cssがうまく反映されない
解決したいこと
cssがうまく反映されない。
環境Laravel8、MAMPでApcheを利用、Mysql
このようにcssが反映されず、Jetstreamのログイン画面の画像が大きくなっています。
Laravelの入門書でAuthの機能をつくっています。そこでLaravel8からは全てJetstreamで動くとの事でしたので全てインストールして(参照:https://qiita.com/manbolila/items/498aae00f3574c72f031)
localhost/loginでログインの画面にはいくのですが、表示が崩れているようです。
app.cssはLaravelに元から入っているcssファイルとの事でFinderで見ると空白(0バイト)でしたので前の研究者のLaravel用のapp.cssファイルがあったのでそこに置き換えておきました。(これがLaravel6の時のapp.cssだからエラーになるかもしれないです?)
それでもうまくいかないので調べてみるとどうやらapp.cssがpublicに置いていないといけないとの事で
laravelapp/resources/css
にあるファイルをコピーして
/Applications/MAMP/htdocs/laravelapp/public/css
におきました。
それでもcssが読み込めないのでやはりLaravel6のapp.cssを8では利用できないとの事でしょうか?
だとしたらapp.cssファイルをダウンロードする方法はありますか?
Laravelをターミナルでダウンロードした時に自動的にcssファイルがダウンロードされているとの事でしたが、0バイトでテキストが何も書かれていませんでした。
発生している問題・エラー
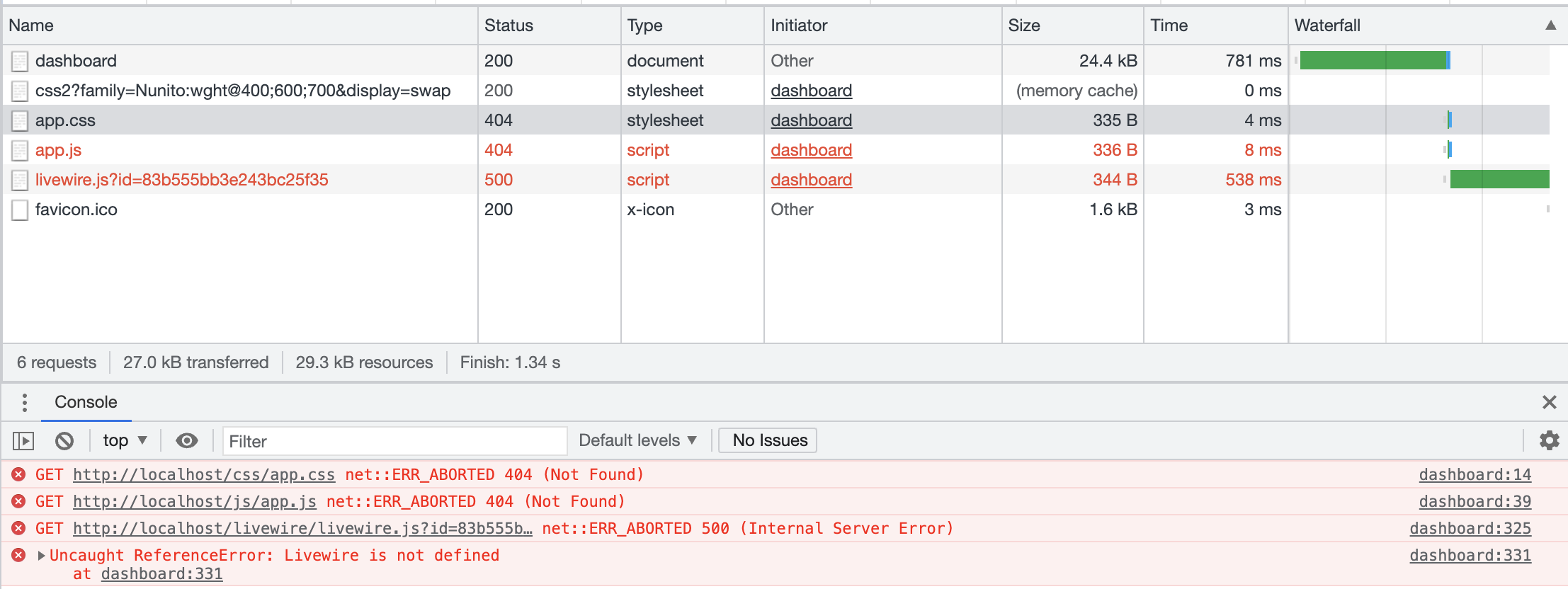
Googleの開発からcssが起動しているかどうか確認するとエラーが出ました。
GET http://localhost/css/app.css net::ERR_ABORTED 404 (Not Found)
dashboard:39 GET http://localhost/js/app.js net::ERR_ABORTED 404 (Not Found)
dashboard:325 GET http://localhost/livewire/livewire.js?id=83b555bb3e243bc25f35 net::ERR_ABORTED 500 (Internal Server Error)
dashboard:331 Uncaught ReferenceError: Livewire is not defined
at dashboard:331
cssもそうですが、他にもエラーが出ていました泣
自分で試したこと
フォルダを移動させたこととapp.cssファイルが0バイトだったのでLaravel6のapp.cssファイルをコピーしておきました。
追記Googleの開発ツールを使うとこのようになっています