概要
YouTube の IFrame Player API を実際に動作させて試してみたいことがあり
爆速で動かしてみました
所要時間 5分
手順
- AWS S3 のバケットを作る
- 公開設定をする
- サンプルの index.html をアップロードする
- アクセスする
以上
作業内容
1. AWS S3のバケットを作る
AWS マネジメントコンソール にログインします
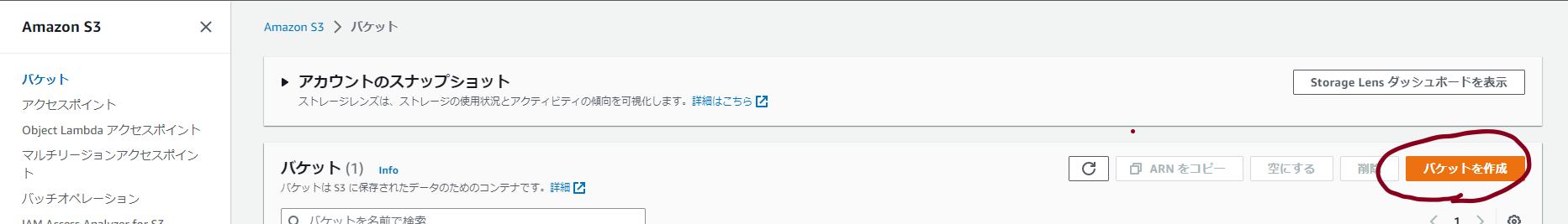
Amazon S3 > バケット > バケットを作成をクリック

バケット名 は適当に決めます
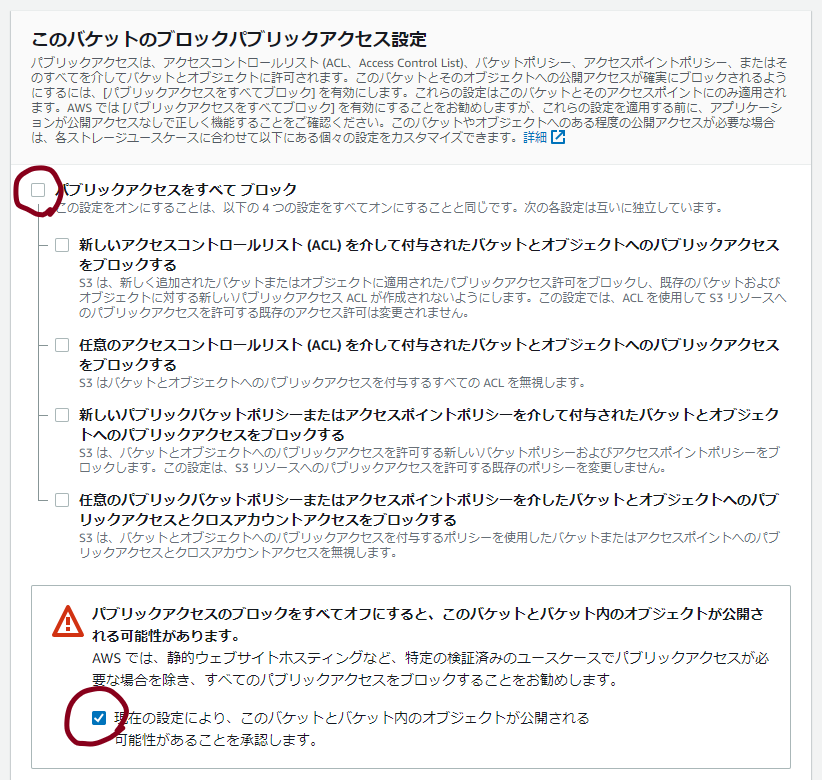
パブリックアクセスをすべてブロック のチェックを外します
現在の設定により、このバケットとバケット内のオブジェクトが公開される可能性があることを承認します。 にチェックを入れます

バケットを作成 をクリック
2. 公開設定
1.で作成したバケットを開き プロパティタブ をクリック

静的ウェブホスティング の 編集 をクリック

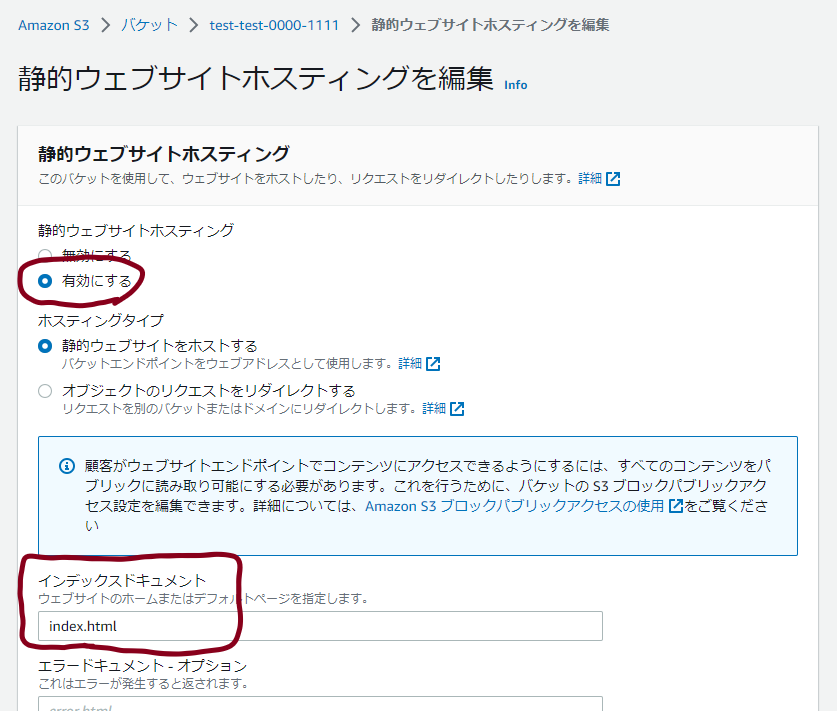
静的ウェブホスティング の 有効にする を選択
インデックスドキュメントは index.html と入力
変更の保存 をクリック

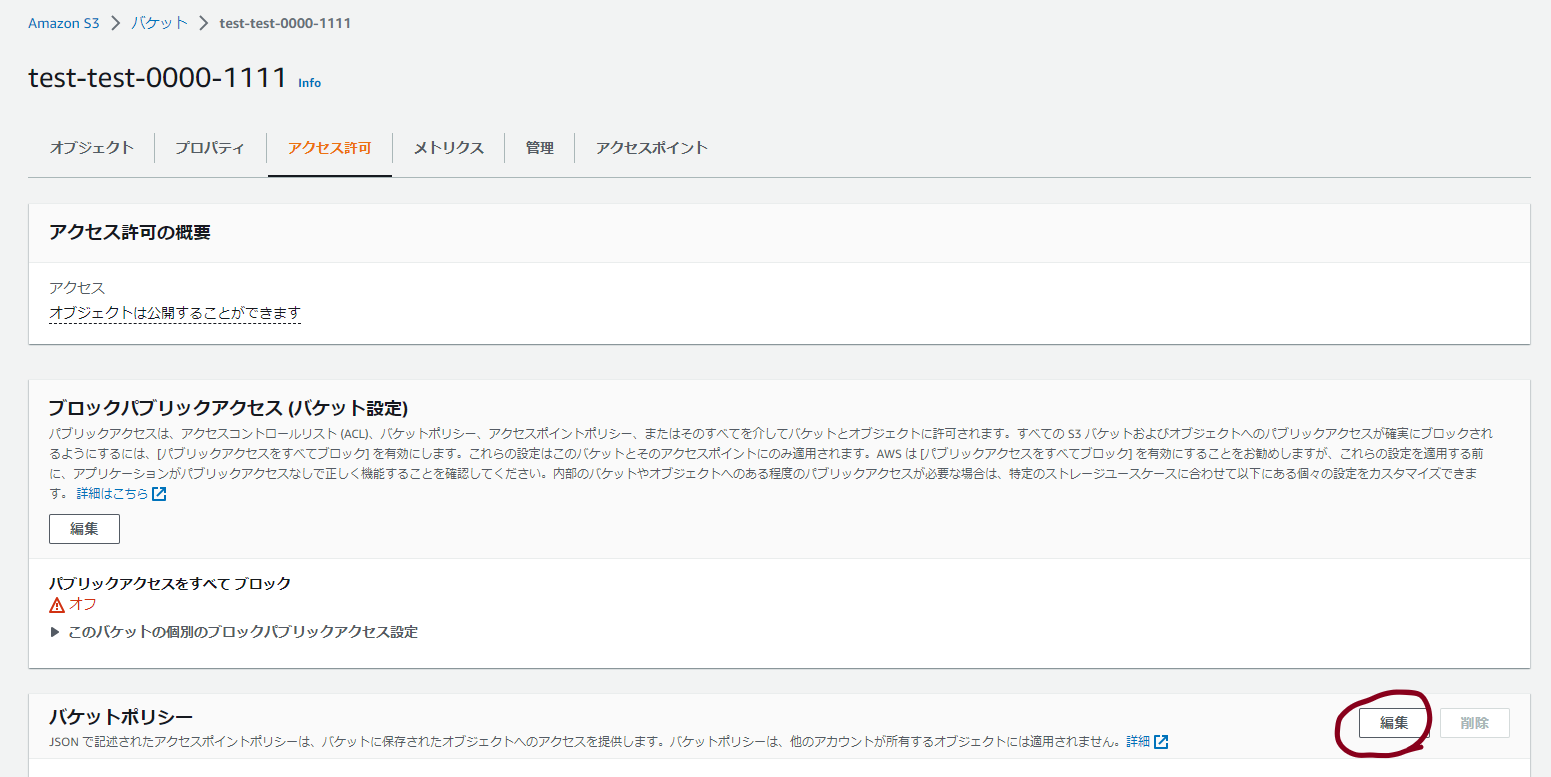
アクセス許可タブ をクリック して バケットポリシー を 編集

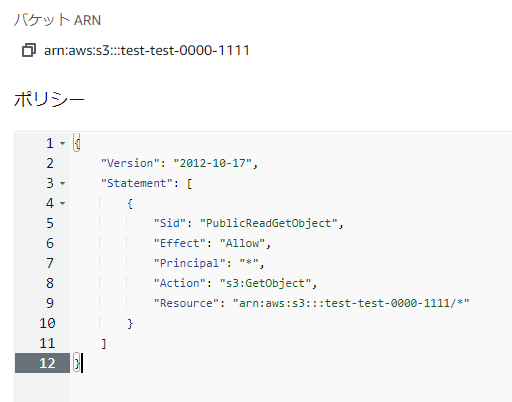
ポリシー に以下を入力して 変更の保存 をクリック
※ Resource は 編集欄のすぐ上に表示されている バケットARN を入力してください
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::test-test-0000-1111/*"
}
]
}
3. サンプルのindex.htmlをアップロード
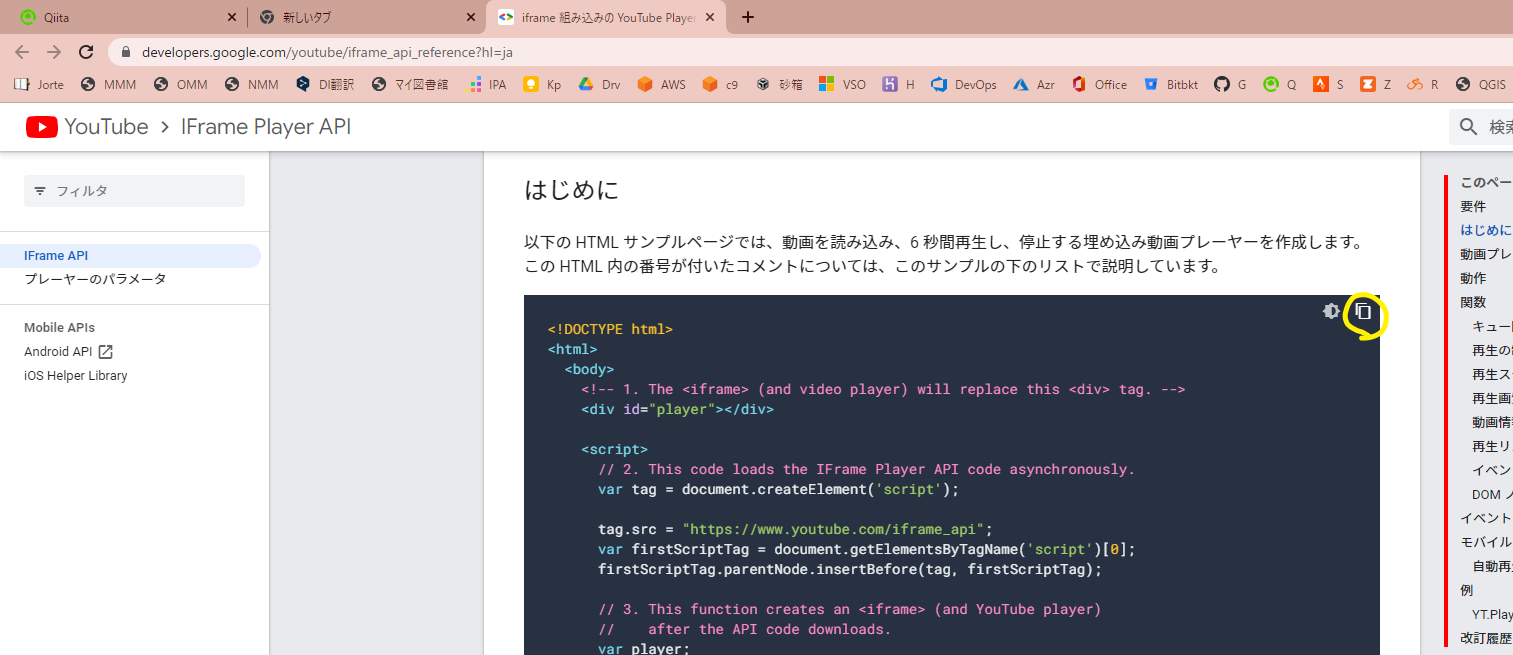
以下のURLから はじめに のサンプルコードをコピー
https://developers.google.com/youtube/iframe_api_reference?hl=ja

テキストエディタでコピー内容をローカルに保存
ファイル名は index.html にします
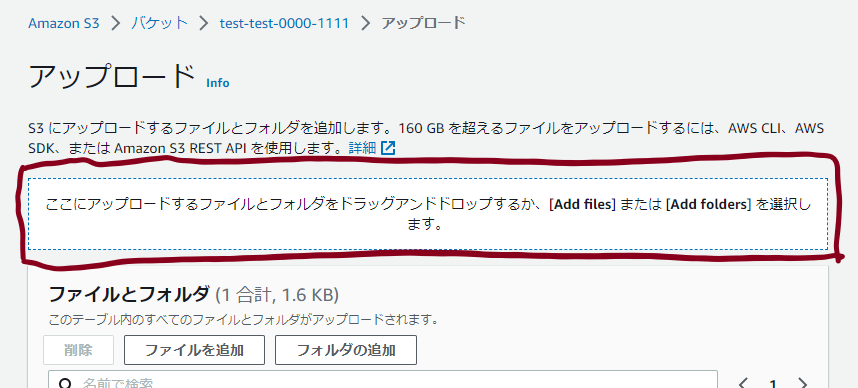
S3のバケットを開いて オブジェクトタブ の アップロード をクリック

先ほどの index.html をドラッグ&ドロップして アップロード をクリック

4. アクセスする
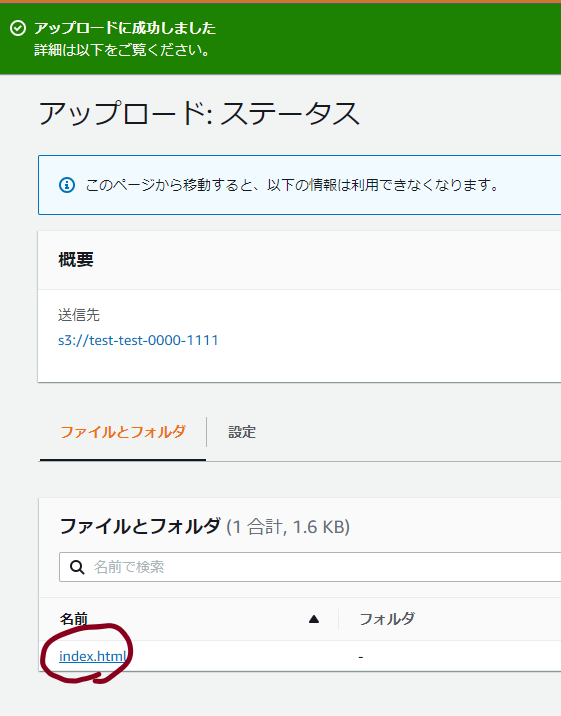
アップロード:ステータスから index.html をクリック

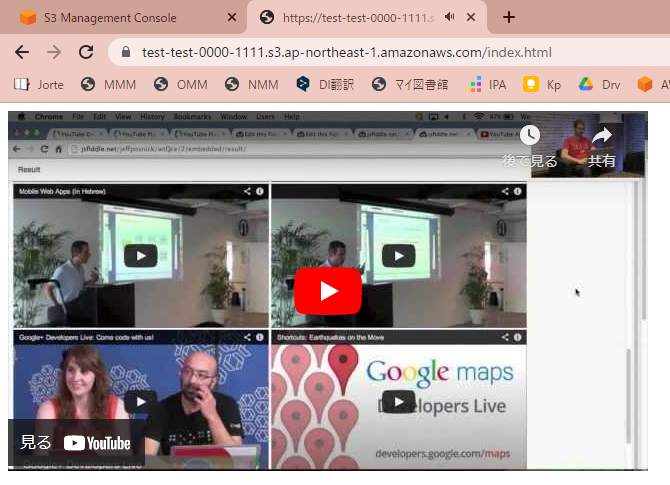
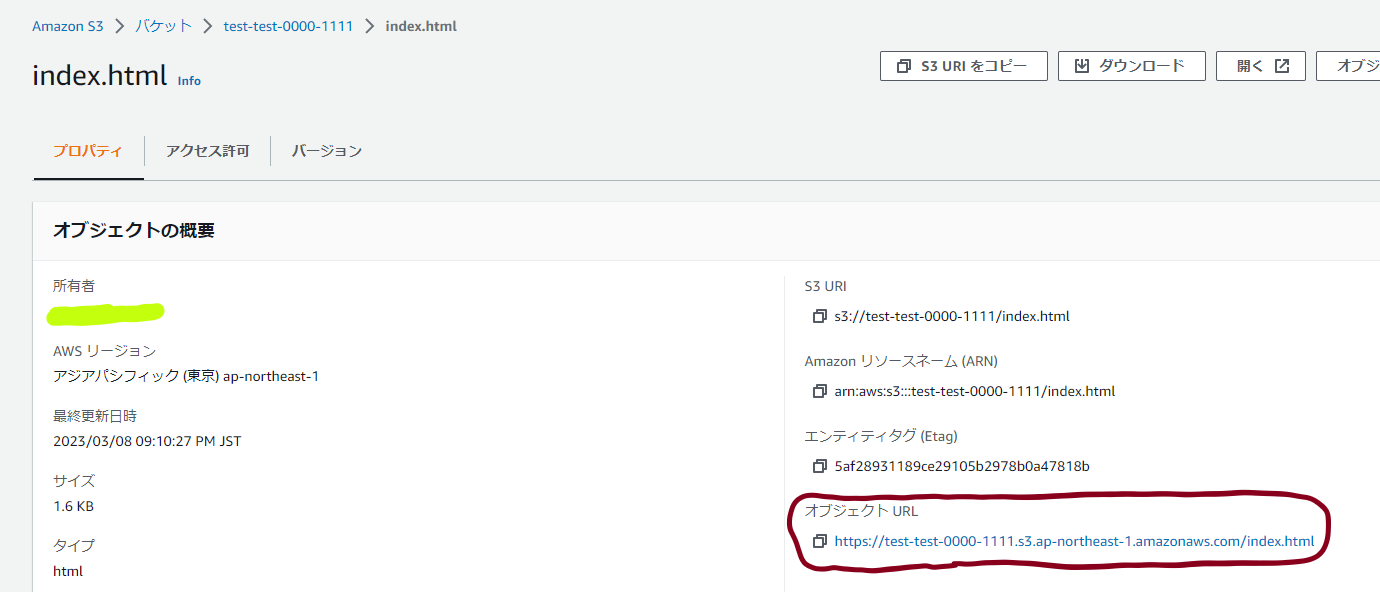
オブジェクトURL をクリック

はい、できました!
以上です