はじめに
今年の初めごろ、Youtube のハンズオン教材で React の勉強をしていた。真似をしてコードをいくつか書いたので Netlify にデプロイしてみる。
Netlify とは
Netlify とは(Netflixじゃないよ)、フロントエンド Web アプリケーションのデプロイを簡単かつ無料で行えるクラウドサービスである。また GitHub リポジトリに変更を加えると自動デプロイされるので管理の手間が少ない。
デプロイした URL
使わせていただいたハンズオン教材
React の Hooks を網羅的に学べて勉強になりました。また JavaScript の書き方にも慣れることができたと思います。
デプロイで参考にさせていただいた記事
こちらの記事一本だけで知識ゼロからデプロイできました(人'▽`)
デプロイで少し詰まったところ
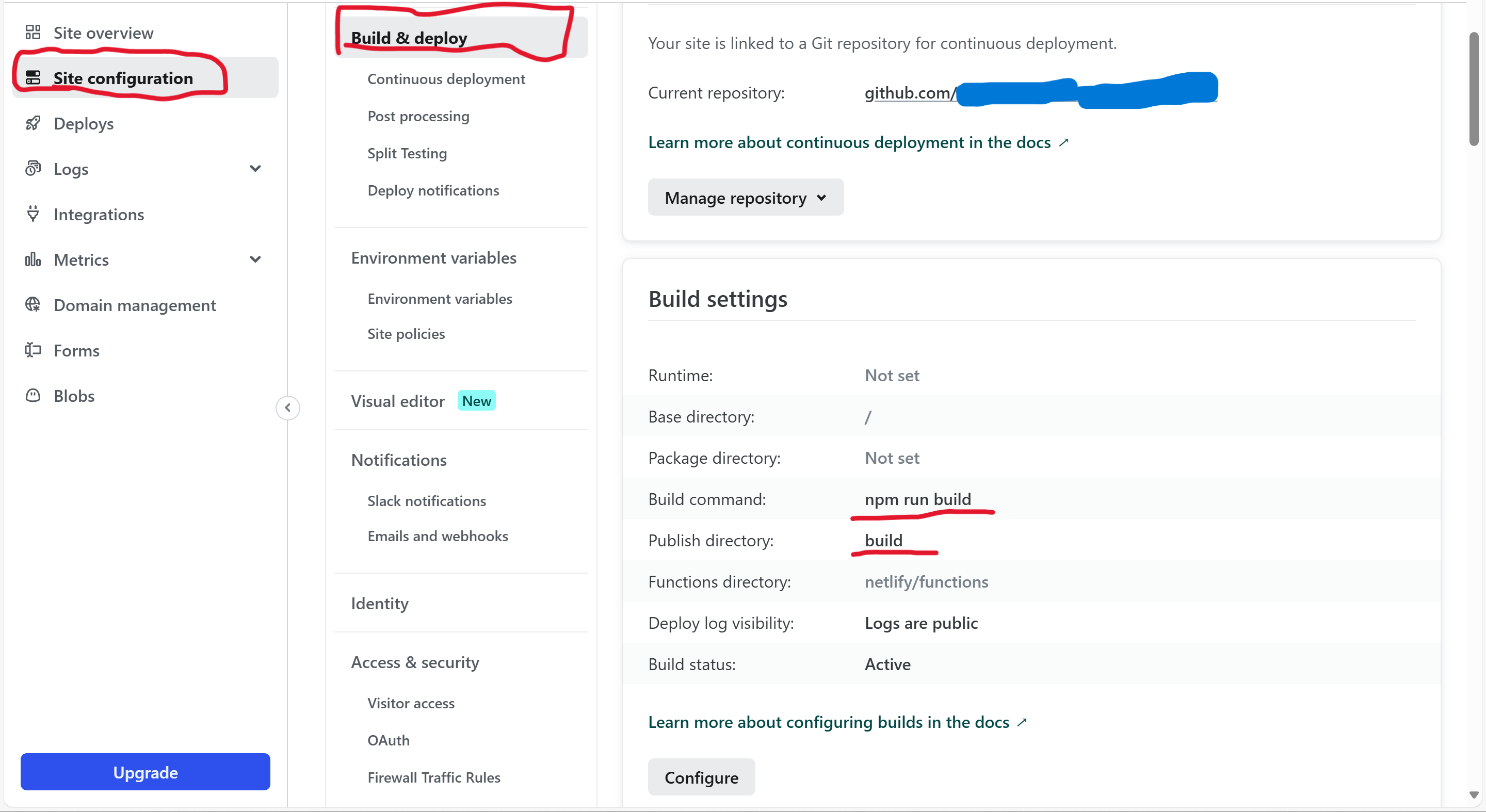
1.Site Configuration の設定は以下のようにする

自分の React サービスの場合はこの設定でうまくいった。この2点以外に Netlify で手動設定する部分はあまりなく、基本的に GitHub のリポジトリを選択するだけでデプロイできた。
2.デプロイする前にローカルで npm run build してテストしておく
普段 npm run dev ぐらいしか使うことがなく、今回初めて npm run build を使った。ローカルでビルドエラーが出るときは必ず Netlify でも出るので、エラーがなくなるよう修正しておく。
このとき自分の場合は以下の点でビルドエラーが出た。
- 画像に alt 設定がない
- useEffect の第二引数には、useEffect 内で使っている関数を全て入れないといけない(依存関係の問題らしい)
- useEffect 内で使っている関数はuseCallBackで包まなければならない
おわりに
Netlify を使ってのデプロイは GitHub と連携して行うので初心者にも簡単にできた。一方で一般的なサーバにおける React の本番環境構築の知識は得られなかったと思うので、また機会があれば学習したい。