この記事は、関口 厚がポートフォリオ用に開発したWEBアプリの紹介記事です。
アプリの概要
アプリ名:ひとこと日記ver2
日々の記録をテキスト形式で保存する、シンプルな日記アプリです。
コードはGithubにてご覧いただけます。(フロントエンドのコード・バックエンドのコード)
作成環境
・インフラ:AWS
・バックエンド:node.js + Express
・フロントエンド:Vue.js
・データベース:MySQL
●各バージョン
node.js v12.18.2, Express 4.17.1, Vue.js 2.6.12, Veu-CLI 4.4.6, MySQL 8.0
アプリで行う主な処理
- ユーザー登録・認証処理
- 日記のCRUD処理
アプリの構成
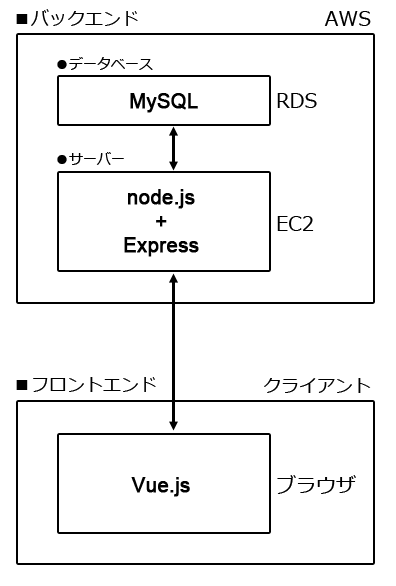
・インフラは、AWSのEC2上にExpressサーバーを立て、RDS上にMySQLデータベースを立てています。
・フロントエンドは、Veu-CLIを使って構築し、SPAにしています。(Nuxt.jsは使っていません)
・Expressサーバーにて、SPAのホスティングと、データベース処理用のエンドポイントの提供を行っています。
・Vue.js-Express間の通信は、axiosでデータをやり取りしています。
サーバーとクライアントの構成図
ユーザー登録・認証機能の動作
・UIからユーザー登録、ログインを行います。
・Vue.jsからaxiosで通信し、Expressサーバーのエンドポイントへアクセスすることで、ユーザー登録、ログインの処理を実現します。
・ログインするとトークンが発行され、以降の処理はトークンによってユーザーを一意に特定します。
日記機能の動作
・UIから日記の表示・作成・更新・削除を行います。
・Vue.jsからaxiosで通信し、Expressサーバーのエンドポイントへアクセスすることで、日記のCRUD処理を実現します。
・axios通信時にサーバーにトークンを送信することで、ユーザーを一意に特定して、日記データを処理します。
フォルダツリー
●vuecli-appのフォルダ構成(フロントエンド)
[ルート]
└ [public]フォルダ
└ [images]フォルダ
└ 各種imageは全てここに格納
└ index.html
└ favicon-diary.ico
└ [src]フォルダ
└ [asset]フォルダ
└ [components]フォルダ
└ [diary]フォルダ 日記関係のVueコンポーネントを格納するフォルダ
└ Index.vue トップページ(アプリの紹介ページ)
└ Mypage.vue 日記の一覧表示ページ
└ Edit_Create.vue 日記作成ページ
└ Edit_Update.vue 日記更新・削除ページ
└ Header.vue ログイン時のヘッダーコンポーネント
└ Help.vue 機能紹介ページ
└ [login]フォルダ ユーザー認証関係のVueコンポーネントを格納するフォルダ
└ Regist.vue ユーザー登録ページ
└ Login.vue ログインページ
└ Trial.vue お試しユーザーログインページ
└ App.vue
└ main.js
└ router.js Vue.jsのルーティングを記述したJS
└ store.js Vuexの設定を記述したJS
●express-appのフォルダ構成(バックエンド)
[ルート]
└ [public]フォルダ ビルドしたVue.jsのファイルをここに格納している。
└ 各種ファイル。Vue-CLIでビルドしたdistフォルダ内のファイルをそのままコピーしたもの。
└ [routes]フォルダ axiosリクエストのエンドポイントを提供するためのルーターモジュールを格納したフォルダ
└ get_diaries.js 一ヶ月分の日記を取得する処理のモジュール
└ get_one_diary.js 一日分の日記を取得する処理のモジュール
└ edit_create.js 日記を作成する処理のモジュール
└ edit_update.js 日記を更新する処理のモジュール
└ edit_delete.js 日記を削除する処理のモジュール
└ user_regist.js ユーザー登録する処理のモジュール
└ user_login.js ログインする処理のモジュール
└ user_delete.js ユーザーを削除する処理のモジュール
└ user_auth.js 認証トークンを延長する処理のモジュール
└ [function]フォルダ サーバーに機能を与えるモジュールを格納したフォルダ
└ db_connect.js データベース接続設定モジュール
└ token.js 認証トークン発行モジュール
└ clear_auth.js 有効期限切れのトークン情報を削除するモジュール
└ app.js