はじめに
アンリアルエンジン4とサウンドミドルウェア「ADX2 for UE4」を連携させ、
BGMに自由に変化をかけられるサウンドエフェクターを作り、さらに多くのエフェクトを負荷できるように改良します。
次の記事の続きになります。
https://qiita.com/SigRem/items/fa0601b44f13ce86eff4
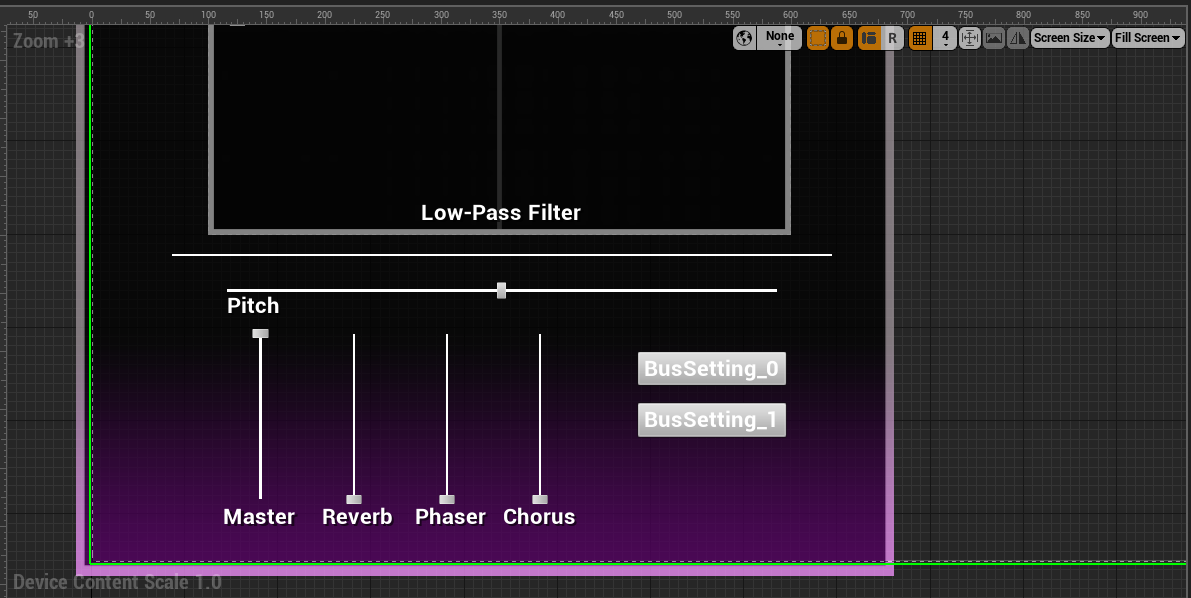
実装したサウンドエフェクターはこんな感じ↓
UE4アドカレ2の担当日なので、UE4+ADX2(サウンドミドルウェア)で作るオーディオエフェクターの実装について書きました。
— Sig @ゲーム開発 (@sleepyslowsheep) December 19, 2020
動作例はこんな感じ↓
BGMにフィルターやピッチ、リバーブなどといったエフェクトをマウス操作でかけて遊べます。https://t.co/DLT3ElUZim #UE4 #ADX2 #UE4Study #Qiita pic.twitter.com/ua9ucZr7tr
当記事ではUE4.23+「ADX2 LE v2.10.05」を使用します。基本的にブループリントのみでの実装を想定しています。
ADX2はインディー向けの「LE版」であれば、無料で使用できます。
https://game.criware.jp/products/adx2-le/
前提
ADX2 for UE4の導入や基本的な使い方は以下の記事にあります。当記事だけでも実装はできるかと思いますが、必要に応じて参照してください。
ADX2 for UE4の導入で、一歩上のサウンド表現を(導入編)
https://qiita.com/SigRem/items/4250925f6d66a4fd287a
ADX2 for UE4の導入で、一歩上のサウンド表現を(実践編)
https://qiita.com/SigRem/items/c089b71c42e898980a46
実装
追加のバスマップをBGMに適用する
AtomCraftでバス設定を作成する
AtomCraftで追加したいバス設定を作っていきます。
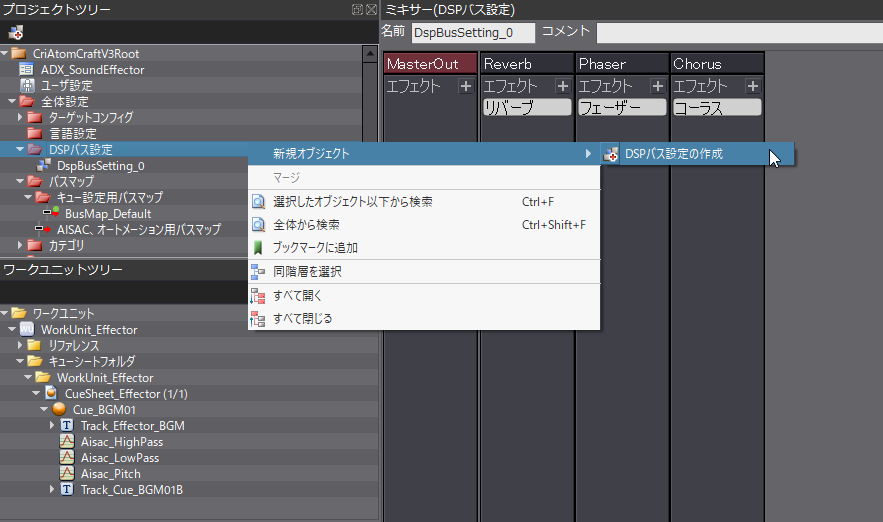
プロジェクトツリーの「DSPバス設定」を右クリックし、「新規オブジェクト」→「DSPバス設定の作成」を選びます。

新規にバス設定が作成されます。必要に応じてリネームしましょう。

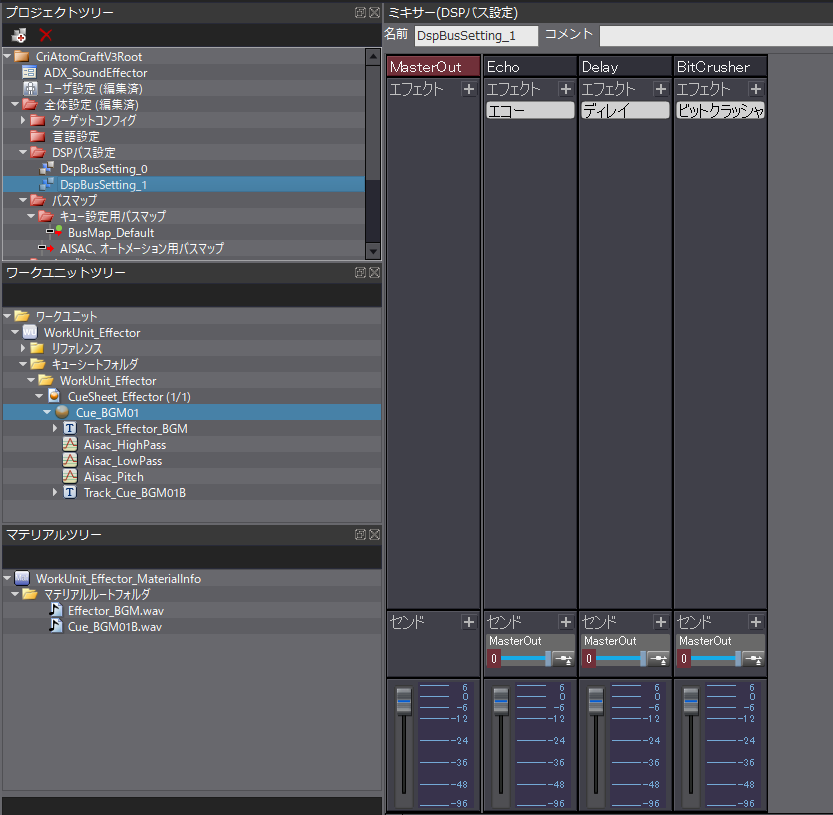
前回使わなかったエフェクトをミキサーに追加してみました。エコー、ディレイ、ビットクラッシャーの3つです。ひとつのバスに複数のエフェクトを入れることも可能です。

キューシートのビルド
これだけで準備は完了です。キューシートをビルドします。
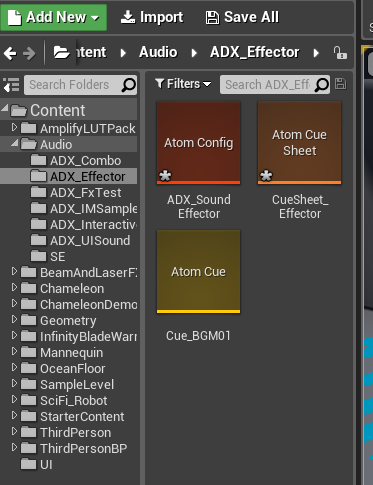
そのままUE4を起動し、ビルドしたキューシートをインポートし直します。
キューは変更していないため、acfファイルとキューシートだけが更新されることになります。

UIにバス設定の切り替えボタンを追加する
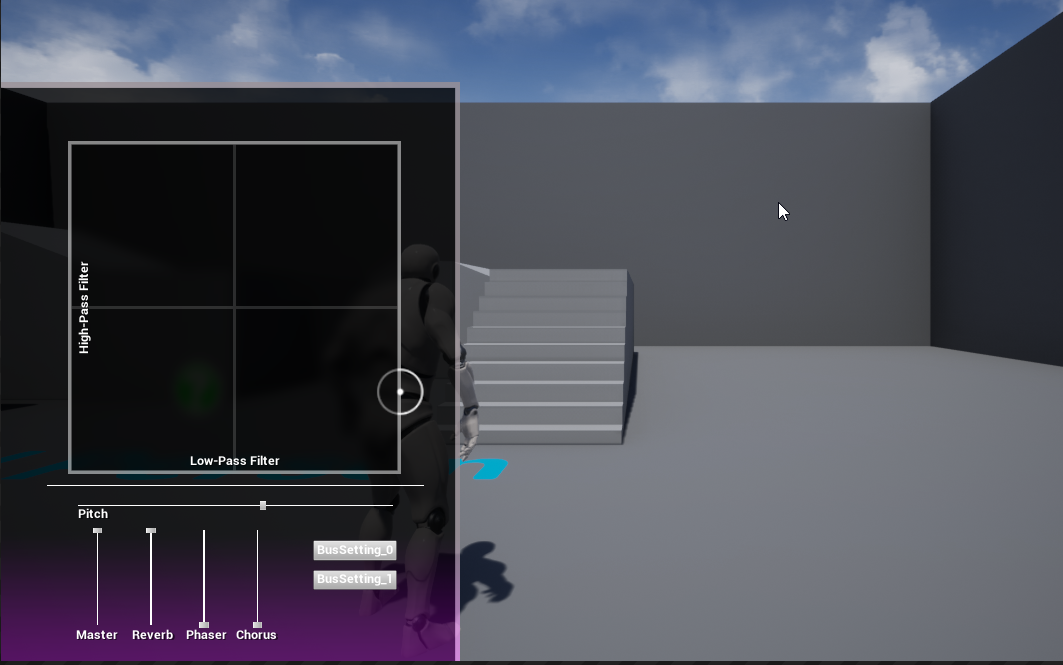
前回使用したUIに、簡単ではありますがDSPバス設定を切り替えるためのボタンを追加してみました。

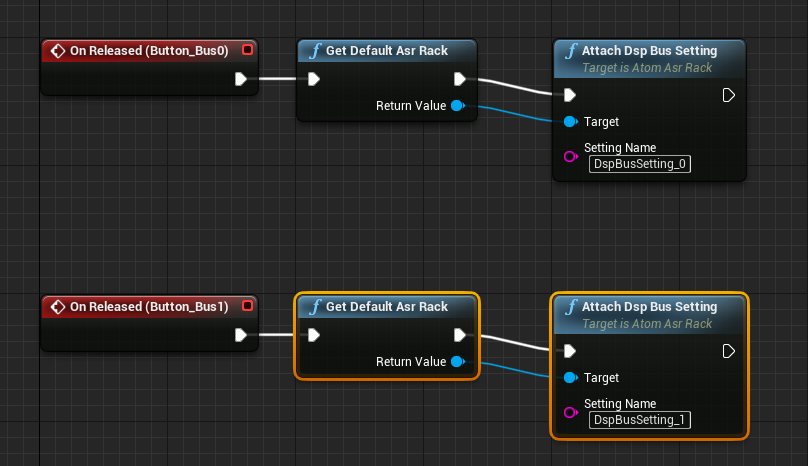
上がデフォルトの「DspBusSetting_0」に、下が今回追加した「DspBusSetting_1」に切り替えるボタンです。
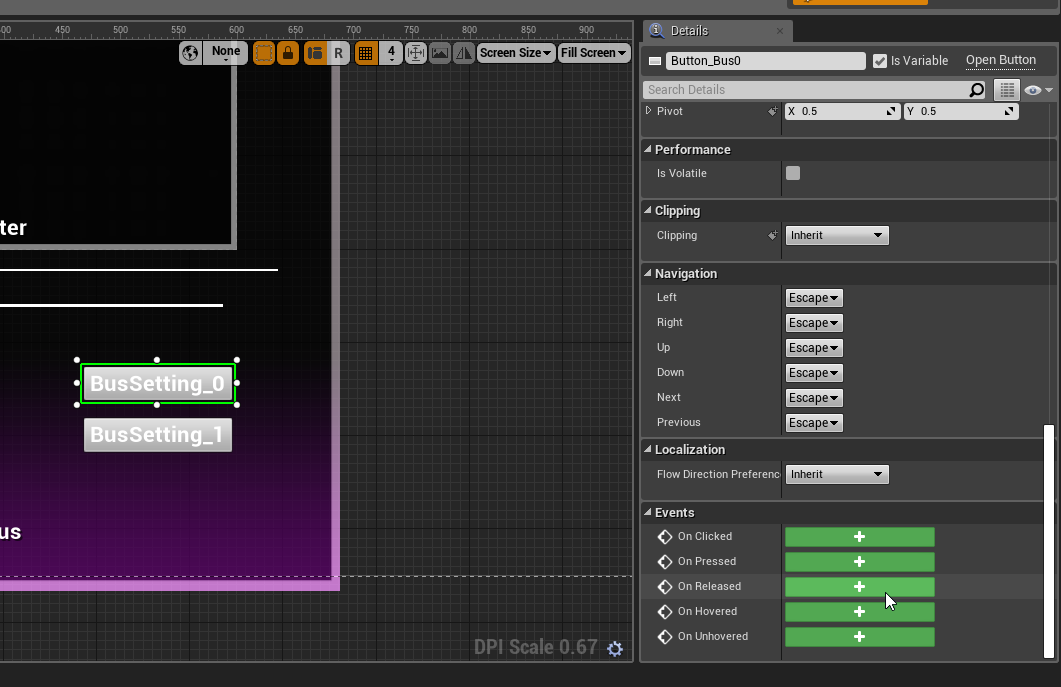
ボタンを選択した状態で、Detailsパネルの「On Released」の「+」ボタンを押して、このボタンがクリックされた場合のイベントを追加します。

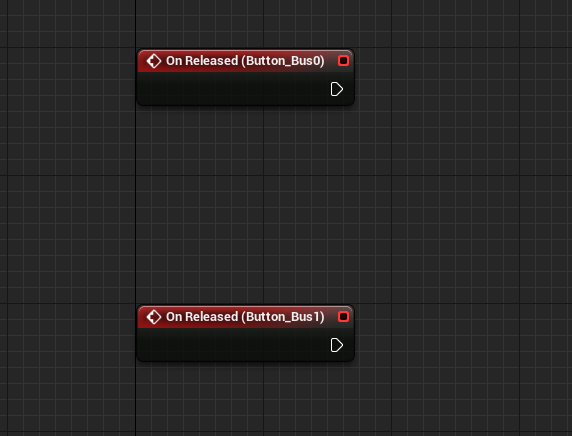
ふたつのボタンに対してイベントを追加しました。

バス設定の切り替え処理
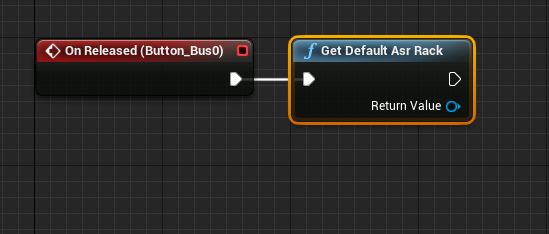
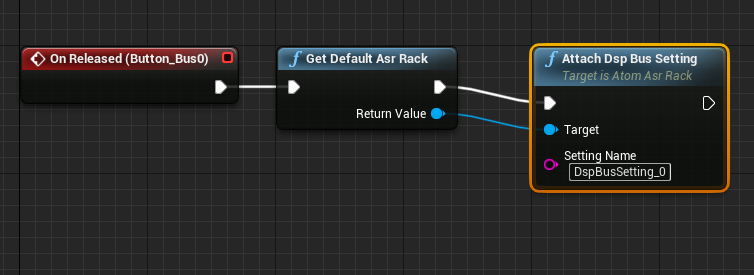
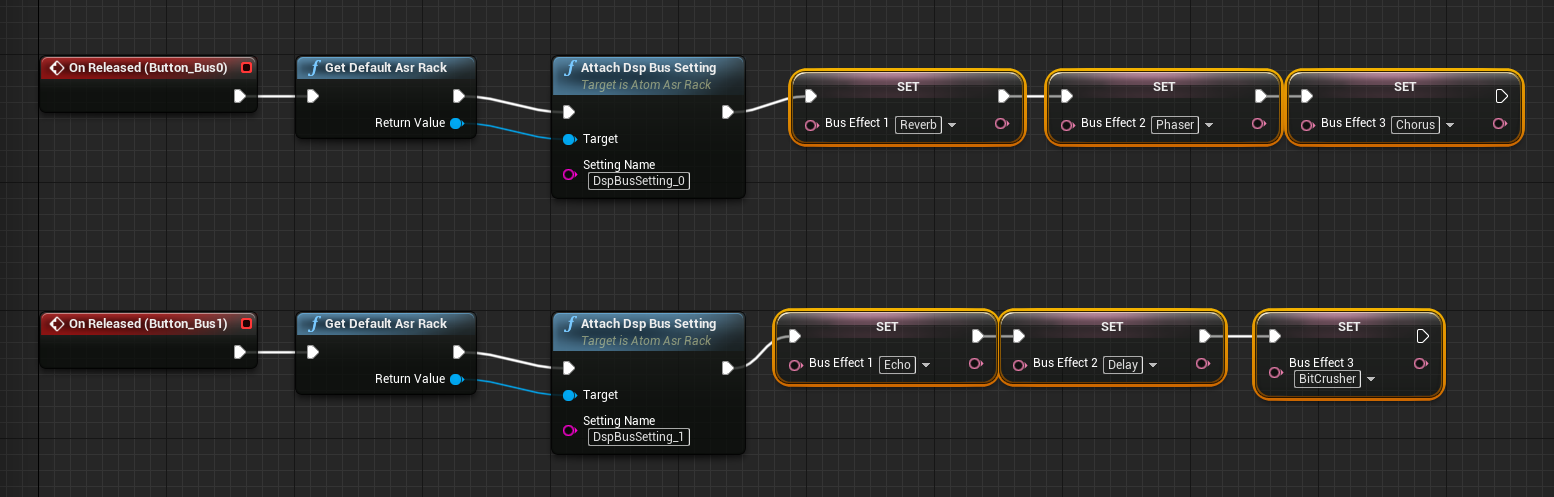
DSPバス設定を切り替えるためには、まず準備として「AtomAsrラック」を取得する必要があります。これはGet Default Asr Rackノードだけで取得可能です。

Get Default Asr Rackノードの青いアウトプットピンから線を伸ばし、Attach Dsp Bus Settingノードでバス設定を指定し切り替えます。

ボタンに対応したバス設定の名前を入力します。

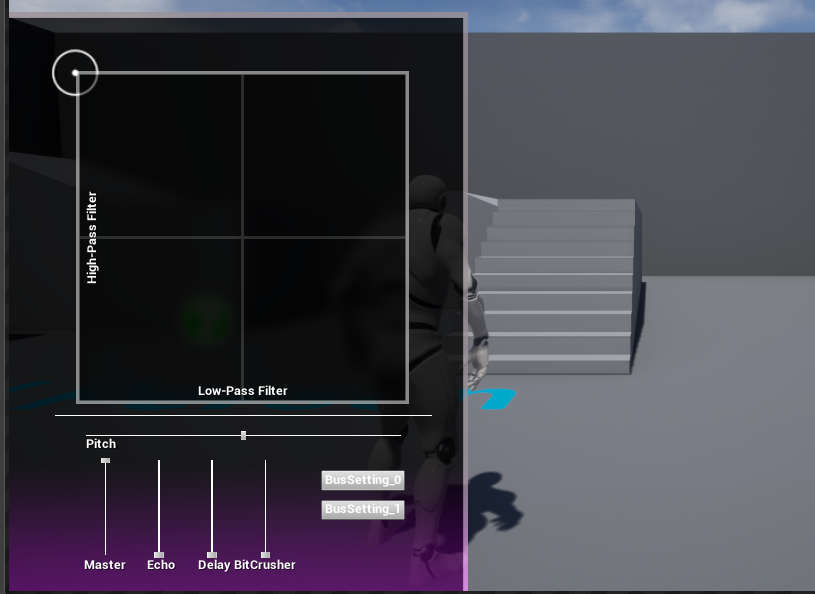
この状態でテスト再生すると、ボタンでバス設定を切り替えられるようになっています。バス設定とAISACは共存可能なため、ハイパス・ローパスフィルターやピッチシフト機能はそのまま使えます。
下のスライダーがそれぞれエコー、ディレイ、ビットクラッシャーを調整するスライダーに変化します。

このままではエフェクト名が変わっていないので、バス設定の切替時にエフェクトの表示名を変更する処理を作ります。
エフェクト名を変更する
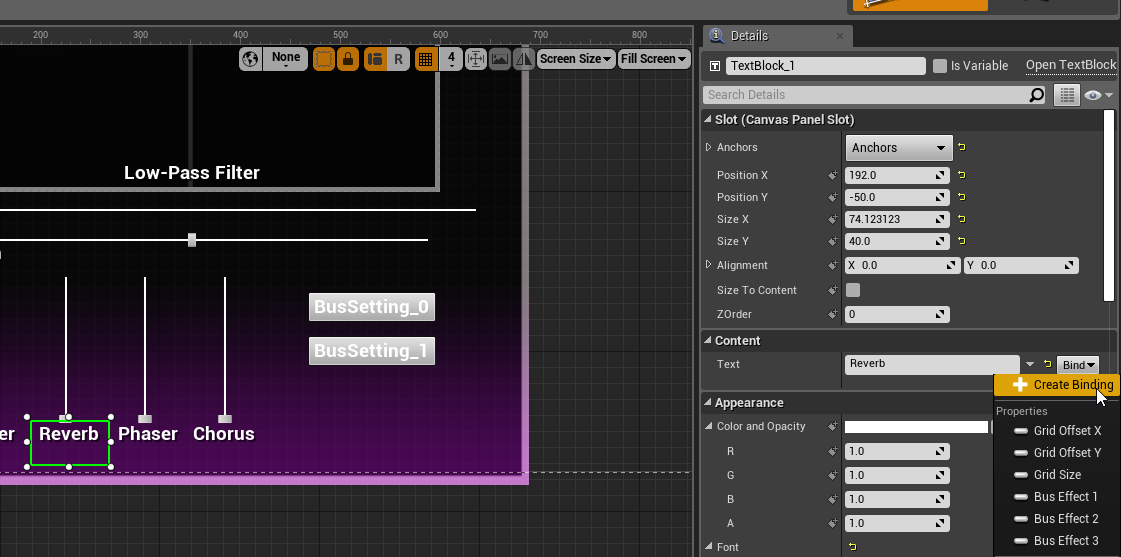
UIのデザイナーエディタで該当のテキストを選択し、DetailsパネルのText欄で「Bind」→「Create Binding」でバインドを作成します。
バインドを割り当てると、変数に変化が起きた際にテキストを変化させることができます。

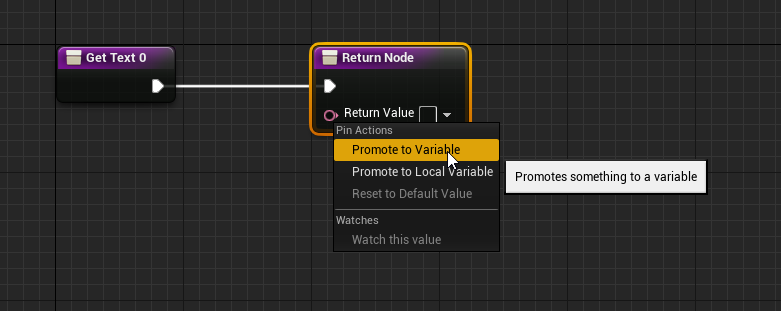
グラフエディタに移るので、「Return Value」のピンクのインプットピンを右クリックして「Promote to Variable」をクリックし変数を作成します。

変数はリネームし、Default Valueにはデフォルトのバス設定のエフェクト名、つまり「Reverb」を入れておきます。

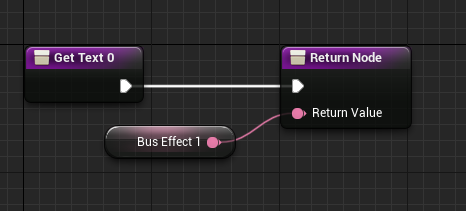
3つのエフェクト名に対してバインドを作成したら、バス設定の切り替え処理に名前を代入する処理を追加します。

バス設定をボタンで切り替えると、エフェクト名が変わるようになりました。

多くのバス設定を切り替えたい場合、データテーブルなどで名前やパラメータを管理しておき代入する方がスマートになるかと思います。
稀にですがバス設定の切替時に再生が止まってしまう(ボリュームレベルが0になってしまう)ことがあります。その場合はバス設定切替時にSet Bus Send Levelノードを走らせ、ボリュームを調整してあげてください。
「スナップショット」でエフェクトをさらに変化させる
ADX2には「DSPバス設定スナップショット」という機能があり、作成したDSPバス設定のパラメータが変化したバリエーションを作ることができます。これを適用し、リバーブなどのエフェクトに変化をつけてみることにします。
スナップショットの作成、編集
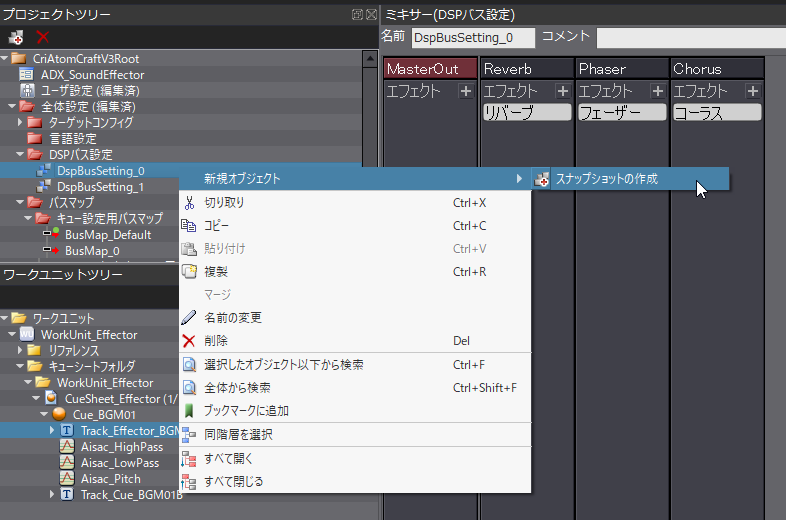
プロジェクトツリーの「DSPバス設定」にある既存のDSPバスを右クリックし、「新規オブジェクト」→「スナップショットの作成」を選択します。

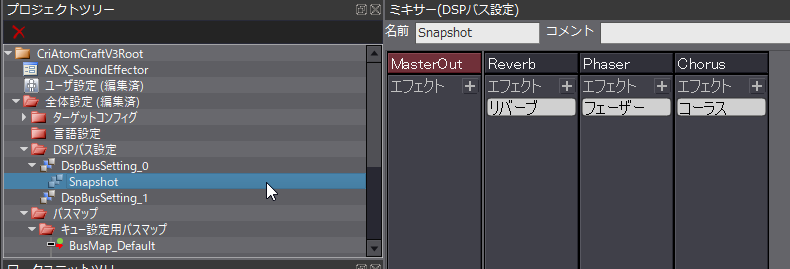
新しく「スナップショット」が作られます。必要に応じてリネームしてください。

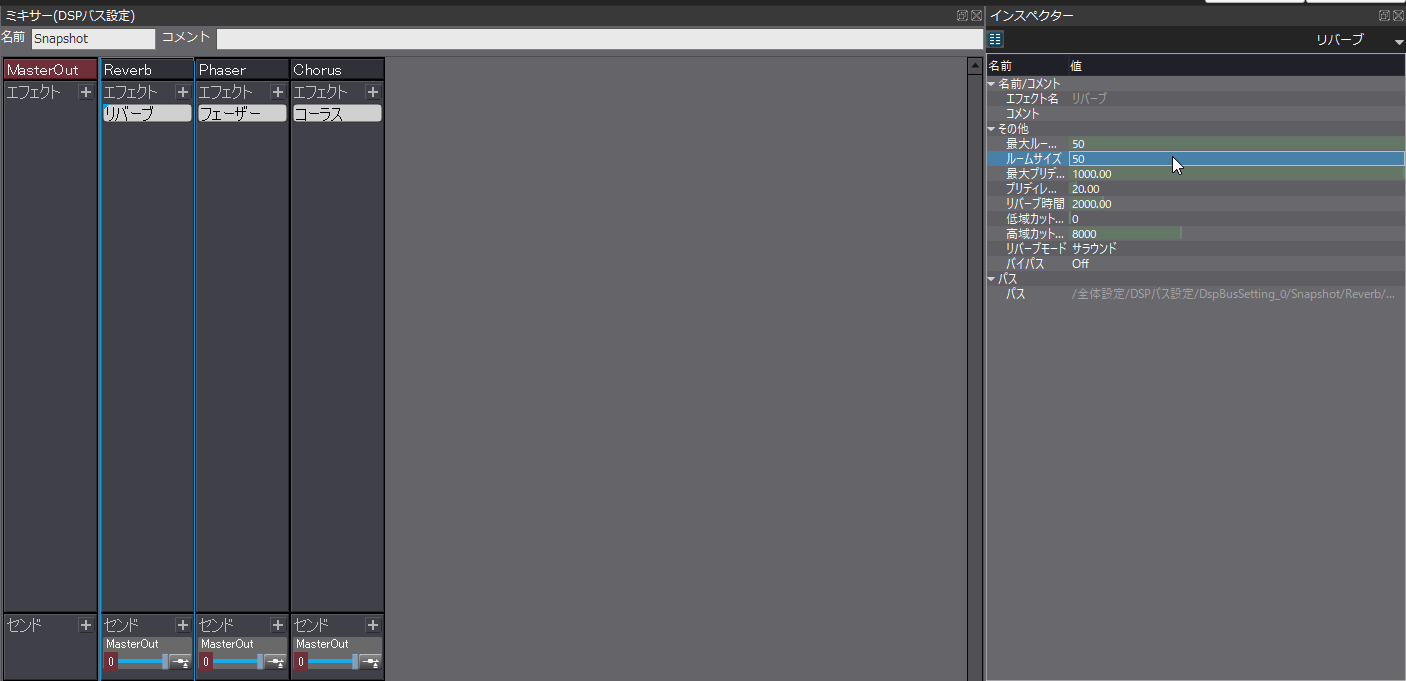
スナップショットを選択した状態でバス内のエフェクトをクリックし、インスペクターでルームサイズなどのパラメータを細かく変更します。

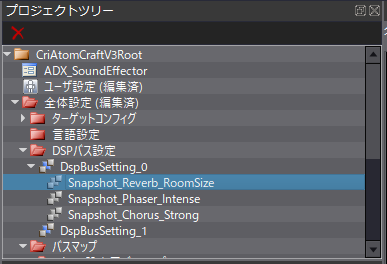
こういったスナップショットを用途に合わせて作っていきます。

完了したらビルドします。
ブループリントでスナップショットを適用する
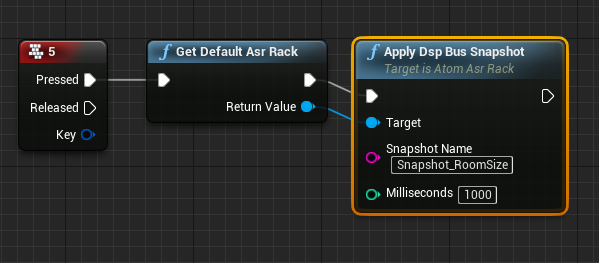
ブループリントからスナップショットを適用する実装はとてもシンプルで、Apply Dsp Bus Snapshotノードを使うだけです。
前提としてGet Default Asr Rackノードを使用します。

上の実装例では、キーボードの「5」キーを押すとスナップショットの設定が適用され、リバーブの広がりが大きくなります。
また、「Miliseconds」のインプットに入力した時間をかけてスナップショット設定に繊維していきます。