今回は、EletronをVue.jsでどうやって使うか、セットアップをするかを記事に書いていきたいと思います。
このアドベントカレンダーの23日目の、@nakajmgさんと内容が少し被ってしまいそうで申し訳ない気持ちでこの記事を書かせていただきます!
最新のやり方
2017年度版の記事を、 @1ntegrale9 さんが書いてくださったので是非ご覧ください!
2017年度版 electron-vueで始めるVue.js
前提
Node.jsが入っていることを前提にかいています!
インストール
まずは、npmから vue-cli をインストールします。インストール後、 vue コマンドが使えれば成功です。
vue-cliは、Vue.jsの公式のCLIでいい感じのテンプレートを使用してプロジェクトを始めることができます。
$ npm install -g vue-cli
# インストール後・・・
$ vue -V
2.5.1
プロジェクトの作成
今回は electron-vue(日本語ドキュメント)を使ってプロジェクトを作成しようと思います。
ドキュメントがすごい充実して驚きました。

また、最初からすでに vue-resource,vue-router,vuexを備えていることもいい点と言えるでしょう。
しかし、vue-resourceについては、公式がこういう記事を出しているので参考にするといいかもしれません。
vue-resource の引退について
https://jp.vuejs.org/2016/11/03/retiring-vue-resource/
vue init
まずはelectron-vueのREADMEにかかれているGetting Startedに沿って進めて行こうと思います。
基本的にはENTER押して行けば作れます。
vue init simulatedgreg/electron-vue my-project
? Application Name (my-project) (ENTER)
? Project description (An electron-vue project) (ENTER)
? Which version of Vue.js would you like installed? (Use arrow keys)
❯ 2.x (ENTER)
1.x
? Select which Vue plugins to install
❯◉ vue-electron (ENTER) # 不必要なものがあればスペースキーで無効にできます。
◉ vue-resource
◉ vue-router
◉ vuex
? Use linting with ESLint? (Y/n) (ENTER)
? Which eslint config would you like to use? (Use arrow keys)
❯ Standard (https://github.com/feross/standard) (ENTER)
AirBNB (https://github.com/airbnb/javascript)
none (configure it yourself)
? Setup unit testing with Karma + Mocha? (Y/n) (ENTER)
? Setup end-to-end testing with Spectron + Mocha? (Y/n) (ENTER)
? author (Takumi Sato <__________@gmail.com>) (ENTER)
vue-cli · Generated "my-project".
---
All set. More configurations can be made at my-project/config.js.
Make sure to check out the documentation for this boilerplate at https://simulatedgreg.gitbooks.io/electron-vue/content/index.html.
Next steps:
1. cd my-project
2. npm install
3. npm run dev
cd my-project
npm install
npm run dev
セットアップが終わり、最後の npm run dev を実行すると、ウィンドウが表示されます!

helloページを追加してみる
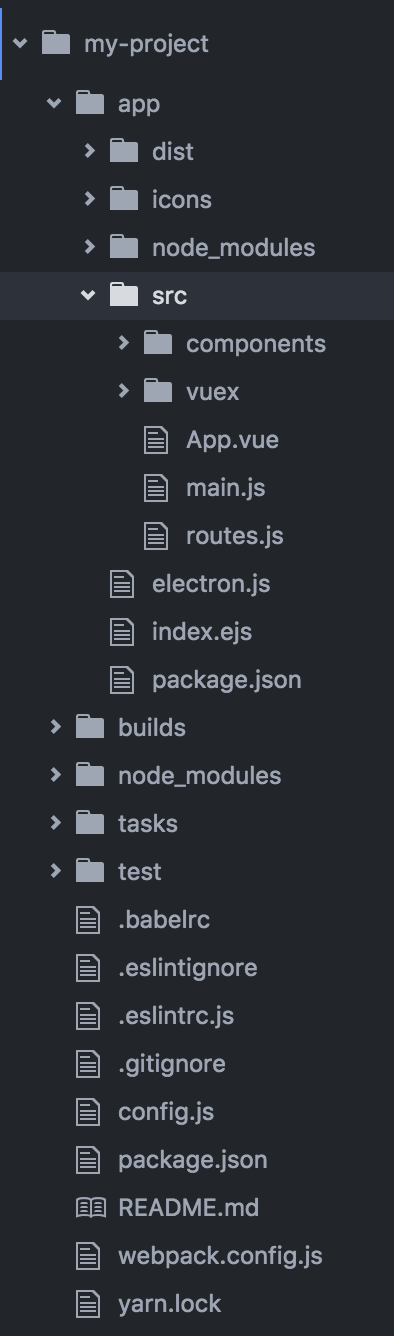
vue-init 後のディレクトリ構成はこうなってます。基本的には app の中をいじっていきます。

app/src/components の中に Hello.vue を作り下記の内容で保存します。
<template>
<div>
<h1>ようこそ!</h1>
</div>
</template>
<script>
export default {
name: 'hello-page'
}
</script>
そして、 app/src/routes.js に
{
path: '/hello',
name: 'hello-page',
component: require('components/Hello')
},
を追加します。これで、 /helloでようこそ!が表示されるはずです。
確認をするために app/src/components/LandingPageView/Links.vue を編集して/hello へのリンクを追加します。
vue-routerのドキュメントを読むと router-linkでリンクを貼ればいいことがわかります。
<li><router-link to="hello">Hello</router-link></li>
保存をすると、Electron側が自動でリロードしてくれます。

Helloへのリンクが表示されたことが確認できました。
クリックするとちゃんと遷移することがわかります。

まとめ
今回の、Vue.jsをElectronで使うテンプレートはVue.jsを使う上で便利な技術が詰まっているような感じです。(vuex,vue-router等)
基本的にはVue.jsはWebで扱うものという認識だと思いますが、Electronを使って違った方向でVue.jsを活用・学習できるといいのかなと思いました。
明日は、@yamanoku さんです!