本記事は、システムズナカシマのブログ記事を基に作成しています。
こんにちは、システムズナカシマの松浦です。
今回は、作成したプロジェクトにアノテーション用の画像をアップロードする手順について説明します。
本記事をお読みになる前に、アカウントをお持ちでない方(サインアップ)、ワークスペース・プロジェクトの準備がお済みでない方は以下の記事をご確認ください。
また、roboflowで何ができるか、概要を知りたい方は「はじめてのroboflow」の記事をご参照ください。
データのアップロード
AIモデルを構築する際にまず必要となるのが、アノテーション用の画像の収集・整理です。
roboflowでは、画像・動画・アノテーションデータをアップロードすることができます。
それぞれ対応しているフォーマットは以下となります。
| 種類 | 対応フォーマット |
|---|---|
| 画像 | jpg、png、bmp、webp、avif |
| アノテーションデータ | 26種類 |
| 動画 | mov、mp4 |
| PDFファイル |
以下、画像、動画、アノテーションデータのアップロードについて順に説明していきます。
画像のアップロード
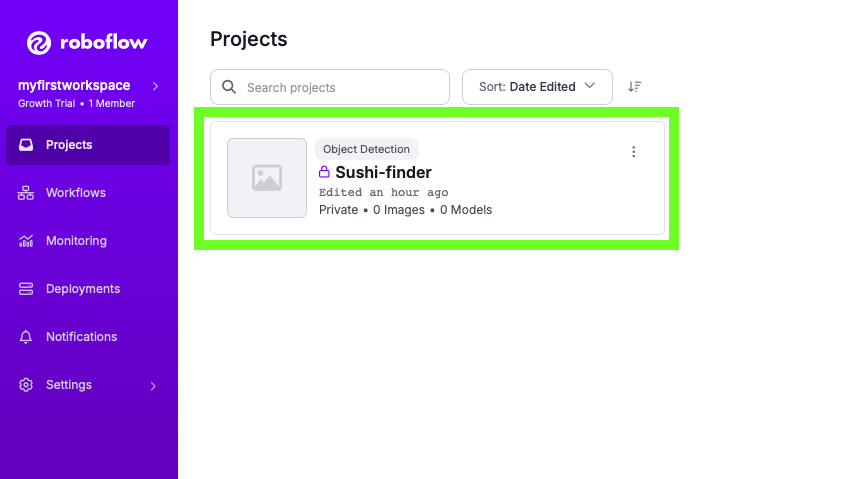
まず、前回作成したプロジェクトを選択します。
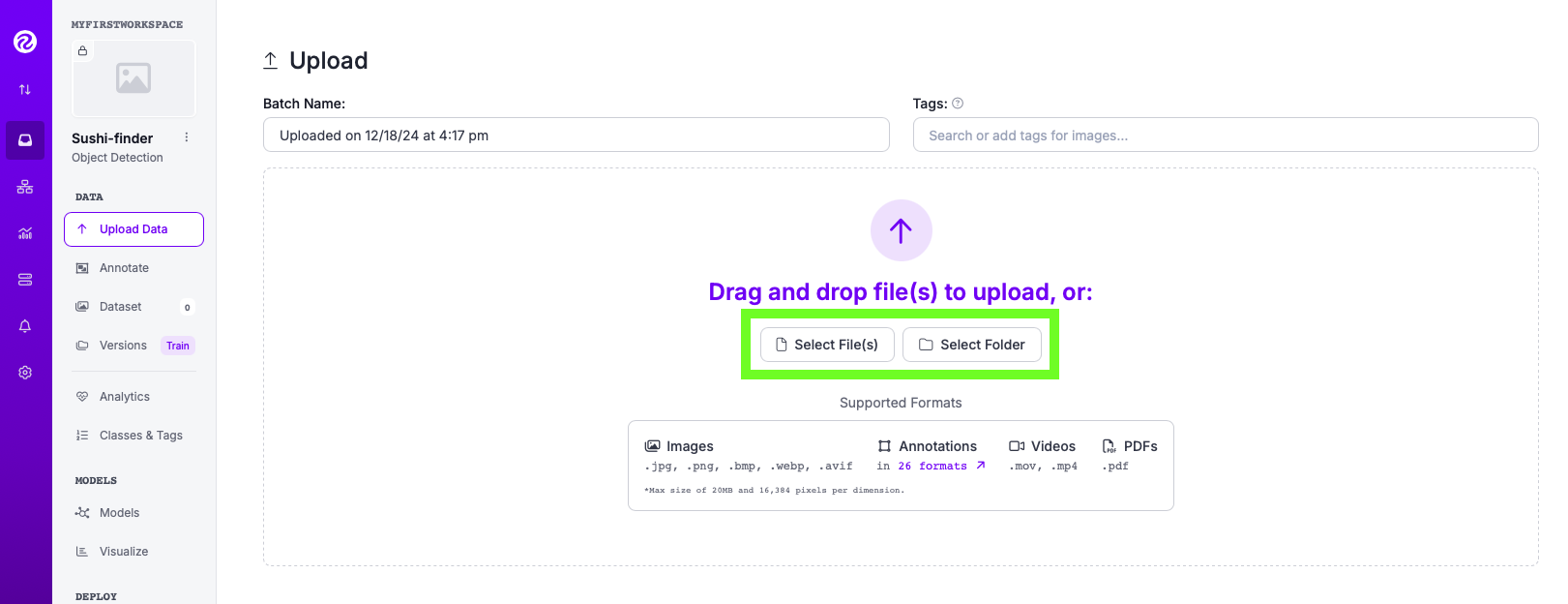
アップロード用の画面が表示されるので、画面中央にある「Select Files」または「Select Folder」ボタンを押下し、画像の選択または、画像が保存されているフォルダを選択します。
その他、画面上にファイルをドラッグ&ドロップすることでアップロードすることもできます。
読み込まれたファイルの内容を確認し、問題なければ画面右上の「Save and Continue」ボタンを押下しアップロードします。
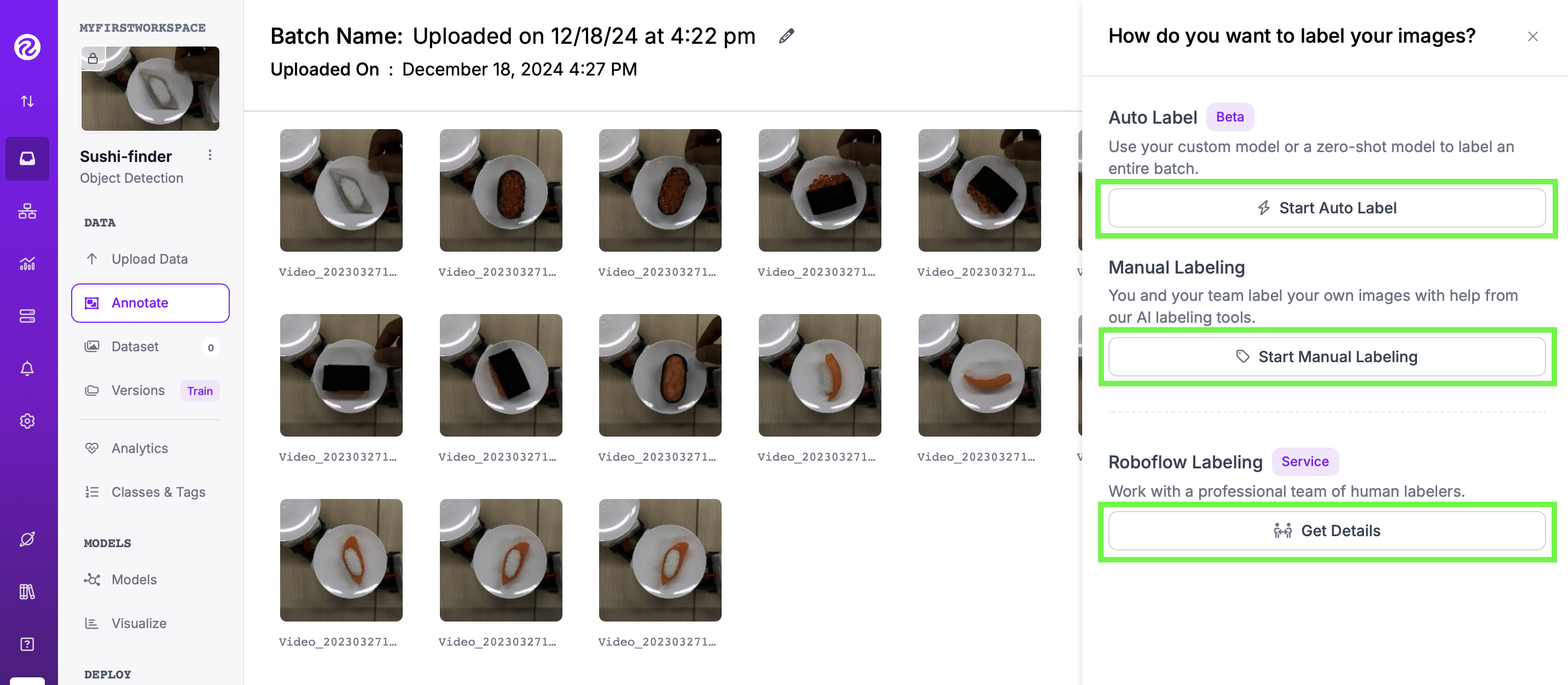
続けて、アノテーションをどのように行うかを選択します。以下の3通りの方法でアノテーションを行うことができます。
| アノテーション方法 | 説明 |
|---|---|
| Auto Label | roboflow上で学習したモデルを利用し自動でアノテーションを行います。 |
| Manual Labeling | 一般的な方法です。ワークスペース内のメンバーに画像を割り当てアノテーションを行います。 |
| Roboflow Labeling | Roboflowのパートナー企業にアノテーションを依頼ます。英語です!! |
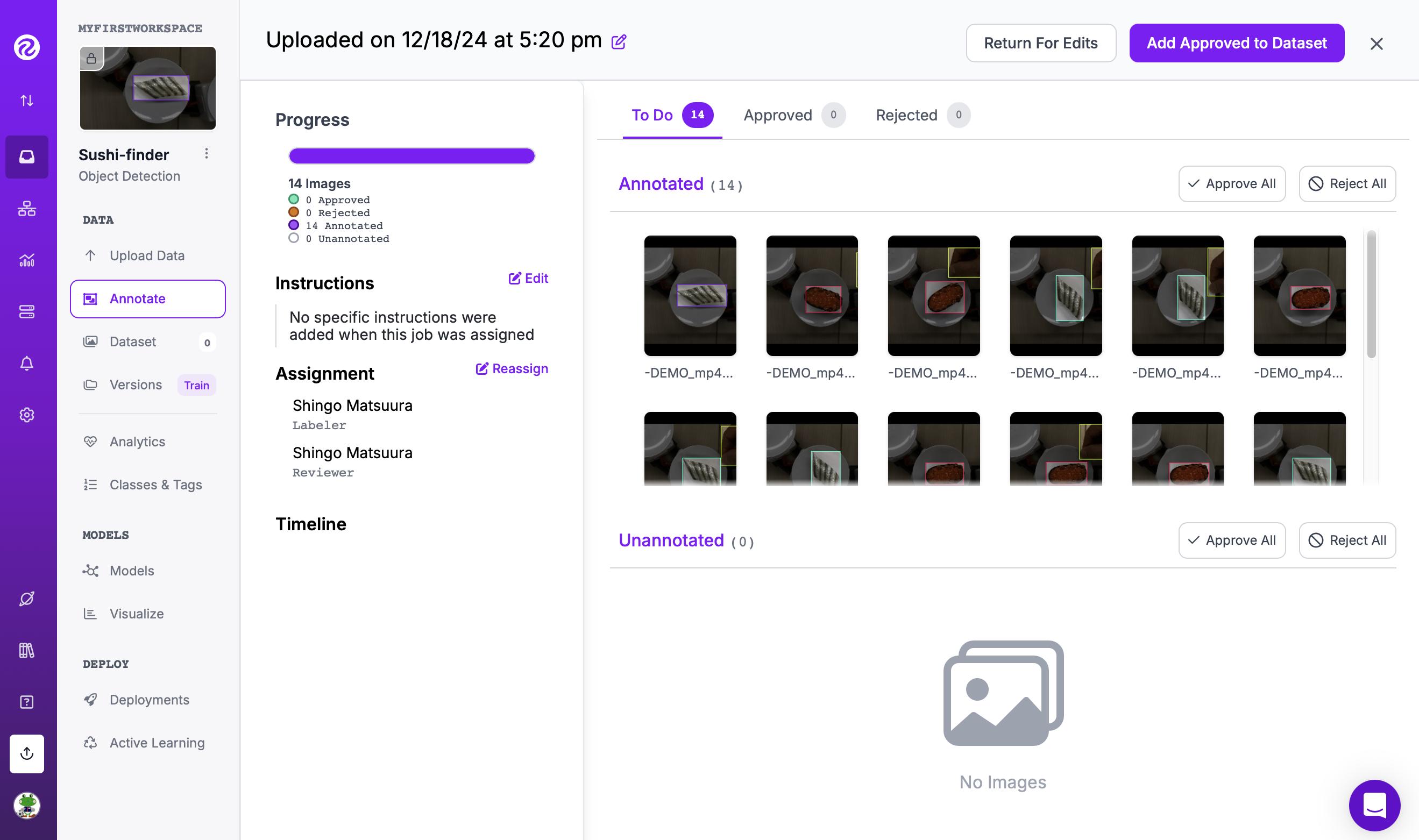
通常は、各担当に何枚の画像を割り当てるかを設定しますが、ここでは、自分自身に全ての画像を割り当てるので「Assign to Myself」ボタンを押下します。
割り当てられた画像が一覧表示されるので、画面右上の「Start Annotating」ボタンを押下しアノテーション画面に移動します。
動画のアップロード
スマートフォン等で撮影した動画データから画像を切り出し、アノテーション用の画像として利用することができます。便利ですね。![]()
アップロード画面にて「Select Files(s)」ボタンを押下し動画ファイルを選択します。
以下の画面のように1秒間あたり何フレーム取り込むかを設定する画面が表示されるのでフレーム数をスライダーで選択します。サムネイル画像の下にある黄色のスライダーで切り出す画像の範囲も変更することができます。
スライダーを左右に動かし(ここでは、3フレーム/秒)、フレーム数を選択すると「Output size」に切り出される画像枚数が表示されます。問題なければ、「Choose Frame Rate」ボタンを押下し、画像を切り出します。
アノテーションデータのアップロード
最後に、アノテーションデータのアップロードについて説明します。
他のツール等を利用し、既にアノテーションを行ったデータがある場合、そのデータをそのままアップロードすることができます。![]()
画像とアノテーションデータをセットでアップロードすることで、アノテーションされた状態で画像をアップロードすることができます。
ここでは、Pascol VOC XMLをサンプルに説明します。
Pascol VOC XMLフォーマットでは、以下のような形式で画像、アノテーション情報(クラス、バウンディングボックスの座標など)が記載されています。
<annotation>
<folder></folder>
<filename>8G914EKALC5Q_jpg.rf.8e7aa46db907a48057f5e7b6dfaf159b.jpg</filename>
<path>8G914EKALC5Q_jpg.rf.8e7aa46db907a48057f5e7b6dfaf159b.jpg</path>
<source>
<database>roboflow.ai</database>
</source>
<size>
<width>224</width>
<height>224</height>
<depth>3</depth>
</size>
<segmented>0</segmented>
<object>
<name>shiba</name>
<pose>Unspecified</pose>
<truncated>0</truncated>
<difficult>0</difficult>
<occluded>0</occluded>
<bndbox>
<xmin>17</xmin>
<xmax>204</xmax>
<ymin>9</ymin>
<ymax>219</ymax>
</bndbox>
</object>
</annotation>
画像データとXMLのデータを、ドラッグ&ドロップでアップロードします。
アップロードが完了すると、アノテーションされた状態で画像が読み込まれます。![]()
![]() Super cool
Super cool![]()
画像をクリックするとアノテーションの状態を確認することができます。
最後に
次回は、第3回 roboflow:アノテーション(1/2)にてアノテーションの方法について説明します。
自動でアノテーションを行う「Label Assist」機能などユニークな機能があるので楽しみにしておいてください。![]()
システムズナカシマでは、roboflowに関する個別相談・無料デモを行っております。
是非お気軽にご相談ください。