はじめに
アンリアルエンジン4とサウンドミドルウェア「ADX2 for UE4」を連携させ、
BGMに自由に変化をかけられるサウンドエフェクターとそのUIを作ります。
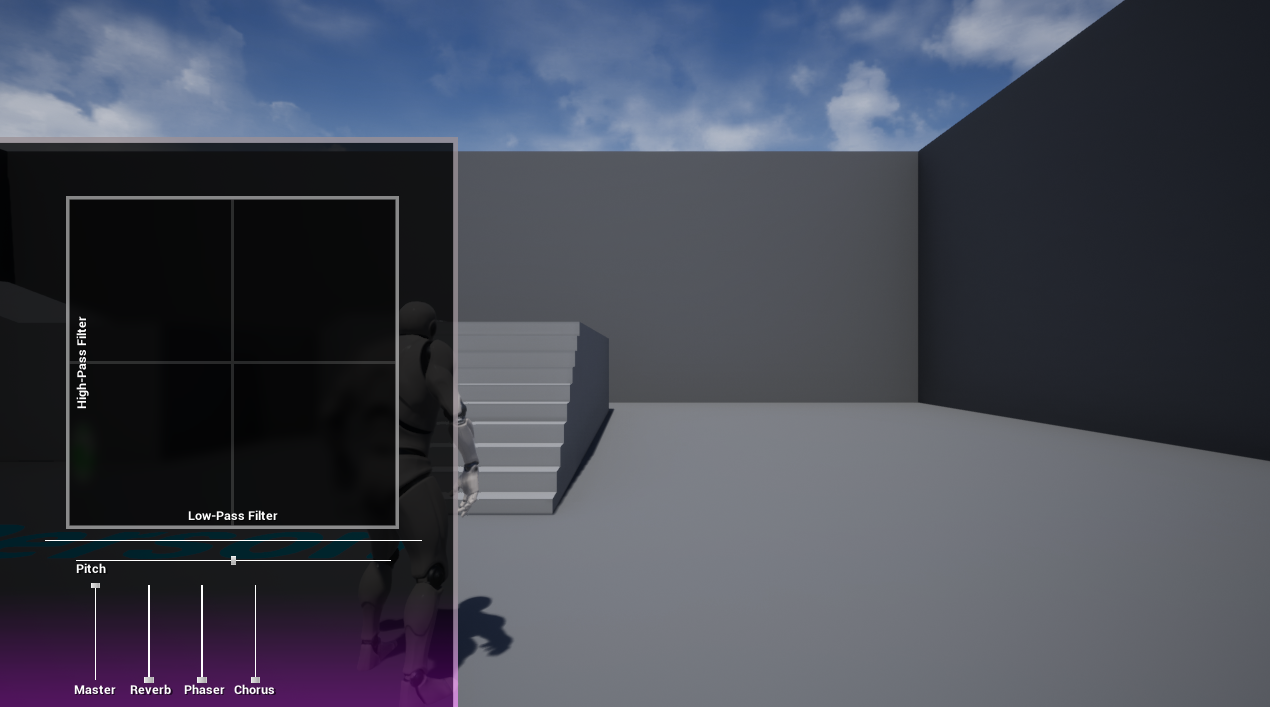
こんな感じになります↓
UE4アドカレ2の担当日なので、UE4+ADX2(サウンドミドルウェア)で作るオーディオエフェクターの実装について書きました。
— Sig @ゲーム開発 (@sleepyslowsheep) December 19, 2020
動作例はこんな感じ↓
BGMにフィルターやピッチ、リバーブなどといったエフェクトをマウス操作でかけて遊べます。https://t.co/DLT3ElUZim #UE4 #ADX2 #UE4Study #Qiita pic.twitter.com/ua9ucZr7tr
当記事ではUE4.23+「ADX2 LE v2.10.05」を使用します。基本的にブループリントのみでの実装を想定しています。
ADX2はインディー向けの「LE版」であれば、無料で使用できます。
https://game.criware.jp/products/adx2-le/
前提
ADX2 for UE4の導入や基本的な使い方は以下の記事にあります。当記事だけでも実装はできるかと思いますが、必要に応じて参照してください。
ADX2 for UE4の導入で、一歩上のサウンド表現を(導入編)
https://qiita.com/SigRem/items/4250925f6d66a4fd287a
ADX2 for UE4の導入で、一歩上のサウンド表現を(実践編)
https://qiita.com/SigRem/items/c089b71c42e898980a46
実装
AtomCraftでBGMとエフェクトを構成する
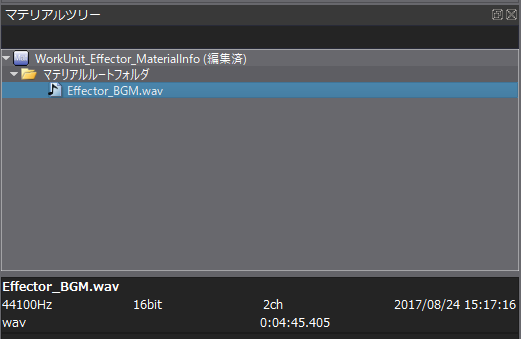
マテリアルのインポート
音源を用意し、AtomCraftに「マテリアル」として取り込みます。

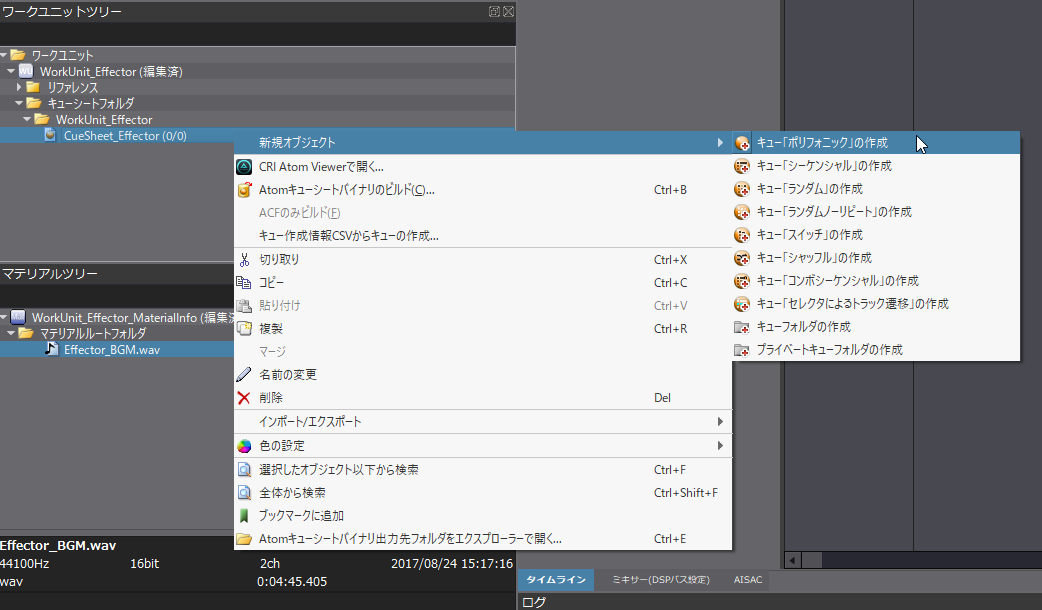
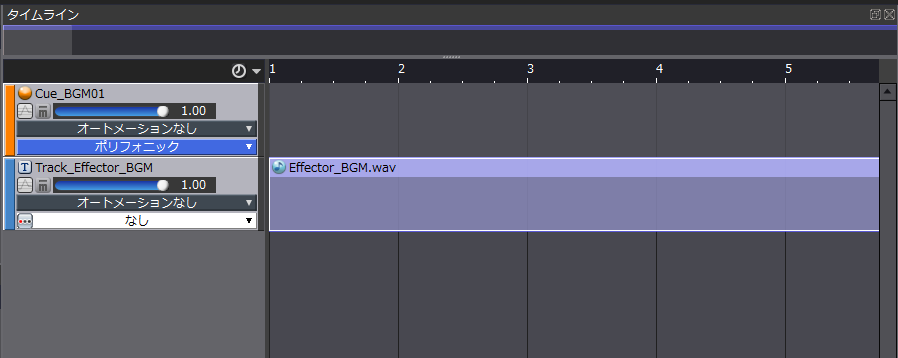
キューの作成
新規にキューを作成します。「新規オブジェクト」→「キュー『ポリフォニック』の作成」を選びます。

作成したキューにマテリアルをD&Dし、トラックを作ります。

AISACコントロールの作成
サウンドにエフェクトをかける「AISACコントロール」を作成します。
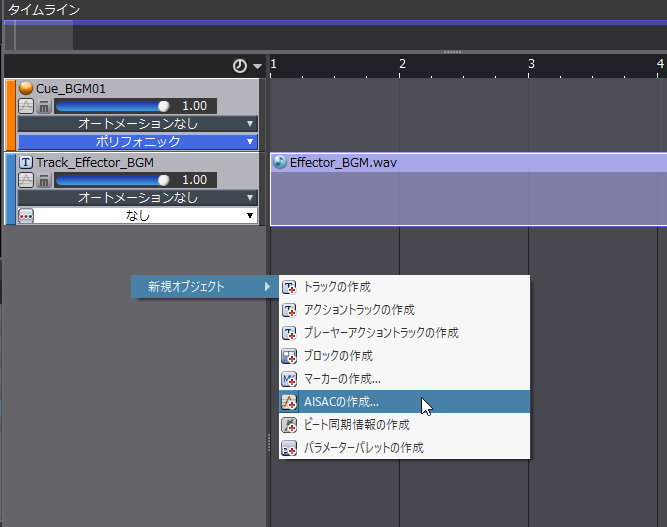
トラックリストの空欄で右クリックし、「新規オブジェクト」→「AISACの作成」を選択します。

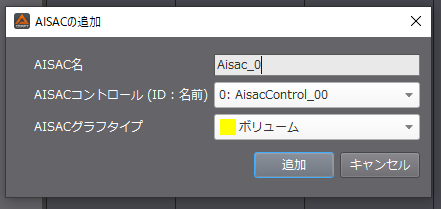
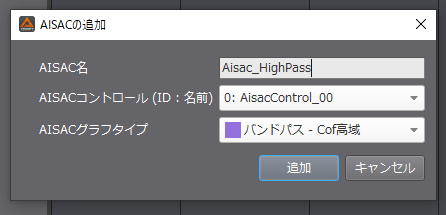
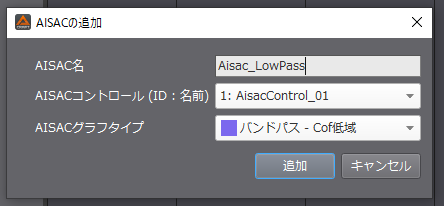
ダイアログが出るので、ハイパスフィルター用の設定をします。

「AISACグラフタイプ」を「バンドパス - Cof高域」にします。

AISACコントロールが作られますが、必要なAISACコントロールを一括で作成したいので、一旦下部の「タイムライン」タブをクリックして戻ります。

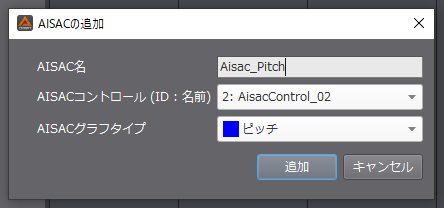
ローパスフィルター用のAISACコントロールとピッチ変更用のAISACコントロールを作成します。


AISACコントロールの編集
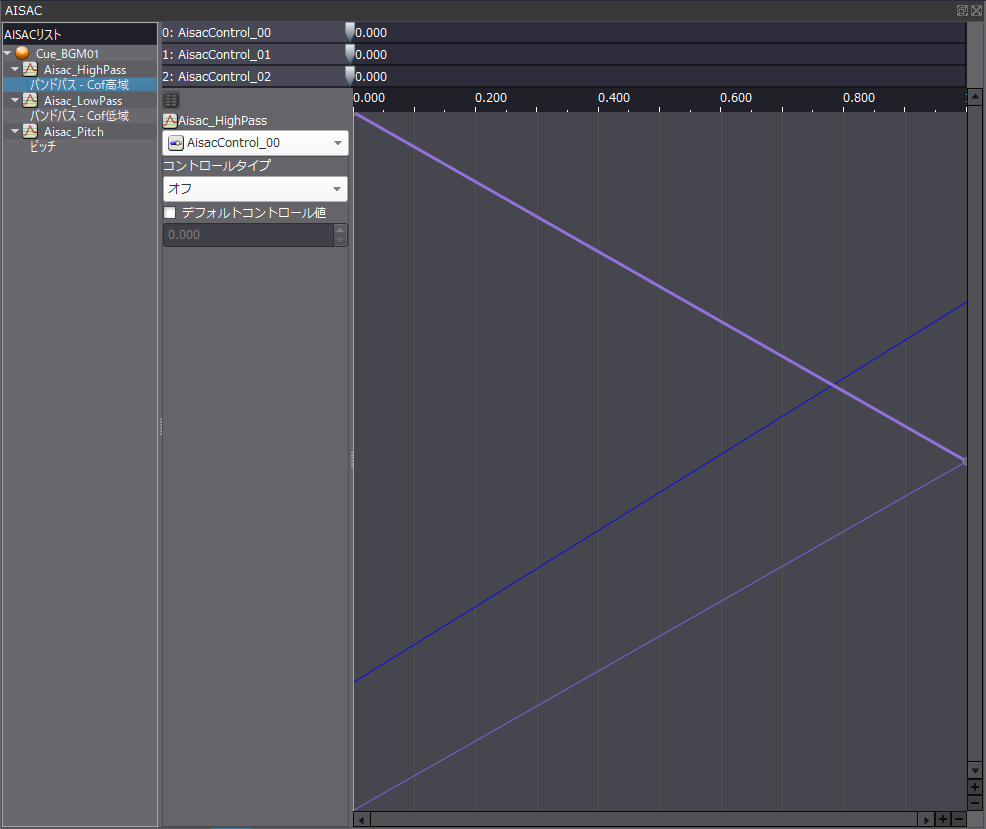
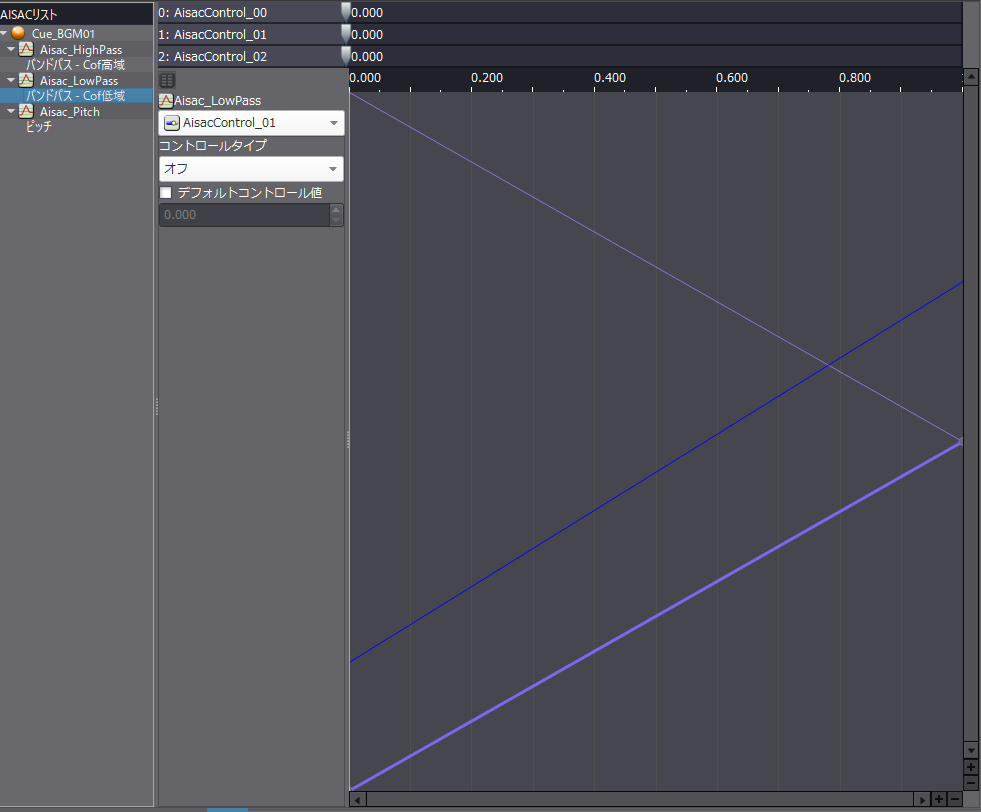
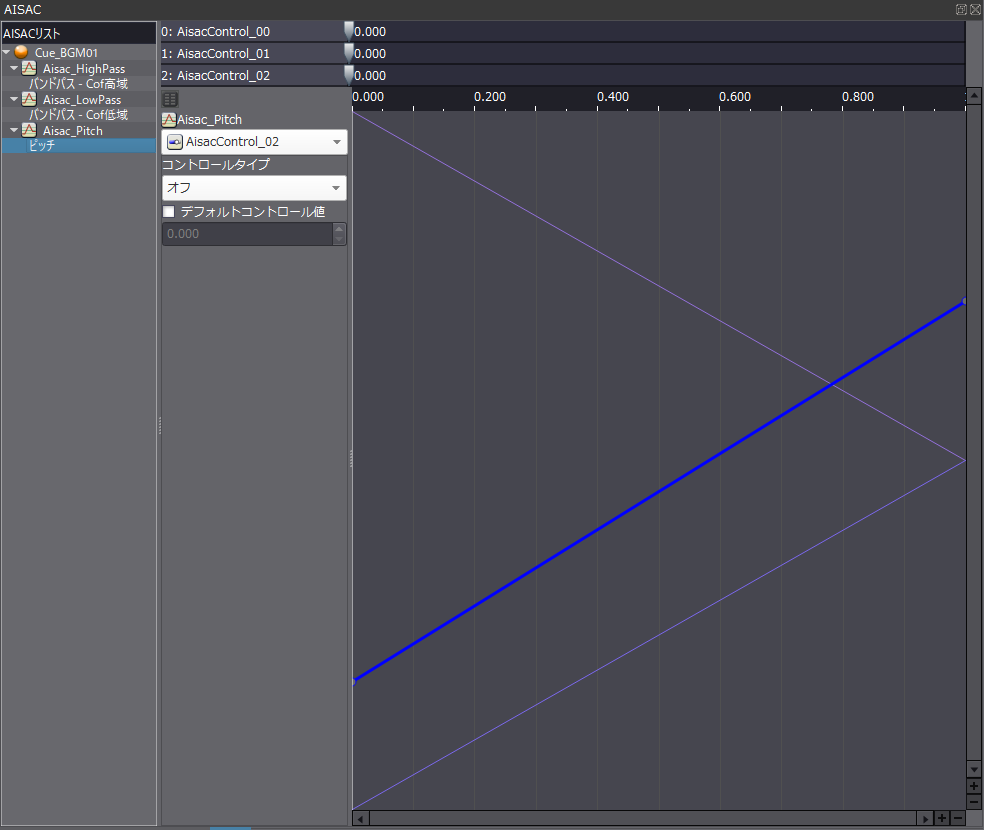
作成したAISACコントロールのグラフを編集します。
コントロールポイントをつまみ、上下に動かしてシンプルな直線にします。
ハイパスでは半分まで下るように、

ローパスでは半分まで上るように、

ピッチは「0.5」の値が真ん中にくるようなグラフにします。

ここまでできたら、上部のスライダーを動かして動作をチェックしてみましょう。
バンドパスの編集
リバーブなどのエフェクトをかけるための「バンドパス」を作ります。
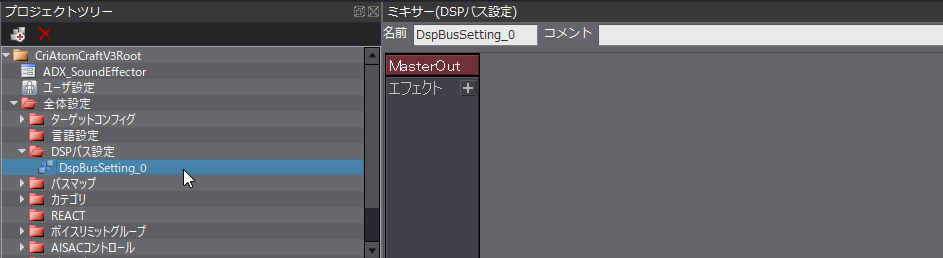
プロジェクトツリーの「DspBusSettings_0」をダブルクリックすると、ミキサーが表示されます。

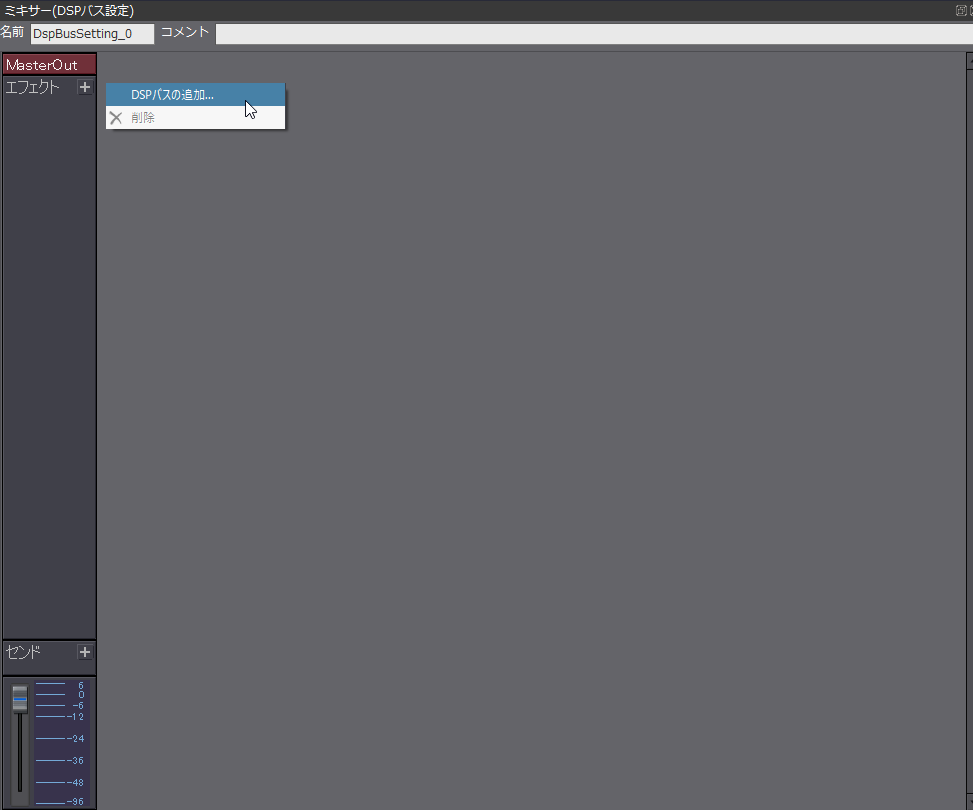
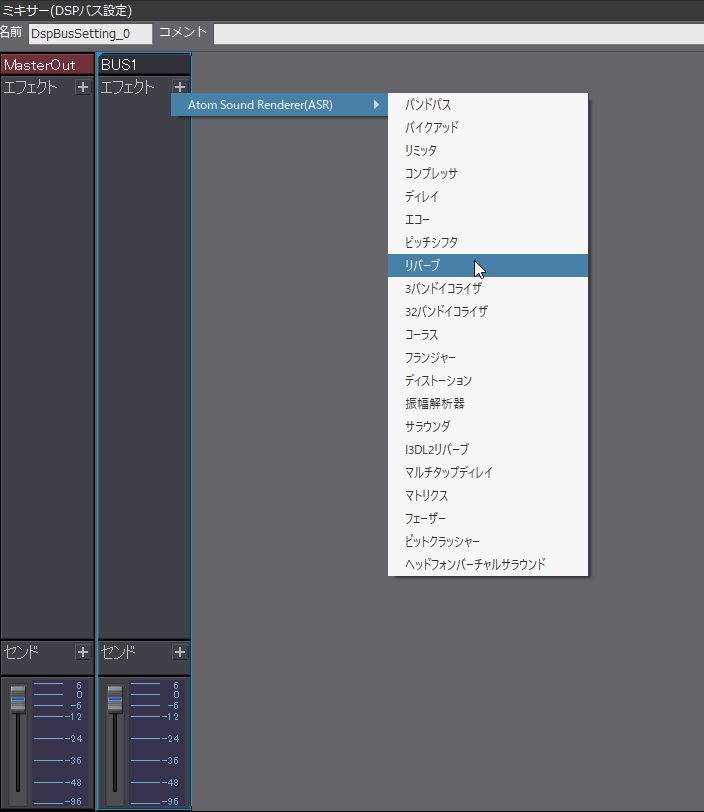
「MasterOut」の横の空欄で右クリックし、「DSPバスの追加」を選びます。

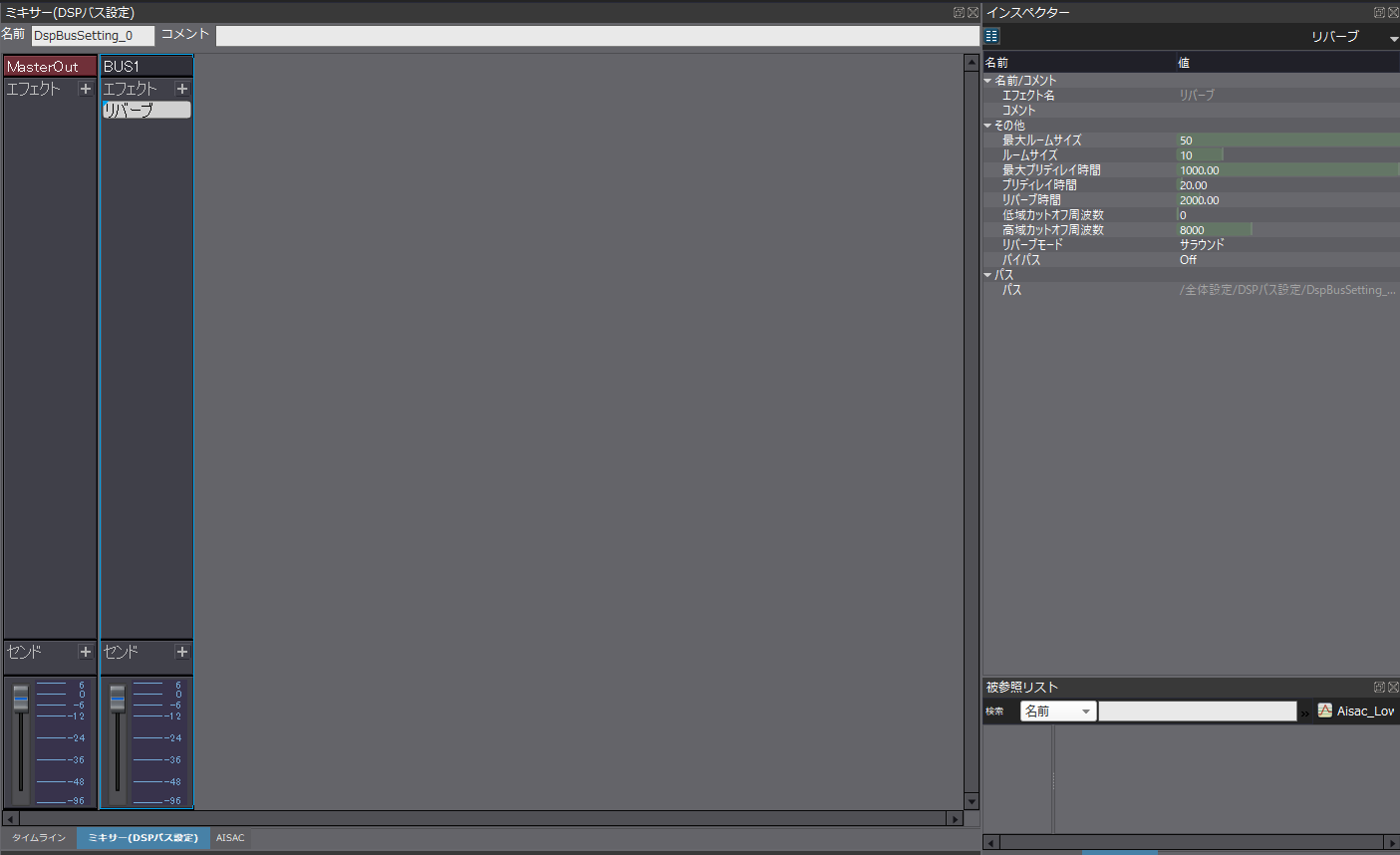
「Atom Sound Renderer(ASR)」→「リバーブ」を選択します。

インスペクターでリバーブのかかり方を調節できます。

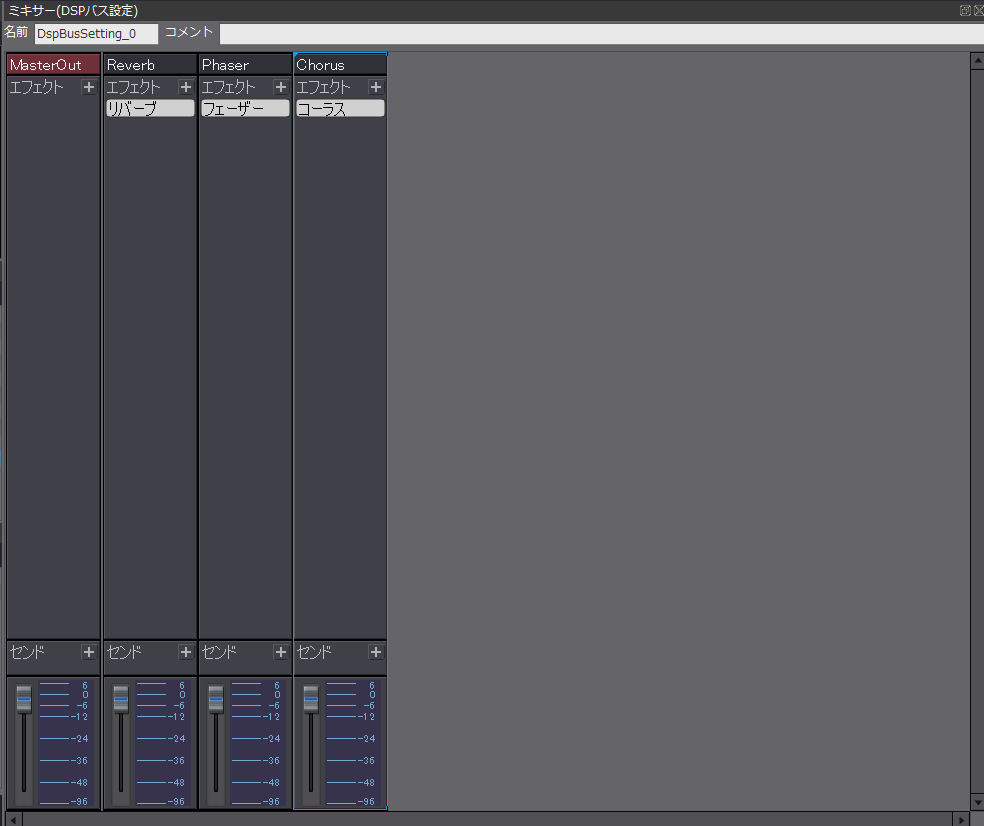
同じように「フェーザー」「コーラス」のバス、エフェクトを追加します。また、それぞれのバスをリネームしました。

好みのエフェクトを追加してもいいでしょう。
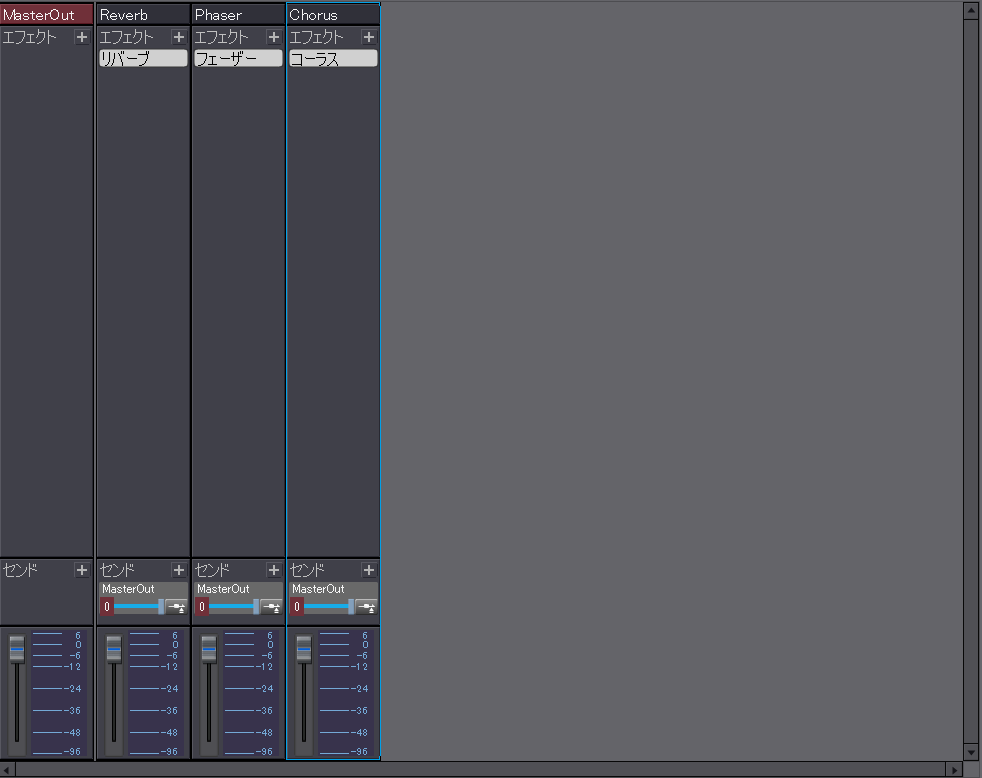
また、下部の「センド」に「MasterOut」を追加し、エフェクトがかかったサウンドがMasterに流れるようにします。

バスマップの作成
使用するバスを登録した「バスマップ」が必要なので作成していきます。
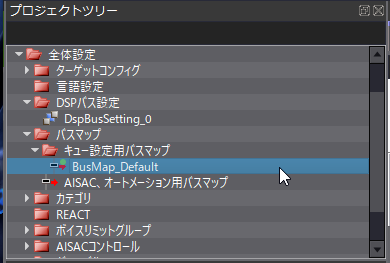
プロジェクトツリーの「バスマップ」から、「BusMap_Default」を選択します。もし別途使用したいバスマップがある場合、そちらを指定します。

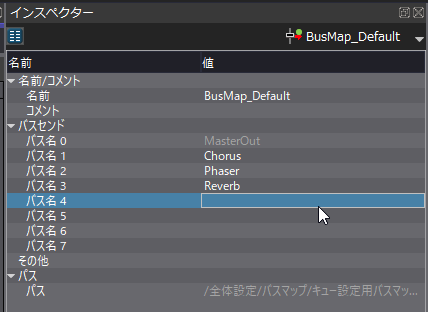
インスペクターで、使用するバスを登録します。画像のようになっていればひとまずOKです。

キューにバスを設定します。
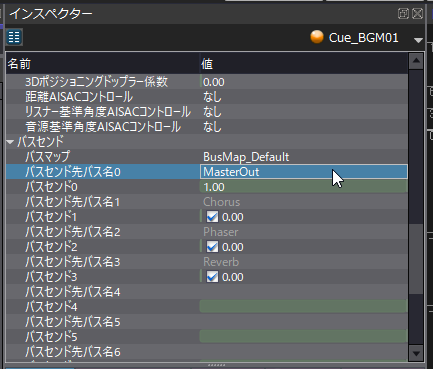
キューを選択し、インスペクターでバスマップを「BusMap_Default」または任意のバスマップに設定し、各バスセンドにチェックをつけ「MasterOut」以外の音量を0にします。

これで初期状態ではエフェクトのかからないサウンドが再生されることになります。
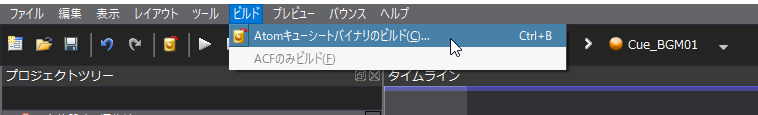
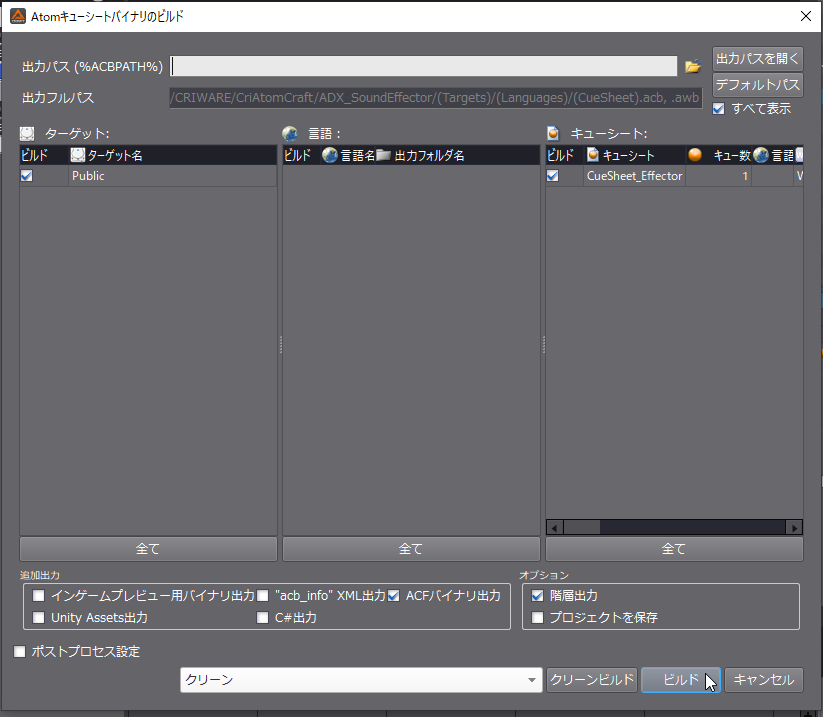
キューシートのビルド
ここまでできたら、キューシートをビルドし、UE4に持っていく準備をします。


UE4でUI、エフェクターを構成する
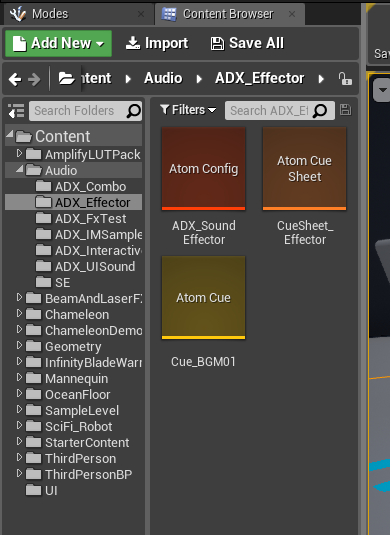
キューシートのインポート
acfファイルの設定
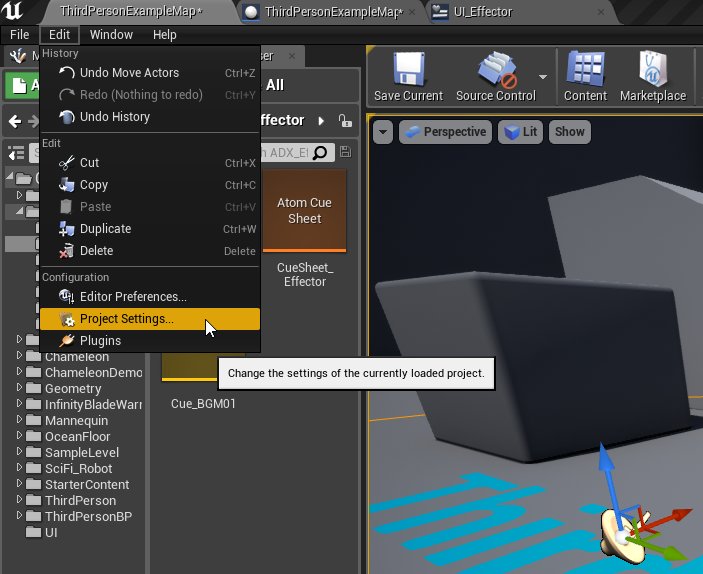
ツールバーの「Edit」→「Project Settings」からプロジェクト設定を開きます。

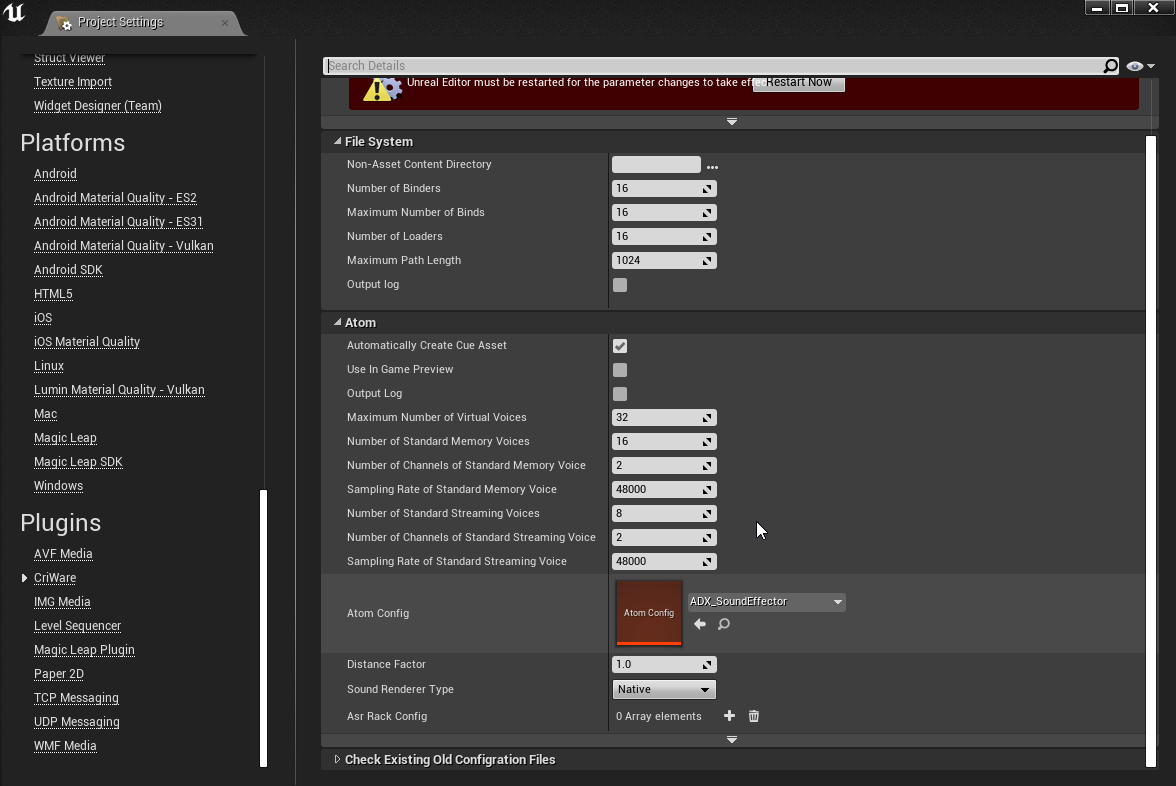
CriWareタブの「Atom Config」にインポートしたacfファイルを指定し、再起動します。

キューの配置
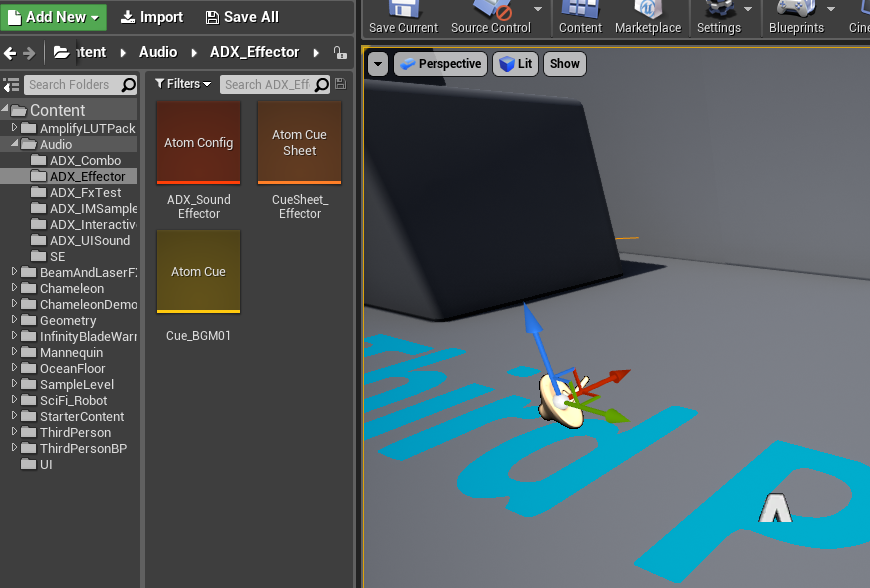
コンテンツブラウザからレベル上にAtomキューをD&Dして配置します。

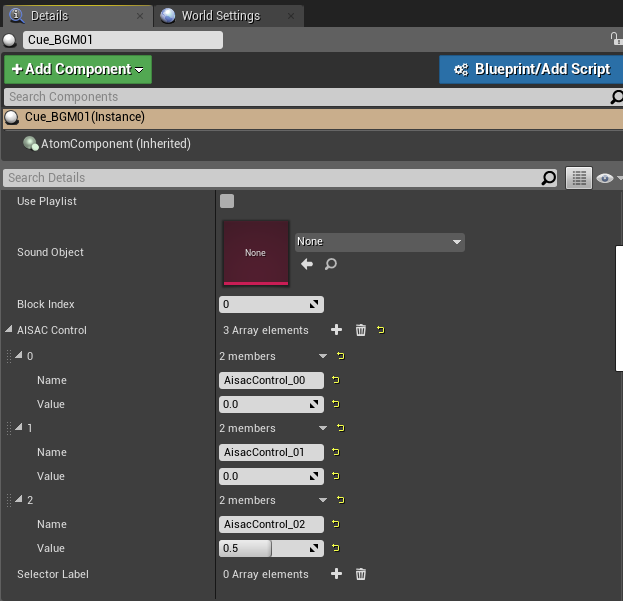
DetailsパネルでAISACコントロールの初期値を設定します。ピッチだけは「0.5」が通常の再生になるため、設定しておきます。

ウィジェットの作成
エフェクトを操作するためのUIを作成します。
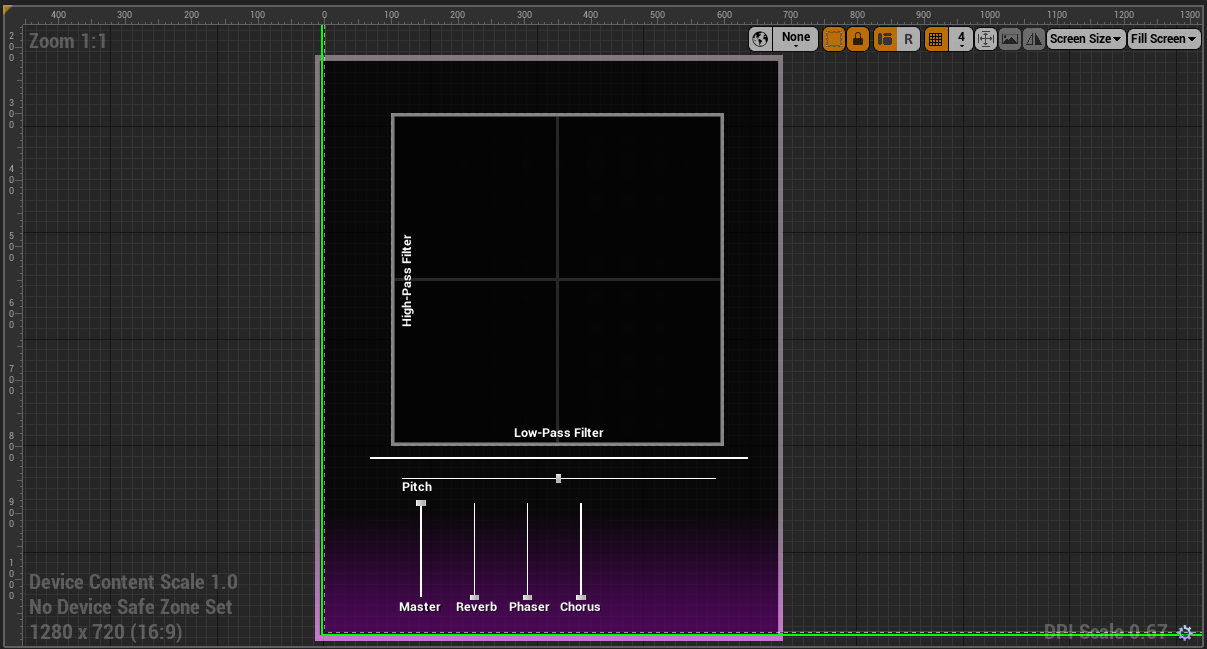
例として、UMGでこんなUIを作ってみました。単純な画像とテキスト、スライダーの組み合わせです。

上部のパネル上でマウスを動かすと、X方向ではローパスフィルターが、Y方向ではハイパスフィルターがかかります。

下部のスライダーはピッチと、各バスの音量を変更できるものです。
ハイパス・ローパスフィルターの処理
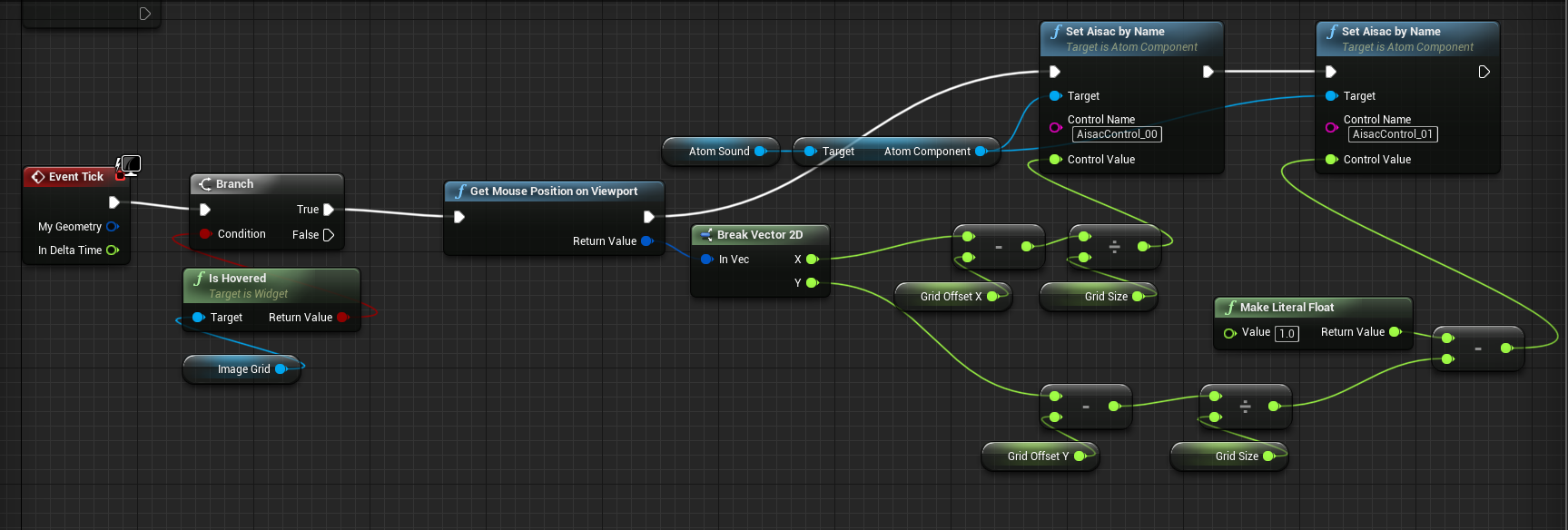
ウィジェットのブループリントでフィルターの処理を作ります。
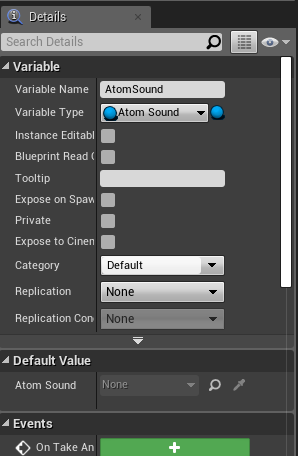
ウィジェットのブループリント内で、「Atom Sound」型の変数を作っておきます。

次の画像では、Tickごとに
①マウスがイメージの上に乗っているか判別し、
②ビューポート上のマウス位置を取得します。
③マウスのX軸をローパスフィルターに反映し、
④マウスのY軸をハイパスフィルターに反映します。

「GridOffset」はそれぞれフィルター用画像の位置が、「GirdSize」はフィルター用画像の大きさが代入されています。
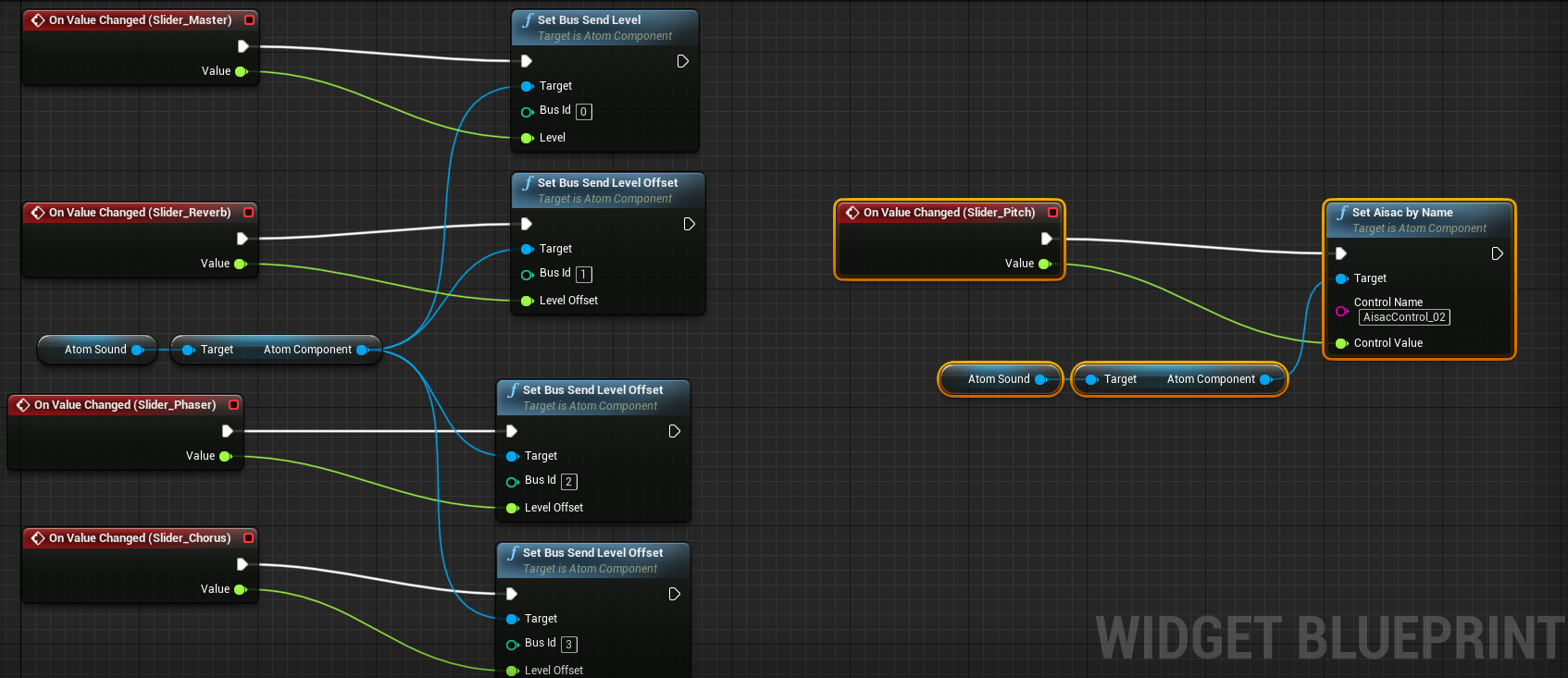
ピッチ・エフェクトスライダーの処理
各スライダーの値を「Set Bus Send Level」、「Set Bus Send Level Offset」に代入します。
Slider_Masterだけは初期値が1なので割合で指定できる「Set Bus Send Level」を、
他のスライダーは初期値が0なので、オフセット値で操作できる「Set Bus Send Level Offset」を使用します。
ピッチだけはAISACコントロールで管理しているので、「Set Aisac by Name」ノードを使っています。

これでUI処理の実装は完了です。
ウィジェットの呼び出し
最後に、ゲーム内でUIを呼び出せるようにします。
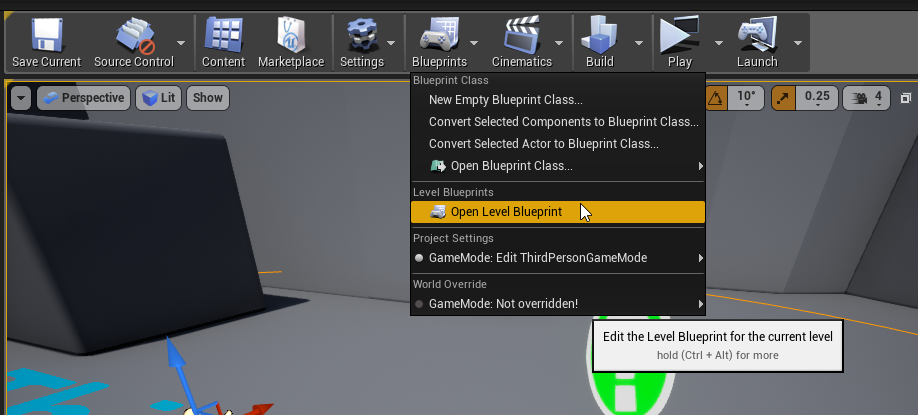
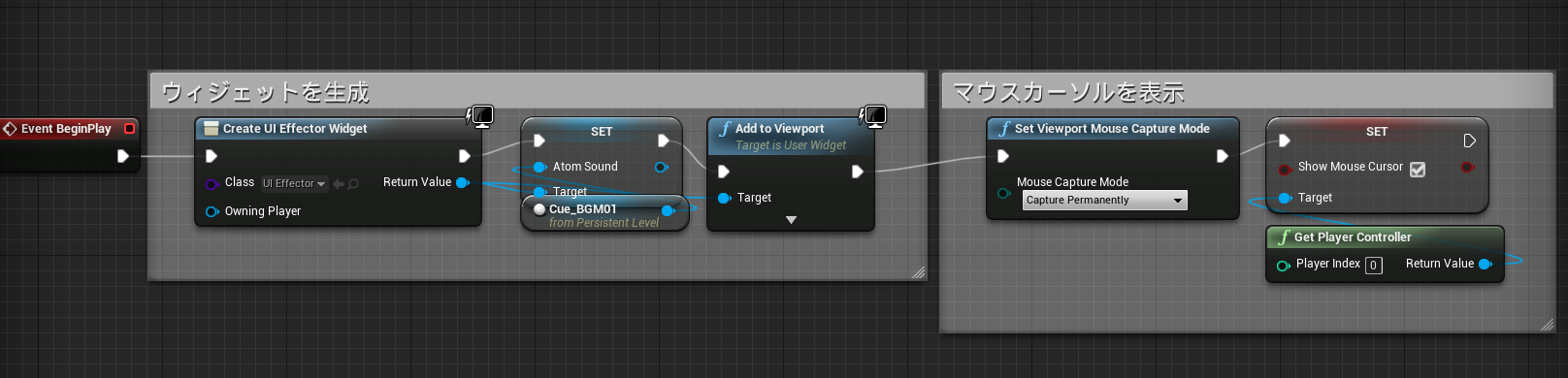
レベルブループリントを開きます。

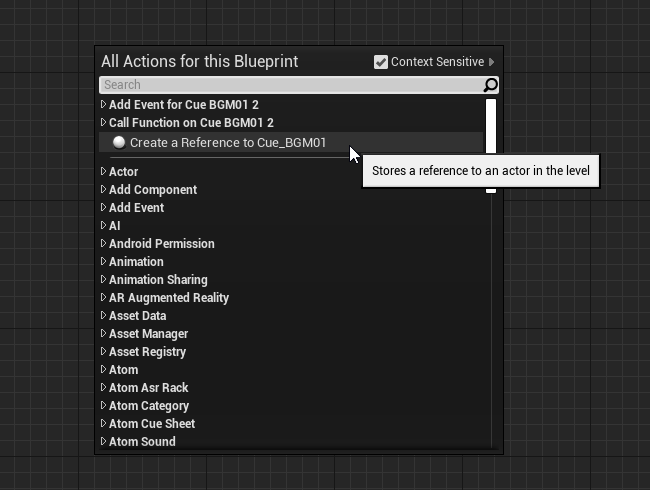
レベル内でAtom Soundを選択しておき、グラフ内で右クリックしリファレンスノードを作成します。


「Create Widget」でウィジェットを呼び出し、ウィジェットブループリントが持つ変数「Atom Sound」にレベル内のAtom Soundを代入します。
「Set Viewport Mouse Capture Mode」「Show Mouse Cursor」を使ってマウスカーソルを操作可能にします。

完成!
スライダーを動かしたり、グリッド内でマウスを動かして動作を確認してみましょう。
処理を分解してインタラクティブミュージック的な演出にしてもいいですし、そのデバッグ機能としても使えるかと思います。