前回でデプロイまでできたので、今回は初設定を変更してカスタマイズしていく!

前回の記事
[Hugo 静的サイトジェネレーターブログを開設してみる①Hugoインストール編]
(https://qiita.com/SakagamiKeisuke/items/e4ee309a44dce22e6229)
Hugo 静的サイトジェネレーターブログを開設してみる②Netlifyでホスト&デプロイ実行まで
前提条件
- 環境例:PC MacBookAir2019 macOS Big Sur
- ファイル階層理解、ターミナル操作、Linuxコマンド、vscode等のエディタ使える
- Git理解、 github個人アカウント登録済み、かつ、作業用リポジトリを準備できる
- Githubリモートからデプロイする、デプロイとはなんぞやを少し理解できる
- 何かしらデプロイ経験があればスムーズ(なくてもできる!し経験値になるのでOK)
- 当方スキル: スクール転職活動でRuby半年、転職後PHP,フレームワークを半年程度の駆け出しエンジニア
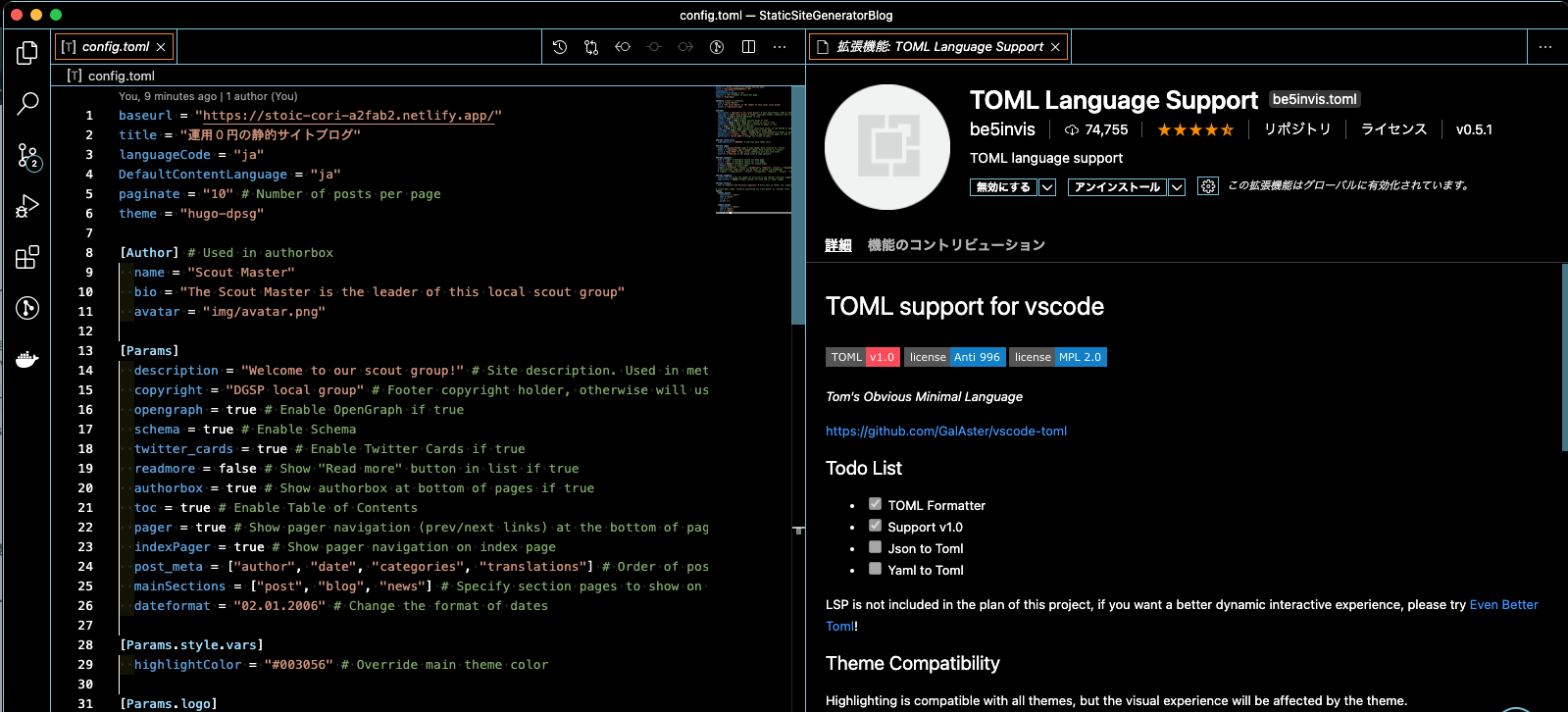
TOML形式のシンタックスハイライトを設定する
TOML Language Support拡張を入れると、シンタックスハイライトできていい感じです。
vscode右側拡張検索で"toml"で検索して2番目くらいにでてきます。
サイトのタイトルと言語を設定する
//ルートパス Netfily割り当てURL
baseurl = "https://relaxed-swirles-2507d0.netlify.app"
//ルートページタイトル
title = "ほげほげBlog"
//submoduleテーマ
theme = "cleanwhite"
//言語設定 日本語
languageCode = "ja-jp"
[params]
//ヘッダ画像
header_image = "img/home-bg-jeep.jpg"
//タブのタイトル
SEOTitle = "ほげほげBlog"
開発環境で確認する
ビルトインウェブサーバーを起動する
//ビルトインウェブサーバーを起動
%hugo server -D
//結果
| EN
-------------------+-----
Pages | 78
Paginator pages | 8
Non-page files | 0
Static files | 65
Processed images | 0
Aliases | 20
Sitemaps | 1
Cleaned | 0
Built in 155 ms
Watching for changes in /Users/user/Blog/{archetypes,content,data,layouts,static,themes}
Watching for config changes in /Users/user/Blog/config.toml
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
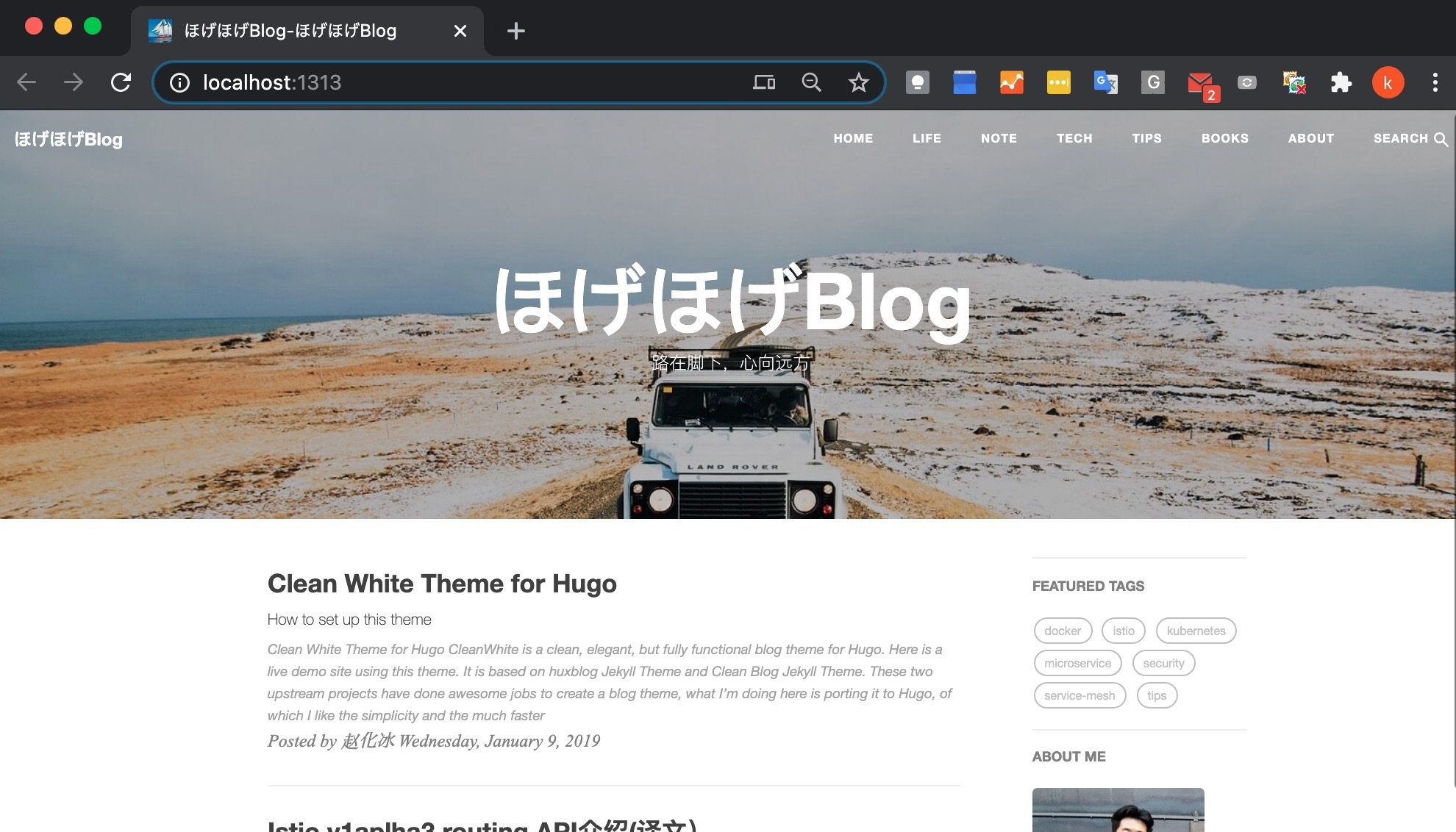
http://localhost:1313/ をcommand+クリック でブラウザを展開して確認できます
chromeタブ表示、タイトルが設定できました

config.tomlの基本的な設定
# ルートパス
baseurl = "https://relaxed-swirles-2507d0.netlify.app"
# ルートページ ブログタイトル
title = "ほげほげBlog"
# 著者
author = "KEISUKE SAKAGAMI"
# submoduleテーマ
theme = "cleanwhite"
# テーマ読み込み先ディレクトリ
themesDir = "themes"
# サイトの言語コード。デフォルトのRSS templateで使用される
languageCode = "ja-jp"
# 1つ以上の言語を無効化
disableLanguages = ["", ""]
# 言語インジケータのないコンテンツのデフォルト言語設定
DefaultContentLanguage = "ja"
# デフォルトのコンテンツ言語をサブディレクトリにレンダリングする設定
defaultContentLanguageInSubdir = false
# サマリに漢字等を対応させる 「Chinese」「Japanese」「Korean」
# trueの場合、コンテンツ内の中国語/日本語/韓国語を自動検出
# これにより、.Summaryと.WordCountが日中韓言語に対して正しく動作するようになる。
hasCJKLanguage = true
# ページネーション設定
paginate = 5
# ページネーションのURLのパス要素を指定(デフォルト値は"page")
paginatePath = "page"
# ビルドに下書きを含まない
buildDrafts = false
# キャッシュ設定 -1=半永久 10h=10時間寿命
[caches]
[caches.getjson]
dir = ":cacheDir/:project"
maxAge = "10h"
[caches.getcsv]
dir = ":cacheDir/:project"
maxAge = "10h"
[caches.images]
dir = ":resourceDir/_gen"
maxAge = "10h"
[caches.assets]
dir = ":resourceDir/_gen"
maxAge = "10h"
[caches.modules]
dir = ":cacheDir/modules"
maxAge = "10h"
# 相対URLを絶対URLにしない
canonifyURLs = false
# コンテンツファイル取得先ディレクトリ指定
contentDir = "content"
# データファイル取得先ディレクトリ指定
dataDir = "data"
# エイリアスリダイレクトの生成を無効
disableAliases = false
# ホームページのみのHTMLヘッドにジェネレーターのメタタグを挿入
# Webページの情報を検索エンジンやブラウザなどに伝えるタグ
disableHugoGeneratorInject = true
# kindsページを無効化する しない(コメントアウト)
# disableKind =[
# "page", "home", "section", "taxonomy", "taxonomyTerm",
# "RSS", "sitemap", "robotsTXT", "404"
# ]
# ブラウザウィンドウのライブリロードを無効化
disableLiveReload = false
# urlのpathを小文字に変換しない
disablePathToLower = false
# ページコンテンツの絵文字のサポートを有効化
enableEmoji = true
# HugoサイトがGitでバージョン管理されている場合、.GitInfoオブジェクトを有効にする。
# 各ページのLastmodパラメータが更新され、そのコンテンツファイルの最後のgitコミット日を使用する
# しないに設定
enableGitInfo = false
# インラインショートコードを無効化
enableInlineShortcodes = false
# デフォルト値の代わりにプレースホルダを表示するか、翻訳がない場合は空の文字列を表示
enableMissingTranslationPlaceholders = false
# robots.txtファイルの生成を無効化
# robots. txtは収集されたくないコンテンツをクロールされないように制御するファイル
# 検索エンジンのクローラー(=ロボット)に自サイトにとって重要なコンテンツを中心にクロールさせる
enableRobotsTXT = false
# フロントマター設定 Hugoがコンテンツページに日付を割り当てる方法を構成
[frontmatter]
date = ["date", "publishDate", "lastmod"]
lastmod = [":git", "lastmod", "date", "publishDate"]
publishDate = ["publishDate", "date"]
expiryDate = ["expiryDate"]
# 脚注アンカーの接頭辞テキスト
footnoteAnchorPrefix = ""
# 脚注の戻りリンクに表示するテキスト
footnoteReturnLinkContents = ""
# GoogleAnalyticsのトラッキングID
googleAnalytics = ""
# HUGOは『list.html』で『section』、『categories』、『tags』のリストページを作るときに、『.Title』の内容を大文字にする
# セクション名、カテゴリ名、タグ名の頭文字を大文字にして、一部の特殊記号なども削除
# これらを回避する
preserveTaxonomyNames = true
# Image Processing Config 画像処理構成
# リサイズに使用するresampleFilterを設定
resampleFilter = "box"
# デフォルトのJPEG画質設定。デフォルトは75。
quality = 75
# 写真をトリミングする際に使用するAnchor.デフォルトはsmart
# smartはコンテンツを認識し、各画像に対して最適な切り取りを行う。
# 有効な値は、Smart, Center, TopLeft, Top, TopRight, Left, Right, BottomLeft, Bottom, BottomRight
anchor = "smart"
# デフォルトの背景色.
bgColor = "#ffffffff"
[imaging.exif]
# Exif情報の(大量の)セットから除外したいフィールドにマッチする正規表現
# 全てを表示したい場合は,".*"
includeFields = ""
# 除外したいExifフィールドにマッチする正規表現.
excludeFields = ""
# "撮影日時 "を.Dateに抽出.
# これをtrueにすると無効.
disableDate = false
# "撮影場所 "を抽出 (GPSの緯度と経度)
# .Long と .Lat. これをtrueに設定すると無効。
disableLatLong = false
# レイアウト(テンプレート)を読み込むディレクトリ
layoutDir = "layouts"
# ロギングをを無効
log = false
# ログファイルのパス
logFile = ""
# マークダウンの設定
# [markup]
# https://gohugo.io/getting-started/configuration-markup
# Global menu section
# See https://gohugo.io/content-management/menus/
[menu]
[[menu.main]]
name = "Home"
url = "/"
weight = 1
[[menu.main]]
name = "Twitter"
url = "https://twitter.com"
weight = 2
# 各ページに不変の ID を割り当てて URL が変わらないようにするため、パーマリンク機能は使わないことにする
# 最終的に公開するディレクトリを指定(デフォルト値はpublic)
publishDir = "public"
# list.html』で『Section』のリストページを作るとき『.Title』の内容を複数形にするのを無効化
pluralizeListTitles = false
# 静的ファイルを読み込むディレクトリ(デフォルト値はstatic)
staticDir = "static"
# .Summaryに表示するテキストの長さ
summaryLength = 300
# ページコンテンツ生成のタイムアウト時間をミリ秒単位で指定(デフォルト値は10000で10秒)
timeout = 10000
# 拡張子を省略した形式の URL を作成する(デフォルト)
uglyURLs = false
# 冗長出力を無効
verbose = false
# 冗長ロギングを無効
verboseLog = false
# ファイルシステムの変更の監視と再作成を無効(デフォルト)
watch = false
ヘッダ画像を変更してみる
finderで画像をstatic/img配下に移動する

vscodeでみると

config.tomlを修正します
[params]
header_image = "img/dragon.jpg"
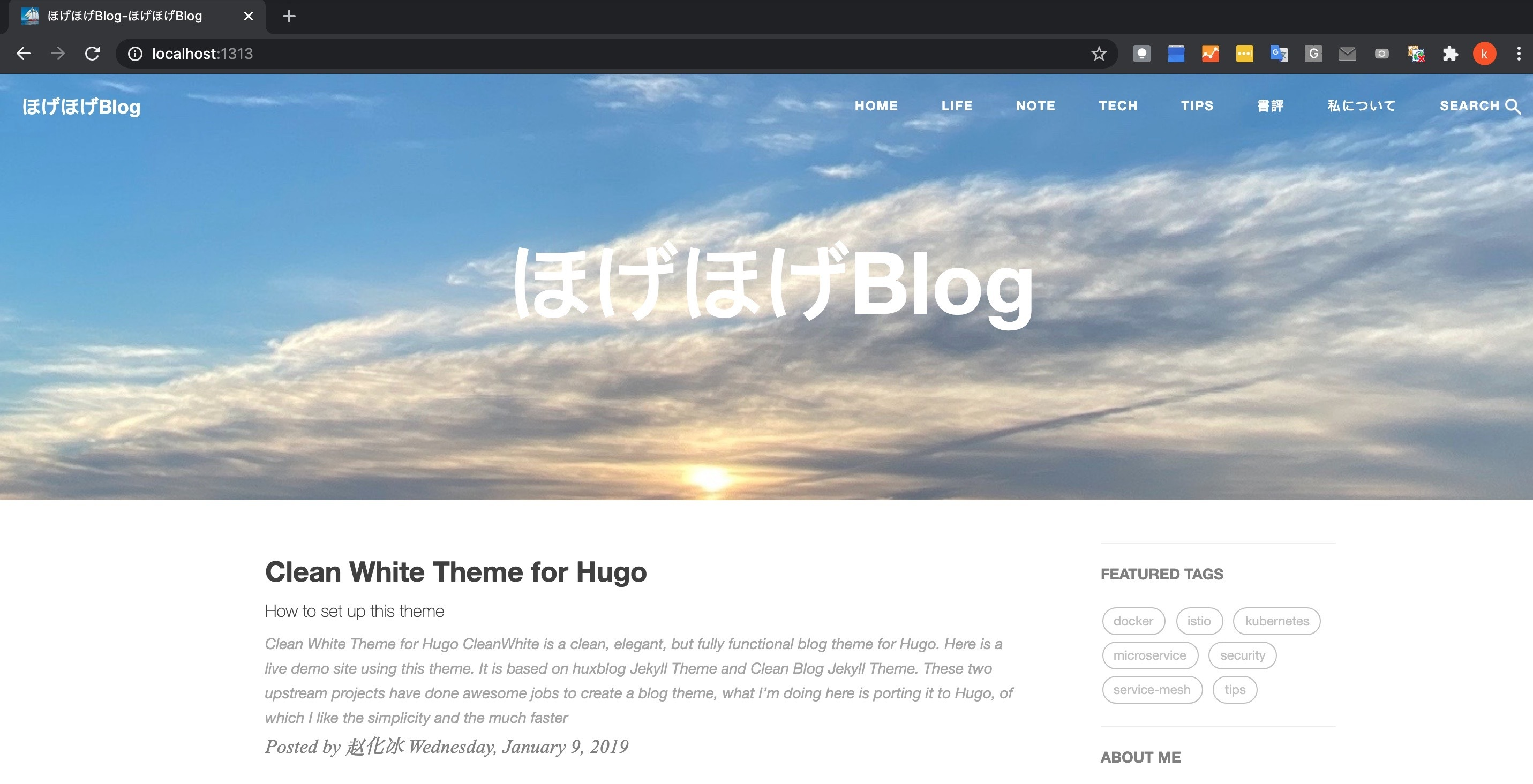
http://localhost:1313/ で確認
ヘッダ画像を取り替えることができました

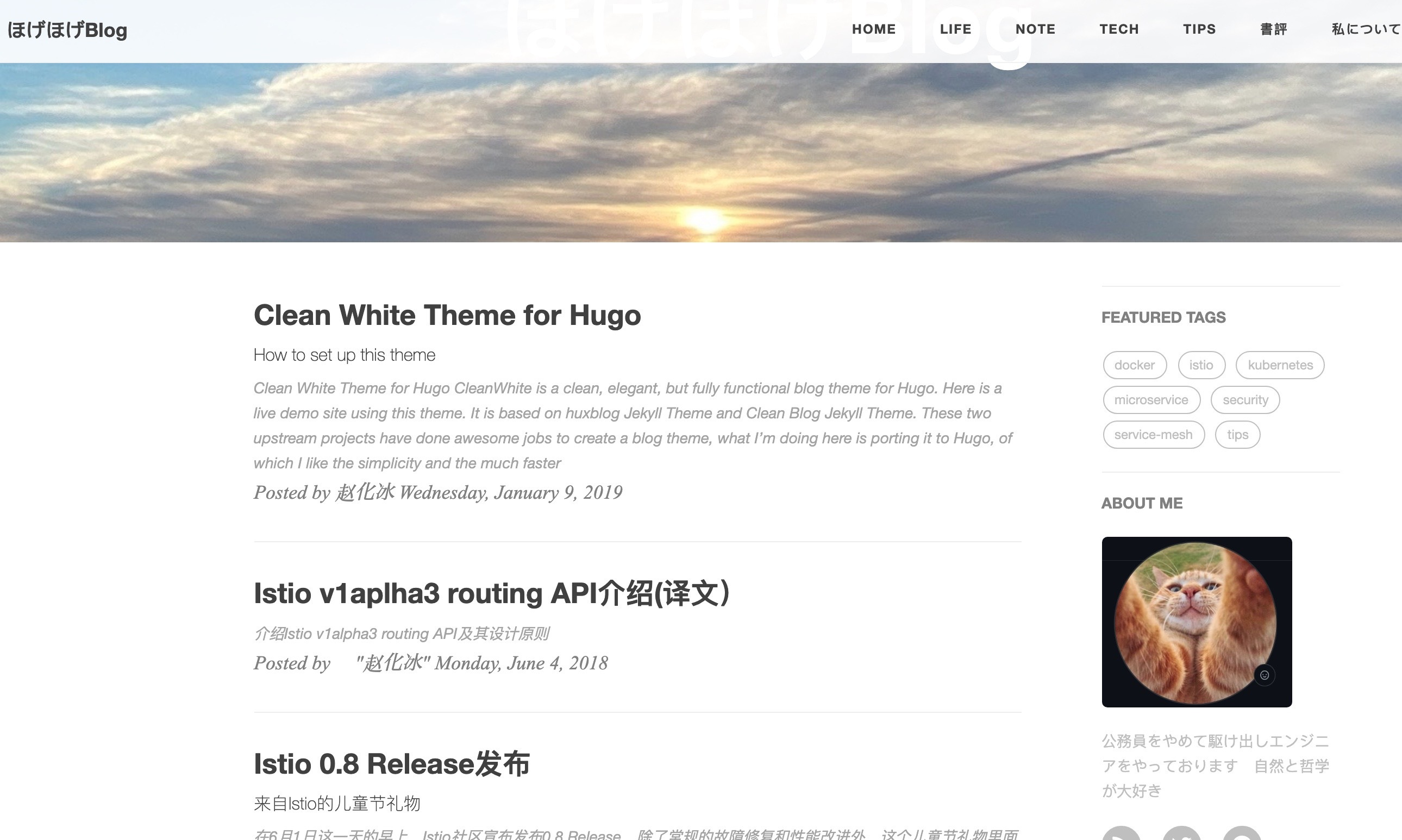
ABOUT ME を変更してみる
画像はstatic/img配下にセットしました
# サイドバー設定
# 自己紹介テキスト
sidebar_about_description = "公務員をやめて駆け出しエンジニアをやっております 自然と哲学が大好き"
# アバター画像
sidebar_avatar = "img/avater-cat.png"
# 目タグボックスサイズ
featured_condition_size = 0
# 注目タグ 表示
featured_tags = true
参考になった記事
- Hugoのconfig.tomlの設定についてまとめてみた
https://dashi296.com/post/hugo-config/ - Hugoで記事内に画像を貼り付ける方法
https://qiita.com/atuyosi/items/4100bd502e373c088c74 - Hugoで画像や動画を投稿する時はShortcodeを使おう
https://qiita.com/waytoa/items/4107945cbd3883f51755