はじめに
とあるプロジェクトでUnreal Engineを用いたゲーム内にて動画を埋め込み要望があり、mp4の動画ファイルを変換する必要があったのでその時のメモになります。
構成
配信用としてCloudFront+S3の基本構成にて実施
MediaConvertを用いてmp4ファイルをCMAF形式に変換
UE(Electra Media Player)の場合、HLSの分割フォーマットがISO/IEC-14496-12 または CMAF セグメントとしてフォーマットされている必要がある。
バリアント ストリームは、ISO/IEC-14496-12 または CMAF セグメントとしてフォーマットされている必要がある: ISO/IEC-13818-1 準拠の MPEG2 トランスポート ストリーム セグメントはサポートされていません。
https://docs.unrealengine.com/5.0/ja/electra-media-player-in-unreal-engine/
そのため、MediaConverterの出力グループはCMAFを指定

S3 バケット作成
動画変換に用いるS3バケットを作成します。
バケット内にはそれぞれ「 input」と「output」のフォルダを作成
inputフォルダに対象mp4をアップロード(movie.mp4)
AWS Elemental MediaConvertで変換
-
AWS Elemental MediaConvertより「ジョブの作成」を選択
-
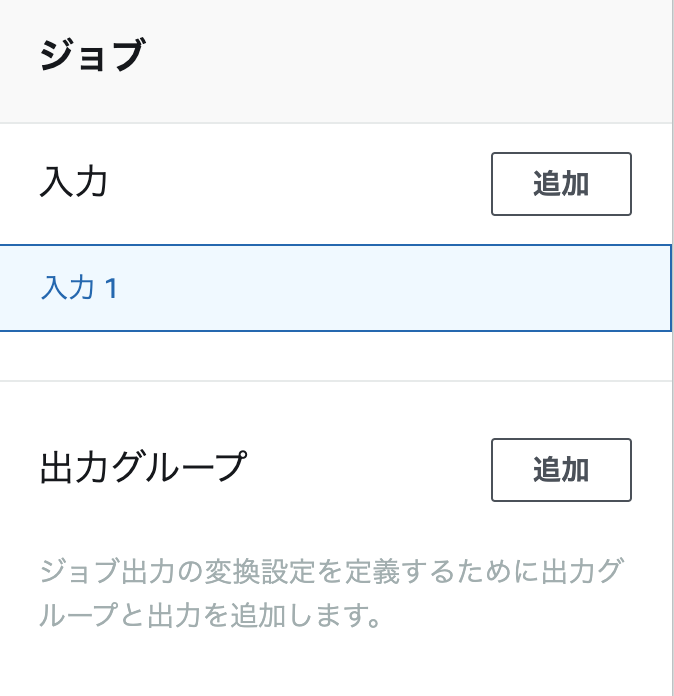
入力1に動画ファイルへのパスを指定
今回は「s3://変換用s3バケット名/input/movie.mp4」

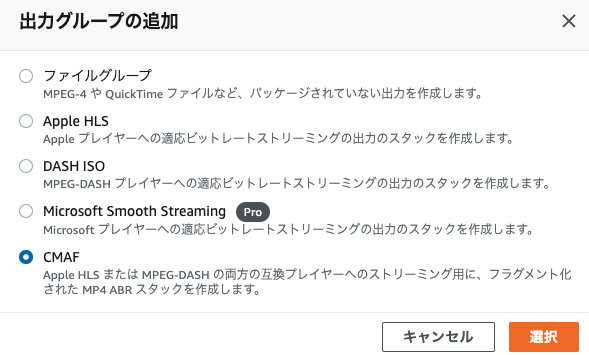
- 出力グループにて追加を押下

- CMFAにチェックを入れて「選択」

- 「CMAF グループの設定」項目にて以下をそれぞれ指定
- 送信先: s3://変換用s3バケット名/output/

- 出力
- output1:名前修飾子に「video」を設定
- output2:名前修飾子に「audio」を設定

- 「H.264」項目にて以下をそれぞれ指定
- 品質チューニング: シングルパスHQ
- 最大ビットレート: 1000000
- QVBR品質レベル: 7
参照: https://docs.aws.amazon.com/ja_jp/mediaconvert/latest/ug/cbr-vbr-qvbr.html

- 「ジョブの設定」->「AWSの統合」を選択
- 新しいサービスロールを作成、アクセス許可を設定
- 新しいロール名を指定
- S3 の入力場所: s3://s3バケット名/input/
- S3 の出力場所: s3://s3バケット名/output/

- 画面右下の作成を押下

- ジョブが完了するのを待ってoutput/にファイルが出力されていることを確認
変換用s3バケット名/output/
├movie.m3u8
├movie.mpd
├movieaudio.cmfa
├movieaudio.m3u8
├movievideo.cmfv
└movievideo.m3u8
-
出力ファイルを全て任意のバケットに移動
- s3://配信用S3バケット/movies/
-
tips
- AWS Elemental MediaConvertにて同様の変換ジョブ設定を用いたい場合、ジョブIDをクリックして複製を押下
配信用index.html作成
video.jsを用いて再生させます。
- srcに
CloudFrontURL/s3フォルダパス/m3u8ファイルを指定 -
class="vjs-fluid vjs-big-play-centered"で動画をスクリーンサイズに合わせる - cssやjsは自前で用意してカスタマイズも可能
<html>
<head>
<title>test</title>
<link href="https://vjs.zencdn.net/7.15.4/video-js.css" rel="stylesheet">
</head>
<body>
<video-js id=test
class="vjs-fluid vjs-big-play-centered" controls>
<source
src="https://{CloudFrontURL}/movies/movie.m3u8"
type="application/x-mpegURL">
</video-js>
<script src="https://vjs.zencdn.net/7.15.4/video.js"></script>
<script>
var player = videojs('test');
</script>
</body>
</html>
変換後のファイル+index.htmlファイルをS3に格納
最終的に以下のようなファイル構成になる
配信用s3バケット/movies/
├index.html
├movie.m3u8
├movie.mpd
├movieaudio.cmfa
├movieaudio.m3u8
├movievideo.cmfv
└movievideo.m3u8
ブラウザアクセス
https://{CloudFrontURL}/movies/index.htmlにアクセスして動作確認
おわりに
普段UE関連に触れる事がなかったこともあって、UE(Electra Media Player)特有の仕様によってCMAFとしてフォーマットされている必要があるという事に辿り着くのにやや難儀しましたが、無事ゲーム内にて動画を配信することが出来ました。
MediaConvertも便利なので是非今後も活用するシーンがあったら利用していきたいと思います。