はじめに
この記事はとりあえずEC-CUBE4をインストールしてみたけど初めてで仕様がよくわからないという人向けに作りました。
コンテンツ管理
__コンテンツ管理__というところを見てみると色々ありますが、まず__レイアウト管理, ページ管理, ブロック管理__を見てみましょう
レイアウト管理
レイアウト管理を見てみると「トップページ用レイアウト」と「下層ページ用レイアウト」に別れていることがわかります。要するにトップページはここから色々とレイアウトを編集したりすることができ、それ以外のページはヘッダーとフッターが設定されている以外はシンプルな構成になっています。
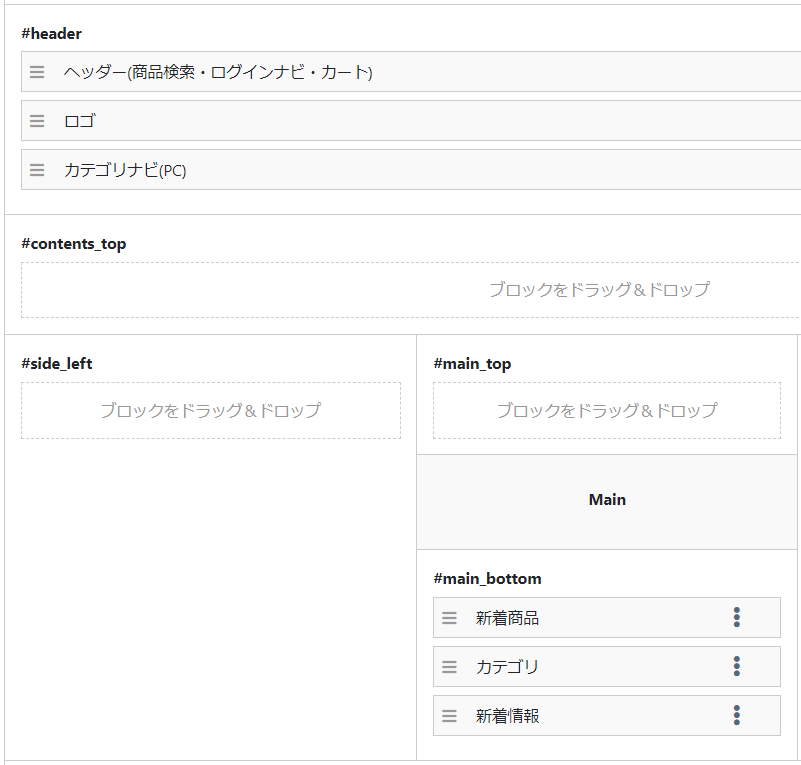
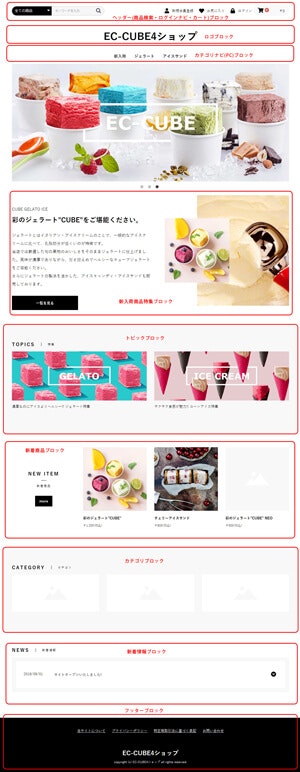
ここではトップページのレイアウトを見ていきましょう
| 管理画面 | 公開ページ |
|---|---|
 |
 |
上の図のようにブロックが対応しています。そのため、赤く囲まれている部分を編集するときには__ブロック管理__から、トップ画像を変更したいときには__ページ管理>TOPページ__から編集しましょう。
ロゴブロックの編集
ロゴブロックには店の名前が書かれています。そこで__ブロック管理__からロゴブロックを編集しようとすると17行目に
{{ BaseInfo.shop_name }}
という変数があります。これは__設定>店舗設定>基本設定__のページにある__店名(必須)__から引用されているので、ここを書き換えましょう。
cf. __"{{ BaseInfo.campany_name }}"__という変数を使うと__設定>店舗設定>基本設定__のページにある__会社名__から引用されます。
トップページの画像変更
メインビジュアルの変更については以下のサイトを参考になります。
https://qiita.com/JunjiUmemoto/items/e10aa918bd0952bc0caa