React入門目次
- 第一章 ~環境構築 Hello React!!~
- 第二章 ~Reactを使ってみよう~
- 第三章 ~Reactでhooksを使おう~
- 第四章 ~ReactでAPI通信をしてみよう(axios使用)~
- 第五章 ~ReactにReduxを組み込もう(hooks仕様)~
- 第六章 ~React × Reduxをtypescriptで書こう(hooks仕様)~
- 第七章 ~React × Redux × typescriptでAPI通信(redux-saga・axios・hooks仕様)
- 番外編 ~atomic designとは~
初めに
Reactを学びたい・使いたいと考えている人・SPA作りたい人向けにReactの基本からreduxやtypescript等の応用を導入するところまで説明していきます。(順次公開していきます)
第一章 ~環境構築~
今回第一章では開発環境を作っていきましょう
第一章の流れ
- node.jsをインストールしよう
- パッケージマネージャーの確認
- creat-react-appをインストールしよう
- VSCodeをインストールしよう
- reactを起動しよう
- Hello React!!
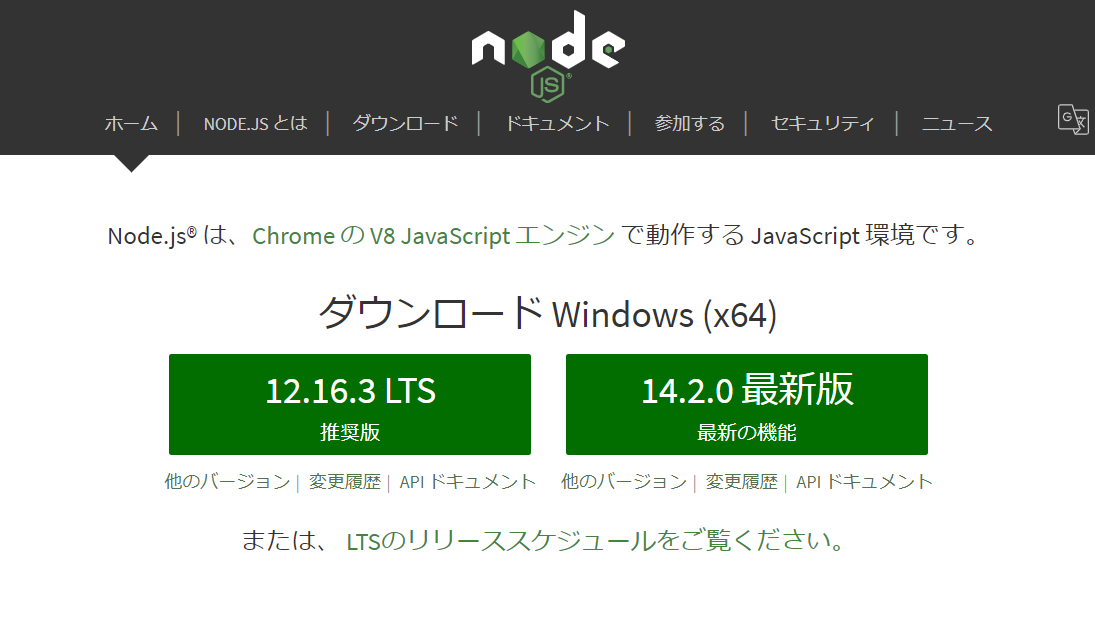
1.node.jsをインストールしよう
node.jsはReactを使う際に必須なのでインストールします。
まず、https://nodejs.org/ja/ に行きLTS版をダウンロード

ダウンロード・インストール共に終わったらインストールの確認をします。
バージョンが出てればOK!!
node -v
v12.16.3
2.パッケージマネージャーの確認
パッケージ管理をしてくれるシステムです。
npmやyarn等種類はあるのですが今回はnode.jsと一緒にインストールされているはずのnpmを利用していきます。
npmが入っているかの確認
バージョンが出ればOK!!
npm -v
6.13.4
どうしてもyarnが使いたいという人は
下のコマンドでインストールとインストール確認をしてください。(上記のようにnpmを使う人は飛ばしてください)
バージョンが出ればOKです
npm install -g yarn
yarn -v
3.creat-react-appをインストールしよう
creat-react-appとはReactで使う基本的なパッケージをまとめて簡単にインストールしてくれるものです。
(Webpack, Babel ,ESLint等を個別でインストールしなくていいよって感じです。)
下記のコマンドでインストールしてください。
npm install -g create-react-app
4.VSCodeをインストールしよう
VSCodeはエディターです。
エディターに強いこだわりがある人以外はVSCodeをインストールしてください。
Reactの開発にはVSCodeが本当に使いやすいです。
下記リンクからダウンロードしてください。
https://code.visualstudio.com/
5.reactを起動しよう
まずは下記のコマンドでアプリケーションを作りましょう。
create-react-appの後ろはプロジェクト名を書きます。今回はhello_reactにします。
コンソールの最後にHappy hacking!が出れば成功です
create-react-app hello_react
次に作成したプロジェクトに移動し、起動します。
cd hello_react
npm start
6.Hello React!!
では第一章の最後
実際にReactを見て書いていこう
まず、VSCodeを開いてください。
Open Folderをクリックし先ほど作成したプロジェクトを開いてください。

開いたらsrcフォルダー内のApp.jsxを開いてください。
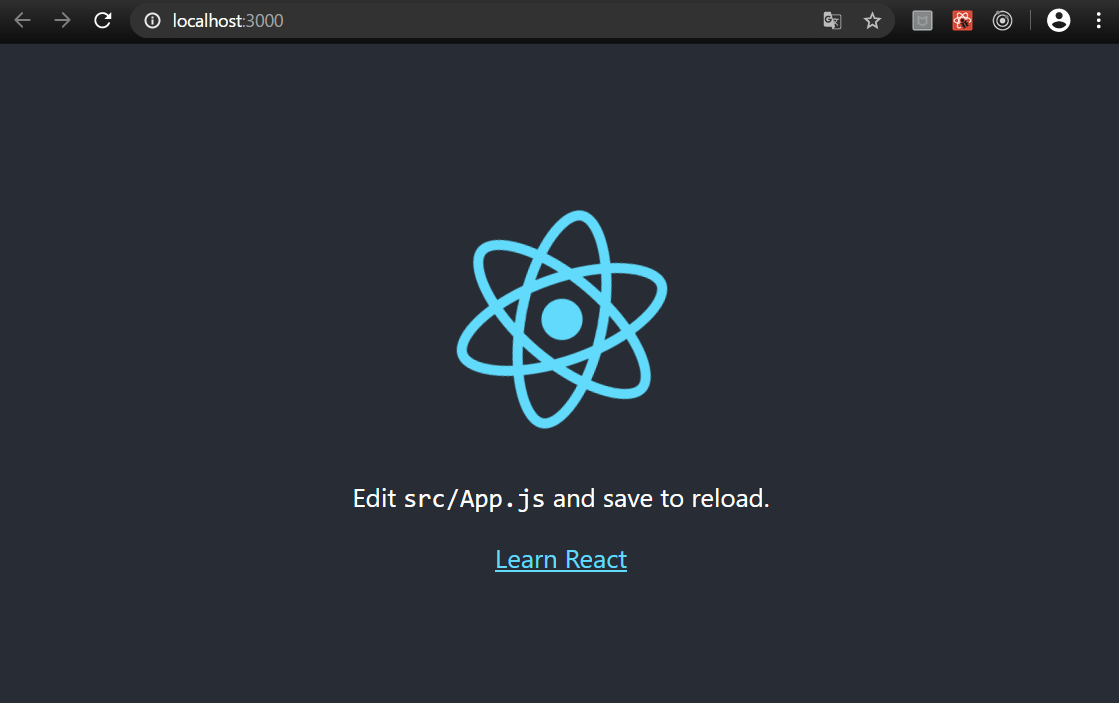
少し解説するとreturn()内部に記述されている箇所が現在ブラウザに表示されているコードです。
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
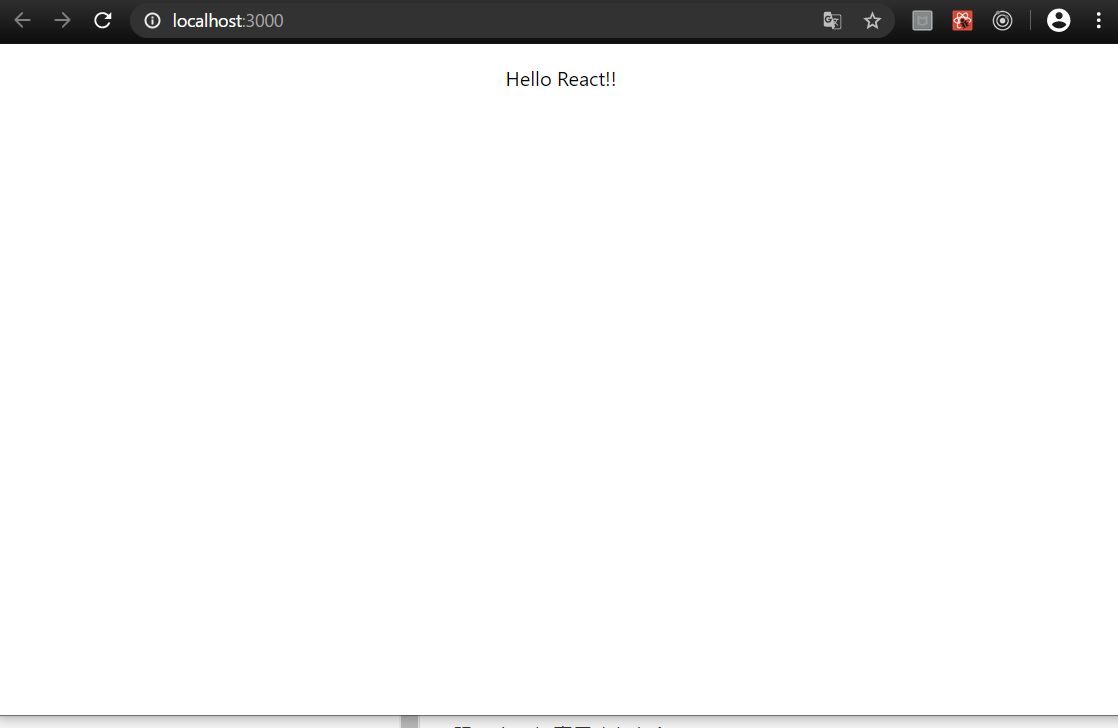
このreturn()中のコードを変えてHello React!!を表示させます。
下記のようにApp.jsxを変えてください。
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<p>Hello React!!</p>
</div>
);
}
export default App;
お疲れ様でした!!
これで第一章 ~環境構築 Hello React!!~は終了です。
次回は第二章 ~Reactを使ってみよう~です。