概要
IstanbulJSが生成するHTMLレポートでは未網羅のコードがハイライトされて表されるが、ハイライトの範囲が奇妙に感じられた。様々なコードに対してHTMLレポートを生成し、それぞれのハイライト範囲についての考察を以下にまとめる。
環境
- macOS 10.14.2
- Node v11.1.0
- React 16.7.0
- create-react-app 2.1.2
簡便さのため、Reactプロジェクトで検証を行った。
再現用リポジトリ
検証環境を再現するリポジトリを以下に示す。
- JavaScript - react-scripts@1.xのテンプレートを使用
- JavaScript - react-scripts@2.xのテンプレートを使用
- TypeScript - react-scripts@1.xのテンプレートを使用
- TypeScript - react-scripts@2.xのテンプレートを使用
検証用コード
HTMLレポートにてハイライトの対象となる ステートメント ブランチ 関数 に対して、4種類の記法を用いたコードで検証を行った。
- Normal - インデントや改行を適宜用いて記述する。
- Split - Normalでハイライトされた箇所を複数行に分割して記述する。
- Nested -
ステートメントブランチ関数をネストして記述する。 - Abuse -
ステートメントブランチ関数を1行にまとめ、同じ行に2回記述する。
考察
JavaScript - react-scripts@2.xのテンプレートを使用にて生成した各レポートの内容を、以下のアイコンを用いて考察する。
- 🤔 - 奇妙に感じられる点を示す。
- 💡 - 改善案を示す。
- 🚫 - 検証できなかったことを示す。
Statement
Normal
Normal
🤔 ステートメントが1文字多くハイライトされている。
💡 ステートメントを正確にハイライトさせる。
Split
Split
🤔 ステートメントの1行目しかハイライトされていない。
💡 複数行にまたがってステートメントの全体をハイライトさせる。
Nested
Nested
🚫 Normalでハイライトされている箇所をネストできないため、検証不可。
Abuse
Abuse
🤔 💡 Normalで言及した内容と同様。
Branch
Normal
Conditional Operator
🤔 ステートメントが1文字多くハイライトされている。
💡 ステートメントを正確にハイライトさせる。
If
🤔 else if 節の1行目しかハイライトされていない。
💡 else if 節の全体( if キーワード以降)を複数行にまたがってハイライトさせる。
ShortCircuitEvaluation
🤔 ステートメントが1文字多くハイライトされている。
💡 ステートメントを正確にハイライトさせる。
Switch
🤔 case 節、 default 節ともに行末までハイライトされている。
💡 : 以降のスペースやコメントはプログラムとして意味を持たないので、ハイライトを : で終わらせる。
Split
Conditional Operator
🚫 Normalでハイライトされている箇所を分割できないため、検証不可。
If
🤔 💡 Normalで言及した内容と同様。
ShortCircuitEvaluation
🚫 Normalでハイライトされている箇所を分割できないため、検証不可。
Switch
🤔 💡 Normalで言及した内容と同様。
Nested
Conditional Operator
🤔 💡 Normalで言及した内容と同様。
If
🤔 else 節がハイライトされていない。
💡 if 文の全体をハイライトさせる。
ShortCircuitEvaluation
🚫 Normalでハイライトされている箇所をネストできないため、検証不可。
Switch
🤔 default 節がない場合、case 節がハイライト(黄)される。
🤔 default 節がある場合、case 節と default 節がハイライト(黄)されない。
💡 複数行にまたがって switch 文の全体をハイライト(赤)する。
Abuse
Conditional Operator
🤔 💡 Normalで言及した内容と同様。
If
🤔 else if 節が } より先までハイライトされており、アイコン[E]がハイライトの上に乗っている。
💡 else if 節のハイライトを } で終わらせる。
ShortCircuitEvaluation
🤔 💡 Normalで言及した内容と同様。
Switch
🤔 case 節と default 節のハイライト(黄)がステートメントのハイライト(赤)までカバーしている。
💡 case 節と default 節のハイライトを : で終わらせる。
🤔 二つのステートメントが一つにまとめてハイライト(赤)されている。
💡 各ステートメントを独立してハイライトさせる。
Function
関数の定義部について述べる。
Normal
ArrowFunction
括弧がある場合
🤔 ( から2文字しかハイライトされていない。
💡 ( から ) までハイライトさせる。
括弧がない場合
🤔 引数名の先頭の2文字しかハイライトされていない。
💡 引数名の全体をハイライトさせる。
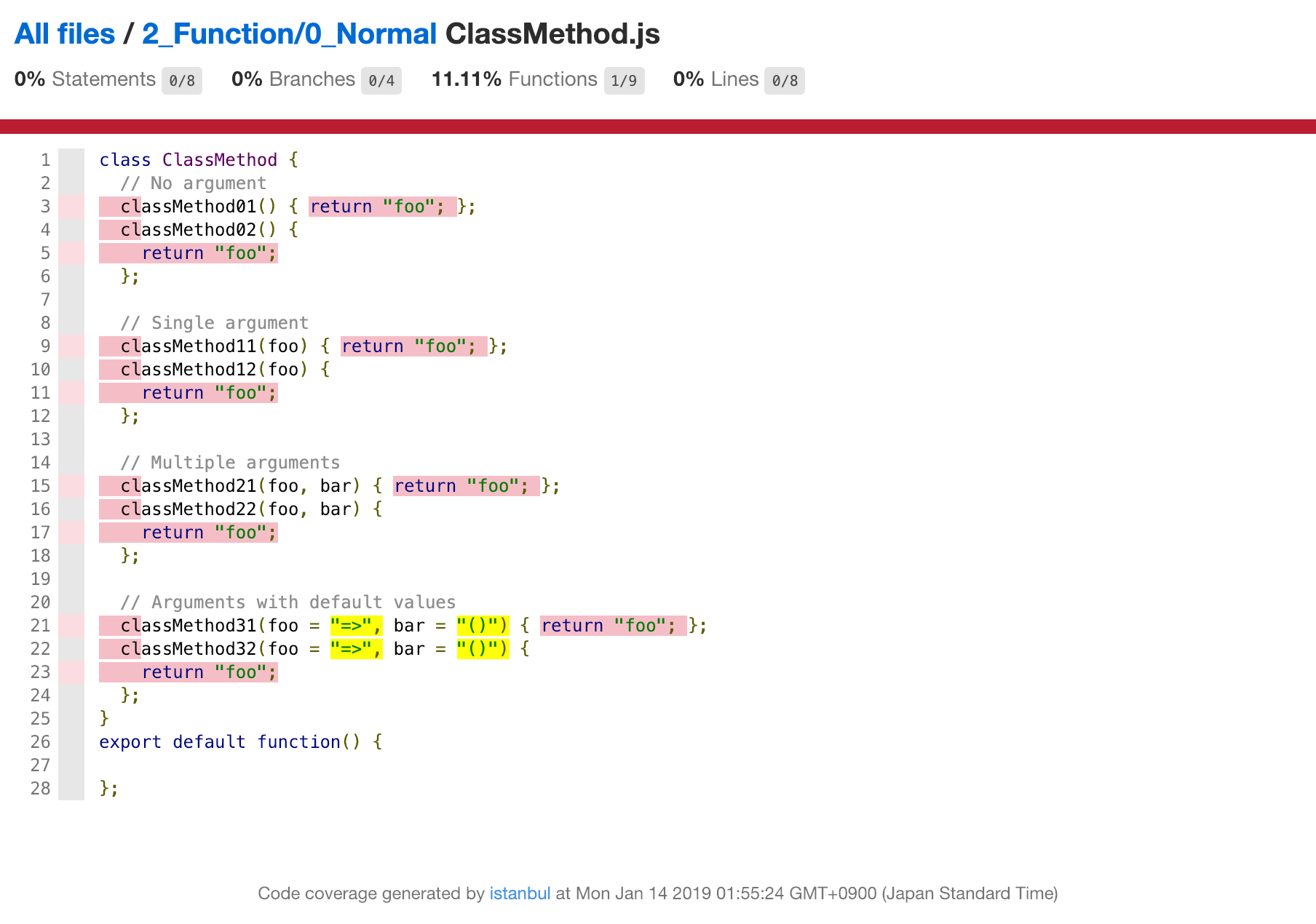
ClassMethod
🤔 クラスメソッド名の先頭の2文字しかハイライトされていない。
💡 クラスメソッド名から) までハイライトさせる。
FunctionDeclaration
🤔 関数名から(までしかハイライトされていない。
💡 function キーワードから ) までハイライトさせる。
FunctionExpression
無名関数の場合
🤔 function キーワードの先頭の2文字しかハイライトされていない。
💡 function キーワードから ) までハイライトさせる。
名前付き関数の場合
🤔 関数名から(までしかハイライトされていない。
💡 function キーワードから ) までハイライトさせる。
Split
ArrowFunction
括弧がある場合
🤔 ( から始まる1行目しかハイライトされていない。
💡 ( から ) まで複数行にまたがって全てハイライトさせる。
括弧がない場合
🚫 Normalでハイライトされている箇所を分割できないため、検証不可。
ClassMethod
🤔 クラスメソッド名の先頭の2文字しかハイライトされていない。
💡 クラスメソッド名から) まで複数行にまたがって全てハイライトさせる。
FunctionDeclaration
🤔 関数名から始まる1行目しかハイライトされていない。
💡 function キーワードから ) まで複数行にまたがって全てハイライトさせる。
FunctionExpression
無名関数の場合
🤔 function キーワードの先頭の2文字しかハイライトされていない。
💡 function キーワードから ) まで複数行にまたがって全てハイライトさせる。
名前付き関数の場合
🤔 関数名から始まる1行目しかハイライトされていない。
💡 function キーワードから ) まで複数行にまたがって全てハイライトさせる。
Nested
ArrowFunction
🤔 ステートメントの1行目しかハイライトされていない。
💡 複数行にまたがってステートメントの全体をハイライトさせる。
ClassMethod
🚫 クラスメソッドをネストできないため、検証不可。
FunctionDeclaration
🤔 ステートメントの1行目しかハイライトされていない。
💡 複数行にまたがってステートメントの全体をハイライトさせる。
FunctionExpression
🤔 ステートメントの1行目しかハイライトされていない。
💡 複数行にまたがってステートメントの全体をハイライトさせる。
Abuse
ArrowFunction
🤔 💡 Normalで言及した内容と同様。
ClassMethod
🤔 💡 Normalで言及した内容と同様。
FunctionDeclaration
🤔 💡 Normalで言及した内容と同様。
FunctionExpression
🤔 💡 Normalで言及した内容と同様。
まとめ
本記事では、IstanbulJSが生成するHTMLレポートにおけるハイライトの問題を検証した。続く別記事にて、ハイライト範囲の代替案と、それを実現するコードを示す。