前回の記事
[Hugo 静的サイトジェネレーターブログを開設してみる①Hugoインストール編]
(https://qiita.com/SakagamiKeisuke/items/e4ee309a44dce22e6229)
Hugo 静的サイトジェネレーターブログを開設してみる③ページ作成編集
前提条件
- 環境例:PC MacBookAir2019 macOS Big Sur
- ファイル階層理解、ターミナル操作、Linuxコマンド、vscode等のエディタ使える
- Git理解、 github個人アカウント登録済み、かつ、作業用リポジトリを準備できる
- Githubリモートからデプロイする、デプロイとはなんぞやを少し理解できる
- 何かしらデプロイ経験があればスムーズ(なくてもできる!し経験値になるのでOK)
- 当方スキル: スクール転職活動でRuby半年、転職後PHP,フレームワークを半年程度の駆け出しエンジニア
Netlifyアカウントを作成
HUGO公式>ホスティングと展開
https://gohugo.io/hosting-and-deployment/hosting-on-netlify/
Netlify
https://app.netlify.com/

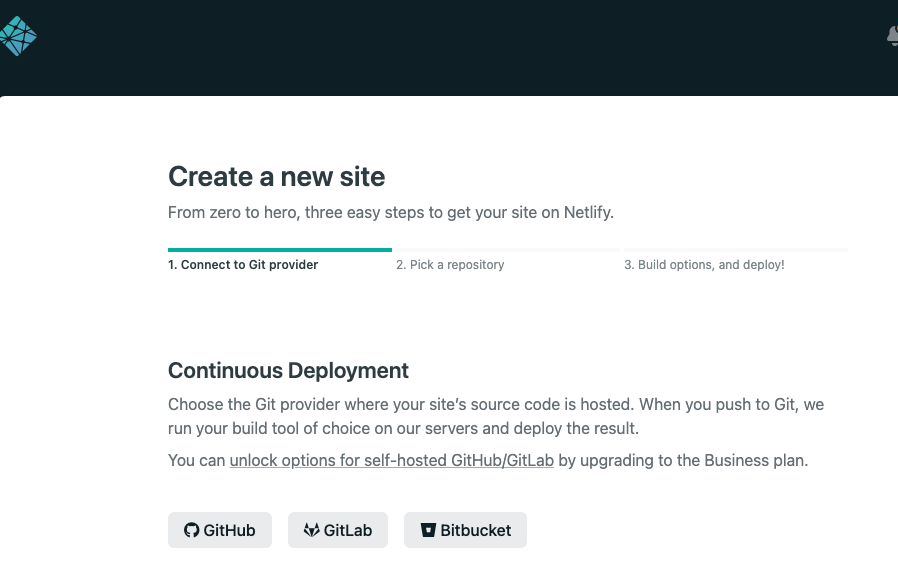
今回はGithun認証で進めたい→Githubボタンを押す
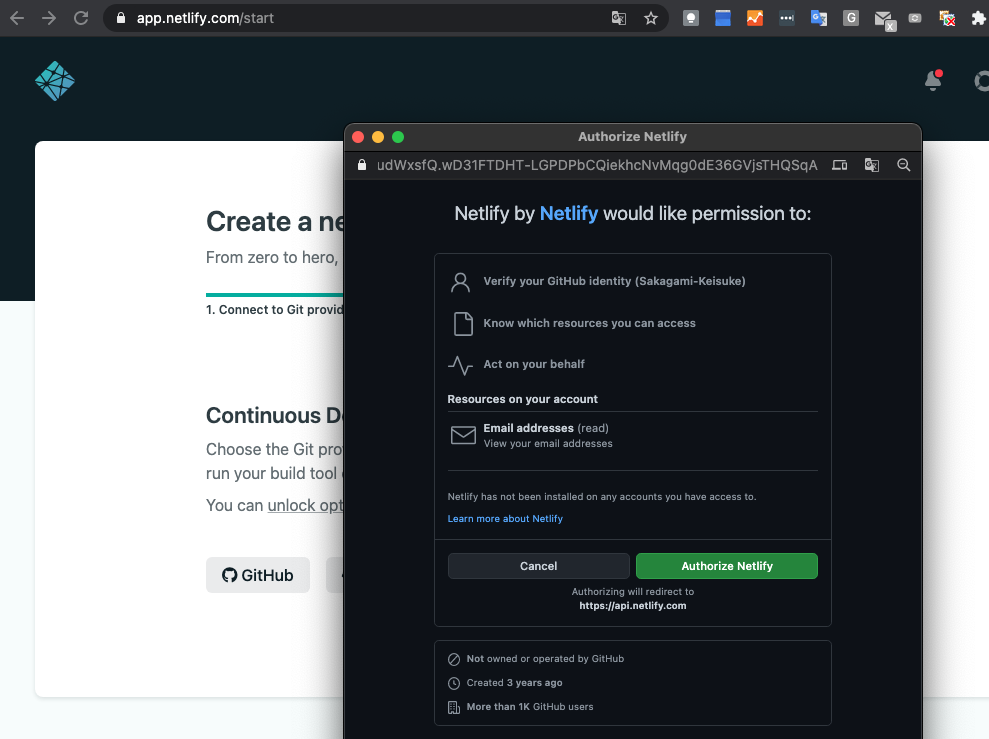
Authorize netlifyボタンを押す

あっさりサインインできました
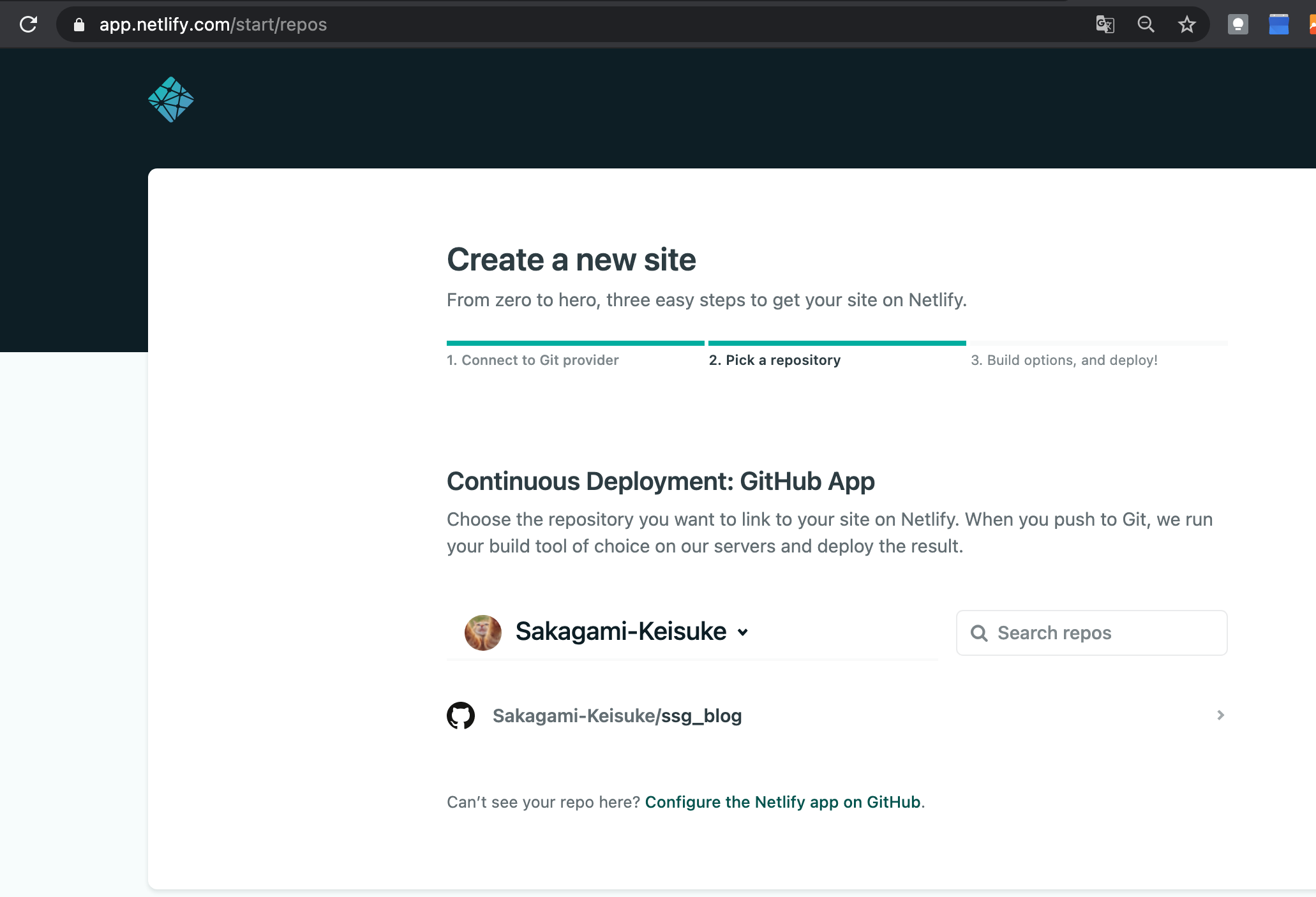
new site from Gitボタンを押します

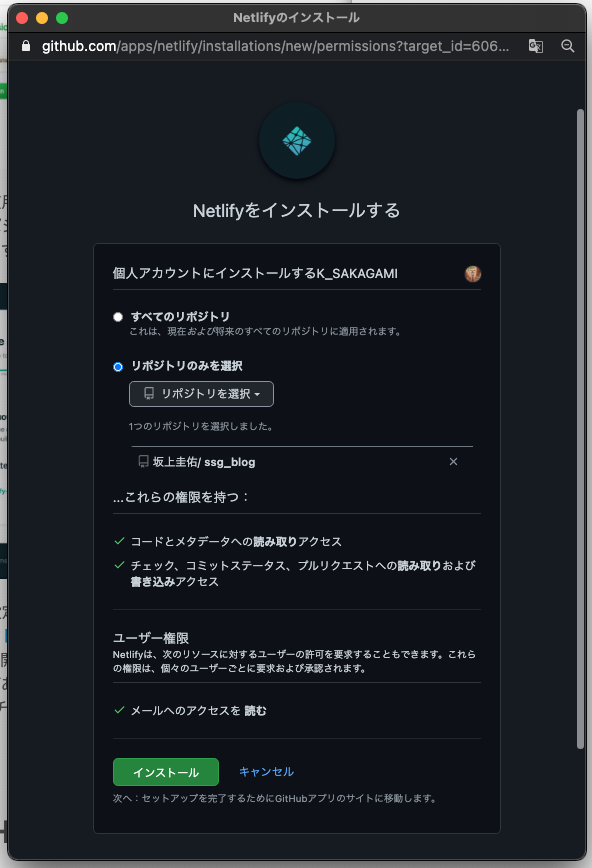
リポジトリを今回のリポジトリに限り選択します インストールボタンを押します

Githubパスワードを入力します

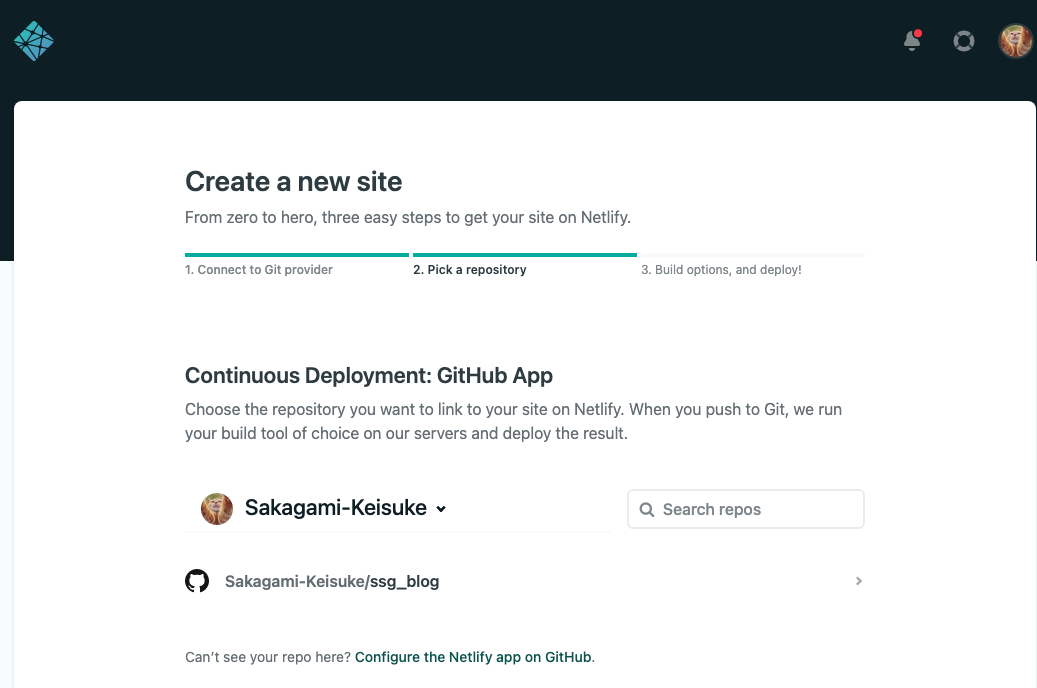
リモートリポジトリを認証しました

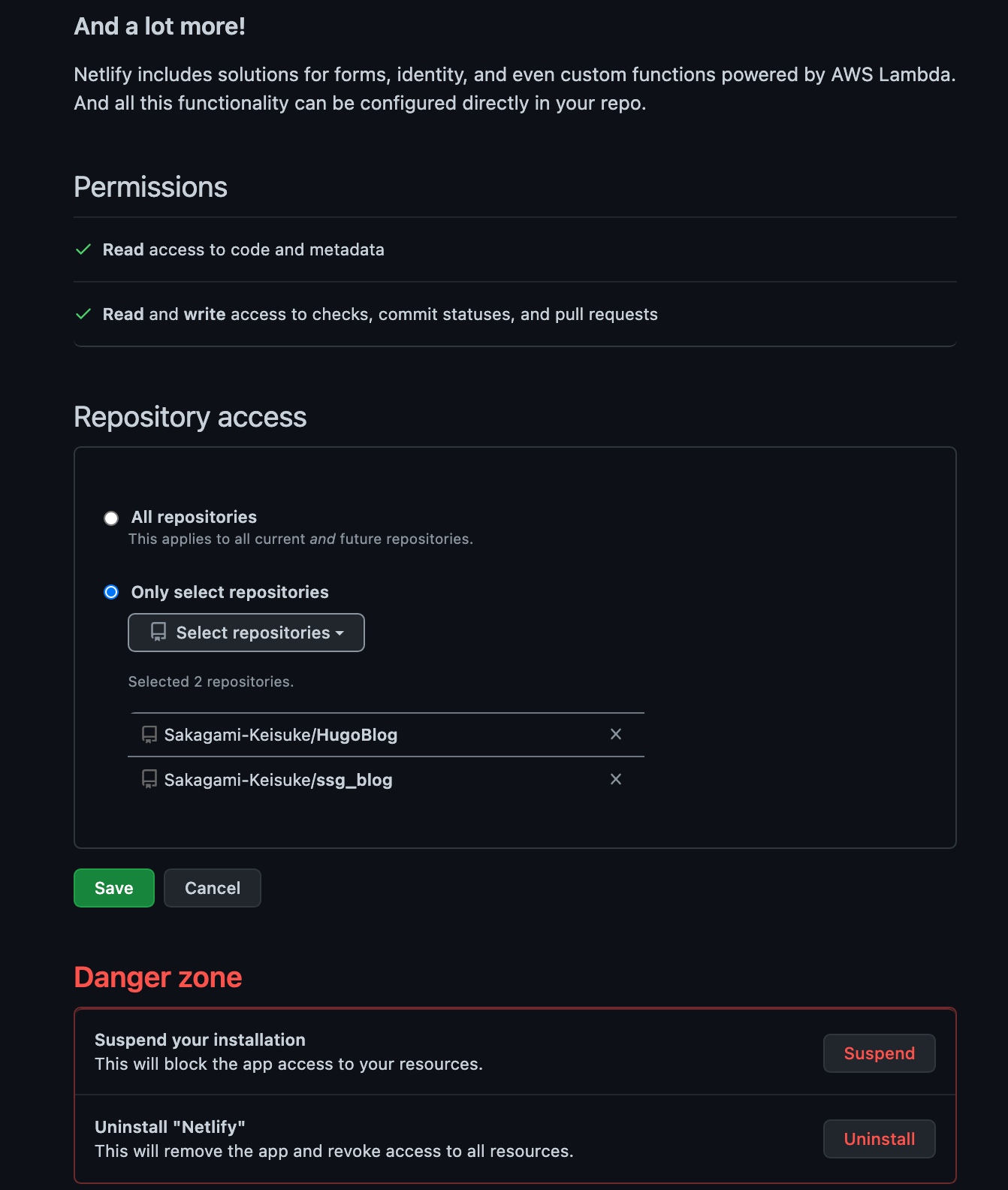
別のリポジトリを参照したい場合
Can’t see your repo here? Configure the Netlify app on GitHub.をクリック

githubの設定に遷移するので、リポジトリを選択してSAVEする

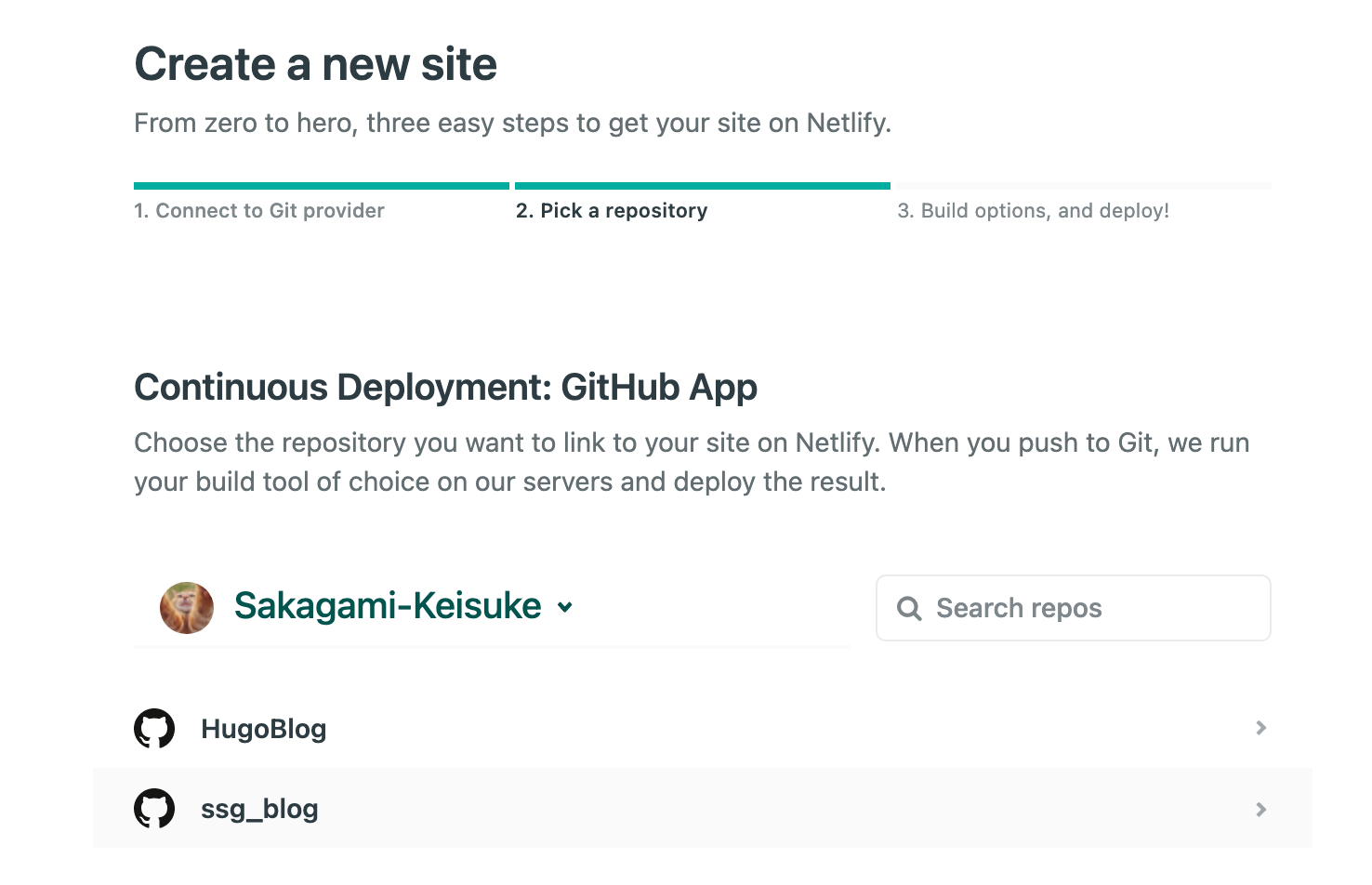
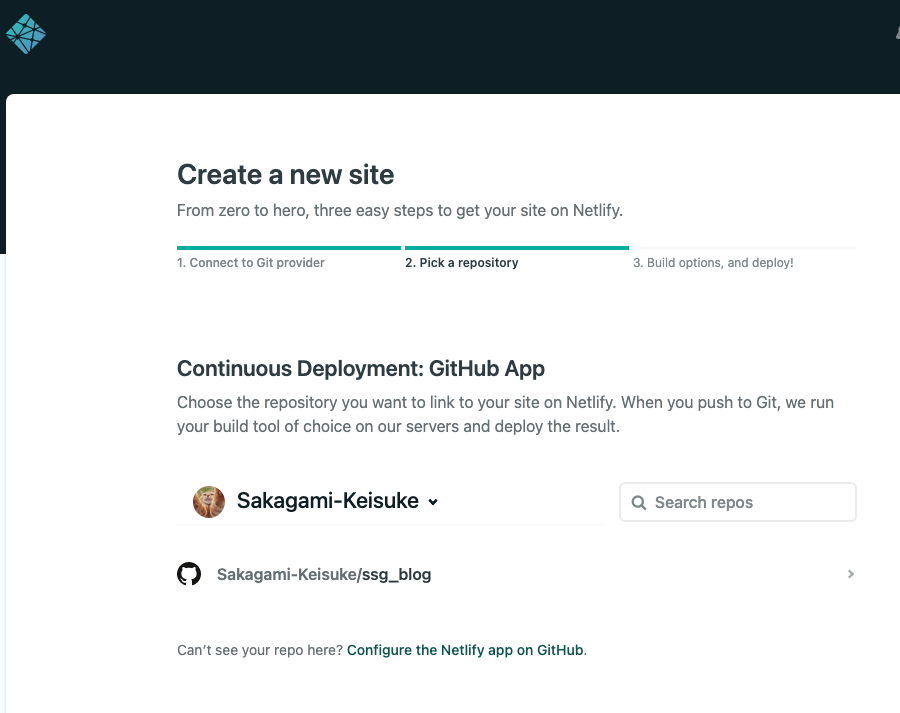
Netfily側で選択できるようになった

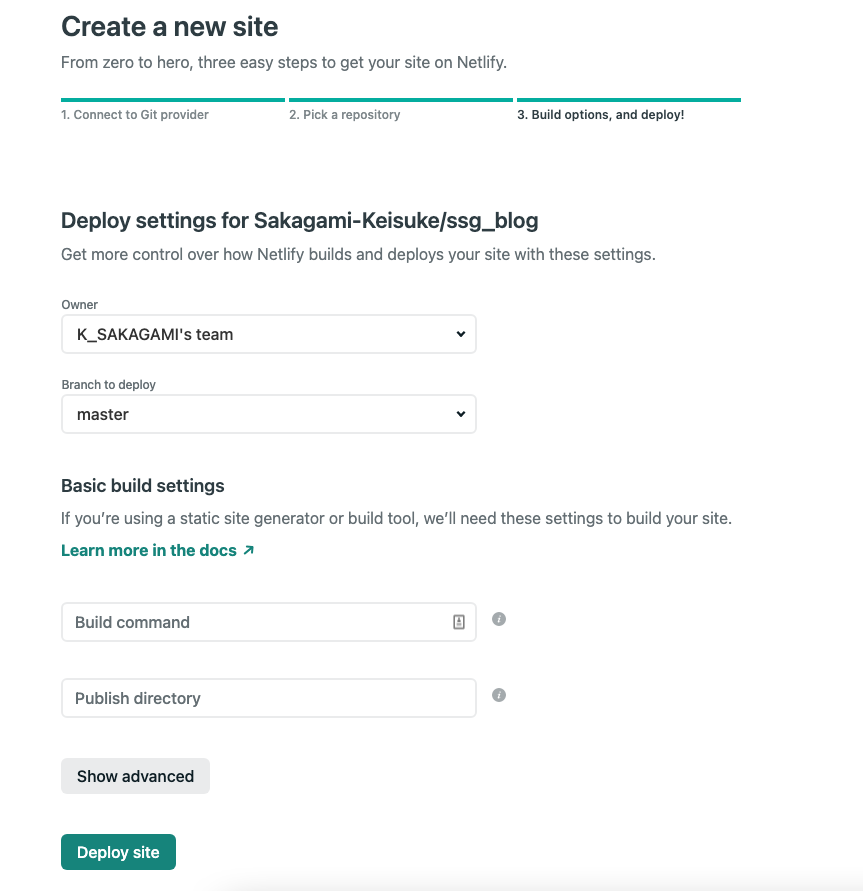
デプロイの設定
参考になった記事
https://qiita.com/yuuhu04/items/bc8d267b64ff05edda20
config.tomlの編集
vscodeで編集するもよし、ターミナルでがんばるもよし
//作業ディレクトリ(/Users/user/StaticSiteGeneratorBlog)
%vim config.toml
baseurl = "https://example.com" (←ここを修正)
title = "Hugo DPSG"
languageCode = "de"
DefaultContentLanguage = "de"
paginate = "10" # Number of posts per page
theme = "hugo-dpsg"
[Author] # Used in authorbox
name = "Scout Master"
bio = "The Scout Master is the leader of this local scout group"
avatar = "img/avatar.png"
[Params]
description = "Welcome to our scout group!" # Site description. Used in meta description
copyright = "DGSP local group" # Footer copyright holder, otherwise will use site title
opengraph = true # Enable OpenGraph if true
schema = true # Enable Schema
twitter_cards = true # Enable Twitter Cards if true
readmore = false # Show "Read more" button in list if true
authorbox = true # Show authorbox at bottom of pages if true
toc = true # Enable Table of Contents
pager = true # Show pager navigation (prev/next links) at the bottom of pages if true
indexPager = true # Show pager navigation on index page
post_meta = ["author", "date", "categories", "translations"] # Order of post meta information
mainSections = ["post", "blog", "news"] # Specify section pages to show on home page and the "Recent articles" widget
dateformat = "02.01.2006" # Change the format of dates
[Params.style.vars]
highlightColor = "#003056" # Override main theme color
[Params.logo]
image = "img/placeholder.png" # Logo image. Path relative to "static"
header = "img/header.jpg" # Header image. Path relative to "static"
title = "Hugo DPSG" # Logo title, otherwise will use site title
subtitle = "Welcome to our group site" # Logo subtitle
[Params.sidebar]
home = "right" # Configure layout for home page
list = "left" # Configure layout for list pages
single = false # Configure layout for single pages
# Enable widgets in given order
widgets = ["search", "recent", "categories", "taglist", "social", "languages"]
# alternatively "ddg-search" can be used, to search via DuckDuckGo
# widgets = ["ddg-search", "recent", "categories", "taglist", "social", "languages"]
[Params.widgets]
recent_num = 5 # Set the number of articles in the "Recent articles" widget
tags_counter = false # Enable counter for each tag in "Tags" widget
"config.toml" 65L, 2565C
Git猫マークのGit repositoryの右矢印をクリックすると画面が展開します

一旦デフォルトのアドレスが欲しいので、Deploy siteボタンを押します
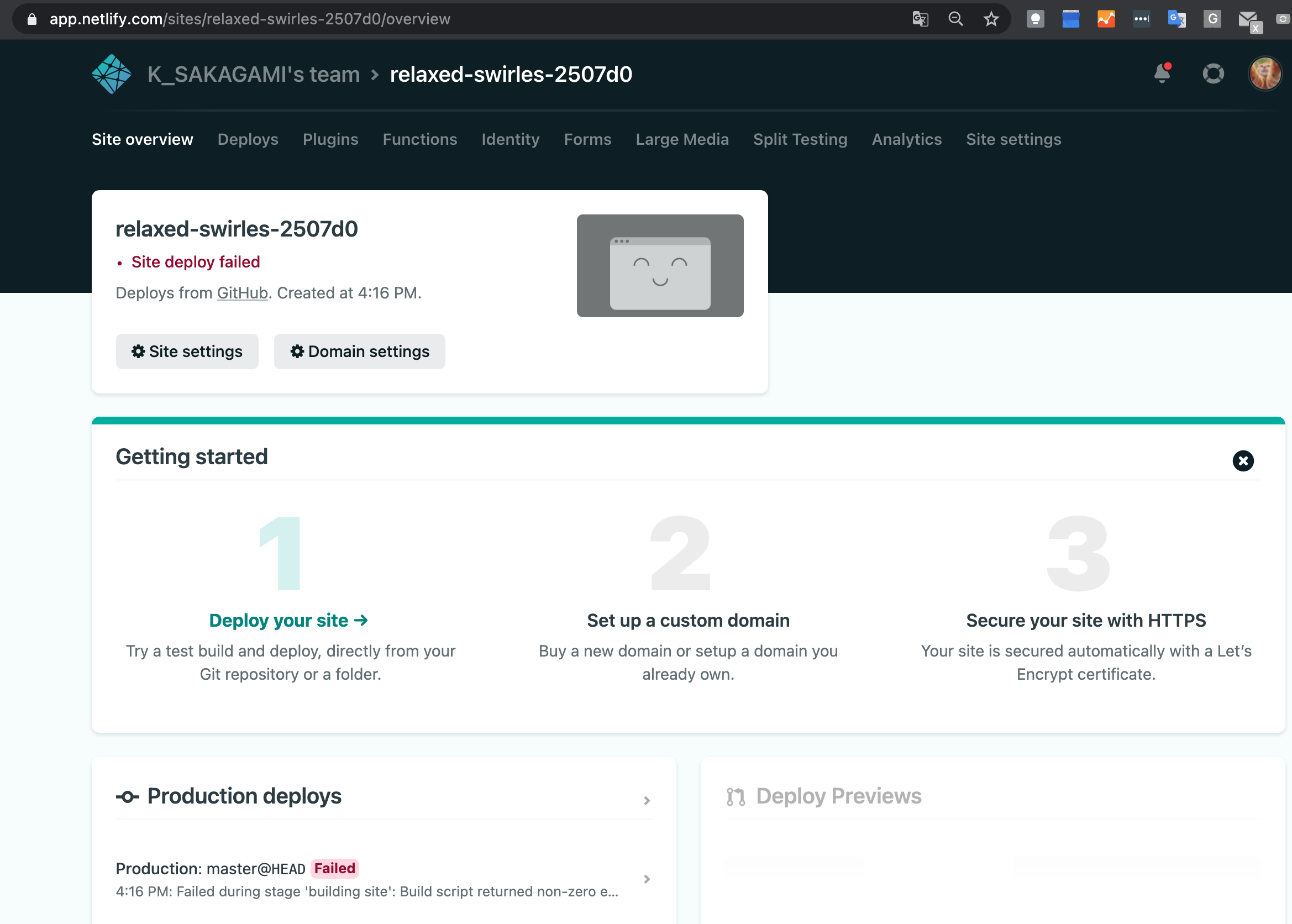
デフォルトドメインは
https://relaxed-swirles-2507d0.netlify.app/
が割り当てられたようです
現状では当然そんなページはないですよ(404)となっています

//netfily割り当てアドレス
baseURL = "https://relaxed-swirles-2507d0.netlify.app/"
//日本語
languageCode = "ja-jp"
//任意のタイトル名
title = "ほげほげBlog"
//vim、またはvscodeで編集します
Blog%git status
//結果
On branch master
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: config.toml
no changes added to commit (use "git add" and/or "git commit -a")
//ステージング
Blog%git add .
Blog%git status
//結果
On branch master
Changes to be committed:
(use "git restore --staged <file>..." to unstage)
modified: config.toml
//コミット
Blog%git commit -m "config.toml編集"
//結果
[master 68a4294] config.toml編集
1 file changed, 3 insertions(+), 3 deletions(-)
%git show
//結果
commit 68a4294c13d7fd4d49d7b1f05c9285e32bede284 (HEAD -> master)
Author: Sakagami-Keisuke <iwayasunset@gmail.com>
Date: Sun Jan 3 16:24:21 2021 +0900
config.toml編集
diff --git a/config.toml b/config.toml
index e4b7418..f344d0c 100644
--- a/config.toml
+++ b/config.toml
@@ -1,3 +1,3 @@
-baseURL = "http://example.org/"
-languageCode = "en-us"
-title = "My New Hugo Site"
+baseURL = "https://relaxed-swirles-2507d0.netlify.app/"
+languageCode = "ja-jp"
+title = "ほげほげBlog"
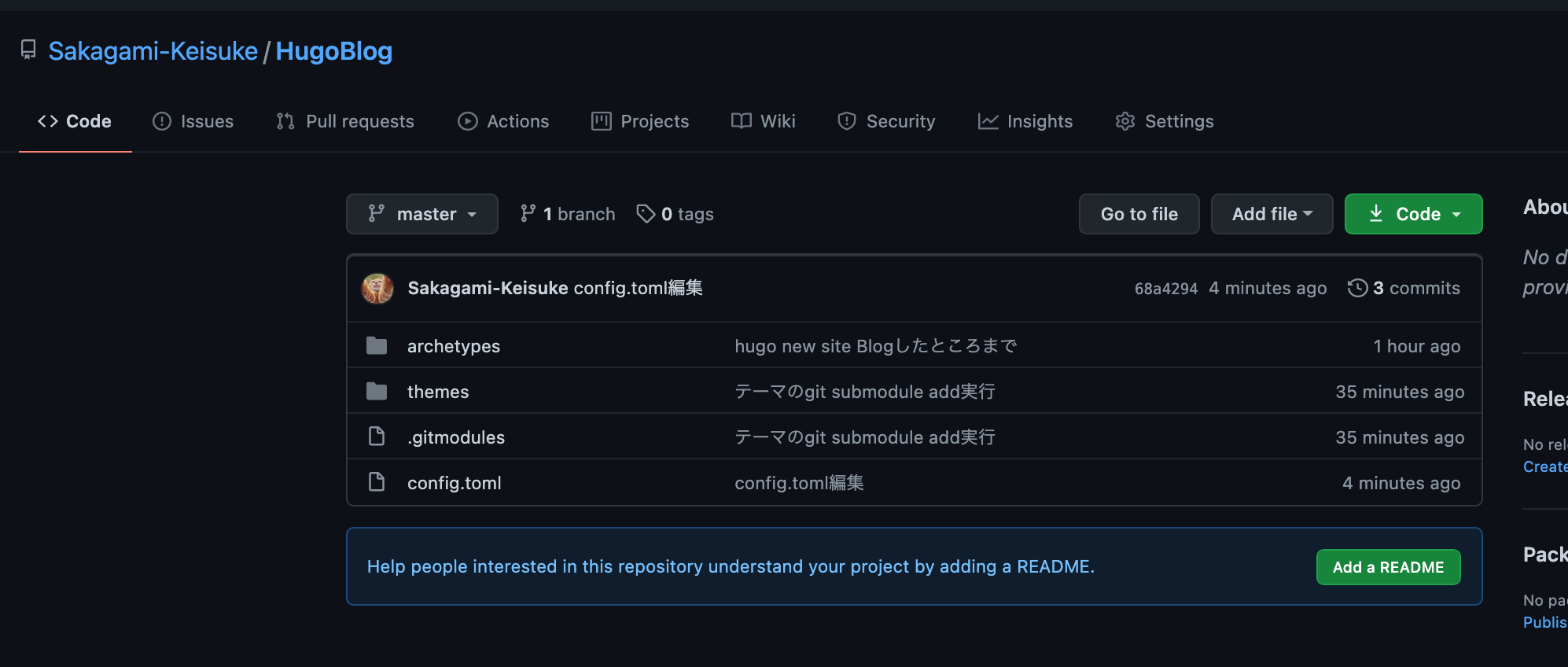
ビルドが完了したので、リモートにプッシュしてからデプロイする
//リモートリポジトリにプッシュ
Blog%git push origin HEAD
//結果
Enumerating objects: 9, done.
Counting objects: 100% (9/9), done.
Delta compression using up to 4 threads
Compressing objects: 100% (6/6), done.
Writing objects: 100% (7/7), 959 bytes | 959.00 KiB/s, done.
Total 7 (delta 0), reused 0 (delta 0)
To https://github.com/Sakagami-Keisuke/HugoBlog.git
7c66fd3..68a4294 HEAD -> master
hugoコマンド 公開用ディレクトリの生成 ビルドコマンド実行
Blog%hugo -D
//結果
Start building sites …
WARN 2021/01/03 16:39:58 found no layout file for "HTML" for kind "home": You should create a template file which matches Hugo Layouts Lookup Rules for this combination.
ーーー翻訳ーーー
「ホーム」の「HTML」のレイアウトファイルが見つかりませんでした:この組み合わせのHugoレイアウトルックアップルールに一致するテンプレートファイルを作成する必要があります。
テーマから、メインディレクトリにソースを移す必要がありそうだ
参考になった記事
Hugo + GitHub Pagesでのサイト構築例1(研究室用サイト)
https://qiita.com/tomotlab/items/9f5eec3a873872f4044d
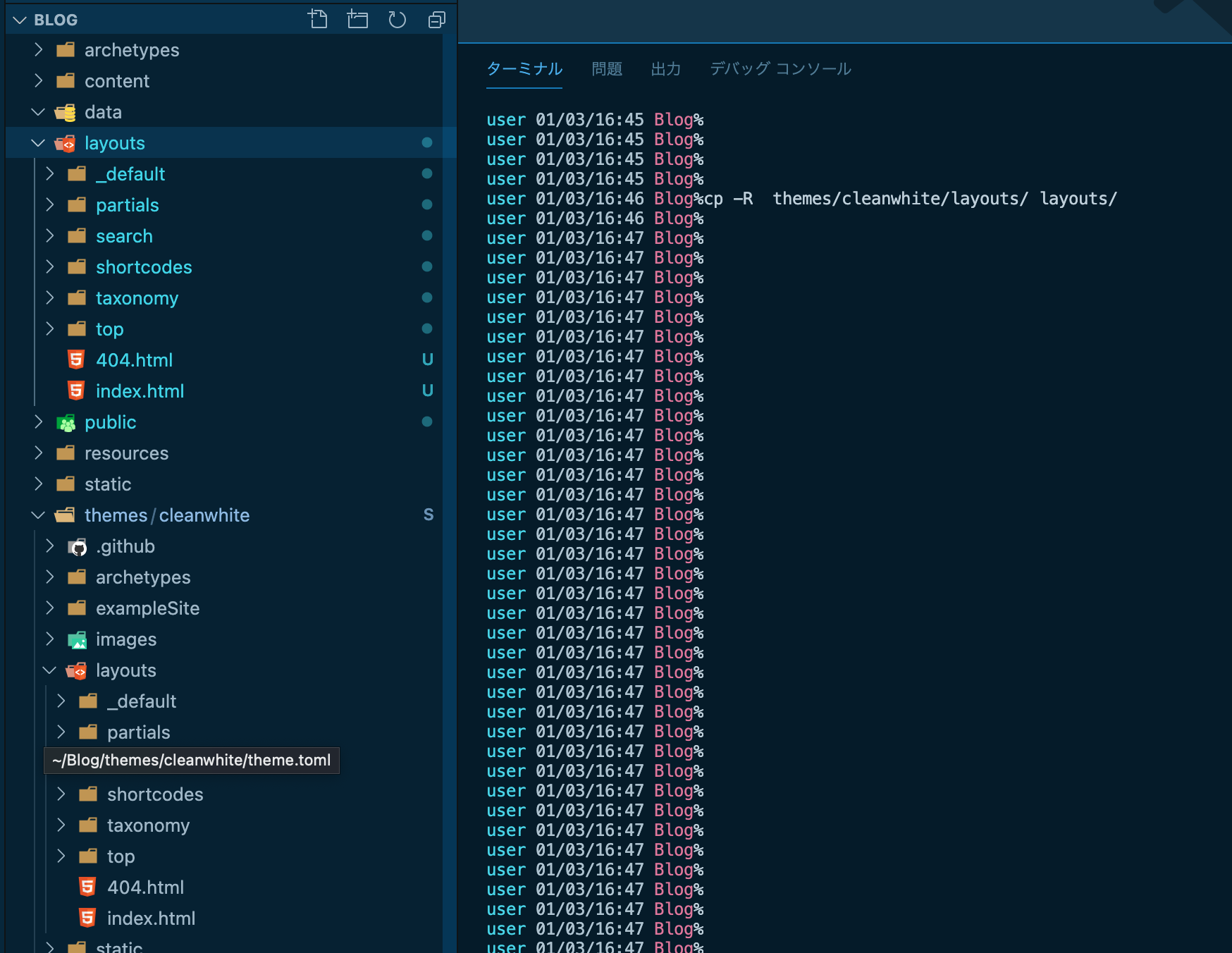
submoduleのthemes/cleanwhite/layouts配下をまるっと空のBlog/layouts/にコピー
//submoduleのthemes/cleanwhite/layouts配下をまるっと空のBlog/layouts/にコピー
Blog%cp -R themes/cleanwhite/layouts/ layouts/
submoduleのthemes/cleanwhite/exampleSite/配下をまるっとBlog/配下にコピー
//submoduleのthemes/cleanwhite/exampleSite/配下をまるっとBlog/配下にコピー
cp -a themes/cleanwhite/exampleSite/ .
config.tomlが上書きされてしまっているので、修正します
//先程のテーマからのコピーされたものになっている
baseurl = "https://zhaohuabing.com"
title = "Huabing Blog"
theme = "hugo-theme-cleanwhite"
languageCode = "en-us"
//修正
//netfily割り当てアドレス
baseurl = "https://relaxed-swirles-2507d0.netlify.app/"
title = "ほげほげBlog"
//themes/配下のディレクトリ名
theme = "cleanwhite"
languageCode = "ja-jp"
hugoコマンド ビルド実行
Blog%hugo
//結果
Start building sites …
WARN 2021/01/03 17:08:34 Page.URL is deprecated and will be removed in a future release. Use .Permalink or .RelPermalink. If what you want is the front matter URL value, use .Params.url
WARN 2021/01/03 17:08:34 Page.UniqueID is deprecated and will be removed in a future release. Use .File.UniqueID
WARN 2021/01/03 17:08:34 Page.Dir is deprecated and will be removed in a future release. Use .File.Dir
WARN 2021/01/03 17:08:34 .File.UniqueID on zero object. Wrap it in if or with: {{ with .File }}{{ .UniqueID }}{{ end }}
WARN 2021/01/03 17:08:34 .File.Dir on zero object. Wrap it in if or with: {{ with .File }}{{ .Dir }}{{ end }}
| EN
-------------------+-----
Pages | 71
Paginator pages | 8
Non-page files | 0
Static files | 65
Processed images | 0
Aliases | 17
Sitemaps | 1
Cleaned | 0
Total in 262 ms
//ローカルサーバーにて確認
%hugo server
//結果
Blog%hugo server
Start building sites …
WARN 2021/01/03 17:10:26 Page.URL is deprecated and will be removed in a future release. Use .Permalink or .RelPermalink. If what you want is the front matter URL value, use .Params.url
WARN 2021/01/03 17:10:26 Page.UniqueID is deprecated and will be removed in a future release. Use .File.UniqueID
WARN 2021/01/03 17:10:26 Page.Dir is deprecated and will be removed in a future release. Use .File.Dir
WARN 2021/01/03 17:10:26 .File.UniqueID on zero object. Wrap it in if or with: {{ with .File }}{{ .UniqueID }}{{ end }}
WARN 2021/01/03 17:10:26 .File.Dir on zero object. Wrap it in if or with: {{ with .File }}{{ .Dir }}{{ end }}
ーーー翻訳ーーーこれは後々編集していく記述のようなので、一旦無視してよさそうである
警告2021/01/0317:10:26 Page.URLは非推奨であり、将来のリリースで削除される予定です。 .Permalinkまたは.RelPermalinkを使用します。 前書きのURL値が必要な場合は、.Params.urlを使用します
警告2021/01/0317:10:26 Page.UniqueIDは非推奨であり、将来のリリースで削除される予定です。 .File.UniqueIDを使用する
警告2021/01/0317:10:26 Page.Dirは非推奨であり、将来のリリースで削除される予定です。 .File.Dirを使用する
警告2021/01/0317:10:26ゼロオブジェクトの.File.UniqueID。 次の場合または次の場合にラップします:{{with .File}} {{.UniqueID}} {{end}}
警告2021/01/0317:10:26ゼロオブジェクトの.File.Dir。 次の場合または次の場合にラップします:{{with .File}} {{.Dir}} {{end}}
| EN
-------------------+-----
Pages | 71
Paginator pages | 8
Non-page files | 0
Static files | 65
Processed images | 0
Aliases | 17
Sitemaps | 1
Cleaned | 0
Built in 223 ms
Watching for changes in /Users/user/Blog/{archetypes,content,data,layouts,static,themes}
Watching for config changes in /Users/user/Blog/config.toml
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/m/ (bind address 127.0.0.1)
Press Ctrl+C to stop
ーーー翻訳ーーー
/ Users / user / Blog / {archetypes、content、data、layouts、static、themes}の変更を監視しています
/Users/user/Blog/config.tomlで設定の変更を監視しています
環境:「開発」
メモリからページを提供する
高速レンダリングモードで実行しています。 変更時の完全な再構築の場合:hugo server --disableFastRender
Webサーバーはhttp:// localhost:1313 / m /(バインドアドレス127.0.0.1)で入手できます。
Ctrl + Cを押して停止します
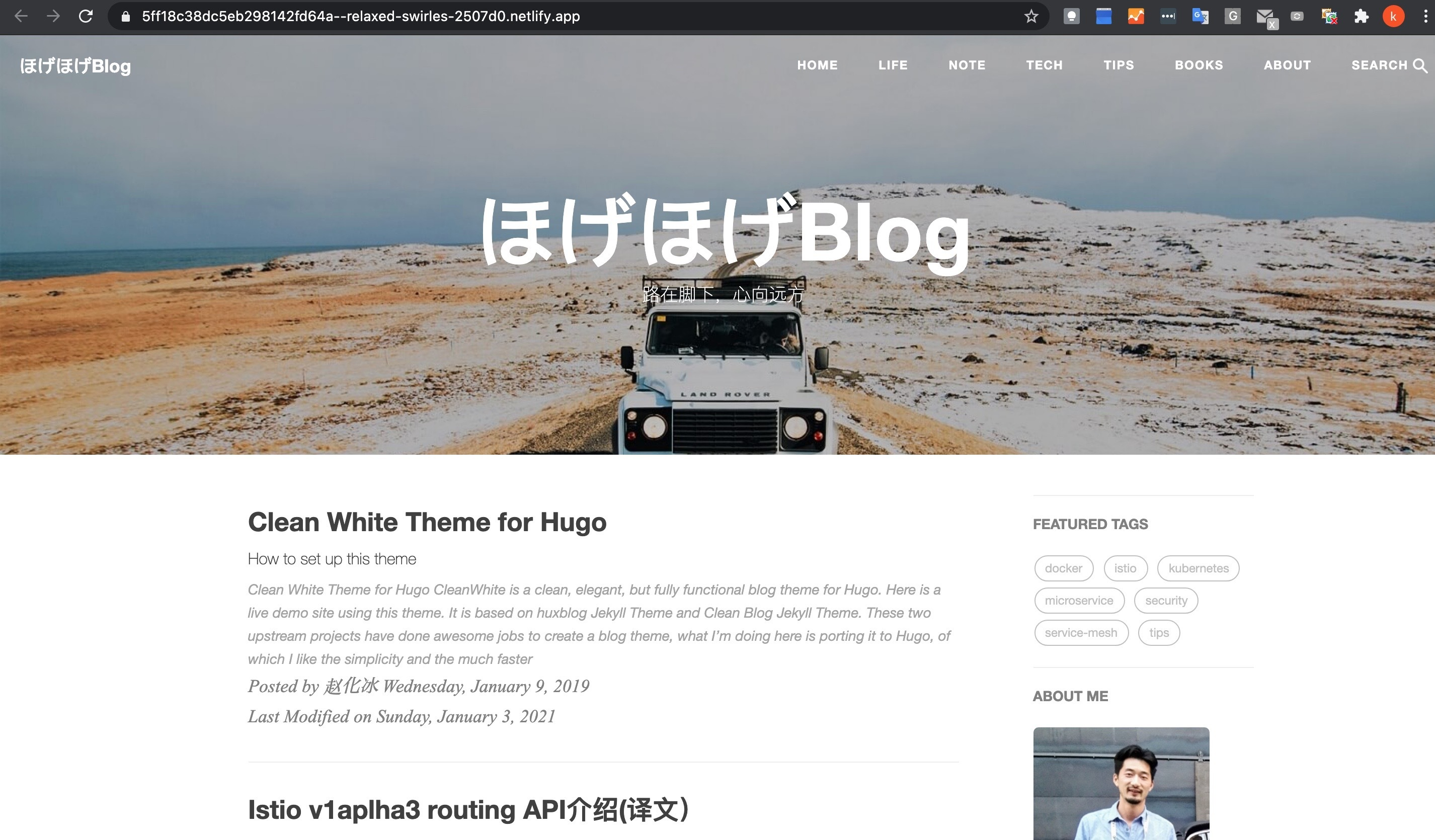
http://localhost:1313の部分をcommand+クリックで、ブラウザの開発ビルトインウェブサーバーでページが見れる

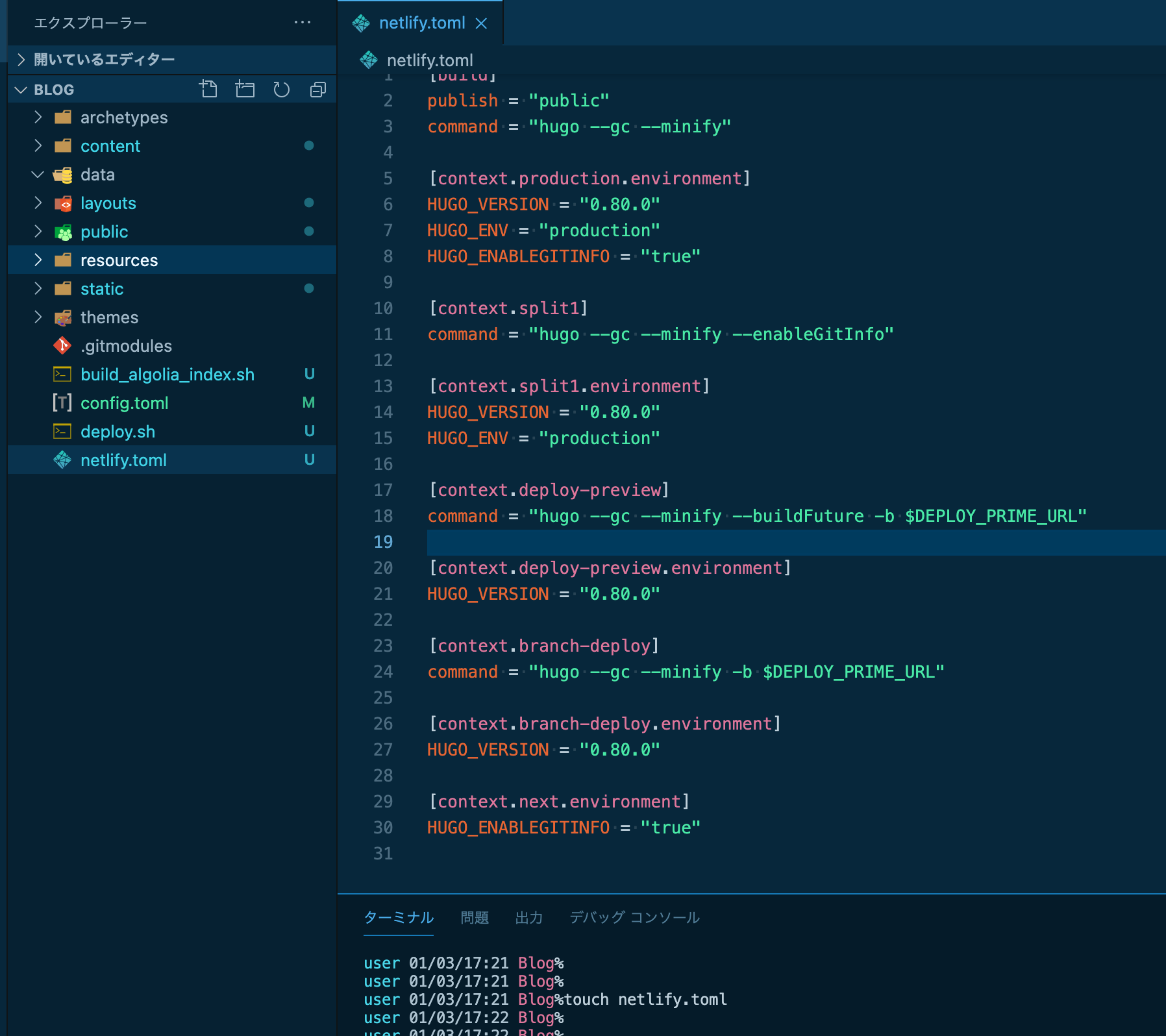
netlify.tomlファイルを作業ディレクトリにコピー&編集
公式にてフォーマットがあるのでコピーして使います
https://gohugo.io/hosting-and-deployment/hosting-on-netlify/
[build]
publish = "public"
command = "hugo --gc --minify"
[context.production.environment]
HUGO_VERSION = "0.79.1"
HUGO_ENV = "production"
HUGO_ENABLEGITINFO = "true"
[context.split1]
command = "hugo --gc --minify --enableGitInfo"
[context.split1.environment]
HUGO_VERSION = "0.79.1"
HUGO_ENV = "production"
[context.deploy-preview]
command = "hugo --gc --minify --buildFuture -b $DEPLOY_PRIME_URL"
[context.deploy-preview.environment]
HUGO_VERSION = "0.79.1"
[context.branch-deploy]
command = "hugo --gc --minify -b $DEPLOY_PRIME_URL"
[context.branch-deploy.environment]
HUGO_VERSION = "0.79.1"
[context.next.environment]
HUGO_ENABLEGITINFO = "true"
作業ディレクトリ直下にnetfily.tomlを新規作成しペースト
Blog%touch netlify.toml
参考になった記事
https://scribble.washo3.com/hugo-netlifytoml.html
テーマをsubmodule化しているので、以下を編集する
[build]
publish = "public"
//テーマ名を書き換える
command = "hugo --theme=cleanwhite --buildDrafts --gc --minify"
//hugoバージョンを合わせる
%hugo version
//結果
Hugo Static Site Generator v0.79.1/extended darwin/amd64 BuildDate: unknown
netlify.tomlは
HUGO_VERSION = "0.80.0"となっており、ローカルhugoと食い違っているので
HUGO_VERSION = "0.79.1"に上書き修正する
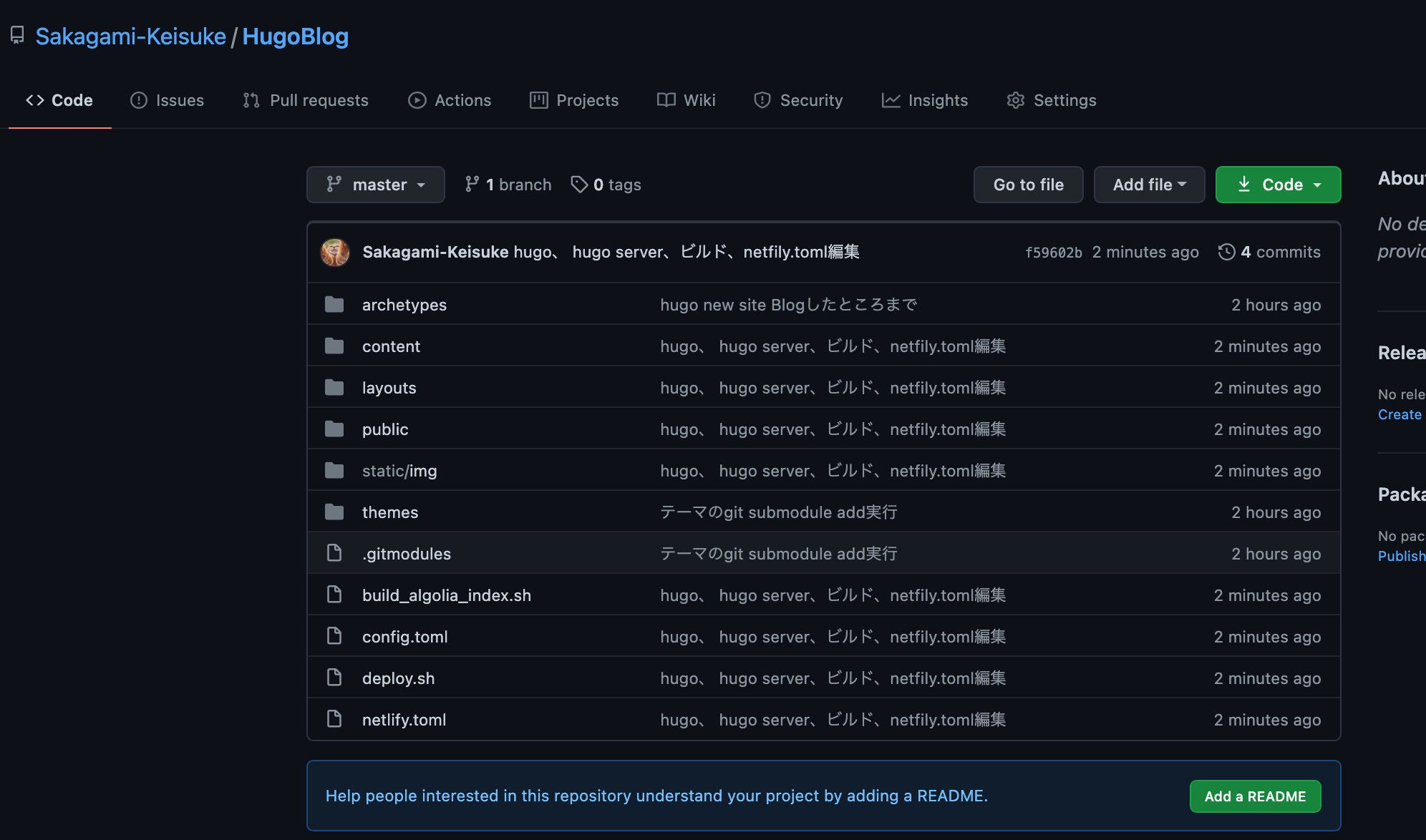
ここまでの変更を保存、リモートリポジトリにプッシュする
Blog%git status
//結果
On branch master
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: config.toml
Untracked files:
(use "git add <file>..." to include in what will be committed)
build_algolia_index.sh
content/
deploy.sh
layouts/
netlify.toml
public/
static/
Blog%git add .
Blog%git commit -m "hugo、 hugo server、ビルド、netfily.toml編集"
//結果
[master f59602b] hugo、 hugo server、ビルド、netfily.toml編集
240 files changed, 60176 insertions(+), 2 deletions(-)
create mode 100755 build_algolia_index.sh
create mode 100644 content/post/2017-11-03-hello-world.md
.................省略
//リモートにプッシュ
Blog%git push origin HEAD
//結果
Enumerating objects: 358, done.
Counting objects: 100% (358/358), done.
Delta compression using up to 4 threads
Compressing objects: 100% (278/278), done.
Writing objects: 100% (356/356), 3.37 MiB | 645.00 KiB/s, done.
Total 356 (delta 82), reused 0 (delta 0)
remote: Resolving deltas: 100% (82/82), done.
To https://github.com/Sakagami-Keisuke/HugoBlog.git
68a4294..f59602b HEAD -> master
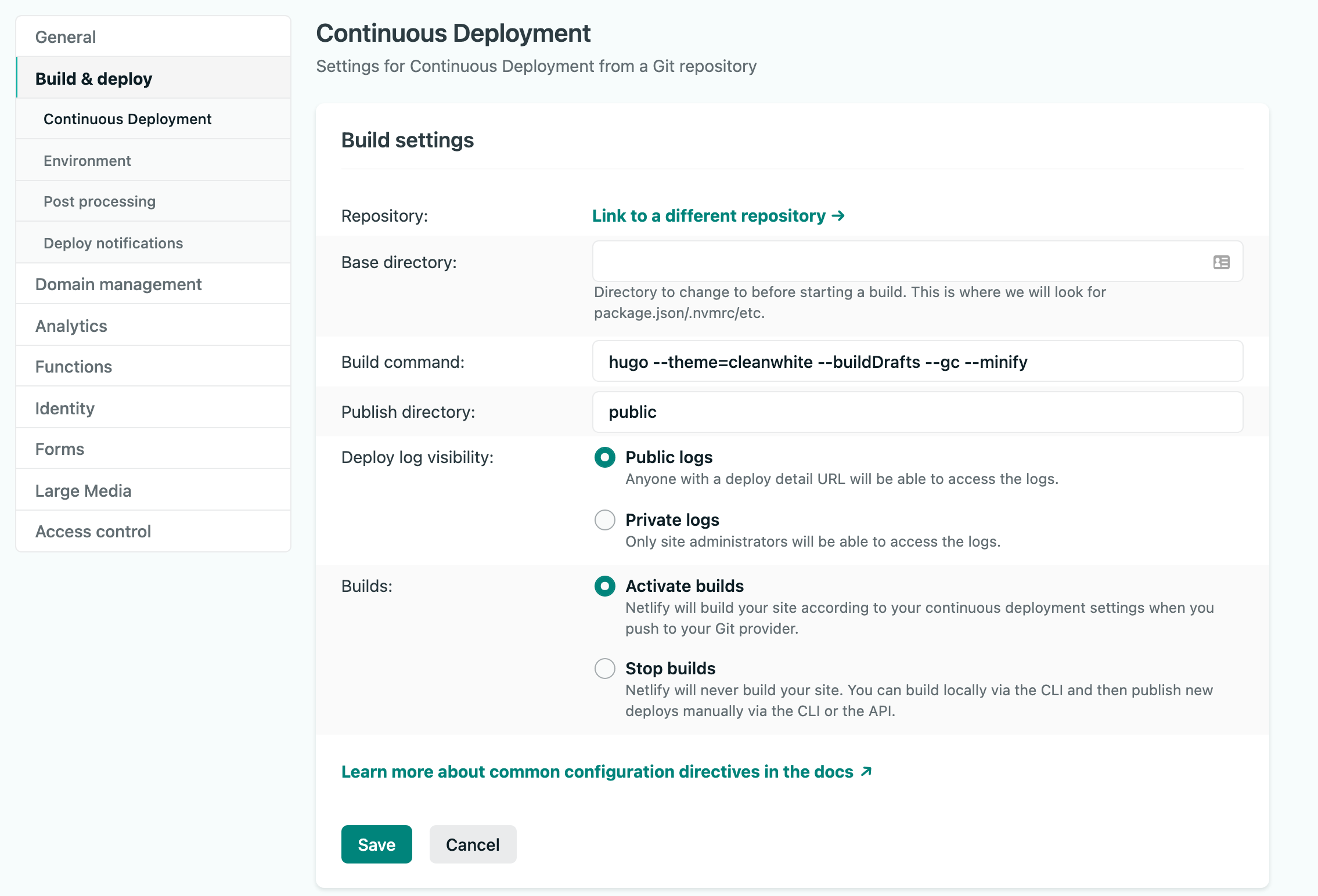
デプロイを実行してみる
参考になった記事
https://scribble.washo3.com/hugo-netlifytoml.html
https://qiita.com/jrfk/items/4c6df87ca72a76e30224
デプロイエラー Error checking out submodules:
Error checking out submodules: Submodule 'themes/cleanwhite' (git@github.com:zhaohuabing/hugo-theme-cleanwhite.git) registered for path 'themes/cleanwhite'
Cloning into '/opt/build/repo/themes/cleanwhite'...
Host key verification failed.
fatal: Could not read from remote repository.
ーーー翻訳ーーー
サブモジュールのチェックアウトエラー:パス 'themes / cleanwhite'に登録されたサブモジュール 'themes / cleanwhite'(git@github.com:zhaohuabing / hugo-theme-cleanwhite.git)
'/ opt / build / repo / themes / cleanwhite'へのクローン作成...
ホストキーの検証に失敗しました。
致命的:リモートリポジトリから読み取ることができませんでした。
参考になった記事
https://crossbridge.biz/netlify-submodule-clone/
作業ディレクトリ直下にある .gitmoduleを書き換える
[submodule "themes/cleanwhite"]
path = themes/cleanwhite
# url = git@github.com:zhaohuabing/hugo-theme-cleanwhite.git
url = git://github.com/zhaohuabing/hugo-theme-cleanwhite.git (←URL修正)
.gitmodule(修正)を、git pushする
Blog%git add .
Blog%git commit -m ".gitmodule URLの修正"
//結果
[master f41ab47] .gitmodule URLの修正
1 file changed, 2 insertions(+), 1 deletion(-)
% git push origin HEAD
//結果
Enumerating objects: 5, done.
Counting objects: 100% (5/5), done.
Delta compression using up to 4 threads
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 368 bytes | 368.00 KiB/s, done.
Total 3 (delta 2), reused 0 (delta 0)
remote: Resolving deltas: 100% (2/2), completed with 2 local objects.
To https://github.com/Sakagami-Keisuke/HugoBlog.git
f59602b..f41ab47 HEAD -> master
再度、デプロイ実行
6:19:52 PM: Waiting for other deploys from your team to complete
6:20:11 PM: Build ready to start
6:20:13 PM: build-image version: 53b83b6bede2920f236b25b6f5a95334320dc849
6:20:13 PM: build-image tag: v3.6.0
6:20:13 PM: buildbot version: 8ae026ef4905d9174e416775c6b64aa19950569b
6:20:13 PM: Building without cache
6:20:13 PM: Starting to prepare the repo for build
6:20:13 PM: No cached dependencies found. Cloning fresh repo
6:20:13 PM: git clone https://github.com/Sakagami-Keisuke/HugoBlog
6:20:15 PM: Preparing Git Reference refs/heads/master
6:20:18 PM: Starting build script
6:20:18 PM: Installing dependencies
6:20:18 PM: Python version set to 2.7
6:20:19 PM: v12.18.0 is already installed.
6:20:20 PM: Now using node v12.18.0 (npm v6.14.4)
6:20:20 PM: Started restoring cached build plugins
6:20:20 PM: Finished restoring cached build plugins
6:20:20 PM: Attempting ruby version 2.7.1, read from environment
6:20:22 PM: Using ruby version 2.7.1
6:20:22 PM: Using PHP version 5.6
6:20:22 PM: Installing Hugo 0.79.1
6:20:23 PM: Hugo Static Site Generator v0.79.1-EDB9248D/extended linux/amd64 BuildDate: 2020-12-19T15:50:19Z
6:20:23 PM: Started restoring cached go cache
6:20:23 PM: Finished restoring cached go cache
6:20:23 PM: go version go1.14.4 linux/amd64
6:20:23 PM: go version go1.14.4 linux/amd64
6:20:23 PM: Installing missing commands
6:20:23 PM: Verify run directory
6:20:25 PM:
6:20:25 PM: ────────────────────────────────────────────────────────────────
6:20:25 PM: Netlify Build
6:20:25 PM: ────────────────────────────────────────────────────────────────
6:20:25 PM:
6:20:25 PM: ❯ Version
6:20:25 PM: @netlify/build 8.0.0
6:20:25 PM:
6:20:25 PM: ❯ Flags
6:20:25 PM: deployId: 5ff18c38dc5eb298142fd64a
6:20:25 PM: mode: buildbot
6:20:25 PM:
6:20:25 PM: ❯ Current directory
6:20:25 PM: /opt/build/repo
6:20:25 PM:
6:20:25 PM: ❯ Config file
6:20:25 PM: /opt/build/repo/netlify.toml
6:20:25 PM:
6:20:25 PM: ❯ Context
6:20:25 PM: production
6:20:25 PM:
6:20:25 PM: ────────────────────────────────────────────────────────────────
6:20:25 PM: 1. build.command from netlify.toml
6:20:25 PM: ────────────────────────────────────────────────────────────────
6:20:25 PM:
6:20:25 PM: $ hugo --theme=cleanwhite --buildDrafts --gc --minify
6:20:25 PM: Start building sites …
6:20:25 PM: WARN 2021/01/03 09:20:25 Page.URL is deprecated and will be removed in a future release. Use .Permalink or .RelPermalink. If what you want is the front matter URL value, use .Params.url
6:20:25 PM: WARN 2021/01/03 09:20:25 Page.UniqueID is deprecated and will be removed in a future release. Use .File.UniqueID
6:20:25 PM: WARN 2021/01/03 09:20:25 Page.Dir is deprecated and will be removed in a future release. Use .File.Dir
6:20:25 PM: WARN 2021/01/03 09:20:25 .File.UniqueID on zero object. Wrap it in if or with: {{ with .File }}{{ .UniqueID }}{{ end }}
6:20:25 PM: WARN 2021/01/03 09:20:25 .File.Dir on zero object. Wrap it in if or with: {{ with .File }}{{ .Dir }}{{ end }}
6:20:25 PM: | EN
6:20:25 PM: -------------------+-----
6:20:25 PM: Pages | 78
6:20:25 PM: Paginator pages | 8
6:20:25 PM: Non-page files | 0
6:20:25 PM: Static files | 65
6:20:25 PM: Processed images | 0
6:20:25 PM: Aliases | 20
6:20:25 PM: Sitemaps | 1
6:20:25 PM: Cleaned | 0
6:20:25 PM: Total in 220 ms
6:20:25 PM:
6:20:25 PM: (build.command completed in 320ms)
6:20:25 PM:
6:20:25 PM: ────────────────────────────────────────────────────────────────
6:20:25 PM: Netlify Build Complete
6:20:25 PM: ────────────────────────────────────────────────────────────────
6:20:25 PM:
6:20:25 PM: (Netlify Build completed in 377ms)
6:20:25 PM: Caching artifacts
6:20:25 PM: Started saving build plugins
6:20:25 PM: Finished saving build plugins
6:20:25 PM: Started saving pip cache
6:20:25 PM: Finished saving pip cache
6:20:25 PM: Started saving emacs cask dependencies
6:20:26 PM: Finished saving emacs cask dependencies
6:20:26 PM: Started saving maven dependencies
6:20:26 PM: Finished saving maven dependencies
6:20:26 PM: Started saving boot dependencies
6:20:26 PM: Finished saving boot dependencies
6:20:26 PM: Started saving rust rustup cache
6:20:26 PM: Finished saving rust rustup cache
6:20:26 PM: Started saving rust cargo bin cache
6:20:26 PM: Finished saving rust cargo bin cache
6:20:26 PM: Started saving go dependencies
6:20:26 PM: Finished saving go dependencies
6:20:28 PM: Build script success
6:20:28 PM: Starting to deploy site from 'public'
6:20:28 PM: Creating deploy tree
6:20:28 PM: Creating deploy upload records
6:20:28 PM: 0 new files to upload
6:20:28 PM: 0 new functions to upload
6:20:28 PM: Starting post processing
6:20:29 PM: Post processing - HTML
6:20:29 PM: Post processing - header rules
6:20:29 PM: Post processing - redirect rules
6:20:29 PM: Post processing done
6:20:30 PM: Site is live ✨
6:20:44 PM: Finished processing build request in 31.921875673s
参考記事リンク
Hugoでgh-pagesにブログを作ってみた
http://straysheep3.github.io/post/hugo-gh-pages-blog-create/
Hugoのconfig.tomlの設定についてまとめてみた
https://dashi296.com/post/hugo-config/
Hugo + GitHub Pagesでのサイト構築例1(研究室用サイト)
https://qiita.com/tomotlab/items/9f5eec3a873872f4044d
HUGOドキュメント Netlifyでホスト
HUGOドキュメント Hugoを構成する
Netlifyドキュメント ビルド構成を開始する
HUGOで分かった静的サイトジェネレーターのメリット・デメリット
子猫を保護したので Hugo + Netlify を使って爆速で里親募集ページを作る
HugoとNetlifyで静的サイト構築するメモ(themeはsubmoduleを利用)
【備忘録】ブログ作成 (Hugo + Netlify)
Hugoにnetlify.toml追加