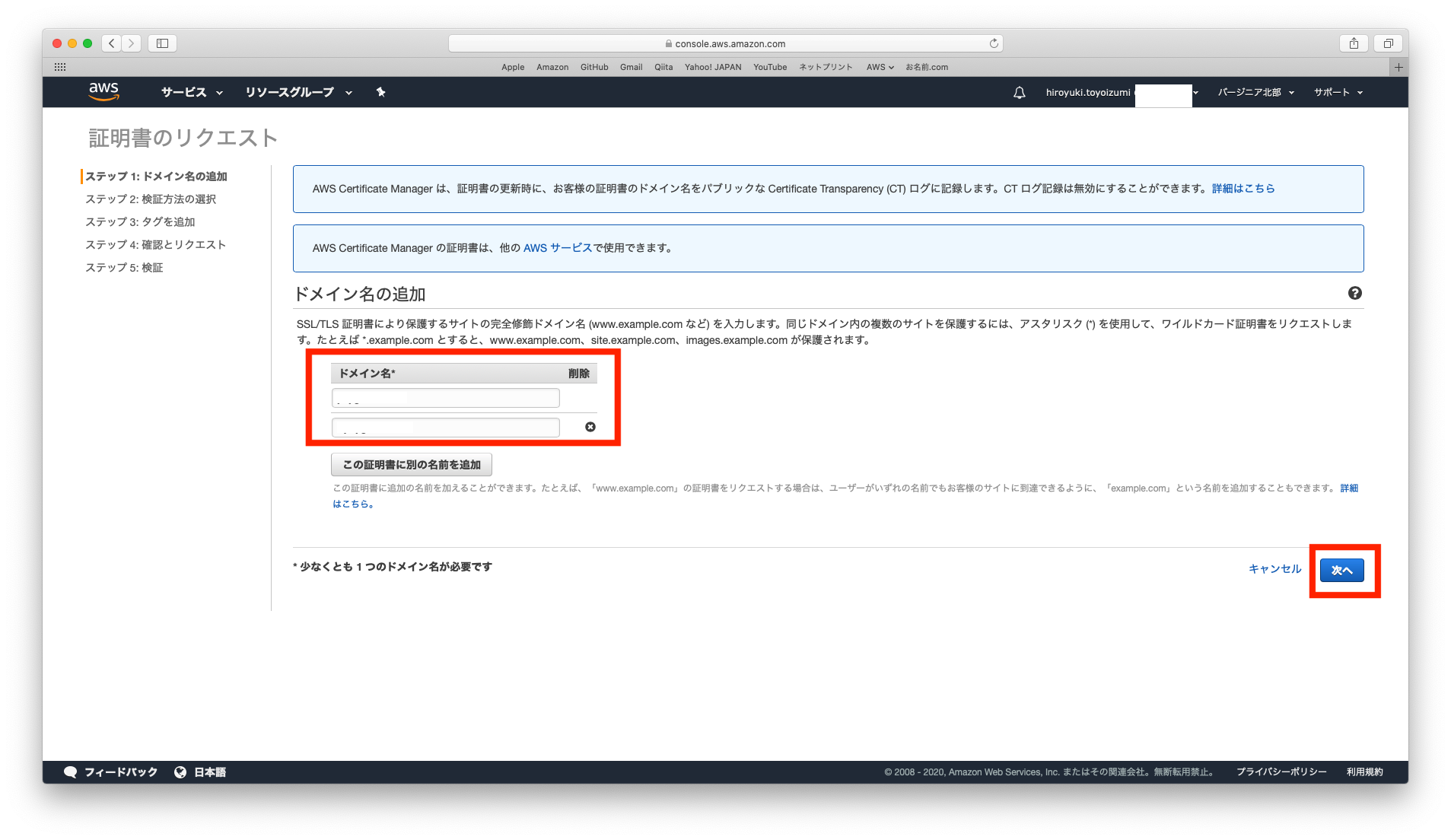
- ドメイン名の追加を行います。
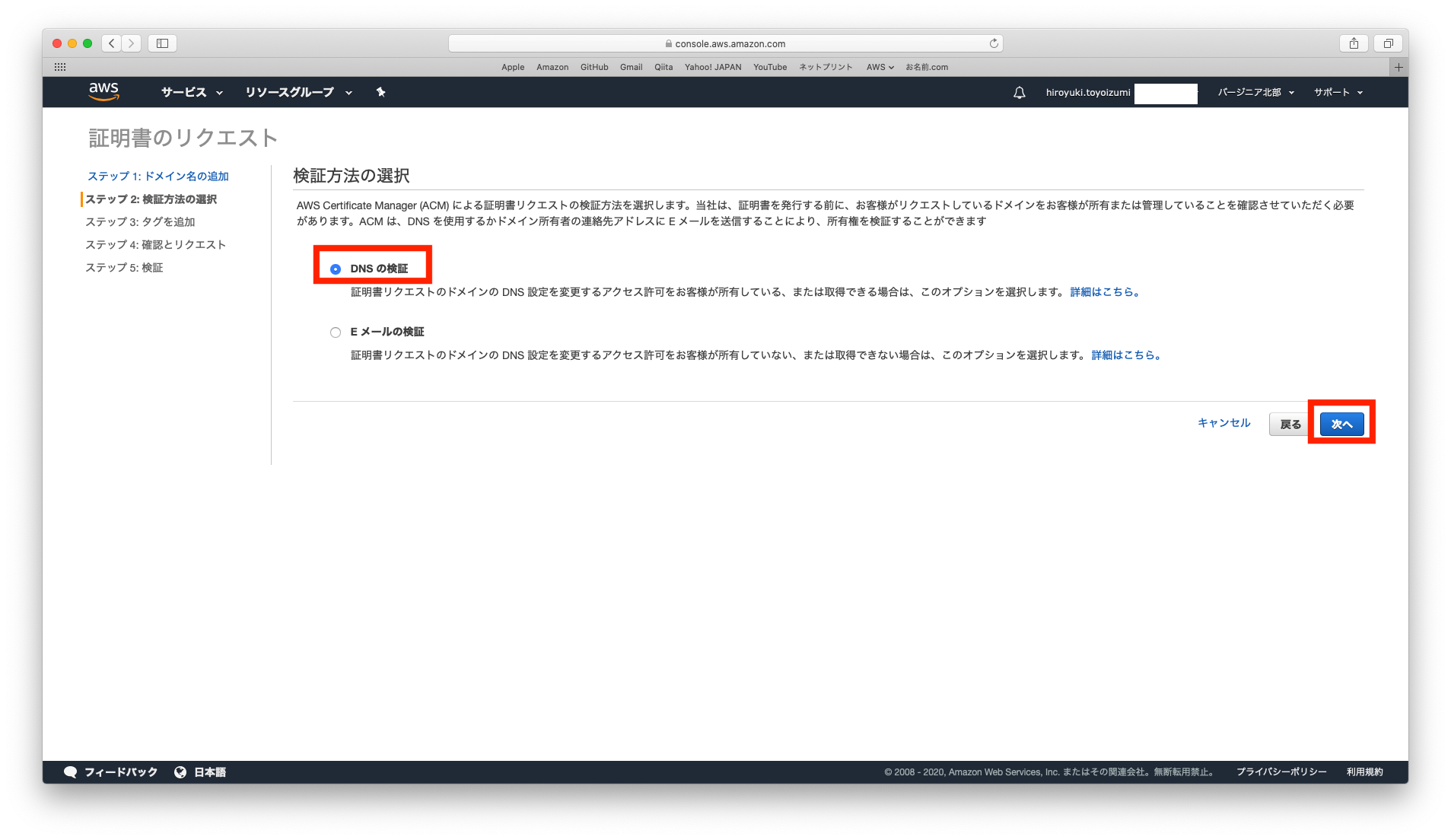
- 検証方法の選択を行います。
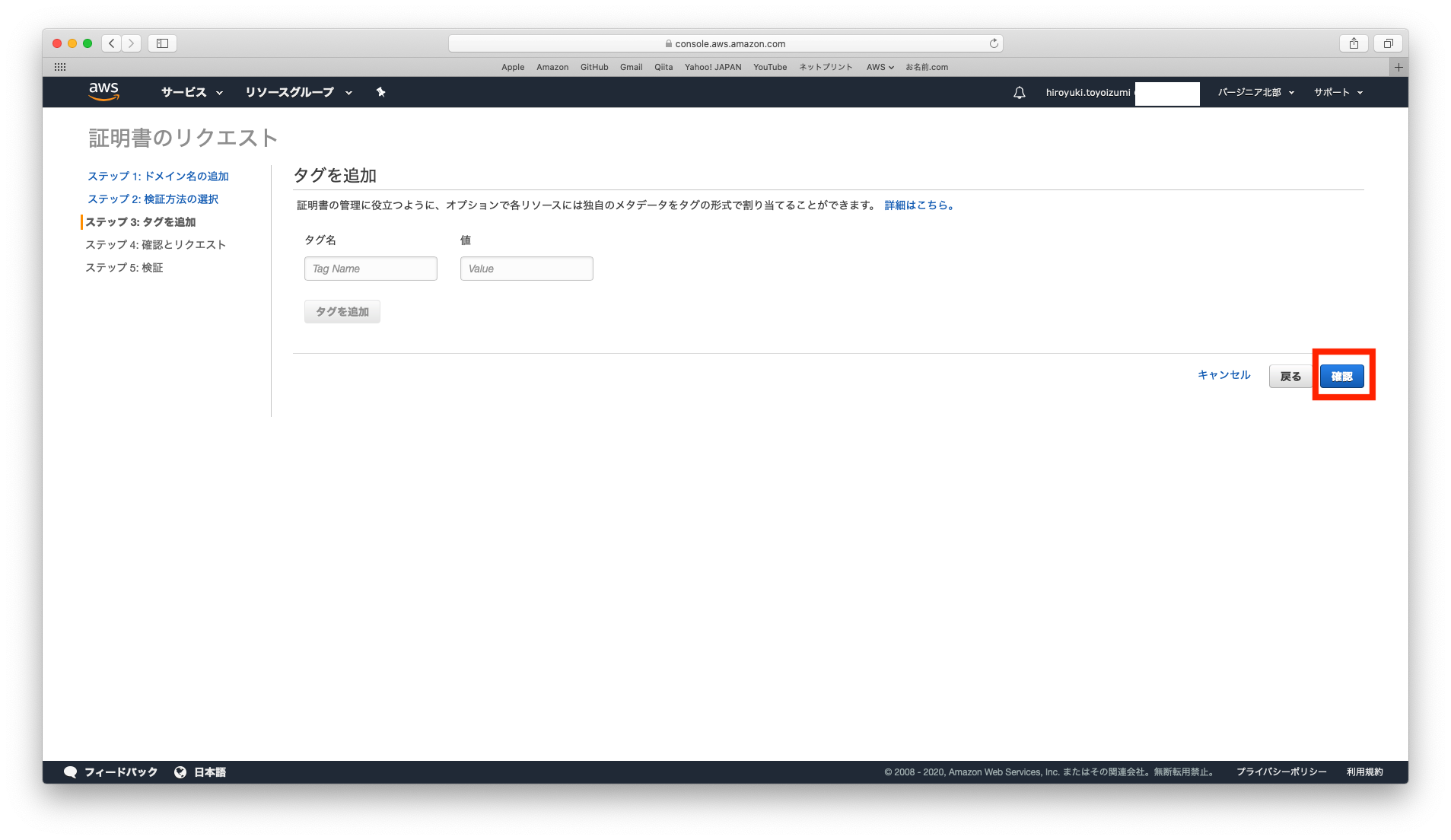
- タグの追加を行います。
-
確定とリクエストをクリックします。

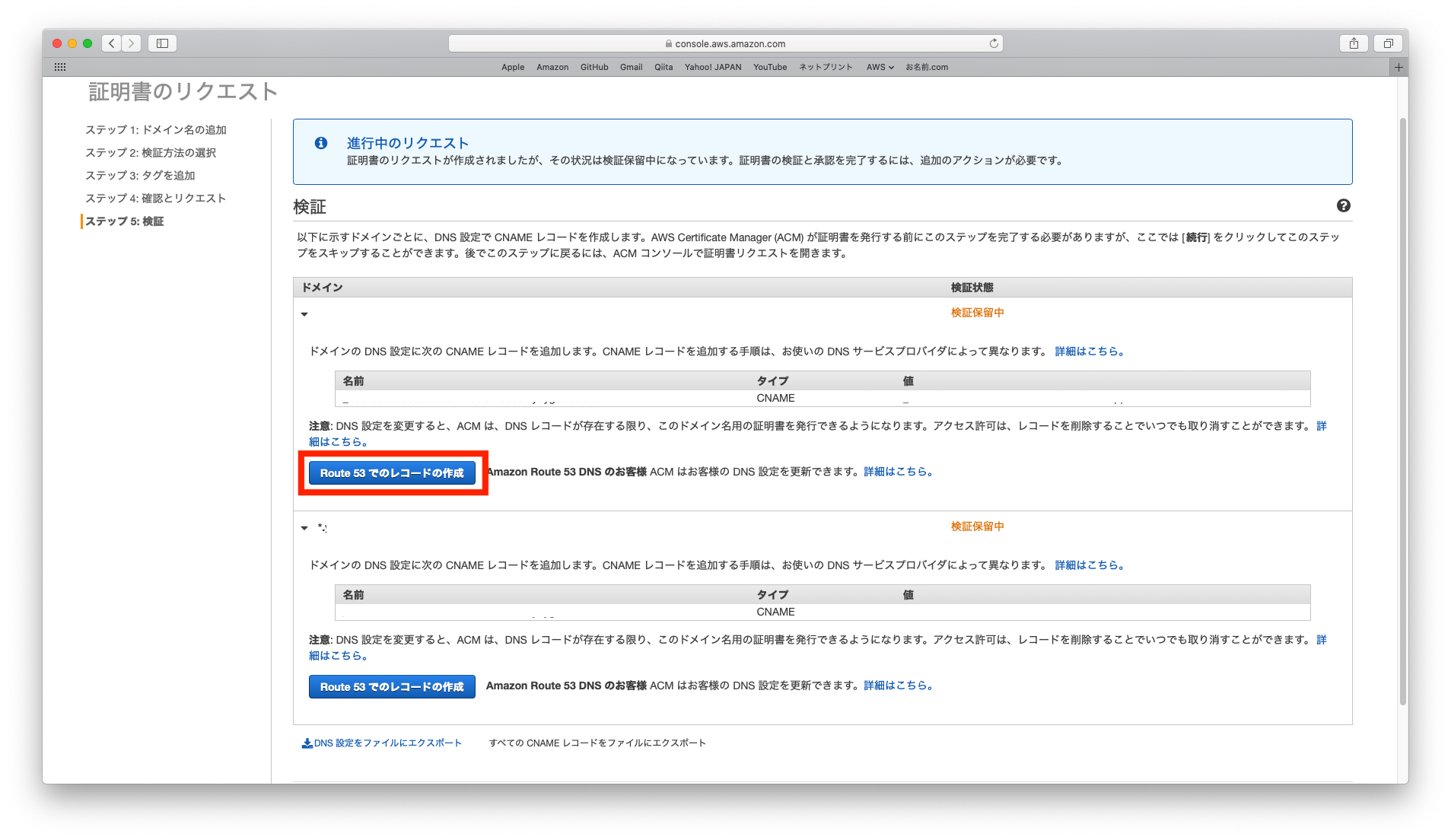
-
Route53でのレコードの作成をクリックします。

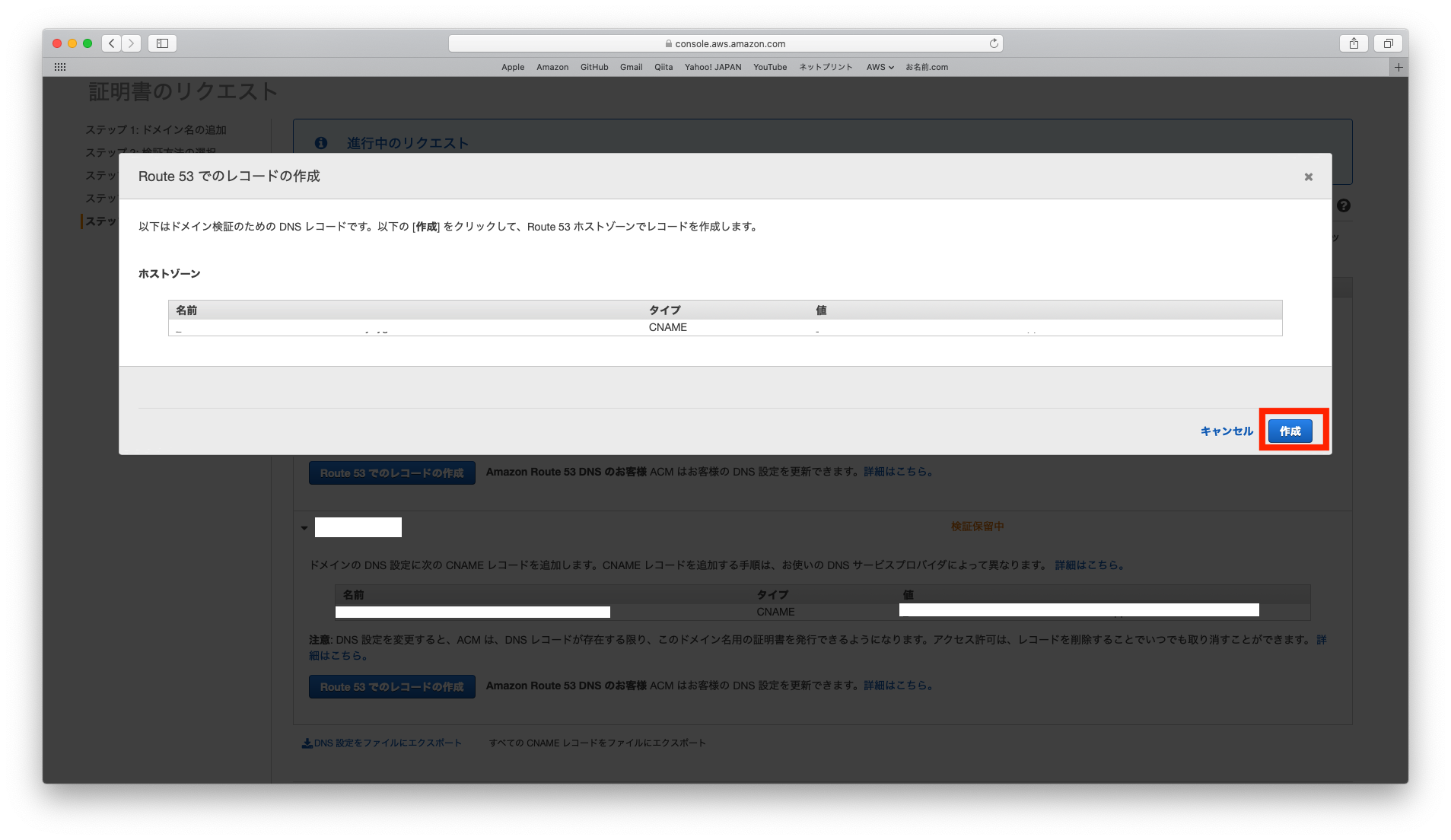
-
作成をクリックします。

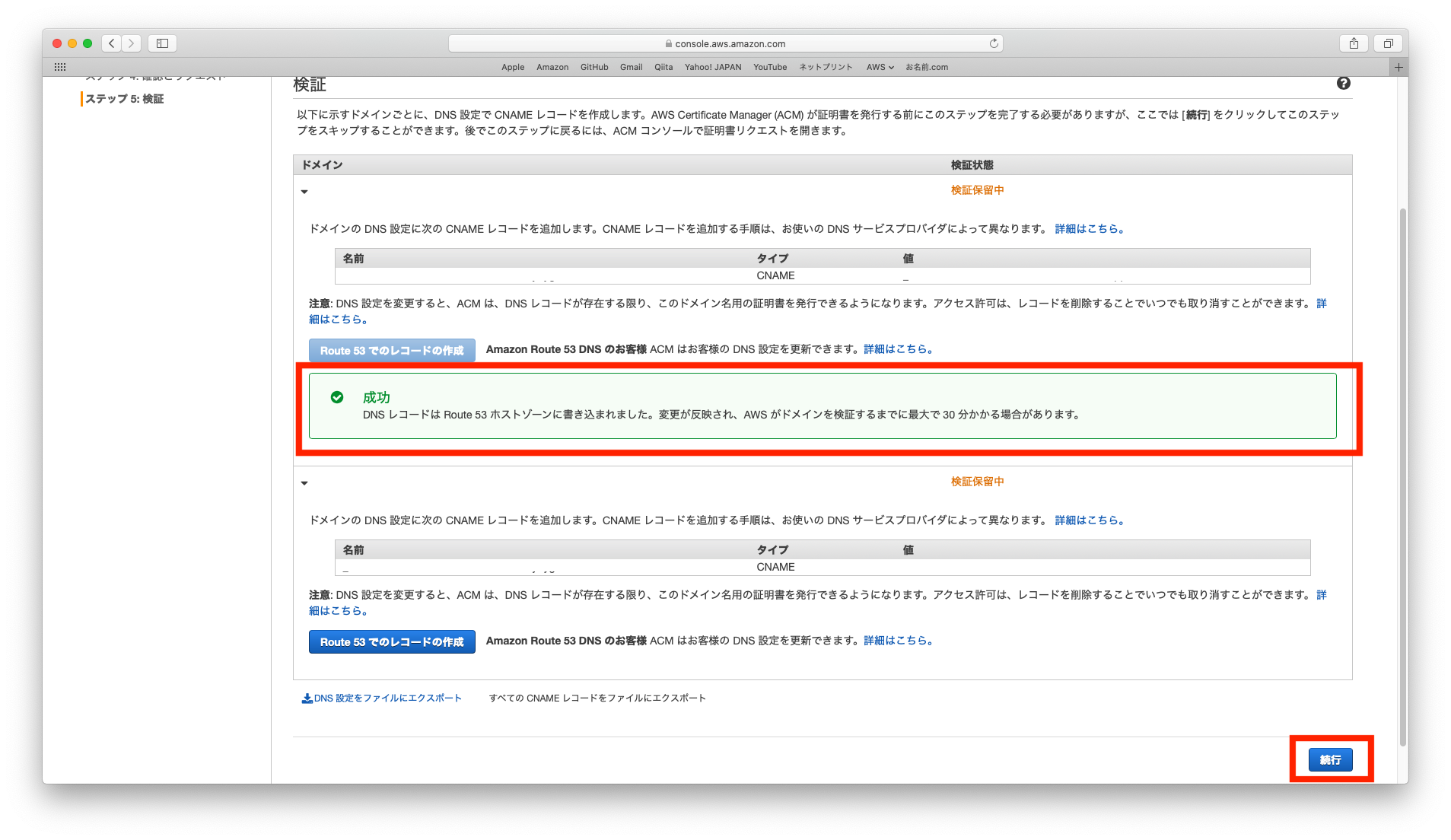
-
成功と表示されることを確認します。 -
続行をクリックします。

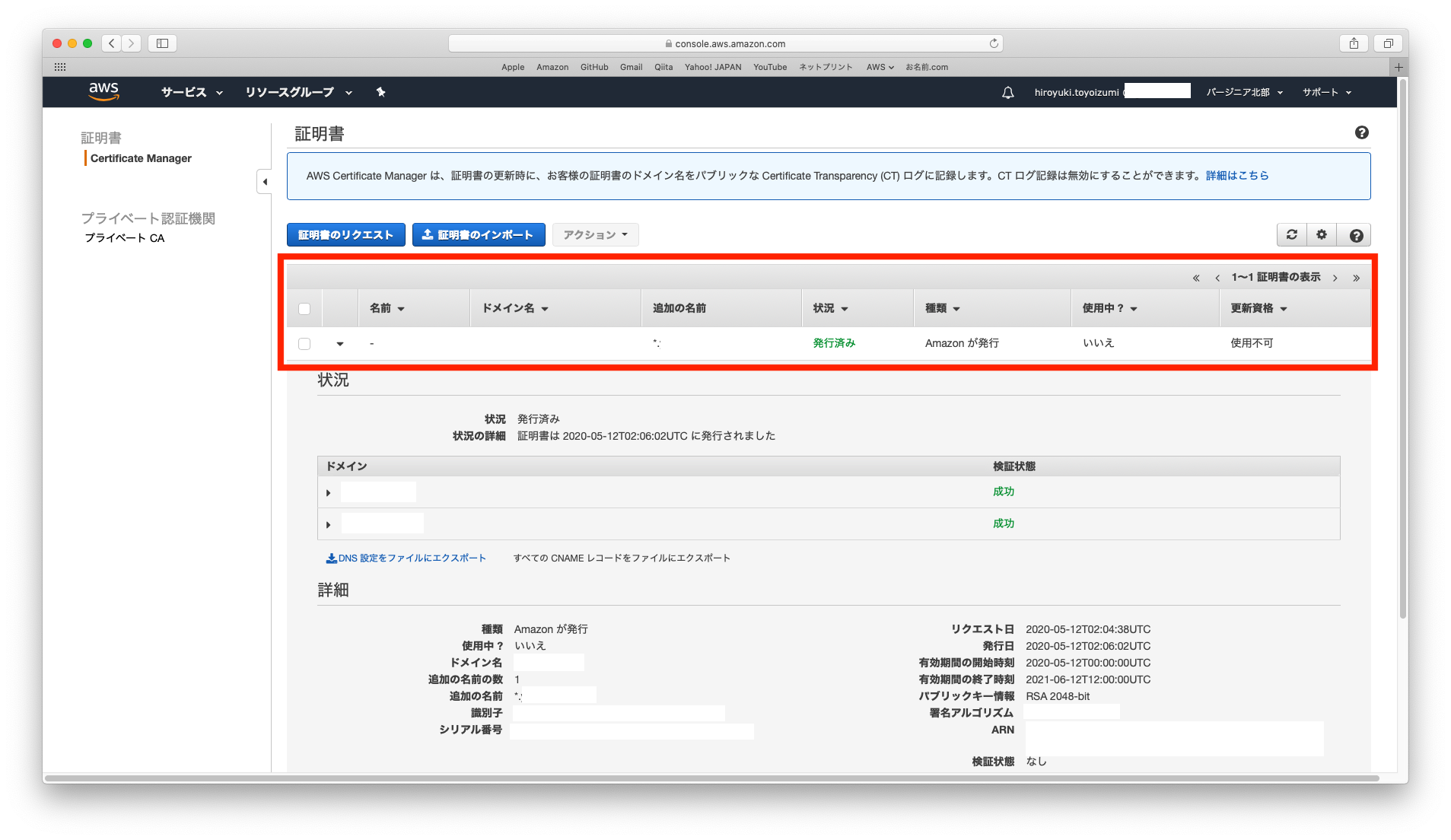
- 証明書の一覧が表示されます。
- 対象ドメインに対して、作成した証明書が表示されていることを確認します。
-
状況が発行済みになっていればOKです(少し時間がかかる場合があります)。

- 以上で、ACMでの作業は、完了です。
2. CloudFrontでの作業
- AWSマネージメントコンソールへアクセスします。
-
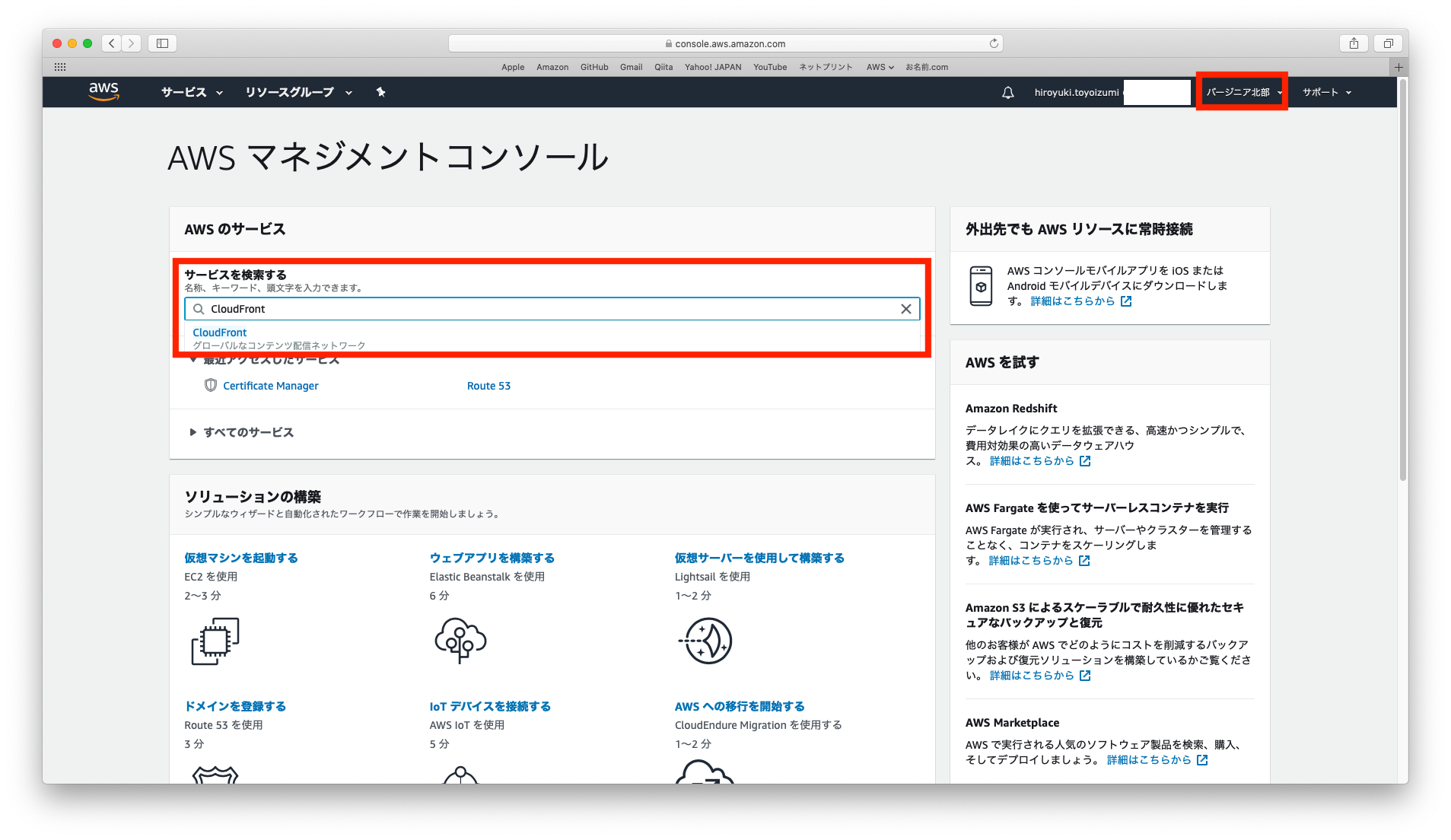
リージョンをバージニア北部に変更します。 -
サービスを検索するにCloudFront入力します。 -
CloudFrontコンソールへアクセスします。

-
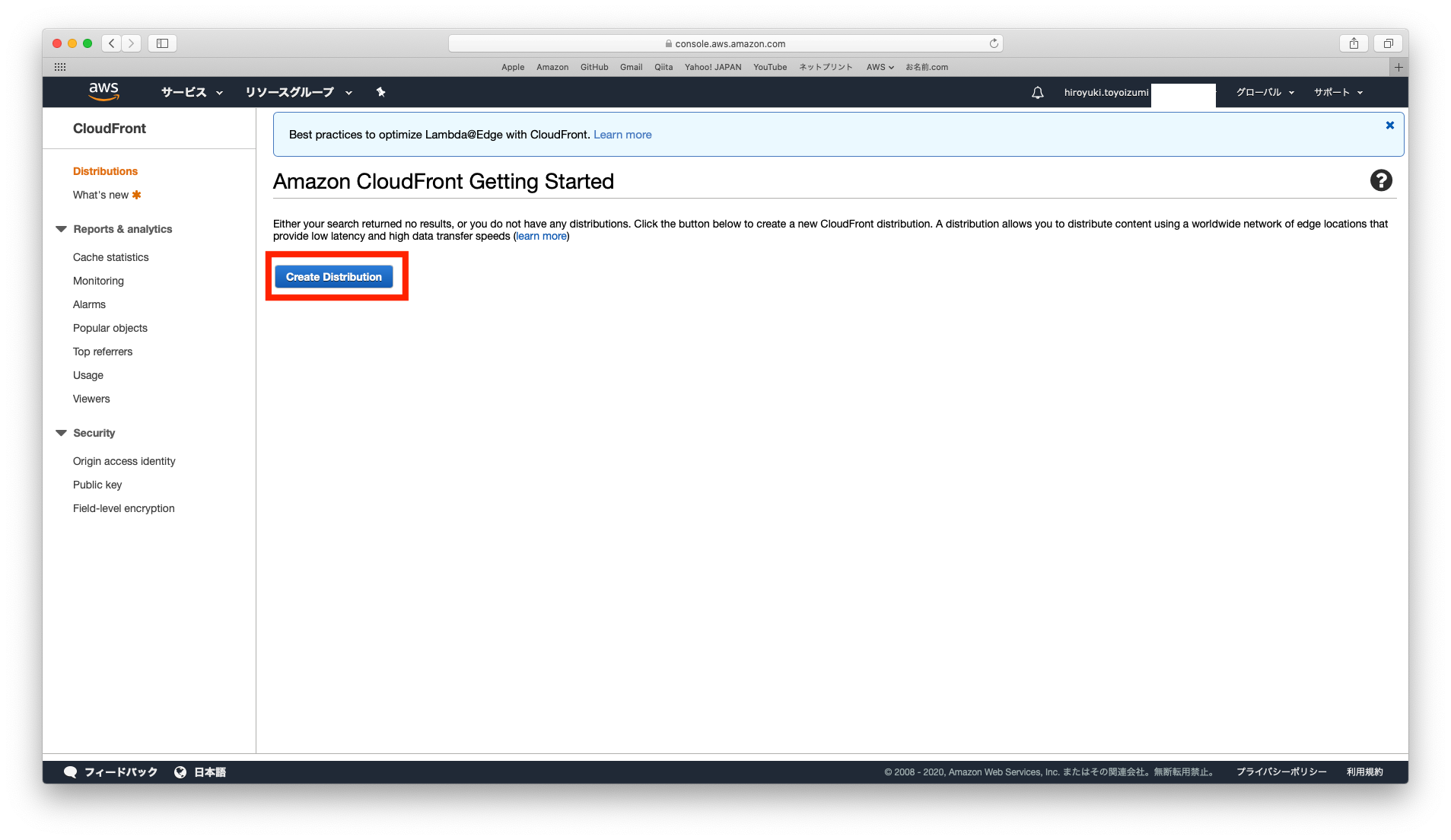
Create Distributionをクリックします。

-
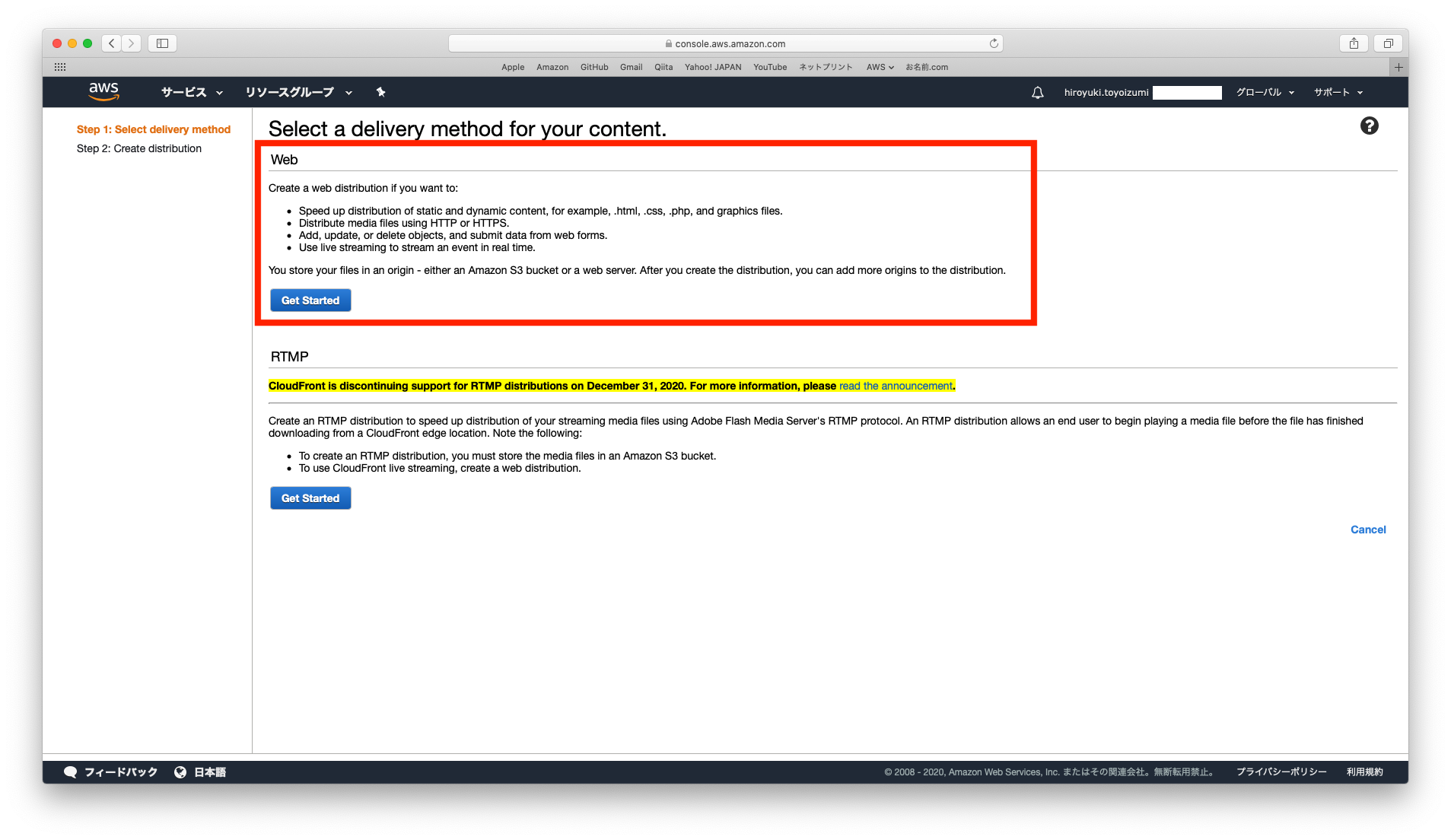
WebのGet Startedをクリックします。

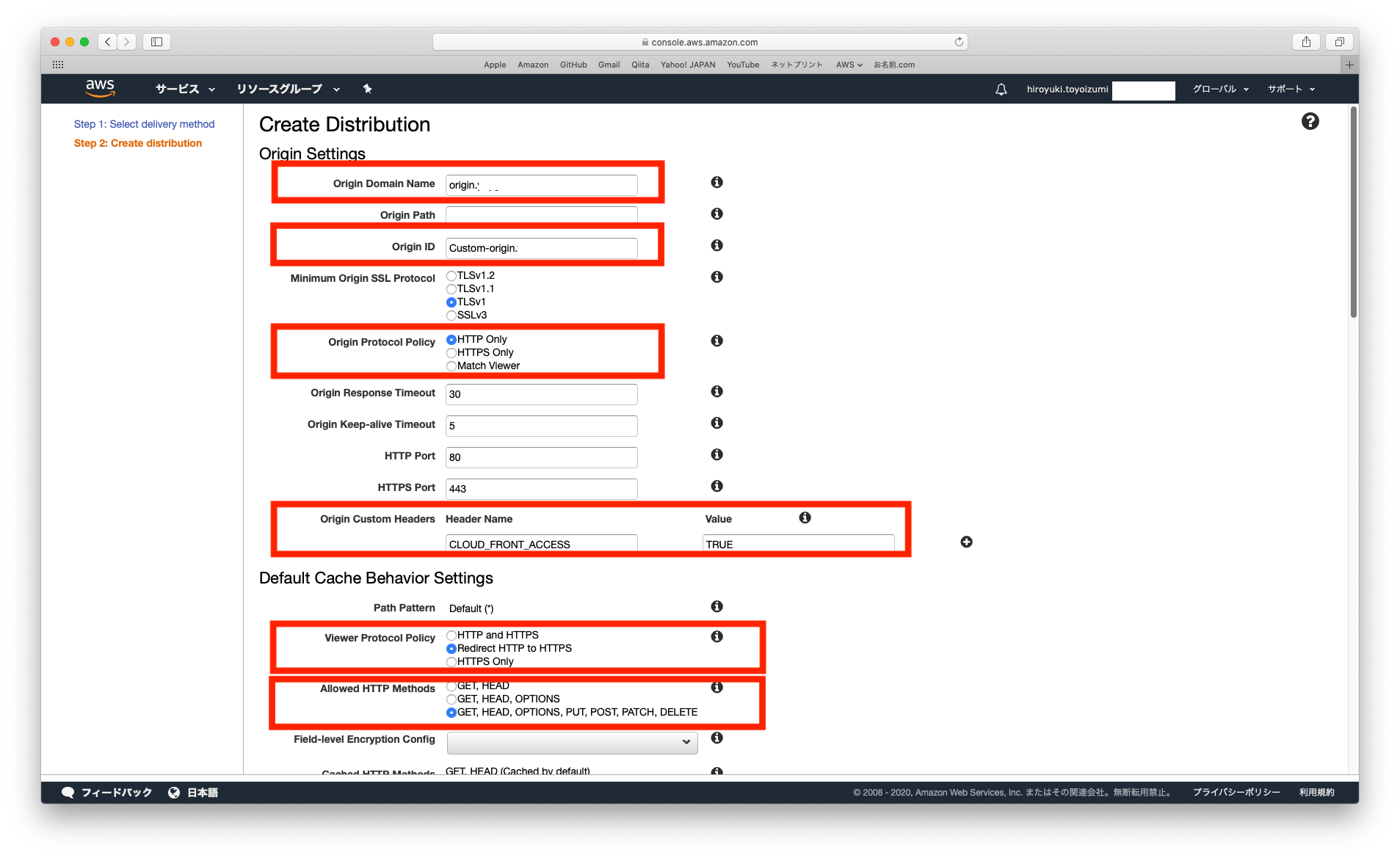
- Distributionの設定を行います。
-
Origin Settingsについて、下記項目を設定します。 他項目は、デフォルトのままでOKです。-
Origin Domain Name:Webサイトの仮(サブ)ドメイン名 -
Origin Protocol Policy:HTTP Only -
Origin Custom Headers HearderName:CLOUD_FRONT_ACCESS -
Origin Custom Headers Value:TRUE
-
-
Default Cache Behavior Settingsについて、下記項目を設定します。他項目は、デフォルトのままでOKです。 -
Distribution Settingsについて、下記項目を設定します。他項目は、デフォルトのままでOKです。-
Alternate Domain Names:最終的に公開したいドメイン名 -
SSL Certificate:Custom SSL Certificateにチェックを入れて、作成したACMを選択します。
-
-
Createをクリックします。

-
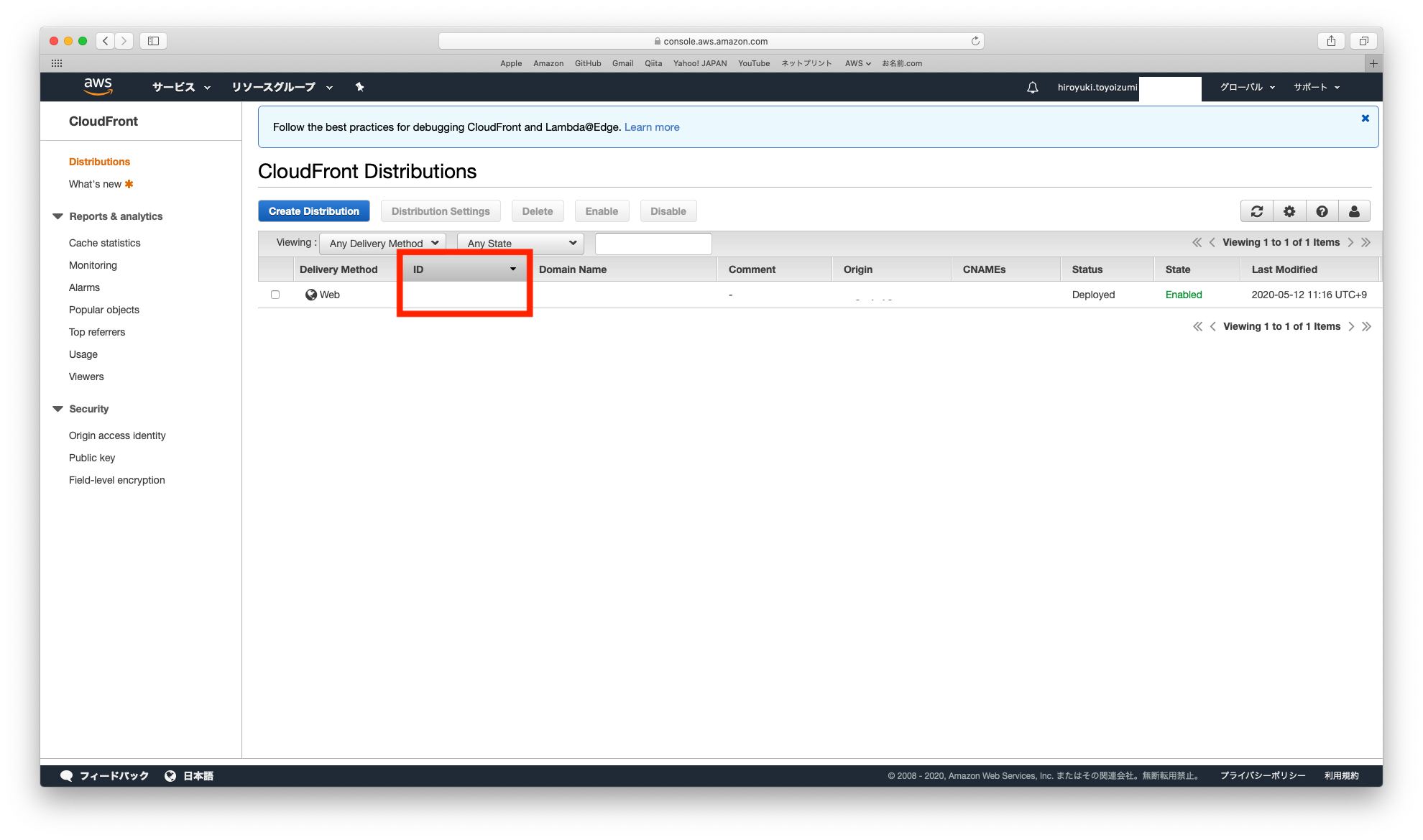
- CloudFront Distributionの一覧が表示されます。
- 作成したDistributinonが表示されていることを確認して、
IDをクリックします。

-
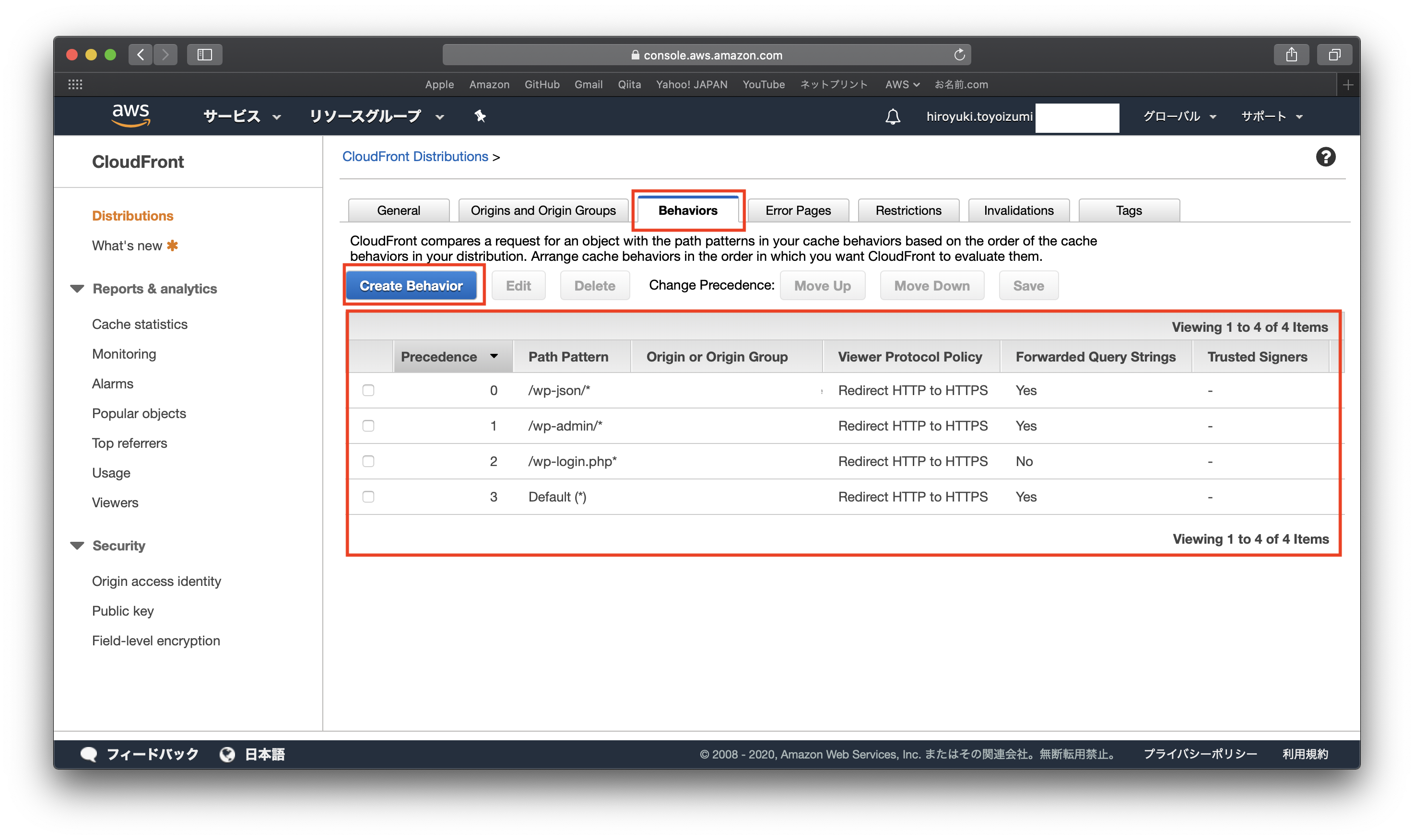
Behaviorsをクリックします。 -
Create Behaviorをクリックして、4つのBehaviorを作成します。- 各設定項目については、下記の表の通りです。他項目は、デフォルトのままでOKです。
| 項目名 | Behavior1 | Behavior2 | Behavior3 | Behavior4 |
|---|---|---|---|---|
| Path Pattern | Default(*) | /wp-json/* | /wp-admin/* | /wp-login.php* |
| Viewer Protocol Policy | Redirect HTTP to HTTPS | Redirect HTTP to HTTPS | Redirect HTTP to HTTPS | Redirect HTTP to HTTPS |
| Allowed HTTP Methods | GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE | GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE | GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE | GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE |
| Cache Based on Selected Request Headers | Whitelist | Whitelist | Whitelist | Whitelist |
| Whitelist Headers | CloudFront-Forwarded-Proto,Host | CloudFront-Forwarded-Proto,Host,X-WP-Nonce | CloudFront-Forwarded-Proto,Host | CloudFront-Forwarded-Proto,Host |
| Object Caching | デフォルトのまま | デフォルトのまま | Customize | Customize |
| TTL | デフォルトのまま | デフォルトのまま | 0 | 0 |
| Forward Cookies | Whitelist | All | All | All |
| Query String Forwarding and Caching | Forward all,cache based on all | Forward all,cache based on all | Forward all,cache based on all | Forward all,cache based on all |
- 以上で、CloudFrontでの作業は、完了です。
3. Route53での作業
-
外部から
https://ドメイン名でアクセスする時、Route53で作成済みのホストゾーン(Aレコードのエイリアス)でCloudFrontのドメインがアクセス先になるように設定します。 -
Route53コンソールへアクセスします。
-
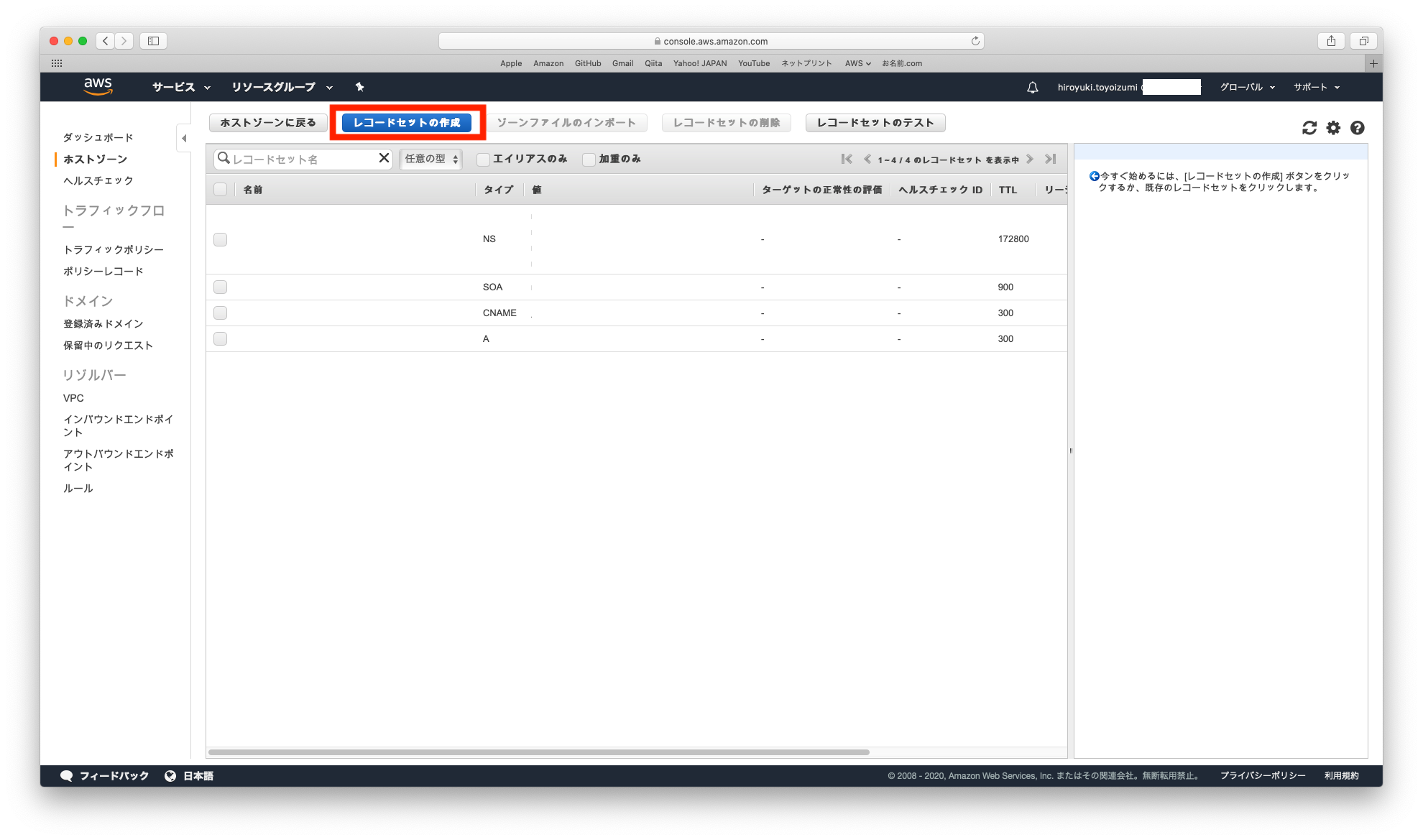
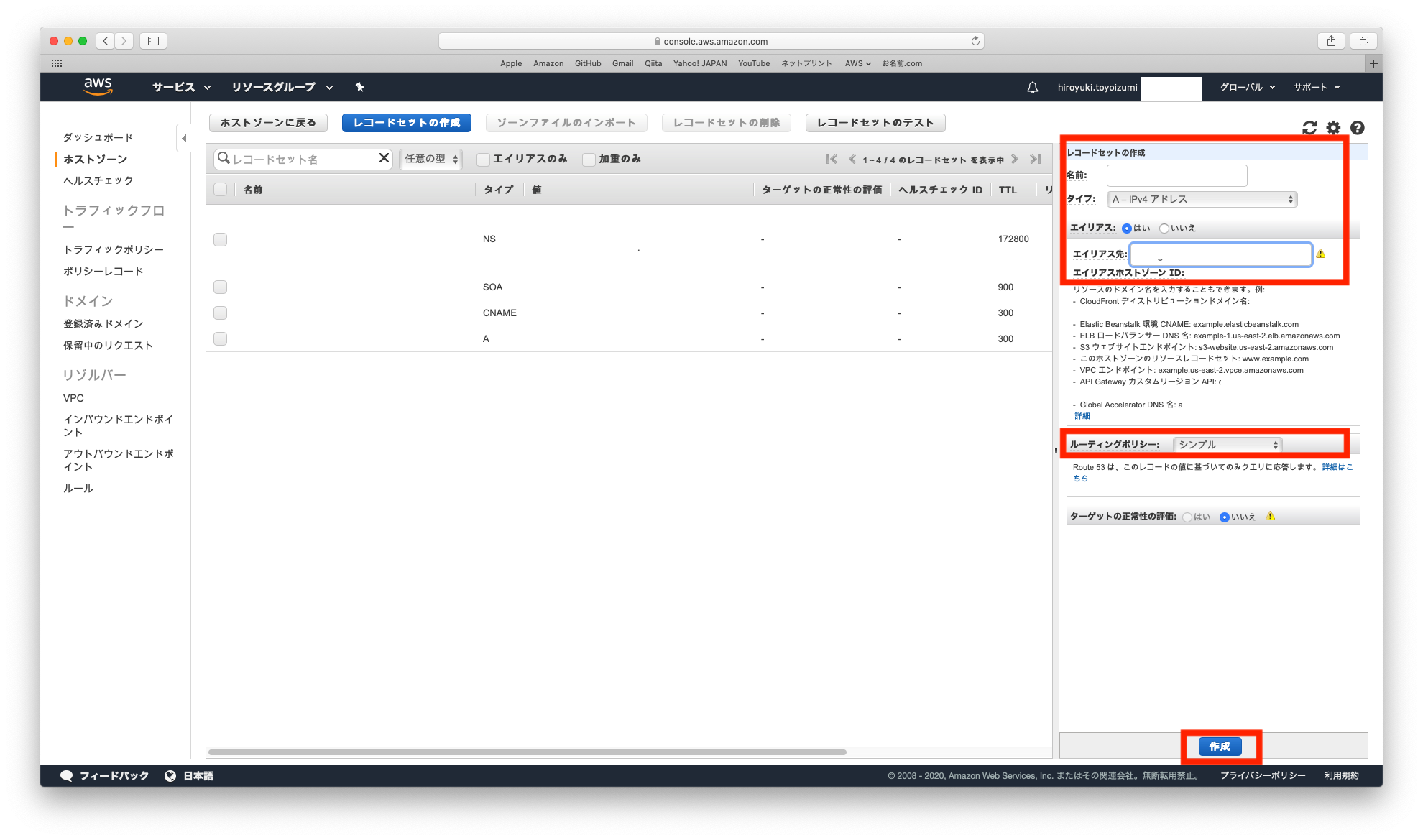
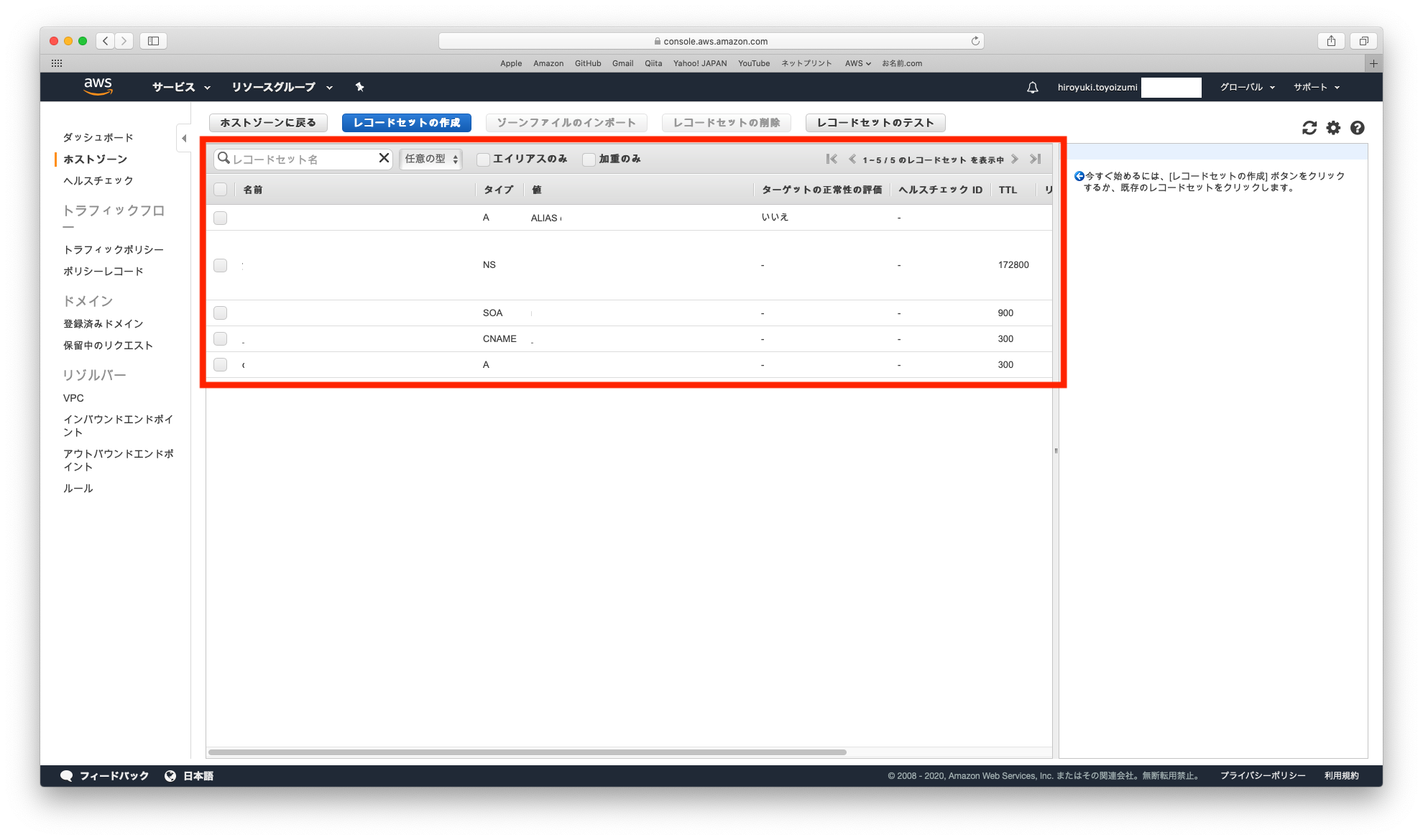
レコードセットを作成します。
-
最終的に、対象ドメインに対して、5件分のレコード(2件の
A、NS、SOA、CNAME)が表示されていることを確認します。

-
以上で、Route53での作業は、完了です(実際に変更反映が完了するまで、数十分かかる場合があります)。
4. WordPressでの作業
-
wp-config.phpを編集します。 - Macの
ターミナルを起動します。 - LightsailインスタンスにSSH接続します。
- 下記のコマンドを実行して、
wp-config.phpを開きます。
bash
vim /opt/bitnami/apps/wordpress/htdocs/wp-config.php
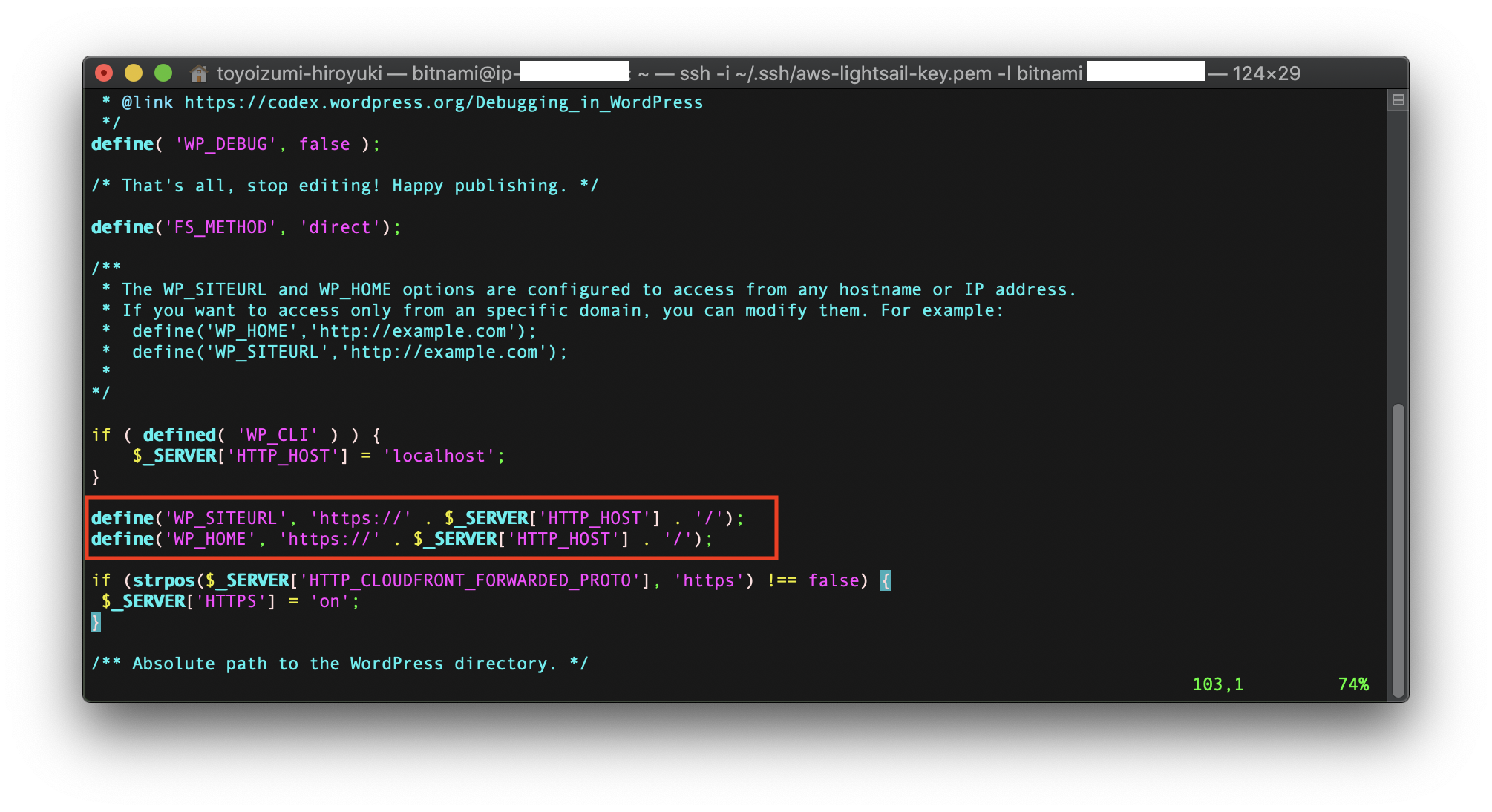
- 下記項目を変更して、保存します。
-
Apacheの設定を変更します。 - 下記のコマンドを実行して、
httpd.confを開きます。
bash
vim /opt/bitnami/apache2/conf/httpd.conf
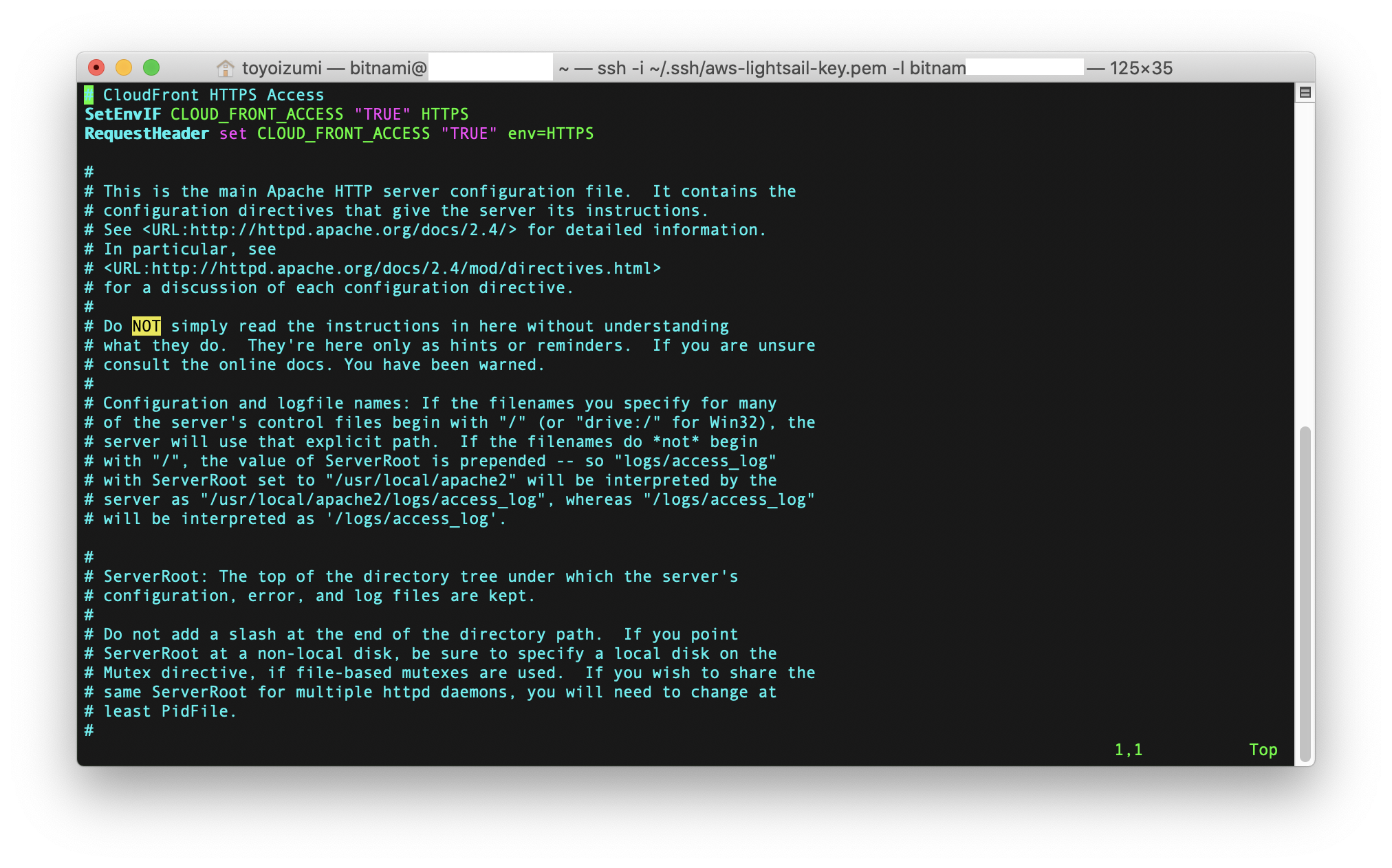
- 1行目に下記を追記して、保存します。
SetEnvIf CLOUD_FRONT_ACCESS "TRUE" HTTPS
RequestHeader set CLOUD_FRONT_ACCESS "TRUE" env=HTTPS
-
Apacheを再起動します。下記のコマンドを実行します。
bash
sudo /opt/bitnami/ctlscript.sh restart apache
- 以上で、WordPressでの作業は、完了です。