introduction
Reactで作ったシングルページアプリケーション(SPA)を公開する際には、CloudFront+S3が多い。この構成は、Reactの挙動にどれくらいcriticalなのか気になったので、実際にSPAをホスティングしてみた。その調査・作業Log。
CloudFront+S3の場合に気になった結果はなかったので、S3のみでのホスティングを中心にまとめる。
AWSサービス
S3: ストレージサービス。htmlをアップロードしてホスティングをすることができる。
CloudFront: コンテンツ配信サービス。ここを経由してS3にアクセスできる。
準備
- react-router-domのQuickStartでページ遷移のあるReactのSPAを作成。
- 1のSPAをbuildしたものを、公開するS3バケットにアップロード。
- S3をマネジメントコンソールで設定。
- CloudFrontをマネジメントコンソールで設定。
AWSの設定は、参考文献を初めてとして様々な記事があるので省略。
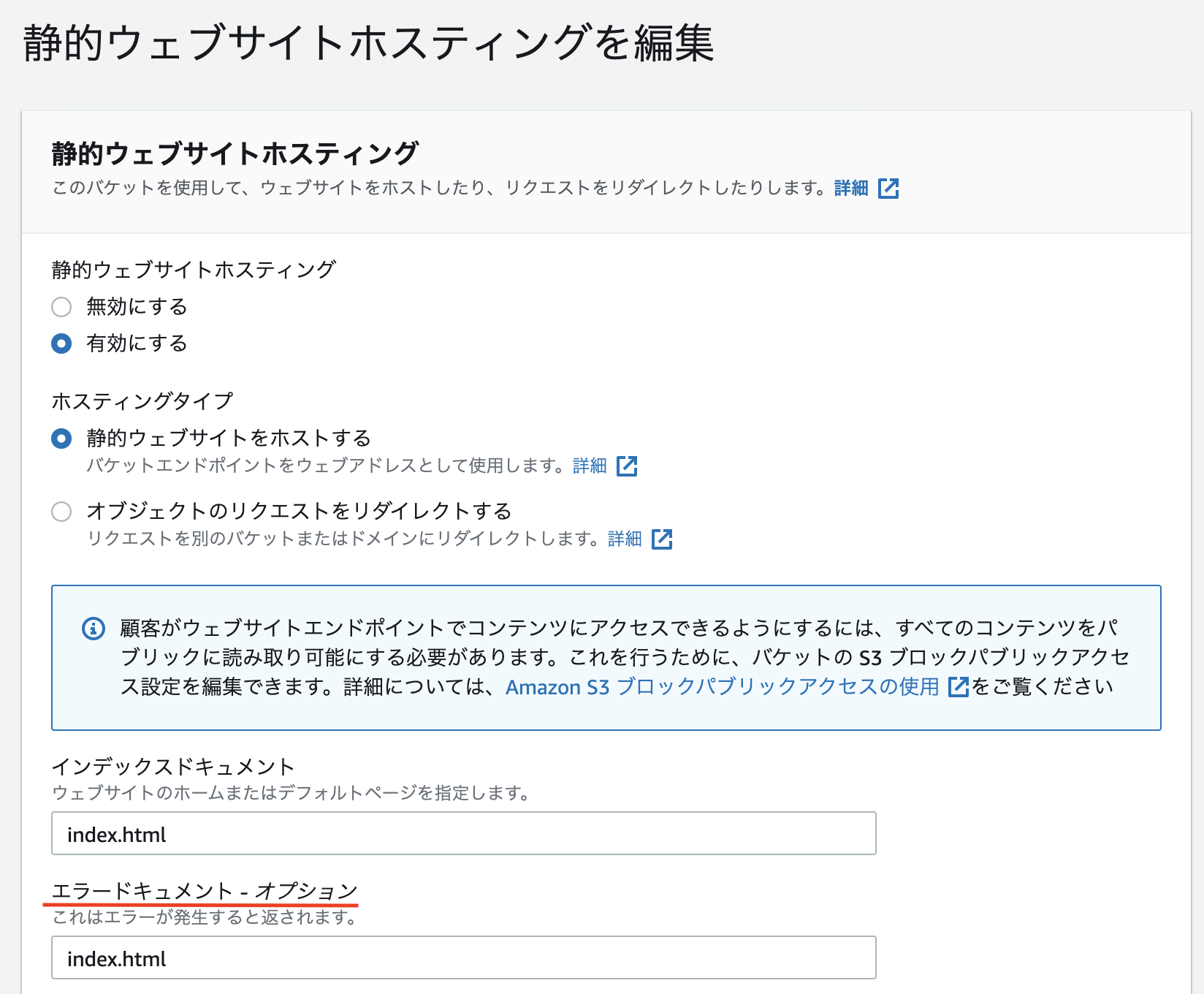
S3でのルーティング設定
SPAのホスティング問題として、ルーティングでpathが変更された後にリロードすると、そのままだと404になってしまうという問題があるらしい。
CloudFrontでは、エラー時のリダイレクトで解決していたが、S3でも同じ設定を行うことができる。

これで解決できるかどうかを検証。
結果
S3のみでも、SPAの挙動に問題はなかったと思う。
気になった点は、エラーのリダイレクトの際に404が返ってしまうので、statusCodeを用いて制御している場合は、意図しない挙動になるかもしれない。
できたこと
- SPAのルーティングは確認できた。
- リロード時に、リロードした時のpathに移動できる。
できなかったこと
- httpsにはできない。(S3の公式Document、SSLはサポートしていない。)
- エラーのリダイレクトの際に、404のままになってしまう。CloudFrontの場合は、200に変えることができる。
- S3のリダイレクトルールを利用する場合、リロード時にindex.htmlに移動してしまう。
利用したS3のリダイレクトルールは、次のもの。
[
{
"Condition": {
"HttpErrorCodeReturnedEquals": "404"
},
"Redirect": {
"HostName": "HOST_NAME",
"Protocol": "http",
"ReplaceKeyWith": "index.html"
}
}
]
課題
未確認
- APIを呼び出した際の挙動は未確認。
- stateの保存等については未確認。
- 上記の内容は、S3とCloudFrontでできることに差がないと思うので、多分問題はない。
知識不足
- S3へのアクセス権。今回行ったバケットポリシー(かなり緩い)で、セキュリティ上問題がないのかということ。
- httpではなぜダメなのか。http/httpsの基礎知識。
- S3へのアクセス方法。REST API エンドポイントとウェブサイトエンドポイントの主な違い。
感想
自分で作ったSPAを公開するのであれば、S3でもできそう。
一方で、Amprifyを使った方が簡単な感じもしているので、どうしようかなぁという気分。
参考文献
S3のみの場合。考えていた作業方針でできそうということは下の記事でわかりました。
またSPAのホスティングで、リロード以外に問題になる点が他になさそうなことを把握できました。
CloudFront利用の場合。定番構成のためいろいろありますが、CloudFrontの設定は下の記事を参考にしました。