はじめに
Power Apps でアプリを作成時、データソースとして SharePoint リストを利用する際、複数のリストを作成する場合があります。このような場合、データの整合性を保つため、参照列を利用することがあります。
例えば、何らかの注文を管理したい場合、商品のリストを作成します。次に、その商品の注文依頼を管理するリストを作成します。
この際、注文を依頼する際に選択する商品は、商品のリストから選択させるようにしたいという要件があります。こちらがテキスト型の自由入力の場合、想定していない商品が注文されたしまうためです。このような要件がある際、一つの選択肢として、参照列を利用する方法があります。
参照列を使用することで、以下のように、注文依頼を行う際、選択できる商品が、商品リストに存在するものだけになります。
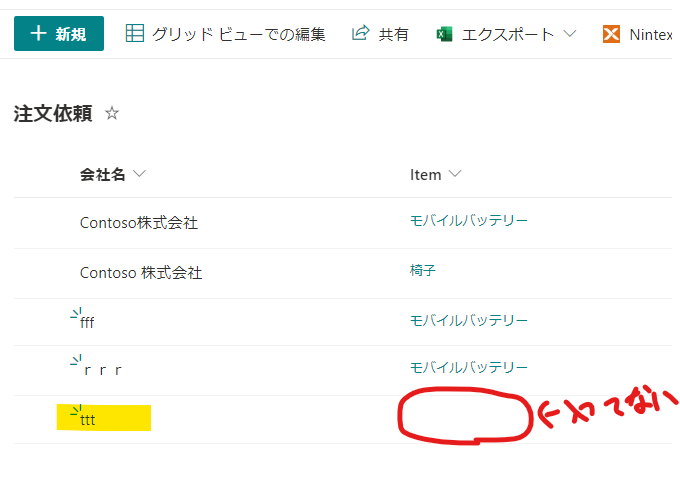
今回は、このような参照列を使用している際、少しハマってしまったことがあるため、備忘のために紹介します。
アプローチ
まず、フォームコントロールにコンボボックスを追加します。そのままでもいいですが、前方一致の検索結果しかヒットしなかったので、Search が機能するよう、コンボボックス追加します (最終的には、元々のコントロールが隠れるようにします) 。
■(元々の部品) モバイルの検索結果
■(元々の部品) バッテリーの検索結果
ヒットしません。
■(追加した部品) バッテリーの検索結果
ヒットします。
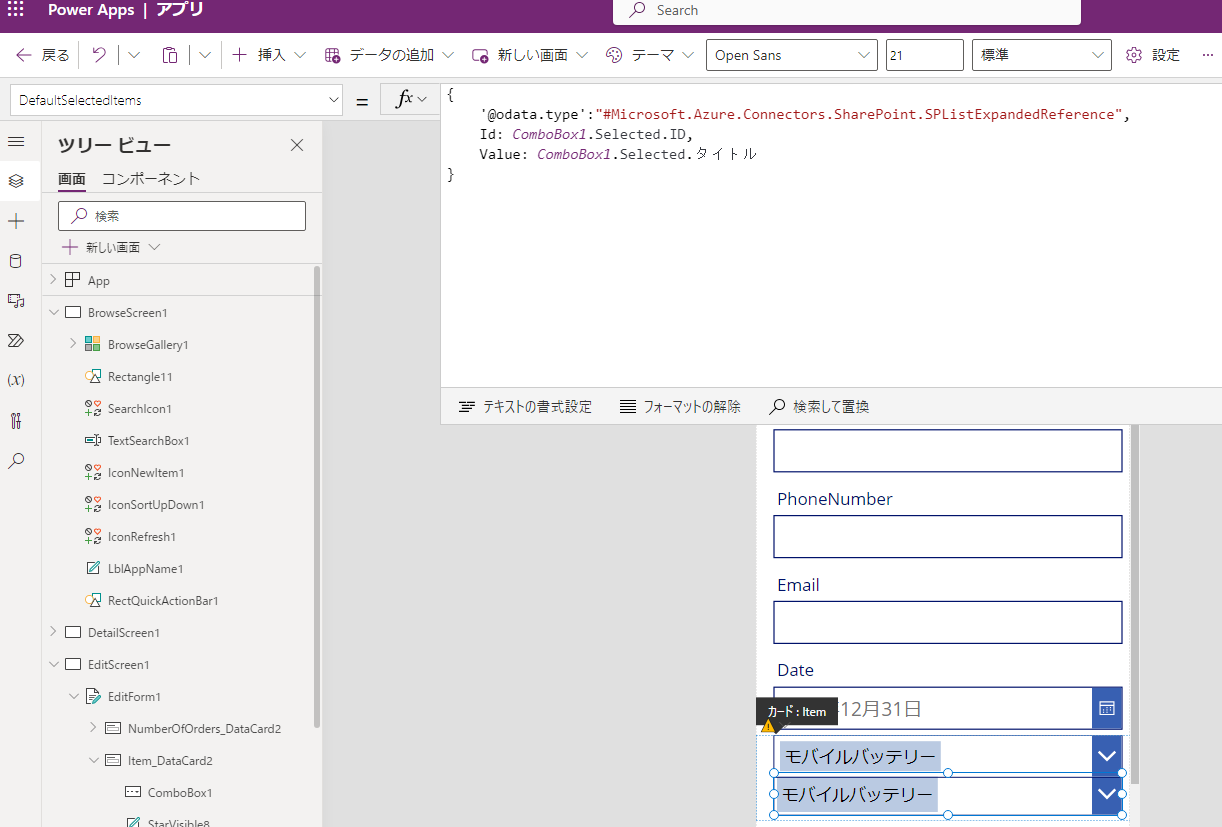
そして、追加した側のコンボボックスで設定した値を元に、元々のコンボボックスの[DefaultSelectedItems]を以下のように変更します。
{
'@odata.type':"#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference",
Id: ComboBox1.Selected.ID,
Value: ComboBox1.Selected.タイトル
}
追加したコンボボックスで選択した値に応じて元々のコンボボックスの値が変わります。
まとめ
今回は、Power Apps で SharePoint リストの参照列を利用する際にハマってしまったことについて紹介しました。SharePoint リストベースでアプリを作成する際、複数のリストを用いることもあるため、少しでも参考になれば幸いです。