前提
・記事投稿一覧ページがすでに作成されている状態であること
・記事投稿一覧ページにコメント機能を追加する
・コメントはUserと紐づいてはいない仕様にしています
(説明が少なくて恐縮ですがお許しください)
コメント機能作成
コメントモデルを作成する
作成するカラムは
user_id
content
topic_id
を用意します。
$ rails g model comment user_id:integer content:text topic_id:integer
rails db:migrate
アソシエーションの追加(モデルの関連付け)
コメントと投稿の関係は以下のようになります。
・Commentは1つのTopicを持っている
・Commentは1つのUserを持っている
・Topicは複数のCommentを持っている
という関連を持っています。
ですので、Commentモデルに「belongs_to」、Topicモデルに「has_many」を以下のように追加します。
app/models/comment.rb
class Comment < ApplicationRecord
belongs_to :topic
belongs_to :user
validates :content, presence: true
end
models/topic.rb
has_many :comments, dependent: :destroy
has_many :comment_users, through: :comments, source: 'user'
コントローラを作成しルーティングを設定する
$rails g controller comments
config/routes.rb
get 'comment/new'
#中略
resources :topics do
resources :comments
#/topics/:topic_id/comment/newのパスが使用できる
end
controllers/comments_controller.rb
class CommentsController < ApplicationController
def new
@comment = Comment.new
@topic_id = params[:topic_id]
end
def create #コメントを登録する
@comment = Comment.new #コメントのインスタンスを作成
@comment.topic_id = params[:topic_id] #記事番号をパラメータから受け取る
@comment.content = params[:content] #コメントの内容をパラメータから受け取る
if @comment.save #コメント登録の条件分岐
redirect_to topics_path, success: 'コメントに成功しました'
else
flash.now[:danger] = "コメントに失敗しました"
render :new
end
end
end
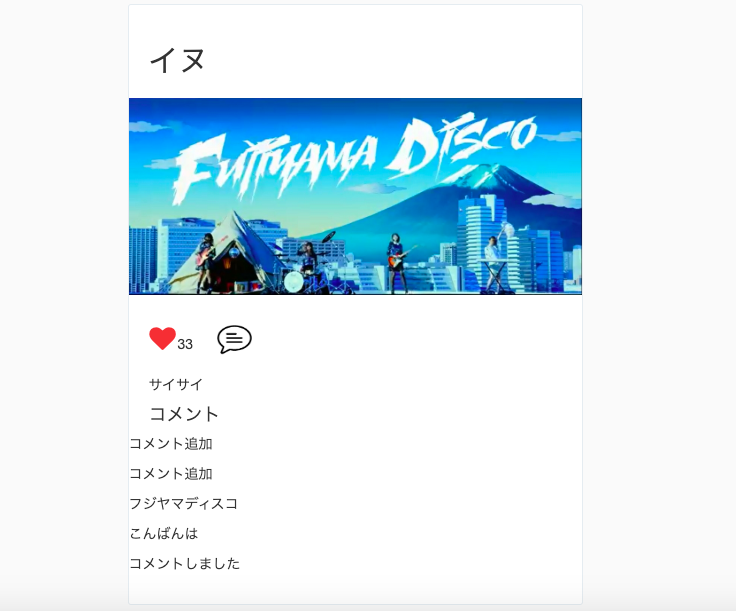
リンクの追加
今回は投稿一覧ページの投稿からコメントページへと遷移できるようにします。コメントアイコンを用意してリンクを貼ります。
topics/index.html.erb
<%= link_to new_topic_comment_path(topic_id: topic.id), method: :get do %>
<%= image_tag 'icons/comment.png', class: 'topic-index-icon' %>
<% end %>
コメント投稿のページ作成
views/comments/new.html.erb
<div class="topic-new-wrapper" >
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1 class="text-center">Add Comment</h1>
<%= form_with url: '/topics/' + @topic_id.to_s + '/comments' ,local: true do |f| %>
<div class="form-group">
<%= f.label :content %>
<%= f.text_area :content, class: 'form-control' %>
</div>
<% if logged_in? %>
<%= f.submit 'コメント送信', class: 'btn btn-black btn-block' %>
<% end %>
<% end %>
</div>
</div>
</div>
</div>
作成結果
拙い記事で恐縮ですが、何かの参考になればと思います。
間違いや認識違い等ございましたらご指摘くださればと思います。