目次
2020年10月に個人開発でFlutterを使ったスマホアプリをリリースしました。
そろそろリリースしてから1年経つので得た知見を簡単に纏めておきます。
誰かの役に立てば嬉しいです。
リリースしたアプリ
アプリ名:グルメマップ
機能:近くの飲食店をMap表示するアプリ
利用技術:Flutter
リリース日:2020年10月
作ったきっかけ:3秒くらいで近くのランチやディナー検索できるアプリが欲しかった
利用API:
Google Maps API
Google Places API
Google Place Photos
Google Place Details
【Android】
https://play.google.com/store/apps/details?id=com.ayumisashitani.flutterfindshops
【iOS】
https://apps.apple.com/jp/app/%E3%82%B0%E3%83%AB%E3%83%A1%E3%83%9E%E3%83%83%E3%83%97-gourmet-map/id1535464321
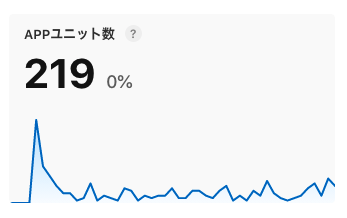
DL数 (2021/8/24時点)
役に立ったツールなど
-
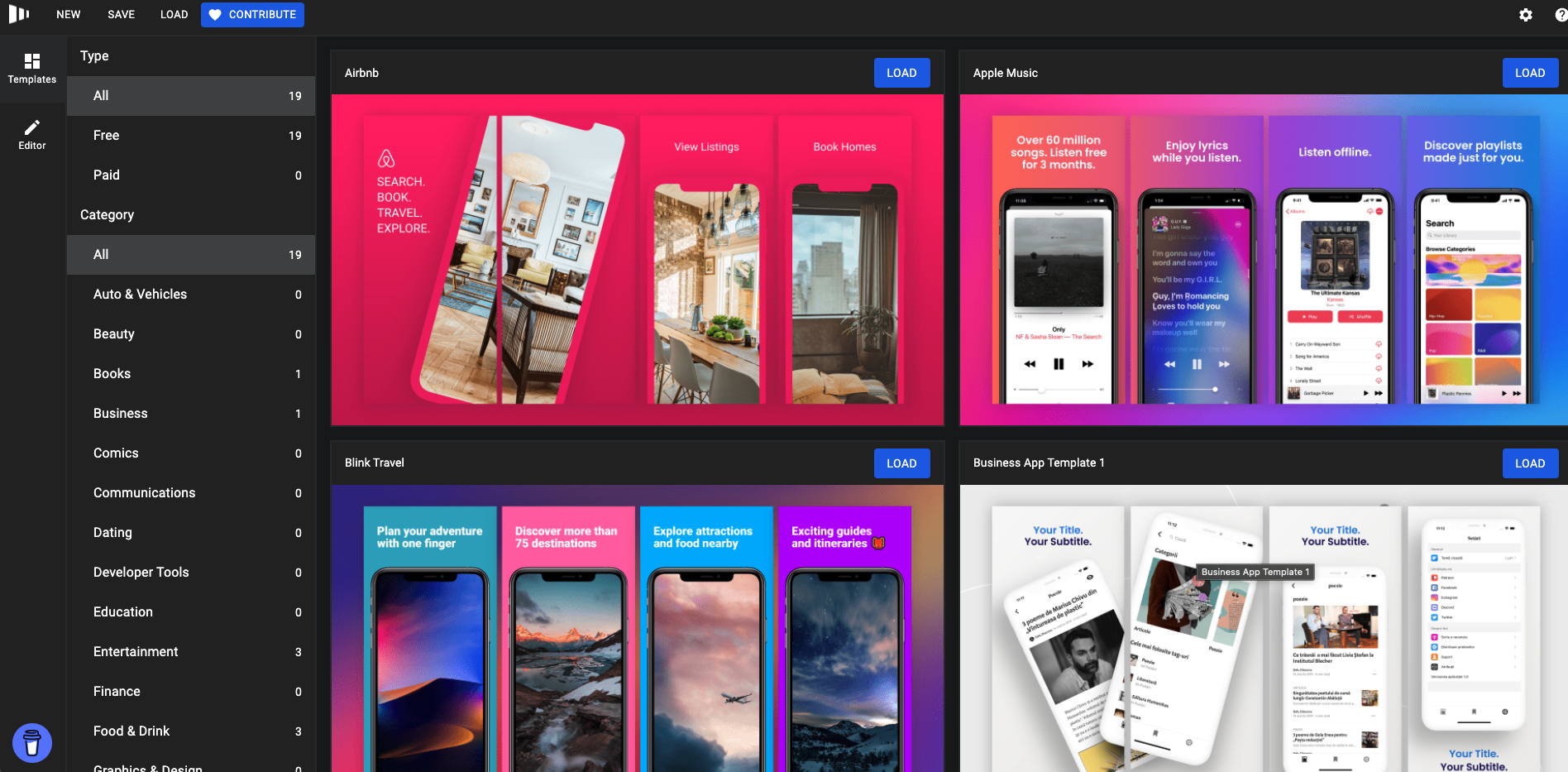
studio.app-mockup (ストアスクショ作成)
iOSとAndroid両方のストア用スクリーンショットを一度に作成できます。
お世話になったら開発者にチップを渡すシステムですので基本無料です。
めちゃくちゃ簡単に作れます。

XD等に慣れている方は不要かもしれませんが、
テンプレも用意されてるのでサッと作りたい人にオススメ。 -
Github Pages
iOSリリースの際にはプライバシーポリシーサイトを各アプリで準備する必要があります。

サイトを1から立ち上げるのも面倒で代替案を探していた時にGithubPagesを見つけ、
パッと作れたので利用しています。こんな感じ。(グルメマップ プライバシーポリシー )
役に立ったライブラリ等
-
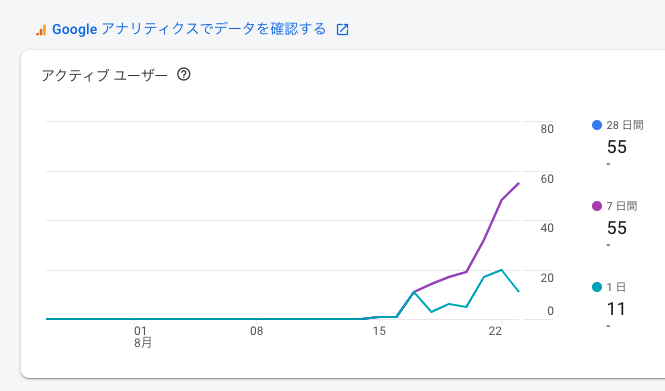
firebase_analytics (analytics用)
2021年8月に入れました。ユーザの動きを追うことができます。 -
app_tracking_transparency(ATT対応)
サクッとATT対応できました。 -
native_admob_flutter(広告表示)
下記で後述しますが、admob_flutterがnullSafety版で上手く作動しなかったので、
こちらに乗り換えました。 -
bubble(吹き出し表示)
私のアプリでは以下のようにレビュー情報を表示しています。
この吹き出しマーク実装に用いました。

実装はこんな感じです。
child: Container(
alignment: Alignment.centerLeft,
child: Bubble(
nip: BubbleNip.leftTop,
stick: true,
color: Color.fromRGBO(255, 255, 255, 1.0),
borderColor: Colors.black,
child: Text("text",
textAlign: TextAlign.left,
style: TextStyle(fontSize: 15.0)),
),
),
大変だったこと
-
FlutterのnullSafety対応
2021/03/04にFlutter2.0.0(Dart 2.12.0)が発表されnullableに対応するというメジャーバージョンアップが行われ、目を逸らしていたのですが、ようやく2021年8月に対応しました。
唯一詰まったところとして、admob_flutterがnullSafety版だとpod installでコケる問題がありました。
issueとして挙げられているっぽいですが、closeになる気配が無かったので、
別ライブラリ(native_admob_flutter)で対応しました。 -
MarkerIconを変えられない
GoogleMap上のMarkerアイコンを変える為に四苦八苦していましたが、
結論以下のように対応すればMarkerIconを変更できました。
int markerSize; //お好きなサイズに。私はAndroid70、iOS80くらい ※OSによってサイズが異なって表示される時があった為。
BitmapDescriptor defaultIcon; //BitmapDescriptor型のアイコンを設定。
@Override
void initState() {
/// マーカ画像をassetより画像指定
getBytesFromAsset('lib/assets/restaurantIcon.png', markerSize)
.then((onValue) {
defaultIcon = BitmapDescriptor.fromBytes(onValue!);
});
}
// 一旦Unit8List型に返却
Future<Uint8List?> getBytesFromAsset(String? path, int? width) async {
ByteData data = await rootBundle.load(path!);
ui.Codec codec = await ui.instantiateImageCodec(data.buffer.asUint8List(),
targetWidth: width);
ui.FrameInfo fi = await codec.getNextFrame();
return (await fi.image.toByteData(format: ui.ImageByteFormat.png))!
.buffer
.asUint8List();
}
参考:How to change the icon size of Google Maps marker in Flutter?
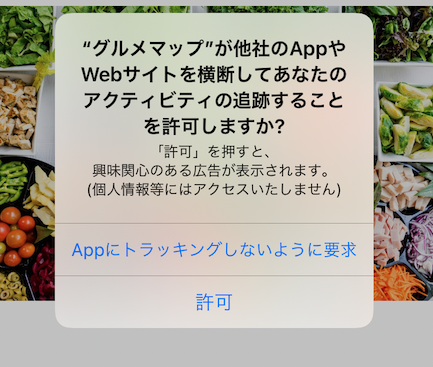
3 . ATT対応
実装で大変というよりは、表示文言に迷ったという意味で少し大変でした。
迷った結果以下のような文言を私のアプリでは表示するようにしました。もっといい文言が知りたい。
FlutterでATT(App Tracking Transparency)をサクッと対応
各社の App Tracking Transparency のダイアログ事例と許可率について
学んだこと
ざっくりと。
- とりあえずリリースしてみよう
Done is better than perfect
完璧を目指すよりまず終わらせろ
【Qiita】Done is better than perfect
どれだけ練っても成功するかどうかなんて誰もわからないと思います。
最初に一気に機能を詰め込まず、まずはリリースしてみるのをオススメします。
最短、最小機能でリリースすることによりユーザからの声を早く聞けるメリットも私はありました。
2. できない分野は外注もアリ
アイコンやアプリデザインの知見がない場合、1から勉強するのも良いと思います。
ただ、クラウドソーシングサイト等デザイナーさんに外注を利用するのも個人的にはオススメします。
私はアプリアイコン、Map上のMarkerアイコンを外注して作ってもらいました。
3. 広告連打はダメ
adMobを実装した直後、自分のアプリの広告を連打してしまいました。
広告が止められる可能性あるのでやめましょう。
4. 楽しい!
要件も納期も自分次第であり、ユーザの声がダイレクトに届くのはやりがいがあります。
ただバグ対応も自分次第ですし、自己解決し続ける必要がありますが、やっぱり楽しいです。
5. analyticsは極力入れよう
最近やっとanalyticsを入れてみたのですが、目に見えてユーザが使っているのが分かる為
モチベーションアップにも繋がると思います。

最後に
2020年の8月頃にアプリを作ろう!と意気込み、
9月から本格的に開発をスタートし、10月にリリースをして今に至りました。
やはり、リリースをするという経験はスマホアプリ開発者にとって大事だなぁと思います。
バグったものをリリースして「やべ…審査通ってる…」と平日朝に気づいて帰宅後夜な夜な修正リリースしたのもいい経験。
大変ですけど、これからもこのアプリだけでなく、
少しでも世に役に立つものをリリースし続けていきたいと思います。
また、最近そこまでFlutterに関する情報が少ないといったことも無く、
何かしら検索すれば情報がヒットするようになってきた気がします
企業が採用する事例も増えてきているようですし、今後もスマホアプリ開発としてFlutterが伸びてくれると嬉しいです。
※今回初投稿です。
誤字脱字、及び誤った情報等ございましたらコメントにてお知らせください。
後ダウンロードしてくれると嬉しいです。